Useful :nth-child recipes
Содержание:
- Фильтр по месту среди соседей
- :nth-last-of-type
- Базовые селекторы
- CSS Properties
- Как работает CSS-селектор nth-child
- Чередование цвета строк (:nth-of-type)
- CSS синтаксис:
- nth-child Basic Rules
- Пример использования
- How to Work with :nth-of-type()
- More Examples
- Example using hover effects
- CSS Properties
- CSS Properties
- CSS Reference
- CSS Properties
- Приоритет селекторов
Фильтр по месту среди соседей
При выборе элемента можно указать его место среди соседей.
Список псевдоклассов для этого:
-
– первый потомок своего родителя.
-
– последний потомок своего родителя.
-
– единственный потомок своего родителя, соседних элементов нет.
-
– потомок номер своего родителя, например – второй потомок. Нумерация начинается с .
-
– расширение предыдущего селектора через указание номера потомка формулой, где – константы, а под подразумевается любое целое число.
Этот псевдокласс будет фильтровать все элементы, которые попадают под формулу при каком-либо . Например:
— даст элементы номер , , …, то есть чётные.- даст элементы номер , …, то есть нечётные.
- даст элементы номер , , и так далее.
Пример использования для выделения в списке:
:nth-last-child(a), :nth-last-child(an+b) – то же самое, но отсчёт начинается с конца, например :nth-last-child(2) – второй элемент с конца.
:nth-last-of-type
:nth-last-of-type выбирает дочерние элементы, если их позиция в документе совпадает с шаблоном, описываемым алгебраическим выражением.
Селектор :nth-last-of-type выглядит примерно так:
li:nth-child(выражение); {}
«Выражение» может быть представлено ключевыми словами even или odd, целым числом или формулой по типу an+b, где a и b — целые числа, положительные или отрицательные.
Поскольку псевдокласс nth child CSS может использоваться для выбора диапазона различных элементов. Давайте рассмотрим несколько примеров, чтобы стало понятнее.
У меня есть маркированный список из 12 элементов. Посмотрим, как можно использовать :nth-child для выбора определенного элемента или набора элементов по шаблону:
<ul> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> <li>lorem ipsum</li> </ul>
Чтобы выбрать третий элемент списка, нужно указать li:nth-child(3). Чтобы выбрать все четные элементы, можно использовать ключевое слово even. И наоборот, можно использовать :nth child odd, чтобы выбрать все элементы с нечетным номером.
nth child CSS каждый 3 й — указываем li:nth-child(3n). Чтобы выбрать первые четыре элемента, используем li:nth-child(-n+4). Чтобы выбрать все, кроме первых четырех элементов, можно использовать li:nth-child(n+5).
Базовые селекторы
К базовым селекторам можно отнести селектор по классу, тегу, идентификатору, атрибуту и универсальный селектор.
Селектор по элементу (тегу)
Селектор по элементу предназначен для выбора элементов по имени тега.
Синтаксис: имяТега
Пример задания правила для всех элементов на странице:
/* селектор p выберет все элементы p на странице */
p {
padding-bottom: 15px;
}
Селектор по классу
Селектор по классу предназначен для выбора элементов по классу (значению атрибута ).
Синтаксис: .имяКласса
Пример задания правила для всех элементов, имеющих класс :
/* селектор .center выберет все элементы, имеющие класс center */
.center {
text-align: center;
}
Селектор по идентификатору (id)
Селектор по идентификатору предназначен для выбора элемента по идентификатору (значению атрибута ).
Синтаксис: #имяИдентификатора
Пример задания правила для элемента, имеющего в качестве значения атрибута значение footer:
/* селектор #footer выберет элемент, имеющий идентификатор footer */
#footer {
height: 50px;
margin-top: 20px;
}
Универсальный селектор
Универсальный селектор (селектор звёздочка) предназначен для выбора всех элементов.
Синтаксис: *
Пример задания правила для всех элементов на странице:
/* селектор * выберет все элементы на странице */
* {
margin: 0;
padding: 0;
}
CSS селекторы по атрибуту
Селекторы по атрибуту предназначены для выбора элементов по имени атрибута и (или) его значению.
Типы селекторов по атрибуту:
- – по имени атрибута;
- – по имени и значению атрибута;
- – по имени и значению, с которого оно должно начинаться;
- – по имени атрибута и его значению, которое равно или начинается со ;
- – по имени атрибута и значению, на которое оно должно заканчиваться;
- – по указанному атрибуту и значению, которое должно содержать ;
- – по имени атрибута и значению, которое содержит отделённое от других с помощью пробела.
Пример задания правила для всех элементов на странице, имеющих атрибут :
/* селектор выберет все элементы на странице, имеющих атрибут target */
{
background-color: red;
}
Пример задания правила для всех элементов на странице, имеющих атрибут со значением :
/* селектор выберет все элементы на странице, имеющих атрибут rel со значением nofollow */ { background-color: green; }
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого начинается с :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого начинается с col */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого равно или начинается с (т.е. с обязательным дефисом, после которого идёт остальное содержимое значения):
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого равно test или начинается с test- */
{
background-color: orange;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого заканчивается на :
/* селектор выберет все элементы на странице, имеющих атрибут class, значение которого заканчивается на color */
{
background-color: yellow;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит подстроку (например будет выбран элемент, если атрибут у него равен ):
/* селектор выберет все элементы на странице, имеющих атрибут href, значение которого содержит youtu.be */
{
background-color: green;
}
Пример задания правила для всех элементов на странице, имеющих атрибут , значение которого содержит , отделённое от других с помощью пробела (например будет выбран элемент, если у него атрибут равен ):
/* селектор выберет все элементы на странице, имеющих атрибут data-content, значение которого содержит news, отделённое от других с помощью пробела */
{
background-color: brown;
}
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Как работает CSS-селектор nth-child
В CSS существует селектор, если быть более точным, псевдо-селектор, называемый nth-child. Пример его использования:
Вышеприведённый CSS делает следующее: применяет стиля для каждого третьего элемента ненумерованного списка. А именно 3-го, 6-го, 9-го, 12-го и т.д. Но как это работает? А также какую выгоду можно извлечь используя nth-child?
Основной смысл заключается в выражении в скобках. nth-child принимает два ключевых слова: even (чётный) и odd (нечётный). Смысл их абсолютно ясен. Even выбирает чётные элементы (2, 4, 6), odd — нечётные (1, 3, 5).
Как показано в примере выше, nth-child может обрабатывать выражения. Какое самое простое возможное выражение? Просто число. Если вы напишите какое-нибудь число в скобках, то будет выбран один единственный элемент. Например, выберем пятый элемент списка:
Вернёмся к нашему первому примеру, в котором мы использовали выражение (3n+3). Как он работает? Почему он выбирает каждый третий элемент? Вся суть в переменной n. Она принимает целые значения от нуля и больше. Давайте рассмотрим подробнее:
Теперь попробуем следующее выражение: nth-child(2n+1):
В итоге получили тоже самое что и в случае с odd, таким образом нет нужды часто использовать такое выражение. Более того, наш первый пример тоже можно упростить и использовать вместо оригинального выражения (3n+3), выражение (3n):
Как видите, результат тот же, но не надо писать «+3». Также мы можем использовать отрицательные значения в выражении. Например, 4n-1:
Использование отрицательных значений для коэффициента при n, выглядит слегка странно, потому что в случае отрицательного результата не будет найдено соответствие. Вам надо будет постоянно изменять выражение, чтобы добавить положительных элементов. Как оказалось, этот подход очень удобен для выбора первых n элементов. Рассмотрим пример с «-n+3»:
Чередование цвета строк (:nth-of-type)
Каждый из нас неоднократно видел таблицы с чередованием цвета строк (эффект зебры): этот эффект полезен тем, что упрощает просмотр данных по строкам. Стилевое оформление такого рода лучше всего выполняется средствами уровня представления, то есть CSS. Традиционно задача решалась включением в строки таблицы дополнительных имен классов (например, odd и even для нечетных и четных строк соответственно).
Однако подобное загрязнение разметки таблицы нежелательно, поскольку спецификация HTML5 рекомендует избегать использования имен классов для определения представления. При помощи новых селекторов мы сможем добиться желаемого эффекта без изменения разметки — таким образом, представление будет отделено от контента.
Селектор nth-of-type находит каждый n-й элемент конкретного типа, определяемый формулой или ключевыми словами. Формулы будут более подробно рассмотрены позднее, а пока разберемся с ключевыми словами, потому что их проще понять.
Чтобы каждая вторая строка таблицы была окрашена в другой цвет, проще всего найти все четные строки таблицы и назначить им другой цвет фона. То же самое делается с нечетными строками. В CSS3 имеются ключевые слова even и odd, предназначенные именно для таких ситуаций:
Фактически этот селектор означает: «Найти каждую четную строку таблицы и задать ее цвет. Затем найти каждую нечетную строку таблицы и задать ее цвет. Так «зебровая» окраска таблицы реализуется без использования сценарного кода или дополнительных имен классов в строках.
Очередная версия стилевого оформления таблицы выглядит так:
CSS синтаксис:
:nth-of-type(номер | ключевое слово | формула) {
блок объявлений;
}
В качестве значения псевдокласса :nth-of-type() может выступать не только порядковый номер дочернего элемента определенного типа, но и ключевые слова,
которые могут определять целую группу элементов. В качестве ключевого слова можно использовать два значения:
- even (четные элементы)
- odd (нечетные элементы)
Кроме того псевдокласс :nth-of-type(), как и :nth-child в качестве значения может использовать простую математическую формулу:
p:nth-of-type(4n+2) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждый четвёртый элемент <p>, начиная со второго внутри родительского элемента будет стилизована:
- 4n – каждый четвертый элемент определенного типа.
- 2 – с какого элемента начинать.
В формулах допускается использование значений со знаком вычитания, но в этом как правило нет необходимости:
p:nth-of-type(4n-1) {
background-color: lightblue; /* устанавливаем цвет заднего фона */
}
Этот селектор означает, что каждый четвёртый элемент <p>, начиная с третьего (-1 элемента нет по объективным причинам, поэтому происходит сдвиг влево), будет стилизован:
- 4n – каждый четвертый элемент определенного типа.
- -1 – с какого элемента начинать.
nth-child Basic Rules
The syntax we are working with is
:nth-child(an+b) where a is the frequency
and b is the initial offset. This generated an infinite series
starting with n=0, but containing only positive values.
Some examples might make this clearer:
- 2n, 2n+0 or even
- 2, 4, 6, 8, 10, 12,…
- 2n+1 or odd
- 1, 3, 5, 7, 9, 11, …
- 2n+2
- 2, 4, 6, 8, 10, 12, …
- 2n+3
- 3, 5, 7, 9, 11, 12, …
- 2n+4
- 4, 6, 8, 10, 12, 14, …
- 3n, 3n+0 or 3n+3
- 3, 6, 9, 12, 15, 18, …
- 3n+1
- 1, 4, 7, 10, 13, 16, …
So you can see that the series starts from b and then
increments by a for each value. Any results that would be zero
or negative are skipped meaning that we can’t look backwards in the DOM
tree.
Пример использования
Рассмотрим пример, в котором главное содержимое страницы заключено в блоки <div>, которые имеют стилевой класс .test, и Вам необходимо придать определённый стиль вторым абзацам (элементы <p>) в этих блоках:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Псевдокласс :nth-of-type</title>
<style>
.test p:nth-of-type(2) { /* используем селектор потомков с псевдоклассом :nth-of-type */
background-color: orange; /* устанавливаем цвет заднего фона */
font-weight: bold; /* устанавливаем жирное начертание текста */
}
</style>
</head>
<body>
<div class = "test">
<h2>Заголовок второго уровня</h2>
<p>Абзац один</p>
<p>Абзац два</p>
<p>Абзац три</p>
</div>
<div class = "test">
<h2>Заголовок второго уровня</h2>
<p>Абзац один</p>
<p>Абзац два</p>
<p>Абзац три</p>
</div>
</body>
</html>
В этом примере с использованием псевдокласса :nth-of-type мы стилизовали первые абзацы внутри каждого блока.
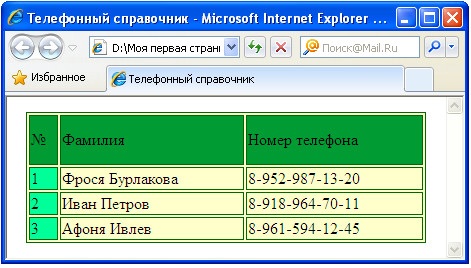
Результат нашего примера:
Пример использования псевдокласса :nth-of-type.
Рассмотрим пример в котором с использованием псевдокласса :nth-of-type мы будем чередовать изображения слева и справа документа:
<html>
<head>
<meta charset = "UTF-8">
<title>Чередование изображений с использованием псевдокласса :nth-of-type</title>
<style>
img {
width: 100px; /* ширина элемента */
height: 100px; /* высота элемента */
margin: 5px; /* внешние отступы со всех сторон */
}
img:nth-of-type(2n+1) { /* для данной задачи вместо формулы подойдут и значения ключевых слов even и odd (четные и нечетные дочерние элементы) */
float: left; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по левому краю */
border: 2px solid orange; /* устанавливаем сплошнаю границу размером 2 пикселя оранжевого цвета */
}
img:nth-of-type(2n) {
float: right; /* элементы становятся плавающими (другие элементы их обтекают) и смещаются по правому краю */
border: 2px solid gray; /* устанавливаем сплошнаю границу размером 2 пикселя серого цвета */
}
</style>
</head>
<body>
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
<img src = "nich.jpg" alt = "nich">
</body>
</html>
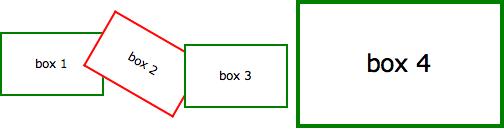
Результат примера:
Пример чередования изображений с использованием псевдокласса :nth-of-type
Отличие :nth-child от :nth-of-type()
Давайте разберем еще очень важный пример, чтобы понять в чем заключается отличие псевдокласса :nth-child от псевдокласса :nth-of-type, который выбирает каждый указанный элемент определенного типа, при этом он является дочерним элементом своего родительского элемента.
Допустим, у нас есть статья, в которой два параграфа и мы хотим стилизовать абзац №2 отлично от первого, установив задний фон цвета khaki:
<article> <p>Первый параграф </p> <p>Второй параграф</p> </article>
Допустим мы стоим перед выбором какой селектор использовать: p:nth-child(2) или p:nth-of-type(2).
Попробуем проверить как работают оба варианта:
p:nth-child(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
p:nth-of-type(2) {
background-color: khaki; /* устанавливаем цвет заднего фона */
}
Что не удивительно оба селектора работают для данной задачи. Но в чём разница?
Давайте рассмотрим на примере, ах да, мы добавим к нашей статье заголовок второго уровня (тег <h2>), про него мы совсем забыли:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Отличие :nth-child() от :nth-of-type()</title>
<style>
p:nth-of-type(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
p:nth-child(2) {
background-color:khaki; /* устанавливаем цвет заднего фона */
}
</style>
</head>
<body>
<article>
<h2>Заголовок второго уровня</h2>
<p>Первый параграф</p>
<p>Второй параграф</p>
</article>
</body>
</html>
Сразу посмотрите на результат использования обоих селекторов в одном примере, затем будем разбираться почему так происходит:
Пример использования псевдоклассов :nth-of-type() и :nth-child().
В данном примере селектор p:nth-child(2) выбирает второй дочерний элемент своего родителя, а с добавлением заголовка второго уровня (тег <h2>) порядок элементов в родительком элементе изменился и это у нас стал первый абзац, а не второй, что для нас не приемлимо.
Для нашей задачи оптимальным выбором является использование селектора с псевдоклассом :nth-of-type по той причине, что он выбирает второй элемент того же типа, а у нас количество элементов этого типа не изменилось.
CSS селекторы
How to Work with :nth-of-type()
In all the examples we have seen for the pseudo-class, it is important to note that the goal is to select elements in a list of siblings. This does not take into account the element type. To ensure the selection is also scoped to a particular type, we can make use of the pseudo-class.
To see this at work let’s edit the HTML code to look like this (again, this is technically misuse of HTML, but browsers will interpret it just fine):
To select the elements whose position is an odd number, we can do this,
which gives us:
To select the elements whose position is an even number, we would do
You may think that using nth-child would work just as effectively as long as you’re specifying the , for example:
but that isn’t the case. Try it yourself!
More Examples
Example
Odd and even are keywords that can be used to match child elements whose index
is odd or even.
Here, we specify two different background colors for odd and even p elements,
counting from the last child:
p:nth-last-child(odd)
{
background: red;
}
p:nth-last-child(even)
{
background: blue;
}
Example
Using a formula (an + b). Description: a represents a
cycle size, n is a counter (starts at 0), and b is an
offset value.
Here, we specify a background color for all p elements whose index is a
multiple of 3, counting from the last child:
p:nth-last-child(3n+0)
{
background: red;
}
❮ Previous
CSS Selectors Reference
Next ❯
Example using hover effects
This example makes use of the nth-child pseudo-class in
combination with the ~ general sibling selector.
Firstly we create the grid by simply floating a number of DIVs to the
left and using nth-child to start a new row after every ten
boxes:
In the HTML we’ve added an id to each of the DIVs (#div1, #div2, …,
#div100) and then assigned a hover event as follows:
This means that every nth sibling of DIV n will turn
yellow when the cursor is over DIV n. So when you mouseover the
number 3 (#div3) it turns red while every DIV that is a multiple of 3
turns yellow. Try it and see:
1n
2n
3n
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
This will work in every browser that supports both nth-child
and the ~ selector. Here you can see screenshots for a couple
of different cases:
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
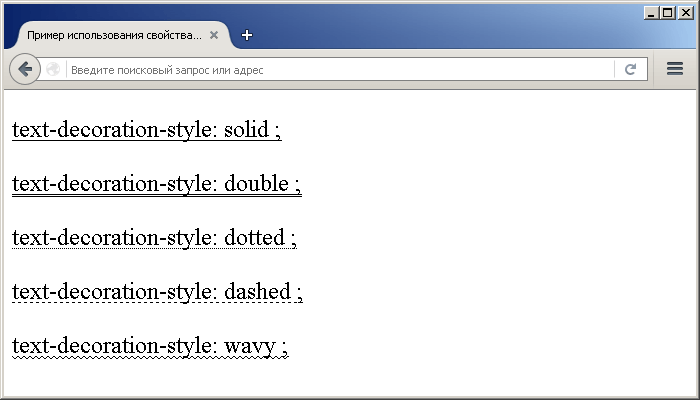
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Приоритет селекторов
Когда в CSS имеется несколько правил, устанавливающих одно и тоже CSS свойство некоторому элементу, приоритетным из них является то, в котором селектор имеет большую специфичность (вес).
Специфичность селекторов удобно представлять в виде 4 чисел: .
При этом сравнение селекторов по весу нужно выполнять слева направо. Если первая цифра одного селектора больше, чем у другого, то он является более специфичным и к элементу будет применяться CSS-свойство, заданное в нём. Если цифры равны, то выполняем сравнение следующих цифр селекторов и т.д.
Если у сравниваемых селекторов все цифры равны, то будет применяться тот, который ниже из них расположен по коду.
Как считать эти цифры? Каждый селектор в зависимости от типа имеет вес:
- универсальный селектор (не добавляет вес) – ;
- селекторы по тегу, псевдоэлемент добавляют единичку к четвёртой цифре – ;
- селекторы по классу и по атрибуту, псевдоклассы добавляют единичку ко третьей цифре – ;
- селектор по идентификатору добавляют единичку ко второй цифре – ;
Стили, расположенные в атрибуте элемента, являются более специфичными по сравнению с селекторами. Вес этих стилей определяется единицей в первой цифре – .
Например:
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
- – ;
Повысить важность определённого CSS свойства можно с помощью ключевого слова. В этом случае будет использоваться именно данное CSS-свойство
Например:
<div class="alert-warning" style="background-color: #ffc107;"> ... </div>
В CSS:
.alert-warning {
background-color: #ffa000 !important;
}
В этом примере элементу будет установлен тот фон к которому добавлено слово . перебивает любой вес.
Интересный случай, когда нужно определить какое значение CSS-свойства будет применено к элементу, если добавлено к нескольким из них.
В этом случае будет применено то значение CSS-свойства c у которого больше вес селектора.
К примеру, если добавить к CSS-свойству расположенному в , то получим максимальную возможную специфичность, которую уже никак не перебьёшь.
Например:
<p id="message" style="font-size: 20px !important;">...</p>
CSS:
p#message {
font-size: 16px !important;
}
В этом примере к элементу будет применено CSS-свойство со значением 20px, т.к. хоть у каждого из них имеется состояние , но специфичность style () больше чем у селектора ().