Добавить сайт в гугл вебмастер
Содержание:
- Добавляем сайт в панель вебмастера Google
- Добавление сайта в Яндекс
- Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
- Данные о сайте в Гугл Вебмастер
- Webmaster Tools Data In Google Analytics
- Как ещё повлиять на продвижение в Google?
- Кабинет вебмастера Mail.ru
- Подтверждение прав на ресурс
- Шаг 2. Использование инструмента «Изменение адреса»
- Что происходит при использовании этого инструмента
- Начинаем работать с сервисом
- Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
- Вариант сайта с www или без
- Подтверждение с помощью записи DNS
- Собираем аналитические данные
- Вид в поиске.
- Как добавить Sitemap в Гугл вебмастер
- Кабинет вебмастера Google
- Подтверждение с помощью записи DNS
- Googlebot mascot gets a refresh
Добавляем сайт в панель вебмастера Google
Чтобы добавить свой сайт в специальную панель вебмастера Гугла нужно:
- Завести аккаунт на Google https://gmail.com
- Зайти через этот аккаунт на страницу панели вебмастера: https://www.google.com/webmasters/ и здесь нажать на кнопку «Войти» справа вверху. Далее нажимайте «Добавить ресурс» и вводите название сайта с префиксами типа https:// или https:// и нажав кнопку «Добавить».
Вводите сразу с нужным префиксом — http или https (что такое https и почему google его рекомендует)
- Теперь остается доказать Гуглу, что это именно ваш сайт, а не чей-то чужой вы добавили в его панель вебмастера. Для этого придумано несколько вариантов подтвердить свои права на сайт.
Вообще — подтверждение прав на сайт — это самый сложный этап для новичка. Но я попробую его пояснить детально.
Итак, ваша задача — каким-то образом дать понять Google, что сайт этот именно ваш, и вы имеете к нему полный доступ.
Для этого можно воспользоваться такими способами.
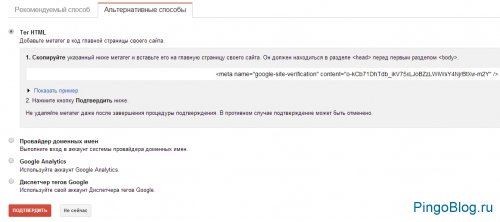
Тег HTML
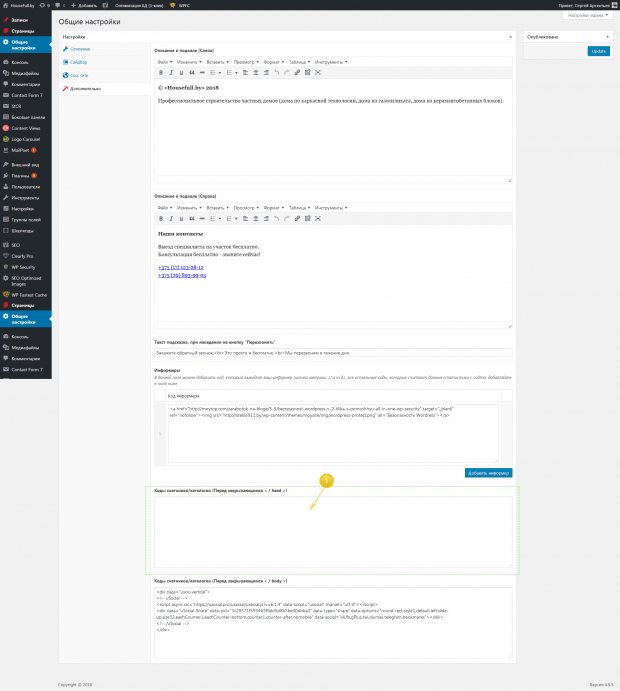
Первый способ «Тег HTML» удобно использовать только если у вас секцию HEAD можно править прямо в CMS или шаблоне. В этом случае вам достаточно прямо в админке вставить предложенный гуглом кусок кода в нужное место.
Где там у вас в админке такое место и есть ли оно вообще — обращайтесь к своему разработчику. Например, в моем готовом сайте визитке, тег HTML можно добавить в специальной секции вот тут.

Таким образом, вам нужно:
- выделить и скопировать данный тег.
- затем добавить его в поле шаблона.
- сохранить страницу.
- и не забудьте сбросить кеш, если он у вас включен и работает.
После этого права на ваш сайт должны подтвердиться успешно.
Провайдер доменных имен
Этот способ аналогичен «DNS записи» при добавлении сайта в Яндекс Вебмастер.
Он более сложен для начинающих, поэтому используется только если все остальные способы вам не подходят.
Google Analytics
Если вы уже размещали теги Google Ananlytics на сайте под своим логином, который имеет право на изменение настроек, то этого будет достаточно, чтобы подтвердить право собственности добавить сайт в панель вебмастера Гугл.
В принципе способ довольно быстрый и удобный, но только если ранее какой-то вебмастер уже добавил вам нужный код в нужное место и сделал разрешения для вашего gmail-аккаунта.
Обратите внимание, что код в этом случае должен размещаться в начале сайте — в секции
Это не всегда удобно, так как для снижения показателя отказов мне кажется более разумным устанавливать коды счетчиков пониже в подвале сайта. А в этом случае вы проверку в гугл-вебмастере не пройдете.
Диспетчер тегов
По аналогии с Google Analytics, вы можете использовать не просто код Аналитики, а специальный диспетчер кодов — тегов.
По моим наблюдениям его используют очень мало сайтов, поэтому на вашем, скорее всего, такого тега просто не окажется.
Да он вам и не нужен.
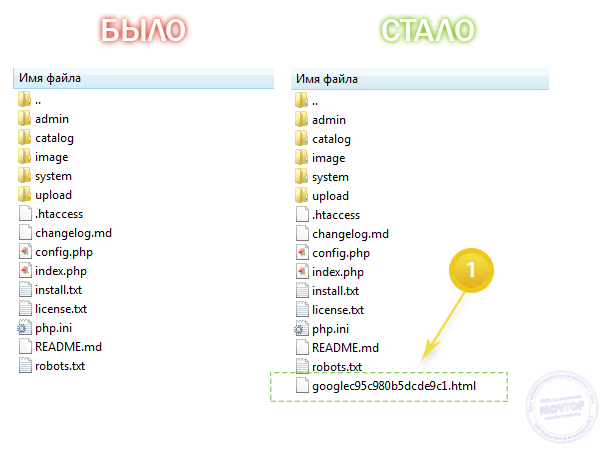
HTML-файл (рекомендую)
Самый простой и понятный (лично для меня) способ — это банально загрузить проверочный файл прямо на сайт.
То есть от вас потребуется:
- Сначала нужно сохранить специальный проверочный файл к себе на компьютер в любой каталог.
- Затем нужно его добавить с компьютера на сайт. Причем именно в корневой каталог («корень» сайта)
Добавить файл с компьютера на сайт — не такая простая задача, как может показаться на первый взгляд.
Для этого вам, скорее всего, понадобится специальная программа, которая позволяет закачивать файлы на ваш сайт (например, через FTP-доступ — читайте как это сделать).
Либо вы можете попробовать загрузить файл через менеджер файлов, который предоставляет ваш хостер.
В любом случае вам нужно будет найти корневую папку, в которую и нужно будет переписать ваш файл, неважно через FTP или через админку сайта. Корневая папка или «корень сайта» выглядит на WordPress вот так:. / wp-admin/ / wp-content/ / wp-includes/ и другие каталоги
/ wp-admin/ / wp-content/ / wp-includes/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php, wp-config.php и т.п.
На Opencart примерно вот так:
/admin/ /catalog/ /image/ и другие каталоги.
и ниже находятся файлы типа.htaccess, index.php и т.п.
Если вы нашли такое место — супер, значит вы в корневой папке, и теперь к этим файлам и нужно скопировать ваш проверочный сохраненный файл.

Это всё, конечно, геморно, но придется разобраться и поэкспериментировать. С первого раза может и не получиться. Но если получится — то вы молодец
Когда всё пройдет успешно, то вы увидите примерно такое окно:

После чего можно будет перейти к основным настройкам Google Вебмастер, которые позволяют быстро добавить сайт в поиск гугла.
Внимание!
По аналогии нужно добавить вариант вашего сайта с www. Для этого нужно просто опять добавить ваш сайт, только уже начинающийся с www префикса, и сразу нажать на подтвердить (ведь все нужные файлы у вас уже будут добавлены).
Добавление сайта в Яндекс
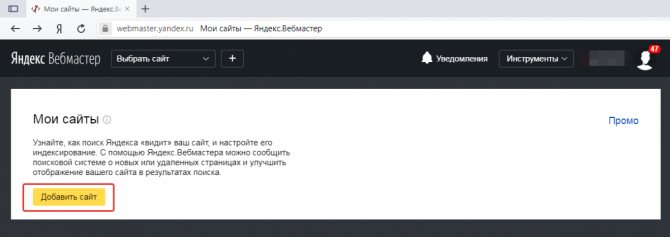
Первым делом нужно зарегистрировать аккаунт в Яндексе и авторизоваться через него в сервисе Яндекс.Вебмастер. После авторизации перед вами будет такое окно:

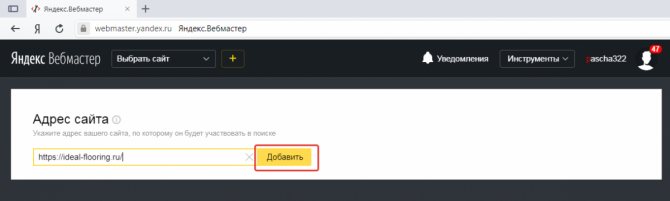
Нажимаем на кнопку «Добавить сайт» и попадаем на страницу ввода адреса сайта. Вставляем сайт точно так, как он прописан в адресной строке браузера. Если сайт на https, то вставляем вместе в ним и нажимаем «Добавить»:

Следующим этапом является подтверждение прав на владение сайтом.
Как видно из скриншота ниже, сделать это можно тремя способами:
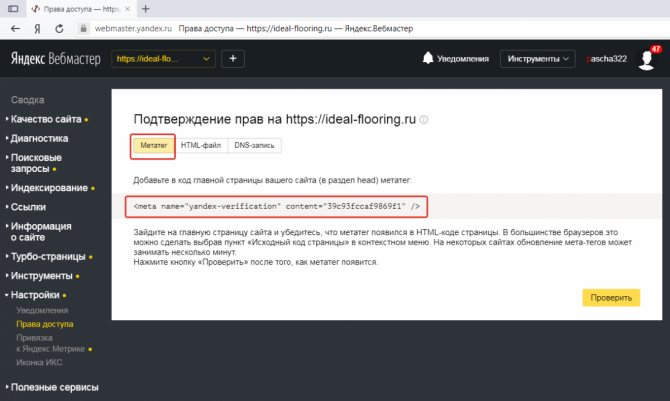
- С помощью метатега
- Через HTML-файл
- Используя DNS-запись

Рассмотрим подробнее каждый из способов.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
Данные о сайте в Гугл Вебмастер
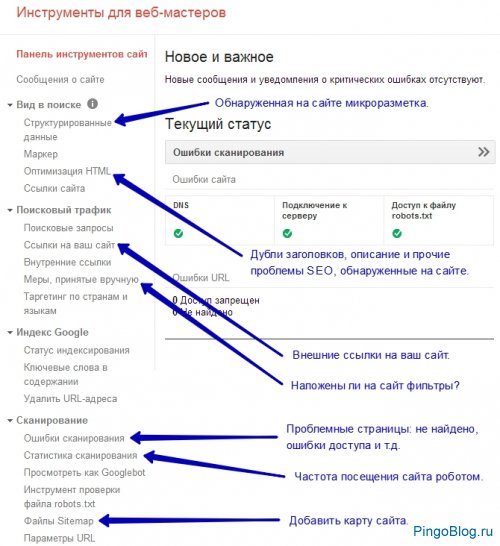
Первая страница – панель инструментов. Там основная и самая важная информация о вашем сайте:
В разделе «Сообщения» вам будут приходить оповещения от Гугла. Там могут оповещать о недоступности сайта в целом, об отдельных url, фишинге, о санкциях и о других важных событиях. По умолчанию уведомления будут дублироваться на почту.
Вид в поиске
В разделе «Вид в поиске» есть целых шесть пунктов. Первый сообщает о структурированных данных (если они есть). «Расширенные карточки» позволяют создавать карточки с данными о товарах, предложениях и мероприятиях, которые потом отправляются в поиск Google. «Маркер» позволяет улучшить отображение сайта в поиске, там вас ждет видеоинструкция о том, как это сделать. В целом, инструмент полезный.
«Оптимизация HTML» очень полезный пункт, который показывает информацию о проблемах с кодом или мета-данными:
«Ссылки сайта» позволяют понизить рейтинг определенных страниц, после чего в выдаче на них не будут отображаться быстрые ссылки. «Ускоренные мобильные страницы AMP» помогают найти ошибки на страницах в мобильной версии сайта (если она есть).
Поисковый трафик
В разделе «Поисковый трафик» также шесть пунктов, раздел полезный и нужный. «Анализ поисковых запросов» позволяет узнать количество кликов, CTR, позицию и количество показов.
По каждому запросу можно посмотреть динамику изменения его позиции и других показателей. Инструмент в целом очень функциональный и хорошо подходит для анализа позиций вашего сайта в Google. Хотя, в отличие от специализированных сервисов проверки позиций, здесь есть задержка в 2-3 дня.
«Ссылки на ваш сайт» покажут домены и страницы, которые на вас ссылаются, страницы на вашем сайте, на которые ссылаются чаще всего, а также анкоры ссылок. «Внутренние ссылки» позволяют посмотреть, какие страницы на вашем сайте ссылаются на определенную страницу, то есть, посмотреть внутреннюю перелинковку. Инструмент не самый удобный, до https://www.page-weight.ru ему далеко.
«Меры принятые вручную» уведомят вас о санкциях, которые могут наложить на ваш сайт. Хорошо тогда, когда в этом разделе вообще нет информации. «Таргетинг по странам и языкам» позволяет посмотреть, к какой стране привязан ваш домен, а также установить языковые настройки, используя атрибуты hreflang (подробнее можно прочитать в самом разделе).
«Удобство просмотра на мобильных устройства» в Гугл Вебмастере будет уведомлять вас о возможных проблемах с отображением сайта на мобильных устройствах. Если там есть замечания, их нужно устранить, так как почти наверняка из-за них Google уже понизил ваш сайт в мобильной выдаче.
Индекс Google
«Статус индексирования» покажет данные об индексировании вашего сайта. Там покажут не только историю индексации и количество страниц в индексе, но и заблокированные в robots.txt (поможет найти ошибочно заблокированные), а также удаленные.
«Ключевые слова в содержании» покажет не только сами ключи, но и их важность с точки зрения Google. Иногда там можно увидеть то, чего быть не должно (как не затертые слова на скриншоте ниже), поэтому заглядывать в этот раздел нужно обязательно
«Заблокированные ресурсы» отобразит то, что Гугл увидел, но оно запрещено к индексации. «Удалить URL-адреса» позволяет исключить из поиска (не из индекса) определенные страницы вашего сайта. Иногда эта функция может быть полезной.
Сканирование
Раздел Гугл Вебмастера посвященный данным о сканировании вашего сайта. Позволяет находить ошибки сканирования, узнать статистику, посмотреть на страницу как бот Google, проверить robots.txt, указать путь до карты сайта (sitemap), настроить параметры урл для более эффективного сканирования.
Последний пункт меню Гугл Вебмастера – «Проблемы безопасности». Все хорошо, если там нет вообще никакой информации. Оповещает о серьезных проблемах, которые могут прямо влиять на работу и ранжирование сайта.
Добавлять сайт в Гугл Вебмастер или нет? На мой взгляд, ответ очевиден, особенно если вас интересует продвижение в том числе и в этой поисковой системе, на которую приходится более 40% запросов русскоязычных пользователей.
Webmaster Tools Data In Google Analytics
Connecting your Google Analytics account with your verified site profile in Google Webmaster tools brings some GWT data directly into your Google Analytics account. No need to login to two places.
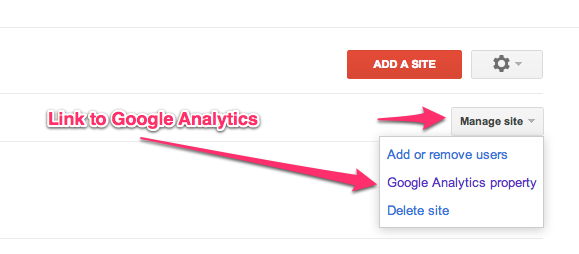
To connect a verified GWT site to the correct analytics site, click the «manage site» dropdown:

Once connected, GWT data shows up in the Standard Reporting section of Google Analytics under «Traffic Sources» -> «Search Engine Optimization».
Not all GWT data is available in GA. You’ll only get three data sets in Google Analytics:
- Queries
- Landing Pages
- Geographical Summary
Let’s look at each of these and see what’s worth looking at.
Queries
Queries are interesting because you can see some of the keywords that might be hidden under (not provided). This doesn’t help with attribution of course, but at least we can still use that data for keyword research. Darn you (not provided).
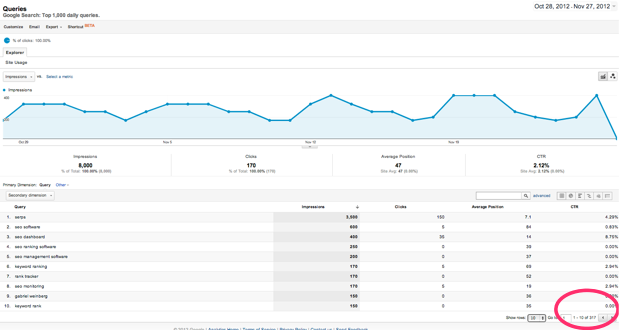
What’s really interesting is how many more queries show up in the query report in Google Analytics (that is supposed to be GWT data) than do when you directly get the query data in Google Webmaster Tools. For example, for the timeframe: Oct 28th-Nov 27th we had 317 queries report in Google Analytics:

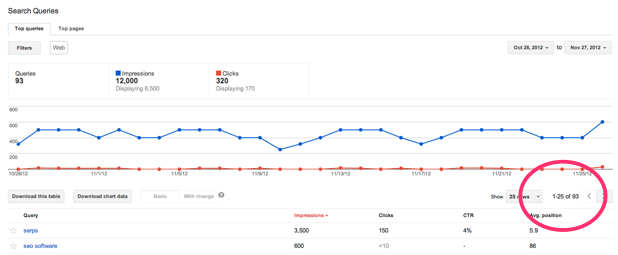
but only 93 in the Google Webmaster Tools ‘Top queries’ report:

I’m not sure why such a big discrepancy between GWT queries and queries in Analytics from GWT. I definitely see more Google Images type queries in the GA report and less in the ‘Top Queries’ in GWT. Interesting discrepancy. Anyone else notice a big difference in query data?
Nonetheless the Query data can be interesting and it’s nice to have right in GA. I hope that Google continues to provide more GWT data directly into Google Analytics like this.
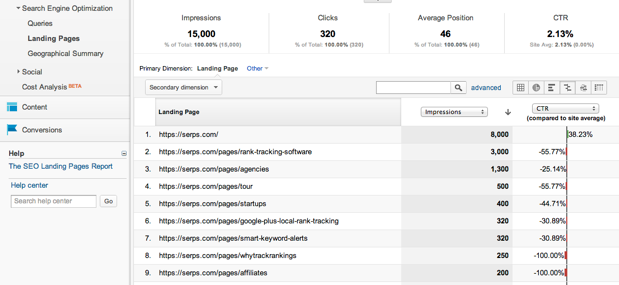
Landing Pages
You’re better off getting your actual top landing pages list from Analytics, but you can see what GWT sees as your tops pages sorted by Impressions. The interesting nugget of info here is the CTR. That’s not data you see in analytics and could be insightful. I like comparing the CTR to the site average:

Geographical Summary
This section is again useful really for the CTR rate data. Looking at specific countries you can see where it might be worth running more Facebook ads or doing some international SEO work in.
Как ещё повлиять на продвижение в Google?
Ещё одним полезным инструментом для веб-мастеров является Маркер. С его помощью можно передавать поисковым роботам структурированную информацию, найденную на сайте. Благодаря маркеру в итоге поисковые роботы будут лучше отображать сайт. Например, при грамотной настройке появится цена, рейтинг товара прямо на странице выдачи. Настроить его можно нажав «Вид в поиске» — «Маркер».
Также будет полезен уже упоминавшийся сервис Google Analytics — аналог Метрики. Analytics умеет:
- анализировать социальную активность;
- смотреть пользу от рекламных кампаний;
- изучать конверсию на сайте;
- анализировать мобильную информацию;
- понимать содержание разделов сайта.
Кабинет вебмастера Mail.ru
В верхней части страницы видим «Добавить сайт». Нажимаем и в открывшейся форме добавления вводим URL главной страницы, капчу и подтверждаем введенные данные нажатием кнопки.

Теперь мы можем ознакомиться с доступными к анализу метриками сайта. Я говорил, что кабинет уникальный?
Если Яндекс не дает никакой прямой информации о качестве страниц, а Google показывает, какие страницы обладают кривой метаинформацией, то Mail, подумав, решил предоставлять информацию о поведенческих факторах страниц сайта, а также оценку качества сниппета по тому или иному запросу. Информация собирается очень долго, но в итоге оно того стоит.
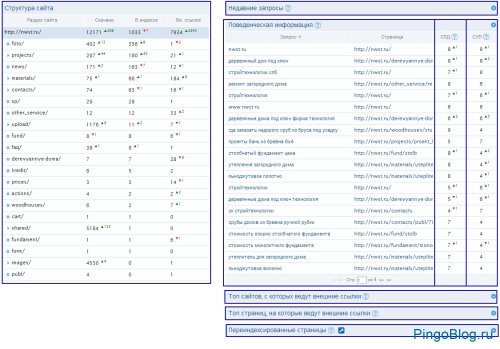
 Кабинет вебмастера Mail: основные разделы
Кабинет вебмастера Mail: основные разделы
Со структурой сайта, топами страниц, с которых и на которые ведут ссылки, всё понятно из названия.
Недавние запросы — информация о последних переходах на сайт из поиска Mail: дата, запрос и позиция по этому запросу в поисковой выдаче. Переиндексированные страницы — список страниц сайта и даты их последнего посещения роботом.
Самый интересный блок — поведенческая информация. Состоит из столбцов:
- Поисковый запрос.
- Страница сайта, представленная в выдаче на этому запрос.
- СПД — Средняя Привлекательность Документа — оценка по десятибалльной шкале качества сниппета страницы. Аналог показателя кликабельности сайта в органической выдаче, только подогнанный под конечную оценочную шкалу: меньше-хуже, больше-лучше, 0 — ужасно, 10 — идеально.
- СУП — Средняя Удовлетворенность Пользователя — оценка по десятибалльной шкале качества страницы, степень её соответствия ожиданиям пользователя. В основе оценки лежит та самая поведенческая информация.
Если в этом блоке кликнуть на какой-либо запрос, то откроется подробное описание, отличающееся, впрочем, лишь наличием информацией о позиции сайта по данному запросу.
Подтверждение прав на ресурс
Основным способом является загрузка на ПК специального файла HTML-подтверждения и его дальнейшее открытие с помощью служебного интерфейса сайта (back-office). Для этого используются разделы меню «Добавить файл» и «Файлы». Если вы все сделали верно, система отправит поздравительное уведомление. В ином случае нужно повторить этап подтверждения прав на ресурс, учитывая замечания сервиса. Альтернативным вариантом загрузки HTML-файла считается резервный способ, подразумевающий добавление метатега на главную страницу ресурса. Для упрощения задачи сервис может предложить понятный пример внесения кода. Дальше нажмите кнопку «Подтвердить». Даже после того, как вы успешно завершили процедуру, не удаляйте метатег. Это нужно для того, чтобы подтверждение прав всегда было в силе.
Шаг 2. Использование инструмента «Изменение адреса»
Проведя необходимую подготовку и обеспечив соблюдение указанных ниже требований, вы сможете перенести нужные элементы со старого сайта на новый с помощью инструмента «Изменение адреса».
Требования:
- Вы должны быть подтвержденным владельцем старого и нового сайтов в Search Console. Управление обоими ресурсами должно выполняться с помощью одного и того же аккаунта Google.
- Инструмент «Изменение адреса» подходит только для ресурсов на уровне домена. Например, вы можете переносить ресурсы с адресами example.com, m.example.com или http://example.com. Перемещать ресурсы на уровне пути (например, http://example.com/petstore/) нельзя.
- Инструмент не позволяет перемещать субдомены в рамках выбранного домена, в том числе www. Если в инструменте указать example.com, то варианты www.example.com и m.example.com перенесены не будут. Однако все пути внутри указанного домена (example.com/any/path/here) будут перенесены.
- При использовании инструмента «Изменение адреса» перенос выполняется для всех протоколов исходного ресурса. Например, если указать http://example.com, будет также перенесен вариант https://example.com.
Как использовать инструмент «Изменение адреса»
Выполните действия, описанные в разделе .
Убедитесь, что соблюдены все перечисленные выше требования.
Перейдите к ресурсу, который относится к уровню домена, то есть не содержит сегментов пути (например, это может быть ресурс с адресом example.com, но не example.com/petstore), и откройте инструмент Изменение адреса.
Следуйте инструкциям на экране. Прежде чем информация о переносе ресурса будет передана другим системам Google, будет выполнено несколько предварительных проверок. Если вам не удастся успешно пройти хотя бы одну проверку, которая относится к категории ключевых, продолжить можно будет только после устранения всех выявленных проблем
Если недочеты будут найдены при проверках меньшей важности, то появится предупреждение с рекомендациями, но это не помешает процедуре переноса.
После того как вы успешно пройдете ключевые проверки, в Search Console появятся уведомления о том, что выполняется перенос. Они будут относиться ко всем сайтам, которые вы перемещаете, и исчезнут из интерфейса спустя 180 дней.
Отслеживайте трафик ресурса согласно рекомендациям из раздела Перенос сайта с изменением URL.
Рекомендуем не удалять переадресации по меньшей мере в течение 180 дней (или дольше, если из Google Поиска по ним будут по-прежнему переходить пользователи)
Даже если вы удалили старые страницы, лучше оплачивать прежний домен хотя бы в течение года. В противном случае ваш бывший домен может быть приобретен и использован в злонамеренных целях. По прошествии 180 дней в Google перестанет отмечаться связь между старым и новым сайтами. Даже если старый сайт будет доступен для посещения и сканирования, он будет считаться полностью независимым.
Что происходит при использовании этого инструмента
Если отправить запрос на изменение адреса с помощью Search Console, роботы Google будут в первую очередь сканировать и индексировать новый сайт, а не старый. Кроме того, со старого сайта на новый перенесутся различные элементы, а канонические страницы будут определяться на основе нового сайта. Подобные действия будут выполняться в течение 180 дней после того, как вы начнете перенос с помощью Search Console.
Старый сайт не исчезнет из индекса Google. Если URL со старого сайта по-прежнему доступны и не имеют аналогов на новом сайте, они могут появляться в результатах поиска. Если на новом сайте есть те же страницы, что и на старом, вы можете реализовать переадресации со старого сайта на новый и добавить теги . В этом случае в результатах поиска будет показываться меньше URL, относящихся к старому сайту.
Прежде чем направлять в Google запрос на перенос ресурса, инструмент «Изменение адреса» проверяет, что оба сайта принадлежат вам и что на нескольких страницах старого сайта присутствуют переадресации 301.
Начинаем работать с сервисом
Для использования Google Webmaster Tools необходимо иметьаккаунт в Googleи хотя бы один действующий веб-сайт.
Проанализировать ресурс, принадлежащий не вам, а, допустим, вашему конкуренту, не получится, так как перед добавлением сайта на сервис необходимо подтвердить на него права собственности.
Добавление и сайта и проверка ваших прав собственности на него
Чтобы подключить сайт к Гугл Вебмастер, откройте главную страницу сервиса, впишите имя ресурса в специально отведенное поле и щелкните кнопку «Добавить сайт».
После этого вас перекинет на страницу подтверждения права собственности на добавленный ресурс. Для этого предусмотрено пять вариантов.
Если этот способ чем-то неудобен для вас, можете воспользоваться одним из альтернативных:
- с помощью добавления уникального метатега на главную страницу ресурса;
- через аккаунт в системе провайдера доменных имен;
- через аккаунт в Google Analytics;
- через аккаунт в аккаунт Диспетчере тегов Гугл.
Гугл для вебмастеров позволяет добавить на сервис любое количество сайтов.
Что такое инструменты для вебмастеров от Google и зачем ее добавлять?
Google Search Console (GSC) — бесплатный инструмент, который предоставляет владельцам сайтов возможность проверить работу ресурса в Google. Он показывает не только, как работает сайт, но и то, каким видит его поисковик. С помощью GSC вы:
- увидите информацию о ключевых словах и запросах, которые приносят трафик;
- узнаете, какие содержательные результаты поиска заработал контент сайта;
- поймете, как работает мобильная версия;
- сможете проверить, есть ли у Google доступ к вашему контенту.
Мы считаем, что аргументов для понимания, что Google Search Console необходим вашему сайту — достаточно. Поэтому настоятельно рекомендуем использовать его.
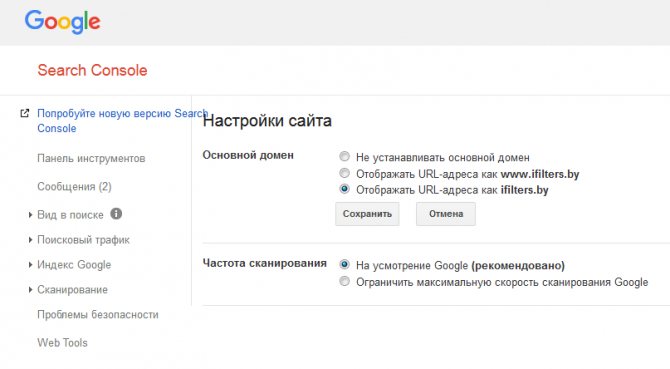
Вариант сайта с www или без
Последний мелкий момент, но все же его тоже имеет смысл выполнить на всякий случай, а то бывает, что индексируется не та версия сайта, которую предполагал его владелец.
Зайдите в «Настройки сайта» (шестеренка вверху) и там выберите версию сайта с www или без.

Это на вкус и цвет, никаких SEO-преимуществ от www вы не получите, поэтому я рекомендую использовать без всяких www — это лишнее, а потому ненужное.
Если вы не забыли как я писал выше добавить сайт с www в панель Google Вебмастер, то ошибок не появится, и у вас получится сохранить ваш выбор.
Через какое-то время (обычно несколько дней или даже часов) сайт будет полностью проиндексирован и появится в поиске Гугл.
Просмотреть все проиндексированные страницы можно будет через это время тут же в панели (думаю, разберетесь, можете смело тыкать на каждый пункт, там нельзя ничего поломать).
Смотрите видео
Это пример как я добавлял интернет магазин на индексацию в Гугл Вебмастер:
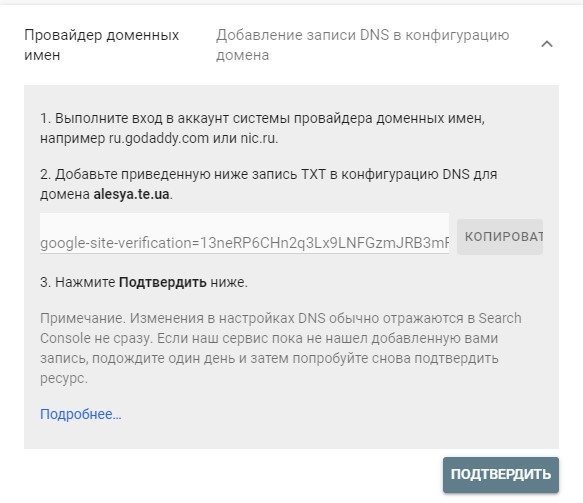
Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.
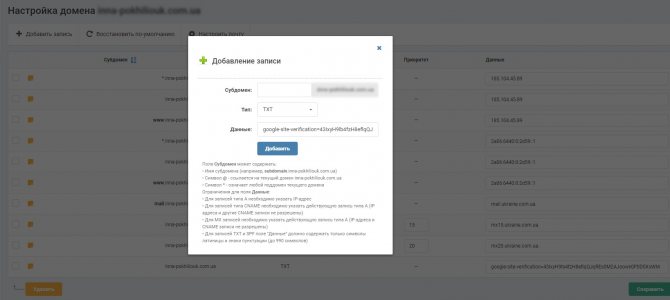
Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:
Собираем аналитические данные
Данные в Google Search Console делятся на категории. Каждая отвечает за определенные параметры. В самой первой вкладке под названием «Обзор» (Overview) содержится общая информация о состоянии ресурса.
Подобный отчет использовать на практике сложно. Он не содержит точечных данных, а лишь отображает картину в масштабе всего сайта. На ней можно обнаружить радикальные изменения и, к примеру, оценить общее число обнаруженных ошибок. Но для настройки и изменения параметров SEO, нужно оценить другие показатели.
Уровень эффективности
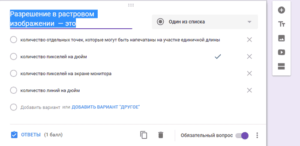
Первая вкладке называется «Эффективность». В ней отображаются следующие показатели:
-
Количество кликов по выбранным для анализа ссылкам.
-
Количество показов выбранных для анализа ссылок в поисковой выдаче.
-
Средний уровень CTR в процентном соотношении.
-
И средняя позиция ресурса в поисковой выдаче.
Более точные детали можно узнать, если полистать окно «Эффективность» и выбрать один из фильтров (по запросам, по страницам, по странам, по устройства и т.п.).
Фильтры можно создавать самостоятельно, отсекая из аналитики страницы или запросы, не соответствующие выбранным критериям.
Анализируем запросы
Не покидая раздел «Эффективность» можно выяснить, по каким запросам ранжируется выбранная страница, на каких позициях находится и так далее. Для этого нужно создать новый фильтр:
-
Кликнуть по пункту «Новый».
-
Выбрать опцию «Страница».
-
Указать тип фильтра «Точный URL».
-
Ввести адрес сайта/страницы, которые надо проанализировать.
После этого в меню с фильтрами появится полный список ключевых слов, используемых при ранжирование указанной в фильтре страницы.
Ищем страницы с низким показателем CTR
Все в той же вкладке «Эффективность» можно обнаружить страницы, которые часто показываются в результатах поиска и находятся на первых позициях, но при этом редко получают клики.
Чтобы это сделать, надо:
-
Отфильтровать все ссылки, чьи позиции занимают третье место или ниже. Так мы сосредоточимся исключительно на нужных нам страницах.
-
Затем анализируем ключевые слова с низким показателем CTR. Если это значение на первых позициях ниже 30%, то стоит задуматься о целесообразности использования этого ключа. Возможно, вы попали в коммерческий запрос, и ни один из способов привлечения внимания не сработает, так как сам поисковик показывает много рекламы, «отбирающей» вашу аудиторию.
Иногда проблема кроется в некачественно оформленном сниппете. В этом случае нужно сделать более привлекательные заголовок и описание.
Ищем дополнительные запросы для продвижения
По некоторым запросам сайт может находиться далеко за спиной конкурентов, но при этом все же проходить по ним на первую страницу поисковой выдачи.
Такие запросы можно обнаружить, если настроить фильтр на отображение страниц, не входящих в топ-10 органической поисковой выдачи Google.
Обратите внимание на контент, хранящийся за этими ссылками. Возможно, получится сделать более подробную статью, добавить внешних ссылок или с помощью других SEO-техник вытянуть страницу в топ
Не стоит терять потенциал запросов, которые уже и так выгодно отображаются в поисковике.
Вид в поиске.
Первый пункт здесь – «Структурированные данные», которыми мы уже в ходе обзора сыты по горло. Если вы не заморачивались с микроразметкой, увидите здесь кучу ошибок.Маркер – похож на мастер разметки структурированных данных. По сути, выделяет объекты по тому же принципу.Оптимизация HTML – полезный пункт, он укажет об ошибках с индексацией и метатегами. Здесь можно обнаружить дубли страниц (с одинаковыми заголовками или метаописаниями)Ссылки сайта – имеются в виду те, что наподобие «быстрых ссылок» в выдаче Яндекса. Если вам автоматически проставили такие «быстрые ссылки», которые вы там не хотели бы видеть, вы можете убрать их оттуда, понизив их рейтинг здесь.
Как добавить Sitemap в Гугл вебмастер
Карта сайта (Sitemap) представляет собой документ в формате xml, в котором содержится список адресов всех страниц сайта. Она помогает поисковому роботу быстрее индексировать интернет ресурс. Используя инструменты вебмастера Google, можно в ручном режиме передать карту сайта Гуглу. Для этого нужно выполнить следующие действия:
- создать Sitemap с помощью одного из специальных сервисов;
- загрузить карту в корневую папку сайта;
- открыть инструменты для вебмастеров Google;
- перейти на вкладку «сканирование» >> «файлы Sitemap»;
- нажать клавишу «добавление/проверка Sitemap»;
- указать адрес карты сайта.
Панель инструментов вебмастера Google оповестит вас о том, как прошла загрузка файла. Если в процессе обработки документа выявятся проблемы, то вы узнаете, как их устранить (например, может потребоваться корректировка неправильно составленного файла robots.txt).
Кабинет вебмастера Google
Не обращая пока внимания на пустующую рабочую область и в правом углу нажимаем «Добавить сайт», вводим его адрес. Далее нам предлагают подтвердить свои права на домен одним из предложенных способов.
Способы не отличаются оригинальностью по сравнению с рассмотренным только что кабинетом Яндекса — скачать и загрузить в корень FTP предложенный файл, добавить в область <head> специальный метатег, добавить TXT-запись к домену или же использовать для подтверждения прав другие сервисы Google.
 Подтверждение прав на домен в кабинете вебмастера Google
Подтверждение прав на домен в кабинете вебмастера Google
В случае успешного подтверждения, попадаем на страницу с основными метриками добавленного сайта.
 Основные разделы кабинета вебмастера Google
Основные разделы кабинета вебмастера Google
Что интересного?
В целом всё аналогично кабинету Яндекс:
Структурированные данные — информация о типах и количестве обнаруженных элементов микроразметки.
Меры, принятые вручную — применены ли к сайту какие-либо санкции со стороны поисковой системы? Если всё нормально, то вы увидите «В отношении этого сайта вручную не принимались меры по борьбе с веб-спамом», а если что-то другое… То это уже другая история 🙂
Файлы Sitemap — не забудьте указать относительный адрес до вашей XML карты — существенное увеличение скорости индексации гарантировано.
Подтверждение с помощью записи DNS
DNS — система доменных имен, с помощью которой IP-адрес привязывается к символьному имени домена. DNS работает и функционирует по принципу иерархии: она использует произвольное количество доменов, разделенных точкой. Каждая страна имеет свои двухбуквенные домены. Чтобы найти в сети какой-либо ресурс, система использует DNS-сервера, содержащие базу данных типа «IP-адрес – имя домена».
Чтобы подтвердить права владельца сайта с помощью DNS записи, нужно выбрать соответствующую опцию в меню.

Чтобы такая опция была видна, нужно иметь доступ к системе регистратора доменов и возможность добавлять DNS-записи. Пример:

Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.
When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team