С чего начинается написание кода на jquery?
Содержание:
- Начинаем писать код на jQuery
- Использование условных шаблонов
- Определение и применение
- Basics of jq
- jQuery Migrate — All Versions
- Оборачивание простых JavaScript объектов в объект jQuery
- Essential Git
- Что такое jQuery и её поддержка браузерами
- Как встроить ColorPicker в JavaScript Гант для изменения цвета задач
- jQuery Core — All 1.x Versions
- Свойства и методы объекта Event
- Как пользоваться
- Как подключить скрипт jQuery в html
- Плюс: простой доступ к странице
- События мыши
- Присоединяемые события
- Загрузка jQuery с использованием CDN
- Заключение
Начинаем писать код на jQuery
В вашем скрипте вы можете для начала записать код, который что-либо выводит или в консоль, или с помощью диалогового окна alert(), чтобы проверить работоспособность кода:
Проверяем скрипт на jQuery
JavaScript
$(document).ready(function(){
console.log(‘jQuery works’);
// или
alert(‘jQuery works’);
});
|
1 2 3 4 5 |
$(document).ready(function(){ console.log(‘jQuery works’); // или alert(‘jQuery works’); }); |
Можно использовать сокращенную форму записи:
Сокращенная запись функции $(document).ready()
JavaScript
$(function() {
console.log( «jQuery works!» );
});
|
1 2 3 |
$(function(){ console.log(«jQuery works!»); }); |
Вызов функции обязателен в том случае, если вы подключили скрипты в блоке ДО того, как браузер сможет прочитать и распарсить всю структуру элементов в теле документа (тег ). Если вы подключаете скрипты перед закрывающим тегом , вызывать ее необязательно, хотя некоторые плагины могут требовать обязательного ее наличия.
Достаточно 1 раз написать вызов и весь код писать внутри этой функции вне зависимости от того, 5 строк в этом коде или 225.
Вызов аналогичен обработке события , при наступлении которого браузер уже знает обо всех элементах в структуре DOM, но еще не загрузил картинки или видео. То есть вы уже можете обращаться к элементам и манипулировать ими, что чаще всего и является целью использования JavaScript и jQuery.
Использование условных шаблонов
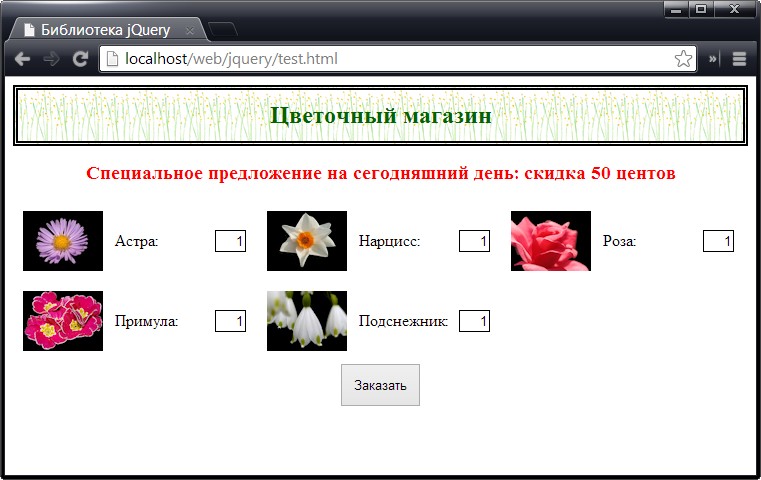
Механизм шаблонов обеспечивает возможность динамического принятия решений относительно использования различных частей шаблона в зависимости от выполнения определенных условий. Для этого существуют дескрипторы `if` и {{/if}}, пример использования которых представлен в ниже:
Условие указывается в дескрипторе `if`, и часть шаблона, заключенная между этим дескриптором и дескриптором {{/if}}, будет использоваться, только если результат вычисления условного выражения окажется равным true. Если же этот результат равен false, то указанная часть шаблона игнорируется. В данном случае проверяется значение свойства stocklevel, и если оно равно нулю, то игнорируется весь шаблон flowerTmpl. Это означает, что отображаться будут лишь те продукты, которые имеются в наличии на складе, как показано на рисунке:

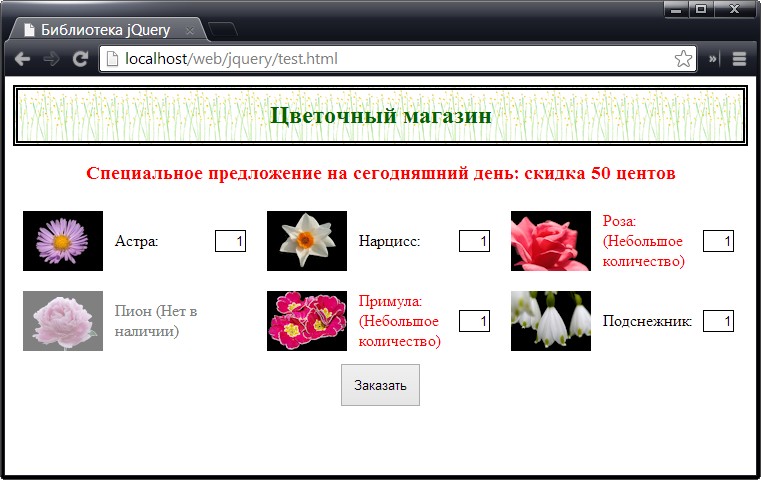
Более сложные условия можно задавать с помощью дескриптора `else`, позволяющего определить часть шаблона, которая должна использоваться в тех случаях, когда результатом вычисления выражения в дескрипторе `if` является false. Соответствующий пример приведен ниже:
В этом сценарии отображаемый набор элементов определяется тем, сколько единиц товарной продукции того или иного вида имеется на складе: больше пяти, пять, меньше пяти или вообще нет в наличии. Я ввел лишь незначительные различия между элементами, генерируемыми для каждого из этих условий, но вы вправе применять эти возможности для генерации совершенно другого содержимого. Наконец, в случае необходимости можно вызывать по условию другие шаблоны.
Результат работы приведенного выше сценария представлен на рисунке:


Определение и применение
jQuery метод .is() проверяет текущий соответствующий набор элементов относительно селектора, элемента, или объекта jQuery и возвращает логическое значение true, если хотя бы один из этих элементов соответствует приведенному значению.
Обращаю Ваше внимание, что в отличие от других методов фильтрации метод .is() не создает новый объект jQuery, а вместо этого он позволяет проверить содержимое существующего объекта jQuery без его изменения. Эта особенность может быть полезной при работе с обработчиками событий
До версии jQuery 1.7 такие позиционные селекторы как :first(), :gt(), или :even(), используемые в методе .is() для сопоставления с элементами, приводили к некорректному результату, так как сравнение происходило по коллекции jQuery, а не всему документу.
Не смотря на то, что начиная с версии jQuery 1.7 библиотека jQuery корректно работает с позиционными селекторами, разработчики библиотеки рекомендуют не использовать (когда это возможно) позиционные селекторы, они являются дополнением jQuery, а не стандартом W3C.
Basics of jq
jq works similarly to sed or awk — like a filter that you pipe to and extract values from. Also like sed or awk, it basically has it’s own domain specific language (DSL) for querying JSON. Luckily, it’s really intuitive (unlike awk ).
Get a property
Let’s say we have JSON that looks like this:
To print out the foo property, we use the . operator followed by the property name.
That will print out 123 , as expected.
This works with nesting too. So .a.b.c.d will traverse down nested objects’ properties.
This, all by itself, is pretty useful. For a realistic and totally useful example, let’s write a script that gets the Astronomy Picture of the Day and sets it as our wallpaper (this is macOS only).
Yay! All this astronomy stuff makes it feel like the right time for a Neil deGrasse Tyson gif.
Note that if a property has a spaces or weird characters in it, you’ll have to use quotes. For example:
Also, be sure to always wrap your jq selector in a single-quotes, otherwise bash tries to interpret all the symbols like , whereas we want jq to do that.
Iteration
Now let’s see how iteration works. The array or object value iterator operator, , is what makes it possible.
Here’s a really basic example:
That will output 1, 2, 3 on separate lines.
In an array of objects, you can access a property on each item in the array like so:
Or on an object, will output the value of each key/value pair:
So that will return 1 2.
Note that you can also pass an index to , so
will return just bar.
Now how do we do something for each line? In the same way you’d handle anything that outputs multiple lines of information in bash: xargs , for loops, or some commands just handle multiple input items, etc. For example:
jq Functions
jq also has built-in “functions”. Returning to the previous object iteration example — let’s say we wanted get the keys of the object (not the values) as an array:
which will return a b . Note that we’re also using the pipe | operator, which works the same in jq as it does in bash — it takes the output from the left and passes it as input to the right.
Another handy function for arrays and objects is the length function, which returns the array’s length property or the number of properties on an object.
You can get even fancier and create intermediary arrays and objects on the fly. Here, I’m combining the keys of the dependencies and devDependencies objects (from a package.json file) into an array, flattening it, and then getting the length.
That returns the number of dependencies and devDependencies a package.json contains.
jQuery Migrate — All Versions
- jQuery Migrate 3.3.2 — uncompressed, minified
- jQuery Migrate 3.3.1 — uncompressed, minified
- jQuery Migrate 3.3.0 — uncompressed, minified
- jQuery Migrate 3.2.0 — uncompressed, minified
- jQuery Migrate 3.1.0 — uncompressed, minified
- jQuery Migrate 3.0.1 — uncompressed, minified
- jQuery Migrate 3.0.0 — uncompressed, minified
- jQuery Migrate 1.4.1 — uncompressed, minified
- jQuery Migrate 1.4.0 — uncompressed, minified
- jQuery Migrate 1.3.0 — uncompressed, minified
- jQuery Migrate 1.2.1 — uncompressed, minified
- jQuery Migrate 1.2.0 — uncompressed, minified
- jQuery Migrate 1.1.1 — uncompressed, minified
- jQuery Migrate 1.1.0 — uncompressed, minified
- jQuery Migrate 1.0.0 — uncompressed, minified
Оборачивание простых JavaScript объектов в объект jQuery
jQuery позволяет использовать некоторые свои методы для выполнения операций над простыми объектами JavaScript (PlainObject).
Простой объект JavaScript (PlainObject) – это объект состоящий из пар «ключ-значение».
{
key1:value1,
key2:value2,
...
}
Но напрямую применять эти методы к таким объектам конечно же нельзя. Для этого простой объект JavaScript (PlainObject) нужно обернуть в jQuery-объект, т.е. передать его в качестве аргумента функции jQuery:
// простой объект JavaScript
var point = {
x: 8,
y: 7
}
// создание jQuery-объекта
var jObject = $(point);
В jQuery к простым объектам можно применять следующие операции: data, prop, on, off, trigger и triggerHandler.
При использовании метода data (или любого другого метода, использующего data) вы получите новое свойство объекта, которое будет иметь вид jQuery{rundomNumber}
Например:
//определение простого объекта
var myPlainObject = {key1: "value1", key2: "value2"};
//передать простой объект в функцию jQuery (оборачивание PlainObject)
var $myPlainObject = $(myPlainObject);
//получить у объекта значения свойства key1
$myPlainObject.prop("key1");//value1
//установить свойству key1 новое значение
$myPlainObject.prop("key1","newValue1");
//теперь $myPlainObject содержит новое свойство jQuery{rundomNumber}
$myPlainObject.data("key3","value3");
console.log($myPlainObject);
//привязать к объекту событие
$myPlainObject.on("eventName", function() {
console.log("eventName was called");
});
//вызвать событие eventName у объекта $myPlainObject
$myPlainObject.trigger("eventName");
Примечание: Метод не проверяет, является ли значение, которое ему передали в качестве параметра, функцией или нет. Чтобы эту возможность использовать, необходимо применять метод .
$myPlainObject.triggerHandler("eventName");
Essential Git
As the source code is handled by the Git version control system, it’s useful to know some features used.
Cleaning
If you want to purge your working directory back to the status of upstream, the following commands can be used (remember everything you’ve worked on is gone after these):
git reset --hard upstream/main git clean -fdx
Rebasing
For feature/topic branches, you should always use the flag to , or if you are usually handling many temporary «to be in a github pull request» branches, run the following to automate this:
git config branch.autosetuprebase local
(see for more information)
Handling merge conflicts
If you’re getting merge conflicts when merging, instead of editing the conflicted files manually, you can use the feature
. Even though the default tool looks awful/old, it’s rather useful.
The following are some commands that can be used there:
- — automerge as much as possible
- — jump to next merge conflict
- — change the order of the conflicted lines
- — undo a merge
- — mark a block to be the winner
- — mark a line to be the winner
- — save
- — quit
Что такое jQuery и её поддержка браузерами
jQuery — это быстрая, лёгкая и многофункциональная JavaScript библиотека, основанная на принципе «пиши меньше, делай больше».
Её создал Джон Резиг в начале 2006 года. В настоящее время jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Сейчас последней версией jQuery является 3.5.1. Она поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Edge, Opera и Internet Explorer 9+.
Преимущества и недостатки jQuery
Преимущества, которые даёт нам библиотеки jQuery при её использовании для написания клиентских сценариев:
- компактность кода. Позволяет писать код более компактно чем на чистом javaScript, т.е. за гораздо меньшее количество строк кода.
- простой и понятный синтаксис. Значительно упрощает написание многих вещей, например, таких как манипулирование DOM элементами, обработку событий, добавление эффектов анимации на страницу, AJAX запросов и т.д.
- кроссбраузерность. Код написанный на jQuery будет гарантированно работать во всех основных браузерах. В то время как код, написанный на чистом JavaScript надо будет однозначно проверять во всех браузерах. Т.к. некоторые фрагменты кода могут не поддерживаться и их реализацию для этих браузеров нужно будет выполнять как-то по-другому, или например, использовать полифиллы.
- открытый код. Библиотека jQuery является полностью бесплатной как для личных, так и для коммерческих проектов.
Кроме преимуществ, приведённых выше, у библиотеки jQuery имеются конечно и недостатки.
К недостаткам jQuery можно отнести то, что она может немного увеличивать скорость загрузки веб-страницы (её сжатый размер составляет около 30КБ), а также немного снижать производительность выполнения кода, чем если он был бы написан на чистом JavaScript.
Статистика использования jQuery
Если перейти к статистике, то многие крупные компании, используют jQuery в своих приложениях и сайтах. При этом растущий тренд продолжается, несмотря на очень горячие дискуссии в ИТ сообществах на тему: «Стоит ли использовать jQuery или нет в 2021 году?»
Статистика использования jQuery 10k крупнейшими сайтами:
Как встроить ColorPicker в JavaScript Гант для изменения цвета задач
Из песочницы
Привет, меня зовут Женя, и я просто еще один из обитателей JavaScript вселенной, который хочет поделиться с вами интересным опытом в frontend-разработке, а именно как кастомизировать диаграмму Ганта.
Не так давно я присоединился к команде энтузиастов, которая работает над проектом по производству оборудования для ремонта автомобилей. Как и для любого проектного менеджмента, нам нужен был инструмент для планирования задач с следующим функционалом:
- оптимальное распределение ресурсов и нагрузки между сотрудниками
- мониторинг выполнения задач
- оценка эффективности и временных рамок проекта
Хотя можно было бы использовать готовый софт, в нашем случае нужно было сильно кастомизировать Гант под нужды проекта. Альтернатива разработки диаграммы с нуля — это слишком накладное и времязатратное мероприятие. Посовещавшись с коллегами, мы решили, что лучше всего найти готовый компонент среди библиотек JavaScript и настроить его под наш проект.
jQuery Core — All 1.x Versions
- jQuery Core 1.12.4 — uncompressed, minified
- jQuery Core 1.12.3 — uncompressed, minified
- jQuery Core 1.12.2 — uncompressed, minified
- jQuery Core 1.12.1 — uncompressed, minified
- jQuery Core 1.12.0 — uncompressed, minified
- jQuery Core 1.11.3 — uncompressed, minified
- jQuery Core 1.11.2 — uncompressed, minified
- jQuery Core 1.11.1 — uncompressed, minified
- jQuery Core 1.11.0 — uncompressed, minified
- jQuery Core 1.10.2 — uncompressed, minified
- jQuery Core 1.10.1 — uncompressed, minified
- jQuery Core 1.10.0 — uncompressed, minified
- jQuery Core 1.9.1 — uncompressed, minified
- jQuery Core 1.9.0 — uncompressed, minified
- jQuery Core 1.8.3 — uncompressed, minified
- jQuery Core 1.8.2 — uncompressed, minified
- jQuery Core 1.8.1 — uncompressed, minified
- jQuery Core 1.8.0 — uncompressed, minified
- jQuery Core 1.7.2 — uncompressed, minified
- jQuery Core 1.7.1 — uncompressed, minified
- jQuery Core 1.7.0 — uncompressed, minified
- jQuery Core 1.7.0 — uncompressed, minified
- jQuery Core 1.6.4 — uncompressed, minified
- jQuery Core 1.6.3 — uncompressed, minified
- jQuery Core 1.6.2 — uncompressed, minified
- jQuery Core 1.6.1 — uncompressed, minified
- jQuery Core 1.6.0 — uncompressed, minified
- jQuery Core 1.5.2 — uncompressed, minified
- jQuery Core 1.5.1 — uncompressed, minified
- jQuery Core 1.5.0 — uncompressed, minified
- jQuery Core 1.4.4 — uncompressed, minified
- jQuery Core 1.4.3 — uncompressed, minified
- jQuery Core 1.4.2 — uncompressed, minified
- jQuery Core 1.4.1 — uncompressed, minified
- jQuery Core 1.4.0 — uncompressed, minified
- jQuery Core 1.3.2 — uncompressed, minified, packed
- jQuery Core 1.3.1 — uncompressed, minified, packed
- jQuery Core 1.3.0 — uncompressed, minified, packed
- jQuery Core 1.2.6 — uncompressed, minified, packed
- jQuery Core 1.2.5 — uncompressed, minified, packed
- jQuery Core 1.2.4 — uncompressed, minified, packed
- jQuery Core 1.2.3 — uncompressed, minified, packed
- jQuery Core 1.2.2 — uncompressed, minified, packed
- jQuery Core 1.2.1 — uncompressed, minified, packed
- jQuery Core 1.2.0 — uncompressed, minified, packed
- jQuery Core 1.1.4 — uncompressed, packed
- jQuery Core 1.1.3 — uncompressed, packed
- jQuery Core 1.1.2 — uncompressed, packed
- jQuery Core 1.1.1 — uncompressed, packed
- jQuery Core 1.1.0 — uncompressed, packed
- jQuery Core 1.0.4 — uncompressed, packed
- jQuery Core 1.0.3 — uncompressed, packed
- jQuery Core 1.0.2 — uncompressed, packed
- jQuery Core 1.0.1 — uncompressed, packed
- jQuery Core 1.0.0 — uncompressed, packed
Свойства и методы объекта Event
jQuery скрывает различия реализации между браузерами, определяя свой собственный объект события. Большинство свойств исходного события копируются и нормализуются в новый объект события. Ниже представлены свойства и методы этого объекта:
| Свойство / Метод | Описание |
|---|---|
| event.currentTarget | Определяет текущий элемент DOM, в котором в настоящий момент обрабатывается событие. |
| event.data | Необязательный объект данных, передаваемый методу события, когда текущий обработчик события привязывается. |
| event.delegateTarget | Возвращает элемент, к которому был прикреплен вызванный в данный момент обработчик события. Это свойство будет отличаться от свойства event.currentTarget только в том случае, если обработчик события делегирован, а не на прямую привязан к элементу. |
| event.isDefaultPrevented() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.preventDefault() и false в обратном случае. |
| event.isImmediatePropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopImmediatePropagation() и false в обратном случае. |
| event.isPropagationStopped() | Метод возвращает логическое значение true, если для этого объекта событий вызывался метод event.stopPropagation() и false в обратном случае. |
| event.metaKey | Содержит логическое значение, которое указывает на то, была ли нажата, или нет мета клавиша Сmd (Mac) / Windows (Windows), когда событие сработало. |
| event.namespace | Соответствует пользовательскому пространству имён, определенному при срабатывании события (строковое значение). |
| event.pageX | Позиция курсора мыши относительно левого края документа, или элемента. |
| event.pageY | Позиция курсора мыши относительно верхнего края документа, или элемента. |
| event.preventDefault() | Если этот метод вызывается, то действие события по умолчанию не будет срабатывать (отменяет действие события по умолчанию). Событие продолжает распространяться как обычно, только с тем исключением, что событие ничего не делает. |
| event.relatedTarget | Соответствует другому элементу DOM, который участвует в событии, если таковой имеется. |
| event.result | Содержит последнее значение, возвращаемое обработчиком события, которое было вызвано этим событием (если значение не было равно undefined). |
| event.stopImmediatePropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM) и останавливает цепочку вызова событий для текущего элемента. |
| event.stopPropagation() | Прекращает дальнейшую передачу текущего события (предотвращает всплытие по дереву DOM). |
| event.target | DOM элемент, который инициировал событие. |
| event.timeStamp | Разница в миллисекундах между тем моментом, когда браузер создал событие и полуночи 1 января 1970 года (Unix-время). |
| event.type | Описывает тип события, которое было вызвано. |
| event.which | В зависимости от типа события свойство указывает на определенную клавишу клавиатуры или кнопку мыши, которая была нажата пользователем. |
Как пользоваться
Прочтите наши рекомендации по загрузке и использованию фреймворка.
Загрузка и установка
Создатели jQuery не взымают плату за использование разработки. Вы можете скачать файлы с официального сайта с помощью кнопки, прикрепленной к обзору.
После распаковки архива вы получите 2 файла, каждый из которых можно привязать к веб-странице:
- jQuery.js. Файл содержит все библиотеки, необходимые для разработки сайтов и веб-приложений. В файле находится несжатый JavaScript-код.
- jQuery.min.js. Данный компонент применяется при развертывании сайтов и приложений для пользователей. Содержит тот же код, только в более сжатом виде – без пробелов и с односимвольными именами переменных.

Также к двум описанным версиям приложен упакованный вариант с меньшим весом. Однако прелоадер, созданный с использованием данного инструмента, будет открываться значительно дольше.

Инструкция по работе
Перед началом использования инструмента следует добавить jQuery в рабочий файл. Удобство заключается в том, что библиотека встраивается вводом всего одной команды. Структура кода со всеми необходимыми тегами и местоположением имени файла указана на скриншоте выше.
Также библиотеку необязательно подключать с локального диска. В качестве замены можно использовать специальную сеть CDN (Content Delivery Networks). Для этого необходимо вместо обычного названия файла вставить ссылку «https://code.jquery.com/название-библиотеки».

Как подключить скрипт jQuery в html
Подключение jQuery к странице осуществляется также как и любого другого JavaScript файла. Т.е. посредством добавления в HTML тега с атрибутом , в котором необходимо задать полный или относительный путь к файлу.
Подключение последней версии jQuery:
<script src="/assets/js/jquery-3.5.1.min.js"></script>
При этом разместить можно как секции в , так и в . Но где же лучше?
Раньше (до появления режимов и ) это рекомендовалось делать перед закрывающим тегом :
... <script src="/assets/js/jquery-3.5.1.min.js"></script> </body> </html>
При таком размещении скрипт не будет блокировать парсинг веб-страницы, т.к. его загрузка и выполнение будет осуществляться в самом конце. В результате, это приведёт к тому, что пользователь увидит содержимое страницы быстрее и сможет раньше с ней начать взаимодействовать.
Если бы мы сделали это по-другому, например, поместили в раздел , то создали бы «задержку» при обработке страницы в самом её начале. А это привело бы к тому, что пользователю пришлось бы дольше ждать отображения контента страницы.
Но сейчас так делать не рекомендуется. Лучше размещать скрипты как можно выше (в разделе ) с добавлением к ним атрибута или . Эти атрибуты будут «говорить» браузеру, что скрипт нужно загрузить в фоне, не останавливая при этом основной поток обработки страницы. Это позволит сделать сайт более производительным.
... <!-- отложенная загрузка библиотеки jQuery --> <script defer src="/assets/js/jquery-3.5.1.min.js"></script> ... </head> ...
Использовать атрибут применительно к jQuery не имеет смысла, т.к. эту библиотеку мы в основном используем для изменения DOM. Но перед тем, как править DOM, он должен быть построен. Это сделать нам поможет использование атрибута . Атрибут гарантирует что скрипт выполниться только после того, как дерево DOM будет построено, но до события .
При этом, если на странице имеется несколько внешних скриптов с атрибутом , то они будут выполняться строго в том порядке, в котором они расположены в коде.
Пример отложенного подключения jQuery и своего внешнего скрипта, зависящего от этой библиотеки:
<!-- сначала выполнится jQuery --> <script defer src="/assets/js/jquery-3.5.1.min.js"></script> <!-- после jQuery свой скрипт, зависящий от jQuery --> <script defer src="/assets/js/main.min.js"></script>
При непосредственном размещении JavaScript кода в HTML документе его необходимо поместить в обработчик события DOMContentLoaded (в этом случае его код выполнится после загрузки библиотеки jQuery):
<script>
document.addEventListener('DOMContentLoaded', function() {
// код, зависящий от jQuery
...
});
</script>
<!-- отложенная загрузка jQuery -->
<script defer src="/assets/js/jquery-3.5.1.min.js"></script>
Плюс: простой доступ к странице
В чистом JavaScript обратиться к объекту на странице можно одним из способов:
document.getElementById(«myElement»)
document.getElementsByTagName(«td»)
document.getElementsByClassName(«myClass»)
и еще несколько подобных
В jQuery то же самое делает одна прекрасная команда. Заодно она же совмещает в себе кучу других функций. Фактически она говорит jQuery: «Возьми ЭТО и сделай с ним что-то»:
$(«myElement»)
Поэтому какие-то простые манипуляции с объектами на странице выглядят элегантнее именно с jQuery. Это не значит, что их нельзя делать с простым JavaScript — можно. Но это не так красиво.
Пример манипуляции с объектами
Представьте, что у нас есть страница, на которой есть важные плашки. Такие же, как на этой, и у всех задан класс “SomeClass”. И в зависимости от времени суток, браузера или настроения программиста сайт должен эти плашки скрывать, добавлять новые или как-то их менять. Вот, что можно, к примеру, с ними делать:
var $elem = $(«.SomeClass») //Выбираем элементы.
$elem.remove(); //Удаляем их.
добавлять новые:
$elem.prepend($someOtherElem);
вставлять ещё одни перед ними:
$elem.before($someOtherElem);
заменять их на что-то другое:
$elem.replaceWith($someOtherElem);
и просто плавно показывать на экране:
$elem.fadeIn();
События мыши
| Метод | Описание |
|---|---|
| .click() | Привязывает JavaScript обработчик событий «click» (клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .contextmenu() | Привязывает JavaScript обработчик событий «contextmenu» (вызов контекстного меню на элементе — клик правой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .dblclick() | Привязывает JavaScript обработчик событий «dblclick» (двойной клик левой кнопкой мыши), или запускает это событие на выбранный элемент. |
| .hover() | Связывает один или два обработчика событий для элемента, которые будут выполнены, когда указатель мыши находится на элементе и при его отведении. |
| .mousedown() | Привязывает JavaScript обработчик событий «mousedown» (нажатие кнопки мыши на элементе), или запускает это событие на выбранный элемент. |
| .mouseenter() | Привязывает JavaScript обработчик событий «mouseenter» (срабатывает, когда указатель мыши заходит на элемент), или запускает это событие на выбранный элемент. |
| .mouseleave() | Привязывает JavaScript обработчик событий «mouseleave» (срабатывает, когда указатель мыши выходит из элемента), или запускает это событие на выбранный элемент. |
| .mousemove() | Привязывает JavaScript обработчик событий «mousemove» (срабатывает, когда указатель мыши перемещается внутри элемента), или запускает это событие на выбранный элемент. |
| .mouseout() | Привязывает JavaScript обработчик событий «mouseout» (срабатывает, когда указатель мыши покидает элемент), или запускает это событие на выбранный элемент. |
| .mouseover() | Привязывает JavaScript обработчик событий «mouseover» (срабатывает, когда указатель мыши входит в элемент), или запускает это событие на выбранный элемент. |
| .mouseup() | Привязывает JavaScript обработчик событий «mouseup» (срабатывает, когда указатель мыши находится над элементом и кнопка мыши отпущена), или запускает это событие на выбранный элемент. |
Присоединяемые события
| Метод | Описание |
|---|---|
| $.proxy() | Принимает функцию и возвращает новую, которая всегда будет иметь определенный контекст выполнения. |
| .off() | Позволяет удалить обработчик, или обработчики событий, присоединенные методом .on(). |
| .on() | Приcоединяет для выбранных элементов функцию обработчика для одного или нескольких событий. |
| .one() | Приcоединяет для выбранных элементов функцию обработчика, которая будет выполнена не более одного раза к каждому элементу по каждому типу событий. |
| .trigger() | Позволяет выполнить все функции обработчики событий, присоединенные у выбранного элемента для данного типа события. |
| .triggerHandler() | Позволяет вызвать все функции обработчики событий, присоединенные у выбранного элемента по указанному типу событий без вызова самого события. |
Загрузка jQuery с использованием CDN
Вместо того чтобы хранить библиотеку jQuery на своем сервере, можете воспользоваться одной из публично доступных сетей дистрибуции контента (Content Distribution Network — CDN), в которых хранится jQuery. CDN — это географически распределенная серверная сеть, обеспечивающая доставку файлов конечному пользователю с ближайшего сервера.
Существуют две причины, по которым имеет смысл использовать CDN:
-
Во-первых, это ускоряет доставку файла библиотеки jQuery конечному пользователю, поскольку файл загружается с сервера, который расположен ближе всего по отношению к нему, а не с ваших серверов. Во многих случаях сам файл может вообще не потребоваться. Библиотека jQuery настолько популярна, что существует большая вероятность того, что браузер пользователя ранее уже кэшировал ее файл из другого приложения, которое также использует jQuery.
-
Во-вторых, при таком способе доставки библиотеки jQuery пользователю затраты на это вашего ценнейшего ресурса — полосы пропускания — полностью исключаются. Для сайтов с интенсивным трафиком это может дать значительную экономию средств.
Используя CDN, вы должны быть твердо уверены в надежности ее оператора. Вы должны быть уверены в том, что пользователь получит именно те файлы, на которые рассчитывает, и что служба будет оставаться всегда доступной. Google и Microsoft также предоставляют бесплатные услуги CDN по доставке библиотеки jQuery (равно как и других популярных библиотек JavaScript). Обе компании имеют богатейший опыт бесперебойного предоставления услуг, и от них вряд ли можно ожидать самовольного внесения каких-либо изменений в библиотеку jQuery.
Подробнее о службе Microsoft можно узнать по такому адресу: asp.net/ajaxlibrary/cdn.ashx. Ниже приведен пример подключения библиотеки jQuery через службу Google:
Подход, основанный на использовании CDN, невыгоден в случае приложений, доставляемых пользователям по локальной сети, поскольку он приведет к тому, что все серверы будут вынуждены обращаться в Интернет для получения библиотеки jQuery, а не к локальному серверу, который, как правило, находится ближе и в состоянии обеспечить более быструю доставку файлов при одновременной экономии полосы пропускания.
Заключение
Понимание того, что такое jQuery (и чем она не является) и как это связано с JavaScript, необходимо для того, чтобы вы знали, что делается для вас и что вы можете делать, когда вам нужно работать с библиотекой.
Как уже упоминалось ранее, некоторые могут возразить, что вам нужно сначала изучить JavaScript, а затем изучить jQuery; Другие могут возразить, что изучение jQuery — отличный способ проложить свой путь назад к JavaScript.
В любом случае, jQuery — это давняя библиотека в экосреде JavaScript, и она используется в ряде очень популярных проектов (таких как WordPress), поэтому ее стоит изучить.
JavaScript стал одним из языков де-факто работы в Интернете. Это не без кривых обучения, а также множество фреймворков и библиотек, которые заставляют вас быть занятыми. Если вы ищете дополнительные ресурсы для изучения или использования в своей работе, ознакомьтесь с имеющимися у нас на рынке Envato.
Если этого недостаточно, есть много документации и кода с открытым исходным кодом, который также доступен для просмотра и чтения. Есть также широко доступные плагины и активный блог, чтобы держать вас в курсе всех новостей, происходящих с развитием библиотеки.
Для тех, кто интересуется JavaScript (особенно в контексте WordPress), не стесняйтесь следовать за мной в моем блоге и/или Twitter в @tommcfarlin. Вы также можете просмотреть все мои курсы и учебные материалы на моей странице профиля.
Не стесняйтесь оставлять любые вопросы или комментарии в фиде ниже, и я постараюсь ответить на каждый из них.