Изучаем нумерованные и маркированные списки в html
Содержание:
- Нумерованные списки
- Маркированный список
- Что такое списки в HTML, какие они бывают
- HTML-практикум ч.1: как сделать упорядоченный нумерованный список
- HTML-практикум ч.4: вложенный многоуровневый древовидный список
- list-style-position
- Маркированный список
- Маркированные списки в HTML
- Нумерованные списки в Html на основе тэга OL
- Список с русскими буквами
- Горизонтальный список
- HTML Маркированный список
- Примеры с нумерованными списками в html ()
- Оформление списков с помощью CSS-стилей
- Как изменить список
- Как изменить тип списка и цвет маркеров или нумерации
- Как начать заново нумерацию списка в Документах и Презентациях
- Как продолжить нумерацию списка в Документах
Нумерованные списки
В нумерованный список браузер автоматически вставляет номера элементов по порядку, начиная с некоторого значения (обычно 1). Это позволяет вставлять и удалять пункты списка, не нарушая нумерации, так как остальные номера автоматически будут пересчитаны.
Нумерованные списки создаются с помощью блочного элемента <ol> (от англ. Ordered List – нумерованный список). Далее в контейнер <ol> для каждого пункта списка помещается элемент <li> (от англ. List Item – пункт списка). По умолчанию применяется нумерованный список с арабскими числами.
Тег <ol> имеет следующий синтаксис:
Элементы нумерованного списка должны содержать несколько элементов списка, как показано в следующем примере:
Пример: Нумерованный список
- Результат
- HTML-код
- Попробуй сам »
Пошаговая инструкция
- Достать ключ
- Вставить ключ в замок
- Повернуть ключ на два оборота
- Достать ключ из замка
- Открыть дверь
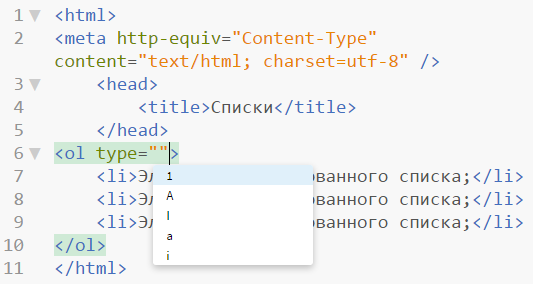
Иногда при просмотре существующих кодов HTML вы будете встречать аргумент type в элементе <ol>, который используется для указания типа нумерации (буквы, римские и арабские цифры и т.п.). Синтаксис:
Здесь: type – символы списка:
- A — прописные латинские буквы (A, B, C . . .);
- a — строчные латинские буквы (a, b, c . . .);
- I — большие римские цифры (I, II, III . . .);
- i — маленькие римские цифры (i, ii, iii . . .);
- 1 — арабские цифры (1, 2, 3 . . .) (применяется по умолчанию).
Если вы хотите, чтобы список начинался с номера, отличного от 1, следует указать это при помощи атрибута start тега <ol>.
В следующем примере показан нумерованный список с большими римскими цифрами и начальным значением XLIX:
Пример: Применение атрибутов type и start.
- Результат
- HTML-код
- Попробуй сам »
- Перепела
- Фазаны
- Куропатки
- Павлины
Нумерацию можно начинать и с помощью атрибута value, который добавляется к элементу <li> следующим образом:
В этом случае последовательная нумерация списка прервётся и с этого пункта нумерация начнётся заново, в данном случае с семи.
Пример использования атрибута value тега <li>, который позволяет изменить номер данного элемента списка:
Пример: Применение атрибута value
- Результат
- HTML-код
- Попробуй сам »
- Первый пункт списка
- Второй пункт списка
- Третий пункт списка
В этом примере «Первый пункт списка» будет иметь номер 1, «Второй пункт списка» – номер 7, а «Третий пункт списка» – номер 8.
Маркированный список
Маркированный или неупорядоченный список определяется тем, что перед каждым элементом списка добавляется небольшой маркер, обычно в виде закрашенного кружка. Сам список формируется с помощью элемента <ul> (от англ. Unordered List), а каждый пункт списка начинается с элемента <li> (от англ. List Item), как показано ниже.
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
В примере 1 приведён код HTML для добавления маркированного списка на веб-страницу.
Пример 1. Создание маркированного списка
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Маркированный список</title>
</head>
<body>
<p>Текст до списка.</p>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
<li>Крыса Лариса</li>
</ul>
<p>Текст после списка.</p>
</body>
</html>
Результат данного примера показан на рис. 1.
Рис. 1. Вид маркированного списка
Обратите внимание на отступы сверху, снизу и слева от списка. Такие отступы добавляются автоматически
Внутри <li> не обязательно размещать только текст, это могут быть и другие элементы, вроде абзацев <p>.
<li>
<p>Айвенго</p>
<p>Локсли</p>
</li>
Кроме того, один список <ul> можно вкладывать в другой, опять же, внутрь <li> (пример 2).
Пример 2. Вложенные списки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Маркированный список</title>
</head>
<body>
<p>Романы Майн Рида</p>
<ul>
<li>В
<ul>
<li>В поисках белого бизона</li>
<li>Всадник без головы</li>
</ul>
</li>
<li>Ж
<ul>
<li>Жена-девочка</li>
</ul>
</li>
<li>О
<ul>
<li>Охотники за растениями</li>
<li>Оцеола, вождь семинолов</li>
</ul>
</li>
</ul>
</body>
</html>
Результат данного примера показан на рис. 2.
Рис. 2. Вложенные списки
Обратите внимание, что у вложенного списка меняется вид маркеров
Что такое списки в HTML, какие они бывают
Список (HTML) — текстовое перечисление однородных членов предложения, оформленное в виде списка.
Какие бывают списки?
- Нумерованный список;
- Маркированный список (не нумерованный);
- Многоуровневый список;
- Список определений;
- Выпадающий список.
Нумерация помогает в тех случаях, когда нужно расположить однородные элементы списка в определенном порядке или упростить работу, добавив возможность дать ссылку на определенный пункт списка.
Обратите внимание, список это не несогласованный набор словосочетаний-огрызков, отвечающих на разные вопросы обобщающего текста (которого как раз и нет в данном случае). Пример:
Пример:

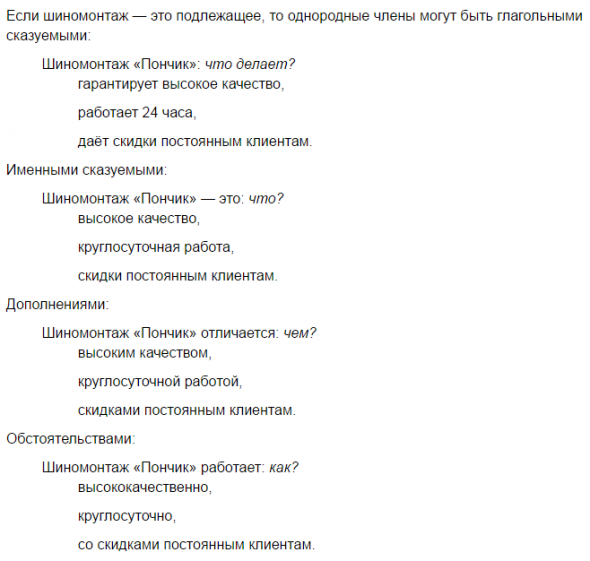
Список это однородные ответы, отвечающие на один и тот же вопрос обобщающего текста.
Пример:

Разница очень заметна, не так ли? Правильный список такой, что легко «складывается» в предложение с простым перечислением однородных членов.
Где применяются списки?
- Нумерованные списки — применяются при необходимости перечислить элементы списка в определенном порядке, либо чтобы упростить ссылку на конкретный элемент списка (в дипломе, печатном документе, проектной работе);
- Маркированные списки — применяются при перечислении однородных элементов в произвольном порядке, т.е. если порядок не имеет значения;
- Многоуровневые списки используются для детализации информации отдельных элементов;
- Список определений в HTML используется при необходимости форматирования словаря.
HTML-практикум ч.1: как сделать упорядоченный нумерованный список
Нумерованные списки создаются при помощи тегов <ol></ol> и <li></li>, причем последний является тегом для перечисления однородных членов и помещается внутри тега <ol></ol> (ol — ordered list).
Соответственно, <li></li> — начало и конец элемента списка, а <ol></ol> — начало и конец самого нумерованного списка.
Покажу на примере. Код:
<ol>
<li>Элемент №1 нумерованного списка;<li>
<li>Элемент №2 нумерованного списка;<li>
<li>Элемент №3 нумерованного списка;<li><ol>
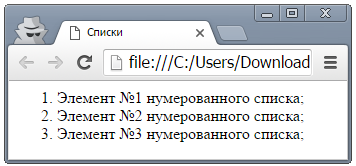
Результат:

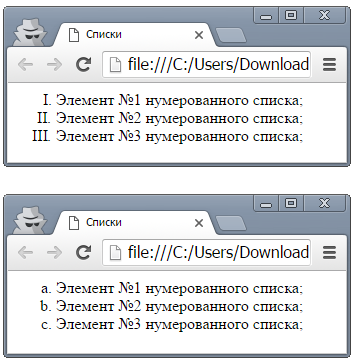
По умолчанию форматирование нумерации элементов нумерованного списка осуществляется так: 1, 2 и т.д. Стиль нумерации задается при помощи атрибута list-style-type. Смотрите, что получится, если применить стиль ко всему списку «list-style-type: upper-roman;» и затем «list-style-type: lower-alpha;».

Вы также можете использовать не CSS, а напрямую прописать атрибут TYPE, вот так:

TYPE может принимать значения:
- «A» — для нумерации A, B..
- «a» — для нумерации a, b..
- «I» — для нумерации I, II..
- «i» — для нумерации i, ii..
- «1» — для нумерации 1. 2. и далее по порядку.
Есть дополнительные атрибуты «start» и «value». Start — для задания номера первого элемента списка (все последующие считаются относительно него), value — для присвоение определенного номера любому из элементов списка.
Пример кода:
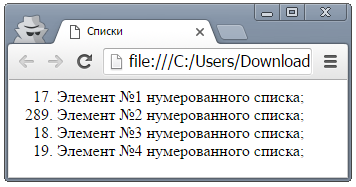
<ol start=»17″>
<li>Элемент №1 нумерованного списка;<li>
<li value=»289″>Элемент №2 нумерованного списка;<li>
<li value=»18″>Элемент №3 нумерованного списка;<li>
<li>Элемент №4 нумерованного списка;<li>
<ol>
Результат:

HTML-практикум ч.4: вложенный многоуровневый древовидный список
Особенность создания многоуровнего списка с вложенными списками заключается не только в его древовидности, но и в том, что ваш список может быть комплексным. То есть сочетать в себе, как маркированные, так и нумерованные элементы вместе. Древовидные вложенные списки часто можно встретить на Википедии, в разделе где показывается содержание страницы:

Многоуровневый список получается в результате того, что мы как бы вкладываем один список в тело другого. Далее я покажу вам как это делается на примере готового HTML кода.
Проблема только одна — не запутаться в коде. Решается она либо внимательностью, либо созданием отступов для себя: чтобы в HTML было твердо и четко все разложено по полочкам — где что находится.
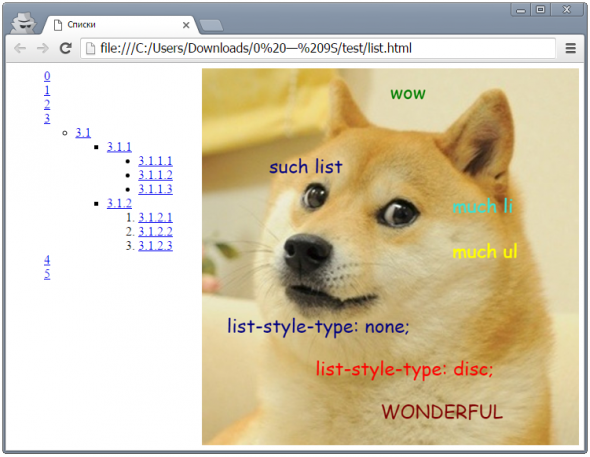
Я сделаю для вас один полноценный пример, чтобы наглядно показать, что и как.
Код:
<ul style=»display: block; list-style-type: none;»>
<li><a href=»#00″><span>00<span><a><li>
<li><a href=»#01″><span>01<span><a><li>
<li><a href=»#02″><span>02<span><a><li>
<li><a href=»#03″><span>03<span><a>
<ul>
<li><a href=»#03.1″><span>03.1<span><a>
<ul>
<li><a href=»#03.1.1″><span>03.1.1<span><a>
<ul style=»list-style-type: disc;»>
<li><a href=»#03.1.1.1″><span>03.1.1.1<span><a><li>
<li><a href=»#03.1.1.2″><span>03.1.1.2<span><a><li>
<li><a href=»#03.1.1.3″><span>03.1.1.3<span><a><li>
<ul>
<li>
<li><a href=»#03.1.2″><span>03.1.2<span><a>
<ol>
<li><a href=»#03.1.2.1″><span>03.1.2.1<span><a><li>
<li><a href=»#03.1.2.2″><span>03.1.2.2<span><a><li>
<li><a href=»#03.1.2.3″><span>03.1.2.3<span><a><li>
<ol>
<li>
<ul>
<li>
<ul>
<li>
<li><a href=»#04″><span>04<span><a><li>
<li><a href=»#05″><span>05<span><a><li>
<ul>
Результат:

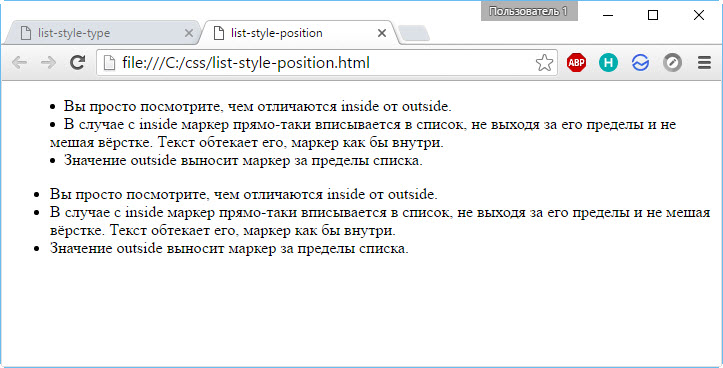
list-style-position
Определяет положение маркера: либо он вынесен за границу элемента списка (list-style-position: outside), либо текст его обтекает (list-style-position: inside).
В примере ниже показана разница между этими значениями. В первом случае маркер внутри списка, во втором случае он вынесен за его пределы.
<!DOCTYPE html>
<html>
<head>
<title>list-style-position</title>
<style>
#spisok1 {
list-style-position: inside;
}
#spisok2 {
list-style-type: outside;
}
</style>
</head>
<body>
<ul id="spisok1">
<li>Вы просто посмотрите, чем отличаются inside от outside.</li>
<li>В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.</li>
<li>Значение outside выносит маркер за пределы списка.</li>
</ul>
<ul id="spisok2">
<li>Вы просто посмотрите, чем отличаются inside от outside.</li>
<li>В случае с inside маркер прямо-таки вписывается в список, не выходя за его пределы и не мешая вёрстке. Текст обтекает его, маркер как бы внутри.</li>
<li>Значение outside выносит маркер за пределы списка.</li>
</ul>
</body>
</html>
В результате создаётся такая страница:

Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения. Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Для создания маркированных списков в HTML применяется тег <ul>, внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег <li>, который содержит в себе всё отображаемое содержимое списка):
<html>
<body>
<h4>Маркированный список:</h4>
<ul>
<li>Кофе</li>
<li>Чай</li>
<li>Молоко</li>
</ul>
</body>
</html>
Попробовать »
Маркированные списки в HTML
Ненумерованные списки также называют неупорядоченными или маркированными. Для выделения элементов такого списка используются специальные символы (маркеры). Вид маркеров списка задается в HTML коде с помощью специальных атрибутов. Пример маркированного списка в HTML:
В данном случае список будет формироваться из маркеров в виде жирной точки. Атрибутами ненумерованного списка являются:
1. «disc» — маркеры в виде закрашенного кружка
2. «circle» — маркеры в виде пустого кружка
3. «square» — маркеры в виде закрашенного квадрата
Пример задания определенного маркера в списке:
В качестве маркеров списка можно использовать также графические изображения, что позволяет красиво оформить HTML-документ. На практике это очень часто применяется. Для реализации этой задачи необходимо в коде прописать путь до картинки, которая будет служить маркером:
Также списки бывают вложенными, они состоят из нескольких списков:
Вот, пожалуй и все, что хотелось рассказать о списках в HTML. Списки очень часто встречаются на веб-страницах. Для их формирования нужно знать определенные правила вывода.
Здравствуйте, уважаемые читатели блога сайт. Сегодня в рамках этой рубрики я хочу поговорить о разнообразных Html списках, которые можно создать на основе специально предназначенных для этого тегов UL, OL, LI и DL. С помощью пары UL и LI создаются маркированные списки, с помощью OL и LI — нумерованные, а с помощью элементов DL, DT и DD создаются так называемые листинги определений. Так же мы рассмотрим вкратце принципы создания вложенных конструкций.
Хочу напомнить вам, что мы уже успели , успели поговорить про основы современной , а так же верстки табличной (). Кроме этого мы затронули основы , ну и узнали через .
Нумерованные списки в Html на основе тэга OL
Для создания нумерованного листинга используются теги OL, внутри которых опять же будут расположены элементы LI. OL и LI, как я уже упоминал, являются блочными (т.е. стремятся занять все доступное им место по ширине) и внутри OL нельзя будет размещать ничего кроме элементов LI.
Получается, что OL и UL — это служебные тэги, которые нужны только для того, чтобы указать браузеру, какой именно вид списка мы формируем (маркированный или же нумерованный). В случае нумерованного — слева от каждого пункта мы будем видеть не маркер, а цифру и стоящую за ней точку:

- Первая строка
- Второй пункт
- Третья строка
Как я уже упоминал чуть выше, у элементов UL, OL и LI имеется возможность использовать атрибут TYPE. Он позволяет настроить тип маркера или задать, какими цифрами или буквами будут нумероваться пункты листинга. Для нумерованного списка параметры этого атрибута могут принимать следующие значения:
-
- — нумерация будет выполняться обычными арабскими цифрами (этот же вариант будет использоваться по умолчанию, при отсутствии атрибута «Type»);
-
- — заглавные буквы в качестве нумерации;
-
- — строчные буквы;
-
- — заглавные римские цифры;
-
- — строчные римские цифры;
Пример нумерованного списка с различными типами нумерации для каждого пункта:

- с нумерацией большими римскими цифрами
- Нумерация маленькими латинскими буквами
- Нумерация малыми римскими цифрами
При создании нумерованных списков имеется так же возможность начать нумерацию не с единицы, а с заданного в атрибуте START числа. Например:
- Первый элемент, номер которого задан в теге OL атрибутом start=»23″
- Следующий пункт, с номером на единицу большим
- Еще на единицу больше
Для OL так же можно начать новую нумерацию с любого значения, начиная с любого пункта, прописав в открывающем LI этого пункта атрибут VALUE с требуемым числом. Например:
- Первый пункт с номером один
- Этот элемент получит номер, указанный в атрибуте value=»32″
- Пункт с большим номером
Оформление внешнего вида списков в CSS (таблицах стилей)
Но, как правило, сейчас внешний вид маркеров задается не через атрибут TYPE, а , для которых прописываются соответствующие свойства.
Здесь я просто приведу пример различных маркеров для ненумерованных списков, внешний вид которых задается через отдельный файл с таблицами каскадных стилей.
- Первый пункт
- Второй
- Последний
Но а о мы поговорим в последующих статьях. Именно таким способом задается внешний вид маркеров для UL на этом блоге. В качестве маркеров используются картинки: для обычных пунктов не нумерованного списка — , для вложенных пунктов ненумерованного — .
Список с русскими буквами
Нумерованный список есть с латинскими буквами, а вот русских букв для списка нет. Их можно добавить искусственно, воспользовавшись вышеприведённым приёмом. Поскольку нумерация делается через стили, сам список остаётся исходным, к нему лишь добавляется выбранный класс, назовём его cyrilic (пример 4).
Пример 4. Код для создания списка
Добавление букв осуществляется с помощью псевдоэлемента ::before и свойства content. Поскольку в каждой строке должна быть своя буква, воспользуемся псевдоклассом :nth-child(1), в скобках пишется номер буквы. Первой буквой, естественно, идёт А, второй — Б, третьей — В и т. д. Весь этот набор добавляется к селектору li следующим образом (пример 5).
Пример 5. Применение псевдокласса :nth-child
В этом примере после каждой буквы идёт круглая скобка, все буквы строчные. Вы можете определить собственный вид нумерации списка, к примеру она может содержать заглавные буквы с точкой, с одной или двумя скобками или одни только буквы. В отличие от стандартной нумерации мы здесь вольны делать что угодно. Списка из десяти букв должно хватить практически для всех ситуаций, но если этого внезапно окажется мало, ничего не мешает расширить наш список, включив в него хоть все буквы русского алфавита.
Окончательно настраиваем выравнивание и положение букв, по желанию указываем размер шрифта, цвет и другие параметры (пример 6).
Пример 6. Список с русскими буквами
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Список</title>
<style>
.cyrilic {
list-style-type: none; /* Прячем исходную нумерацию */
}
.cyrilic li::before {
margin-right: 5px; /* Расстояние от буквы до текста */
width: 1em; /* Ширина */
text-align: right; /* Выравнивание по правому краю */
display: inline-block; /* Строчно-блочный элемент */
}
.cyrilic li:nth-child(1)::before { content: ‘а)’; }
.cyrilic li:nth-child(2)::before { content: ‘б)’; }
.cyrilic li:nth-child(3)::before { content: ‘в)’; }
.cyrilic li:nth-child(4)::before { content: ‘г)’; }
.cyrilic li:nth-child(5)::before { content: ‘д)’; }
.cyrilic li:nth-child(6)::before { content: ‘е)’; }
.cyrilic li:nth-child(7)::before { content: ‘ё)’; }
.cyrilic li:nth-child(8)::before { content: ‘ж)’; }
.cyrilic li:nth-child(9)::before { content: ‘з)’; }
.cyrilic li:nth-child(10)::before { content: ‘и)’; }
</style>
</head>
<body>
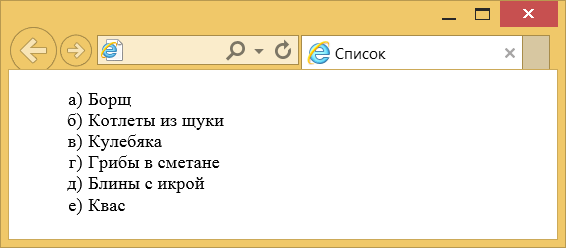
<ol class=»cyrilic»>
<li>Борщ</li>
<li>Котлеты из щуки</li>
<li>Кулебяка</li>
<li>Грибы в сметане</li>
<li>Блины с икрой</li>
<li>Квас</li>
</ol>
</body>
</html>
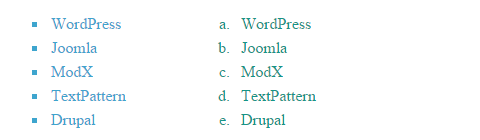
Результат данного примера показан на рис. 3.

Рис. 3. Русские буквы в списке
Плюсов у данного метода добавления нумерации много.
- Можно использовать буквы любого алфавита, не только русского.
- Мы сами определяем, включать в список спорные буквы, такие как Ё и Й, или нет.
- Вид нумерации и оформление букв устанавливается через CSS.
- Список легко расширить, а также сделать вложенные списки.
- Можно создать несколько списков разного вида и применять их в требуемых ситуациях или комбинировать между собой.
списки
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением или , в зависимости от того, какие ещё свойства вы собираетесь использовать.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
<style>li { display: inline; }</style>
</head>
<body>
<h4>Нумерованный список</h4>
<ol>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ol>
<h4>Маркированный список:</h4>
<ul>
<li>Яблоки</li><li>Бананы</li><li>Лимоны</li>
</ul>
</body>
</html>
Попробовать »
После этого все пункты списка выстроятся в одну строку
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть .
С этой темой смотрят:
- Вложенные (многоуровневые) списки в html
- HTML тег <ul>
- HTML тег <ol>
- Оформление списков
HTML Маркированный список
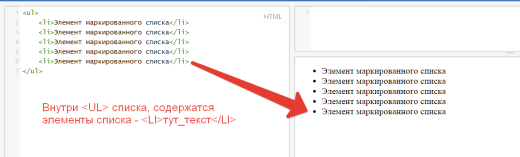
Маркированный список строится из двух тегов: ul и li, оба теги парные. Тег li (list item) – отвечает за вывод элемента списка, а тег ul (unordered list) – является контейнером вмещающим в себе элементы списка и указывает браузеру, что их необходимо вывести как маркированный список.
HTML код маркированного списка:
<ul> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> <li>Элемент маркированного списка</li> </ul>
 HTML UL – маркированный список
HTML UL – маркированный список
Демо-пример “HTML код – Маркированный список”:
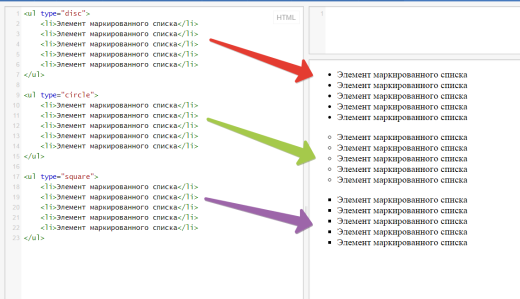
Атрибут type маркированного списка
У маркированного списка есть атрибут type, который задает вид маркера.
Атрибут type может принимать одно из трех значений:
<ul type="disc | circle | square">...</ul>
где disc – маркер в виде диска (значение по-умолчанию);
circle – маркер в виде круга;
square – маркер в виде квадрата;

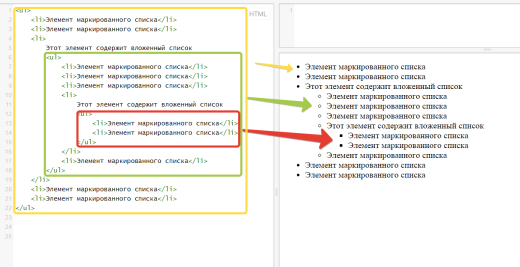
Многоуровневые (вложенные) маркированные списки
Для создания вложенного списка, нужно добавить внутрь тега li еще один блок ul.
HTML код многоуровневого вложенного списка:
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>
Этот элемент содержит вложенный список
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
<li>
Этот элемент содержит вложенный список
<ul>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
</ul>
</li>
<li>Элемент маркированного списка</li>
</ul>
</li>
<li>Элемент маркированного списка</li>
<li>Элемент маркированного списка</li>
</ul>
 Многоуровневый маркированный список
Многоуровневый маркированный список
Примеры с нумерованными списками в html ()
Пример 1. Нумерованный список html в виде латинских букв
Пример с заглавными буквами
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 2. Нумерованный список html в виде римских букв
Пример с заглавными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример со строчными буквами
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Пример 3. Нумерованный список html разная позиция старта
Пример, который показывает возможности атрибута start
, который позволяет задавать стартовое значение счетчика.
Вот как это выглядит на странице:
- Элемент #1
- Элемент #2
- Элемент #3
Оформление списков с помощью CSS-стилей
1. Тип маркера списка list-style-type
Свойство изменяет типа маркера или удаляет маркер для маркированного и нумерованного списков.
Свойство наследуется.
| list-style-type | |
|---|---|
| Значения: | |
| disc | Значение по умолчанию. В качестве маркера элементов списка выступает закрашенный кружок. |
| armenian | Традиционная армянская нумерация. |
| circle | В качестве маркера выступает незакрашенный кружок. |
| cjk-ideographic | Идеографическая нумерация. |
| decimal | 1, 2, 3, 4, 5, … |
| decimal-leading-zero | 01, 02, 03, 04, 05, … |
| georgian | Традиционная грузинская нумерация. |
| hebrew | Традиционная еврейская нумерация. |
| hiragana | Японская нумерация: a, i, u, e, o, … |
| hiragana-iroha | Японская нумерация: i, ro, ha, ni, ho, … |
| katakana | Японская нумерация: A, I, U, E, O, … |
| katakana-iroha | Японская нумерация: I, RO, HA, NI, HO, … |
| lower-alpha | a, b, c, d, e, … |
| lower-greek | Строчные символы греческого алфавита. |
| lower-latin | a, b, c, d, e, … |
| lower-roman | i, ii, iii, iv, v, … |
| none | Маркер отсутствует. |
| square | В качестве маркера выступает закрашенный или незакрашенный квадрат. |
| upper-alpha | A, B, C, D, E, … |
| upper-latin | A, B, C, D, E, … |
| upper-roman | I, II, III, IV, V, … |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
 Рис. 1. Пример оформления маркированного и нумерованного списков
Рис. 1. Пример оформления маркированного и нумерованного списков
2. Изображения для элементов списка list-style-image
В качестве маркера элементов списка можно использовать изображения и градиентые заливки.
Свойство наследуется.
| list-style-image | |
|---|---|
| Значения: | |
| url(url) | Путь к изображению. |
| none | значение по умолчанию, означает отсутствие изображения. Также убирает изображение для элемента из группы элементов с установленным изображением-маркером. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
 Рис. 2. Оформление маркированного списка с помощью изображения
Рис. 2. Оформление маркированного списка с помощью изображения Рис. 3. Оформление маркированного списка с помощью градиента
Рис. 3. Оформление маркированного списка с помощью градиента
3. Местоположение маркера списка list-style-position
Данное свойство предоставляет возможность располагать маркер вне или внутри содержимого элемента списка.
Свойство наследуется.
| list-style-position | |
|---|---|
| Значения: | |
| outside | Значение по умолчанию. Маркер располагается вне блока с текстом. |
| inside | Маркер списка изображается в одном блоке с текстом. Последующие строки текста будут располагаться под значком маркера, т.е. маркер будет обтекаться текстом. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Синтаксис
 Рис. 4. Пример расположения маркера внутри и снаружи блока списка
Рис. 4. Пример расположения маркера внутри и снаружи блока списка
4. Краткая форма задания стилей списка
Можно объединить все три свойства форматирования списка в одно с помощью list-style. Значения свойств могут быть расположены в произвольном порядке, а часть значений может быть опущена. Если присутствует одно значение, то другие свойства примут значения браузера по умолчанию.
Синтаксис
Как изменить список
Вы можете изменить тип списка, цвет маркеров или нумерации и размер отступа, а также добавить к пунктам списка префиксы и суффиксы.
Как изменить тип списка и цвет маркеров или нумерации
Как изменить тип списка
- Откройте файл в Google Документах или Презентациях на компьютере.
- Нажмите на маркер или номер пункта в списке.
- В верхней части экрана выберите Формат Маркеры и нумерация.
- Выберите тип списка.
- Стили списка. Чтобы выбрать маркер из коллекции символов, нажмите Другие маркеры.
- Нумерованный список.
- Маркированный список.
Как изменить цвет маркеров или нумерации
- Откройте файл в Google Документах или Презентациях на компьютере.
- Нажмите на число, маркер или галочку (только в Google Документах).
- Нажмите на значок «Цвет текста» на панели инструментов.
- Выберите цвет.
Как начать заново нумерацию списка в Документах и Презентациях
- Откройте файл в Google Документах или Презентациях на компьютере.
- Дважды нажмите на номер первого пункта в списке.
- В верхней части экрана выберите Формат Маркеры и нумерация.
- Нажмите Стили списка Начать нумерацию заново.
- Введите номер, с которого должен начинаться список.
- Нажмите ОК.
Как продолжить нумерацию списка в Документах
- Откройте файл в Google Документах на компьютере.
- Дважды нажмите на номер первого пункта в списке.
- В верхней части экрана выберите Формат Маркеры и нумерация.
- Выберите Стили списка Продолжить нумерацию предыдущего списка.
- Нажмите ОК.







