Как вставить видео с youtube на сайт в любую статью
Содержание:
Что ещё можно сделать
Включить режим повышенной конфиденциальности
В этом режиме не используются cookie для отслеживания действий пользователя, то есть данные о просмотрах не сохраняются, а в рекомендации попадают ролики, похожие на текущий. Кроме того, воспроизводимые видео не попадают в историю просмотра на YouTube.
Режим повышенной конфиденциальности пока доступен только для встроенных проигрывателей на сайтах. Чтобы он поддерживался и в приложениях, разработчикам нужно упаковать проигрыватель в экземпляр WebView.
Обратите внимание, что действие Условий использования YouTube API и Правил для разработчиков распространяется и на встроенный проигрыватель. Примечания. Примечания
Примечания
- Если пользователь перейдет со страницы, на которой встроен проигрыватель, на другой сайт или в другое приложение, данные о его действиях могут начать сохраняться. Это зависит от правил и условий использования сайта или приложения.
- Режим повышенной конфиденциальности пока доступен только для встроенных проигрывателей на сайтах. Чтобы он поддерживался и в приложениях, разработчикам нужно упаковать проигрыватель в экземпляр WebView.
Чтобы включить режим повышенной конфиденциальности, в коде HTML измените домен встроенного видео с https://www.youtube.com на https://www.youtube.com. Пример:
Оригинальный URL видео:
<iframe width=»1440″ height=»762″
src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Измененный URL видео:
<iframe width=»1440″ height=»762″ src=»https://www.youtube.com/embed/7cjVj1ZyzyE»
frameborder=»0″ allow=»autoplay; encrypted-media» allowfullscreen></iframe>
Поскольку это разные домены, администратору сети также необходимо добавить в белый список брандмауэра домен youtube.com.
Включить автоматическое воспроизведение
Чтобы видео воспроизводилось автоматически, вставьте в код фрагмент &autoplay=1. Он должен следовать за идентификатором ролика, который расположен после фрагмента embed/.
Автовоспроизведение не учитывается при подсчете просмотров видео.
Пример:
Настроить воспроизведение с определенного момента
Чтобы видео воспроизводилось с определенного момента, вставьте в код фрагмент ?start= и после него укажите нужное время в секундах от начала ролика.
Например, чтобы ролик начал воспроизводиться на отметке 1 минута 30 секунд, код должен выглядеть следующим образом:
Добавить субтитры
Чтобы во встроенном видео автоматически появлялись субтитры, добавьте в код фрагмент &cc_load_policy=1.
Можно указать язык субтитров. Вот пример для русского: &cc_lang_pref=ru&cc_load_policy=1.
- Язык субтитров задается параметром «cc_lang_pref».
- Фрагмент «cc_load_policy=1» означает, что субтитры будут включены по умолчанию.
- «ru» – код русского языка. Двузначные языковые коды приведены в стандарте ISO 639-1.
Запретить встраивание ролика
Можно запретить пользователям встраивать ваше видео. Вот как это сделать:
- Войдите в аккаунт и перейдите в Творческую студию YouTube.
- В меню слева нажмите Контент.
- Нажмите «Сведения» рядом с нужным видео.
- Откройте вкладку Другие параметры в верхней части страницы.
- В разделе «Дополнительные параметры» снимите флажок «Разрешить встраивание видео» и нажмите Сохранить.
Встраивание проигрывателя во фрейм
Для начала предалагаю рассмотреть пример, в котором используется рекомендованный способ добавления видео. И так, для добавления видео на страницу сделайте по порядку следующие действия:
- Если вы хотите использовать на сайте ваше видео, то необходимо его предварительно загрузить на YouTube, для этого необходимо иметь аккаунт и провести минимальные настройки своего канала (будем считать что этот шаг Вами пройден).
- Запишите ID видео (последние символы в адресной строке ?v=VIDEO_ID).
- Определите размеры <iframe> элемента на вашей веб-странице (атрибуты width и height). Хочу сразу подчеркнуть, что встраивать проигрыватель с помощью элемента <iframe> является лучшей практикой, таким образом вы предоставите пользователю оптимальные условия просмотра вне зависимости от типа его устройства или формата воспроизводимого файла).
Если вы пропустили тему, посвященную фреймам в HTML, то рекомендую Вам к ней вернуться для изучения.
Примечание из официальной документации: Окно просмотра встроенного проигрывателя должно быть не меньше 200 x 200 пикселей. Если в проигрывателе отображаются элементы управления, окно должно быть достаточно большим, чтобы полностью отобразить элементы управления, не сжимая окно просмотра меньше минимального размера. Минимальный размер окна просмотра для проигрывателей формата 16:9 составляет 480 х 270 пикселей.
Добавьте путь к видео, используя атрибут src и записанный ранее ID необходимого видео (https://www.youtube.com/embed/VIDEO_ID).Справочно: Раньше региональные блокировки видео можно было обходить тем, что вместо /embed/ можно было указать /v/.
Давайте рассмотрим пример добавления видео с YouTube:
<!DOCTYPE html> <html> <head> <title>Размещение видео с YouTube</title> </head> <body> <p>Размещение видео с YouTube</p> <iframe width = "320" height = "240" src = "https://www.youtube.com/embed/d9TpRfDdyU0?autoplay=1?loop=1&start=28&color=white"> </iframe> </body> </html>
В этом примере элементом <iframe> мы разместили фрейм на странице и задали для него ширину 320 пикселей (атрибут width) и высоту 240 пикселей (height).
В атрибуте src мы указали путь к странице с видео, указали ID видео (выделен курсивом) и добавили дополнительные параметры плеера YouTube (подробное описание доступно в официальной документации):
- autoplay = «1» (видео автоматически запускается).
- loop = «1» (проигрыватель будет воспроизводить видео по кругу, в бесконечном цикле).
- start = «28» (определяет с какой секунды начнется воспроизведение видео, значение должно быть положительным целым числом).
- color = «white» (бегунок просмотренного отмеряет белым цветом, по умолчанию — красным).
Результат нашего примера:
Рис. 52 Добавление видео с YouTube во фрейм.
Есть еще один способ, который позволяет формировать HTML код для размещения плеера YouTube с интересующим нас видео.
Для этого необходимо найти на YouTube это видео, пролистать под описание к видео, найти и нажать на кнопку «Поделиться».
После этого нам будет доступно меню в котором необходимо выбрать вкладку «HTML-код». У нас есть два варианта: сразу скопировать готовый код сформированный по умолчанию, либо нажать на вкладку «Еще» и провести более расширенную настройку:
Рис. 53 Настройка фрейма на сайте YouTube.
В расширенных настройках, к примеру, можно включить режим повышенной конфиденциальности, который указывает, что YouTube должен сохранять информацию о посетителях вашей веб-страницы, только если они посмотрят ролик.
Обратите внимание, что YouTube добавляет такие атрибуты как frameboarder, который отвечает за наличие, либо отсутствие рамки вокруг фрейма и атрибут allowfullscreen, который позволяет перевести плеер в полноэкранный режим.
Обращаю ваше внимание, что этих атрибутов нет в спецификации HTML 5, не смотря на это атрибут frameboarder убирает границы фрейма, но при валидации документа быдет указана ошибка. В HTML 5 рекомендуется границы элемента добавлять, либо убирать средствами CSS, подробно об этом мы изучим в учебнике CSS в статье «Границы элемента в CSS»
Добавление аудио на HTML страницу
Формат аудио файла определяет структуру и особенности представления звуковых данных при хранении на носителе (запоминающее устройство). Для устранения избыточности аудиоданных, как правило, используются специальные аудиокодеки, благодаря которым производят сжатие аудиоданных. Современные браузеры поддерживают следующие 3 формата аудио:
| Браузер | MP3 | Wav | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | ДА | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | ДА | НЕТ |
- Формат MP3 — это кодек и контейнер одновременно. Он широко используется повсеместно для размещения скачиваемой музыки.
- Формат WAV – также кодек и контейнер одновременно.
- Контейнер Ogg + аудио кодек Vorbis. Его обычно называют «Ogg Vorbis». Был разработан сообществом Xiph для того, чтобы заменить собой запатентованные MP3, AAC и WMA.
Элемент <audio> использует те же атрибуты, что и элемент <video>, за исключением атрибутов width (ширина), height (высота) и poster (изображение, которое отображается до воспроизведения видео). По аналогии с использованием элемента <video>, вы можете предоставить несколько вариантов аудио форматов с помощью элемента <source>, как показано в примере ниже:
В этом примере мы:
Добавили на страницу аудио-контент (тег <audio>), атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы браузера необходимо указывать в тегах <source> атрибут type (MIME-типы для аудио):
| Формат | MIME-типы |
|---|---|
| MP3 | audio/mpeg |
| Ogg | audio/ogg |
| Wav | audio/wav |
Результат нашего примера:
Рис. 51 Добавление аудио на страницу.
Допускается добавлять аудио файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат аудио:
Настройка на Ютубе
Существует такое понятие, как трейлер канала. Когда у вас есть трейлер, главная страница вашего канала выглядит так: ↓↓↓
Как включить авто воспроизведение на Youtube ?
→ Для этого установите какое-либо видео в качестве трейлера.
Это может быть любой ролик с вашего аккаунта.
Вот, как это сделать:
- Авторизуйтесь и зайдите на свой канал, как владелец.
- Наведите курсор на область с видеороликами. В ее правом верхнем углу при этом появится кнопка с карандашом. Нажмите на нее.
- Перейдите на вкладку “Для новых зрителей” для настройки внешнего вида главной страницы канала для гостей.
- Нажмите “Трейлер канала” и выберите ролик, который хотите сделать трейлером. Нажмите “Сохранить”.
- Теперь войдите на свой канал как гость и посмотрите результат. Воспроизведение трейлера должно начинаться автоматически.
Как убрать автоматическое воспроизведение на Ютубе?
Это просто: ⇓
- Войдите на свой канал, наведите курсор на область с видеороликами и нажмите на кнопку с карандашом.
- Откройте вкладку “Для новых зрителей”. Опять наведите курсор на видео и нажмите на карандаш. В открывшемся меню выберите “Удалить трейлер”.
→ Вот так просто можно настроить автовоспроизведение на Youtube.
Настройка на сайте
Настроить автовоспроизведение видео с Youtube можно и на HTML-сайте.
Сделать это немного сложнее, но вы справитесь.
→ Для начала нужно добавить код видео на ваш сайт.
• Для этого откройте ролик, который хотите добавить на страницу. Нажмите “Поделиться” и переключитесь на вкладку “HTML код”.
Здесь вы видите код HTML, который можете скопировать на свой сайт. Перед этим можно настроить параметры отображения видео.
Для этого нажмите “Еще”.
Здесь можно настроить:
- Показ похожих роликов после просмотра.
- Показ панели управления.
- Отображение названия видео и функций проигрывателя.
- Включить режим повышенной конфиденциальности.
→ После всех настроек скопируйте код
• Чтобы активировать автоматическое воспроизведение видео, в него нужно вручную добавить один параметр !!!
1. Сразу после ссылки на ролик до кавычек вставьте «?autoplay=1», если перед ним нет других параметров
2. И «&autoplay=1», если перед ним какие-то параметры уже присутствуют.
Вот, как это выглядит:
Или так:
Как отключить автоплей в браузере?
Если вам, как пользователю, не хочется, чтобы какие-либо ролики автоматически воспроизводились при посещении каналов на Ютубе, это можно настроить в браузере.
Чтобы отключить автовоспроизведение в Youtube в Яндекс.Браузере, Opera, Google Chrome, существуют специальные плагины…..
→ Например, Yotube AutoPlay Killer для Opera.
• Установите его или воспользуйтесь настройками в самом браузере.
А вот программа для Google Chrome ↓
P.S — Проблематично может быть отключение автовоспроизведения Youtube в Mozilla Firefox, потому что для него сложно найти нормально работающий плагин.
Заключение
Если вы используете функцию автоматического воспроизведения видео на своем сайте, будьте внимательны.
Теперь вы знаете, как включить и отключить автовоспроизведение видео в Youtube и на HTML-сайте.
Используйте свои новые знания для привлечения посетителей и увеличения числа просмотров вашего канала!
Существует два вида автовоспроизведения видеороликов на YouTube. Первый относится к рекламным видео, которые появляются на главной странице сайта и воспроизводятся автоматически, как только вы открываете сайт. Чаще всего это рекламный контент. Второй вид автовоспроизведения касается видео в плей-листах. С недавнего времени видеоролики YouTube по умолчанию загружаются один за другим. Некоторым пользователям это нравится, но далеко не всем. Это можно настроить.
Как отключить автовоспроизведение в Youtube
Поддержка браузера
Эта таблица показывает , какие форматы видео , вероятно , должны поддерживаться данным агентом пользователя . Большинство перечисленных здесь браузеров используют мультимедийную структуру для декодирования и отображения видео вместо включения таких программных компонентов. Обычно невозможно определить набор форматов, поддерживаемых мультимедийной структурой, без запроса, поскольку это зависит от операционной системы и сторонних кодеков. В этих случаях поддержка видеоформатов является атрибутом фреймворка, а не браузера (или его механизма компоновки), при условии, что браузер правильно запрашивает свою мультимедийную фреймворк, прежде чем отклонять неизвестные видеоформаты. В некоторых случаях поддержка, указанная здесь, не является функцией ни кодеков, доступных в базовой среде мультимедиа операционной системы, ни возможностей кодеков, встроенных в браузер, а скорее может осуществляться надстройкой браузера, которая может, например, обходить обычный HTML-анализ браузера тега <video> для встраивания видеопроигрывателя на основе подключаемого модуля.
Обратите внимание, что видеофайл обычно содержит как видео, так и аудио контент, каждый из которых закодирован в собственном формате. Браузер должен поддерживать как видео, так и аудио форматы
См. HTML5 audio, чтобы узнать, какие аудиоформаты поддерживаются каждым браузером.
Формат видео может быть указан типом MIME в HTML (см. ). Типы MIME используются для запроса фреймворков мультимедиа для поддерживаемых форматов.
Из этих браузеров только Firefox и Opera используют библиотеки для встроенного декодирования. На практике Internet Explorer и Safari также могут гарантировать определенную поддержку формата, поскольку их производители также создают свои мультимедийные фреймворки. С другой стороны, Konqueror поддерживает формат, идентичный Internet Explorer при запуске в Windows и Safari при запуске на Mac, но выбранная поддержка Konqueror типична для GNU / Linux, где Konqueror имеет большинство пользователей. . В целом, поддержка форматов браузерами во многом продиктована конфликтующими интересами поставщиков, в частности тем, что Media Foundation и QuickTime поддерживают коммерческие стандарты, тогда как GStreamer и Phonon не могут юридически поддерживать другие форматы, кроме бесплатных по умолчанию, в бесплатных операционных системах, для которых они предназначены. .
| Браузер | Операционная система | Теора ( Огг ) | H.264 ( MP4 ) | HEVC ( MP4 ) | VP8 ( WebM ) | VP9 ( WebM ) | AV1 ( WebM ) |
|---|---|---|---|---|---|---|---|
|
Браузер Android |
Android | Начиная с 2.3 | Начиная с версии 3.0 | Начиная с 5.0 | Начиная с 2.3 | Начиная с 4.4 | С 10 |
| Хром | Unix-подобные и Windows | Начиная с r18297 | Через FFmpeg | Нет | Начиная с r47759 | Начиная с r172738 | да |
| Гугл Хром | Unix-подобные, Android, macOS и Windows | Начиная с версии 3.0 | Начиная с версии 3.0 | Нет | Начиная с 6.0 | Начиная с 29.0 | С 70 |
| Internet Explorer | Окна | Через OpenCodecs | Начиная с 9.0 | Нет | Через OpenCodecs | Нет | Нет |
| телефон с операционной системой Виндоус | Нет | Начиная с 9.0 | Нет | ||||
| Windows RT | Начиная с 10.0 | ||||||
| Microsoft Edge | Unix-подобные, macOS и Windows
(Хром) |
Начиная с v79 | Начиная с версии 79 (только браузер с поддержкой DRM PlayReady) | Нет | Начиная с v79 | Начиная с v79 | Начиная с v79 |
| Windows 10 (устаревший EdgeHTML) | Начиная с 12.0 | Требуется аппаратный декодер | Включено по умолчанию только при наличии аппаратного декодера | ||||
| Windows 10 Mobile | Нет | Начиная с 13.0 | Начиная с 15.0 (только через MSE ) | Начиная с 14.0 (только через MSE ) | Нет | ||
| Konqueror | Unix-подобные и Windows | Требуются кодеки уровня ОС | |||||
| Mozilla Firefox | Windows 7+ | Начиная с версии 3.5 | Начиная с 21.0 | Нет | Начиная с 4.0 | Начиная с 28.0 | Начиная с 65.0 |
| Виндоус виста | Начиная с 22.0 | ||||||
| Редакции Windows XP и N | Начиная с 46.0 | ||||||
| Linux | 26.0 (через GStreamer ) 43.0 (через FFmpeg ) | С 67 | |||||
| Android | Начиная с версии 17.0 | в Nightly | |||||
| macOS | Начиная с 34.0 | Начиная с 66.0 | |||||
| ОС Firefox | Начиная с версии 1.1 | Нет | |||||
| Opera Mobile | Android, iOS, Symbian и Windows Mobile | Начиная с 13.0 | С 11.50 | Нет | Начиная с 15.0 | Начиная с 16.0 | с 57.0 |
| Опера | macOS, Windows, Linux | Начиная с 10.50 | Начиная с 24.0 | Начиная с 10.60 | да | с 57.0 | |
| Сафари | iOS | Нет | Начиная с версии 3.1 | С 11 | Начиная с 12.1 (поддерживает только WebRTC ) | С 14 (поддерживает только WebRTC ) | Нет |
| macOS | Через компоненты Xiph QuickTime ( macOS 10.11 и более ранние версии ) |
||||||
| GNOME Web | Linux и BSD | Требуются кодеки уровня ОС |
- Заметки
HTML Ссылки
HTML по АлфавитуHTML по КатегориямHTML Атрибуты ТеговHTML Атрибуты ГлобалHTML Атрибуты СобытийHTML ЦветаHTML ХолстыHTML Аудио / ВидеоHTML Наборы символовHTML DOCTYPEsHTML Кодирование URLHTML Языковые кодыHTML Коды странHTTP Ответы сервераHTTP МетодыPX в EM конвертерГорячие клавиши
HTML Теги
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<menu>
<menuitem>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
Добавление видео на HTML страницу
Для начала давайте определимся, что из себя представляет формат видеофайла.
Формат видеофайла – это определённая структура, в которой видеозапись хранится на носителе (запоминающее устройство) и определяется двумя состовляющими: файлом-контейнером, в котором хранится сама видеозапись, и кодеками, которые используются для обработки звука и изображения.
В настоящее время существует 3 поддерживаемых формата видео для элемента <video>:
| Браузер | MP4 | WebM | Ogg |
|---|---|---|---|
| Chrome | ДА | ДА | ДА |
| Firefox | ДА | ДА | ДА |
| Opera | ДА | ДА | ДА |
| Safari | ДА | НЕТ | НЕТ |
| IE | ДА | НЕТ | НЕТ |
| Edge | ДА | НЕТ | НЕТ |
- Контейнер MPEG-4 + видео кодек Н.264 + аудио кодек ААС. Это сочетание обычно называют «MPEG-4». Н.264 — высококачественный и гибкий видео кодек, но он запатентован и на его использование необходимо получить платную лицензию. Лицензионные требования стали основной причиной, почему браузеры отказываются его поддерживать.
- Контейнер Ogg + видео кодек Theora + аудио кодек Vorbis. Как правило, формат называется «Ogg Theora». Все кодеки и контейнер в этом варианте с открытым исходным кодом и без патентных или лицензионных ограничений.
- Контейнер WebM + видео кодек VP8 + аудио кодек Vorbis. «WebM» открытый формат мультимедиа, представленный компанией на конференции Google I/O 19 мая 2010 года. Формат не требует лицензионных отчислений, основан на открытых видео кодеках VP8 и VP9, аудио кодеке Vorbis и подмножестве медиа контейнера Matroska. Новый формат вместе с VP8 призван заменить проприетарный стандарт H.264/MPEG-4.
Теперь самое время рассмотреть пример в котором мы добавим видео-контент на веб-страницу и поговорим о некотрых нюансах:
<!DOCTYPE html> <html> <head> <title>Пример использования тега <video></title> </head> <body> <h1>Видео в HTML5</h1> <video width = "320" height = "240" poster = "10.jpg" controls> <source src = "123.mp4" type = "video/mp4"> <source src = "123.ogg" type = "video/ogg"> <track src = "sub_en.vtt" kind = "subtitles" srclang = "en" label = "English"> <track src = "sub_ru.vtt" kind = "subtitles" srclang = "ru" label = "Russian" default> Ваш браузер не поддерживает видео тег. </video> </body> </html>
В этом примере мы:
Добавили на страницу видео (тег <video>) шириной 320 пикселей и высотой 240 пикселей (атрибуты width = «320» height = «240»), атрибут poster — указывает местоположение изображения, которое пользователь будет видеть перед запуском видео (если атрибут не указан, то отображается первый кадр видео). Часто этим атрибутом пользователей вводят в заблуждение (отсутствие того контента, которое изображено на картинке).
Атрибутом controls добавили отображение встроенных элементов управления мультимедийным файлом (кнопка воспроизведения / паузы, регулятор, позволяющий перейти к определенному фрагменту ролика, а также регулятор уровня громкости).
Использовали тег <source>, который позволяет указать несколько вариантов формата видео (в этом случае браузер сможет выбрать подходящий формат для загрузки и воспроизведения). Чтобы повысить эффективность работы клиента, при использовании нескольких форматов нужно указывать в тегах <source> атрибут type (MIME-типы для видео):
| Формат | MIME-типы |
|---|---|
| MP4 | video/mp4 |
| Ogg | video/ogg |
| WebM | video/webm |
Благодаря тегу <track> добавили субтитры к видео:
- Добавили путь к файлу атрибутом src.
- Установили тип дорожки — субтитры kind = «subtitles» (данный параметр устанавливается по умолчанию, также доступны навигационные параметры, метаданные и параметры для людей с ограниченными возможностями).
- Установили язык дорожки srclang = «ru».
- Отобразили названия двух дорожек label = «English», label = «Russian».
- Выбрали дорожку по умолчанию атрибутом default.
Результат нашего примера:
Ваш браузер не поддерживает этот видео формат.
Рис. 50 Добавление видео с субтитрами на страницу (HTML тег <video>).
Допускается добавлять видео файлы с использование упрощенного синтаксиса (без использования тега <source>), но такая запись будет актуальна если все браузеры поддерживают данный формат видео:
Прочие, часто используемые атрибуты элемента <video>:
| Атрибут | Значение атрибута |
|---|---|
| autoplay | Задает автоматическое воспроизведение видеоролика (старайтесь не использовать этот атрибут без необходимости – раздражает, когда за тебя решают, когда должно начаться воспроизведение видео контента). |
| loop | Зацикливает воспроизведение видеоролика (наша песня хороша – начинай сначала). |
| muted | Воспроизведение видеоролика с отключенным звуком. |
Специальные плагины для вставки видео
Вставить какое-нибудь видео без ссылки на хостинги можно с помощью видеоплееров на базе JavaScript и Flash. Чтобы справится с этой задачей, нужно иметь определенные навыки программирования.
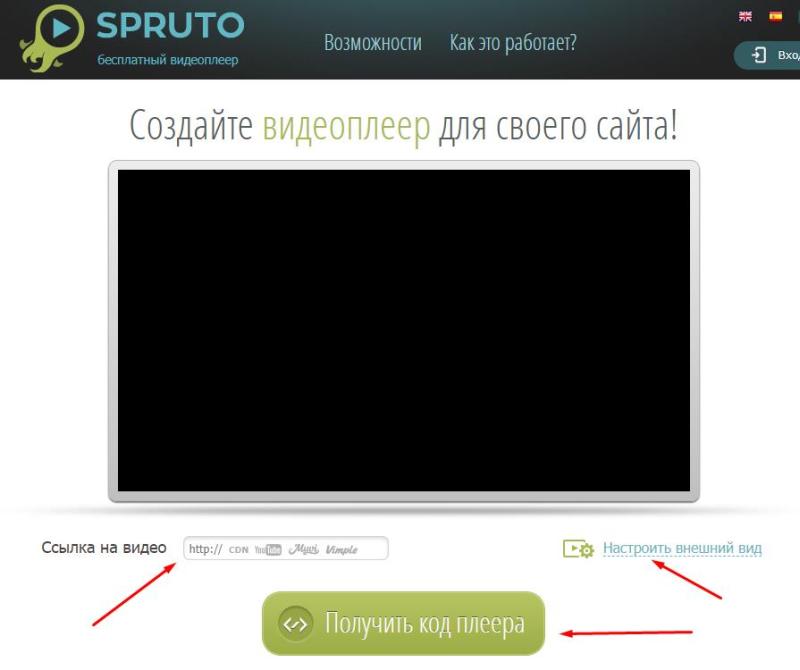
Среди подобных продуктов наиболее простым считается Spruto. На официальном сайте его создателей настраиваются функционал и визуализация. Также нужно скопировать ссылку на видеоролик, выполнить необходимые настройки. В результате получится готовый код. Есть возможность закачки плеера целиком или лишь в виде кодировки на JS или FLASH.

Ряд CMS содержат специальные плагины, существенно упрощающие задачу по тому, как вставить любое видео с Ютуба на сайт. Например, есть AllVideos или Vidbox. С ними можно вставить собственное видео без ссылки, контент из соцсетей или с какого-нибудь хостинга. Дистрибутивы ПО получают с сайтов разработчиков, потом устанавливают и активируют его. Плагины следует настраивать: уточняют шаблон, параметры картинки, директорию для хранения клипов и прочее. Если фильм получают с другого ресурса, то каждый ролик получает собственный идентификатор. Шифр можно увидеть в адресной строке при просмотре.
На WordPress вставить видео без ссылки не получится, но достаточно только скопировать и вставить ее. Платформа самостоятельно встроит ролик в код страницы.