Inkscape
Содержание:
Pasting techniques
After you copy some object(s) by Ctrl+C
or cut by Ctrl+X, the regular
Paste command
(Ctrl+V) pastes the copied object(s)
right under the mouse cursor or, if the cursor is outside the window, to the center of the document window.
However, the object(s) in the clipboard still remember the original place from which they were copied, and you
can paste back there by Paste In Place
(Ctrl+Alt+V).
Another command, Paste Style
(Shift+Ctrl+V),
applies the style of the (first) object on the clipboard to the current selection. The “style” thus pasted
includes all the fill, stroke, and font settings, but not the shape, size, or parameters specific to a shape
type, such as the number of tips of a star.
Yet another set of paste commands, Paste Size, scales the selection to match the
desired size attribute of the clipboard object(s). There are a number of commands for pasting size and are as
follows: Paste Size, Paste Width, Paste Height, Paste Size Separately, Paste Width Separately, and Paste Height
Separately.
Paste Size scales the whole selection to match the overall size of the clipboard
object(s). Paste Width/Paste Height scale the whole
selection horizontally/vertically so that it matches the width/height of the clipboard object(s). These commands
honor the scale ratio lock on the Selector Tool controls bar (between W and H fields), so that when that lock is
pressed, the other dimension of the selected object is scaled in the same proportion; otherwise the other
dimension is unchanged. The commands containing “Separately” work similarly to the above described commands,
except that they scale each selected object separately to make it match the size/width/height of the clipboard
object(s).
Clipboard is system-wide — you can copy/paste objects between different Inkscape instances as well as between
Inkscape and other applications (which must be able to handle SVG on the clipboard to use this).
Creating text
Inkscape is capable of creating long and complex texts. However, it’s also pretty convenient for creating small
text objects such as heading, banners, logos, diagram labels and captions, etc. This section is a very basic
introduction into Inkscape’s text capabilities.
Creating a text object is as simple as switching to the Text tool (F8), clicking somewhere in
the document, and typing your text. To change font family, style, size, and alignment, open the Text and Font
dialog
(Shift+Ctrl+T).
That dialog also has a text entry tab where you can edit the selected text object — in some situations, it may
be more convenient than editing it right on the canvas (in particular, that tab supports as-you-type spell
checking).
Like other tools, Text tool can select objects of its own type — text objects -so you can click to select and
position the cursor in any existing text object (such as this paragraph).
One of the most common operations in text design is adjusting spacing between letters and lines. As always,
Inkscape provides keyboard shortcuts for this. When you are editing text, the
Alt+< and
Alt+> keys change the letter
spacing in the current line of a text object, so that the total length of the line changes by 1
pixel at the current zoom (compare to Selector tool where the same keys do pixel-sized object scaling). As a
rule, if the font size in a text object is larger than the default, it will likely benefit from squeezing
letters a bit tighter than the default. Here’s an example:
The tightened variant looks a bit better as a heading, but it’s still not perfect: the distances between letters
are not uniform, for example the “a” and “t” are too far apart while “t” and “i” are too close.
The amount of such bad kerns (especially visible in large font sizes) is greater in low quality fonts than in
high quality ones; however, in any text string and in any font you will probably find pairs of letters that will
benefit from kerning adjustments.
Inkscape makes these adjustments really easy. Just move your text editing cursor between the offending
characters and use Alt+arrows to move the
letters right of the cursor. Here is the same heading again, this time with manual adjustments for visually
uniform letter positioning:
In addition to shifting letters horizontally by
Alt+Left or
Alt+Right, you can also move them
vertically by using Alt+Up or
Alt+Down:
Of course you could just convert your text to path
(Shift+Ctrl+C)
and move the letters as regular path objects. However, it is much more convenient to keep text as text — it
remains editable, you can try different fonts without removing the kerns and spacing, and it takes much less
space in the saved file. The only disadvantage to the “text as text” approach is that you need to have the
original font installed on any system where you want to open that SVG document.
Similar to letter spacing, you can also adjust line spacing in multi-line text objects.
Try the
Ctrl+Alt+<
and
Ctrl+Alt+>
keys on any paragraph in this tutorial to space it in or out so that the overall height of the text object
changes by 1 pixel at the current zoom. As in Selector, pressing Shift with
any spacing or kerning shortcut produces 10 times greater effect than without Shift.
Группировка
Несколько объектов могут быть объединены в группу. При перемещении и трансформации группа ведёт себя также как и обычный объект. Как следует из иллюстрации ниже, три объекта слева независимы, в то время как правые объекты сгруппированы. Попробуйте перетащить сгруппированные объекты.
Для создания группы нужно выбрать один или более объектов и нажать Ctrl+G. Для разгруппировки нужно нажать Ctrl+U предварительно выбрав группу. Эти действия также доступны с помощью правого кликаи меню Объектв панели меню. Сами по себе группы могут быть сгруппированы как одиночные объекты. Подобная поэтапная группировка может быть сколько угодно сложной. При этом следует помнить, что Ctrl+U разгруппирует только последнюю группировку. Нужно нажать Ctrl+U несколько раз, если хотите полностью разгруппировать сложносгруппированные группы (либо использовать Расширения⇒Расстановка⇒Разгруппировать до конца (Deep Ungroup)).
Очень удобно то, что не нужно разбивать группу для редактирования отдельных объектов. Выполнив Ctrl+клик по объекту, Вы его выберете и сможете редактировать. Таким же образом работает комбинация Shift+Ctrl+click, позволяющая редактировать несколько объектов независимо от группы.
Для входа в группу, нужно навести курсор на неё и нажать двойной клик, при этом можно редактировать каждый объект в группе без разгруппировки. Для выхода из группы нажмите двойной клик на пустой области холста.
Попробуйте трансформировать или переместить отдельные объекты из предыдущего примера (правая верхняя картинка) без разгруппировки, затем выберите всю группу обычным образом и убедитесь, что объекты остались сгруппированными.
Rendering and performance
Inkscape 0.91 includes a new renderer based on the Cairo library. This work was done mainly during Google Summer of Code 2010 and 2011 projects.
- Improved performance. The new renderer is significantly faster on most drawings. Renderings of the most complex objects are automatically cached to improve responsiveness during editing.
- OpenMP multithreading for filters. Filters use all available processor cores for computation. This results in substantial speedups when editing drawings containing large filtered objects on multi-core systems.
- Substantial memory savings. Inkscape now uses less memory when opening complex drawings, in some cases using only 25% of the memory used by Inkscape 0.48. Larger files can now be opened.
- Responsiveness improvements. The rendering of the SVG drawing is now cached. This results in massive improvements in responsiveness of path highlights, object selection / deselection, and path editing in delayed update mode.
-
Rendering bug fixes. Most of the rendering glitches in our bug tracker are no longer present in Inkscape 0.91. The following things now render correctly:
- Pattern fills (no more gaps between tiles, regardless of transformation)
- Stroke of transformed objects in patterns
- Patterns containing clipped objects
- Nested clipping paths
- Masked and clipped objects with large masks / clipping paths in Outline view
- Paths with wide strokes and long miters
- Fonts
Color display mode
A grayscale display color mode has been added, that shows a preview of your drawing in grayscale. Shift+numpad5 toggles the color display mode between normal and grayscale.
Заливки и обводки
Доступ ко многим функциям inkscape реализован через диалоговые окна. Наверное самым простым способ покрасить объект в разные цвета будет открыть активировать его и выбрать цвет на палитре цветов.
Но более мощный инструмент управления цветами объекта находится в диалоге заливки и обводки. Этот диалог доступен в верхнем пункте главного меню «Объект» или по комбинации клавиш Shift+Ctrl+F. Выберите какой-нибудь объект, например, эллипс, как на рисунке ниже, и откройте диалоговое окно заливки и обводки.
Вы увидите, что диалоговое окно имеет три вкладки: «заливка», «обводка» и «стиль обводки». Закладка «Заливка» позволяет редактировать заливку выбранных объектов. С помощью кнопок сразу под названием закладки, можно выбрать типы заливки, включая и первый пункт «нет заливки» (кнопка с крестиком), сплошной цвет заливки, а также линейные и радиальные градиенты. Для рисунка выше была активирована вторая кнопка сплошной заливки.
Ниже кнопок с видами заливки на закладке «Заливка» вы увидите варианты выбора цвета. Для каждого способа выбора цвета есть своя собственная вкладка: RGB, CMYK, HSL и «Круг». Довольно удобно выбирать цвет на закладке «Круг», где вы можете повернуть треугольник внутри круга, чтобы выбрать цвет на цветовом круге, а затем выберите оттенок этого цвета в треугольнике. Для всех цветов изменять прозрачность можно с помощью ползунка «Альфа-канала» (прозрачность). Прозрачность измеряется в % непрозрачности, т.е. 100% абсолютно непрозрачный цвет и, наоборот, 0% абсолютно прозрачный.
Всякий раз, когда вы выбираете объект, цвет в описанном выше диалоговом окне обновляется, показывая цвет текущей заливки и обводки. Если выбрано несколько объектов, диалоговое окно показывает их средний цвет. Поэкспериментируйте с этим диалоговым окном. Теперь вы можете создавать разноцветные фигуры и даже полупрозрачные.
На закладке «Обводка», можно сделать обводку объекта без заливки или сделать заливку сплошного цвета и настроить ее прозрачность:
Последняя закладка в этом диалоговом окне «стиль обводки», позволяет задать ширину, тип линии обводки и другие параметры обводки объекта:
Ну, и, наконец, вместо того, чтобы заливать фигуры сплошным цветом, можно использовать градиенты для заливки или обводки:
При переходе от сплошной заливки цветом к градиенту создается настройка градиента, для идентификации которой программа присваивает настройке номер.
Только что созданная настройка градиента использует предыдущий цвет сплошной заливки фигуры, который переходит из непрозрачного цвета в прозрачный. Для управлении градиентом заливки фигуры активируйте инструмент градиент в боковом окне инструментов или нажмите Ctrl+F1. Появятся две направляющие градиента в заливке фигуры. Перемещаете направляющие (ручки) градиента и вы увидите как он изменяется. Направляющие градиента в зависимости от их длины изменяют насыщенность и форму градиента. Так изменяя длину ручек (направляющих) градиента можно из кругового градиента сделать овальный и т.д. Цвет градиента можно менять в палитре цветов inkscape или в диалоговом окне по кнопке «изменить». У градиента есть два цвета, цвет ручки и цвет центрального маркера. Если нажать на центральный маркер, то в диалоговом окне отобразится его цвет и прозрачность и их можно поменять и то же самое можно сделать для цвета ручки. Для этого надо активировать маркер любой из двух ручек градиента.
Еще один достаточно удобный способ изменить цвет объекта — это воспользоваться инструментом «Пипетка» в боковом окне инструментов или F7. Просто щелкните в то место рисунка, где уже есть нужный вам цвет и этот цвет будет присвоено заливке выбранного объекта. Щелчок пипеткой с нажатой клавишей Shift назначит выбранный цвет цвету обводки.
Regression fixes
- Potentially missing command line output in Inkscape 0.92.2 on Windows 7. (Bug # 1714278 )
- Extensions in the ‘Raster’ submenu relying on ImageMagick were broken and caused crashes in Inkscape 0.92.2 on Windows. (Bug # 1720330 )
- gcodetools were creating wrong orientation points since the dpi change had been made for Inkscape 0.92 (Bug # 1680760 )
- The ‘Clone original’ path effect that was partially broken in Inkscape 0.92.2 works again to fill a path with a PowerStroke applied to it (useful for drawing cartoons) (Bug # 1715433 )
- The preferences dialog was tiny by default (Bug # 1360213 )
- Node handles no longer get too large when selected, and they also revert back to standard size when deselected (Bug # 1568644 )
- Export to .odg (Open Document Drawing) works again on Windows (Bug # 1654034 )
- Inkscape no longer freezes when trying to import clipart from OpenClipart when the openclipart.org server takes too long to respond to requests (Bug # 1745521 )
- Texts that are written in vertical direction now have their marks (e.g. accents) on the correct side again ( gitlab commit )
Работа с документами
Для создания нового пустого документа используйте Файл⇒Создать либо Ctrl+N. Для создания нового документа из шаблонов Inkscape используйтеФайл⇒Создать по шаблону… или Ctrl+Alt+N.
Чтобы открыть документ SVG, используйте Файл⇒Открыть (Ctrl+O). Чтобы сохранитьФайл⇒Сохранить (Ctrl+S),или Файл⇒Сохранить как… (Shift+Ctrl+S) чтобы сохранить под новым именем. (Хотя в Inkscape есть функция автосохранения, всё же стоит сохранять документ как можно чаще.)
Inkscape использует формат SVG (Scalable Vector Graphics — Масштабируемая векторная графика) для своих файлов. SVG является открытым стандартом и широко используется в графических пакетах. Формат SVG использует язык разметки XML, поэтому файлы в этом формате могут редактироваться любым текстовым или XML-редактором (отдельно от Inkscape). Помимо SVG, в Inkscape можно работать и с другими форматами. Перечень поддерживаемых форматов файлов можно найти в диалоговых окнах Сохранить и Импортировать.
Для каждого документа Inkscape открывает новое окно. Вы можете переключаться между ними с помощю менеджера окон (например, Alt+Tab), либо с помощью сочетания клавиш Inkscape — Ctrl+Tab циклически переключая документы. Для практики попробуйте создать несколько новых документов и переключайтесь между ними. Примечание: Inkscape относится к этим окнам как к вкладкам в браузере, это значит, что Ctrl+Tab работает только для документов, запущенных в одном процессе. Если вы откроете несколько документов через файловый менеджер или запустите несколько копий Inkscape, то переключение работать не будет.
Ellipses
The Ellipse tool (F5) can create ellipses and circles, which you can turn into segments or
arcs. The drawing shortcuts are the same as those of the rectangle tool:
-
With Ctrl, draw a circle or an integer-ratio (2:1, 3:1, etc.) ellipse.
-
With Shift, draw around the starting point as center.
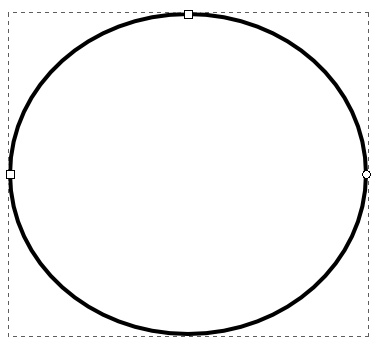
Let’s explore the handles of an ellipse. Select this one:
Once again, you see three handles initially, but in fact they are four. The rightmost handle is two overlapping
handles that let you “open” the ellipse. Drag that rightmost
handle, then drag the other handle which becomes visible under it, to get a variety of pie-chart segments or
arcs:
To get a segment (an arc plus two radii), drag outside the ellipse;
to get an arc, drag inside it. Above, there are 4 segments on the
left and 3 arcs on the right. Note that arcs are unclosed shapes, i.e. the stroke only goes along the ellipse
but does not connect the ends of the arc. You can make this obvious if you remove the fill, leaving only stroke:
Note the fan-like group of narrow segments on the left. It was easy to create using angle
snapping of the handle with Ctrl. Here are the arc/segment
handle shortcuts:
-
With Ctrl, snap the handle every 15 degrees when dragging.
-
Shift+click to
make the ellipse whole (not arc or segment).
The snap angle can be changed in Inkscape Preferences (in
Behavior⇒Steps).
The other two handles of the ellipse are used for resizing it around its center. Their shortcuts are similar to
those of the rounding handles of a rectangle:
-
Drag with Ctrl to make a
circle (make the other radius the same). -
Ctrl+click
to make a circle without dragging.
And, like the rectangle resize handles, these ellipse handles adjust the height and width of the ellipse in
the ellipse’s own coordinates. This means that a rotated or skewed ellipse can easily be
stretched or squeezed along its original axes while remaining rotated or skewed. Try to resize any of these
ellipses by their resize handles:
Заливка и обводка
Самый простой способ закрасить объект каким-либо цветом или изменить цвет его заливки – это выбрать объект, а затем нажать на образец в палитре под холстом.
Так-же можно открыть окно «Образцы цветов…» из меню Вид (или нажать Shift+Ctrl+W), выделить объект и нажать на образец, чтобы закрасить его или изменить его заливку. Кликнув по маленькому треугольнику вверху справа, можно выбрать подходящую палитру и образец заливки.
Но более грамотным способом будет выбор диалога «Заливка и обводка…» через меню Объект (нажав Shift+Ctrl+F). Выберите нижнюю фигуру и откройте диалог «Заливка и обводка…».
Диалог содержит три вкладки: «Заливка», «Обводка», и «Стиль обводки». Вкладка «Заливка» позволит вам изменить заполнение выбранного объекта (или объектов). Используя кнопки под вкладкой, вы можете выбрать тип заливки, включая режим «Нет заливки» (кнопка со знаком X), режим «Сплошной цвет», режимы «Линейный градиент» или «Радиальный градиент». Для приведённой выше фигуры будет нажата кнопка «Сплошной цвет».
Чуть ниже расположен набор цветовых моделей. Каждая цветовая модель имеет свою вкладку: RGB, CMYK, HSL, и «Круг». Вероятно, самым удобным вариантом является «Круг», в нём можно выбрать тон цвета, вращая треугольник, а затем подобрать насыщенность и яркость в самом треугольнике. Каждая цветовая модель может менять параметр «A» –альфа-канал (прозрачность) выбранного объекта (или объектов).
Каждый раз при выборе объекта вкладка «Заливка и обводка…» показывает текущее значение для данного объекта (для нескольких одновременно выбранных объектов, вкладка цвета показывает их усреднённый цвет). Экспериментируйте на этих примерах:
Используя вкладку «Обводка», вы можете убрать обводку объекта, установить его цвет или прозрачность:
Последняя вкладка «Стиль обводки» позволит вам изменить толщину и другие параметры обводки:
И, наконец, вместо сплошной окраски можно использовать Градиенты для заливки и/или обводки:
При переключении с режима «Сплошной цвет» на режим градиента, создаваемый градиент использует предыдущий цвет и направлен от насыщенности к прозрачности. Переключитесь на инструмент для градиентов (выбрав инструмент в левой панели или нажав Ctrl+F1 или G). При перемещении рычагов градиента — видно, что рычаги связаны линиями, которые определяют направление и длину градиента. Если какой-нибудь из рычагов градиента выбран (подсвечен синим), то диалог «Заливка и обводка…» устанавливает цвет рычага (цвета части градиента), а не выбранного объекта.
Ещё один способ изменить цвет объекта — использовать инструмент «Пипетка» («Брать усреднённые цвета из изображений» (F7 или D)). Выбрав этот инструмент, щёлкните мышью в любой части рисунка, и полученный цвет будет присвоен выбранному до этого объекту (Shift+клик присвоит цвет обводке).
Скачайте Inkscape на русском языке бесплатно для Windows
| Версия | Платформа | Язык | Размер | Формат | Загрузка |
|---|---|---|---|---|---|
|
Inkscape 0.92.2 |
Windows |
Русский | 53.9MB | .exe |
Скачать |
|
Inkscape 0.91.1 |
MAC | Русский | 73.5MB | .dmg |
Скачать |
Обзор Inkscape
Inkscape (Инкскейп) – распространяемый бесплатно векторный графический редактор, предназначенный для создания и обработки иллюстраций. С помощью программы можно создавать статические иллюстрации, анимации, карты, схемы, диаграммы, чертежи и т.д.
Основные возможности
К особенностям Inkscape относятся:
- • Собственный формат документов, который использует возможности языка разметки svg и предусматривает сохранение и работу со сжатыми документами благодаря алгоритму декомпрессии gzip;
- • Поддержка импорта и экспорта различных форматов файлов, включая svg, pdf, png, ai, dia и другие; возможности программы позволяют одновременно редактировать только одну страницу pdf-документа;
- • Встроенный векторизатор, предназначенный для обработки изображений, созданных в растровых редакторах;
- • Большое количество поддерживаемых горячих клавиш, возможность программирования новых сочетаний;
- • Редактирование параметров и изменение численных значений через панель свойств;
- • Статусная строка, в которой отображаются данные о выделенных объектах;
- • Редактор xml-кода открытого файла с древовидной структурой отображения компонентов обеспечивает доступ ко всем параметрам документа;
- • Инструменты для рисования и обработки изображений, функционал которых не уступает возможностям мощных графических пакетов;
- • Использование внешних модулей для работы с формулами через LaTex и построения графиков в PSTricks.
Кроме двумерных фигур и прочих стандартных инструментов, для создания и редактирования графических документов пользователь может применять различные дополнительные инструменты:
- • Параллелепипед для отображения этого геометрического тела в перспективе;
- • Заливка, с помощью которой создается контур определенного цвета в заданной области;
- • Корректор предназначается для редактирования формы и цвета выделенного контура;
- • Ластик используется для удаления объектов или отдельных компонентов внутри них;
- • Аэрограф распределяет копии заданного объекта по выделенной области;
- • Каллиграфическое перо, которое реагирует на силу нажатия и угол наклона стилуса при рисовании на графических планшетах.
Inkscape применяется при создании логотипов и презентаций, баннеров и макетов сайтов, игровой графики. Благодаря русифицированному интерфейсу, разобраться в программе достаточно просто. Последняя версия Inkscape 0.92.2 вышла летом 2017 года.
Скриншоты
Похожие программы
AutoCAD — система автоматизированного проектирования от Autodesk
CorelDRAW — программа для работы с векторной графикой
Adobe Photoshop CC
Blender
Adobe Photoshop — графический редактор, для обработки фотографий
GIMP — бесплатный графический редактор
Paint.NET — бесплатный инструмент для работы с растровой графикой
SketchUp — программа для создания несложных трехмерных моделей
Picasa — просматривайте, редактируйте и организовывайте изображения
FastStone Image Viewer
Sweet Home 3D
XnView
Krita
Adobe Illustrator
ArchiCAD
CINEMA 4D
Adobe InDesign
ACDSee — утилита для просмотра изображений на компьютере
Autodesk 3ds Max
Paint Tool SAI — графический редактор для цифрового рисования
Inkscape
Photoscape — программа, предназначенная для работы с растровой графикой
IrfanView
Компас-3D
Autodesk Maya
Autodesk Inventor
SolidWorks
Autodesk Revit
NanoCAD
Fusion
Аудио | Видео программы
Графические программы
Microsoft Office
Игры
Интернет программы
Диски и Файлы
Рисуем платье для куклы
Сделайте основу платья, используя инструмент прямоугольник. Используйте в качестве цвета заливки 87AADEFF, а обводку оставьте такую же как была выбрана для головы куклы.
Выберите пункт «оконтурить объект» в главном меню «Контур» или нажмите Shift + Ctrl + C. Так вы переведете прямоугольник в контуры.
Теперь, когда прямоугольник является контуром и состоит из узлов, выберите инструмент для управления узлами и выделите их всех. Это можно сделать, выбирая их последовательно с нажатой клавишей Shift или выбрать сразу узлы все по комбинации клавиш Ctrl + A.
Добавьте новые узлы, нажав клавишу «вставить новые узлы в выделенные сегменты» в верхней контекстной панели инструментов. Снимите выделение со всех узлов, щелкнув мышью где-нибудь в пустом месте на холсте.
Выделите два нижних узла по краям и слегка их раздвиньте. Сделать это можно используя клавиши Shift + >. После этого выделите все узлы на нижней линии и вставьте еще несколько новых узлов.
Искривите линию нижнего и верхнего контура платья. Сделать это можно инструментом для управления узлами, либо перемещая сами узлы и их направляющие. Либо можно двигать прямо сам контур указателем мыши этого же инструмента управления узлами. Сделайте нижний контур и верхний контур платья так, как вам нравится или как показано на рисунке ниже.
Когда форма платья готова, выделите его инструментом выделения и трансформации и измените его размер, что бы оно было кукле впору. Переместите платье за голову, т.е. на один уровень ниже головы, для этого нажмите клавишу Page Down или соответствующую кнопку в верхней контекстной панели инструмента.
Что это такое
Inkscape – это бесплатный векторный редактор, многофункциональный инструмент для создания и работы с художественной и технической графикой.
Разработка программы началась ещё в 2003 году, она пришла на смену устаревшему редактору Sodipodi. Сегодня Инскейп часто сравнивают с известными Adobe Illustrator и Corel Draw, однако ранее именно эта программа была лидером в своей области.
Чаще всего Inkscape используется для:
- высококачественной печати и создания плакатов, визиток, логотипов;
- создания технических иллюстраций;
- веб-графики (например, прорисовка баннеров, пиктограмм для приложений и кнопок сайтов), также используется в графике для игр.

Возможность масштабировать изображение без потери в качестве — особенность векторной графики, которую многие дизайнеры применяют в работе.
Являясь кроссплатформенным редактором, Inkscape имеет открытый исходный код, позволяющий любому пользователю внести необходимые коррективы в работу программы.
Особенность Inkscape – использование открытого формата Scalable Vector Graphics. Несмотря на то, что работа в программе происходит исключительно в SVG, Инскейп поддерживает десятки других форматов: PDF, AI, JPEG, PNG, GIF и другие.
SVG основан на языке разметки XML. Это позволяет разработчикам дополнительно писать расширения, тем самым значительно увеличивая функционал.
Программа работает на Windows (версии 7, 8.1, 10), MacOS (32-х или 64-х бит) и Linux.
Сердечко, нарисованное карандашом или фломастером
В уроке как нарисовать сердечко в inkscape мы уже учились рисовать правильное симметричное сердечко, используя контуры. В этот раз мы рассмотрим еще один способ, как сделать сердечко из базовой формы круг. Сделать таким способом сердечко, на мой взгляд, проще, но оно может получиться не таким симметричным, как сердечко по технологии из указанного выше урока. Однако, для этого урока — это даже хорошо.
1
Итак, используя инструмент inkscape эллипс, нарисуем овал или круг. Подробнее про работу этого инструмента см. в разделе инструкция inkscape. Заливка фигуры отключена, оставлена только обводка черного цвета. Цвет обводки не имеет принципиального значения.

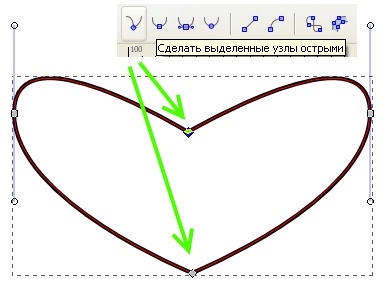
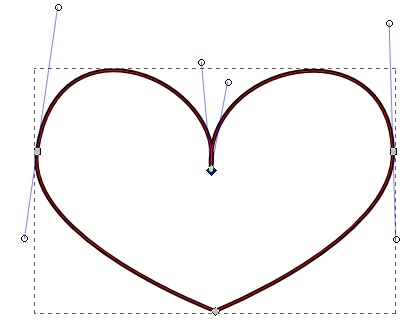
Не снимая выделения с овала, применим к нему функцию inkscape из главного меню «Контур» — «Оконтурить объект» или Shift+Ctrl+C. Щелкните по контуру инструментом управления узлами и вы увидете их. Теперь наша фигура превратилась в контур из 4-х узлов. Сделаем верхний и нижний узлы острыми. Нижний узел переместите немного вниз, и вы увидите, что фигура становится похожа на сердечко.

Теперь все тем же инструментом управления узлами придайте сердечку более правильную форму. Сделать это можно изменяя положения направляющих или перемещая прямо контур этим самым инструментом. Схема расположения направляющих и результирующего контура для моего варианта приведена на рисунке ниже.

2
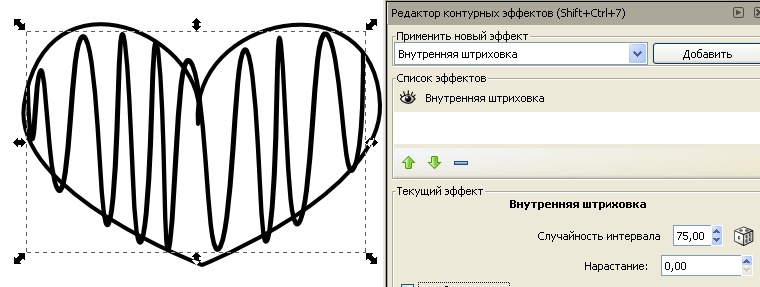
Теперь, когда сердечко готово, сделайте его копию Ctrl+D. Дальше будет самое интересное. К выделенной копии сердечка мы применим контурный эффект. Он находится в главном меню «Контур» — «Редактор контурных эффектов» или Shift+Ctrl+7. Выберите эффект «Внутренняя штриховка» и нажмите кнопку «добавить». Результат вы увидите сразу. Дубль контура, к которому мы применяли контурный эффект, исчез и превратился в штриховку, то сердечко, которое вы видете — это исходное сердечко.

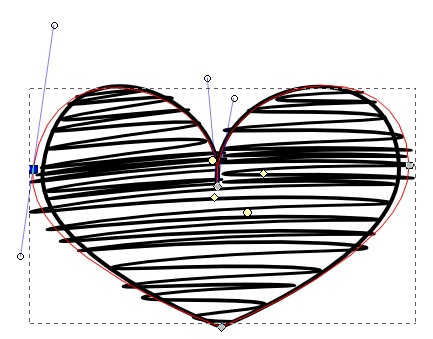
Если теперь выделить штриховку инструментом управления узлами, то вы увидите несколько управляющих маркеров. С помощью этих маркеров и параметров эффекта можно управлять свойствами штриховки.

Подсказку о том, для чего нужен каждый из узлов, можно увидеть в строке состояния inkscape, если навести на него курсор инструмента управления узлами
Обратите внимание, что толщина штрихов определяется обычным параметром толщины обводки

3
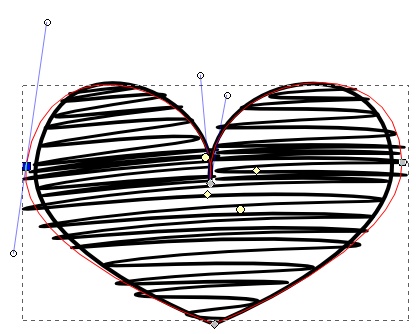
Последний штрих. Теперь выделите исходный контур. Исходный контур находится внизу под штриховкой. Чтобы выделить контуры находящиеся ниже используйте инструмент выделения и трансформации с нажатой клавишей Alt. Когда контур выделен, примените к нему контурный эффект «карандашный набросок».

Поэкспериментируйте с параметрами эффекта. Можно получить очень интересные результаты. Изменить цвет сердечка очень просто. Выделите оба объекта штриховку и контур и измените цвет обводки. Вот и все.

Обсудить этот урок можно на форуме можно здесь.
Узлы
Узлы — это структуры, которые показывают, как создается векторная графика, и они связаны с некоторыми математическими операциями. Они позволяют художникам и дизайнерам манипулировать объектами, изображениями и графикой, которые векторизованы.
Инкскейп предоставляет инструменты для перемещения узлов и маркеров.
Это позволяет манипулировать многими частями объекта и перемещать его края различными способами. Между тем, если инструмент выбран, чтобы сделать выбранный узел симметричным, он позволит пользователям вытянуть одну сторону ручки, а другую — масштабировать соответственно.