Как подключить шрифт awesome у себя
Содержание:
- Основные свойства шрифтов в CSS
- Подключения
- Где скачать шрифты для подключения к сайту через CSS?
- Конвертация шрифтов
- Ещё один способ подключить нестандартный шрифт в IE
- Правовой вопрос использования шрифтов
- Способ 2: Преобразуем дизайн под стандартный шрифт
- Форматы
- Веб-шрифты
- Другие варианты
- Сложный способ подключения веб-шрифта
- Установка шрифтов в MacOS
- Системные, стандартные, безопасные шрифты
- Семейства
- Шаг 2. Подключение к css
- Шрифты Google Fonts
- Шрифты
- Как подключить нестандартный ttf или otf шрифт в CSS?
- Безопасные шрифты
- Виды шрифтов
- Нестандартное решение
- Заключение
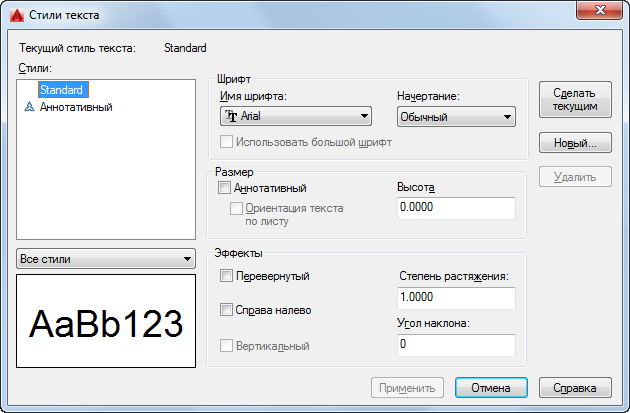
Основные свойства шрифтов в CSS
В CSS при описании шрифта используют следующие характеристики:
Стиль
Стиль шрифта определяет тип начертания для представления текста: наклонный, курсивный или обычный.
Атрибут font style может принимать такие значения как:
- normal (обычный);
- italic (курсив);
- oblique (наклонный).
При всей схожести, наклонный шрифт и курсив не являются одним и тем же. Наклонный образуется с помощью обыкновенного наклона символов вправо, а курсив является имитацией рукописного стиля начертания текста.
Вариант шрифта
Данная характеристика указывает использование строчными символами обычных глифов или глифов капители. Любой шрифт может включать в себя либо только глифы капители, либо только обычные глифы, либо оба варианта в совокупности.
Свойство font variant может иметь одно из двух возможных значений:
- normal (обыкновенный шрифт);
- small-caps (шрифт с малыми прописными буквами).
Вес шрифта
В CSS жирный шрифт или наоборот, более светлый, задаётся параметром font weight. Некоторыми браузерами поддерживаются числовые значения в описании веса.
Каждый шрифт может принимать следующие значения:
- normal (обычный);
- lighter (светлее);
- bold (жирный);
- bolder (ещё более жирный);
- 100-900 (числовое описание веса, в котором значение 100 соответствует самому тонкому начертанию, а 900 — самому толстому начертанию).
Например:
p {font-family: georgia, garamond serif;}
td {font-family: georgia, garamond serif; font-weight: bold;}
Размер шрифта
Размер шрифта — это расстояние от нижней кромки текста до границ кегельного пространства. Если в HTML данный параметр варьируется от 1 до 7 условных единиц, что не далеко не всегда является удобным, то в CSS с помощью свойства font size размер шрифта можно указать с точностью до пикселя.
Например, задание шрифта размером 20 пикселей выглядит таким образом:
p {font-size: 20px;}
Также, размер шрифта можно задать с помощью процентов от его базового размера.
Например, шрифт с параметрами:
p {font-size: 150%}
будет отображён на 50% больше стандартного размера. В том случае, если гарнитура и размер шрифта не указаны, браузером будет выводиться базовый шрифт Times New Roman со стандартным, на усмотрение браузера, размером.
Цвет шрифта
Возможности CSS позволяют задать цвет текста и его фона с помощью следующих свойств:
- color (цвет текста);
- background color (цвет фона текста).
Цветовые значения рекомендуется указывать в общепринятом шестнадцатеричном виде цветовой модели RGB.
Например, белый текст на чёрном фоне будет иметь такие значения:
- color: #ffffff;
- background-color: #000000.
Первая пара цифр отвечает за уровень красного цвета, вторая — за уровень зелёного цвета, а третья — за уровень синего.
Минимальное значение — 0, а максимальное — f. Этот принцип позволяет самостоятельно «придумать» значения некоторых цветов: например, если первой паре цифр присвоить максимальное значение, а второй и третьей — минимальные, получится насыщенный красный цвет #ff0000.
Смешивая цвета, можно получать дополнительные оттенки: совокупность красного и синего цветов, как известно, дадут красно-фиолетовый #ff00ff.
Однако, для того, чтобы не изобретать велосипед, можно воспользоваться специальными программами или онлайн-сервисами для подбора цветового шестнадцатеричного кода: например, если в поисковом сервисе Яндекс ввести слово «цвет», появится удобное для таких целей средство.
Надеемся, что данное руководство было для вас полезно. Желаем успехов!
Подключения
Если вы не знаете, как подключить несколько шрифтов CSS, на этот счет также есть инструкция. Она позволяет указать сразу несколько файлов. К примеру, их можно подключить с десяток. Для этого нужно использовать уже вышеуказанное правило @font-face. По примеру того, как вы ранее подключали один файл из папки, точно так же с новой строки указываете ссылки на другие варианты шрифта.
Если у вас сайт построен на базе WordPress, подключить стили еще проще. Когда вам нужно заменить начертание заголовка, достаточно просто войти в панель администратора. Там поискать «Настройки темы». В разделе «Типография» будет целый список разнообразных вариантов. Нужно лишь выбрать и сохранить изменение.
Где скачать шрифты для подключения к сайту через CSS?
На сегодняшний день есть огромное количество различный ресурсов для скачивания шрифтов, но лично мне больше всего нравится вот этот: FontStorage.com
Вот его основные преимущества по сравнению с другими ресурсами:
Большой выбор шрифтов для сайта
Большинство шрифтов представлены сразу в нескольких форматах
Есть наглядный предпросмотр с возможностью изменять размер и выбирать варианты текста для разных языков.
Наличие сортировки по типу шрифта, тематике и поддерживаемым языкам (алфавитам), что немаловажно!
Как видите, в подключении шрифта в CSS нет ничего сложно. Используя показанный в этой статье способ, вы можете подключить к своему сайту любой понравившийся шрифт, и тем самым сделать его более интересным и оригинальным.
Красивые шрифты Google Fonts для вашего сайта
А на сегодня у меня все. Желаю вам успехов в создании сайтов!
До встречи в следующих статьях!
С уважением Юлия Гусарь
Конвертация шрифтов
Подключение шрифтов к сайту, на самом деле, не такое уж и сложное занятие. Но проблема возникает в том, что разным браузерам необходимы разные форматы шрифтов.
Так, одни понимает «woff», другой «ttf», а третьему «eof» подавай. Поэтому, если заказчик серьезный, то он передает на верстку макет и прилагает все форматы шрифтов, но это бывает очень редко. И нам, верстальщикам, зачастую, приходится самим выкручиваться из ситуации.
В начале своей работы в интернете для меня это было существенной проблемой, и я искал все форматы одного и того же шрифта вручную, но потом наткнулся на сервисы, конвертирующие из одного формата, во все необходимые для Web(а). Например:
То есть, они позволяют загрузить один формат шрифта и на его основе сгенерировать дополнительные.
Первым делом, давайте назовем его осмысленно, ведь после скачивания он назывался «12236». Я переименую его в lazer, так будет удобнее с ним работать.
Теперь, давайте перейдем на сайт «onlinefontconverter» и выбираем необходимые форматы.
Затем жмем «select font(s)» и выбираем шрифт, которые хотим сконвертировать в указанные форматы. После загрузки жмем «Done», затем «Save your font» и «Download attachment».
Начнется скачивание архива.
Распакуйте архив и переместите шрифты в свой проект. Обычно, это папка «fonts».
Как видите, не все форматы получили такое же имя, которое мы задали немного ранее. Давайте переименуем.
Теперь займемся подключением к сайту. Откройте CSS-файл, который подключен к проекту и в самом начале подключите шрифты следующим образом.
Для более удобного копирования, вот код:
@font-face {
font-family: 'lazer';
src: url('../fonts/lazer.eot');
src: url('../fonts/lazer.woff2') format('woff2'),
url('../fonts/lazer.eot?#iefix') format('embedded-opentype'),
url('../fonts/lazer.woff') format('woff'),
url('../fonts/lazer.ttf') format('truetype'),
url('../fonts/lazer.svg#lazer') format('svg');
font-weight: normal;
font-style: normal;
}
В «font-family» придумали удобное для подключения имя. В моем случае я так и оставил «lazer», теперь в любом месте, где понадобится использование этого шрифта, нужно просто указать его имя.
Пример работы:
Если по какой-то причине шрифт не применился, то в первую очередь проверьте пути подключения. В 99% случаев проблема именно в этом.
На этом — все. Вот так просто подключить свои шрифты при помощи CSS. Но будьте внимательны, иногда они могут очень много весить, и тогда сайт будет грузиться намного дольше. Внимательно следите за этим показателем.
Ещё один способ подключить нестандартный шрифт в IE
Internet Explorer, как известно достаточно странные броузер. Достаточно просто взглянуть на то, как именно он отображает стандартные правила CSS 2.1. У ранних версий (а именно у 6-й) есть баг в парсинге URL. Если URL в правиле CSS написать «#», то весь текст, идущий за «#» будет восприниматься как продолжение ссылки, даже если там указаны кавычки и другие мелочи. Поэтому можно подключить сторонний шрифт одним правилом font-face и для IE и для других броузеров. Вот таким образом:
@font-face {
font-family: 'PTSans';
src: url('css/fonts/ptsans.eot#') format('eot'),
url('css/fonts/ptsans.ttf') format('truetype');
}
Правовой вопрос использования шрифтов
Вопрос можно кратко cформулировать в следующих двух предложениях. Все шрифты делятся на платные или бесплатные.
Платные шрифты делятся на те, которые:
- можно использовать в Веб
- нельзя использовать в Веб
Чтобы не заморачиваться решением запутанного вопроса лицензии на шрифты, можно воспользоваться веб-службами Google Fonts или TypeKit, на которых собраны все шрифты, которые можно использовать в Веб. Шрифты на этих серверах либо бесплатные (Google Fonts), либо платные (TypeKit).
Краткий список источников бесплатных шрифтов, которые можно использовать в Веб:
- The League of Movable Type (https://www.theleagueofmoveabletype.com/)
- FontSquirrel (http://www.fontsquirrel.com/)
- Google Fonts (https://www.google.com/fonts)
- The Open Font Library (http://openfontlibrary.org/ru)
- Fontex.org (http://fontex.org/)
- Exljbris Font Foundry (http://www.exljbris.com/)
Большинство веб-сервисов, которое предоставляет шрифты для Веб, “отдают” их в формате OTF или TTF. Поэтому нужно конвертировать этот шрифт в четыре формата, описанных выше, для того, чтобы максимальное число посетителей сайта смогло увидеть на своих устройствах содержимое данного сайта. Для конвертирования не нужно искать специальное программное обеспечение. Можно воспользоваться бесплатным генератором @font-face Generator, находящемся на сервере FontSquirrel (http://www.fontsquirrel.com/).
Единственное ограничение этого сервиса — он имеет свой собственный blacklist, в который помещены шрифты, запрещенные по лицензии для использования в Веб. Другими словам, если “подсунуть” этому генератору лицензионный шрифт, приобретенный пиратским способом, то он откажется от генерации последнего.
Генератор Generator — не единственный в Веб сервис подобного рода. Существуют подобные ему генераторы, которые, в тому же, обладают “неразборчивостью” по отношению к лицензии конвертируемого шрифта.
Порядок указания форматов шрифтов в директиве важен и должен быть следующим:
- EOT — формат только для Internet Explorer 8 и ниже
- WOFF — самый современный и маленький по размеру шрифт, который понимают большинство современных браузеров
- TTF — сравнительно большой по размеру шрифт и достаточно устаревший
- SVG — самый большой по размеру и объему шрифт, поэтому его необходимо размещать в самой последней строке. К тому же, этот формат шрифта используется только в браузерах ОС Android или в браузере Safari 4 (то есть, iPhone)
Браузер читает тело директивы — каждую строку последовательно. Как только он обнаруживает понятный для него формат шрифта, то загружает его. Поэтому последовательность объявления форматов шрифтов в директиве является неслучайной и эмпирически выверенной на основе опыта предыдущих веб-разработчиков.
Правильное применение подключенного web-шрифта League Gothic. Здесь указывается на первом месте имя подключенного шрифта, а затем — резервные шрифты, которые заведомо установлены в системе пользователя (имя шрифта, гарантировано имеющегося в системе и семейство шрифтов).
Внимательный читатель обратит внимание на вторую строку и скажет: это здесь лишнее, бред какой-то. На самом деле не совсем так
Браузеры всегда пытаются отрисовать заголовки полужирным начертанием, по умолчанию. Поэтому, здесь мы говорим, чтобы браузер просто этого не делал, и все.
Помимо букв, шрифты могут состоять из иконок или изображений. Ресурсы, посвященные теме шрифтовых иконок и значков:
- The Big List of Flat Icons & Icon Fonts
- HTML for Icon Font Usage
- Icon Fonts are Awesome
- Шрифтовые иконки и сервис IcoMoon
Способ 2: Преобразуем дизайн под стандартный шрифт
Это самый идеальный вариант, но, к сожалению, он не всегда годится, поскольку иногда из за него теряется «изюминка» дизайна. Тем не менее, ВСЕГДА рассматривайте такой подход, поскольку, как бы вы не старались, может получиться, что клиентский компьютер все-равно задействует шрифт из тех, которые имеются в наличии.
Безопасные шрифты, которые есть почти во всех операционных системах, это: Verdana (идеален для текстов), Impact (иногда очень хорош в заголовках), Arial, Arial Black, Comic Sans MS (кака, которую очень любят новички), Courier New (подходит для примеров кода и форм), Georgia, Times New Roman, Trebuchet MS.
Форматы
Сейчас есть несколько форматов шрифтов, которые нужно знать. В противном случае вы столкнетесь с рядом несоответствий и несовместимостей. Можно подключить шрифт CSS TTF. Этот формат сейчас поддерживается всеми веб-обозревателями. Исключением может стать браузер Internet Explorer версии 8 и ниже, а также Opera Mini 5.0-8.0.
С EOT может работать только IE. Ситуация с WOFF такая же как и с TTF. А вот SVG функционирует в браузерах Chrome до 37 версии, а также Safari, iOS Safari, Android Browser. Как показывает практика, лучше всего использовать TTF. Это наиболее универсальный вариант, который редко вызывает проблемы. Он самый распространенный.
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Предположим, у вас есть свой уникальный шрифт под названием в формате TTF и вы желаете, чтобы основной текст веб-страницы отображался именно этим шрифтом. Первое, что нужно сделать, это скопировать файл шрифта в папку, где находятся все остальные файлы сайта. Чтобы не создавать беспорядок, вы можете создать отдельную папку специально для шрифтов, назвав ее, к примеру, .
Далее нам необходимо дать команду браузеру загрузить шрифт . Записывается это с помощью директивы следующим образом:
@font-face {
font-family: MyUniqueFont;
src: url('fonts/MyUniqueFont.ttf');
}
Свойство в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
p {
font-family: MyUniqueFont;
}
Во второй строке указывается путь к файлу шрифта. В нашем примере файл находится в папке . У вас URL-адрес может отличаться.
Другие варианты
Перед вами появится целый список с примерами и возможностью экспериментировать. После того как вы добавите нужный стиль, не забудьте выбрать кириллицу, если ваш ресурс на русском языке. Далее можно будет выбрать размер, начертание либо сразу выбрать несколько вариантов на все случаи жизни.

После у вас будет готов код, который необходимо установить в файл CSS. В этом случае также действует правило способов добавления. К примеру, если таблицы стилей представлены отдельным документом, тогда команду отправляем на первую строку. Если же таблицы стилей у вас находятся непосредственно в файле HTML, тогда нужно его добавить в тело тегов <style> и </style>.
Сложный способ подключения веб-шрифта
К сожалению, IE8 не понимает способа подключения веб-шрифта, описанного выше. Точнее, этот браузер не понимает способа подключения различных начертаний шрифта к одному и тому же имени этого шрифта. Если создать правила, описанные выше и попробовать загрузить полученную HTML-страницу в IE8, то весь текст будет отображен как: .
В тех местах, где применены теги или , браузер IE8 будет сам делать из шрифта PTSans начертания и , а не подключать уже готовые шрифты в этих начертаниях. Результат такой “самодеятельности” будет плачевным.
Выходом из положения будет применение различных имен шрифта в директиве . Пример варианта подключения веб-шрифта, понятного для IE8, показан ниже:
Обратите внимание на отсутствие правил и во всех четырех директивах. Такой код выглядит даже более понятным и логичным, нежели первый вариант
И вроде бы все хорошо, но задавайте теперь рассмотрим простой пример параграфа с тегами и , к которому следует применить шрифт PTSans.
Оцените этого CSS -“крокодила” ниже. Какой он громоздкий и неуклюжий! А если учесть, что на HTML-странице нужно будет применить шрифт PTSans не только к элементу p, а еще к заголовкам , , ссылке ? Насколько же “раздуются” таблицы стилей в этом случае! А если вдруг (не дай Бог!) придется вносить изменения в такой код?
Применять или не применять второй способ подключения веб-шрифтов — это вопрос того, насколько необходима поддержка IE8 для конкретного сайта. Следует учесть, что доля IE8 падает и будет продолжать падать.
Установка шрифтов в MacOS
Продукция Apple отличается своей привередливостью в плане скачивания и установки программ. Однако не следует переживать по этому поводу. Шрифты для MacOS должны быть таких же форматов, как и для Windows. Способ установки только один, но и он имеет свой подвох: сделать это может только администратор. Перед процедурой инсталляции нужно закрыть все приложения во избежание сбоя в их работе или необходимости в перезапуске. Для того, чтобы добавить шрифты в систему нужно дважды нажать на необходимый файл и затем найти кнопку «Установить» или «Install». Успешность операции определяется тем, открылась ли программа «Fonts» (то есть шрифты). Для того чтобы дать разрешение на установку, проведите следующие махинации:
- Щелкаете на «Fonts» в главном меню;
- Открываете настройки;
- Ищите «Расположение счетов по умолчанию»;
- Активируете «Компьютер»;
- Введите данные для авторизации, чтобы заверить права администратора.
Готово.
Системные, стандартные, безопасные шрифты
Любой браузер отображает только те шрифты, которые присутствуют в операционной системе компьютера. Поэтому их и называют системными и устанавливаются по умолчанию вместе с операционной системой.
А безопасными шрифтами их называют, потому что с большой вероятностью они отобразятся в браузере у большенства посетителей сайта.
Но вся проблема заключается в том, что в разных операционных системах устанавливаются разные наборы шрифтов. Посмотреть наборы поставляемых шрифтов вместе с операционной системой можно на официальных страницах Windows, Mac OS. А в Unix/Linux вообще нет стандартного набора.
Для того, чтобы интернет страничка отображалась в соответствии с задумкой дизайнера, в CSS установили свойство шрифтов, которое называется
Свойство шрифтов font-family
Свойство font-family — семейства шрифтов, сгруппированные по определенным признакам.
Родовые семейства:
- serif — шрифты с засечками на концах;
- sans-serif — шрифты без засечек;
- cursive — шрифты курсивного начертания;
- fantasy — декоративные шрифты;
- monospace — моноширинный шрифт(с буквами одинаковой ширины).
Таким образом просто подбираются похожие шрифты из разных операционных систем и через запятую подключаются к интернет странице.
Вот как пример, просто для визуального восприятия. К этому примеру мы еще вернемся, когда будет рассматриваться непосредственно подключение шрифтов.
Просто проследите логику и все станет предельно ясно.
body {
font-family: Arial, "Helvetica CY", "Nimbus Sans L", sans-serif;
}
Разберем написанное:
- OC Windows — Arial;
- OC Mac OS — Helvetica CY;
- OC Unix/Linux — Nimbus Sans L;
- Родовое семейство — sans-serif.
Так называемые безопасные шрифты
На основе OC Windows был составлен список из нескольких безопасных шрифтов.
- Arial
- Arial Black
- Comic Sans MS
- Courier New
- Georgia
- Impact
- Times New Roman
- Trebuchet MS
- Verdana
Все эти шрифты установлены на Mac OS X, Windows, и у многих пользователей Unix/Linux, у которых установлен пакет Core fonts for the Web.
Для остальных пользователей предусмотрена таблица соответствия. В ней подобраны похожие шрифты, принадлежащие к определенному семейству.
Таблица соответствия и принадлежности шрифтов к определенному семейству:
| Windows | Mac OS | Unix/Linux | Родовое семейство |
|---|---|---|---|
| Arial Black | Helvetica CY | Nimbus Sans L | Sans-serif |
| Arial | Helvetica CY | Nimbus Sans L | Sans-serif |
| Comic Sans MS | Monaco CY | * (см. ниже) | cursive |
| Courier New | * (см. ниже) | Nimbus Mono L | Monospace |
| Georgia | * (см. ниже) | Century Schoolbook L | Serif |
| Impact | Charcoal CY | * (см. ниже) | Sans-serif |
| Times New Roman | Times CY | Nimbus Roman No9 L | Serif |
| Trebuchet MS | Helvetica CY | * (см. ниже) | Sans-serif |
| Verdana | Geneva CY | DejaVu Sans | Sans-serif |
* При подключении шрифтов, можете смело опираться на нее. Таблица поддерживает кириллические символы, русский алфавит.
Саму таблицу я взял в этой статье.
Семейства
Чтобы была возможность выбирать начертание шрифта, используют семейство font-family. Очень трудно однозначно понять, есть ли на ПК читателя вашего ресурса определенный шрифт, лучше вписать все однотипные варианты. В этом случае веб-обозреватель будет выбирать из них такой, который найдется в системе пользователя.
У этого семейства есть ряд значений. К примеру, family-name представлен названием семейства шрифтов. Значение generic-family определяет пятерку основных семейств шрифтов.
Семейство font-style отвечает за выбор начертания. Этот стиль так же наследуется, как и предыдущий. Среди значений есть обычное или наклонное начертание и курсив. Стиль font-variant отвечает за малые заглавные буквы. Для насыщенности используют font-weight и т. д. Шрифту можно назначить размер и цвет.
Шаг 2. Подключение к css
Теперь нам нужно написать конфигурационный файл для шрифта. Давайте не будем изменять традиции и назовём его stylesheet.css. В итоге в нашей папке должно быть вот такое содержимое:
Чтобы подключить эти четыре начертания, напишем следующий код.
@font-face {
font-family: 'gotham_bold';
src: url('GothaProBol.eot');
src: url('GothaProBol.woff') format('woff'),
url('GothaProBol.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'gotham_regular';
src: url('GothaProReg.eot');
src: url('GothaProReg.woff') format('woff'),
url('GothaProReg.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'gotham_light';
src: url('GothaProLig.eot');
src: url('GothaProLig.woff') format('woff'),
url('GothaProLig.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'gotham_black';
src: url('GothaProBla.eot');
src: url('GothaProBlat.woff') format('woff'),
url('GothaProBla.ttf') format('truetype');
font-weight: bold;
font-style: normal;
}
Всё, шрифт можно использовать. В заголовок подключаем файл стилей.
<link rel="stylesheet" href="fonts/gotham-cyrillic/stylesheet.css">
В style.scss временно вписать стиль для абзаца, чтобы протестировать шрифт, а в индексный файл произвольный текст.
p {
font-family: 'gotham_black', sans-senserif;
font-size: 48px;}
В итоге увидим, например, такую строку:
Шрифты Google Fonts
Чтобы не заморачиваться с поиском шрифта, скачиванием его в формате TTF или OTF, конвертации на генераторе типа FontSquirrel Generator, подключения полученных CSS-стилей в проект с помощью многочисленных директив , можно воспользоваться сервисом Google Fonts. Преимущество этого способа заключается в простоте способа и его надежности — достаточно получить на сервере Google одну строку ссылки и поместить ее в свой проект.
Примечательный момент использования шрифтов Google — это способ подключения полученных шрифтов. Первый способ — с помощью тега , второй в помощью директивы , третий с помощью скрипта JavaScript.
Первый способ прост, но имеет один недостаток — тег нужно будет подключать к каждой из разрабатываемых HTML-страниц проекта.
В тоже время, второй способ с помощью директивы более лаконичный — достаточно подключить ее в начало таблиц стилей, чтобы выбранные шрифты применялись ко всем HTML-страницам.
Третий способ с помощью JavaScript кроме сложности, никаких других преимуществ перед двумя другими не имеет.
В Google плотность шрифта обозначается не с помощью ключевых слов , или , а в числовой шкале — 100 до 900. Значение 400 соответствует , 700 — .
К примеру, код может выглядеть следующим образом. Зададим для элемента шрифт Gentium Book Basic нормальной плотности курсивного начертания:
На этом выжимка по веб-шрифтам заканчивается.
Шрифты
Для чего вообще используют шрифты? Конечно, каждый владелец сайта желает, чтобы его ресурс выглядел не просто красиво, но и уникально. Хочется разместить на страницах особые элементы, которые могли бы выделяться среди всех. Также часто замечаешь заголовки или меню нестандартного написания.
Возникает много вопросов по этому поводу. Возможно, веб-мастера использовали картинку, нарисованную в «Фотошопе». Может быть, такой вариант появился благодаря Flash. Есть вариант, что использовали Javascript. Но как показывает практика, первый вариант неудобный и медленный, второй устаревший, а третий слишком замороченный. Чтобы создать нечто новое и красивое, можно попробовать подключить шрифты CSS.
Как подключить нестандартный ttf или otf шрифт в CSS?
В этом нет ничего сложного.
При помощи конструкции font-face в CSS мы можем указать путь к нестандартному ttf или otf файлу, проверить нет ли такого шрифта на компьютере и пользователя и указать имя шрифта, которое в дальнейшем сможем использовать в font-family. Делается это вот так:
@font-face {
font-family: PT-Sans; /* имя шрифта для CSS правил */
src: local("PT-Sans"), /* проверяем наличие шрифта в ОС пользователя */
url(fonts/PT-Sans.ttf); /* если шрифт не установлен, тогда загружаем его по указанному пути */
}
Теперь шрифт будет доступен по заданному font-family в любом правиле css, а если такой шрифт не установлен на компьютере пользователя, то будет загружен с сервера наряду с картинками. Чтобы использовать его в своих правилах достаточно указать правильно имя:
.my_customized_font{
/*...*/
font-family: PT-Sans;
/*...*/
}
После этого любой объект с классНеймом my_customized_font будет использовать нестандартный шрифт.
Но, как и всегда в случаях чего-то очень удобного и нестандартого, TrueType и OpenType шрифты не будут отображаться в броузерах от Microsoft.
Безопасные шрифты
Существует достаточно много шрифтов. Сложность их использования заключается в том, что каждая
операционная система имеет свой набор шрифтов. Кроме того, различные браузеры также отображают не все шрифты.
Если для какого-то текстового элемента установлен шрифт,
которого нет в операционной системе компьютера пользователя, то текст будет отображаться каким-то
другим шрифтом. Шрифты, которые отображаются на всех компьютерах и во всех браузерах, называются безопасными.
Считается, что абсолютно безопасных нет. Но всё же, существует ряд шрифтов, которые есть у абсолютного
большинства пользователей. Далее приведены безопасные шрифты с указанием их семейства.
Times New Roman, serif
Georgia, serif
Arial, sans-serif
Verdana, sans-serif
Tahoma, sans-serif
Impact, sans-serif
Trebuchet MS, sans-serif
Courier New, monospace
Comic Sans MS, cursive
Другие шрифты Вы можете найти, если наберёте в любом поисковике: стандартные шрифты.
Виды шрифтов
При подключении шрифтов, установленных на компьютере, обычно не возникает вопросов и мы не задумываемся о том, как так получается, что при указании браузеру отрисовать текст полужирным с помощью тега у нас действительно получается полужирный шрифт; при указании сделать текст курсивным через тег текст действительно делается курсивным; а при полужирном курсиве через теги он делается полужирным курсивом. Нам кажется, что браузер делает текст таким, каким мы указываем ему.
На самом деле это не так. Или не совсем так. Браузер действительно отрисовывает шрифт указанным ему способом, но вот с самим шрифтом он ничего сделать не может. Он просто берет указанное тегом начертание шрифта и выводит его на экран. Дело в том, что дизайнеры или компании, занимающиеся разработкой шрифтов, создают шрифты таким образом: художник рисует четыре набора одного и того же шрифта. То есть, рисуется набор символов в обычном начертании (regular), затем рисуется набор символов в курсивном начертании (italic), потом набор символов в полужирном начертании (bold), и наконец набор символов в полужирном курсивном начертании (bold italic). Все эти четыре набора символов фактически являются отдельными шрифтами, хотя и носят одно общее название (Georgia, Tahoma, Helvetica и так далее).
Когда браузеру указывается, какое начертание применить, он просто берет шрифт с указанным начертанием и отображает его. К примеру, шрифт Arial имеет четыре вида начертания. Если указывается, что нужно полужирное начертание, то браузер берет полужирное начертание Arial. Сам браузер преобразовать одно начертание в другое не может ни в коей мере. Он может выполнить только одну вещь — попытаться сделать и обычного начертания “курсивное”. Команда, говорящая браузеру выполнить такую задачу, имеет название . В этом случае браузер просто тупо выполняет наклон всех букв шрифта на 45 градусов, и все. Получившийся результат может быть просто ужасным, поэтому такая команда используется очень редко.
В случае с веб-шрифтами веб-дизайнеру нужно самому побеспокоиться от том, чтобы подключить все четыре вида начертания выбранного шрифта по отдельности. Из-за браузера IE8 подключение веб-шрифтов с помощью директивы значительно осложняется и может быть выполнено двумя способами: простым, который IE8 не понимает (но понимают все остальные браузеры) и сложным, который будет доступен и IE8 также.
Нестандартное решение
Помимо стандартных шрифтов, можно использовать нестандартные решения. Обычно они более уникальны и, скорее всего, вы не заметите их на сайтах конкурентов. Для этого вам не придется использовать картинки, javascript и flash. Достаточно будет взять правило @font-face. Оно позволяет пользователю загружать внешний файл в документ.
Этот способ дает возможность подключить шрифт CSS OTF и TTF. Это особые форматы, которые неплохо справляются с подобными задачами. Проблемы могут возникнуть только с браузером Internet Explorer. Несмотря на то что он впервые начал использовать сторонние шрифты еще в 1997 году, сейчас он ставит строгие требования.
Он многое делает для того, чтобы испортить вам работу. Часто может сжать файл со шрифтом, иногда может его зашифровать. Поэтому происходят разного рода хаки.
Заключение
Итак, как вы видите, даже при саботаже со стороны базовых сервисов, проблема нестандартных шрифтов легко решается. Для этого нужно:
- Найти нужный шрифт в одном из форматов.
- Скомпилировать оставшиеся форматы.
- Поместить исходные файлы в общую папку.
- Написать конфигурационный файл с добавлением шрифтов.
- Подключить стили и пользоваться.
Вместе с тем, отмечу, что серьёзные сервисы не просто так избегают связываться с такого рода шрифтами.
Поэтому требуйте у дизайнера шрифты со свободной лицензией, которые есть в Гугл Фонтс, а если это невозможно – ищите аналогичную бесплатную версию. Которых сотни.