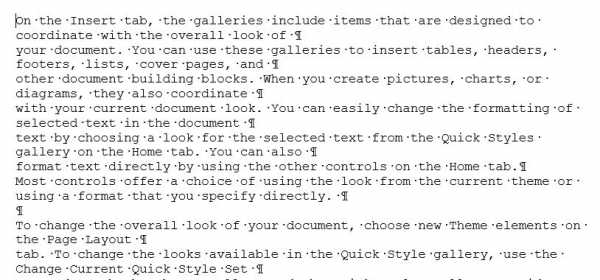
Как в html пишется пробел
Содержание:
- Мягкий перенос()
- Символы кодирования URL
- Базовое форматирование
- Перенос строк текста в HTML через тег
- Что нужно учитывать при работе с пробелами
- inline-block
- Как удалить ведущие пробелы в числовом столбце
- Абзацы
- Обычный пробел
- Пробелы, остающиеся на месте
- Что такое неразрывный пробел в HTML?
- Ставим неразрывный пробел в Word различными способами :
- Тег HTML пробела
- Как сделать в CSS межстрочный интервал текста
- Греческий и коптский алфавиты
- Пробелы и пробельные символы в HTML
Мягкий перенос()
В противоположность неразрывному пробелу, символ мягкого переноса — ­ служит для создания переноса в том месте, где это может потребоваться. При этом, на месте переноса появляется символ «-«. Если перенос не требуется, символ ­ не визуализируется. Применяется мягкий перенос преимущественно в длинных словах, для более равномерного распределения текста на странице.
Пример. Применение мягкого переноса.
<p>В 1991 году была предпри­нята попытка создать единую универ­сальную двухбай­товую коди­ровку, охваты­вающую все алфавиты и иерогли­фичес­кие системы мира. Результа­том стал стандарт ... </p>
Символы кодирования URL
Появление адресов Что такое ссылка URL стало существенным нововведением в Интернете. Однако с момента его изобретения и по сей день стандарт URL обладает серьёзным недостатком — в нём можно использовать только ограниченный набор символов, даже меньший, нежели в ASCII: латинские буквы, цифры и лишь некоторые знаки препинания. Если мы захотим использовать в URL символы кириллицы, или иероглифы, или, скажем, специфические символы французского языка, то нужные нам символы должны быть перекодированы особым образом.
Функции в PHP:
- urlencode() — URL-кодирование строки
-
urldecode() — Декодирование URL— кодированной строки. Пример запроса пытающегося получить доступ к файлу с паролями в Linux. Что такое SQL Injection защита
<?php $query = "/component/country?country=unitedarabemirates&BMMZ%3D6733 %20AND%201%3D1%20UNION%20ALL %20SELECT%201%2C2%2C3%2Ctable_name %20FROM%20information_schema.tables%20WHERE%202%3E1--%20 ..%2F..%2F..%2Fetc%2Fpasswd"; echo urldecode($query);Результат:
componentcountry?country=unitedarabemirates& BMMZ=6733 AND 1=1 UNION ALL SELECT 1,2,3,TABLE_NAME FROM information_schema.tables WHERE 2>1-- ../../../etc/passwd
| Распространенные символы. Таблица символов кодирования URL | |
|---|---|
| space | %20 |
| # | %23 |
| < | %3c |
| = | %3d |
| > | %3e |
| , | %2c |
| %2f | |
| ( | %28 |
| ) | %29 |
Базовое форматирование
В отличие от некоторых других языков, C++ не накладывает на форматирование для программиста никаких ограничений (помните, доверяйте программисту!). На протяжении многих лет было разработано множество различных методов форматирования программ на C++, и вы обнаружите разногласия по поводу того, какие из них лучше. Наше основное эмпирическое правило состоит в том, что лучшие стили – это те, которые создают наиболее читаемый код и обеспечивают наибольшую последовательность.
Ниже приведены наши рекомендации по базовому форматированию:
1) Для отступов можно использовать табуляцию или пробелы (в большинстве IDE есть параметр, позволяющий преобразовать нажатие табуляции в соответствующее количество пробелов). Разработчики, которые предпочитают пробелы, как правило, делают это, потому что пробелы делают форматирование самоописывающим – код, разделенный пробелами, всегда будет выглядеть правильно, независимо от редактора. Сторонники использования табуляций задаются вопросом, почему бы вам для отступов не использовать символ, предназначенный для создания отступов, тем более что вы можете установить ширину по своему усмотрению. Здесь нет правильного ответа – и спорить об этом всё равно, что спорить, что лучше – торт или пирог. В конечном итоге всё сводится к личным предпочтениям.
В любом случае мы рекомендуем вам установить для табуляций значение отступа в 4 пробела. Некоторые IDE по умолчанию используют отступ в 3 пробела, что тоже нормально.
2) Есть два приемлемых стиля для фигурных скобок.
Руководство по стилю Google C++ рекомендует ставить открывающую фигурную скобку в той же строке, что и выражение:
Обоснованием этого является то, что это уменьшает количество вертикальных пробельных символов (вы не посвящаете всю строку ничему, кроме открывающей фигурной скобки), поэтому вы можете разместить больше кода на экране. Больше кода на экране упрощает понимание программы.
Однако мы предпочитаем распространенный вариант, когда открывающая фигурная скобка располагается в отдельной строке:
Это улучшает читаемость и снижает вероятность ошибок, поскольку пары скобок всегда должны иметь один и тот же отступ. Если вы получаете ошибку компилятора из-за несоответствия скобок, очень легко увидеть, где именно допущена ошибка.
3) Каждое выражение в фигурных скобках должно начинаться на одну табуляцию дальше от открывающей фигурной скобки функции, которой оно принадлежит. Например:
4) Строки не должны быть слишком длинными. Как правило, максимальная длина строки составляет 80 символов. Если строка будет длиннее, ее следует разделить (в разумном месте) на несколько строк. Это можно сделать, добавив к каждой последующей строке дополнительную табуляцию, или, если строки похожи, выровняв ее по строке выше (в зависимости от того, что легче читается).
Это облегчает чтение ваших строк. На современных широкоэкранных мониторах он также позволяет разместить два окна с похожим кодом рядом, что упрощает их сравнение.
Лучшая практика
Длина ваших строк не должна превышать 80 символов.
5) Если длинная строка разделена оператором (например, или ), оператор должен быть помещен в начало следующей строки, а не в конец текущей строки.
Это помогает прояснить, что последующие строки являются продолжением предыдущих строк, и позволяет выровнять операторы слева, что упрощает чтение.
6) Используйте пробельные символы, чтобы облегчить чтение кода, выравнивая значения и комментарии и добавляя интервалы между блоками кода.
Следующий код читать сложнее:
А этот код читать легче:
Читать сложнее:
Легче читать:
Сложнее читать:
Легче читать:
Мы будем следовать этим соглашениям на протяжении всех уроков, и они станут вашей второй натурой. По мере того, как мы представляем вам новые темы, мы будем предлагать новые рекомендации по стилю оформления для этого нового функционала.
В конечном итоге C++ дает вам возможность выбрать тот стиль, который вам больше всего подходит, или который вы считаете лучшим. Однако мы настоятельно рекомендуем вам использовать тот же стиль, который используем мы в наших примерах. Он был протестирован тысячами программистов над миллиардами строк кода и оптимизирован для достижения успеха. Одно исключение: если вы работаете с чужим кодом, перенимайте его стили. Лучше отдать предпочтение последовательности, чем вашим предпочтениям.
Перенос строк текста в HTML через тег
Итак, первый, самый популярный и в то же время специально созданный тег для переноса строк в тексте – это:
Вы могли также видеть этот тег и без слеша (косой черты) на конце:
Они оба одинаково выполняют свою роль, только первый является правильным (валидным) вариантом согласно спецификации XHTML 1.0 (теги, не имеющие закрывающей части, должны содержать слеш на конце).
Пример использования:
Использовать его вы можете сколько угодно раз. Одно использование – один перенос строки, соответственно, два этих тега, поставленные подряд, дают двойной перенос.
Хочется отметить, что при переносе строки таким способом к ней не добавляется дополнительный отступ, который вы можете увидеть при использовании тега <p> (о нем чуть ниже).
Сам по себе тег <br /> имеет поддержку атрибута «clear», который указывает на то, как обрабатывать следующую строку, если текст обтекает плавающий элемент.
Допустимые значения следующие:
all – отменяет обтекание элемента с обоих (левой и правой) сторон.
left – отменяет обтекание элемента с левой стороны.
right – отменяет обтекание элемента с правой стороны.
none – отменяет действие атрибута.
Пример использования:
Обратите внимание, что если вы хотите сделать большой разрыв между двумя строками – использование тега является не лучшим решением. Суть тега – перенос строки, а не задание отступов
Приемлемое количество подряд используемых тегов (на мой взгляд) – 1–2.
Что нужно учитывать при работе с пробелами
При более активном использовании пробелов надо держать в уме следующие пункты:
Все пробелы выглядят одинаково. Имеет смысл оставлять комментарий или другое напоминание о том, для чего оставлен конкретный вид пробела. Пользователи любят копипейст. В зависимости от обстоятельств, используемые вами пробелы могут проявится, а могут и не проявится после того, как пользователь скопирует их и куда-либо вставит
Если это важно для вас (например, вы используете пробелы для разделения чисел), проверьте все перед использованием. Поддержка в шрифтах
Пробелы это такие же глифы как и остальные и если их нет в выбранном шрифте, они не возникнут из воздуха. Поэтому не удивляйтесь, если вместо отсутствия пикселей вы увидите квадратик битого Юникода. И запомните — всегда убирайте блок с пробелами на место. Хотя нет, мы уже можем не парится над такими вещами.
Блок с 12-пунктным пробелом из Центра книги в Сан-франциско. Да, изменение размера шрифта, требует замены блока пробела. (увеличенная версия)
inline-block
Значит, inline-block — представляет собой этакую «коробочку», в которой содержатся буковки, т.е. некий коробок со спичками. Этот коробок представляет из себя блок, с поведением строки, т.е. по сути является строчно-блочным элементом.
Строчное поведение inline-block позволяет ему оставаться в одной строке с другими строчными элементами, например <span>-ом или попусту сливаться с обычными буквами, т.е. вести себя, как текст в строке. Ну а благодаря своим блочным способностям, inline-block-у можно смело задавать любые свойства, которые присущи блочным элементам: ширину, высоту, верхний и нижний margin, например, уже будет действовать, как у блоков.
Ну и т.д., в общем, эдакий «блок-строка»
Как видно из примера, inline-block чувствует высоту и ширину, которую мы ему прописали. Так же можно заметить одну интересную штуку, наш подопечный выровнялся по вертикали, выровнялся так, как и должны выравниваться большинство инлайн-элементов в html, т.е. по базовой линии (baseline) , т.е. выравнивается наш блок относительно своего текста, который в нём находится. Добавляем текста в блок и смотрим результат.
Блок выровнялся по базовой линии. Чего и следовало ожидать.
Сразу же приведу несколько разных примеров, поведения inline-block с разным вертикальным выравниванием.
Тут я продемонстрировал три разных выравнивания, но на самом деле их намного больше, если интересно, то вот здесь описаны все возможные варианты. В данной статье нет смысла всех их описывать. Просто учитывайте это, при работе с inline-block.
inline-block — как буква
Одна из главных вещей, которые вы должны знать, это то, что наш коробок со спичками inline-block — является по сути обычной буквой — символом, т.е. весь наш строчный блок составляет всего лишь одну букву в строке, одну единицу. Даже не смотря на то, что содержит в себе кучу других символов или элементов. Именно по этой причине inline-block не «разрываются», как строчные элементы, а переносятся на следующую строку целиком. Ну и соответственно, если рядом с inline-block не будет пробелов, то расстояние между ним и соседними буквами будет обычный межбуквенный интервал (трекинг), которым можно управлять (кернинг). Если есть пробелы — до соседней буквы будет этот же интервал плюс ширина пробела.
Переваривайте эту информацию и идёмте дальше…
Как удалить ведущие пробелы в числовом столбце
Как вы только что видели, функция Excel СЖПРОБЕЛЫ без проблем удалила все лишние интервалы из столбца текстовых данных. Но что, если ваши данные — числа, а не текст?
На первый взгляд может показаться, что функция СЖПРОБЕЛЫ сделала свое дело. Однако при более внимательном рассмотрении вы заметите, что обрезанные значения не ведут себя как числа. Вот лишь несколько признаков аномалии:
- И исходный столбец, и обрезанные числа выравниваются по левому краю, даже если вы применяете к ним числовой формат. В то время как обычные числа по умолчанию выравниваются по правому краю.
- Когда выбраны две или более ячеек с очищенными числами, Excel отображает только КОЛИЧЕСТВО в строке состояния.Для чисел он также должен отображать СУММУ и СРЕДНЕЕ.
- Формула СУММ, примененная к этим ячейкам, возвращает ноль.
И что нам с этим делать?
Небольшой лайфхак. Если вы вместо СЖПРОБЕЛЫ(A2) используете операцию умножения на 1, то есть A1*1, то получите тот же результат. И еще один элегантный способ избавления от пробелов перед числом:
Но обращаю внимание, что результатом будет являться по-прежнему текст. А вот такое хитрое выражение сразу превратит текст “ 333” в число 333:. А вот такое хитрое выражение сразу превратит текст “ 333” в число 333:
А вот такое хитрое выражение сразу превратит текст “ 333” в число 333:
Вы видите, что все цифры выровнены по левому краю. Дело в том, что очищенные значения представляют собой текстовые строки, а нам нужны числа. Чтобы исправить это, вы можете умножить «обрезанные» значения на 1 (чтобы умножить все значения одним махом, используйте опцию Специальная вставка > Умножить).
Более элегантное решение — заключить функцию СЖПРОБЕЛЫ в ЗНАЧЕН, например:
Приведенное выше выражение удаляет все начальные и конечные пробелы, если они есть, и превращает полученное значение в число, как показано на скриншоте ниже:
И более того, если вам нужно именно число, то можете вовсе не утруждать себя удалением лишних символов перед цифрами. Выражение
сделает это за вас, и вы сразу получите на выходе число, с которым можно производить различные математические операции.
Кроме того, вы можете применить функцию Excel СЖПРОБЕЛЫ для удаления только начальных пробелов, сохраняя их все в середине текстовой строки без изменений. Пример формулы здесь: Как удалить только ведущие пробелы?
Абзацы
Любой текст имеет свою уникальную структуру: книги разделены на части, разделы и главы, газеты и журналы имеет отдельные рубрики и подзаголовки, которые, в свою очередь, включают фрагменты текста, также имеющие собственную структуру: абзацы, отступы и пр.
Текст, размещаемый на веб-страницах, не является исключением, он также должен иметь логическую, понятную каждому пользователю, структуру. Ведь от того, насколько удобно и просто будет восприниматься текст на странице, зависит многое: прежде всего, какое впечатление сложится у посетителя о вашем сайте.
Для создания таких структурных единиц текста, как абзацы, в HTML-документах используется тег <p>, который разделяет фрагменты текста вертикальным отступом (до и после абзаца добавляется пустая строка).
<p>Абзац</p>
Примечание: по умолчанию расстояние между абзацами равно 1em (em — это единица измерения равная высоте шрифта), то есть расстояние между абзацами напрямую зависит от размера шрифта.
Для изменения отступов между абзацами, без изменения размера шрифта, можно воспользоваться CSS свойством margin.
Не забывайте про закрывающий тег
Большинство браузеров будут отображать HTML документ корректно, даже если вы забыли про закрывающий тег.
<p>Абзац <p>Другой абзац</p>
Этот код будет работать в большинстве браузеров, но не полагайтесь на это. Забытый закрывающий тег может привести к непредвиденным результатам или ошибкам.
Обычный пробел
| Название в Юникоде | Код в Юникоде (шестнадцатеричный) | Код в Юникоде (десятичный) | Выглядит | Мнемокод в HTML 4 |
|---|---|---|---|---|
| SPACE | 0020 | 0032 | « » |   |
Правила постановки пробела рядом со знаками препинания
1. В русскоязычном наборе пробел ставится:
- после запятой, точки (в том числе и обозначающей сокращения и инициалы), точки с запятой, двоеточия, вопросительного и восклицательного знака, многоточия (кроме многоточий, начинающих предложение);
- перед многоточием, стоящим в начале предложения;
- с внешней стороны скобок и кавычек;
- с обеих сторон тире, за исключением тире между цифровыми обозначениями неотрицательных целых чисел (по типографским правилам вокруг тире ставятся не обычные пробелы, а укороченные (двухпунктовые), но из-за ограничений компьютерного набора часто ставят полные пробелы: неразрывный слева и обычный справа).
2. Однако пробел не ставится:
- перед запятой, точкой, точкой с запятой, двоеточием, вопросительным и восклицательным знаками, многоточием (кроме многоточия, стоящего в начале предложения);
- после многоточия, стоящего в начале предложения;
- с внутренней стороны скобок и кавычек;
- с обеих сторон дефиса (за исключением односторонних дефисов, то есть случаев вроде «одно- и двухэтажный») и апострофа.
3. В случае одновременной применимости пунктов 1 и 2 (например, если точка стоит перед закрывающей скобкой, или перед запятой) пробел не ставится.
В некоторых руководствах по типографскому набору также указывается, что пробел не ставится, если тире идёт после точки или запятой, но при работе с большинством современных шрифтов этот совет скорее вреден.
Применение в типографике других стран
В американской типографике (в отличие от британской и австралийской) пробел не ставится до и после длинного тире. («It indicates a sudden break in thought—a parenthetical statement like this one—or an open range.»)
Во французской типографике после открывающей кавычки и перед закрывающей ставится ¼ М-пробела. (« Son explication n’est qu’un mensonge », s’indigna le député.)
Пробелы, остающиеся на месте
Теперь мы перейдем к еще трем пробелам с магическими свойствами:
- Narrow no-break space
- No-break space
- Figure space
Все эти пробелы ведут себя так, как будто их приклеили к соседним символам. Это значит в первую очередь то, что при переносе на новую линию слова, скрепленные такими пробелами останутся вместе. Это полезно, если вы хотите предотвратить разделение слов или символов, которые могут смотреться нелепо оказавшись на разных строках, брошенные и без присмотра (в типографии их называют сиротами).
Вот еще один пример с Medium. Мы используем неразрывные пробелы внутри фразы , в результате они всегда остаются рядом, а не разбиваются на половинки.
Текст с обычными и неразрывными пробелами. (увеличенная версия)
Точно также в французском языке принято отделять завершающий знак пунктуации в предложении узким пробелом. Этот пробел тоже должен быть неразрывным, чтобы знак вопроса или кавычка были привязаны к своим словам.
Текст с французской пунктуацией. (увеличенная версия)
Та же техника применима к длинным числам, разделенным на блоки по три цифры, телефонным номерам и прочим вещам, которые по смыслу должны находиться в одном месте.
Опять-таки, вы можете делать все это, оборачивая не разбиваемые сочетания древним тегом или с применением свойства white-space в CSS. Но также как и в предыдущем случае, использование нужного символа, соответствующего контексту будет решением более простым и работающим независимо от разметки.
Еще один момент: несмотря на невидимость, неразрывные пробелы сохраняют свои размеры — и ширину, и высоту. Иногда это помогает правильно задать размер их контейнеру. Некоторые из вас помнят темные времена табличной верстки, когда использование неразрывного пробела помогало обеспечить видимость ячеек таблицы. Это был хак, основанный на другом хаке. Сегодня у нас есть лучшие способы для верстки макетов. Но даже сейчас, пару месяцев назад, я использовал неразрывный пробел при разработке для IOS с той же целью — он был в поле пользовательского ввода и без него высота поля была недостаточной.
Не отбрасывайте вчерашние хаки и знания. Иногда они могут пригодиться и в современных условиях. 🙂
Что такое неразрывный пробел в HTML?
Неразрывный пробел — спецсимвол в HTML (см. также что такое HTML), благодаря которому браузер будет воспринимать каждый из этих пробелов как те, которые нужно отобразить, а не игнорировать.
Пример предельно простой
Многие из вас наверное помнят, как осуществляли «форматирование пробелами» какого-нибудь важного документа, будучи начинающими пользователями Ворда. Поставишь 30 пробелов подряд и, что называется, будет выравнено как надо!
В HTML такие фокусы не прокатят. Если я сейчас напишу 30 пробелов при написании поста в HTML-редакторе, он просто проигнорирует их, отображая лишь один.
И, соответственно, не проигнорирует неразрывный пробел как элемент форматирования вашего HTML-кода.
Еще одна фишка длинного неразрывного пробела в том, что использование его в длинной строке «запрещает» ее разбиение в местах использования. Что это значит? Это значит, что такой пробел будет уместно использовать в тех местах, где перенос словосочетания на новую строку нужно осуществить полностью, не разбивая его на отдельные слова.
Ставим неразрывный пробел в Word различными способами :
В этой статье будут описаны различные способы того, как вставить неразрывный пробел в Word или любое другое офисное приложение. Этот элемент хоть и не так часто, но все же используется в том же самом текстовом процессоре от «Майкрософт». Именно о нем и пойдет в дальнейшем речь.
Способы
Неразрывный пробел в Word и не только может быть установлен такими способами:
- С помощью специальной комбинации клавиш.
- С применением специального ASCII-кода.
- С использованием меню программы.
- С помощью буфера обмена.
Сам по себе этот символ в обычном режиме набора не виден. Его заметить можно лишь в режиме отображения непечатаемых символов, который активируется соответствующей кнопкой на панели инструментов.
Комбинация на клавиатуре
Это наиболее простой способ того, как набрать неразрывный пробел в Word. Сочетание клавишпозволяет в данном случае легко и быстро набрать данный символ. Порядок набора в данном случае такой:
- Устанавливаем курсор ввода в месте набора данного символа.
- Зажимаем одновременно функциональные клавиши Ctrl и Shift и, не отпуская их, нажимаем пробел.
- После этого отпускаем одновременно все клавиши и получаем в тексте неразрывный пробел.
Пользуемся ASCII-кодами
Любой символ можно ввести с помощью специального ASCII-кода в поле ввода текстового процессора от «Майкрософт». Неразрывный пробел в этом плане не исключение. Алгоритм ввода в этом случае такой:
- Устанавливаем указатель ввода в необходимом месте с помощью манипулятора или клавиш управления курсором.
- Переключаемся на английский язык ввода текста с помощью все того же манипулятора на языковой панели.
- Зажимаем функциональную клавишу Alt на левой части клавиатуры.
- Последовательно набираем комбинацию клавиш 2-4-8 (это и есть ASCII-код данного символа).
После проделанных манипуляций и должен появиться именно этот символ.
Используем меню
Неразрывный пробел в Word можно также поставить с помощью меню. Для этого устанавливаем курсор ввода в месте набора. В меню переходим на вкладку «Вставка» для «Офиса 2007» и более поздних версий этого программного продукта или выбираем пункт меню «Вставка» для «Офиса 2003» и более поздних версий этого софта. Затем находим пункт «Символ» и кликаем на нем левой кнопочкой мышки.
В «Офисе 2007» и более поздних версиях этого программного обеспечения пункт «Символ», как правило, находится на правом краю дисплея. В открывшемся меню находим неразрывный пробел, выделяем его и нажимаем кнопку «Вставить».
Все эти манипуляции выполняем с помощью мышки или клавиш навигации курсора и табуляции, которая позволяет переключаться между различными элементами пользовательского интерфейса.
Ситуация в пакете «Майкрософт Офис 2013»
Наиболее сложная ситуация с тем, как поставить неразрывный пробел в Word, в последних версиях данного программного обеспечения — «Офисе 2013». Привычная комбинация клавиш, указанная ранее, в нем по умолчанию не функционирует.
Поэтому при первом запуске этого софта рекомендуется изменить его базовые настройки. Для этого заходим в меню или вкладку «Вставка» и находим на ней пункт «Символ». В поле «Код знака» вводим комбинацию 202F (это шестнадцатиричный код данного знака).
В дальнейшем в процессе ввода текста при необходимости набора этого знака необходимо лишь одновременно нажать привычную комбинацию из двух функциональных клавиш и пробела — и все.
Еще один универсальный способ
Еще один способ ввода неразрывного пробела основывается на использовании неразрывного пробела. В этом случае порядок действий такой:
- Находим в любом месте данный символ и выделяем его с использованием мышки. Например, в Интернете на любом сайте.
- Используем комбинацию клавиш Ctrl + С для внесения в буфер обмена символа неразрывного пробела.
- Далее переходим в то приложение, в котором необходимо вставить этот знак, и устанавливаем курсор в месте ввода.
- Затем нажимаем комбинацию Ctrl + V. После этого должен вставиться в наш документ скопированный символ.
Рекомендации
Как бы там ни было, а неразрывный пробел в Word наиболее просто вставить с помощью специальной комбинации клавиш. Именно ее и рекомендуется использовать на практике.
Тег HTML пробела
— это большой пробел, использовать его в тексте можно для разделения от текста фото, которое, как бы налипает на текст:

Вставив тег пробела между абзацами текста и самим изображением:

Мы получим уже такой внешний вид на сайте:

Также этот пробел пригодится, если у нас вставлена в текст таблица (как сверстать таблицу можете узнать в публикации — «HTML теги таблицы: td, tr, table, для текста»), и также прилипает к тексту.
Правда — эту проблему с налипанием изображения или таблицы, можно решить без тега пробела html — просто при верстке оформить каждый элемент текста в теги абзаца <p>, а фото или таблицу в эти теги закрывать не нужно, и вид также будет с разделением фото или таблицы от текста.

Где ещё понадобится тег пробела html ? При верстке списков — маркированных или нумерованных. Вот так выглядит стандартный список на сайте:

То есть, строки списка расположены близко друг к другу, можно в таком варианте и оставить, а можно расстояние между ними увеличить, и в помощь наш тег Проставляем его после каждой строки списка, начиная с первой, кроме последней:

И наш список уже будет выглядеть таким образом:

Еще этот тег пробела используется при оформлении элементов сайта в установленной теме, например, чтобы виджеты html с рекламными баннерами не налипали на другие объекты или на контент блога.
Я этот тег пробела использую только в оформлении сайта, так как, проблемы с налипанием фото и таблиц на текст, решаю обычными тегами абзаца <p>, а расстояние между строками списка, на мой взгляд получается слишком большим. Поэтому для списков я использую другой тег пробела, о котором сейчас и расскажу.
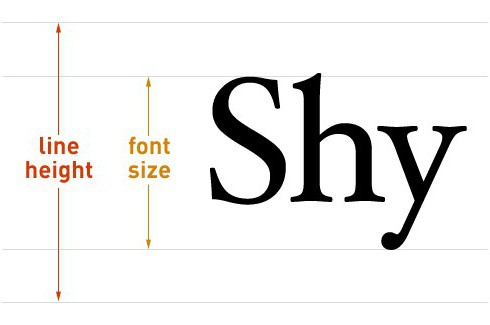
Как сделать в CSS межстрочный интервал текста
Важно понимать, что задавать размеры строк, отступы и прочее можно ко всем элементам, где есть текст. Например, все эти атрибуты отлично применяются для:
Рассматривая межстрочные интервалы CSS, в первую очередь обращают внимание на следующие атрибуты

В «Фотошопе» существует понятие Leading. Такого атрибута в CSS нет, но благодаря ему можно пояснить суть. Leading по факту и есть расстояние между строками.
Обратите внимание, если указать высоту линии меньше, чем размер шрифта, то строки будут наезжать друг на друга. Обязательно следите за этим, чтобы не вышло такой ситуации

Как видите, буквы как раз занимают весь диапазон font-size. А высота линии больше, и с обеих сторон добавляется равное пространство.
Значение атрибута line-height может быть любым:
Указывать отрицательное значение нельзя. Например, если вы укажете множитель, равный полутора, то у вас получится стандартный полуторный интервал в тексте.
Если вы будете указывать в процентах, то учитывайте, что 100% в line-height равносильно значению font-size.
Кроме этого, можно указать значение normal или inherit. Если указать normal, то расстояние между строк будет вычисляться автоматически браузером на его усмотрение. Значение может быть разным, поскольку зависит от браузера. Рекомендуется ставить конкретное число, чтобы у всех пользователей было одно и то же.
Inherit означает, что значение будет точно такое же, как и у родительского элемента.
Греческий и коптский алфавиты
| Символ | Числовой код | Шестнадцатеричный код | Имя символа |
|---|---|---|---|
| Ͱ | Ͱ | Ͱ | |
| ͱ | ͱ | ͱ | |
| Ͳ | Ͳ | Ͳ | |
| ͳ | ͳ | ͳ | |
| ʹ | ʹ | ʹ | |
| ͵ | ͵ | ͵ | |
| Ͷ | Ͷ | Ͷ | |
| ͷ | ͷ | ͷ | |
| ͺ | ͺ | ͺ | |
| ͻ | ͻ | ͻ | |
| ͼ | ͼ | ͼ | |
| ͽ | ͽ | ͽ | |
| ; | ; | ; | |
| ΄ | ΄ | ΄ | |
| ΅ | ΅ | ΅ | |
| Ά | Ά | Ά | |
| · | · | · | |
| Έ | Έ | Έ | |
| Ή | Ή | Ή | |
| Ί | Ί | Ί | |
| Ό | Ό | Ό | |
| Ύ | Ύ | Ύ | |
| Ώ | Ώ | Ώ | |
| ΐ | ΐ | ΐ | |
| Α | Α | Α | Α |
| Β | Β | Β | Β |
| Γ | Γ | Γ | Γ |
| Δ | Δ | Δ | Δ |
| Ε | Ε | Ε | Ε |
| Ζ | Ζ | Ζ | Ζ |
| Η | Η | Η | Η |
| Θ | Θ | Θ | Θ |
| Ι | Ι | Ι | Ι |
| Κ | Κ | Κ | Κ |
| Λ | Λ | Λ | Λ |
| Μ | Μ | Μ | Μ |
| Ν | Ν | Ν | Ν |
| Ξ | Ξ | Ξ | Ξ |
| Ο | Ο | Ο | Ο |
| Π | Π | Π | Π |
| Ρ | Ρ | Ρ | Ρ |
| Σ | Σ | Σ | Σ |
| Τ | Τ | Τ | Τ |
| Υ | Υ | Υ | Υ |
| Φ | Φ | Φ | Φ |
| Χ | Χ | Χ | Χ |
| Ψ | Ψ | Ψ | Ψ |
| Ω | Ω | Ω | Ω |
| Ϊ | Ϊ | Ϊ | |
| Ϋ | Ϋ | Ϋ | |
| ά | ά | ά | |
| έ | έ | έ | |
| ή | ή | ή | |
| ί | ί | ί | |
| ΰ | ΰ | ΰ | |
| α | α | α | α |
| β | β | β | β |
| γ | γ | γ | γ |
| δ | δ | δ | δ |
| ε | ε | ε | ε |
| ζ | ζ | ζ | ζ |
| η | η | η | η |
| θ | θ | θ | θ |
| ι | ι | ι | ι |
| κ | κ | κ | κ |
| λ | λ | λ | λ |
| μ | μ | μ | μ |
| ν | ν | ν | ν |
| ξ | ξ | ξ | ξ |
| ο | ο | ο | ο |
| π | π | π | π |
| ρ | ρ | ρ | ρ |
| ς | ς | ς | ς |
| σ | σ | σ | σ |
| τ | τ | τ | τ |
| υ | υ | υ | υ |
| φ | φ | φ | φ |
| χ | χ | χ | χ |
| ψ | ψ | ψ | ψ |
| ω | ω | ω | ω |
| ϊ | ϊ | ϊ | |
| ϋ | ϋ | ϋ | |
| ό | ό | ό | |
| ύ | ύ | ύ | |
| ώ | ώ | ώ | |
| Ϗ | Ϗ | Ϗ | |
| ϐ | ϐ | ϐ | |
| ϑ | ϑ | ϑ | ϑ |
| ϒ | ϒ | ϒ | ϒ |
| ϓ | ϓ | ϓ | |
| ϔ | ϔ | ϔ | |
| ϕ | ϕ | ϕ | ϕ |
| ϖ | ϖ | ϖ | ϖ |
| ϗ | ϗ | ϗ | |
| Ϙ | Ϙ | Ϙ | |
| ϙ | ϙ | ϙ | |
| Ϛ | Ϛ | Ϛ | |
| ϛ | ϛ | ϛ | |
| Ϝ | Ϝ | Ϝ | Ϝ |
| ϝ | ϝ | ϝ | ϝ |
| Ϟ | Ϟ | Ϟ | |
| ϟ | ϟ | ϟ | |
| Ϡ | Ϡ | Ϡ | |
| ϡ | ϡ | ϡ | |
| Ϣ | Ϣ | Ϣ | |
| ϣ | ϣ | ϣ | |
| Ϥ | Ϥ | Ϥ | |
| ϥ | ϥ | ϥ | |
| Ϧ | Ϧ | Ϧ | |
| ϧ | ϧ | ϧ | |
| Ϩ | Ϩ | Ϩ | |
| ϩ | ϩ | ϩ | |
| Ϫ | Ϫ | Ϫ | |
| ϫ | ϫ | ϫ | |
| Ϭ | Ϭ | Ϭ | |
| ϭ | ϭ | ϭ | |
| Ϯ | Ϯ | Ϯ | |
| ϯ | ϯ | ϯ | |
| ϰ | ϰ | ϰ | ϰ |
| ϱ | ϱ | ϱ | ϱ |
| ϲ | ϲ | ϲ | |
| ϳ | ϳ | ϳ | |
| ϴ | ϴ | ϴ | |
| ϵ | ϵ | ϵ | ϵ |
| ϶ | ϶ | ϶ | ϶ |
| Ϸ | Ϸ | Ϸ | |
| ϸ | ϸ | ϸ | |
| Ϲ | Ϲ | Ϲ | |
| Ϻ | Ϻ | Ϻ | |
| ϻ | ϻ | ϻ | |
| ϼ | ϼ | ϼ | |
| Ͻ | Ͻ | Ͻ | |
| Ͼ | Ͼ | Ͼ | |
| Ͽ | Ͽ | Ͽ |
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже). Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера
При переносе строк и отступе от края существуют нюансы
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса