Css свойства text-decoration, vertical-align, text-align, text-indent для оформления текста в html
Содержание:
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Визуальное оформление текста в CSS
В CSS оформление текста осуществляется с помощью параметра text-decoration, который может принимать следующие значения:
- blink — мерцающий текст;
- none — значение по умолчанию, оформление отсутствует;
- overline — линия расположена над текстом;
- underline — подчеркнутый линией текст;
- line-through — текст, зачеркнутый линией;
- inherit — в данном случае text-decoration наследует значение родительского элемента.
Пример:
<a href="index.html" style="text-decoration:none">Текст ссылки</a> <a href="index.html" style="text-decoration:overline">Текст ссылки</a> <a href="index.html" style="text-decoration:underline">Текст ссылки</a> <a href="index.html" style="text-decoration:line-through">Текст ссылки</a> <a href="index.html" style="text-decoration:none">Текст ссылки</a>
В окне браузера данный пример будет выглядеть следующим образом:
Example Code
Basic CSS
Here’s an example of a basic declaration. A declaration consists of the property and its values for the various longhand properties.
text-decoration: orange dotted underline;
Any omitted values are set to their initial value. So the following is also valid.
text-decoration: underline;
In fact, this is the only syntax recognized by CSS1 and CSS2 (as they don’t support the longhand properties).
So, you could use the following code to provide CSS3 features, while still providing backwards compatibility for CSS1 and CSS2 browsers:
:link {
color: orange;
text-decoration: underline; /* Used by CSS1 and CSS2 browsers */
text-decoration: green dotted underline; /* Used by CSS3 browsers */
}
In CSS1 and CSS2 browsers, both the link text and its underline will be orange. Its underline will be solid (this is the only option prior to CSS3).
In CSS3 browsers, the link text will be orange and its underline will be green. Its underline will also be dotted.
Working Example within an HTML Document
<!DOCTYPE html>
<title>Example</title>
<style>
h1 {
font: 100 3em sans-serif;
color: gold;
text-decoration: overline wavy yellowgreen;
}
</style>
<h1>Overline Example</h1>
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div p:first-child { color: green; }
div p:last-child { color: blue; }
</style>
</head>
<body>
<div>
<p>Первый дочерний абзац элемента div, он будет отображаться зеленого цвета.</p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем.
Цвет текста будет синим.</p>
</div>
</body>
</html>
Попробовать »
Поскольку первый абзац является первым дочерним элементом для <div>, его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
Оформление текста.
text-decoration
Если вам нужно оформить текст подчеркиванием, перечеркиванием, линиями над текстом, то можно применить правило text-decoration.
text-decoration: none | underline | overline | line | blink | inherit
Значения.
none — отсутствие элементов оформления (по умолчанию).underline — подчеркивание.overline — линия над текстом.line-through — перечеркивание.blink — мерцание.inherit — применяется значение родительского элемента.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Оформление текста</title>
<style type="text/css">
H1 {text-decoration: underline; /* заголовок по умолчанию */}
H2 {text-decoration: underline; /* заголовок с подчеркиванием */}
H3 {text-decoration: overline; /* линия над текстом */}
p {text-decoration: line-through; /* текст перечеркнутый */}
</style>
</head>
<body>
<H2>Заголовок-2</H2>
<H2>Заголовок-2</H2>
<H3>Заголовок-3</H3>
<p>Текст на сайте</p>
</body>
</html>
Результат:
text-indent
Если вам нужно установить величину отступа первой строки блока текста (красная строка), создайте правило text-indent.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<style type="text/css">
p {text-indent:18px; /* отступ первой строки */}
</style>
</head>
<body>
<p>Здесь много текста</p>
</body>
</html>
Результат:
Отступ первой строки в тексте будет 18px.
text-transform
Бывают случаи, когда нам необходимо изменить в тексте регистр букв. Воспользуйтесь правилом text-transform.
text-transform: none | capitalize | uppercase | lowercase
Значения:
none — значение по умолчаниюcapitalize — Все Первые Буквы Слов Заглавныеuppercase — ВСЕ БУКВЫ ЗАГЛАВНЫЕlowercase — все буквы строчными
Пример:
p {text-transform: capitalize;}
Результат:
Все Первые Буквы В Тексте Будут Заглавными.
letter-spacing
Letter-spacing можно задать отступ между буквами.
Пример:
p {letter-spacing: 10px;}
Результат:
В т е к с т е м е ж д у б у к в а м и б у д е т о т с т у п 1 0 p x .
word-spacing
Можно задать расстояние между словами.
Пример:
p {word-spacing: 20px;}
Результат:
Расстояние между словами будет 20px.
Свойства font-weight, font-style, text-decoration и другие
С помощью свойства стилей font-weight задают «жирность» шрифта. Синтаксис:
font-weight: normal|bold|bolder|lighter|100|200|300|400|500|600|700|800|900
В качестве значения свойства может использоваться одно из семи числовых значений от 100 до 900, либо одно из именованных normal, bold, bolder, lighter. Значение normal соответствует 400, а bold — 7000. Но на практике большинство браузеров не поддерживают атрибут font-weight в полной мере. Поэтому все значения, которые меньше 400 будут соответствовать normal, а все, что больше bold. Причем значения bolder и lighter не работают.
Пример использования:
em { font-weight: bold; }
Свойство CSS font-style задает начертание шрифта. Для него доступны три значения: normal, italic и oblique. Но на практике используют только первые два, где «normal» устанавливает нормальное начертание шрифта, а значение «italic» заставляет браузер выводить текст курсивным начертанием.
С помощью свойства text-decoration можно задавать различные украшательства тексту, такие как подчеркивание текста или зачеркивание:
text-decoration: none|underline|overline|line-through|blink
Для этого атрибута доступны пять значений:
- none — отменяет все эффекты, в том числе отменяет подчеркивание у ссылок, которое задано по умолчанию;
- underline — устанавливает подчеркнутые текст;
- overline — «надчеркивает» текст, то есть проводит линию над текстом;
- line-through — зачеркивает текст;
- blink — устанавливает мигающий текст. Такой текст периодически, примерно раз в секунду исчезает, потом вновь появляется на прежнем месте. Это значение в настоящее время не поддерживается браузерами и осуждается в CSS3.
По умолчанию, для большинства элементов текст выводится без эффектов. Но некоторые html элементы отображают текст с подчеркиванием, в частности гиперссылки (тег a).
Поэтому, кроме ссылок, на веб-странице подчеркиванием лучше ничего не выделять. Потому что пользователи подсознательно решат, что раз подчеркнуто — значит по этому можно кликнуть для перехода. И выделяя подчеркиванием обычный текст, вы вводите пользователя в заблуждение.
Нюансом свойства text-decoration является то, что для него можно указать сразу несколько значений:
text-decoration:underline overline line-through;
Результат будет такой:
перечеркнутый подчеркнутый и надчеркнутый текст!
Свойство стиля text-transform позволяет задавать регистр символов текста:
text-transform: capitalize|uppercase|lowercase|none
Свойство может иметь одно из четырех значений:
- capitalize — преобразовывает к верхнему регистру первую букву каждого слова;
- uppercase — текст в верхнем регистре;
- lowercase — текст в нижнем регистре;
- none — не меняет регистр символов.
Для увеличения и уменьшения расстояния между строками текста используется атрибут line-height. В качестве значения можно задавать как абсолютную так и относительную величину расстояния, указав соответствующую единицу измерения (px, pt, em и др.). В случае отсутствия единицы измерения указанное значение воспринимается браузером как множитель. Например, значение 1.5 устанавливает полуторный междустрочный интервал:
p { line-height: 1.5 }
Для управления расстоянием между символами текста существует свойство letter-spacing. Оно позволяет задавать дополнительное расстояние между буквами, которое будет прибавляться к изначальному. В качестве значений принимаются любые единицы длины, принятые в CSS — пиксели (px), пункты (pt) и др. Допустимо использовать отрицательные значения. В этом случае расстояние между символами уменьшится:
em { letter-spacing: 5px; }
Аналогичный атрибут word-spacing задает дополнительное расстояние между словами текста:
h1 { word-spacing: 5px }
Ну и напоследок необходимо рассмотреть свойство стиля font, позволяющее задавать сразу несколько параметров для шрифта. Синтаксис:
font: font-size font-family
Обязательными параметрами являются только размер шрифта и его имя, остальные параметры могут отсутствовать.
Например, чтобы задать для текста абзацев шрифт «Times New Roman» размером 10 пунктов, достаточно написать следующее правило CSS:
p { font: 10pt «Times New Roman» }
А если мы захотим выводить текст заголовков первого уровня рубленым шрифтом размером 15 пикселей и курсивным начертанием, то подойдет такое правило:
p { font: italic 12px sans-serif }
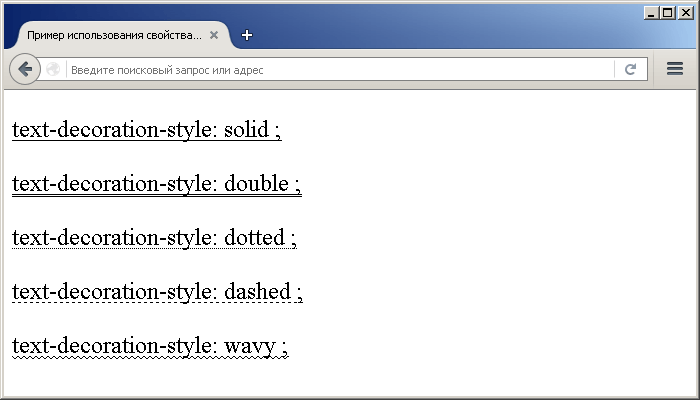
Пример использования
Обращаю Ваше внимание, что свойство имеет ограниченную поддержку браузерами
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-decoration-style</title>
<style>
p {
text-decoration : underline; /* добавляем декорирование текста для абзацев (линия снизу) */
font-size : 24px; /* устанавливаем размер шрифта для абзацев */
}
.test {
-webkit-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : solid; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : solid; /* добавляем стиль декоративной линии - сплошная */
}
.test2 {
-webkit-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : double; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : double; /* добавляем стиль декоративной линии - двойная */
}
.test3 {
-webkit-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dotted; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dotted; /* добавляем стиль декоративной линии - точечная */
}
.test4 {
-webkit-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : dashed; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : dashed; /* добавляем стиль декоративной линии - пунктирная */
}
.test5 {
-webkit-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя)*/
-moz-text-decoration-style : wavy; /* добавляем стиль декоративной линии (с префиксом производителя) */
text-decoration-style : wavy; /* добавляем стиль декоративной линии - волнистая */
}
</style>
</head>
<body>
<p class = "test">text-decoration-style: solid ;</p>
<p class = "test2">text-decoration-style: double ;</p>
<p class = "test3">text-decoration-style: dotted ;</p>
<p class = "test4">text-decoration-style: dashed ;</p>
<p class = "test5">text-decoration-style: wavy ;</p>
</body>
</html>
Результат нашего примера:

Пример использования свойства text-decoration-style(устанавливает стиль декоративной линии).CSS свойства
Три фона
Задача почти выполнена — осталось добавить промежуток между подчеркиваниями. Пробел между линиями можно имитировать, передвигая разделительный блок, цвет которого совпадает с фоновым. Что собой представляет подобный цветной разделитель? Верно, еще один фон. Что может быть лучше, чем два фона? Только три фона.
Этот фон я размещу поверх двух первых, указывая его первым в списке свойств для background-image. Не забудьте, что первое значение в списке свойств background-* теперь также относится к новому фону background-image. Высоту и ширину задаем с помощью background-size. Высота идентична параметрам предыдущих фонов (2px в нашем случае), а ширина установлена небольшая — 20px.
Переход для background-position
Разделительный фрагмент должен быть невидимым до наведения курсора, поэтому позиция фона background-position установлена отрицательной — это разместит разделитель слева от анкора, и таким образом полностью его скроет. В момент наведения курсора разделитель должен сдвинуться по подчеркиванию в противоположном направлении — и снова исчезнуть из вида.
Для вычисления обеих позиций воспользуемся функцией calc():
a {
color: #dfe5f3;
text-decoration: none;
background-image: linear-gradient(#222b40, #222b40), linear-gradient(
rgb(176, 251, 188),
rgb(176, 251, 188)
), linear-gradient(#feb2b2, #feb2b2);
background-size: 20px 2px, 100% 2px, 0 2px;
background-position: calc(20px * -1) 100%, 100% 100%, 0 100%;
background-repeat: no-repeat;
transition: background-size 2s linear, background-position 2s linear;
}
a:hover {
background-size: 20px 2px, 0 2px, 100% 2px;
background-position: calc(100% + 20px) 100%, 100% 100%, 0 100%;
}
Теперь анимированное подчеркивание работает так, как и требовалось. Мы благодарим Джея Томпкинса — настоящего волшебника в сфере CSS анимации. Именно он предложил метод анимации, основанный на манипуляции со свойством background-position.
Вариации подчеркивания
Подчеркивание ссылок или любых других элементов, можно придумать какое угодно. Подчеркивание может всплывать снизу, выезжать слева или справа и т.д. Мы рассмотрим более интересный пример, в котором подчеркивание будет разъезжаться от центра к краям, как на демонстрации ниже.
демонстрация подчеркивания
HTML
Для начала создадим какой либо элемент, к примеру, возьмем тег . Атрибут его нам не важен, потому как большая часть работы будет отведена стилям.
<a href="#">demo ссылка</a>
CSS
Реализация будет заключаться в двух линиях, которые будут разъезжаться от середины нижней части элемента к его краям.
За подчеркивание у нас отвечает свойство , но применять его здесь не имеет смысла, потому как воплотить наши планы по анимации в таком случае не совсем актуально. Не будем забывать, что каждому элементу можно присвоить псевдоэлемент или . Поэтому все свойства будем задавать именно им, а нашей ссылке сразу же задаем следующие параметры:
a{
display: inline-block;
position: relative;
text-decoration: none;
}
Таким образом мы задали блочную обтекаемость и позиционирование относительно исходного места. Все это делается для того, чтобы подчеркивание не вылезало за пределы элемента, когда мы псевдоэлементу назначим абсолютное позиционирование. После этого нам необходимо задать его четкое расположение и размер. И тут мы сразу же создаем первую половину подчеркивания.
a::before{
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background-color: red;
transition: width .5s ease-in-out, left .5s ease-in-out;
left: 50%;
bottom: 0;
}
Т.е. высота линии подчеркивания будет 2px, длина 0, красного цвета, а за анимацию отвечает свойство . Ну и конечно же, отступ слева на 50%, т.е. центральная точка. Практически те же действия производим и с псевдоэлементом :
a::after{
display: block;
position: absolute;
content: "";
height: 2px;
width: 0;
background-color: red;
transition: width .5s ease-in-out;
left: 50%;
bottom: 0;
}
Дальше нам остается только добавить эффект при наведении мышки на ссылку.
a:hover::before{
width: 50%;
left: 0;
}
a:hover::after{
width: 50%;
}
Стоит отметить, что это лишь один из способов реализации данной идеи. Можно то же самое сделать и при помощи только одного псевдоэлемента . Подписывайтесь на материалы и предлагайте темы для статей.
css11
- 5
- 4
- 3
- 2
- 1
(18 голосов, в среднем: 4.7 из 5)
не скупись ставь лайк
Подписка на обновления:
Выводы
Так какой же способ подчеркивания лучший?
Для небольшого текста я рекомендую использовать с оптимистичным добавлением . Это выглядит немного безвкусно в большинстве браузеров, но подчеркивание в браузерах было таким всегда и люди просто не обратят внимания. Плюс всегда есть шанс, что при наличии у вас терпения, это подчеркивание когда-нибудь будет выглядеть хорошо без необходимости для вас что-то менять, так как это сделают в браузерах.
Для основного текста имеет смысл использовать . Этот подход работает, выглядит замечательно и для него есть миксины Sass. Вы, в принципе, можете пропустить , если подчеркивание тонкое или отличается цветом от текста.
Для отдельных строк текста используйте вместе с любыми дополнительными свойствами.
А если вам нужен пропуск выносных элементов на фоне градиента или изображения, попробуйте использовать фильтры SVG. Или просто избегайте использовать подчеркивание.
В будущем, когда поддержка в браузерах станет лучше, единственным ответом будет набор свойств .
Также рекомендую обратить внимание на статью Бенджамина Вудроффа CSS Underlines Suck, в которой рассматриваются те же вопросы