How to code html email newsletters
Содержание:
- Порядок действий при отправке писем с файлами
- Презентация на тему: » Работа с гиперссылками в PowerPoint. Гиперссылка это элемент управления, необходимый для навигации внутри презентации или для перехода к другому внешнему.» — Транскрипт:
- CSS оформление
- Несрабатывания[править | править код]
- Как вставить гиперссылку в презентацию?
- Ссылаемся на страницу человека
- Ссылаемся на группу
- Fonts
- Ради чего мучиться?
- Страшное слово HTML
- 2.1 Используем виджет «Кнопка»
- Какие атрибуты для ссылок бывают
- Как вставить ссылку в HTML
- Делаем ссылку на сторонний сайт
Порядок действий при отправке писем с файлами
Теперь перейдем к подробному разбору пересылки различных данных на примере трех популярных почтовых ящиков – Gmail, Yandex и Mail.ru.
Yandex
Сначала разберемся, как передавать файлы и папки по почте Яндекс:
1. Откройте сайт сервиса https://yandex.ru/ и авторизуйтесь в своем аккаунте. Перейдите к почте с помощью кнопки в правом углу.
2. Нажмите кнопку «Написать» в левой верхней части интерфейса. Откроется окно редактора письма.
3. На панели вверху или внизу найдите кнопку с иконкой скрепки – с ее помощью осуществляется добавление материалов к письму.
4. Кликнув по ней, вы откроете окно проводника Windows, через которое нужно выбрать местоположение файла. После добавления материал появится в нижней части окна в виде прикрепленного документа с названием, форматом и размером.
5. Таким же методом осуществляется добавление не только изображений, но и любых материалов. Например, снова кликните по скрепке и выберите нужный ПДФ-документ. Он добавится в общий список внизу.
7. Теперь прикрепим к письму целую папку, которую вы заархивировали ранее с помощью WinRAR. И также сделайте это через кнопку со скрепкой или просто перетащите иконку на область письма.
8. После добавления документа, изображения, архива или любого файла нужно заполнить остальные поля для отправки. Впишите почтовый ящик получателя, заголовок и основное письмо, если есть такая необходимость. Нажмите кнопку «Отправить».
Все отправленные материалы сохраняются в архиве электронного ящика. При необходимости вы можете использовать их для отправки в других сообщениях. Кроме этого, Яндекс.Почта позволяет прикреплять материалы с облачного хранилища напрямую.
Gmail
Переходим к почтовому сервису Google. Во многом процедура отправки идентична Яндексу:
1. Зайдите на сайт https://www.google.com/ и авторизуйтесь с помощью аккаунта Google. Переходите к почте через основное меню.
2. Кликните по кнопке «Написать». Для удобства разверните окно на весь экран. Заполните поля «Кому» и «Тема». Напишите основной текст письма при необходимости.
3. Чтобы послать какой-либо документ, нажмите на кнопку скрепки, расположенную на нижней панели. Укажите местоположение материалов. Как и в случае с Яндексом, вы можете отправлять картинки, аудио, видео, документы и папки в виде архивов.
5. Остается только проверить письмо и нажать кнопку «Отправить» для пересылки.
Материалы специальных форматов (например, DLL, REG и так далее) лучше архивировать, чтобы почтовый сервис не заблокировал их в целях безопасности.
Как и в Яндексе, пользователи Gmail отправляют документы не только с жесткого диска, но и из облачного хранилища. Для этого есть отдельная кнопка к переходу на Google Диск и инструмент для управления фотографиями.
Mail.ru
Теперь рассмотрим российский сервис Майл.ру в рамках отправки документов и архивов с помощью письма:
1. Заходите на сайт https://mail.ru/ и авторизуйтесь с помощью почтового аккаунта. Нажмите «Написать письмо».
2. Начните заполнение формы с ввода электронной почты получателя и темы сообщения. Затем впишите основной текст.
3. После нажатия на кнопку «Прикрепить файл» открывается окно проводника. Указывайте местоположение данных, которые нужно прикрепить к письму.
4. Как видите, к письму можно прикреплять несколько позиций разных форматов. Как и в других сервисах, материалы больше 25 Мб прикрепляются к облачному хранилищу. Они отмечаются иконкой ссылки в правом нижнем углу.
5. Остается только кликнуть по кнопке «Отправить». Позиции, прикрепленные к письму, получатель сможет скачать на компьютер напрямую. А для загрузки крупных файлов нужно открыть ссылку на облако.
Презентация на тему: » Работа с гиперссылками в PowerPoint. Гиперссылка это элемент управления, необходимый для навигации внутри презентации или для перехода к другому внешнему.» — Транскрипт:
1
Работа с гиперссылками в PowerPoint
2
Гиперссылка это элемент управления, необходимый для навигации внутри презентации или для перехода к другому внешнему ресурсу, в качестве которого может выступать адрес в сети Интернет, адрес электронной почты, новый документ или любой другой файл. рис 1 Далее Что такое гиперссылка?
3
Как создать гиперссылки в PowerPoint? Перед тем как вставить гиперссылку в презентацию, на слайде нужно создать любой объект. Для примера вставим прямоугольник, при щелчке на которой у нас будет срабатывать гиперссылка. Откроем вкладку Вставка, в группе Иллюстрации выберем Фигуры Прямоугольник. Построим на слайде прямоугольник. Выделим прямоугольник и настроим гиперссылку. рис 2 Далее
4
Способы создания гиперссылок: Способ 1. На вкладке Вставка в группе Связи (для версии MSOffice 2007) выберем Гиперссылка. (Для версии 2010: Вставка Ссылки Гиперссылка).рис 3 Способ 2. Щелкнуть правой кнопкой мыши по созданному прямоугольнику и в контекстном меню выбрать Гиперссылка. Откроется диалоговое окно Вставка гиперссылки. В этом окне можно выбрать, с чем нужно связать объект на слайде (Связать с…).рис 4
5
Виды гиперссылок Что может открываться при щелчке на гиперссылке (связать гиперссылку с…)? Файлом, веб-страницей. Если нужно, чтобы при нажатии на кнопку был открыт какой-либо файл, то указываем путь к файлу (открываем нужную папку и выбираем файл) и нажимаем ОК. В режиме показа презентации при щелчке мыши на объекте с гиперссылкой откроется выбранный файл. Если нужно при просмотре презентации открыть веб-страницу, то в строке Адрес указываем URL-адрес страницы (например, рис 6 рис Местом в документе. Данный вид гиперссылки используется, когда необходимо настроить переход с одного слайда на другой. В этом случае выбираем место в документе (слайд), куда будет осуществляться переход.рис 7 Новым документом. Этот вид гиперссылки нужен, если мы хотим создать новый документ (новую презентацию, рисунок, текстовый документ и др.) Нужно ввести имя нового документа и выбрать место на диске, где он будет создан ( Путь Изменить ). Например, нам нужно создать текстовый документ. Нажимаем кнопку Изменить, в строке Имя набираем название нового документа Гиперссылки.docx, указываем путь к папке, в которой документ будет создан, и нажимаем ОК. Останется только выбрать, когда нужно вносить изменения в документ: позже (он будет открыт при просмотре презентации и нажатии на объект с гиперссылкой) или сейчас (документ будет открыт сразу же после создания гиперссылки и нажатии на кнопку ОК).рис 8 Электронной почтой. Используется для создания электронного письма с заданной темой и электронным адресом. Выбираем Связать с электронной почтой, вводим Адрес и Тему письма, нажимаем ОК. Далее
6
Нужно отметить еще один момент При создании любой гиперссылки в окне Вставка гиперссылки мы можем ввести текстовую подсказку, которая будет появляться в режиме показа презентации при наведении указателя мыши на объект. Для этого в окне Вставка гиперссылки нажимаем Подсказка, вводим текст подсказки и нажмем ОК
Важно: все гиперссылки будут работать только в режиме просмотра презентации. Как только мы настроили гиперссылку, которая будет срабатывать при щелчке кнопки мыши по фигуре, можем выбрать оформление для этой фигуры (Выделить фигуру Формат группа Стили фигур Заливка, Контур, Эффекты настраиваем на свое усмотрение).рис 9 Далее
7
Использования текста в качестве гиперссылки Выделим на слайде часть текста, который будет использоваться в качестве гиперссылки. Гиперссылка для текста создается по тому же алгоритму, что и для фигуры. Как изменить гиперссылку? Чтобы изменить гиперссылку, выделим объект, на который она установлена, откроем Вставка Гиперссылка и изменим ее параметры. Или другой способ. Щелкнем правой кнопкой мыши по объекту с гиперссылкой и выберем Изменить гиперссылку. Как удалить гиперссылку в презентации? Чтобы удалить гиперссылку, выделим объект, на который она установлена, откроем Вставка Гиперссылка Удалить ссылку. Или другой способ. Щелкнем правой кнопкой мыши по объекту с гиперссылкой и выберем Удалить гиперссылку. Далее
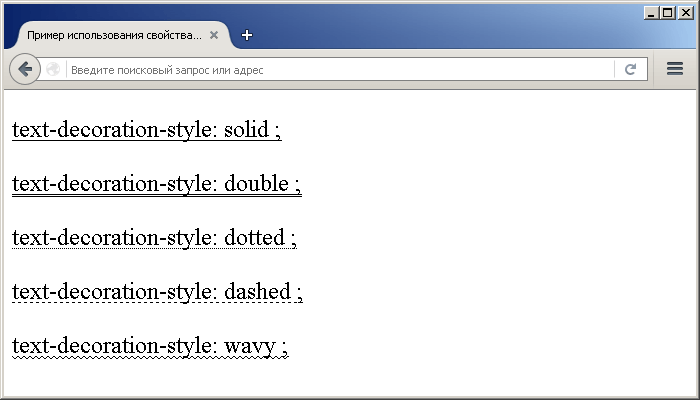
CSS оформление
В статье про подчеркивание ссылок и текста с CSS вы могли видеть много интересных приемов. Учитывая то, что люди не особо любят сюрпризы, есть идея выделять ссылки на электронную почту каким-то другим образом, отличимым от обычных. Это, в принципе, логично, т.к. клики по ним будут давать разные результаты.
Первый прием – подставлять в качестве анкора непосредственно сам почтовый адрес:
<a href="mailto:mymail@gmail.com">mymail@gmail.com</a> |
Также дополнительно можно задать CSS-стиль:
ahref^="mailto:"::after { content " \2709"; }
|
Этот код применяется во всем A-тегам, поэтому, если вам нужно выделять лишь некоторые, дополнительно используйте классы/id.
Несрабатывания[править | править код]
Ссылки mailto не всегда работают правильно для посетителя сайта. Механизм, который активирует ссылка, требует, чтобы на компьютере или в браузере был настроен почтовый клиент или веб-клиент по-умолчанию. Не все браузеры, например Internet Explorer, поддерживают настройку веб-клиентов для таких ссылок, работая только с локальными клиентами. Другие, такие как Opera, Firefox и Chrome, поддерживают оба варианта.
Также, если ни один почтовый клиент или веб-сервис не был явно установлен клиентом по умолчанию, таковым может быть предустановленный поставщиком оборудования, даже если его не настраивали до этого момента. В таком случае, при клике на ссылку mailto, этот почтовый клиент задаст пользователю множество технических вопросов.
Как вставить гиперссылку в презентацию?
Сделать презентацию получится за несколько минут. Особых сложностей в этом случае не возникнет даже у новичков. Проблемы могут появиться только во время редактирования файла. Например, многие пользователи просто не знают, как вставить в презентацию ссылку и работать с этим объектом в дальнейшем. В PowerPoint можно добавлять представленные элементы самых разных типов.
Иногда в презентации необходимо сослаться на какой-либо определенный сайт, подтвердив тем самым указанную на слайде информацию. Сделать гиперссылку в PowerPoint не сложнее, чем нумеровать страницы в Ворде:
Переводим курсор в место на слайде, где нужно разместить ссылку на сторонний ресурс, заходим в меню «Вставка» и нажимаем на кнопку «Гиперссылка».
Выбираем раздел «Файл, веб-страницей», в поле «Текст» вводим название гиперссылки так, как оно будет отображаться в презентации, а в разделе «Адрес» указываем URL страницы и подтверждаем действие.
После этого слайд изменится соответствующим образом. Переход по гиперссылке будет осуществляться через установленный по умолчанию браузер.
В некоторых случаях пользователям необходимо сделать ссылку не на какой-либо сторонний сайт, а на файл, размещенный на компьютере. Такая потребность возникает в том случае, если создатель презентации не хочет перегружать страницу ненужной информацией. Вставить подобный элемент тоже очень легко:
Ставим курсор в место на слайде, где необходимо разместить ссылку на файл, открываем меню «Вставка» и нажимаем на раздел «Гиперссылка».
Указываем путь файла, выбираем нужный элемент, пишем название будущей ссылки в разделе «Текст» и нажимаем на кнопку OK.
После открытия гиперссылки запустится необходимый пользователю файл.
Внимание: если презентацию делают на одном компьютере, а показывают на другом, то такая ссылка работать не будет
На место в документе
При составлении больших презентаций в PowerPoint иногда приходится делать ссылки не на какой-либо сторонний ресурс, а на слайд из самого документа. Вставить такие гиперссылки получится с помощью следующего алгоритма действий:
Перемещаем курсор на место, в котором необходимо разместить ссылку, переходим в раздел «Вставка» и нажимаем на кнопку «Гиперссылка».
Открываем раздел «Место в документе», указываем слайд, на который необходимо сделать ссылку, вводим название и подтверждаем действие.
После открытия такой гиперссылки PowerPoint совершит автоматический переход на нужное место в презентации.
На новый документ
Иногда пользователям необходимо сделать ссылку на другую презентацию. Возможности PowerPoint позволяют совершить и это действие:
Перемещаем курсор на нужное место на слайде, переходим в меню «Вставка» и открываем раздел «Гиперссылка».
Нажимаем на кнопку «Новый документ» и выбираем опцию «Изменить».
Выбираем путь файла, левой кнопкой мыши щелкаем на нужную презентацию и подтверждаем действие.
В поле «Текст» вводим название ссылки, затем нажимаем на OK.
После открытия гиперссылки пользователь получит возможность отредактировать указанный объект.
На электронную почту
При необходимости можно настроить переход и на какой-либо почтовый ящик. Это позволит просматривать корреспонденцию указанного адресата во время презентации и вставлять какую-либо информацию в сами слайды. Сделать гиперссылку такого типа не составит никакого труда:
Ставим курсор в место, где необходимо создать ссылку, переходим в меню «Вставка» и нажимаем на кнопку «Гиперссылка».
Переходим в раздел «Электронная почта», вводим нужный адрес, пишем название гиперссылки в поле «Текст» и подтверждаем действие.
Указанная почта будет открываться через установленный по умолчанию браузер.
Ссылаемся на страницу человека
В сообщениях это тоже работает, но по какой-то причине не появляется данного окна.
Шаблон будет вот такой: «@id пользователя (цифры или буквенное значение) (Слово для гиперссылки)».
Узнать id можно посредством захода на его страницу и копирования значения после строчки «vk.com/». Текст или id и цифры являются нужной нам информацией.
Давайте для примера сделаем ссылку в сообщениях на страницу Павла Дурова. Сперва заходим на его страницу.
В адресной строке мы видим после vk.com/ слово «durov», которое нам и нужно. Копируем его, как было указано выше.
Дальше по инструкции пишем в диалоге @durov (Пример).
Всё, больше ничего делать не надо, теперь отправляйте сообщение. Как я уже упоминал, в скобках можете писать любое необходимое вам слово (или несколько слов). Вот как это в итоге будет выглядеть:
Таким образом вы можете вставить ссылку на человека словом!
Ссылаемся на группу
В данном случае все мало отличается от вышеперечисленного, так как действия будут абсолютно идентичны.
Заходим в группу и копируем индивидуальный номер, который может иметь вид типа group*** или public*** (где «*» – это цифры), а также буквенное значение как в случае с Павлом Дуровым в примере выше.
Для примера возьмем официальную группу команды ВКонтакте.
В данном случае это слово «team». Копируем его и снова переходим в сообщения или на стену.
Начинаем писать по шаблону @team (Пример группы).
Аналогичным образом отправляем сообщение и видим, что теперь оно имеет вот такой вид:
После нажатия на данную надпись вашего собеседника перебросит на страницу сообщества, которое вы указали.
Все вышеуказанные способы помогут не только с удобством поделиться, но и красиво оформить. Например, если вы ведёте свою личную группу и вам там необходимо оставить подобные ссылки. Согласитесь, это куда приятнее глазу и лучше воспринимается, чем длинные ссылки еще и на английском языке.
Fonts
| direction | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes |
| text-overflow | Partial Property Support | Partial Property Support | Partial Property Support | Partial Property Support |
| text-shadow | Yes | Yes | No | No IE Support |
| text-transform | Yes | Yes | Yes | Yes |
| white-space | Yes | Yes | Yes | Yes |
| word-spacing | Yes | Yes | Yes | Yes |
| word-wrap | Yes | Yes | No | Yes |
| vertical-align | Yes | Yes | Yes | Yes |
| direction | No | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes | Yes |
| text-overflow | No | Yes | Yes | Yes | Yes |
| text-shadow | No | No | Yes | No | Yes |
| text-transform | Yes | Yes | Yes | Yes | Yes |
| white-space | Yes | No | Yes | Yes | Yes |
| word-spacing | No | Yes | Yes | Yes | Yes |
| word-wrap | No | Yes | Yes | Yes | Yes |
| vertical-align | No | Yes | Yes | Yes | Yes |
| direction | Yes | Yes | Yes | Yes |
| font | Yes | Yes | Yes | Yes |
| font-family | Yes | Yes | Yes | Yes |
| font-style | Yes | Yes | Yes | Yes |
| font-variant | Yes | Yes | Yes | Yes |
| font-size | Yes | Yes | Yes | Yes |
| font-weight | Yes | Yes | Yes | Yes |
| letter-spacing | Yes | Yes | Yes | Yes |
| line-height | Yes | Yes | Yes | Yes |
| text-align | Yes | Yes | Yes | Yes |
| text-decoration | Yes | Yes | Yes | Yes |
| text-indent | Yes | Yes | Yes | Yes |
| text-overflow | Yes | Yes | Yes | Yes |
| text-shadow | Yes | Yes | Yes | Yes |
| text-transform | Yes | Yes | Yes | Yes |
| white-space | Yes | Yes | Yes | Yes |
| word-spacing | Yes | Yes | Yes | Yes |
| word-wrap | Yes | Yes | Yes | No |
| vertical-align | Yes | Yes | Yes | Yes |
Ради чего мучиться?
Письмо – это простой и бесплатный способ продвижения собственных услуг. Что бы вы ни делали: продавали сайты или занимались изготовлением глиняной посуды – благодаря электронным сообщениям вы можете найти клиентов. Я не говорю сейчас о мусоре, которым некоторые пользователи закидывают людей. Не нужно будет просто так закидывать людей бессмысленным спамом.
Допустим вы нашли заказчика и собираетесь послать ему на почту уникальное предложение, которое возможно его заинтересует. Красивое оформление письма даст более широкое представление о вас, как о специалисте, а значит будет больше шансов получить заказ.

Вы можете посмотреть ресурсы вашего региона и понять, что портал компании устарел, а вы можете сделать лучше, быстрее и дешевле. Найдите в разделе компании электронный адрес и напишите письмо. Вставьте в тело сообщения рисунки, на которых покажете, что можно исправить и покажите, что вы сможете справиться с этой задачей. Все проще, чем вы думаете.
Один мой друг именно так и получил свой первый заказ. Он просто нашел очень старый и некрасивый портал и подробно его проанализировал. Как выяснилось, предприниматель потратил уйму средств на создание этого сайта и больше не хотел связывать с этим, он был убежден, что все разработчики работают так же из рук вон плохо как его предыдущий исполнитель.
Другу удалось показать даже те ошибки, которые сам владелец компании не видел.
Если вы предлагаете собственные услуги, то должны предоставить все условия для удобного восприятия информации. Никто не будет смотреть рисунки в приложении, копаться и сопоставлять.
Помимо этого способа продвижения существует и другой. Вы общаетесь с коллегами или друзьями, но кто из них знает о вашем новом хобби? Случайно высланная информация в подписи может сыграть вам на руку. Даже если им это не понадобится, возможно, они передадут ваши контакты страждущим.
Страшное слово HTML
Удивились такому названию? А ведь действительно, многие из вас кто плохо знаком с информатикой и основами программирования, боятся этого. Все кажется страшным, непонятным. Возникают вопросы: «Откуда берутся буквы, цифры, знаки и зачем они нужны?» Я права?
Не буду скрывать, работа системника довольно сложная, но это не должно вас волновать. Уже давно в свободном доступе располагается часть материала, которым делятся опытные мастера. Поэтому давайте воспользуемся ими. Не пугайтесь, я дам базовую схему, благодаря которой вы сможете создавать активные.
НТМL код выглядит следующим образом:
Первая часть кода означает адрес страницы (его нужно в таком виде http:|//сам адрес/). Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Помните, находясь в статусе руководителя, вы должны быть в контакте со своей командой и клиентами. Только это является залогом успешной карьеры. Старайтесь, размещая видео, рекламу, работая в эксель, вставлять активные ссылки в них. Это позволит сотруднику, при первой необходимости, сразу попасть на нужное место, а клиенту – легко оформить заказ.
Я думаю, что изучив статью, вы поняли 2 способа создания активной ссылки и овладели навыками из разработки. На этом все, не хочу грузить вас большими объемами. Напоминаю вам о возможности распространения полученной информации, путем совершения клика по клавише социальной сети. До скорых встреч.
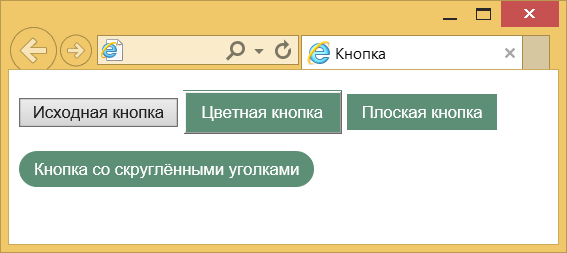
2.1 Используем виджет «Кнопка»
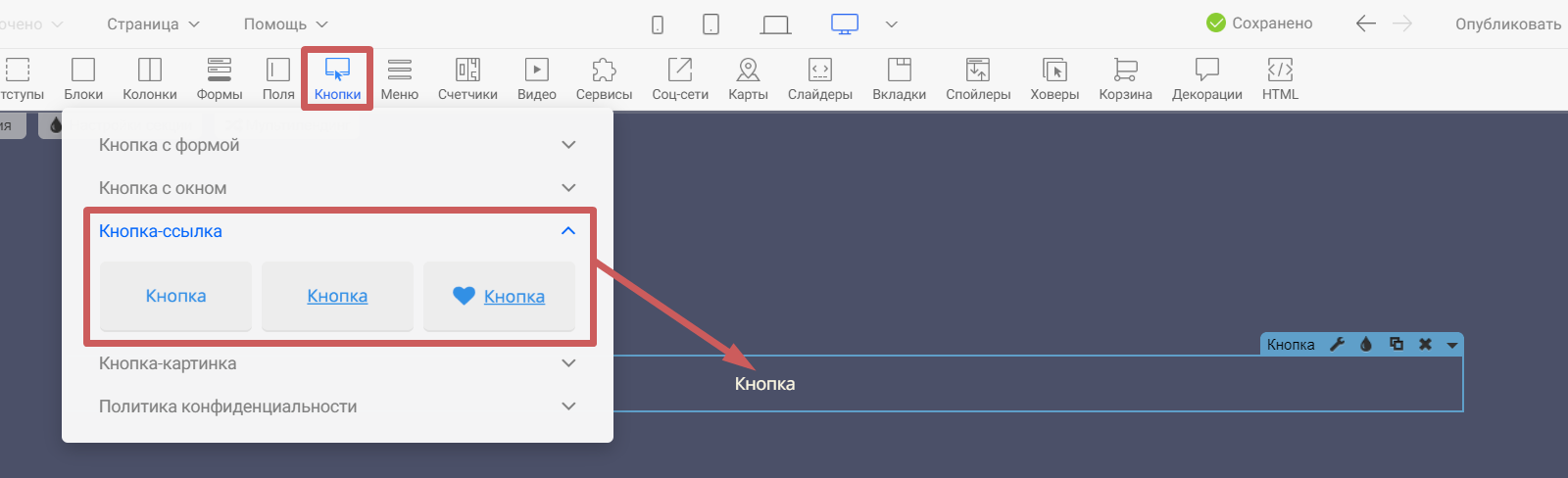
Шаг 1. Добавим виджет «Кнопка» на страницу. Если хотите чтобы кнопка выглядела как обычный текст — воспользуйтесь виджетом «Кнопка-ссылка».

Шаг 2. Перейдём в настройки виджета кнопки (гаечный ключ), в раздел «Содержимое» и укажем наш электронный адрес, который будут видеть посетители (можно указать в любом формате).

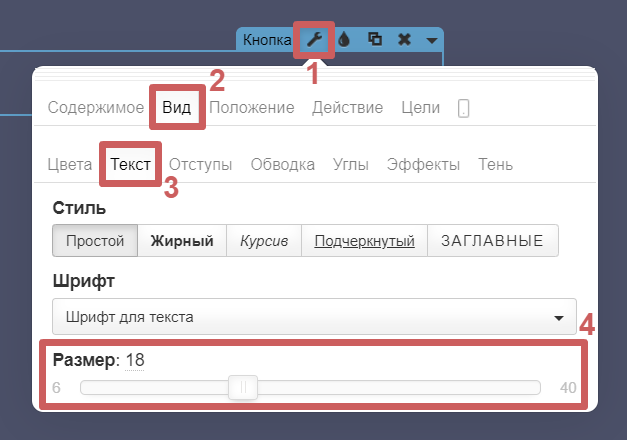
Далее переходим в раздел «Вид» во вкладку «Текст» и настроим нужный нам размер текста.

Там же, мы можем изменить вид текста (сделать жирным, включить курсив и т.д.) и изменить шрифт текста.Проделаем вышеописанные действия (шага 2) на записи:

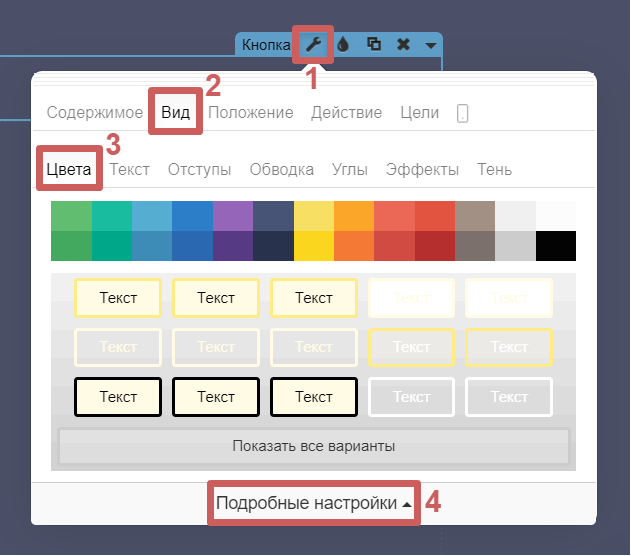
Шаг 3. Перейдем в раздел «Цвета» во вкладку «Подробные настройки» и зададим нужный цвет тексту:
1. В обычном состоянии2. При наведении курсора3. При нажатии на кнопку

Проделаем вышеописанные действия (шага 3) на записи:

Шаг 4. Переходим в раздел «Действие», выбираем действие «Открыть страницу» и пропишем код в поле «Ссылка».Пример кода:
После mailto: необходимо указать ваш электронный адрес.

Важно: работа такой ссылки зависит от настроек браузера или компьютера посетителя страницы. У одних ссылка может открывать страницу нового письма в браузере, у других — в специальной программе для почты, у некоторых ссылка вообще может не работать
Шаг 5. Публикуем страницу и всё готово! Чтобы протестировать кликабельность электронного адреса, зайдите в предпросмотр или на опубликованную версию страницы.
Какие атрибуты для ссылок бывают
Что интересно – атрибутов для тега бывает несколько. Они публикуются обязательно через пробел. Очередность размещения атрибутов абсолютно не важна.
Ссылка открывается в новом окне
Очень удобны для пользователей вариант. Остается открытой «начальная» страница. Ему не нужно искать варианты, как вернутся на нее в случае необходимости.
Кроме того, если сразу перейти на другую страницу в том же окне, человек будет в итоге находиться на сайте чуть меньше времени. Ведь «стартовая» страница «закрывается». При открытии нового окна посетитель «использует» сразу две страницы.
Как сделать ссылку на сайт: информация про содержание ссылки
Чтобы дополнительно мотивировать посетителя нажать на ссылку, рекомендуется сделать ее описание. Поскольку только текстового ключа недостаточно, чтобы дать полное посетителям полное представление, что включает в себя страница, на которую ведет ссылка – ведь в такой ситуации анкор будет слишком большим. Станет нечитабельным.
Как быть? Есть простое решение – при наведении пользователем курсора всплывает подробное описание. Для достижения такой цели необходимо использовать атрибут title.
Как сделать ссылку на страницу сайта, у которой будет описание? Вот ее код: <a href=»url» title=»текст с описанием ссылки»>выделенный в статье текст ссылки</a>.
Отношения между документами
Существует еще один важный атрибут rel, посредством которого определяется отношения между уже открытой страницей и документом, на который эта ссылка ведет. У данного атрибута имеется несколько значений. Рекомендуют использовать два:
- Nofollow;
- Sidebar.
Остальные вам не нужны. Итак, начнем с nofollow. Он очень важен для SEO-продвижения сайта. Суть его состоит в том, чтобы не передавать вес страницы, на которой расположена ссылка, странице, на которую она ведет.
Как сделать ссылку на страницу сайта со значением nofollow? Вот ее код — <a href=»url» rel=»nofollow»>текст</a>.
Как сделать ссылку на сайт такого типа? Очень просто! Вот ее код: <a href=»url» rel=»sidebar»>текст</a>.
Как вставить ссылку в HTML
Для того чтобы разместить ссылку на главную страницу сайта, используйте следующий HTML-код:
<a href=»https://blogwork.ru/»>Blogwork — Главная страница<a>
Результат:Blogwork — Главная страница
Ссылка на внутреннюю страницу сайта в виде html-кода выглядит так:
<a href=»https://blogwork.ru/obo-mne/»>Blogwork — Внутренняя страница<a>
Результат:Blogwork — Внутренняя страница
Для того чтобы вставить ссылку на pdf-документ, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2016/07/If.pdf»>Blogwork — PDF<a>
Результат:Blogwork — PDF
Для того чтобы вставить ссылку на картинку, html-код выглядит так:
<a href=»https://blogwork.ru/wp-content/uploads/2015/07/snippet.png»>Blogwork — PNG<a>
Результат:Blogwork — PNG
Обратите внимание на параметр href. В каждой из ссылок он включает в себя адрес — местонахождение той страницы (ее части, или файла), куда попадет пользователь, нажав на эту ссылку
Анкор, видимая часть ссылки — параметр, который заключен внутри тегов <a>АНКОР</a>. Это может быть текст, а может быть и картинка (кнопка). Текст в качестве анкора в примерах выше вы уже видели, давайте перейдем к кнопкам-картинкам.
Делаем ссылку на сторонний сайт
Для начала переходим на ту страницу, на которую необходимо сослаться. Давайте для примера возьмем блог, на котором вы сейчас читаете данную статью.
Заходим через свой браузер и обращаем внимание на верхнюю часть окна программы. В ней будет адресная строка с надписью типа: http:// или https//
Вам потребуется скопировать строчку полностью с помощью выделения мышью (зажав левую кнопку) или двойным кликом левой клавиши мыши.
После выделения нажмите сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мыши по выделенной области и выберите из контекстного меню пункт «Копировать».
Далее переходим в диалог с тем человеком, которому хотите отправить ссылку и нажимайте сочетание клавиш Ctrl + V, либо нажмите правой кнопкой мышки в области набора сообщения, выбрав пункт «Вставить».
Более никаких действий предпринимать не нужно. Отправляйте сообщение и сайт сам поймет, что это формат ссылки и сделает из нее активную кнопку вот такого вида:
Точно таким же образом можно делать ссылку на пост, просто открыв его и скопировав ссылку отправить её.
После этого смело нажимайте на кнопку отправки и это уже будет выглядеть по-другому:
Вот как вставить ссылку в текст в вк на сторонний сайт! Идем дальше.