Топ-10 лучших онлайн курсов веб-дизайна
Содержание:
- Онлайн-курсы по Web-дизайну от остальных школ
- Соберите портфолио
- 6 сайтов для дизайнеров о шрифтах и типографике
- Интернет-маркетинг
- 7 сайтов про UX
- Определитесь с целью
- Определитесь с типом сайта
- Где пройти онлайн-обучение web-дизайну
- Оплата труда
- Зарплата на 24.05.2021
- Ступеньки карьеры и перспективы
- История профессии
- Найдите референсы
- Сетка
- Mobile First или не First?
- История веб-дизайна
- Следуйте вашему плану
- Брифинг
- Перспективы и карьерный рост
- Преимущества и недостатки профессии
- Особенности профессии
- Дизайн сайта определяет его цель
- Если ещё не умеете, то учитесь рисовать
- 12 сайтов для вдохновения
- Не варитесь в собственном соку
- Какими навыками должен обладать хороший специалист
- Заключение
- Заключение
Онлайн-курсы по Web-дизайну от остальных школ
Бесплатный мастер-класс: «Дизайнер сайтов на TILDA»
Длительность: 2 часа.
Программа: весь цикл бесплатной программы вам покажет, как профессионально научиться создавать сайты на Tilda даже если вы ничего не умеете и как избежать ошибок, которые совершают 90% начинающих фрилансеров. Так же создадите свой первый сайт на конструкторе и поймёте, где искать клиентов и сколько готовы платить за такие сайты.
Плюсы
2-х часовой бесплатный онлайн-курс
Сможете зарабатывать от 100 000 рублей в месяц удалённо
Книга «Как стать востребованным специалистом на удаленке?» в подарок
Изучите Tilda — одну из самых популярных платформ для создания сайтов во всем мире
Минусы
Нет документа об окончании курса
Спикеры мастер-класса: Анжелика Ворошилова | Константин Злобин [Дизайнер сайтов, UI/UX дизайнер веб-интерфейсов и мобильных приложений].
Годовой практический онлайн-курс «Профессия: Веб-дизайнер»
Длительность: 1 год.
Программа: обучение состоит из 4 часте, которые раскрываются в 23 модуля. Всего будет 140 онлайн-уроков. Нужно отметить, что это не простой курс, а целая профессия веб-дизайнера.
Плюсы
6 месяцев обучения бесплатно
Первые заработки через 3 месяца
Консультационная поддержка при трудоустройстве
Свидетельство о повышении квалификации государственного образца
Сертификат
Средний заработок — 90 000 рублей в месяц
Получите востребованную профессию, которая не устареет и через 10 лет
26 бонусных материалов
Если в течение 2 недель после оплаты вы решите, что этот курс не для вас, вам вернут деньги
Беспроцентная рассрочка
Минусы
Не имеется
Авторы, ведущие и преподаватели курса: Валерия Марус [Веб- и UI/UX-дизайнер. 5 лет опыта работы в студиях и на фрилансе] | Игорь Костромин | Екатерина Космович | Дмитрий Чевычалов .
Соберите портфолио
Не откладывайте это надолго
Портфолио очень важно, когда дизайнер ищет работу. Можно включить туда работы, не только сделанные на заказ, но и созданные просто так, по своей инициативе
Не гонитесь за размером портфолио, не включайте в него всё подряд — только самые удачные работы, те, которыми вы действительно гордитесь. И не забывайте время от времени обновлять подборку: это значит не только добавлять туда новые работы, но и выбрасывать оттуда старые, которые вы уже переросли.
Выложить своё портфолио можно на Behance.net, Portfolios.ru, Dribbble.com, Deviantart.com, . Можно использовать сразу несколько площадок, но не обязательно. Посмотрите, где принято демонстрировать работы в вашем направлении дизайна.
Когда публикуете свои работы, не забывайте смотреть портфолио других дизайнеров, фотографов и художников: чужие работы вдохновляют. Неслучайно у дизайнеров и иллюстраторов есть такое словечко — «насмотренность». Без неё вы быстро отстанете от отрасли.
6 сайтов для дизайнеров о шрифтах и типографике
- https://ilovetypography.com. Один из лучших ресурсов для тех, кто небезразличен к буквам. На этом сайте вы найдете массу полезных и просто интересных заметок о типографике и том, что с ней связано.
- https://fonts.google.com. Подборка бесплатных шрифтов от Google, которой чаще всего пользуются дизайнеры. Самое полезное — возможность посмотреть, с какими шрифтами чаще всего сочетается выбранный вами вариант.
- https://www.paratype.ru. Отличный сайт с хорошей подборкой шрифтов. Из приятного — можно без особого труда подобрать даже красивый русский шрифт, из печального — большинство шрифтов придется приобретать (но на сайте часто проводятся распродажи).
- https://fontshop.com. Магазин шрифтов, где можно подобрать удачное решение для своего проекта. Но особенно интересен сайт даже не количеством самих шрифтов, а примерами их применения, которые позволяют лучше оценить, насколько выбранный шрифт подходит для вашей задачи.
- https://www.dafont.com. Огромная подборка шрифтов для самых разных задач, а еще — удобный интерфейс и много новинок.
- https://typejournal.ru. Полезный интернет-журнал о типографике и шрифтах.
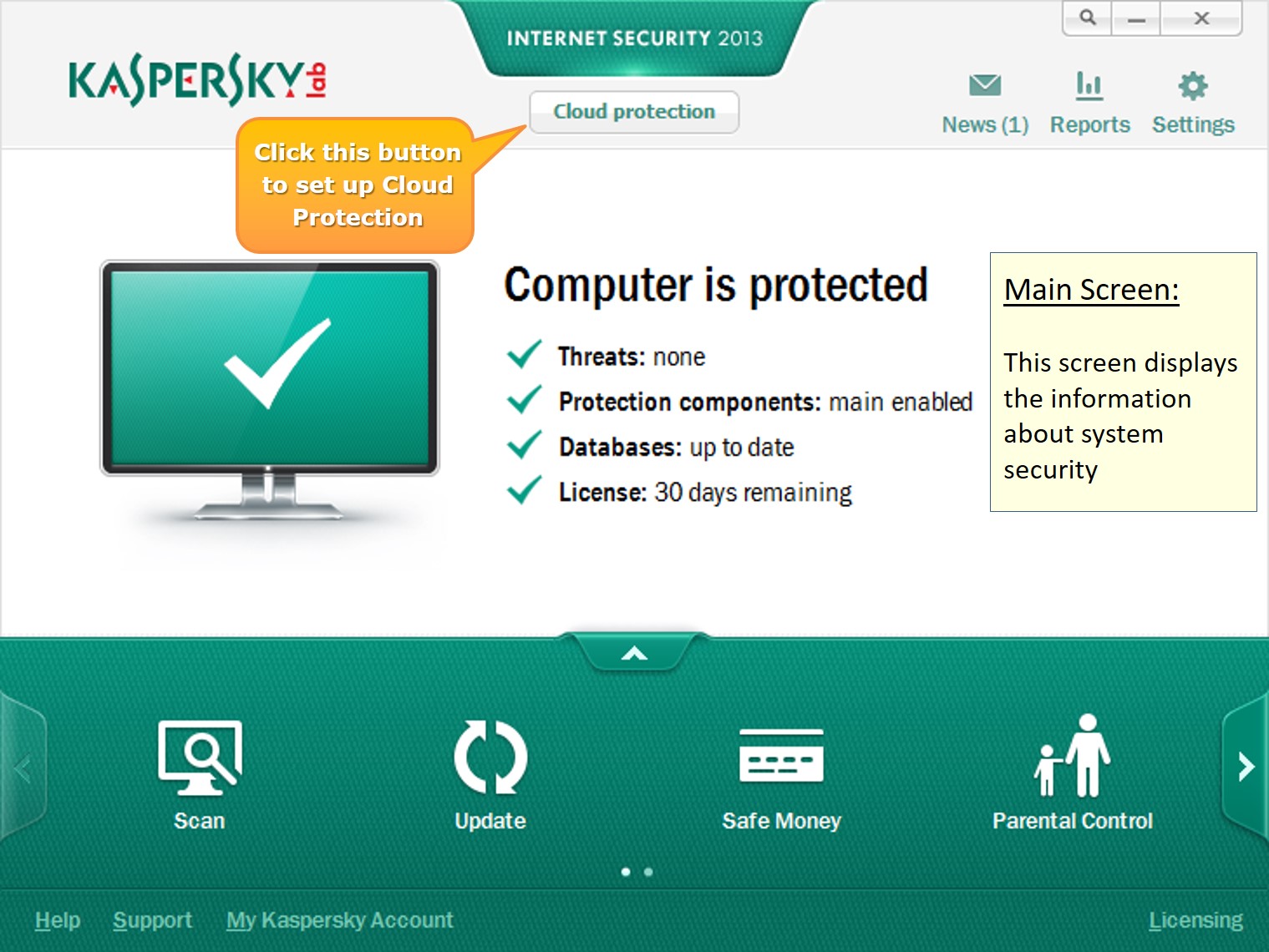
Интернет-маркетинг
Хороший дизайнер знает, зачем он проектирует сайт или приложение, как оно должно работать и какое целевое действие будет выполнять. Чтобы разобраться в тонкостях, нужно знать, как работает интернет-маркетинг в целом, откуда приходят пользователи, как они взаимодействуют с сайтом или приложением и как достигают своей цели.
Важно!
На основе этих знаний дизайнер поймет, как сделать продукт удобным и понятным для целевой аудитории.
Начинающим веб-дизайнерам нужно знать:
Книги
- Брайан и Джеффри Айзенберг. Добавьте в корзину.
- Лэнс Лавдэй, Сандра Нихаус. Проектирование прибыльных веб-сайтов.
7 сайтов про UX
- https://ux-journal.ru. Сравнительно новый журнал, в котором можно найти очень много полезного о самом востребованном направлении в веб-дизайне.
- https://www.dtelepathy.com/blog. Если вы уже начали изучать UX, то посоветуем вам блог команды из Сан-Диего.
- https://usabilla.com/blog. Еще один сайт про качественный UX и проектирование интерфейсов.
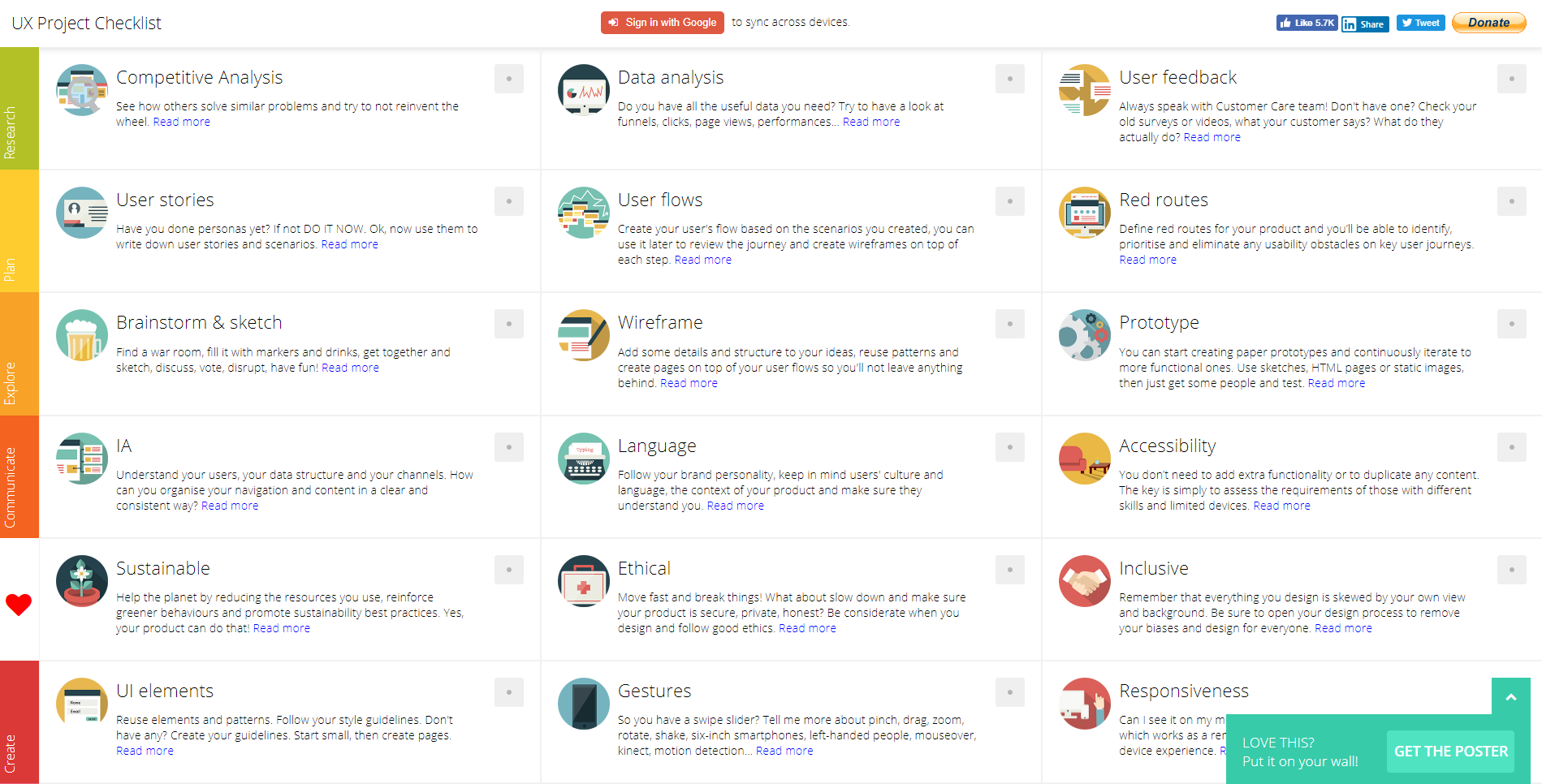
- http://uxchecklist.github.io. Суперполезный ресурс представляет из себя список действий по UX, с помощью которого можно пройти весь процесс от начала до конца и не забыть ни о чем.

Todo-лист по UX поможет не забыть ни об одной детали
Определитесь с целью
Для начала поймите, зачем вашему клиенту нужен сайт. Пусть он ответит на несколько простых вопросов:
- Чему посвящён сайт?
- Какие задачи должен решать?
- Как планируется продвигать сайт?
- Какая у сайта должна быть структура?
- Какой контент планируется размещать?
- Есть ли у клиента готовый брендбук?
Чем подробнее клиент ответит, тем понятнее станет, каким должен быть результат. Лучший вариант — это предложить заполнить бриф одной из ведущих дизайн-студий.
Каким бы странным, длинным и подробным он вам ни показался, заполнение брифа — один из важнейших этапов создания сайта, так как помогает понять и специфику, и сложность проекта. Есть десятки брифов на создание сайтов, но я рекомендую бриф от CreativePeople.
Определитесь с типом сайта
Лендинг
Цель одностраничного сайта — быстро и эффективно продать товар или услугу. Как правило, лендинги отличаются ярким оформлением и наличием одного или нескольких блоков, в которых пользователю предлагается оставить контакты для связи.
Яркий пример Landing Page — вся основная информация на одной странице
Корпоративный сайт
Отличается размером и возможностями — и зачастую содержит непростые для дизайна и технической реализации инструменты. По сложности корпоративные сайты могут быть самыми разными, всё зависит от требований заказчика и размера бизнеса.
Сайты банков — классический пример корпоративных сайтов
Сайты банков — классический пример корпоративных сайтов
Эти сайты знакомы каждому: AliExpress, OZON, «М.Видео» и десятки других аналогичных. Главный вызов дизайнеру здесь — в объёмах информации и товаров, а также в проектировании страницы заказа.
Где пройти онлайн-обучение web-дизайну
Если вы уже приняли решение стать крутым веб-дизайнером, начните с курсов по графическому дизайну, а потом переходите к специализированным. Ниже рассмотрим 4 самых популярных школы.
Skillbox
Описание: Обучение длится 2 года. Видеоуроки можно смотреть с любого гаджета и в любое удобное время. Вас ведет куратор, он же консультирует и проверяет домашние задания. В течение всего курса вы подробно разбираете, что должен уметь специалист, как работает сайт, учитесь правильно составлять технические задания для заказчиков. Есть практика в программах для дизайна.
Стоимость: Для первых 20 студентов – 146 143 руб. Без скидки – 365 367 руб.
Пройти курс
Нетология
Авторы: Михаил Розов, Григорий Коченов, Алексей Бородкин.
Описание: Онлайн-школа обучает многим специальностям, востребованным в IT-сфере. Вы сможете получить не только теорию, но и попрактиковаться. Обучение начинается с нуля, поэтому программа подходит для новичков. Платформа разработана таким образом, что удобно смотреть уроки не только с компьютера или планшета, но и на телефоне. Время обучения занимает 5 месяцев.
Стоимость: 53 000 руб. По новогодней скидке – 26 500 руб.
Пройти обучение
Loftschool
Описание: Онлайн-школа работает с 2014 года и обучает разным профессиям в IT-сфере. Ускоренный курс длится всего 6 недель. Обучение подойдет тем, кто работает в профессии до полугода или только решил заняться веб-дизайном. Вас научат работать с основными программами и графическими редакторами. Также вы узнаете профессиональные секреты от преподавателей.
Стоимость: 12 000 руб. Первый взнос – 6 000 руб.
Пройти курс
GeekBrains
Описание: В школе обучают разным направлениям в IT-сфере. Интенсивное онлайн-обучение длится полгода. Оно поможет понять, что за профессия веб-дизайнер. Вас научат делать дизайн-макеты страниц. Вы узнаете, как создавать пользовательский интерфейс, презентовать свою работу и какие материалы стоит включать в качественное портфолио. Есть круглосуточная поддержка и личный куратор для каждого студента.
Стоимость: 33 984 руб.
Пройти курс
Оплата труда
Зарплата на 24.05.2021
Россия 30000—120000 ₽
Москва 40000—150000 ₽
Заработная плата зависит от престижа студии и опыта работы дизайнера. Также все зависит от количества заказов на дизайн. Разброс цен на дизайн сайтов очень большой, — все определяется качеством работ и услуг. Создание дизайна для сайта — процесс творческий. Он может занять различное время. Есть определенные «наборы услуг» с фиксированной ценой, но они неточно определяют цену и качество дизайна. Одну и ту же работу можно сделать и за 50 и за 1500$.
Ступеньки карьеры и перспективы
Успешный начинающий дизайнер в будущем может претендовать на должности: web-программист, баннер-мейкер, менеджер проекта.
Выдающиеся web-дизайнеры:
Артемий Лебедев. Родился 13 февраля 1975 года. Сын писательницы Татьяны Толстой и филолога Андрея Лебедева. После школы поступил на факультет журналистики МГУ им. М. В. Ломоносова, который так и не окончил, отчислившись со 2-го курса. Летом 1992 года основал с партнёром студию «А-квадрат», в которой работал до конца года. В январе 1993 года основал самостоятельную студию «Артографика», в которой занимался графическим, полиграфическим, каллиграфическим и другими видами бумажного дизайна. Принимал участие в создании книг, журналов. С 1993 по 1995 по совместительству работал арт-директором компании «МакЦентр». В 1995 году основал студию WebDesign (в 1998 году переименованную в «Студию Артемия Лебедева»), которая является одной из первых и крупнейших студий веб-дизайна в Рунете. С 2001 года Студия Артемия Лебедева стала также заниматься промышленным дизайном.
Деятельность. Артемий Лебедев основал студию, на счету у которой более 1000 работ, среди которых фирменные стили, книги, журналы, знаки, логотипы, графические и физические интерфейсы, сайты, объекты промдизайна и промграфики, витрины. Лебедев не только дизайнер; большую часть времени он тратит на постановку и придумывание задач, разработку информационной архитектуры, исследования в области эргономики и удобства пользования сайтами. Дизайнерские находки его студии широко используются в Рунете.
Книги по web-дизайну
Если вы хотите стать веб-дизайнером, прочтите книгу по html (HTML — язык гипертекстовой разметки. С помощью него создаются все документы в Интернете).
Однако html — это еще не веб-дизайн. Это просто язык для создания web-странички. Но чтобы страничка смотрелась красиво и правильно — нужен вкус и чувство стиля. В этом вам поможет книга Дмитрия Кирсанова «Веб-дизайн»- одна из лучших книг по web-дизайну.
История профессии
Слово «дизайн» в русском языке появилось относительно недавно. Пришло оно из итальянского языка и в переводе имеет множество значений. “Disegno” — это замысел, план, намерение, цель, чертеж, эскиз, набросок, рисунок, узор, модель, шаблон, лежащая в основе схема, композиция. В связи с бурным развитием современных технологий, понятие дизайна приобрело новый, более широкий смысл и теперь обозначает не только какой-то отдельный предмет, а является целым направлением, применимым ко всем областям современной деятельности человека. Дизайнер должен обладать знаниями во многих предметных областях и умело применять их на практике, проецируя в творческом процессе создание образа. С уверенностью можно сказать, что дизайн — это современное искусство художественного конструирования, разработка образцов рационального построения предметной среды.
В основе web-дизайна лежат все те же основные принципы, что и в основе других разновидностей дизайна:
- принцип функционализма: «что функционально, то красиво»;
- принцип конструктивизма, который заключается не в цели составления композиции, а в цели создания ее конструкции.
Кроме того, сайт, продуманный в техническом смысле, должен быть проникнут духовной идеей, и, лишь тогда он сможет претендовать на конкурирование с другими работами подобного направления.
Web-дизайн ставит перед собой различные цели:
- формирование у пользователя положительного восприятия образа объекта рекламного продукта;
- простоту и четкость структуры сайта;
- интуитивно понятного пользовательского интерфейса;
- удобство навигационной системы.
Найдите референсы
Визуальная часть сайта — одна из важнейших задач дизайнера, ведь сайт должен быть не только удобным, но и красивым. Нужно подобрать шрифты, главные цвета, подумать над оформлением блоков, организацией информации на странице.
Если вы новичок в дизайне, делать это в одиночку — сомнительное решение. Лучше найти примеры сайтов, которые вам нравятся, и перенять некоторые идеи. Только не перерисовывайте их от шапки до футера — это уже откровенный плагиат.
Подборку референсов вы можете смело показать заказчику. Так вы вместе выберете подходящий стиль, что избавит от ненужных правок в дальнейшем. Найти множество хороших примеров можно на Behance, Awwwards и Pinterest.
Сетка
Сетка — один из основных инструментов дизайнера. Она делит страницу на несколько колонок, по которым выравнивают блоки сайта, структурируют информацию, расставляют акценты. Сетка создает ощущение порядка. Также она полезна при проектировании нескольких однотипных страниц, чтобы они выглядели единообразно и аккуратно.
The Design Genome Project by InVision
Сетку дизайнер подбирает под макет, исходя из своих замыслов и идеи будущего сайта. Иногда достаточно разделить макет на четыре колонки, иногда на шесть или 12.
На эти колонки стоит ориентироваться и выравнивать информацию. Но сетка — это не абсолютное правило, иногда от нее можно и нужно отходить.
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
История веб-дизайна
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.
Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.
Поисковик Yahoo! в 1993-м выглядел так
В 1997-м сайт Apple был далек от минимализма, который прославил компанию
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.
Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
Следуйте вашему плану
Это самое сложное, но постарайтесь заниматься регулярно — в то время, которое вы запланировали.
Однако все мы ошибаемся, когда строим планы, поэтому будьте и гибки тоже. Вы не на переправе, и лошадей менять можно. Если стало понятно, что вам нужно больше времени, — добавьте его или перераспределите. Если какие-то книги или курсы оказались неудачными — замените их на другие. Но, сделав это, вновь придерживайтесь плана — уже нового.
Постарайтесь не делать долгие перерывы в занятиях: пока вы новичок, незакреплённые навыки быстро теряются. И тогда вы не только не развиваетесь, но даже идёте вспять.
Брифинг
В процессе разработки сайта оформление — не самая первоочерёдная задача. Сначала необходимо провести бриф с заказчиком и определить основную цель. Это, как минимум, защитит от возможных переделок, когда сверстал уже половину сайта, а клиент говорит, что не это имел в виду (хотя от мелких правок всё равно никуда не деться). Но дизайн тесно переплетается с концепцией сайта и его функциональным направлением. Поэтому прежде, чем садиться за разработку макетов и сочетание шрифтов, рекомендую узнать детально:
- Чем занимается компания?
- Какое целевое назначение сайта для бизнеса (для осуществления продаж, генерации лидов, информирования или укрепления бренда и прочее)?
- Кто целевая аудитория сайта (какие социально-демографические характеристики, стиль жизни, что их мотивирует и расстраивает)?
- Есть ли у заказчика понимание или видение того, какую функциональность должен обеспечивать сайт?
- Какую задачу или «боль» пользователя решает компания посредством сайта?
- Имеется ли брендбук или фирменный стиль?
- Кого компания считает своими конкурентами?
- Какие сайты с точки зрения дизайна (референсы) нравятся?
Конечно, когда заказчик даёт вам готовый и качественно прописанный брендбук, ваша задача — просто разобраться с ним (какие цвета, какие шрифты, какого рода будут картинки, фотографии и даже композиция). По сути, визуальный стиль сайта уже сделали за тебя, осталось спроектировать, грамотно всё расположить и сверстать. А вот если брендбука нет, то подбор шрифтов, цветов, да и визуального стиля в целом ложится на ваши плечи. Если, конечно, заказчик не приложил к ТЗ дизайнера. Но не стоит паниковать, разделите слона на части и действуйте пошагово.
Перспективы и карьерный рост
Специалисты, которые занимают должность веб-дизайнера, могут развивать свою профессиональную карьеру несколькими разными способами. В первую очередь они могут продвигаться по карьерной лестнице как наемные работники, занимать руководящие должности. Кроме того, существует вариант открытия собственного бизнеса – в этом случае вы сами становитесь работодателями. Также вы можете заниматься консультационной работой.
При этом стоит учесть, что каждый из этих вариантов характеризуется как достоинствами, так и недостатками, а также может требовать дополнительных умений. Например, если вы хотите открыть собственный бизнес, то вам пригодятся лидерские качества, знания бизнес-процессов и т. д. Также следует отметить, что многие успешные в своем деле веб-дизайнеры работают в качестве преподавателей (например, в университетах). Также они могут создавать собственные авторские курсы или заниматься другой образовательной деятельностью.
Таким образом, вы смогли убедиться, что веб-дизайнер – это популярная и востребованная профессия в современном мире. Она привлекает молодых людей по целому ряду самых разных причин: высокая оплата труда, творческая составляющая, возможность удаленной работы и т. д.
Преимущества и недостатки профессии
В профессии веб-дизайнера, как и в любой другой, есть свои плюсы и минусы. Давайте поговорим о них подробнее, чтобы вы заранее знали, к чему готовиться.
Плюсы
Преимуществ у профессии достаточно:
- Хорошие заработки – крутой профи может получать 100 000 рублей в месяц и более.
- Актуальность профессии – вы всегда найдете работу в офисе или на фрилансе.
- Карьерный рост – можно стать руководителем или владельцем веб-студии, и не одной.
- Можно заключить договор с иностранными заказчиками, что в разы увеличит ваши доходы (правда, придется подтянуть английский).
- Получив достаточный опыт в крупной компании, легко перейти на фриланс, рулить своим временем и при этом неплохо зарабатывать.
- На начальное образование потребуется совсем немного денег, потом вы будете учиться на собственном опыте без всяких затрат.
Минусы
Среди недостатков выделю только три.
- Если вы фрилансер, то заказы не постоянные. Можно набрать кучу заказов и сутками не выходить из квартиры, закрывая дедлайны, а можно неделями искать интересные проекты и ничего не зарабатывать.
- Вашу работу могут не принять и выскажут недовольство. Избежать таких моментов поможет опыт – со временем вы научитесь предугадывать желания заказчика и вовремя устранять недочеты.
- Рост конкуренции. Это касается любой профессии в IT-сфере.
Однако настоящему профессионалу все нипочем. Так что растите и развивайтесь!
Особенности профессии
Дизайн web-страниц — это информационный дизайн, а не графический.
В процессе работы web-дизайнер решает следующие задачи, от которых в будущем непосредственно зависит успешность создаваемого проекта:
- определение целей и задач посетителей сайта;
- проектирование и планирование структуры сайта;
- разработка интерфейса;
- разработка навигации;
- забота о взаимодействии пользователя с системой;
- подготовка содержания и контроль его качества.
Основные функции web-дизайнера:
- оформление сайтов;
- создание идеи и разработка макета сервера;
- создание стиля исполнения макета сервера;
- обеспечение наилучшего восприятия web-документов на экране монитора с учетом времени загрузки документов, пропускной способности канала передачи данных, размера графических файлов документа, качества цветовой палитры;
- определение правил компоновки web-страниц, выбор формата, фона, количества и качества элементов оформления;
- создание стилевых образцов web-документов;
- работа с узлом Internet, Интернет;
- написание программной части и кода страницы;
- управление гипертекстовыми документами;
- проведение информационной политики фирмы в World Wide Web(WWW);
- установка и работа со средствами подготовки и проверки web-страниц;
- создание интерактивных web-приложений;
- обновление, модернизация web-документа;
- создание и работа с приложениями для статической обработки.
Дизайн сайта определяет его цель
Представьте, какой сайт решит задачу сбора заявок на концерт, а какой — онлайн-продажу товаров для дома? Явно у первого должна быть форма заявки, а у второго — карточки товаров, корзина, фильтрация, онлайн-оплата и так далее. Такую разную функциональность невозможно сделать по одному шаблону. Существуют определённые категории сайтов, которые помогут не только понять, чего хочет заказчик, но и оценить трудоёмкость проекта и его функциональность.
Ниже рассмотрим наиболее распространённые типы сайтов.
Сайт-визитка (landing page)
Одностраничник, который обычно имеет одно целевое действие — подать заявку/заказать звонок. Самый простой в техническом исполнении, содержит всякие описания, преимущества, партнёров и пр. Здесь есть где разгуляться дизайнеру — одностраничник должен быть красивым, запоминающимся и с wow-эффектом, чтобы посетитель оставил-таки заявку.
Конференция Design is Frontend
2 июня в 18:00, Онлайн, Беcплатно
tproger.ru
События и курсы на tproger.ru
Пример лендинга программы лояльности «Совести»:
https://sovest.ru/loyalty_info
Корпоративный сайт
Создаётся компаниями, чтобы рассказать клиентам о себе — кто мы такие, чем занимаемся, наша миссия, контакты, структура, портфолио и прочее. Может быть нужен
- для информирования, чтобы клиент в случае необходимости мог прочитать про компанию;
- для продаж (портфолио, контакты, заявка на обратный звонок);
- как вариант, для лояльности (ведение блога).
Уже более сложный, чем визитка. И нужно, как минимум, продумать удобную навигацию по всем разделам. Скорее всего, для дизайна корпоративного сайта вам дадут гайдлайны или некий брендбук, так что экспериментировать с цветами и шрифтами не придётся.
Пример — сайт карты рассрочки «Совесть» включает в себя основную информацию о продукте, блог, а также сервисную часть с личным кабинетом, графиком платежей и пополнением карты.
https://sovest.ru/
Сайт-витрина
Пример — сайт компании Mary Kay, которая занимается сетевой продажей косметики. Там есть большой и красивый каталог товаров, но купить можно только через консультанта.
https://www.marykay.ru
Это витрина с корзиной и возможностью онлайн-оплаты товаров. Имеет более сервисный характер, чем предыдущие (не только информирование). Здесь UX и юзабилити играют более важную роль, поскольку пользователь остаётся наедине с сайтом и решает с помощью него свою задачу, тогда как на витрине и одностраничнике покупку могут докрутить специалисты колл-центра.
Здесь уже нужно умерить своего внутреннего художника и не применять супер-дизайнерские визуальные тренды, поскольку это будет путать и отвлекать пользователя. Чем сложнее структура, тем проще должен быть визуальный стиль.
https://aliexpress.ru
Портал
Сайт, который объединяет разные информационные и сервисные функции — почту, новости, блог, вакансии, форумы и др. Пример — Яндекс, Хабр, даже Вконтакте тоже можно назвать порталом.
Как думаете, насколько сложно такое сделать? Даже если это будет не настолько крупный портал, для его создания нужно не только сделать продуманные с точки зрения UI и UX макеты, но и иметь немалые технические мощности, ведь предполагается, что посещаемость у порталов высокая.
Пример — сайт Мэра Москвы, там и новости, и статьи, и услуги.
https://www.mos.ru
Если ещё не умеете, то учитесь рисовать
Есть дизайнеры, которые вполне справляются со своей работой и не умеют рисовать. Но с рисованием многое проще. В большинстве направлений дизайна не нужен академический или высокий уровень рисования. Зато пригодится навык уверенно делать наброски, нарисовать выразительный скетч — это поможет быстро и понятно донести свои идеи до коллег и заказчика.
По рисованию есть много видео и курсов, а ещё обратите внимание на книги. Например, вот эти:
- Дмитрий Горелышев. «Простое рисование»;
- Марк Кистлер. «Вы сможете рисовать через 30 дней. Простая пошаговая система, проверенная практикой».
12 сайтов для вдохновения
Pinterest поможет найти идею для дизайна
- https://www.behance.net. Дизайнеры традиционно публикуют свое портфолио Behance, поэтому сайт можно смело назвать самой большой коллекцией удачных примеров в любой сфере дизайна. Следите за новыми проектами, подпишитесь на дизайнеров и студии, на работы которых вам бы хотелось равняться.
- https://www.awwwards.com. Ресурс посвящен самым лучшим работам в веб-дизайне, на Awwwards можно найти подборки лучших сайтов за день, неделю, месяц или год. Вдохновляйтесь лучшими!
- https://dribbble.com. Платформа, на которой дизайнеры размещают свои портфолио. Чтобы добавить свои работы, нужно получить приглашение от участника Dribbble.
- https://www.designspiration.net. На сайте вы встретите сотни примеров хорошего дизайна для вдохновения.
- https://synapticstimuli.com. Галерея самых разнообразных проектов. Развивает чувство прекрасного.
- http://www.designmadeingermany.de/sites-we-like/. Можно найти авторские подборки красивых сайтов разнообразных стилей. Кстати, в подборку можно предложить и свой сайт.
- https://designshack.net/category/articles/critique-articles. Сайт для дизайнеров, на котором не хвалят, а критикуют. Новички наверняка узнают для себя много полезного.
Design Shack поможет увидеть ошибки в дизайне сайтов
- https://siiimple.com. Поклонникам минимализма и тем, кто хочет научиться создавать дизайн в этом стиле. На сайте просто огромная подборка примеров дизайна в минималистичном стиле, которая постоянно обновляется.
- https://onepagelove.com. Отличный ресурс с подборкой одностраничных сайтов. Всем, кто занимается лендингами, смотреть обязательно.
- https://mediaqueri.es. Довольно удачный проект об адаптивном дизайне. Особенно пригодится тем, у кого еще не было опыта в создании таких макетов.
- http://bookcoverarchive.com. Сайт пригодится не только тем, кто занимается оформлением обложек книг, но и тем, кто постоянно сталкивается с необходимостью подобрать хороший шрифт.
Не варитесь в собственном соку
Вступайте в сообщества дизайнеров и профильные группы. Участвуйте в обсуждениях.
Так вы сможете почерпнуть новые идеи и избежать типичных для новичка ошибок. Может быть, получите ценные советы от более опытных коллег.
Кстати, о советах. Не стесняйтесь просить совета у других. Люди любят учить и помогать, и дизайнеры не исключение. Профессионалы часто готовы поделиться с новичками полезной информацией.
Не бойтесь критики. На старте ваши работы не могут быть идеальными в принципе. Конструктивная критика — помощь для вашего профессионального развития. Но не принимайте близко к сердцу агрессивные, явно недоброжелательные и малосодержательные отзывы: такие комментарии больше говорят о проблемах этих людей, а не о вас и ваших работах.
Какими навыками должен обладать хороший специалист
Владельцы компаний не берут тех, кто мечтает научиться мастерству веб-дизайна за счет работодателя. Обязательно нужно знать теорию и иметь хотя бы минимальную практику, чтобы принести пользу в процессе работы. Хороший дизайнер должен понимать:
- Как пользователь воспринимает любой сайт.
- На какой логике построены приложения и внешний вид интернет-ресурса.
- Как строить композицию для интерфейса и как с ней работать.
- Как подбирать типографику и шрифты.
- Как работать на Figma и Cinema 4D.
- Как программировать на CSS и HTML. Они необходимы для внедрения своих идей в работу сайта.
- Как создавать и обрабатывать изображения в графических программах.
Заключение
Выбирая программу для создания сайта, ещё раз подумайте над своими целями. Если нужно сдать проект через несколько дней, то стоит ли копаться в настройках Photoshop? И напротив, если вы решили сменить профессию, то без знания основных программ не обойтись.
Рассмотренные в статье принципы — первый шаг на пути становления дизайнера. Если вы действительно заинтересованы в создании классных продуктов, вам предстоит открыть для себя ещё очень много нового и интересного. Начать можно с наших вебинаров, а стать настоящим профессионалом — с помощью годового курса «Веб-дизайн с нуля до PRO».
Заключение
Веб-дизайнер — это не только художник и создатель, а еще хороший психолог и технический специалист. Он всегда учится и узнает новое, потому что мир веб-технологий меняется очень быстро. Нужно следить за модой и технологиями и проектировать современные продукты.
Мы рассказали про основные направления и инструменты, которыми должен владеть веб-дизайнер. Начните изучение с основ, постепенно углубляясь в интересные для вас области. И не забывайте применять полученные знания на практике — используйте новую информацию, отрабатывайте приемы, учитесь анализировать чужие работы.
Хороший дизайнер не просто много знает, но и применяет эти знания в работе.
Ресурсы
- План обучения младшего дизайнера.
- Большой список ресурсов для начинающих дизайнеров.
- Как разработчику стать дизайнером.
Книга
Артемий Лебедев. Ководство.
Хорошим стартом также будут любые онлайн-курсы с проработанной программой обучения и системой преподавания
Если вы только начинаете свой путь дизайнера, то для вас исключительно важно присутствие рядом наставника. Опытного человека, который поможет отличить полезную статью или обучающий урок от бесполезных.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы