Что такое всплывающее окно и как его создать самостоятельно
Содержание:
- Как появились поп-апы
- Типы всплывающих окон
- Стили панели входа на HTML и CSS
- Всплывающее окно – первое знакомство
- Назначение и основные функции всплывающих окон
- Интересные идеи по настройке всплывающих окон
- Функции всплывающих окон
- Как правильно оформить pop-up
- Признаки эффективных и не раздражающих pop-up окон
- Когда показывать всплывающие окна посетителю
- Чем можно заменить всплывающие окна
- Всплывающее окно с формой
- Разрешить или запретить всплывающие окна в браузерах
- Итого
Как появились поп-апы
Всплывающие окна (поп-апы) – средство продвижения контента и формирования списка рассылки. Первое объявление с поп-апом опубликовали в 1990-х на веб-хостинге Tripod.com. Тогда их использовали 30% рекламщиков.
Вспомните, как вы впервые увидели на экране уведомление, что вы выиграли приз. Такие «сюрпризы» никого не радуют. Пользователи научились их блокировать.
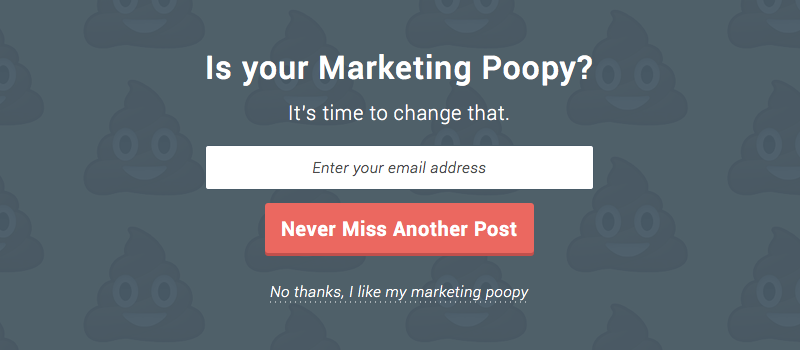
Окна исчезли, но вскоре вернулись, только на этот раз – в глобальных масштабах. Некоторые с трудом заметны, другие – раздражающие и неприятные, как это («Ваш маркетинг скверный? Пора это менять», «Спасибо, меня устраивает скверный маркетинг»):

Чтобы не травмировать психику пользователей, Google решил штрафовать сайты за слишком назойливые рекламные окна.
Типы всплывающих окон
Появляющиеся окна в браузере могут быть полезными и не очень. Если одни помогают пользоваться сайтом, находить нужную информацию, то другие делятся ссылками вирусных сайтов. К примеру, вы увидели надпись «Чтобы узнать подробную информацию о товаре, нажмите на кнопку». Если эта информация вам действительно нужна, вы посмотрите, если нет — проигнорируете окно. Вредоносная реклама же не дает пользу, наоборот, она требует определенных действий («введите номер телефона», «получите код» и др.). Если вовремя не закрыть такие всплывающие окна, они могут навредить компьютеру. Еще один вариант рекламы — при попытке закрыть сайт вы видите табличку с предложением получить подарок или поучаствовать в акции. В таких случаях стоит побыстрее закрывать страницу, иначе можете наградить ПК вирусом.
Стили панели входа на HTML и CSS
Теперь у нас есть контейнер, и нужно разместить в нем создаваемую форму входа. Общей чертой подобных форм с popup окном jQuery является полупрозрачная граница. Мы используем элемент контейнера для достижения этого эффекта, но можно использовать границу, чтобы получить то же самое:
div.overlay > div.login-wrapper {
align-self: center;
background-color: rgba(0,0,0,.25);
border-radius: 2px;
padding: 6px;
width: 450px;
}
Большинство CSS-свойств очевидны. С помощью значения rgba мы еще раз установили цвет фона, что дает красивый непрозрачный эффект. border-radius задает закругленные углы контейнера формы входа.
Свойство, которое требует пояснений, это align-self, поскольку оно довольно новое. Это связано с flexbox. align-self определяет горизонтальное выравнивание элемента, и мы задали выравнивание точно по центру.
Далее переходим к области содержимого. До сих пор мы имели дело только с полупрозрачными фонами, так что пришло время использовать что-то сплошное:
div.overlay > div.login-wrapper > div.login-content {
background-color: rgb(255,255,255);
border-radius: 2px;
padding: 24px;
position: relative;
}
Мы используем сплошной белый фон, поэтому вместо rgba применили только rgb. Отступ в 24 пикселя можете изменить по своему усмотрению.
Важной частью этого правила является определение position. Это необходимо при использовании абсолютно позиционированных элементов внутри контейнера — это будет кнопка закрытия
Теперь нужно оформить внутри панели входа заголовок (h3):
div.overlay > div.login-wrapper > div.login-content > h3 {
color: rgb(0,0,0);
font-family: 'Varela Round', sans-serif;
font-size: 1.8em;
margin: 0 0 1.25em;
padding: 0;
}
Чтобы выделить заголовок, я использую черный округлый шрифт с размером 1.8 em. Использование 1.8 em задает размер шрифта относительно шрифта документа. Это называется эластичностью шрифта.
Всплывающее окно – первое знакомство
Как правило, даже если вас можно отнести к новичкам, которые только осваивают возможности Сети, вы уже очень скоро «оцените» такое явление, как всплывающее окно, предстающее перед вашим взором чаще, чем хотелось бы. Такое окно вводит в заблуждение или даже пугает, особенно если вас можно отнести к начинающим серферам, которые еще не в курсе всех тонкостей рекламной интернет-индустрии.
Выглядит это обычно следующим образом: вы открываете страницу, и после загрузки ее содержимого по центру экрана появляется окно, как правило, с рекламной информацией, предлагающей что-то купить или перейти по какой-либо ссылке. Часто оно содержит весьма интригующий текст, например, о том, что вы что-то выиграли, можете выиграть или легко заработать.
Причем, разработчики сайтов, которые «грешат» всплывающими рекламными окнами, делают все возможное, чтобы вы не смогли его моментально закрыть.
Например, кнопка закрытия окна может быть очень маленькой или практически неразличимой на общем фоне. Это достаточно сильно раздражает, тем более что такое всплывающее окно обычно не уходит с центра экрана даже при прокрутке страницы. Иногда всплывающие окна ведут себя не так навязчиво, например, они могут появиться, когда вы долго не двигаете мышь или хотите уйти из этого окна браузера.
Никаких «трюков» подобного рода на нашем ресурсе не было и не будет. Однако мы тоже используем технологию всплывающих окон, например, для обработки загрузки файлов пользователем.
Назначение и основные функции всплывающих окон
Popup-формы и окна — замечательный маркетинговый инструмент, способный работать на повышение конверсии как отдельной страницы личного блога, так и специализированного коммерческого сайта. Страницы с хорошо продуманными и качественно реализованными всплывающими окнами, согласно исследованиям, конвертируются в 13 раз эффективнее обычных. И это повод не только добавить окна popup на сайт, но и разобраться с инструментами для их создания.
Из отрицательных моментов, связанных с необдуманным и не целевым использованием на сайте подобного способа воздействия на аудиторию, можно назвать естественный отток посетителей (если popup-окна идентифицируются ими как спам) и нелюбовь поисковых систем (в частности, при использовании полноэкранных баннеров с рекламой и ссылками), а значит, и понижение в поисковой выдаче.
Если же использовать этот инструмент грамотно, дозировано и осторожно, привлекающий внимание пользователя всплывающий баннер при входе на сайт (или при его закрытии) способен помочь в решении различных задач, возникающих перед владельцем сайта:
Как правило, любой современный плагин всплывающего окна WordPress отличается возможностями тонкой настройки по времени (появляется через заданное количество проведенного на сайте времени) и по поведению (появляется после просмотра определенного объема текста, перехода на другие страницы, выхода с сайта).
Улучшение взаимодействия с посетителями сайта возможно за счет постоянного изучения аналитики показа и кликабельности всплывающих окон, тестирования различных форматов баннеров, изображений, заголовков, текстов, дизайна и расположения всех составляющих всплывающий блок элементов. Найти необходимые формы, пропорции и цвета, создать привлекательные и побуждающие к действию тексты в каждом конкретном случае — вызов для маркетолога.
Сегодня мы не будем вникать в тонкости настройки плагинов, ограничившись перечислением их функциональных возможностей. Для того, чтобы сделать отвечающий поставленной задаче всплывающий баннер WordPress, потребуется детальное изучение каждой опции, а в некоторых из popup-плагинов — таких опций десятки.
Интересные идеи по настройке всплывающих окон
1. Заменяем баннеры всплывающими окнами
Указанный прием имеет как достоинства, так и недостатки. К числу положительных аспектов можно отнести:
- Возможность сэкономить место на странице, что особенно актуально, если баннер был большим.
- Всплывающее окно загружается мгновенно, а на открытие «тяжелого» баннера требуется время.
Все это может положительно сказаться на конверсии.
Минус здесь всего один:
Окошко поп-ап не может разместить много информации, в отличие от полноценного баннера. Но креативный подход позволит избежать трудностей.
2. Заменяем подписки всплывающими окнами
Речь идет о формах подписки, которые могут быть размещены и на отдельных страничках, и сбоку и внизу главной. Можно просто убрать все поля, заменив их единственной кнопкой для клика, которая и будет вызывать всплывающее окно. Оно-то уже сможет содержать всю необходимую информацию и поля.
Достоинства такого подхода:
- Увеличивается число подписчиков, поскольку столь корректный подход вызывает расположение со стороны посетителей. В случае когда форма подписки доступна сразу, больше риск, что ее проигнорируют.
- Отсутствие лишней информации помогает сделать страницу более аккуратной.
Среди недостатков можно назвать:
Маркетологу следует быть осторожным при создании кнопок, поскольку пользователь может неверно истолковать их значение. Так, от слова «Загрузить» люди будут ждать возможности скачать файлы.
3. Заменяем слова благодарности всплывающими окнами
Нет необходимости создавать целю страницу сайта под слова благодарности. Но вполне можно демонстрировать popup окно по истечении определенного времени.
Достоинства подхода:
Потребуется совсем немного времени на создание окна, чем на оформление полноценной страницы.
Недостатки:
- Не все всплывающие окна могут перенаправлять посетителя на социальные сети.
- Создание более хитрого кода с благодарностью требует привлечения хорошего специалиста.
4. Благодарность за подписку заменяем всплывающим окном
Пример схож с предыдущим. Но вместо отсылки к форме с благодарностью, происходит перенаправление на продающую страницу с необходимыми ссылками и словами благодарности за подписку. Это окно pop-up может также содержать данные о платном товаре или предложения поучаствовать в акции.
Достоинства подхода:
- Не нужно создавать отдельную страницу благодарности.
- Увеличивается конверсия, поскольку посетители при закрытии окна будут попадать на загруженную полностью страницу с рекламой товаров. Это ненавязчиво подтолкнет к покупке.
Недостатки:
Необходимо добиться моментального появления всплывающего окна, чтобы посетители не заподозрили сайт в обмане.
5. Секретный баннер pop-up
Идеальное решение для постоянных покупателей и людей, которые долгое время пребывают на страницах сайта. Можно их порадовать выгодными предложениями, доступными при переходе по ссылкам, указанным во всплывающем окне. Правильная настройка позволит сделать ссылку доступной только для ограниченного числа лиц.
Достоинства подхода:
Своеобразное пасхальное яйцо поможет добиться лояльности от определенного числа посетителей ресурса.
Недостатки:
При неправильной настройке «секретное» окно будет всплывать абсолютно для всех, что приведет компанию к убыткам.
6. Персонализация в мини-версии
Персонализацию сейчас используют не так активно, как пару лет назад. Но в совокупности с pop-up она могла бы работать крайне эффективно. Разработчику нужно будет всего лишь настроить автоматическое заполнение формы подписки на соответствующей странице, а все прочие ненужные строки заменить рекламой.
Такой метод сулит только плюсы:
- Можно добиться высоких показателей конверсии, ведь от посетителя не потребуются усилия по заполнению полей. Достаточно лишь кликнуть на кнопку.
- Стандартная страница сайта будет вмещать больше рекламы.
7. Всплывающее окно внутри страницы
Ненавязчивый способ продемонстрировать всплывающее окно на сайте — разместить ссылку на него внутри страницы. Чем объемнее статья, тем больше кнопок, вызывающих поп-ап, можно разместить.
Достоинства инструмента:
- Абсолютно ненавязчивы способ показать дополнительную информацию или пригласить в рассылку.
- Конверсия повышается чрезвычайно легко, поскольку пользователь сам нажимает на кнопки вызова всплывающего окна.
Недостатки:
Статья будет содержать ненужные элементы, потому потребуется настойка страницы. Человек, оформивший подписку или отказавшийся от нее, не должен встречать в тексте те же кнопки.
Функции всплывающих окон
Если систематизировать часто встречающиеся виды pop-up, можно определить несколько вариантов окон с разными функциями.
Приветственные
Всплывающее окно-приветствие появляется сразу после загрузки страницы. Это не всегда комфортно для пользователей. Но есть ситуации, когда приветственные поп-ап оправданы. Например, чтобы сообщить посетителям важную информацию. В ситуациях, когда нужно создать ощущение неотложности, инструмент работает эффективно. Как пример: продажа последних билетов на конференцию, объявление об ограниченной по времени скидке. Nike, например, просто советует «быть первым получателем эксклюзивов».

Всплывающие после прокрутки
Такие поп-ап окна появляются, как только посетитель в процессе прокрутки страницы доходит до заданного места. Например, если он приближается к середине статьи или к упоминанию о вариантах заказа. Окно можно настроить под любой параметр, в зависимости от маркетинговых целей. Варианты применения: предложение оформить подписку, как только пользователь дочитал статью. Или pop-up window со ссылкой на релевантный контент.

Окна, всплывающие по графику
Можно установить время появления поп-ап на странице. Есть мнение, что наибольшую конверсию приносят окна, всплывающие на 5-ю секунду после загрузки страницы. К такому выводу пришли специалисты AppSumo. Они экспериментировали с окном, содержащим форму подписки.

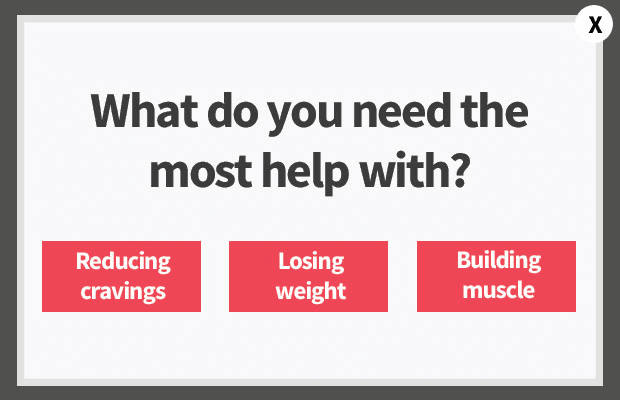
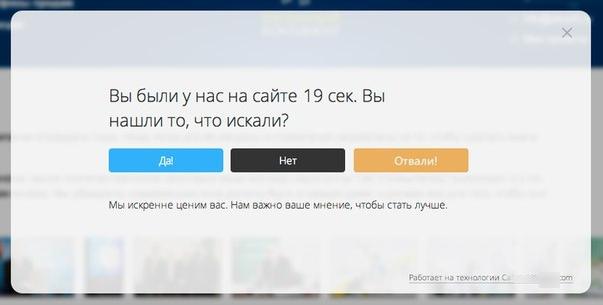
Pop-up с вопросом
Используются для мотивации аудитории, удержания на странице, акцентирования внимания. Вопрос должен быть таким, чтобы пользователь в большинстве случаев мог ответить на него утвердительно. При этом вариант кнопки с утвердительным ответом выделяют, а с отрицательным — немного маскируют.

Как правильно оформить pop-up
Задача — сделать всплывающее поп-ап окно, которое будет не раздражать, а приносить лиды. Для начала разберем, каким должен быть pop-up, настроенный на высокую конверсию. Стандартные требования:
1. Понятый интерфейс. Все варианты управления (в том числе «крестик» для закрытия) крупные и заметные
Важно, чтобы пользователь мог быстро принять решение, а не разбираться в функционале
2. Уважительное отношение. Оригинальность, фамильярность и прочий «креатив» — хорошо, но не всегда уместно. В поп-ап нужно общаться на языке своей аудитории.
3. Уместность. Нужно выбрать вид и функцию всплывающего окна, соответствующую моменту. Это непросто: придется экспериментировать и сравнивать эффективность. Но логику тоже нужно учитывать. Например, новый посетитель блога не будет на первой же секунде оставлять адрес и подписываться на обновления.
4. Отсутствие спама. Важны тонкие настройки. Например, пользователь, уже выполнивший целевое действие с помощью поп-ап, же не должен повторно видеть это окно. Или посетитель, закрывший pop-up на странице, не должен повторять эту операцию еще несколько раз. Излишняя навязчивость вызовет негативные эмоции.
5. Четкий призыв к действию. Пользователь должен точно понимать, чего от него ждут: просмотра, подписки, заказа, контактов, лайка на странице соцсети. Цель нужно выразить в 1-2 коротких предложениях.
6. Адаптивность. Большая часть интернет-трафика сейчас принадлежит пользователям с мобильными устройствами. Поэтому поп-ап должен помещаться на экране смартфона и обеспечивать функционал для взаимодействия с сенсорным экраном.
Элементы всплывающего окна
Любое поп-ап окно состоит из стандартных блоков. Чтобы создать эффективное всплывающее окно, нужно учитывать требования к каждому элементу.
Первое и главное — текст заголовка. Простой, короткий, понятный. Значение имеет и дизайн: крупный читабельный шрифт, хорошо заметный на фоне окна.
Форма. Стандартный квадрат или прямоугольник уже никого не удивляет. Поэтому можно экспериментировать. Как вариант — круглая форма. Или же уникальный формат.
Общий дизайн. Рекомендуется создавать брендированные поп-ап окна: с логотипом, фирменными шрифтами, корпоративным цветом фона. Это делает маркетинговый элемент частью дизайна сайта, улучшает узнаваемость и лояльность.
Логотип на pop-up особенно нужен сайтам брендов
Использование лого на поп-ап сайта поможет привлечь дополнительное внимание аудитории. На примере выше — удачное применение логотипа
Фирменный знак является частью общей концепции, обеспечивает визуальную связь с брендом. Логотип лучше размещать отдельно от текста: чтобы элементы не смешивались, и пользователь понимал предназначение всплывающего окна.
Основной текст. Понятный призыв к действию — чтобы посетитель понимал, что получит в ответ на свое решение. Если это подписка — можно в двух фразах рассказать, о чем письма и как часто будете их отправлять. В этом же блоке часто размещают мотивирующий бонус: например, предложение скидки в обмен на действие.
Кнопка действия. Значение имеют текст, форма и цвет кнопки. Все это — поле для экспериментов, так как нет универсальных рекомендаций для всех сайтов. Например, в AppSumo пришли к выводу, что большую конверсию вызывают кнопки зеленого и красного цвета, минимальную — оранжевого.
Кнопка отказа или выхода. Ее нельзя прятать. У пользователя должна быть возможность быстрого закрытия поп-ап окна без длительного поиска функционала. Что можно попробовать:
- цветовые акценты (кнопка призыва — яркая, отказа — на сером фоне);
- эмоциональное воздействие (появление грустного смайла при приближении курсора к кнопке отказа).
Куки. Чтобы избежать спама, предусмотрите на поп-ап окне опции «Не показывать больше» или «Я уже подписан». Отметив нужное поле, пользователь уже не увидит этот всплывающий pop-up.
Признаки эффективных и не раздражающих pop-up окон
Соответствие контенту страницы
Предложение на всплывающем окне должно соответствовать содержимому страницы. На разных страницах лучше использовать разные, наиболее релевантные pop-up окна. Если человек уже выбирает кроссовки, уместно предложить ему кроссовки по акции.
Ценное предложение
Pop-up окна — это реклама, при ее создании важно ориентироваться на целевую аудиторию. Подумайте, кто ваши посетители, какие у них проблемы, желания и что им может быть интересно
Создайте такое предложение, от которого невозможно отказаться. Скидки и подарки любят все — это работает.
Нетология дает скидки на курсы:
Можно заинтриговать посетителей сюрпризом, как Yves Rocher:
Или предложить поиграть:
При разработке оффера обращайте внимание и на предложения конкурентов. Все дарят книгу за подписку? Подарите три, как Петр Панда:
Даже если хотите, чтобы пользователь просто подписался на блог, помните о его выгоде. В этом примере упомянули на пользу для читателя — возможность применить теорию из блога:
А если вы хотите продавать, придется сформировать действительно привлекательный оффер. Например, книга Дениса Каплунова обещает научить вас превращать слова в деньги с помощью практических упражнений.
Мотивирующий текст
Текст всплывающего окна обычно состоит из:
- заголовка;
- основной части;
- призыва к действию;
- текста на кнопке.
Иногда текст сводится к заголовку, в который включается оффер и призыв, и надписи на кнопке.
Заголовок должен привлекать внимание — приветствуются емкие фразы, цифры, выгоды. Креатив уместен, если релевантен аудитории и не запутывает читателя
В основной части описывается суть оффера, выгоды. Помните про ориентацию на целевую аудиторию, пишите простым языком. Можно использовать принцип социального доказательства — показать, сколько человек уже воспользовалось предложением. Если у вас личный сайт или блог, для повышения доверия можно разместить на окне вашу фотографию.
Призыв к действию должен быть однозначным и понятным: сделай это — получи вот это. Одного — двух коротких предложений достаточно.
Текст на кнопке может дублировать призыв к действию (Подпишитесь — Подписаться) или отражать выгоду (Сэкономить Х рублей). Он тоже должен быть емким и однозначным.
В этом примере призыв отразили в заголовке, в основной части раскрыли ценность предложения, на кнопке продублировали призыв.
Привлекательный дизайн
Несколько правил хорошего дизайна pop-up окон:
- контрастность — pop-up окно должно быть заметным на фоне сайта, а кнопка должна выделяться на фоне pop-up окна;
- гармоничность — не нужно использовать слишком много ярких цветов;
- оригинальность — можно поэкспериментировать с формой pop-up окна;
- читабельность — текст должен легко читаться;
- единство с дизайном сайта — можно не только ориентироваться на дизайн сайта, но и создавать брендированные окна для улучшения узнаваемости и повышения лояльности;
- адаптивность — pop-up должен адекватно отображаться на смартфоне.
Хороший пример дизайна pop-up окна от Unisender — соответствует всем перечисленным критериям:
А вот пример окна оригинальной формы от TexTerra:
А это окно повторяет дизайн сайта:
Здесь много ярких цветов, но в целом смотрится гармонично:
Понятное управление
Пользователю должно быть легко взаимодействовать с pop-up окном:
- понятно, как принять приглашение и отклонить его;
- крестик закрытия окна заметный;
- форма для контактов имеет минимум полей.
Очевидно? Не всегда — в этом случае решили обойтись без привычного крестика:
И пока пользователь догадается, что для закрытия окна придется нажать «Мне не нужно больше трафика», точно может выйти из себя.
Когда показывать всплывающие окна посетителю
Главное правило — посетитель должен увидеть информацию вовремя. Если сразу после перехода на сайт, мгновенно на весь дисплей раскрывается рекламное окно с просьбой оставить адрес электронной почты или что-то в этом роде, реакция человека будет достаточно предсказуема — закрыть вкладку. Учитывайте этот момент при настройке времени показа всплывающего окна.
Варианты показа всплывающих окон
1. Показ рекламы клиенту на входе. Юзер пришел на сайт с целью получить нужную информацию, но не успел ее найти, а его уже завлекают совершить определенное действие. Такой вариант показа поп-ап окон не самый удачный, с большой долей вероятности способен отпугнуть посетителя.

2. При скроллинге страницы. Если человек пролистал страницу приблизительно на процентов 50 — 70%, это оптимальный триггер для показа рекламы юзеру. Скроллинг говорит о том, что посетитель изучает ваш сайт, и это хороший момент для показа рекламы. Самый удачный вариант рекламы в этом случае, это оффер максимально релевантный контенту страницы. Например, если на странице продаются часы, то логичным будет сделать рекламу, которая касается часов и подобных аксессуаров.
3. При переходе между страницами. Переходы тоже говорят о заинтересованности клиента в контенте вашего ресурса
В этом случае важно не затягивать с поп-апом. Переход на вторую страницу будет хорошим моментом для показа интересного предложения.
4. Ловить клиента на пороге выхода. Технология Exit-intent позволяет отслеживать движения курсора мышки. Например если курсор будет наведен на закрытие окна в браузере, сработает триггер, и перед пользователем появится окно с pop-up рекламой. Exit-intent достаточно полезный инструмент, используя который правильно, можно задержать клиента. Оффер, который будет показываться на выходе, должен быть заманчив и ценен для юзера.

5. Клиент, который вернулся. Если человек вернулся на ваш сайт, значит его что-то заинтересовало. В этом случае с показом всплывающей рекламы можно быть немного понаглей. Но с первых минут загружать пользователя всплывающими окнами все равно не стоит. На второй минуте уже будет приемлемо, после того как посетитель немного освоился. На этом этапе, вернувшемуся клиенту не стоит показывать рекламу со скидками и бонусами. Скорей всего он вернулся потому, что они его заинтересовали при прошлом посещении сайта. Поэтому, будет логичней предложить оперативный формат связи, и помочь решить вопросы клиента, если у него таковые имеются.
Чем можно заменить всплывающие окна
Сегодня практически на всех сайтах есть pop-up. Инструмент настолько популярен за счет того, что эффективнее других увеличивает базу подписчиков. Однако есть и другие сервисы с аналогичными функциями. Их можно использовать, когда всплывающие окна показывают плохие результаты или раздражают аудиторию площадки. О наиболее успешных из них пойдет речь далее.
Баннеры-«небоскребы» Статистика говорит о том, что на данный момент это наиболее эффективный формат рекламного сообщения, дающий высокую конверсию и CTR. Тонкие и высокие баннеры могут доносить до пользователей информацию, собирать контакты и многое другое. Однако перед их использованием нужно убедиться, что они красиво и гармонично смотрятся на странице. Почему баннеры-«небоскребы» так успешны? Во многом потому, что пользователи в первую очередь смотрят на верхнюю часть страницы. Там они замечают верх баннера и уже не могут пропустить рекламное сообщение. К тому же, вытянутый формат позволяет разместить достаточно большой объём информации. Баннер ведет на страницу, на которой пользователь сможет осуществить целевое действие. Это хорошая альтернатива всплывающим окнам.
Рop-under Принцип работы этого формата рекламного сообщения таков: человек заходит на сайт, изучает его, читает контент, а после закрытия обнаруживает, что в браузере открыта вкладка с рекламой. Она то и называется pop-under, то есть баннер, который открывается под основной страницей сайта (в браузерах Internet Explorer, Safari под Windows, Firefox до восьмой версии включительно) и над страницей сайта (в Chrome, Opera, Firefox с девятой версии). Рop-under – это отдельное окно, которое появляется после первого взаимодействия (например, клик) посетителя сайта с контентом. Такой формат может быть эффективнее стандартного всплывающего окна за счет своей ненавязчивости. Рop-under не мешает пользователю знакомиться с контентом сайта: он не перекрывает текст, не выскакивает неожиданно, не преследует по всей странице. Благодаря этим особенностям люди более спокойно его воспринимают. Помимо этого, подобный формат позволяет продолжить общение с пользователем даже после того, как он ушел с сайта.
Рекламные слайды Рекламные слайды также менее навязчивы, чем стандартный pop-up. Как правило, они компактны и занимают небольшую часть страницы, благодаря чему пользователи могут спокойно читать контент. Слайд может размещаться в любой части страницы и запускаться в разное время, в зависимости от действий пользователя. Например, как только человек начинает прокручивать публикацию, слайд приходит в движение.
Предложение, размещенное в футере и хедере Следующая альтернатива всплывающим окнам – размещение торгового предложения в футере (footer) или хедере (header). Footer предполагает публикацию рекламного сообщения в самом низу страницы. Здесь возможны два варианта. В первом предложение помещается внизу, и человек видит его, прочтя всю публикацию. Во втором рекламное сообщение закреплено и при прокручивании страницы остается на одном месте, в нижней ее части. Второй вариант наиболее выигрышный
Он гарантирует, что посетители сайта так или иначе обратят на него внимание. При этом реклама не будет выглядеть навязчивой
Это хорошая альтернатива всплывающим окнам на телефоне. В отличие от footer, header – закреплённая панель, эффективность которой можно проверить сплит-тестами. В заключение стоит отметить, что выбор конкретного вида всплывающих окон или их альтернатив полностью зависит от специфики сайта и его аудитории. Не нужно забывать, что в процессе выбора интересы пользователей должны стоять на первом месте.
Всплывающее окно с формой
Сделаем форму, которая будет открываться по клику на ссылку. Форма будет отправлять данные на ваш контроллер используя Ajax.
Пример SMARTY блока:
{capture name="content_for_popup"}
<form name="my_form" action="{""|fn_url}" method="post" class="cm-ajax">
<div class="ty-control-group">
<label class="ty-control-group__title" for="name">{__("your_name")}</label>
<input id="name" size="50" class="ty-input-text-full" type="text" name="form_data" value="" />
</div>
<div class="buttons-container">
<div class="ty-float-left">
{include file="buttons/button.tpl" but_name="dispatch" but_text=__("submit") but_role="submit" but_meta="ty-btn__primary ty-btn__big cm-form-dialog-closer ty-btn"}
</div>
<div class="ty-float-right">
<a class="cm-dialog-closer ty-btn ty-btn__secondary" >Закрыть</a>
</div>
</div>
</form>
{/capture}
{include file="common/popupbox.tpl" text="Заголовок" content=$smarty.capture.content_for_popup link_text="Название ссылки"}
Разрешить или запретить всплывающие окна в браузерах
Google Chrome
Начнем с объяснения того, как это можно сделать в одном из наиболее часто используемых пользователями браузеров — Google. Chrome. Для начала нам нужно открыть это приложение на нашем Android-терминале. Позже мы увидим, что справа от панели речи есть три точки, которые позволят нам перейти к настройкам. После нажатия на нее нам нужно будет перейти в Разрешения> Всплывающие окна и перенаправления . Оказавшись внутри, он даст нам возможность отключить всплывающие окна и перенаправления. С другой стороны, если мы хотим активировать всплывающие окна, нам придется выполнить те же действия, но на этот раз нам придется снять этот флажок.
Однако этот браузер также предлагает нам возможность разрешение всплывающих окон с определенного веб-сайта , например доверенный. Поскольку не все всплывающие окна будут содержать рекламу или спам, некоторые законные веб-сайты используют их для отображения части своего контента.
Следовательно, чтобы настроить этот альтернативный вариант, нам нужно сначала открыть Google Chrome. После этого вам нужно будет получить доступ к странице, которая, как мы знаем, заблокированные всплывающие окна . После этого внизу вам нужно будет нажать «Всегда показывать». Таким образом, мы сможем позволить им всегда открываться.
Mozilla Firefox
Еще один браузер, которым пользуется значительная часть пользователей, поскольку он доступен на Гугл игры, это Mozilla Firefox. Хотя это пока не спасено от всплывающее окно любого типа , поэтому его нужно будет настроить так, чтобы мы могли их избежать. Однако это будет несколько m
Во-первых, мы должны получить доступ к браузеру с нашего Android-устройства, и, оказавшись внутри, нам нужно будет коснуться трех точек, которые появляются рядом с панелью навигации, где должен быть размещен URL-адрес любой страницы. Затем коснитесь Настройки> Улучшенная защита от отслеживания . Хотя прямо сейчас, если вы установите его снова, он будет стандартным с активированным блокировщиком всплывающих окон, хотя он не будет таким эффективным. Если это не ваш случай, вы должны войти и выбрать один из следующих вариантов:
- Стандарт (по умолчанию): блокирует меньшее количество поисковых роботов, поэтому страницы загружаются нормально.
- Строгий — Блокируйте больше трекеров, рекламы и всплывающих окон. Страницы будут загружаться быстрее, но может случиться так, что мы потеряем некоторую функциональность.
- На заказ : мы можем выбрать блокировку веб-сайтов.
Кроме того, если мы выбрали вариант «Строгий» или «Пользовательский», браузер позволит нам сделать ряд исключений для веб-сайтов, которые мы считаем подходящими. Для этого вам нужно будет войти в Настройки> Расширенная защита от трассировки> Исключения .
Opera
Пойдем с последней версией браузера, Opera, который, к счастью, был разработан так, чтобы не допускать всплывающих окон с любого веб-сайта. Итак, если вы не хотите настраивать какой-либо браузер для блокировки всплывающих окон, Opera будет вашим лучшим вариантом. Кроме того, встроенная в Opera блокировка рекламы помогает страницам загружаться быстрее и сохраняет данные, чтобы мы могли видеть контент, который нас действительно интересует.
Итого
Всплывающие окна используются нечасто. Ведь загрузить новую информацию можно динамически, а показать – в элементе , расположенным над страницей (). Ещё одна альтернатива – тег .
Если мы открываем попап, хорошей практикой будет предупредить пользователя об этом. Иконка открывающегося окошка на ссылке поможет посетителю понять, что происходит и не потерять оба окна из поля зрения.
- Новое окно можно открыть с помощью вызова . Этот метод возвращает ссылку на это новое окно.
- По умолчанию браузеры блокируют вызовы , выполненные не в результате действий пользователя. Обычно браузеры показывают предупреждение, так что пользователь все-таки может разрешить вызов этого метода.
- Вместо попапа открывается вкладка, если в вызове не указаны его размеры.
- У попапа есть доступ к породившему его окну через свойство .
- Если основное окно и попап имеют один домен и протокол, то они свободно могут читать и изменять друг друга. В противном случае, они могут только изменять положение друг друга и взаимодействовать с помощью сообщений.
Чтобы закрыть попап: метод . Также попап может закрыть и пользователь (как и любое другое окно). После закрытия окна свойство имеет значение .
- Методы и позволяют установить или убрать фокус с попапа. Но работают не всегда.
- События и позволяют отследить получение и потерю фокуса новым окном. Но, пожалуйста, не забывайте, что окно может остаться видимым и после .