Этапы разработки дизайна сайта с нуля до готового макета
Содержание:
- С чего начать новичку
- «Веб-дизайн»
- Плюсы и минусы профессии
- Сетка
- «Как стать дизайнером»
- Чем вам предстоит заниматься
- Оплата труда
- Зарплата на 24.05.2021
- Ступеньки карьеры и перспективы
- История профессии
- Чем занимается веб-дизайнер
- Шаг 5. Решите, где вы хотите работать
- Как стать гейм дизайнером с нуля
- Шаг 3. Научитесь использовать лучшие инструменты
- Необходимые качества в характере
- Как стать веб-дизайнером с Нетологией
- Заключение
С чего начать новичку
Многие начинающие в этой сфере теряются в тоннах информации, книгах, статьях, видеокурсах. Давайте, структурируем всю информацию и обозначим конкретные шаги.
Согласны?
Научитесь работать с графическими редакторами.
Для начала, будет достаточно знания Adobe Photoshop на хорошем уровне. Эта программа удивляет своими возможностями, освоение которых потребует времени и сил. Экспериментируйте с цветами, кистями, эффектами
Не обязательно сразу рисовать сайт, важно выработать чувство вкуса и технические навыки при использовании фотошопа
Также будет полезно разобраться в следующем:
- Illustrator – поможет при создании иконок, а также логотипов;
- UX и UI дизайн – знание основ поможет создать удобный интерфейс;
- HTML, CSS – понимание языков программирования служит помощником для оптимизации графики в полноценный элемент сайта.

Но на этом обучение не заканчивается, а только начинается.
Всё свободное время рисуйте.
Особенно, если вы без опыта, важно перерисовывать работы других дизайнеров, известные бренды и их сайты. Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали
Создайте собственный блог, на котором будете публиковать свои первые работы, фишки, которые узнали.
Просите опытных веб-дизайнеров прокомментировать ваши труды. И вам полезно, и другим новичкам тоже.
Развивайте в себе художественный вкус.
Без творческих идей и вкуса web-дизайнеру никак. Если природа вас этим обделила, значит, это нужно в себе воспитать
Ходите в кино, фотографируйте, обращайте внимание на рекламу, посещайте выставки, интересуйтесь новинками живописи, покупайте книжки, уделяйте время путешествиям в красивые места. Делайте всё то, что вас вдохновляет на творчество!

Не зацикливайтесь на чём-то одном.
Пробуйте и находите именно своё. Чтобы определиться, нужно перепробовать многое, к примеру, верстать сайты или создавать лендинги. Можно уметь многое, но лучше быть профессионалом в чём-то одном.
Анализируйте.
Нет, не себя, а работы других дизайнеров, к примеру, Андрея Горохова или Василия Пирогова. Изучайте не только отечественных представителей данной профессии, но и зарубежных. Так вы быстрее найдёте свой стиль, вдохновитесь и получите дозу мотивации.
Создайте качественное портфолио.
Подробнее об этом читайте в инструкции — как сделать портфолио web-дизайнеру (ссылка будет позже).
Предлагают – берите.
Беритесь за любую работу
Пусть это будут простенькие баннеры и логотипы, это не важно. Ведь, если вы начинаете с нуля, то любая работа нужна вам для портфолио
А ещё это важнейший опыт, который можно получить, только делая, и никак иначе. Действуйте! Пробуйте себя на , ищите сами себе заказчиков. Только не завышайте цены, если вы пока не очень уверены в своих силах.

- Если вы только начинаете брать заказы на биржах, то не забудьте позаботиться и создать электронные кошельки, например, WebMoney и Яндекс Деньги.
- Учитесь общаться с заказчиком.
Для этого лучше пользоваться Skype. Это нужно для того, чтобы лучше понять желания человека
Важно выяснить, что именно хочет в результате видеть работодатель. Попросите заказчика показать сайты, которые ему нравятся, а также расспросите о том, чего быть не должно
Тщательно изучите техническое задание (ТЗ) и, если что-то неясно, то обязательно уточните. Обсудите сроки выполнения.
«Веб-дизайн»
Курс от ещё одного популярного онлайн-университета — Skillbox. Насчитывает 3 видеоурока, каждый длится по 2 часа. Все уроки в открытом доступе на официальном сайте. Можно смотреть, как выборочно, так и все по порядку. К сожалению, по окончанию курса сертификат не предусмотрен.
Программа обучения:
- Основы веб-дизайна.
- Правила композиции и сеток.
- Практический урок в Figma.
Курс расскажет:
- что необходимо знать и уметь начинающему веб-дизайнеру;
- как правильно пользоваться Figma;
- какими правилами и методами пользуются популярные дизайнеры.
Плюсом программы является доступность всех блоков. Не нужно регистрироваться и проходить все задания по порядку, ведь видеоролики открыты сразу. По этой же причине курс подойдёт и профессионалам, и начинающим.
Плюсы и минусы профессии
Несмотря на высокую востребованность специалистов данной области, а также высокий уровень материального вознаграждения, следует отметить тот факт, что профессия, связанная с веб-дизайном, имеет не только положительные характеристики, но и отрицательные моменты
В связи с этим в процессе профессиональной ориентации и выбора конкретной профессии, очень важно оценить свои способности и готовность жертвовать теми или иными вещами, чтобы качественно выполнять свою профессиональную деятельность
Анализ профессии веб-дизайнера мы начнем с изучения преимуществ данной специальности.
Высокая оплата труда. Данная характеристика профессии привлекает многих. Ведь ни для кого не секрет, что большинство людей работают для того, чтобы обеспечивать себя и свою семью. Зарплата веб-дизайнера относится к категории «выше среднего», поэтому все усилия, которые вы потратите на обучение и получение необходимых для осуществления рабочей деятельности навыков, полностью окупятся.
Творческая составляющая. Ежедневная работа веб-дизайнера, на первый взгляд, может показаться рутинной и единообразной. Однако это совершенно не так. Так, для того чтобы быть успешным специалистом и пользоваться спросом среди работодателей, необходимо обладать развитым творческим мышлением и креативным характером.
Удаленный характер работы. При анализе вакансий веб-дизайнеров, которые размещаются на интернет-площадках, можно отметить тот факт, что большинство работодателей предлагают возможность удаленной или проектной работы. Это значит, что вам не придется тратить время на дорогу от работы до дома (и наоборот). Кроме того, вы можете устроиться в столичную компанию, при этом проживая в провинции, тем самым значительно увеличив свою заработную плату.
Карьерный рост. Очень часто веб-дизайнеры, даже несмотря на то, что они начинают свою карьеру как наемные работники, открывают собственные компании и становятся бизнесменами
В то же время при выборе профессии веб-дизайнера очень важно оценивать не только положительные стороны, но и негативные характеристики работы. Только в таком случае вы не будете разочарованы своей дальнейшей профессиональной деятельностью.
Итак, рассмотрим минусы профессии веб-дизайнера.
- Большая конкуренция на кадровом рынке. В связи с тем, что сама по себе профессия веб-дизайнера пользуется большой популярностью среди молодых людей, ежегодно большое количество школьников поступает по данному направлению подготовки в университеты и институты, также большое количество студентов выпускаются из вузов и находятся в поиске работы. Именно поэтому вам придется потратить большое количество усилий на то, чтобы выделиться среди общей массы соискателей. Для этого необходимо обладать не только ключевыми, но также и дополнительными знаниями, умениями и навыками.
- Высокий уровень стресса. В ходе своей профессиональной деятельности веб-дизайнер общается с большим количеством людей: коллеги, начальник, заказчики и т. д. При этом не секрет, что любая работа, связанная с непосредственным межличностным общением, сопровождается большим количеством стрессов: могут возникать конфликтные ситуации, ссоры, недопонимания и т. д.
- Ненормированный рабочий день. Этот недостаток по большей части будет доставлять неудобства тем специалистам, которые занимаются удаленным типом работы либо работают над отдельными проектами. Все дело в том, что часто заказчики требует немедленных изменений (вне зависимости от времени суток) – в связи с этим вам придется работать рано утром или поздно вечером, а также в праздники или в отпуске.
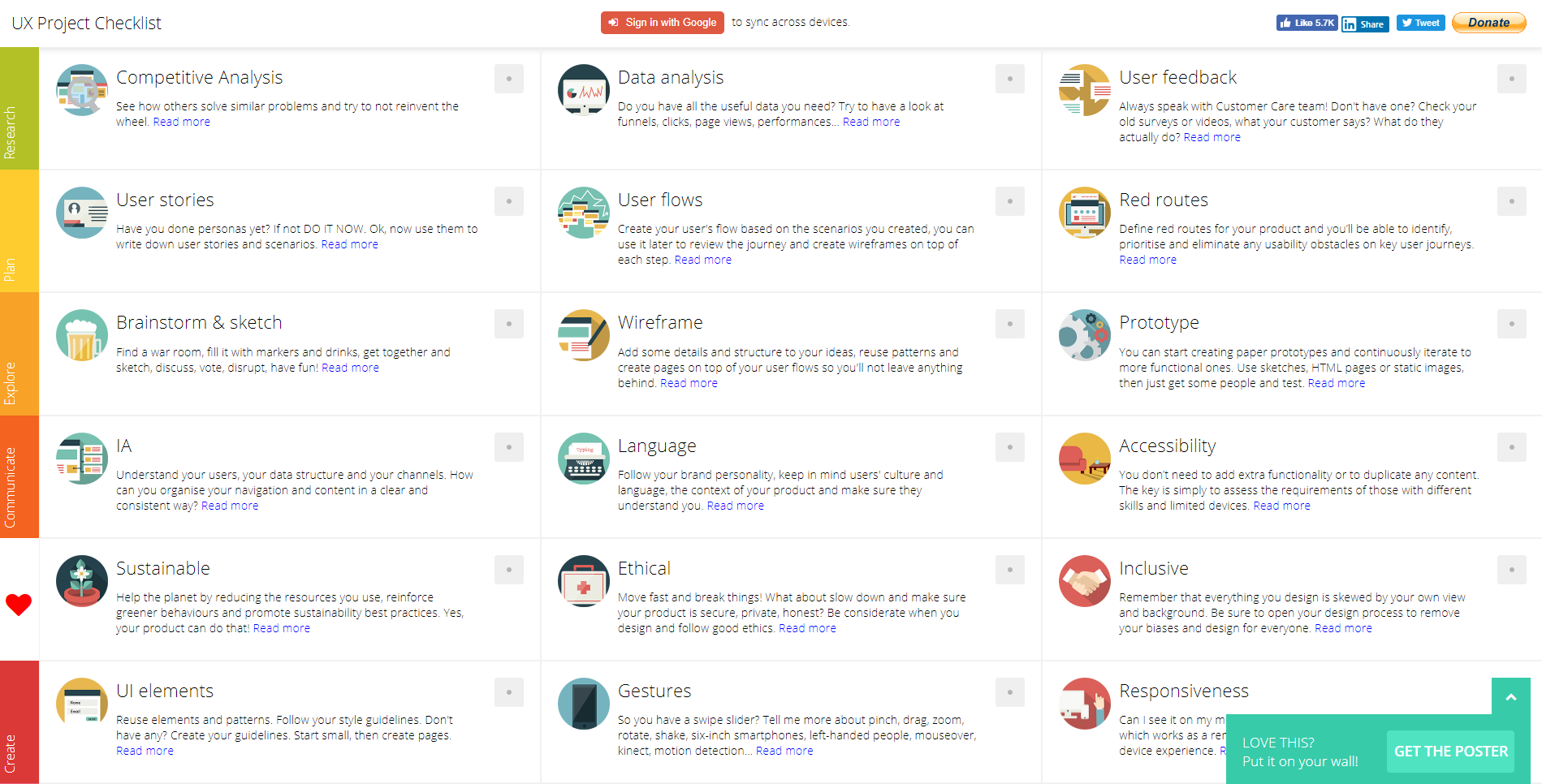
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
The Design Genome Project by InVision
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
«Как стать дизайнером»

Курс онлайн-университета «Нетология». Состоит из 3 видеолекций, каждая сопровождается практическим занятием. Смотреть можно в любое время. Программа вводная и рассчитана на тех, кто совсем не знаком с профессией. По этой же причине, после завершения курса, выпускники не получают каких-либо документов.
Во время обучения можно узнать:
какие виды дизайна существуют;
какими инструментами пользуются дизайнеры;
почему веб-дизайнеру важно следить за трендами.
Обучающая программа создана для начинающих, что и является её главным преимуществом. Также стоит отметить и то, что для обучения не потребуется скачивать какие-либо программы и тем более уметь ими пользоваться.
Преподавателем является Андрей Малеваник — продюсер образовательных программ «Нетологии». Он познакомит новичков с веб-дизайном и поможет начать карьеру.
Чем вам предстоит заниматься
Давайте перейдем к более-менее технической стороне вопроса. Что входит в дизайн сайта и ложится на хрупкие плечи мастера:
Ему предстоит разработать структуру сайта: понять какие категории (рубрики) будут присутствовать, что и где будет располагаться.
Например, вы делаете сайт приюта для животных: стоит ли размещать всех животных по категориям (собаки, попугайчики, кошки) или все это скинуть в одну кучу в надежде, что человек, захотевший забрать собаку влюбится в кошку, просто увидев ее.
Создание навигации.
Какие будут категории, где и как они будут расположены. Придя на сайт что будет видеть человек, как он сможет разобраться в портале и найти то, что ему действительно нужно.
Тексты
Какие будут тексты и где они разместятся.
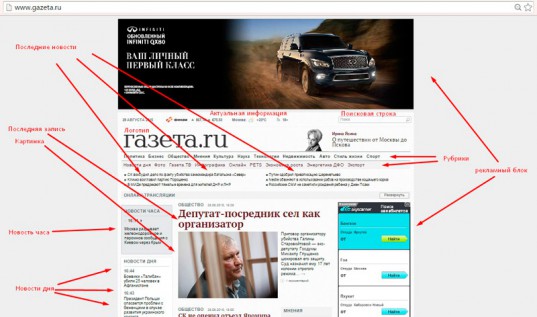
Обычно портал состоит из главной страницы. Здесь, как вы видите надо было разместить много нужных блоков. Разработчик решил сделать это вот так.

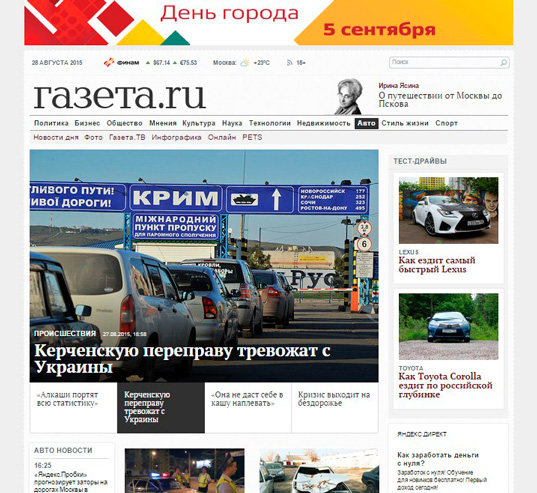
Далее идут категории.

Они, как правило, имеют схожую структуру. Как здесь.

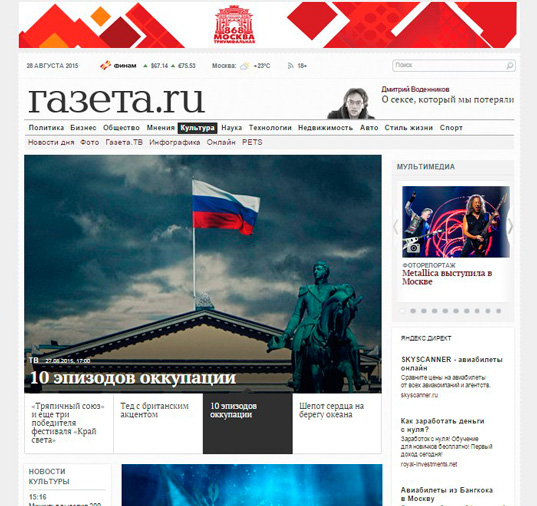
Далее идут страницы со статьями.

Они тоже похожи.

Оплата труда
Зарплата на 24.05.2021
Россия 30000—120000 ₽
Москва 40000—150000 ₽
Заработная плата зависит от престижа студии и опыта работы дизайнера. Также все зависит от количества заказов на дизайн. Разброс цен на дизайн сайтов очень большой, — все определяется качеством работ и услуг. Создание дизайна для сайта — процесс творческий. Он может занять различное время. Есть определенные «наборы услуг» с фиксированной ценой, но они неточно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1500$.
Ступеньки карьеры и перспективы
Успешный начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта.
Выдающиеся web-дизайнеры:
Артемий Лебедев. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнёром студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»), которая является одной из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Деятельность. Артемий Лебедев основал студию, на счету у которой более 1000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер; большую часть времени он тратит на постановку и придумывание задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в Интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно — нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн»- одна из лучших книг по web-дизайну.
История профессии
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. “Disegno” — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий, понятие дизайна приобрело новый, более широкий смысл и теперь обозначает не только какой-то отдельный предмет, а является целым направлением, применимым ко всем областям современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике, проецируя в творческом процессе создание образа. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма, который заключается не в цели составления композиции, а в цели создания ее конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и, лишь тогда он сможет претендовать на конкурирование с другими работами подобного направления.
Web-дизайн ставит перед собой различные цели:
- формирование у пользователя положительного восприятия образа объекта рекламного продукта;
- простоту и четкость структуры сайта;
- интуитивно понятного пользовательского интерфейса;
- удобство навигационной системы.
Чем занимается веб-дизайнер
Теория для дизайнера — это первый этап вхождения в профессию. На профессиональном сленге это — отталкивание от буйка незнания
Теория играет большую роль, ты изучаешь как работу с композицией, сеткой и шрифтом, так и логику поведения пользователей и управление вниманием, отдельно — насмотренность хорошим дизайном. А потом применяешь это на практике, проверяешь правильность своих гипотез и учишься понимать клиентов
Опыт также даст тебе интуитивное ощущение верного решения.
Например, при создании Mogney мы перепробовали кучу вариантов, хотели сделать что-то невероятно сложное. Остановились на обратном — простом, но нетривиальном. Mogney — приложение оплаты по QR-коду для рынка Калифорнии, и мы прямо показали QR-код в послойной анимации. Благодаря опыту и насмотренности, мы выбрали лучшее решение, сайт выстрелил на рынке и получил много признаний по миру.
По теме: Как проходит рабочий день веб-дизайнера
Шаг 5. Решите, где вы хотите работать
Веб-дизайнер работает как сотрудник компании или как фрилансер. Какой бы путь не выбрали, обязательно нужно понимать, что вас ждет на каждом из них.
При работе на агентство или компанию, основное преимущество заключается в том, что вам не придется самостоятельно искать новых клиентов. Вы будете частью команды, у которой есть конкретные проекты, которые проходят через конвейер, в том числе и через вас. Вы также будете иметь в своем распоряжении поддержку всей команды (инженеров, разработчиков, маркетологов, других дизайнеров и т. д.).
Но также есть и путь одиночки — работа на самого себе в качестве фрилансера
Обратите внимание, что иногда может не быть выбора, поскольку обстоятельства сделают его за вас. Например, если не можете получить работу в дизайнерской фирме или не любите работать на кого-то, тогда придется заниматься собственным бизнесом:
Если такой принцип ведения дел привлекателен, то у вас есть все необходимое, чтобы выходить на рынок самостоятельно. Перед тем, как стать таким веб дизайнером, помните, что начать собственный бизнес не всегда легко. Для создания портфолио и получения опыта требуется время. Вот почему некоторые веб-дизайнеры начинают свою карьеру в качестве штатных дизайнеров в агентствах или компаниях, а затем становятся фрилансерами. На этом этапе у вас будет больше контактов с другими представителями отрасли и опыта.
Как стать гейм дизайнером с нуля
Для того чтобы стать специалистом, необходимо получить базовое образование. Доступно 3 варианта обучения для всех желающих получить профессию гейм дизайнер:
- ВУЗы.
- Специализированные онлайн-курсы.
- Самообразование.
Для старта в профессии необходимо выбрать сферу деятельности, в которой хочется применять полученные знания. Почитать специализированную литературу, чтобы получить базовое представление о профессии.
Высшие учебные заведения
Эффективный способ получить знания – пройти обучение в ВУЗе России. Однако следует учитывать, что от поступления до выпуска пройдет несколько лет. За это время будут даны базовые знания, которые необходимы гейм дизайнеру для успешного развития идеи в компьютерную игру.
Для того чтобы получить дополнительные знания в смежных дисциплинах, необходимо пройти дополнительное обучение.
Специализированные онлайн-курсы
Кроме базовых знаний гейм дизайнер должен расширять свой кругозор и разбираться в смежных дисциплинах. Он должен разбираться в пластической анатомии, в цветоведении и колористике. Понимать концепт-арт окружения, архитектуры и персонажей.
Чтобы создавать виртуальные миры, необходимо знать историю культуры, дизайна, науки и техники. На этом перечень дисциплин не завершается
Важно всегда держать руку на пульсе и развиваться в выбранной профессии
Специализированные онлайн-курсы – это отличная возможность получить профессию гейм дизайнера с нуля и за короткое время. Большинство курсов гарантируют трудоустройство после получения диплома.
Программа обучения рассчитана на 17 месяцев. Есть возможность воспользоваться рассрочкой. По завершению гарантировано трудоустройство. Подходит для новичков и начинающих гейм дизайнеров.
Весь период обучения разбит на 5 четвертей, во время которых прочно усваиваются знания на практике. Последняя четверть – преддипломная работа, во время которой каждый студент создаст свою игру: индивидуальную или командную.
Во время обучения формируется портфолио из шести работ по разным направлениям.
Обучение длится 8 месяцев. За это время каждый студент научится разрабатывать геймплей игры и делать ее увлекательной, формулировать и проверять гипотезы по улучшению игры, настраивать игровой баланс.
Студенты над проектами работают в команде и сразу же получают отличный навык работы со специалистами смежных профессий. Понимают, как поставить четкую задачу и говорить с каждым участником на понятном для него языке.
За 8 месяцев студенты осваивают профессию геймдизайнера с нуля, начиная от разработки идеи и заканчивая балансировкой и маркетингом. По итогу обучения у каждого студента будет разработан прототип собственной игры. Кроме этого, будет подготовлен пакет необходимой документации для запуска игры.
Обучение подходит новичкам и начинающим геймдизайнерам. В программу включены вебинары, видеолекции, практические задания и консультации с экспертами. После завершения обучения будет вручено удостоверение о повышении квалификации.
|
КУРС |
ОСОБЕННОСТИ |
РАССРОЧКА |
|
Geekbrains 5/5 |
|
Возможна от 6 431 ₽/месяц |
|
Skillbox 4.5/5 |
|
Возможна от 5 236 ₽/месяц |
|
Нетология 5/5 |
|
Возможна от 3 996 ₽/месяц |
Шаг 3. Научитесь использовать лучшие инструменты
Вам нужно будет развивать навыки использования новейших инструментов, если хотите стать настоящим профессионалом. Эти инструменты не только позволяют работать веб-дизайнером, но также продемонстрируют клиентам и заказчикам ваш профессионализм.
Инструменты для разработки веб-элементов
Перед тем, как стать веб дизайнером самостоятельно, нужно понять, использование набора инструментов от Adobe является обязательным. Чтобы добиться успеха в веб-дизайне, нужно научиться эффективно использовать такие инструменты, как Adobe Photoshop и Adobe Illustrator. Эти программы необходимы для работы с графическим дизайном:
Инструменты для работы с кодом
Хотя инструменты, которые помогут вам создавать визуальные элементы, являются основными, существуют и другие, которые облегчают создание кода.
- GitHub — полезен для управления версиями, разработки веб-дизайна и совместной работы;
- Pattern Lab — позволяет разработчикам веб-сайтов создавать динамические данные;
- Vivaldi Browser — самый настраиваемый браузер для опытных пользователей (то есть: серьезных дизайнеров);
- Sketch App — инструмент для ускорения и упрощения разработки веб-дизайна.
Когда вы начнете работать с реальными проектами, то поймете, что выбор подходящего редактора является важным решением. Если вы не используете конструктор сайтов или систему управления контентом, например WordPress, а работаете с сырым кодом, вот несколько замечательных редакторов:
- Sublime;
- Textmate;
- Atom;
- Brackets.
Если не углубляться в подробности, то навыки использования этих инструментов, прежде всего программного обеспечения от Adobe, сделает вашу жизнь, как веб-дизайнера, намного проще. Помимо этого наличие в вашем арсенале данных инструментов даст понять людям, с которыми вы работаете, что вы дизайнер, чей уровень знаний и умений высок. А это сделает ваши услуги еще более востребованными.
Необходимые качества в характере
Веб-дизайнер также должен иметь личные качества при работе:
- Креативность — добавлять новые детали в свои работы. Заказчики ценят креативный подход к работе.
- Анализирование — уметь правильно распределять своё время для работы.
- Внимательность — внимательно подходить к работе, не отвлекаться на лишние дела.
- Ответственность — сдавать заказ во время, качественно выполнять работу.
- Усидчивость — уметь долго работать, не отвлекаясь на перекусы, сериалы и другие дела.
- Вкус — самое главное качество, без которого не сможет работать веб-дизайнер. Если отсутствует вкус, заказчики не будут доверять работы, а результат будет неприятным.
Как стать веб-дизайнером с Нетологией
Конкуренция в сфере веб-дизайна довольно высокая: это связано с низким порогом входа в профессию. Но специалистов, которые делают действительно качественные сайты, довольно мало, поэтому хороший дизайнер никогда не останется без хорошего заработка.
Есть два пути обучения профессии:
- Можно выбрать долгий, тернистый путь: осваивать новую профессию самостоятельно. Для этого придётся изучить несколько графических программ, основы вёрстки и юзабилити, а затем пытаться искать простые задания, делать ошибки, нарабатывать опыт и пополнять запас знаний. Это долго, сложно и часто заканчивается неудачей.
- Если вы хотите быстро освоить профессию веб-дизайнера и добиться успеха, то лучше пройти специализированный курс, на котором вы получите необходимые теоретические знания, практический опыт, а к концу обучения сформируете презентабельное портфолио.
Веб-дизайн — это творческая и динамичная сфера. Постоянный поиск новых оригинальных концепций и нестандартных решений, а также удовлетворение от полученного результата вдохновляет и заставляет двигаться вперёд. Все проекты, которыми занимается веб-дизайнер, — это уникальный опыт, а не рутина.
Заключение
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Ресурсы
- План обучения младшего дизайнера.
- Большой список ресурсов для начинающих дизайнеров.
- Как разработчику стать дизайнером.
Книга
Артемий Лебедев. Ководство.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания
Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы