Android studio
Содержание:
Горячие клавиши
Hotkeys — один из самых первых и простых инструментов по увеличению скорости работы с проектом.
Полный перечень горячих клавиш можно найти здесь.
Остановлюсь на тех, что ежедневно использую в своей работе, запомнить их достаточно легко.
Для начала поиск и замена:
-
SHIFT + SHIFT — поиск по всему, включая классы, файлы, символы и даже команды самой студии.
-
CTRL + F (Command + F) — поиск в текущем файле (общепринятая комбинация, ну кто этого сочетания не знает? Но если не использовали раньше, запомнить просто F — find).
-
CTRL + R (Command + R) — замена (запоминаем так же просто R — replace).
Теперь помощь для амнезии частичной:
-
CTRL + SHIFT + Space — когда вылетело из головы название класса или метода, пишем начальные символы и призываем автодополнение.
-
CTRL + P (Command + P) — когда не помним параметров метода, тут тоже запомнить просто (P — parameters).
Наконец, переходим к быстрой генерации кода:
-
CTRL + О — выбираем переопределенный метод для класса (запоминаем О — Override).
-
CTRL + I — генерируем методы из интерфейсов (запоминаем I — Implement).
-
CTRL + ALT + T (Command + Option + T) — создаем (а также оборачиваем готовый код в) условные конструкции, циклы, отлов исключений.
Осуществляем переходы:
CTRL + В (Command + В) — переходим к объявлению метода, класса, интерфейса, переменной и обратно к использованию.
Комментируем:
-
CTRL + / (Command + /) — оформляем линейные комментарии (со слеша комментарии и начинаются, так и запоминаем).
-
CTRL + SHIFT + / (Command + Shift + /) — для комментариев блочных.
Соблюдаем стиль написания кода и оптимизируем импорты:
CTRL + ALT + L (Command + Option + L) — чтобы наверняка избавиться от лишних (или пропущенных) пробелов, некорректных переносов, неиспользуемых импортов.
Как же эти горячие клавиши запомнить? Говорят, привычка формируется в среднем за 66 дней, примерно на 67 использовании комбинации (4 — 5 день, как это было у меня) вы поймаете себя на том, что делаете это автоматом. А до тех пор оставьте себе рядом с монитором заметки, подсматривайте в поиске по действиям, но большинство горячих клавиш запоминаются моментально, ведь связаны своим обозначением с действием — просто дайте себе это осознать.
Что такое IDE
IDE — среда разработки, текстовый редактор, заточенный на написание на одном или нескольких языках программирования. Программа выполняет несколько задач — упрощает работу с кодом и подготавливает рабочее окружение.
Как IDE помогает писать код
Программа понимает структуру языка программирования и выполняет следующие задачи.
- Подсказывает возможные ошибки, например, если вы забыли закрыть скобку. Программа сразу напомнит об этом и не придется тратить время на запуск, проверку сообщений об ошибках и правку. Это можно сравнить с подчеркиванием ошибок в Word.
- Когда вы используете какую-либо функцию, показывает документацию для нее. Это работает, как справка в Excel, когда вы применяете какую-либо функцию.
- Помогает быстро переименовать переменную. Если переменная использована в нескольких местах, все можно править в один клик.
- По мере написания кода ищет в нем ошибки и указывает на них.
В реальной жизни разработчик пишет меньше половины кода — остальное генерирует или подсказывает IDE.
Как IDE запускает приложение
Благодаря IDE не надо устанавливать и настраивать компилятор на нужные параметры, подключаться отладчиком к определенному процессу. Эти задачи выполнит среда разработки. Сразу после установки в ней можно написать первое приложение Hello World и запустить его по одному клику.
Design
Material Design Components updates
Android Studio templates in the create New Project dialog now use Material Design Components (MDC) and conform to updated guidance for themes and styles by default. These changes will make it easier to use recommended material styling patterns and support modern UI features like dark themes.

Material Design Components updates in Project Templates
Updates include:
-
MDC: Projects depend on in build.gradle. Base app themes use parents and override updated MDC color and “on” attributes.
-
Color resources: Color resources in use literal names (for example, instead of ).
-
Theme resources: Theme resources are in (instead of ) and use names.
-
Dark theme: Base application themes use parents and are split between res/values and res/values-night.
- Theme attributes: Color resources are referenced as theme attributes (for example, ) in layouts and styles to avoid hard-coded colors.
Интеграция Git
Все еще управляетесь с репозиторием из консоли? Выберите опцию VCS и посмотрите насколько студия способна облегчить эту работу!
Прекрасная статья о работе с Git через Android Studio. От себя хочу указать то, что особенно дорого в этой работе мне:
Удобное окно коммита, позволяет просмотреть все измененные файлы, отображая код последнего коммита и изменений, к выбранному файлу и выбранной строке можно сразу и перейти. Также просмотреть изменения можно во вкладке Version Control в Local Changes.
В Local Changes можно выбрать и отменить локальные изменения. Используем RollBack.
В Log можно изменить сообщение любого коммита, выбрав в контекстном меню Edit commit message.
Удобный механизм решения конфликтов при слиянии веток. Просто, быстро и наглядно.
Amend commit — выбрав этот чекбокс в окне нового коммита, можно дополнить изменения последнего коммита.
Нужно изменить историю коммитов? Редактировать коммит? Слить коммиты? Используем Rebase.
Можно узнать автора любой строчки кода и, что куда важнее, коммит, в котором строчка кода была изменена
Для этого вызываем контекстное меню на панели с номерами строк и выбираем Annotate.
В Local History автоматически сохраняются все совершенные вами изменения (осторожно! время хранения ограничено, как и сам размер хранилище). Вызвав хранилище на пакете, можно вернуть удаленные из него файлы, выбрав команду Revert, этой же командой можно вернуться к любому локальному изменению.
Зачем необходим Андроид СДК?
Андроид СДК является всесторонним набором инструментов, которая понадобится каждому юзеру телефона или таблета, функционирующего под управлением ОС Андроид.
У обычного пользователя есть возможность получить доступ к нужным логам, воссоздать неработающий девайс и начать пользоваться полноценном эмулятором, тогда как для разработчика это та самая нужная база, чтобы начать производить игры и программы для Андроид.
Также вам будут полезны следующие видеоуроки:
XML View и Dynamic Layout Previews
Создание макета, с которым пользователи могут взаимодействовать, — важная часть процесса. В Android Studio это можно сделать в редакторе макета. Откройте content_main.xml из res/layout. Во вкладке Design вы можете переносить элементы интерфейса (кнопки, текстовые поля).
Справа от Design есть вкладка Text, которая позволяет редактировать XML непосредственно в макете.
Перед созданием внешнего вида, необходимо определить некоторые значения. Откройте strings.xml во вкладке res/values и добавьте следующее:
<string name="fortune_description">Suggest the question, which you can answer “yes” or “no”, then click on the magic ball.</string>
strings.xml содержит все строки, которые появляются в приложении. Разделение этих строк в отдельные файлы упрощает интернационализацию, т.к. нужен только файл строк для каждого языка, который требуется в приложении. Даже если вы не собираетесь переводить приложение на другие языки, использовать файл строк всегда рекомендуется.
Откройте dimens.xml в res/values и добавьте следующее:
<dimen name="description_text_size">15sp</dimen><dimen name="fortune_text_size">20sp</dimen>
dimens.xml содержит размерные величины, предельные интервалы для макетов, размера текста и пр. Рекомендуется сохранять эти данные в файле, чтобы их можно было использовать для создания макетов в дальнейшем.
Вернитесь в content_main.xml и замените все содержимое файла следующим кодом:
<?xml version="1.0" encoding="utf-8"?><RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"app:layout_behavior="@string/appbar_scrolling_view_behavior"tools:showIn="@layout/activity_main"tools:context=".MainActivity"> <TextViewandroid:id="@+id/descriptionText"android:layout_width="match_parent"android:layout_height="wrap_content"android:text="@string/fortune_description"android:gravity="center"android:textSize="@dimen/description_text_size"/> <ImageViewandroid:layout_width="wrap_content"android:layout_height="wrap_content"android:id="@+id/fortunateImage"android:src="@drawable/img_crystal"android:layout_centerHorizontal="true"android:layout_below="@id/descriptionText"android:layout_marginTop="10dp"/> <TextViewandroid:id="@+id/fortuneText"android:layout_width="match_parent"android:layout_height="wrap_content"android:layout_below="@id/fortunateImage"android:gravity="center"android:layout_marginTop="20dp"android:textSize="@dimen/fortune_text_size"android:textStyle="bold"android:textColor="@android:color/holo_red_dark"/> <Buttonandroid:id="@+id/fortuneButton"android:layout_width="match_parent"android:layout_height="50dp"android:layout_below="@id/fortuneText"android:text="What's my fortune?"android:layout_centerHorizontal="true"android:layout_marginTop="10dp"/> </RelativeLayout>
Этот довольно большой код создает макет приложения под названием FortuneBall. На верхнем уровне вы добавили RelativeLayout (относительная разметка определяет позицию дочерних компонентов относительно родительского компонента). RelativeLayout можно растянуть, подогнать под размер родительского компонента.
В относительной разметке добавляются две части текста, изображение и кнопка. Все эти детали будут видны в порядке добавления. Их содержимое можно будет прочитать в strings.xml (текст) и в drawable (изображения).
Обновляя content_main.xml, обратите внимание на окно Preview обновляет UI:
Примечание: если не видно окно предпросмотра, во вкладке Text кликните на кнопку Preview на панели редактора разметки справа.
Создайте и запустите.
И вот вы создали макет приложения. Но на данном этапе это только красивое изображение — клик по кнопке ни к чему не приведет.
Ваше первое мобильное приложение в Android Studio
Самый быстрый способ познакомиться с Android Studio — использовать его для разработки приложения. Мы начнем с приложения «Привет, мир», которое выводит сообщение «Добро пожаловать в Android».
Создание нового проекта
На данный момент у вас уже должна быть установлена, запущена и настроена Android Studio. Нажмите кнопку «Начать новый проект Android Studio». После этого на экране появится диалоговое окно «Создать новый проект», показанное на рисунке 15:
Рисунок 15. Диалоговое окно «Создать новый проект»
Введите название приложения — W2A (Welcome to Android) и доменное имя компании. Затем вы должны увидеть, что в качестве местоположения проекта задан путь C:UsersjeffreyAndroidStudioProjectsW2A. Нажмите кнопку «Далее», чтобы выбрать целевые устройства:
Рисунок 16. Выберите категории целевых устройств
Android Studio позволяет выбирать форм-факторы или категории целевых устройств для каждого приложения. Я использую минимальные параметры SDK API 15: Android 4.0.3 (IceCreamSandwich) (в разделе «Смартфоны и планшетные ПК»), которые поддерживается моим планшетом Amazon Kindle Fire HD. Поскольку Android Studio в настоящее время не поддерживает этот уровень API (даже при добавлении образа системы 4.0.3 через SDK Manager), я изменил этот параметр на API 14: Android 4.0 (IceCreamSandwich), который также поддерживается моим планшетом.
Нажмите кнопку «Далее», и вам будет предоставлена возможность выбрать шаблон для основного направления приложения. Пока мы остановимся на «Empty Activity». Выберите этот шаблон и нажмите кнопку «Далее»:
Рисунок 17. Укажите шаблон направления
Затем настройте направление:
Рисунок 18. Настройте направление
Введите W2A в качестве названия направления и main в качестве названия шаблона и нажмите кнопку «Готово», чтобы завершить этот этап. На экране появится сообщение о том, что идет создание проекта, а затем будет загружено рабочее пространство.
Сначала вы увидите приветственное диалоговое окно «Совет дня», которое при желании можно отключить в Android Studio:
Рисунок 19. Рабочее пространство Android Studio
Рабочее пространство проекта состоит из панели меню, панели инструментов, рабочей области, дополнительных компонентов, с помощью которых можно открыть другие окна (например, окно консоли Gradle), и строки состояния.
Чтобы получить доступ к стандартному диспетчеру AVD или диспетчеру SDK, выберите из меню «Сервис» пункт «Android», а затем в появившемся всплывающем меню — пункт «Менеджер AVD» или пункт «Менеджер SDK».
Окна проекта и редактора
Когда вы попадаете в рабочую область проекта, W2A идентифицируется как текущий проект. Через несколько минут данные о нем появятся в двух новых окнах:
Рисунок 20. Окна проекта и редактора
Окно проекта представляет собой дерево, основными ветвями которого являются «Приложения» и «Скрипты Gradle». Приложения разбиты на разделы manifests, java и res:
- В manifests хранится файл AndroidManifest.xml, который представляет собой XML-файл, описывающий структуру Android -приложения. В этот файл также записываются настройки разрешений (когда это применимо) и другие сведения о приложении;
- В java хранятся исходные Java-файлы приложения в соответствии с иерархией пакетов — в нашем случае ca.javajeff.w2a;
- В разделе res хранятся файлы ресурсов приложения, которые разбиты на поддиректории drawable, layout, mipmap и values:
- drawable: первоначально пустой подраздел, в котором можно хранить графические ресурсы приложения;
- layout: содержит файлы макета приложения; изначально здесь хранится файл макета основного направления main.xml;
- mipmap: содержит файлы ic_launcher.png, в которых хранятся иконки для запуска приложения с экрана в различных разрешениях.
- values: содержит файлы colors.xml, dimens.xml, strings.xml и styles.xml.
В разделе настроек Android Studio «Gradle Scripts» определены различные файлы .gradle и .properties, которые используются системой сборки на основе Gradle.
Каждое ответвление / раздел соответствует имени каталога или имени файла. Например, res соответствует каталогу res, а strings.xml соответствует файлу strings.xml.
Системные Требования
| Майкрософт Виндоус | Mac | Linux | |
|---|---|---|---|
| Версия операционной системы | Microsoft Windows 7/8/10 (32- или 64-разрядная)
Эмулятор Android поддерживает только 64-разрядную версию Windows. |
Mac OS X 10.10 (Yosemite) или выше, до 10.14 (macOS Mojave) | Рабочий стол GNOME или KDE
Проверено на gLinux на базе Debian (4.19.67-2rodete2). |
| Оперативная память (RAM) | Минимум 4 ГБ оперативной памяти; Рекомендуется 8 ГБ ОЗУ. | ||
| Бесплатное цифровое хранилище | Минимум 2 ГБ доступного цифрового хранилища, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для Android SDK и образа системы эмулятора). | ||
| Минимально необходимая версия JDK | Комплект для разработки Java 8 | ||
| Минимальное разрешение экрана | 1280 х 800 |
Эмулятор Android имеет дополнительные требования помимо основных системных требований для Android Studio, которые описаны ниже:
- SDK Tools 26.1.1 или выше;
- 64-битный процессор;
- Windows: ЦП с поддержкой UG (неограниченного гостя);
- Intel Hardware Accelerated Execution Manager ( HAXM ) 6.2.1 или новее (рекомендуется HAXM 7.2.0 или новее).
Использование аппаратного ускорения требует дополнительных требований в Windows и Linux:
- Процессор Intel в Windows или Linux: процессор Intel с поддержкой Intel VT-x, Intel EM64T (Intel 64) и функции Execute Disable (XD) Bit;
- Процессор AMD в Linux: процессор AMD с поддержкой виртуализации AMD (AMD-V) и дополнительных потоковых SIMD Extensions 3 (SSSE3) ;
Для работы с Android 8.1 (уровень API 27) и более поздними образами подключенная веб-камера должна иметь возможность захвата кадров 720p.
Как установить Android SDK?
Многие задаются вопросом: как установить Андроид СДК? Такая распространенная ОС, как Андроид, не работает без производительных и простых средств создания. И именно здесь Андроид СДК получил выгодные преимущества. Давайте узнаем, как установить СДК, и увидим, что он может дать.
Готовимся к установке
Андроид СДК на русском работает на многих современных ОС под графикой x86 и x86_64, в частности, Виндоус, многие установочные пакеты Линукс и МАК ОС Х. Также на компьютере должен стоять Java Development Kit, который требуется в требуемом порядке для многих функций СДК, ведь Андроид тесно связан с Java.
Нужно добавить, что для интегрированного эмулятора Андроид требуется качественная начинка ПК, как и для других свежих средств разработки.
Устанавливаем при помощи Android Studio
На протяжении длительного времени Андроид Студио является официальной средой для создания под Андроид. Там уже есть все нужное, и запускается в одно нажатие. Для этого нужно запустить Integrated Development Enviroment, и вы тоже сможете применять все функции СДК, установленные внутри интегрированной среды.

Загрузить Андроид Студио можно на официальном сайте. Также можно найти множество полезных статей по работе с Андроид СДК менеджер, но, увы, они есть только на иностранном языке.
Устанавливаем отдельный файл
Если вы планируете применять такой мощнейший системный блок, как Андроид Студио, или у вас уже стоит Intellij IDEA, на базе которой функционирует интегрированная среда, то вы можете загрузить Андроид СДК юнити отдельно. Но никаких других достоинств этот способ установки не дает, поэтому лучше использовать предыдущий вариант.

Чтобы загрузить отдельный перечень системных блоков для создания без Integrated Development Enviroment нужно зайти на сайт Android Developer. Не обращая внимания на упоминания об Андроид Студио, нужно промотать страницу вниз и найти категорию Get just command line tools — можно также использовать опцию поиска.
Запуск и функции
Чтобы пользоваться всеми функциями Андроид SDK, нужно открыть установочный файл Андроид, если у вас стоит Виндоус, или в терминале осуществить команду Андроид» в папке «инструменты вашего СДК для включения на Линукс и Марс ОС Х.
Вам предложат активировать инструменты для различных версий API, чем больше вы установите — тем лучше. Скачивание файлов может затянуться по времени, все зависит от вашей системы и скорости онлайн-подключения.

А теперь отметим главные инструменты:
- Platform-тулс состоит из главных tools кооперации с Андроид — ADB, fastboot и systrace.
- Андроид Debugging Bridge помогает выявить сбои в работе приложений на мобильном девайсе, а также некоторые операции по работе с АРК.
- Fastboot — известный всем фанатам микропрограммирования своих Андроид-устройств, функционирует вместе с АДБ и позволяет настроить работу девайса еще до скачивания ОС, а systrace делает анализ скорости работы процессов в ОС.
- Build-тулс функционируют вместе с Platform-инструменты, но их можно обновлять каждый отдельно.
Более того, в СДК присутствует современный эмулятор ОС Андроид, в котором вы сможете проверить любые приложения и возможности обновленных версий Андроид. Но для качественной имитации требуется мощное физическое составляющее ПК, а также рекомендовано применять имитацию работы x86.
Альтернативные варианты:
- AVD Manager. Этот инструмент поставляется в комплекте с Андроид Студио. Это — эмулятор для загрузки утилит Андроид на вашем ПК. Это полезный инструмент, позволяющий пробовать свои приложения, без потребности установки их на физические устройства. Можно воспроизводить множество эмуляторов с разными диагоналями экрана, спецификой и версией Андроид. Вы увидите, каким получится ваш шедевр на любом девайсе, тем самым, обеспечив поддержку среди востребованных гаджетов.
- Android Device Monitor. Еще один интегрированный инструмент, позволяющий выполнять проверку вашей аппаратуры или виртуального девайса на момент его работы. Этот инструмент идеально подходит для проверки скорости и мощности ваших приложений.
- Android Debu Bridge. Это инструмент текстовой строки, с помощью которого можно дублировать файлы на устройство и обратно, скачивать и удалять приложения, осуществлять резервные копии и восстанавливать данные на всех девайсах на основе Андроид. Он поставляется вместе с Андроид Студио.
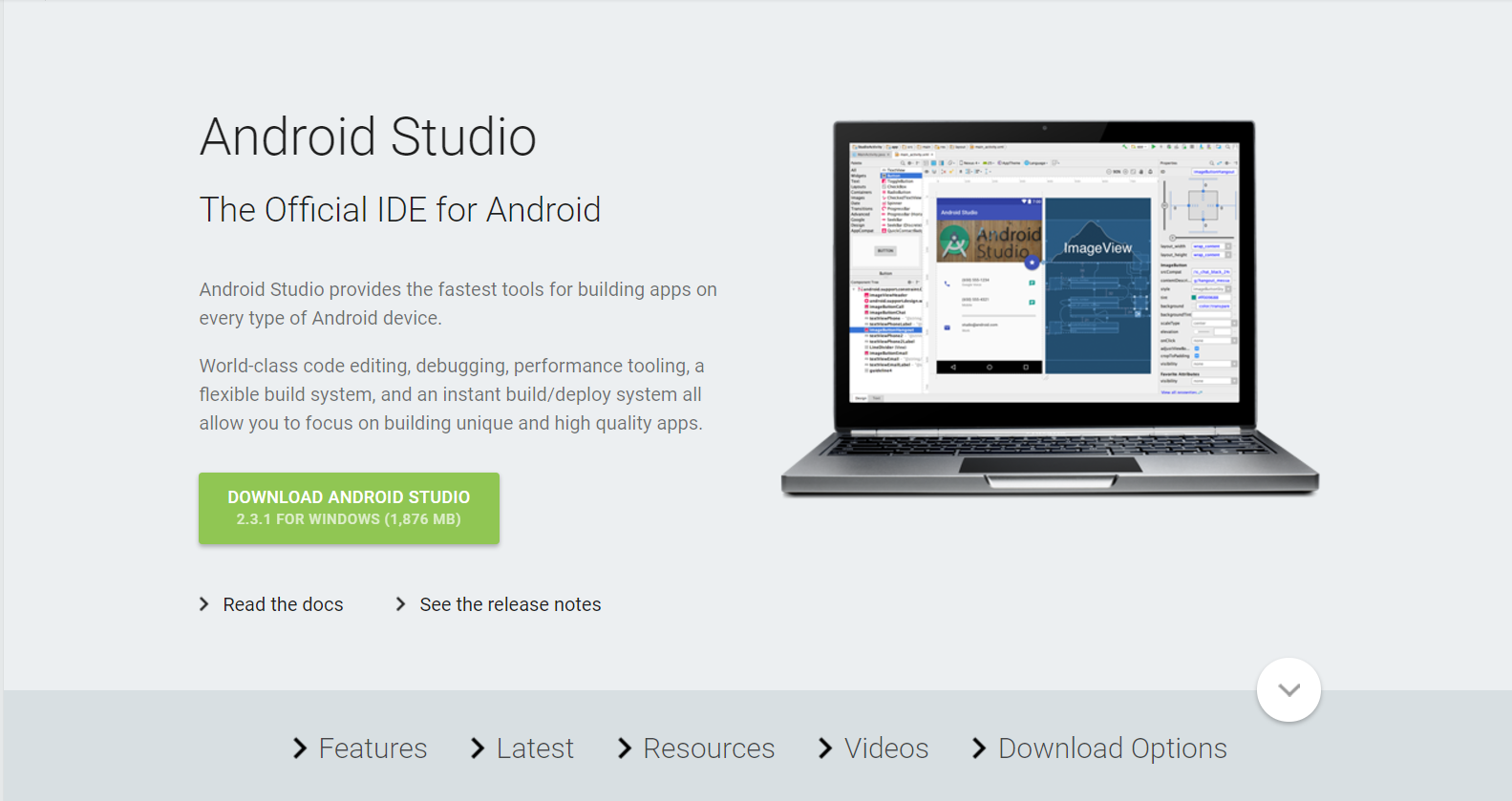
Загрузите Android Studio
Google предоставляет Android Studio для Windows, Mac OS X и Linux. Загрузить это программное обеспечение можно с официальной страницы приложения. Перед установкой Android Studio убедитесь, что операционная система и ваш компьютер соответствует следующим требованиям:
Windows
- Microsoft Windows 7/8/10 (32-разрядная или 64-разрядная версия);
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ оперативной памяти;
- 2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для SDK Android и образа эмулятора);
- Минимальное разрешение экрана 1280 на 800 пикселей;
- JDK 8;
- Для ускоренного эмулятора: 64-разрядная операционная система и процессор Intel с поддержкой функций Intel VT-x, Intel EM64T (Intel 64) и Execute Disable (XD).
Android Studio Mac OS
- Mac OS X 10.8.5 или выше, вплоть до 10.11.4 (El Capitan);
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ оперативной памяти;
- 2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для Android SDK и образа эмулятора);
- Для Android Studio минимальное разрешение экрана должно составлять 1280 на 800 пикселей;
- JDK 6.
Linux
- Стационарный компьютер с GNOME или KDE: протестированный на Ubuntu 12.04, Precise Pangolin (64-разрядное распределение, поддерживающее 32-разрядные приложения);
- 64-разрядное распределение, позволяющее запускать 32-разрядные приложения;
- Библиотека GNU C (glibc) версии 2.11 или новее;
- 2 ГБ оперативной памяти, рекомендуется 8 ГБ оперативной памяти;
- 2 ГБ свободного места на диске, рекомендуется 4 ГБ (500 МБ для IDE + 1,5 ГБ для Android SDK и образа эмулятора);
- Минимальное разрешение экрана 1280 на 800 пикселей;
- JDK 8;
- Для ускоренного эмулятора: процессор Intel с поддержкой функций Intel VT-x, Intel EM64T (Intel 64) и Execute Disable (XD) или процессор AMD с поддержкой технологии виртуализации AMD (AMD-V).
Когда вы убедитесь, что операционная система совместима и подходит для установки и настройки Android Studio, загрузите соответствующий дистрибутив.
Особенности эмулятора
Эмулятор имеет много преимуществ перед аналогами:
- Стабильность;
- Высокая производительность;
- Официальная техническая поддержка;
- Подробная документация и множество обучающих материалов;
- Встроенный файловый менеджер;
- Открытый исходный код;
- Поддержка стандартов GSM-телефонии;
- Тестирование созданных программ для Андроид;
- Поддержка виртуальных машин, например, Dalvik;
- Настраиваемый интерфейс.
Благодаря этим особенностям, Android SDK можно назвать самым функциональным в своей области. Сочетание средств разработки и возможности быстрого тестирования в одной программе определенно порадует разработчиков мобильных приложений
Рядовым пользователям, возможно, стоит обратить внимание на более простые аналоги