Всё о мета-теге description
Содержание:
- NOFOLLOW в ссылках
- Что такое Description
- Как сообщить Яндексу, что вы настроили DESCRIPTION
- Другие полезные мета-теги
- Мета тег description
- Функции мета-тегов
- Зачем нужен шаблон
- У меня много страниц; с чего начать?
- Примеры хорошего мета описания
- Роль Description в ранжировании и продвижении
- Основные технические параметры мета-описаний сайта
- Яндекс: рекоммендации по meta description
- Как писать Description — пошаговая инструкция
- Отсутствуют метатеги в вордпресс – как это исправить?
- Why set a meta description?
- Description дополняет title
- Основные правила создания тегов и метатегов
- Суть тега
- Требования
- Выводы
NOFOLLOW в ссылках
Nofollow используется как значение атрибута rel в теге <a>. И отвечает за индексацию каждой конкретной ссылки на странице.
<a href=»url» rel=»nofollow»>ссылка</a>
Атрибут rel показывает отношение данного документа к документу, на который ссылается.
В данном случае, указывая атрибуту rel значение nofollow, мы просим поисковую систему не переходить по внешней ссылке, а также подчеркиваем то, что мы не отвечаем за содержание, на которое ссылаемся.
По ссылкам, оформленным с данным значением, не передается авторитет нашей страницы, другими словами не передается тИЦ и Page Rank. Однако стоит также учитывать и то, что в случае с PR вес все же уходит, но не на сайт, на который мы ссылаемся, а в никуда в прямом смысле этого слова. По поводу тИЦ точной информации о том, уходит вес или остается на сайте — нет.
Остановимся подробнее на распределении и передаче веса в Google.
Итак, абсолютно не важно, сколько ссылок у вас имеют атрибут rel=»nofollow», а сколько без него. Если на странице стоит 10 ссылок, то каждая ссылка получит часть авторитета вашей страницы, и каждая из них передаст этот вес, но если в одном случае вес передастся на конкретный сайт, то в другом случае – вес просто уйдет в никуда
Давайте представим немного, как видит всемирную паутину поисковая система. Все сайты связаны между собой ссылками, абсолютно все. Первый ссылается на второй, второй на третий … тысячный на тысяча первый и миллион какой-то в итоге обязательно будет ссылаться на первый.
Таким образом цепочка замыкается, все сайты находятся в цикле, и вес, который передает первый сайт всегда возвращается к нему через сотни и тысячи других сайтов. Также не забываем, и я уже писала об этом в статье про перелинковку, что этот вес передается не единожды, а постоянно, при этом с течением времени вес становится только больше, все сильнее увеличивая свой авторитет. Именно на этом принципе строится перелинковка сайта.
Теперь представим, что первый сайт закрыл свои ссылки атрибутом rel=»nofollow». Вес не перейдет на второй сайт, а утечет в никуда, и второй сайт не получит ту часть веса, которую должен был, не сможет передать его дальше по цепочке, и в итоге, пройдя весь цикл, Х-какой-то сайт, который должен был передать вес на первый сайт, передаст его в значительно меньшем количестве, чем мог бы. Итак, каждый раз не получая ту часть веса, которую вы самостоятельно пускаете в никуда, закрывая свои ссылки атрибутом rel=»nofollow», сайт не может передать вам ее, из чего следует, что закрывая свои ссылки, вы сами лишаете себя увеличения веса, и такого показателя, как PR.
Чтобы было проще это понять, представим, что каждая ссылка передает вес, равным единице.
Таким образом, если первый сайт не закрыл ссылку атрибутом rel=»nofollow», то в конце цикла получит больший вес от входящих ссылок, чем в случае, если исходящие ссылки будут закрыты.
Но есть ситуации, когда действительно необходимо закрывать ссылки значением nofollow. Обратимся к источникам, Яндекс и Google, что они говорят по этому поводу?
Выдержка из раздела Помощь Яндекса:
Выдержка из раздела Справка Google:
Мы должны закрывать ссылки в тех разделах своего сайта, где любой пользователь может оставить свою ссылку, за которую мы не сможем поручиться, гарантировать, что там качественное содержание.
Также мне хотелось бы уделить внимание ещё одному моменту. Некоторые ярые борцы за закрытые ссылки ставят rel=»nofollow» не только в самих ссылках, т.е
в теге , но и везде, на что только хватает фантазии. И в теге
Давайте не будем выдумывать свои собственные стандарты, а обратимся к существующим, которые разрабатывает международная организация W3C.
Значение rel=»nofollow» можно использовать только в теге , и в других тегах его использовать нельзя!
Итак, мы выяснили, когда стоит пользоваться атрибутом ссылки rel=»nofollow», а когда это не целесообразно. Также мы больше не будем вставлять его никуда, кроме одного единственного тега, обозначающего ссылку
Теперь уделим внимание тегу noindex.
Что такое Description
В переводе с английского Description означает «описание». Он представляет собой один из атрибутов метатегов <meta> в html коде страницы. Часто с него боты берут информацию для формирования сниппетов при выдаче по поисковым запросам. В итоге поисковая система составляет небольшой анонс, который уже будет виден всем юзерам. По этому отрывку пользователь может узнать суть страницы и принять решение, переходить на нее или нет. Поэтому описание и имеет значение, от его качества будет завесить и посещаемость. Чем привлекательнее сниппет, и точнее отвечает запросу, тем больше пользователей захотят перейти на сайт.
Сам Яндекс настоятельно рекомендует заполнять этот тег, чтобы роботы могли лучше и быстрее просканировать контент документа, проиндексировать его и вывести в ранжирование.
Так выглядит синтаксис meta description:

Как сообщить Яндексу, что вы настроили DESCRIPTION
После того как вы все правильно настроили и убедились, что это работает, вам захочется оповестить об этом Яндекс. Но может случиться так, что сколько бы вы не нажимали кнопку у вас все равно будет сообщение об отсутствующем метатеге Description:
Причина в том, что страницы с добавленным метатегом должны попасть в базу Яндекса, то есть их должен посетить робот поисковой системы и проиндексировать.
Ускорить переобход можно прямо из панели Яндекс.Вебмастера, просто добавьте туда важные для вас страницы или те на которые ругается ПС из-за отсутствия метатега Description:
Спустя пару дней вы получите сообщение, что обновился метатег Description:
После чего стоит ожидать исчезновение сообщения об ошибке из-за отсутствующего мета-тега Description.
После добавления мета-тега description на страницы сайта сообщение об ошибках на Яндекс.Вебмастере обычно пропадают через 1-2 недели.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение адаптирует ширину окна просмотра к экрану устройства. Значение обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
Мета тег description
Мета-описание (meta description) – также находится в <head> веб-страницы и обычно (хотя далеко не всегда) отображается в сниппете поисковой выдачи вместе с заголовком и URL-адресом страницы.
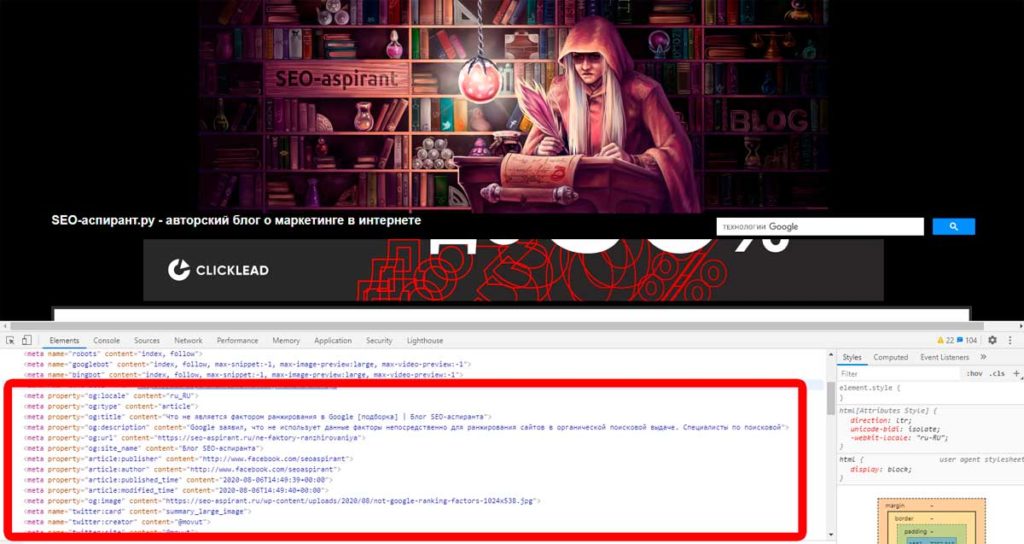
Например, это мета-описание данной статьи:
И да, само по себе метаописание не является фактором ранжирования. Но для любого вебмастера, старающегося увеличить количество переходов из поиска и улучшить поисковую выдачу своего бренда, это уникальная возможность.
Description занимает большую часть сниппета поисковой выдачи и приглашает пользователей щёлкнуть именно по вашей ссылке, обещая чёткое и комплексное решение их запроса.
Описание влияет на количество получаемых вами кликов, а также может улучшить CTR и снизить показатель отказов, если содержание страницы действительно соответствует обещаниям. Вот почему описание должно быть в равной степени реалистичным, привлекательным и чётко отражать содержание.
Если ваше описание содержит ключевые слова, использованные человеком в своём поисковом запросе, они будут выделены в поисковой выдаче жирным шрифтом
Это помогает вам привлечь внимание и сообщить пользователю, что именно он найдёт на вашей странице.
Невозможно поместить каждое ключевое слово, по которому вы хотите ранжироваться, в мета-описание, и в этом нет реальной необходимости – вместо этого напишите пару связных предложений, описывающих суть вашей страницы, включая основные ключевые слова.
Лучший способ выяснить, что необходимо поместить в мета тег Description для эффективного ранжирования – провести анализ конкурентов. Вбейте главный поисковый запрос вашей будущей или текущей страницы в Яндекс и Google. Посмотрите, кто и как заполнил описание, и возьмите себе всё самое лучшее из топа.
Мета совет
Мета-описание не обязательно должно состоять из одного-двух предложений. Вы можете добавить дополнительную информацию о странице, которая обрабатывается поисковиками и позволит выделиться в SERP.
Например:
- Для авторской статьи вы можете добавить дату публикации, имя автора.
- На странице продукта вы можете указать цену и дату изготовления товара.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Зачем нужен шаблон
В содержание meta description входит краткое описание страницы, т. е. текстовая информация. Размер описания обычно находится в диапазоне 150–180 знаков, в которые могут входить несколько предложений или словосочетаний. Хотя искусственный интеллект поисковых систем постоянно повышается, для идентификации страницы и связи её с запросом пользователя в meta description включаются ключевые слова. Описание description может быть одинаковым для каждой страницы сайта, однако обычно носит полностью или частично уникальный характер. В целях сео-оптимизации допускается использовать одинаковый текст описания, если он в равной степени относится ко всем страницам сайта. Например, если сайт торгует большим ассортиментом продукции в рамках одного города, одинаковым содержанием всех meta description ресурса может быть указание на данный населённый пункт. В обратной ситуации, если компания предлагает идентичный товар в разных городах (регионах), одинаковый блок описания будет включать сведения о товаре, тогда как региональный признак будет уникальным.
Заполнять meta description можно вручную либо автоматизировать весь процесс с помощью шаблонов. Первый вариант подходит сайтам, на которых несколько страниц, либо их обновление осуществляется достаточно редко. Однако если интернет-ресурс содержит сотни и тысячи страниц, а их обновление происходит очень часто, шаблон существенно упростит задачу. Постоянный блок, заранее указанный в нём, будет автоматически подгружаться в meta description с учётом уникальных параметров страницы (раздела).
У меня много страниц; с чего начать?
Считаете ли вы, что вам нужно изменить все ваши мета-описания? Но не знаете, как это впишется в ваш график? У есть ответ:
Если у вас нет времени на создание описания для каждой отдельной страницы, то попробуйте расставить приоритеты для своего контента: как минимум, создайте описание для критических URL-адресов, таких как домашняя страница и популярные страницы.
Вы можете проверить, какая из ваших страниц имеет самый высокий рейтинг с помощью Google Search Console. Просто возьмите это оттуда. И обязательно добавляйте мета-описания к совершенно новому контенту.
Яндекс и Гугл отображают мета-описание почти одинаково, все зависит от того, на сколько качественно оно сделано. Но это легко проверить
Возьмите для примера любое агенство: рекламное, строительное, не важно, забейте в поиск и выберете какое-нибудь одно
Затем добавьте запрос в Яндекс и google и посмотрите отличия.
Примеры хорошего мета описания
Изучая этот вопрос, я прочитал много статей, описывающих «Что такое мета описание страницы», попадалось много мудреной информации, примеров из практики почти не было. Но нет ничего лучше, чем реальные примеры, которые помогут вам с легкостью научиться создавать правильное мета-описание
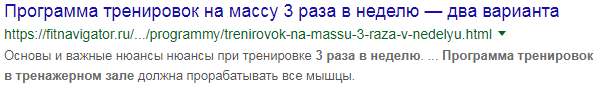
Давайте посмотрим на некоторые из них, принимая во внимание семь пронумерованных пунктов выше:

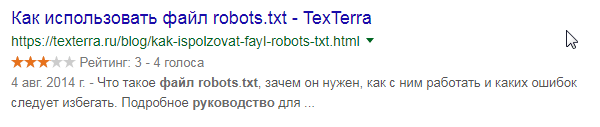
Это мета-описание показывает то, что вы конкретно найдете на странице, и не превышает 155 символов.

Требует конкретных действий, мотивирует и обращается к вам напрямую. И вы будете знать, что вы получите!

«Узнайте, как использовать его в своих интересах»; это призыв к действию!
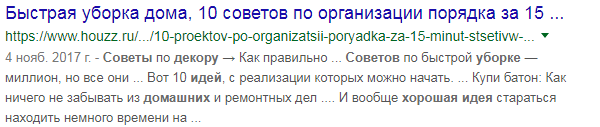
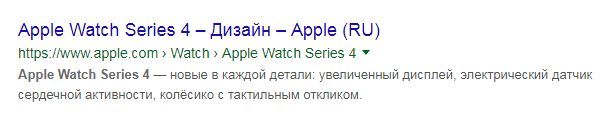
Включает спецификации

Электрический датчик сердца, вот про него я хотел узнать. Мне не важна цена, они мне не для продажи; Я просто хочу купить эти часы.
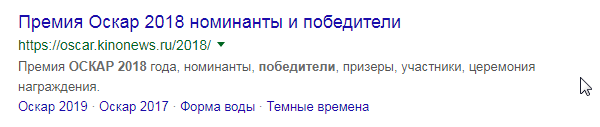
Содержит фокусное ключевое слово
 сниппет гугла
сниппет гугла
Ключевое слово и варианты: обратите внимание, что Google выделяет ключевые слова жирным шрифтом. Можно использовать синонимы, они так же будут выделены
Это позволит вашему результату поиска выделиться еще больше.
Роль Description в ранжировании и продвижении
https://youtube.com/watch?v=VidkUri0rfo
https://youtube.com/watch?v=VidkUri0rfo
Дискрипшн определенно имеет значение для CTR, что, в свою очередь, отражается на параметрах ранжирования. Таким образом, тег имеет косвенное, а не прямое влияние на то, какие позиции будет занимать страница в выдаче. Яркий, привлекательный, «заманивающий» сниппет обязательно будет привлекать пользователей. Но поведенческие факторы будут положительными только в том случае, если заголовок и description релевантны контенту.
Бот может сформировать сниппет совершенно неожиданным образом, не взяв ничего из дискрипшена или, наоборот, использовав его большую часть. Также существует немало сайтов, где практически отсутствует текстовый контент (всякие видеосайты, сайты с фотографиями, обоями и так далее), в таких случаях Description становится чуть ли ни единственным источником для формирования сниппета. Также стоит учесть, что Яндекс и Гугл по-разному формируют сниппеты.
Скорее всего, те сайты, владельцы которых игнорируют заполнение этого тега, немного проигрывают тем ресурсам в ранжировании, у которых заполнены все поля с грамотной расстановкой ключевых слов. О том, как правильно вставлять ключи в дискрипшн, мы поговорим чуть дальше, а пока рассмотрим, как наиболее часто составляют описание для сниппетов ведущие поисковые системы.
Yandex
Очень редко в сниппет целиком попадает текст из дискрипшена. Система в большинстве своем использует для сниппета фрагменты из текстового содержания страницы, подзаголовков, «хлебных крошек», которые наиболее точно отвечают поисковому запросу.
Длина текста в сниппете — около 250 символов.
Практически всегда в поле зрения попадает текстовое содержание именно из Description. Если в html не прописаны метатеги, тогда уже Гугл составляет сниппет из текстового содержания.
Длина текста в сниппете — около 150 символов, но бывает и доходит и до 220.
Размер Description
В общем, максимальный объем метатега — 250 символов. Но очень редко такое описание попадает в выдачу полностью. Лучше всегда умещаться в 150 знаков.
Основные технические параметры мета-описаний сайта

- Код на странице
<head>
<meta name = «description» content = «Это пример метаописания, который часто отображается в результатах поиска.»>
</ head>
Оптимальная длина
Длина метатега может быть любой. Но, как правило, если в тексте более 300 знаков, Google обрезает излишки (стоит заметить, что этот лимит повысился в 2017 году). В идеале описания должны быть длинными и информативными, а потому лучше, если их объем составляет от 50 до 300 символов. Помните, оптимальный объем зависит от конкретной ситуации. Ваша главная задача — сделать так, чтобы описание было полезным для юзеров.
Оптимальный формат
Благодаря метаописаниям и коротким параграфам веб-мастера могут делать качественную рекламу содержимого сайта для поисковых систем. Пользователям описания позволяют понять, релевантен ли контент их запросам и есть ли в нем необходимые сведения.
Очень важно делать мета-описание адекватным. То есть оно должно быть активным, естественным, не напоминать спам
Необходимо использовать ключевые слова, на которые настроена данная страница. Кроме того, описание должно быть убедительным, чтобы юзер захотел подробнее его изучить.
Мета-описание (description) должно напрямую относиться к описываемым страницам и быть уникальным для каждой.
Фактор рейтинга Google
В 2009 году Google заявил, что ранжирование системой для поиска в Интернете не зависит ни от метатегов, ни от «ключей».
При этом от метаописаний может зависеть CRT страницы (скорость, вероятность клика) в Google, что может благоприятно отразиться на ее рейтинге.
Яндекс: рекоммендации по meta description
Яндекс рекомендует заполнять description, однако, использует его при формировании сниппета наравне с остальным текстом на странице.
Оптимальный description, который помещается в сниппет до 230 символов. В Яндексе он гораздо больше по объему, чем в Google.
В Яндексе есть еще одна особенность — расширенное описание, которое вмещает в себя до 465 символов.
Оно отображается по клику на кнопку «Читать еще», если пользователь хочет подробнее ознакомиться с описанием страницы.
Также стоит отметить, что описание может влиять на релевантность сниппета в коммерческой тематике. Именно сниппета, а не страницы. Это относится к расширенным сниппетам с адресом или, например, онлайн-чатом, которые начал поддерживать Яндекс еще до перехода пользователя на сайт.
Более подробно рекомендации яндекса по составлению мета-описаний можно прочитать в официальной справке.
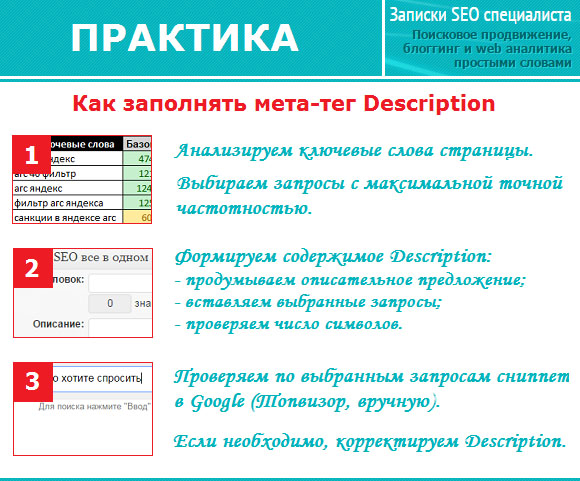
Как писать Description — пошаговая инструкция
Вот перечень действий, которые позволят сформировать хорошее сниппетское предложение для Гугла:
1. Сначала анализируем ключевые слова продвигаемой страницы (поста) нашего тематического сайта. Наша задача выбрать запросы с максимальной точной частотностью. Желательно, чтобы они не повторяли друг друга. Например — из двух запросов «как стать блоггером» и «как стать популярным блоггером» подходит второй вариант, так как он частично состоит из первого.
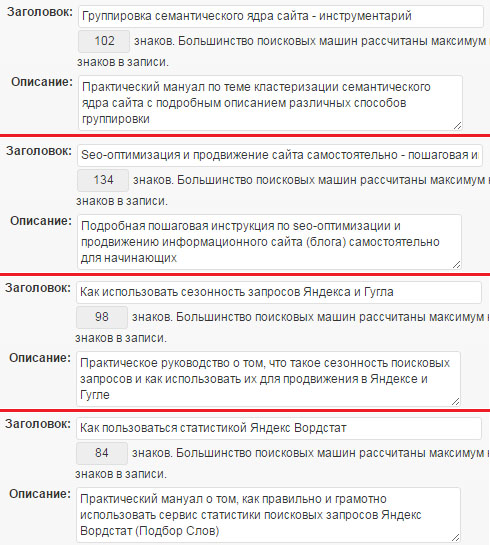
В качестве примера посмотрите следующие варианты мета-тега description некоторых постов моего seo-блога (пошаговые инструкции):

Кстати, для кулинарных блогов я тоже давал примеры заполнений сниппетских предложений для Гугла. Их Вы можете найти в специальной seo-шпаргалке, которая находится внутри 4-й части мануала по seo-продвижению кулинарного сайта.
3. Заполнив мета-тег Description и опубликовав статью (пост), нужно дождаться его появления в поисковой выдаче Гугла. А затем остается только его увидеть в серпе. Лучше всего это можно сделать двумя способами:
- ручной вариант проверки — подходит для определения сниппета в Гугле для одной или нескольких страниц. Процесс здесь очень прост. По каждому отобранному ранее запросу (из которых мы формировали сниппет) смотрим выдачу и проверяем одинаковость содержания мета-тега дескрипшен.
- полуавтоматический вариант проверки — используем возможности сервиса Топвизор. Он удобен тогда, когда нам нужно сразу проверить большое число сниппетов. Например, при плановой проверке. Более подробно о том, как это происходит, я написал в пошаговой инструкции о то, как надо проверять позиции сайта.
Все эти действия также кратко описаны на этой картинке — возможно Вам будет проще помнить ее компоновку, чтобы всегда четко составлять мета-теги Description для своих сайтов:

Американский поисковик отображает в описании страницы в поисковой выдаче чаще всего те данные, которые указаны в МЕТА-теге Description. У большинства сайтов в описании выводится 2 строки текста. Некоторым Google выводит 3 строки, но это редкость и, скорее, исключение из правила.
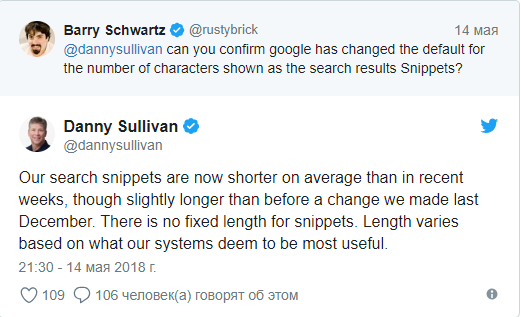
Google постоянно экспериментирует с длиной МЕТА-описаний. Так, в декабре 2017 года количество символов в описании страницы могло превышать 300 символов, а в середине мая 2018 года сниппеты опять укоротили — это подтвердил специалист Google Дэнни Саливан:

Сейчас рекомендуемая длина описания — 150-160 символов, так как именно такое количество умещается в 2 строки, все что идет дальше — будет обрезано.

Подробные рекомендации от Google вы можете прочитать в руководстве «Как обеспечить показ информативных заголовков и описаний страниц в результатах поиска Google»
Отсутствуют метатеги в вордпресс – как это исправить?
Начнём с разделов…
Для этого переходим в рубрики (аналогично с метками), и выбираем рубрику и в самом низу спускаемся и заполняем несколько слов, о чем эта рубрика. Здесь не нужно много слов. Достаточно 1-3 предложения. Эта информация не будет отображаться на странице, а служит для мета тега Description.
Например: В этом разделе сайта, находятся первые блюда. На случай, если хотите приготовить какой-нибудь суп, то эта рубрика для Вас.

Аналогично, можно заполнить краткую информацию для всех рубрик и меток. По сути, углубляться в тему, что и как там заполнять – нет особого смысла. Потому как, улучшать видимость меток и рубрик, мы также будем в школе. И в приоритете на самом деле – другие моменты (для рубрик и меток – это SEO заголовок, и в некоторых случаях Описание. В некоторых потому, что по сути – продвижение любого раздела важна релевантность информации в этом разделе, и конечно же титульный заголовок помогает улучшить видимость раздела под нужные запросы)
Сейчас нам главное, чтобы Яндекс снял предупреждение об отсутсвие мета тега description.
Хорошо, с этим всё понятно! И здесь можно пробежаться и ручками прописать 1-3 предложения. Ничего сложного!
Но как быть, если у вас 500 записей… Не будете ведь тратить драгоценное время, на заполнение каждого мета описания для записей. Поэтому, Вам поможет 1 способ, используя который, мета описание будет формироваться автоматически…
Why set a meta description?
Its purpose is simple: it needs to get someone searching with a search term on Google to click your link. In other words, meta descriptions are there to generate click-throughs from search engines.
Search engines say there is no direct SEO benefit from the meta description – they don’t use it in their ranking algorithm. But there is an indirect benefit: Google uses click-through-rate (CTR) as a way of working out whether you’re a good result. If more people click on your result, Google considers you to be a good result and will – based on your position – move you up the rankings. This is why optimizing your meta description is so important, as is optimizing your titles.
Unfortunately, there is no guarantee that Google will display the meta description that you’ve written. But, as there is a chance it will, it’s always worth the effort to add it to your post or page.
In this Yoast Academy video, Fleur will explain how titles and meta description help increase your visibility on Google:
Description дополняет title
Это основной принцип, которого нужно придерживаться. И title и description содержат ключевые слова, которые будут одинаковыми в рамках одного документа.
На заметку
Если title привлекает внимание пользователя, просматривающего поисковую выдачу, то description оказывает решающее воздействие
Заинтересовавшись title, пользователь начинает изучать описание, которое должно дополнять заголовок и раскрывать информацию.
Пример удачного сочетания title и description:
- Title: «Ремонт компьютеров в Москве недорого».
- Description: «Ремонт компьютеров в Москве: восстановим любой ПК за 3 дня и дешевле чем у конкурентов! Цены на ремонт от 500 рублей!»
Основные правила создания тегов и метатегов
|
Название |
Объем |
Функция |
Особенность |
|
Title |
До 70 знаков, основные ключи в первых 50 знаков.Размер — 600 пикселей. |
Заголовок страницы. Влияет на ранжирование по запросам в выдаче. |
Должен быть уникален, читабелен, без спама и повторения ключей. |
|
Description |
От 70 до 155 знаков — около 15 слов. |
Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. |
Раскрывает конкурентные преимущества, не дублирует title. |
|
Keywords |
5-7 ключевых слов, отражающих смысл страницы. |
Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. |
Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
|
H1 |
Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. |
Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. |
Только один для конкретной страницы. |
Суть тега
Тег <noindex> – это HTML-тег, который запрещает Яндексу индексировать ту или иную область страницы сайта. Для поисковой системы Google этот тег не работает, более того, в Google вообще не предусмотрена возможность исключения части текста страницы из индекса.
Заблуждение №1. Основная ошибка людей, которые используют этот тег, заключается в убеждении, что если часть какого-либо текста помещена между открывающимся и закрывающимся тегом <noindex>, то робот Яндекса не станет читать и анализировать этот текст.
Единственное, что данный тег запрещает – это помещение содержимого в индексную базу, но это содержимое в любом случае будет прочитано и проанализировано роботом.
Пример: На странице вашего сайта расположен некоторый текст, использующий прямые вхождения предложений из других сторонних источников. Следовательно, эти предложения снижают уникальность вашего текста, а вам необходимо, чтобы уникальность была 100%. Вы решаете закрыть эти предложения тегом <noindex>, чтобы Яндекс считал ваш текст уникальным. Это заблуждение.
Абсолютно весь текст вашей страницы будет прочитан и обработан роботом, и ему будет известно, что текст вашей страницы не является уникальным.
Сама суть тега <noindex> – «не индексировать», значит запрета на чтение нет.
Предположим, что поисковый робот зашел на вашу страницу и начал сканировать содержимое. В какой-то момент робот находит открытие тега <noindex>, что является сигналом роботу – дальше текст не индексировать. Но чтобы найти то место кода, где тег <noindex> закрывается, роботу необходимо прочесть содержимое, идущее после открытия данного тега. Следовательно, даже теоретически нельзя запретить роботам читать содержимое с помощью тега <noindex>.
Для чего же тогда нужен тег <noindex>?
Он нужен непосредственно для того, чтобы запретить роботу выдавать в выдаче своей поисковой системы какую-либо информацию. Это могут быть, к примеру, контакты, которые по каким-либо причинам не должны отображаться в выдаче.
Заблуждение №2. Ещё одно заблуждение, которое часто встречается среди владельцев сайтов, – это мнение, что ссылка, помещенная в тег <noindex>, не будет учтена поисковым роботом. Как я говорил ранее, всё, что находится внутри тега <noindex>, будет прочитано и проанализировано роботом Яндекса. И ссылки не являются исключением. Единственное отличие размещенных обычным образом ссылок от ссылок в теге <noindex> – это то, что текст (анкор) ссылки не будет проиндексирован.
Существует два способа написания тега <noindex> в коде:
- <noindex>Текст, запрещённый к индексированию</noindex>
- <!–noindex–>Текст, запрещённый к индексированию<!–/noindex–>
Второй вариант более верный. Так как тег не входит в официальную спецификацию языка разметки HTML, то его присутствие в коде может вызвать недопонимание у других поисковых систем, которые будут считать его наличие за ошибку. Чтобы сделать код страницы валидным, для всех поисковых роботов рекомендуется использовать закомментированный вариант написания
Яндекс такое написание распознает, а другие поисковые роботы не будет обращать внимание на его присутствие
Требования
Как правильно составлять дескрипшен нам давно подсказали Гугл и Яндекс. Я просто собрала эту свору рекомендаций, добавила кое-что из личного опыта. Следуйте этим правилам, чтобы создать привлекательное описание для странички.

Советы по заполнению мета-тега:
Все еще не знаете, что писать в дескрипшн? Боитесь ошибиться или не знаете, с чего начать? Согласитесь, что действовать проще, когда есть четкая программа, а твой прогресс контролируют гуру-копирайтеры. Предлагаю вам готовый план профессионального роста — наши курсы копирайтинга. Почувствуйте себя уверенным, независимым, богатым фрилансером.
В дескрипшн запрещено указывать:
- контактные данные;
- инструкцию по установке, сборке вещи.
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое. Title и h1 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт (необходимость корректной работы с тегами и метатегами можно, в частности, отследить в кейсе продвижения СМИ), помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.