Как добавить социальные кнопки на сайт?
Содержание:
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- Репост в контакте, в одноклассниках в десктопной версии сайта
- ЕЩЁ
- Готовые наборы иконок соцсетей
- Как создать фиксированную социальную панель
- Мета-теги Open Graph для сайта
- Вред от социальных кнопок.
- Альтернативный вариант настройки кнопок «Поделиться»
- Зачем добавлять кнопки соцсетей для сайта?
- Добавление иконок на профили и группы в социальных сетях на сайт
- Плагины
- Ссылки на официальные профили в социальных сетях
- КНОПКИ НА СОЦИАЛЬНЫЕ СЕТИ
- UpToLike Social Share Buttons — настройка плагина
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Репост в контакте, в одноклассниках в десктопной версии сайта
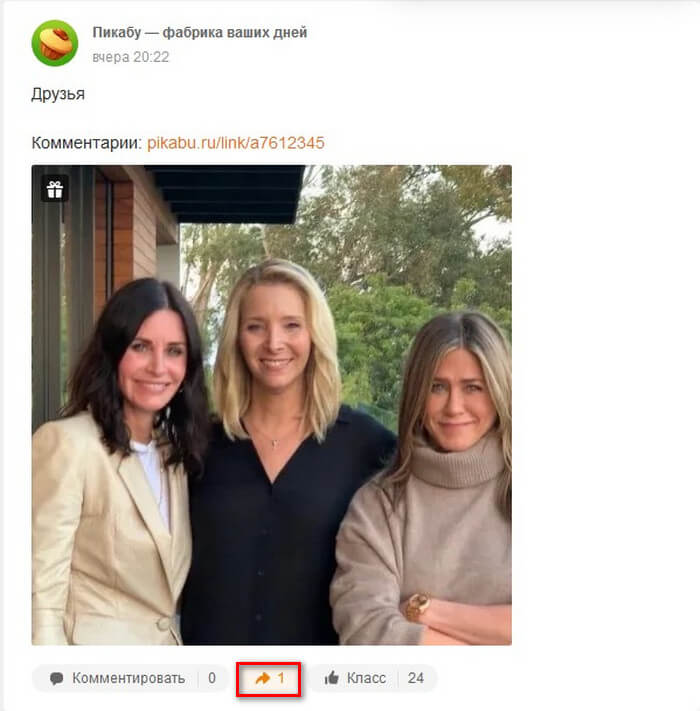
Функционал не отличается от сайта Вконтакте, за исключением отсутствия функции публикации историй. Даже алгоритм действий является аналогичным и кнопка репоста похожа на ту, что мы видели на прошлом сайте.

Да, это снова стрелочка. Запомните её, ведь это, так сказать, уже унифицированная иконка, которая на всех подобных сайтах означает возможность поделиться.

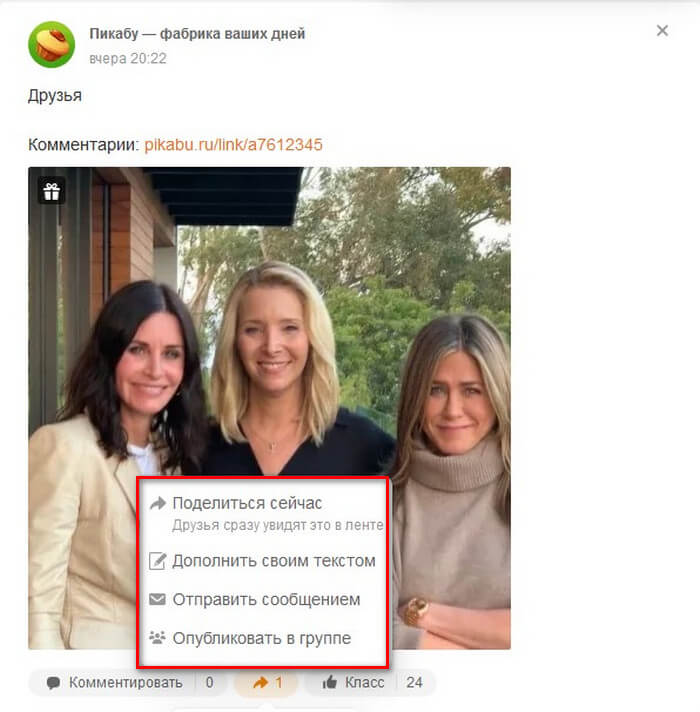
После нажатия мы снова увидим список возможных источников, куда мы можем репостнуть запись. Как видите, в нём абсолютно такие же функции.
| Название | Описание | Назначение |
| Поделиться сейчас | Запись будет опубликована на стене вашей страницы | Для того, чтобы поделиться информацией или медиаконтентом с вашими друзьями и подписчиками |
| Дополнить своим текстом | Аналогично предыдущему, но с добавлением своего комментария | Аналогично предыдущему |
| Отправить сообщением | Отправка поста конкретному человеку | Отправить запись только одному конкретному человеку, например какую-то новость или объявление своему другу |
| Опубликовать в группе | Пост будет выложен в группе, создателем или администратором которой вы являетесь | Для того, чтобы поделиться информацией или медиаконтентом с подписчиками группы |
Выбирайте нужный вам способ и запись будет выложена или отправлена.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Готовые наборы иконок соцсетей
Выкладываю 5 наборов иконок соцсетей. В каждом наборе кнопки Вконтакте, Одноклассники, Мейл.ру, Твиттер, Фейсбук и кнопка подписки RSS. Впрочем, вы можете использовать и любые другие картинки.
«Простые кнопочки соцсетей»
Я удалила из архива кнопочки Я.ру, поскольку этот сервис прекратил свою работу, но на скриншотах кнопочка осталась.
Возможно вас еще заинтересует:
- «Как удалить лишние заголовки из шаблона?»
- «Как красиво оформить заголовки на сайте?»
- «Как красиво оформить списки на сайте?»
Вместе с этим читают
Настройка сайта на WordPress после установки. Настройка ЧПУ WordPress
Как пользоваться редактором Вордпресс?
Как сделать дизайн сайта WordPress на основе шаблона Twenty Eleven?
Настройка плагина All In One SEO Pack
Настройка карты сайта для вордпресс с плагином WP DS Blog Map
Как сделать содержание (оглавление, меню) для статьи на сайте?
Как создать фиксированную социальную панель
Шаг 1) добавить HTML:
Пример
<!— Load font awesome icons —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><!— The social media icon bar —><div class=»icon-bar»> <a href=»#» class=»facebook»><i class=»fa
fa-facebook»></i></a> <a href=»#» class=»twitter»><i class=»fa fa-twitter»></i></a>
<a href=»#» class=»google»><i class=»fa fa-google»></i></a>
<a href=»#» class=»linkedin»><i class=»fa fa-linkedin»></i></a> <a
href=»#» class=»youtube»><i class=»fa fa-youtube»></i></a> </div>
Шаг 2) добавить CSS:
Пример
/* Fixed/sticky icon bar (vertically aligned 50% from the top of the screen)
*/.icon-bar { position: fixed; top: 50%; -webkit-transform:
translateY(-50%); -ms-transform: translateY(-50%);
transform: translateY(-50%);}/* Style the icon bar links */
.icon-bar a { display: block;
text-align: center; padding: 16px; transition: all 0.3s
ease; color: white; font-size: 20px;}/* Style
the social media icons with color, if you want */.icon-bar a:hover {
background-color: #000;}.facebook { background: #3B5998;
color: white;}.twitter { background: #55ACEE;
color: white;}.google { background: #dd4b39; color: white;}.linkedin
{ background: #007bb5; color: white;}.youtube {
background: #bb0000; color: white;}
Совет: Перейдите в наш CSS положение учебник, чтобы узнать больше о позиционировании.
❮ Назад
Дальше ❯
Мета-теги Open Graph для сайта
Немного раньше, я упоминал, что помимо ссылки на страницу, для качественного репоста потребуется еще заголовок, описание и картинка. Чтобы не передавать эти данные в ссылках и иметь возможность более удобного управления, стоит воспользоваться специальными мета-тегами. Существуют протокол Open Graph, который позволяет легко и просто указывать для каждой страницы свои параметры репоста. Практически все соц.сети придерживаются этого протокола. До недавнего времени только twitter по своему использовал мета-теги Open Graph, но в последнее время также стал придерживаться общего стандарта.
Для передачи необходимых данных о странице достаточно только нескольких тегов, они должны быть прописаны в самом начале – внутри блока head. Выглядеть это будет вот так:
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Для twitter -->
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Заголовок для репоста в twitter">
<meta name="twitter:description" content="Подпись для репоста в twitter">
<meta name="twitter:image:src" content="https://vk-book.ru/folder-test/share/share_img.jpg">
<meta name="twitter:url" content="https://vk-book.ru/folder-test/share/">
<meta name="twitter:domain" content="vk-book.ru">
<!-- Для всех остальных -->
<meta property="og:title" content="Заголовок для репоста"/>
<meta property="og:description" content="Подпись для репоста" />
<meta property="og:type" content="website"/>
<meta property="og:url" content="https://vk-book.ru/folder-test/share/"/>
<meta property="og:image" content="https://vk-book.ru/folder-test/share/share_img.jpg"/>
<meta property="og:image:type" content="image/jpg">
<meta property="og:image:width" content="1200" />
<meta property="og:image:height" content="628" />
<title>Пример кнопок репостов для соц.сетей</title>
</head>
Вред от социальных кнопок.
Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер, Юлия Федотова
Цель компании была увеличить количество кликов (конверсий) на главной странице своего продукта (CTA) на страницах своих продуктов — Добавить в корзину. Вот как выглядела оригинальная версия:
Во второй версии убрали выделенные красным социальные иконки с сайта.
Претендент зафиксировал увеличение кликов CTA («Call-to-action», «Призыв к действию») на 11,9% по сравнению с оригиналом.
Но как такое произошло? Раньше добавление соц.сетей только повышало конверсию. Есть тесты компании AMD, по внедрению социальных иконок, при котором появился рост социальной активность пользователей на 23%.
Что работает против кнопок социального обмена?
1) Отрицательное социальное доказательство.
Социальное доказательство – это идея, предполагающая, что потребители будут склонны делать то же, что и другие. ТО есть это психический паттерн, заставляющий человека выбирать модели поведения большинства, когда он не может объективно оценить ситуацию.
Предполагалось что социальные сети будут создавать социальное доказательство на вашем сайте.
По словам Яни Ууси-Панти, количество акций на большинстве страниц его продуктов было равным нулю. В то время как большое количество акций и симпатий выступает в качестве положительного подкрепления, низкое количество акций порождает недоверие в сознании клиента как о компании, так и о качестве продукта.
«Социальное доказательство не всегда является лучшим доказательством — вы могли бы подумать, что социальное доказательство помогает повысить коэффициент конверсии, но это не всегда так, — говорит основатель QuickSprout Нил Пател в этом популярном сообщении о конверсиях.
Кнопки социальной акции с нулевыми долями действуют как негативный социальный сигнал, и теперь, когда вы это понимаете, это имеет смысл.
2) Отвлечение от основной цели
Обычно считается лучшей практикой иметь одну четко определенную цель для каждой страницы и подталкивать людей к этой цели с помощью CTA.
В то время как Taloon.com использовал видный CTA на своих страницах продукта — добавьте в корзину — кнопки социального обмена действовали как отвлечение.
Мнения экспертов по социальным кнопкам.
Главный редактор ресурса Information Architects Оливер Райхенстайн (Oliver Reichenstein) написал по поводу шэринговых кнопочек разгромную статью. В ней, в частности, есть такое утверждение:
Когда Smashing Magazine убрал социальные кнопки с сайта, трафик из социальной сети Facebook возрос. Эксперты объяснили это тем, что пользователи вместо лайков и репостов копировали ссылки и делились ими в личных аккаунтах социальных сетей.
Альтернативный вариант настройки кнопок «Поделиться»
В интернете есть различные сервисы для создания кнопок «Поделиться». Парой из них мы и воспользуемся. Этот вариант более сложный, так как здесь требуется базовое понимание работы CSS, HTML и JavaScript.
Кнопки «Поделиться» из сервиса pluso.ru
1. Выберем кнопки, который нам нужны, на Facebook, Вконтакте и Google+, прочие кнопки удалим.
2. Ниже можно подобрать параметры отображения кнопок.
3. Ещё ниже есть поля для ввода заголовка и краткого описания страницы. Эти поля мы не будем заполнять, так как эти данные уже введены в настройках страницы, раздел «Социальные сети».
4. После настройки нужно скопировать сгенерированный код кнопок и вставить его в виджет «Вставка HTML кода», а затем опубликовать страницу или выполнить предпросмотр для просмотра результатов отображения.
5. Кнопки «Поделиться» от сервиса pluso.ru отображаются по левой стороне. Выровнять их можно добавив соответствующее CSS свойство, но если обойтись более простым вариантом, то задать определенное расположение элементу можно используя виджет «Колонки».
1. Прежде чем подобрать параметры для кнопок в этом сервисе, следует авторизоваться через одну из представленных соц. сетей, иначе выбранные настройки для кнопок «Поделиться» могут не сохраниться.
2. В личном кабинете нажмем на кнопку «Создать набор», выберем «Кнопки «Поделиться»» и настроим параметры отображения кнопок.
3. Полученный на сервисе код добавляем в виджет «Вставка HTML кода» и выполняем предпросмотр или публикацию для просмотра результата отображения.
Чтобы просмотреть, как выглядят и работают кнопки на опубликованной странице перейдите по этой ссылке. А чтобы просмотреть как выполнены настройки в редакторе — по этой ссылке.
Зачем добавлять кнопки соцсетей для сайта?
Данные кнопки имеют несколько преимуществ как для продвижения сайта, так и для удобства пользования.
Преимущества таких кнопок:
- Бесплатная реклама вашей статьи.
- Привлечение дополнительного трафика на сайт.
- Удобство для пользователя. Так он сможет сделать закладку у себя в соцсети на понравившийся материал и, например, прочитать позже.
- Увеличение ссылок на сайт и поведенческие факторы. (Для SEO)
В общем, одни плюсы и никаких минусов. Принцип действия таков: человек прочитал вашу статью, и она ему очень понравилась, этот человек нажимает вашу кнопку, например, чтобы оставить её у себя на стене и перечитать потом.
Или он этой статьёй захочет поделиться с друзьями или больше того, в какой то группе. Ваш читатель рекламирует ваш сайт, бесплатно и очень эффективно, он рекомендует, а к рекомендациям относятся намного лучше, чем к рекламе.
Я думаю не стоит объяснять, что статья должна быть интересной, а главное, полезной читателю, иначе никто нажимать на кнопки соцсетей для сайта не будет.
С полезностью и преимуществом этих кнопок разобрались. Перейдём к способам их установки. Их, этих способов, скажем, не мало, но ориентируюсь на новичков, а значит, скрипты и уж тем более редактирование кодов задевать не будем. Максимум простоты.
Добавление иконок на профили и группы в социальных сетях на сайт
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div class="head-icon"> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="https://feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div class="head-icon"> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div class="head-icon"> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="https://yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>
В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.
Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.
Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Ссылки на официальные профили в социальных сетях

Выполняется это очень просто.
Первое что нужно сделать — это создать HTML код:
<ul class="social-icons"> <li><a class="social-icon-twitter" href="#" title="..." target="_blank" rel="noopener"></a></li> <li><a class="social-icon-fb" href="#" title="..." target="_blank" rel="noopener"></a></li> <li><a class="social-icon-vk" href="#" title="..." target="_blank" rel="noopener"></a></li> <li><a class="social-icon-telegram" href="#" title="..." target="_blank" rel="noopener"></a></li> <li><a class="social-icon-youtube" href="#" title="..." target="_blank" rel="noopener"></a></li> </ul>
Второе — написать стили для их оформления:
.social-icons {
display: flex;
justify-content: center;
list-style: none;
margin-top: 1rem;
margin-bottom: 1rem;
padding-left: 0;
}
.social-icons>li {
margin-left: 0.25rem;
margin-right: 0.25rem;
}
.social-icons a {
position: relative;
background-color: #eee;
display: block;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
transition: background-color .3s ease-in-out;
width: 2.5rem;
height: 2.5rem;
border-radius: .25rem;
}
.social-icons a:hover {
background-color: #e0e0e0;
}
.social-icons a::before {
content: "";
position: absolute;
width: 1.2rem;
height: 1.2rem;
left: .65rem;
top: .65rem;
background: transparent no-repeat center center;
background-size: 100% 100%;
}
.social-icons .social-icon-twitter::before {
background-image: url("...");
}
.social-icons .social-icon-fb::before {
background-image: url("...");
}
.social-icons .social-icon-vk::before {
background-image: url("...");
}
.social-icons .social-icon-telegram::before {
background-image: url("...");
}
.social-icons .social-icon-youtube::before {
background-image: url("...");
}
Пример
КНОПКИ НА СОЦИАЛЬНЫЕ СЕТИ
Вариант 1
1. Для создания меню сайта используйте инструкцию «Сделать меню с нуля или воспользоваться готовыми вариантами».
2. Дополнительно в это меню добавим виджет «Колонки» из трех ячеек, а в каждую ячейку поместим по одному виджету «Кнопка-ссылка».
3. Загрузим в кнопки картинки и немного изменим параметры отображения кнопок.
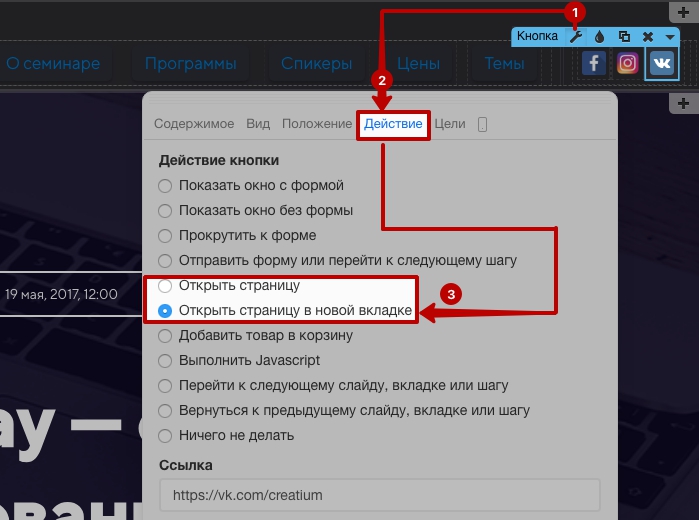
4. Укажем в настройках кнопок ссылки на соц. сети. Для этого откроем настойки в гаечном ключе и на вкладке «Действие» выберем действие «Открыть страницу в новой вкладке», а ниже добавим ссылку на соц. сеть.

Вариант 2
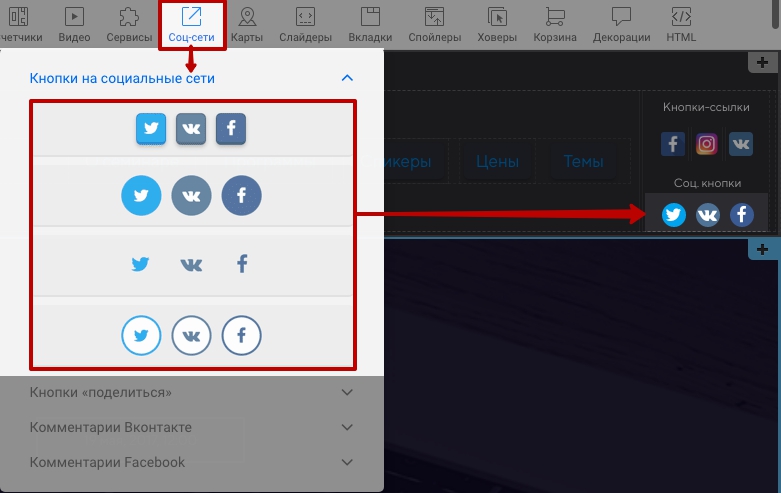
1. Выполняем аналогичные действия из первого и второго шага предыдущего варианта, но вместо колонков и кнопок добавим виджет «Кнопки на социальные сети»;

2. Удалим социальную сеть «Twitter» из виджета, вместо него добавим Instagram, укажем ссылки на соц. сети, поменял кнопки местами и укажем выравнивание с правой стороны.
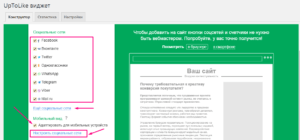
Найти его можно как в списке плагинов, так и в консоле в качестве отдельного раздела под названием UpToLike. Открываем и видим 3 вкладки. Пройдёмся по ним.
Конструктор
И первая вкладка будет Конструктор. Сразу хочу заметить, что по мере настраивания кнопок, справа можно увидеть, как они будут отображаться в браузере или на мобильном устройстве.

А слева идут сами настройки. И первым делом отметим социальные сети, в которых мы желаем делиться контентом своего сайта. Ещё социальные сети — для открытия полного списка.
Кстати, на сайте также будет выводиться кнопка троеточия. При нажатии на неё откроется список остальных соцсетей. В дальнейшем с помощью них мы будем наращивать ссылочную массу сайта.

Мобильный вид — обязательно активируем пункт адаптации для мобильных устройств.
Настроить социальные сети — открываем и также выбираем самые популярные сети.

Дополнительные настройки:
- Цитирование — при выделении части текста появляется кнопка «поделиться».
- Кнопка «Наверх» — позволяет подняться наверх страницы.
- Отключить кнопку «…» — это как раз то, о чём говорилось выше. Я не стала отключать кнопку дополнительного выбора соцсетей.
- Показать всплывающее окно с предложением подписаться — если у вас есть группа в соцсетях, можете активировать эту опцию. Тогда появится форма для заполнения данных группы.

Расположение блока:
- Боковая панель — слева, справа, сверху или снизу.
- В контенте — горизонтально или вертикально.
Здесь можно экспериментировать и сразу же оценивать результат справа. Я выбрала вариант боковой панели снизу.
Внешний вид — на свой вкус выделяете оптимальный для своего блога размер кнопок расшаривания и понравившуюся форму.

А ниже есть возможность подключить счётчик общий или раздельный. Или не показывать его вовсе.
Стиль — здесь есть где разгуляться. Опять же выбираете кнопки на свой вкус.

Эффект при наведении — кроме того, можно задать эффект. Делать это я не стала, чтобы не создавать лишнюю нагрузку на сайт.
Помимо этого, можете поиграть с фоном кнопок, цветом текста и фоном счётчика. А также задать размер его текста.
Далее сохраняем изменения и переходим сразу в третью вкладку настроек виджета UpToLike.
Настройки
В этом разделе мы определим настройки отображения блока UpToLike:
- Главная страница
- Статические страницы
- Страницы записей
- Страницы архивов
- Специальные страницы
Я отметила галочками все эти пункты.

А справа вы можете увидеть инструкцию по вставке шорткода для вывода кнопок расшаривания в месте на ваш выбор. Возможно, у вас будут какие-то свои предпочтения. Тогда копируете этот код:
Затем проходите в файловый менеджер и выбираете какой-либо файл с расширением php, чтобы вставить в шаблон своей темы WordPress. Но делать это не обязательно.
Либо второй вариант — текстовый редактор. Вставляете код uptolike, заключённый в квадратные скобки.

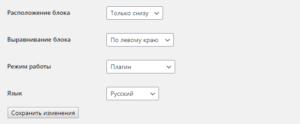
Расположение блока — только снизу или только сверху.
Выравнивание блока — по левому краю, правому или по центру.
Режим работы — плагин, шорткод, плагин и шорткод. Устанавливаете в зависимости от того, с помощью чего хотите выводить блок кнопок. У меня виджет работает в режиме плагина.
Язык — выбираете свой.
Сохраняем настройки и переходим во вторую вкладку.
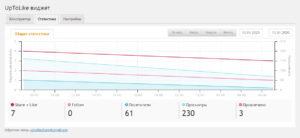
Статистика
Как уже говорилось выше, плагин способен предоставить нам общую статистику о посетителях.

Сперва, конечно, у вас будет пусто. Но на следующий день уже можете любоваться графиком в этой вкладке настроек UpToLike.
Таким образом, справа вверху вы будете устанавливать временной промежуток. А внизу смотреть данные в цифрах.
Ну а на этом всё. Думаю, вы оцените популярный виджет кнопок UpToLike Social Share Buttons по достоинству. До новых встреч!
Также очень советую вам установить бесплатный модульный плагин iThemes Security для всесторонней защиты своего сайта. Просто отличная и необходимая вещь!
Полезная статья для вебмастера — Возможности сервиса Ответы Mail.ru.