Как сделать ссылку на сайт правильно
Содержание:
- Создаем гиперссылку на другое место в документе
- Ссылаемся на страницу человека
- Добавление к документу ссылки и литературного источника
- Атрибуты для ссылок
- Атрибут mailto
- Как делать гиперссылки
- Как сделать ссылку на сайт в WordPress
- Как сделать сноску в ворде 2007, 2010 и других
- Быстро создаем гиперссылку на другой файл
- Страшное слово HTML
- Несколько советов, как правильно делать ссылки на страницах собственного сайта
- Создаем гиперссылку на место в стороннем документе или созданной веб-странице
- Знакомства в сети: как оставить ссылку на человека со своим текстом?
- ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
- Маскировка словом
- Как сделать ссылку на сайт в HTML редакторе NVU
- Использование оператора ДВССЫЛ
- Как прикрепить ссылку на сторонний ресурс к посту ВКонтакте
Создаем гиперссылку на другое место в документе
Для того, чтобы создать активную ссылку на то или иное место в документе или же на веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, в которую эта ссылка будет вести.
Добавляем закладку
1. Выделите объект или текст, с которым требуется связать закладку, либо же кликните левой кнопкой мышки по тому месту документа, где ее требуется вставить.
2. Перейдите ко вкладке “Вставка”, нажмите кнопку “Закладка”, расположенную в группе “Ссылки”.
3. Введите имя закладки в соответствующем поле.
- Совет: Если вам необходимо разделить слова в название закладки, воспользуйтесь символом подчеркивания, к примеру, “сайт_lumpics”.
4. Выполнив вышеописанные действия, нажмите “Добавить”.
Используем стиль заголовка
К тексту, расположенному в том месте, куда должна вести гиперссылка, можно использовать один из шаблонных стилей заголовков, доступных в MS Word.
1. Выделите фрагмент текста, к которому необходимо применить конкретный стиль заголовка.
2. Во вкладке “Главная” выберите один из доступных стилей, представленных в группе “Стили”.
- Совет: Если выделен текст, который должен выглядеть, как основной заголовок, можно выбрать для него соответствующий шаблон из доступной коллекции экспресс-стилей. Например, “Заголовок 1”.
Добавляем ссылку
1. Выделите тот текст или объект, который в дальнейшем будет представлять собой гиперссылку.
2. Кликните правой кнопкой мышки по этому элементу, и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. Выберите в разделе “Связать с” пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда будет ссылаться гиперссылка.
- Совет: Если вы хотите изменить подсказку, которая будет выводиться при наведении курсора на гиперссылку, нажмите кнопку “Подсказка” и введите необходимый текст.
Если подсказка не будет задана вручную, то для активной ссылки на закладку будет использоваться “имя закладки”, а для ссылки на заголовок “Текущий документ”.
Ссылаемся на страницу человека
В сообщениях это тоже работает, но по какой-то причине не появляется данного окна.
Шаблон будет вот такой: «@id пользователя (цифры или буквенное значение) (Слово для гиперссылки)».
Узнать id можно посредством захода на его страницу и копирования значения после строчки «vk.com/». Текст или id и цифры являются нужной нам информацией.
Давайте для примера сделаем ссылку в сообщениях на страницу Павла Дурова. Сперва заходим на его страницу.
В адресной строке мы видим после vk.com/ слово «durov», которое нам и нужно. Копируем его, как было указано выше.
Дальше по инструкции пишем в диалоге @durov (Пример).
Всё, больше ничего делать не надо, теперь отправляйте сообщение. Как я уже упоминал, в скобках можете писать любое необходимое вам слово (или несколько слов). Вот как это в итоге будет выглядеть:
Таким образом вы можете вставить ссылку на человека словом!
Добавление к документу ссылки и литературного источника
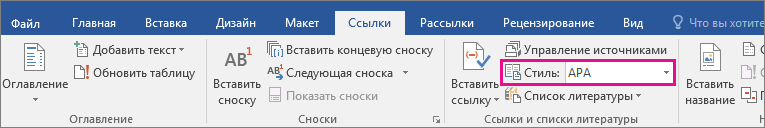
На вкладке Ссылки в группе Ссылки и списки литературы щелкните стрелку на кнопке Стиль и выберите стиль для ссылки и источника. Например, в документах, относящихся к общественным наукам, к ссылкам и литературным источникам обычно применяют стиль MLA или APA.

Установите курсор в конце предложения или выражения, которое будет использовано в качестве ссылки.
На вкладке Ссылки щелкните Вставить ссылку, а затем выполните одно из указанных ниже действий.
Чтобы добавить информацию об источнике, выберите пункт Добавить новый источник, а затем в диалоговом окне Создание источника щелкните стрелку рядом с полем Тип источника и выберите нужный вариант (например, раздел книги или веб-сайт).
Чтобы добавить заполнитель в место расположения ссылки и ввести информацию об источнике позже, выберите команду Добавить новый заполнитель. В диспетчере источников рядом с заполнителем появится вопросительный знак.
Если вы решили добавить источник, введите сведения о нем. Чтобы ввести дополнительные сведения о литературном источнике, установите флажок Показать все поля списка литературы.
По завершении нажмите кнопку ОК. Источник будет добавлен в качестве ссылки в выбранное в документе место.
После завершения этих действий ссылка будет добавлена в список доступных ссылок. В следующий раз при цитировании соответствующего источника вам не придется снова вводить эти данные: просто добавьте ссылку в документ. В добавленный источник позднее может потребоваться внести изменения. Инструкции см. в разделе Изменение источника.
Если вы добавили заполнитель и хотите заменить его на сведения о ссылке, см. раздел Изменение источника.
Если вы выбрали для источников стиль ГОСТ или ISO 690 и ссылка не уникальна, следует добавить буквенный символ к году. Например, ссылка будет отображаться как .
Если вы выбрали стиль «ISO 690 — цифровая последовательность», но ссылки не располагаются последовательно, то для отображения ссылок в правильном порядке нужно снова щелкнуть стиль ISO 690 и нажать клавишу ВВОД.
Атрибуты для ссылок
Язык HTML имеет огромный перечень всевозможных дополнительных условий отображения перехода, ее взаимодействия с другими элементами страницы. Благодаря им блоггер может максимально использовать взаимосвязь документов своего блога, дополнять ссылки различной поясняющей информацией и позволяет ему использовать различный функционал при взаимодействии мыши и самой ссылки.
Их все перечислять не имеет смысла — мой блог не является специальным разделом Википедии о коде HTML. Но я расскажу все важные и полезные атрибуты, которые пригодятся Вам для ведения своего блога и продвижения его в поисковых системах.
Атрибут для элемента <a> выглядит следующим образом:
<a имя атрибута=»значение» ></a>
Атрибут со значением всегда пишется одинаково: сначала идет имя атрибута, затем знак равенства и затем значение атрибута в кавычках (кавычки — важный момент в правильном написании атрибута!). Атрибутов для тега <a> может быть от одного и больше. Все они пишутся через пробел, а их последовательность не имеет значения.
Открытие ссылки в новом окне (target=»значение»)
Во-вторых, когда посетитель видит выбранный им новый документ Вашего блога в новом окне, он полностью на него переключается — читает информацию, смотрит картинки. Его мозг занят новым материалом, поступают новые данные. И обычно, когда открытый документ заинтересовывает его, посетитель блога может очень быстро забыть про первоначальную страницу.
Если этот новый документ не открыт в новом окне, то есть вероятность, что он не вернется на прошлую страницу и не возобновит свой поиск. А значит он будет меньше находится на Вашем сайте, а с точки зрения поисковых систем это ухудшает поведенческие факторы.
В языке <a href=»/target-blank/»>HTML для атрибута target есть ряд значений. Для эффективного и удобного изучения материалов блога, я рекомендую пользоваться значением _blank. Именно оно позволяет новый документ сайта открыть в новом окне:
<a href=»адрес» target=»_blank«>анкор</a>
Описание ссылки (title=»описание»)
Если посетитель видит линк в тексте, он делает свой выбор — кликнуть по ней или читать текст дальше
Так как Вы ставите ссылки на своем блоге для разных целей (повышение популярности сайта, усиление продвигаемых страниц, улучшение метрик посещаемости и т.д.), то Вам важно, чтобы читатель обратил на них свое внимание
Благодаря анкору ссылки посетитель видит ее тему, но не более того. Потому что крайне сложно впихнуть в анкор описание той страницы, по которой будет осуществлен переход, не искажая текст предложения. Для усиления привлекательности ссылки существует атрибут title. Он описывает содержимое тега <a> в виде всплывающей подсказки, которая появляется при наведении курсора мышки на ссылку:
<a href=»адрес» title=»текст с описанием ссылки«>анкор</a>
А вот так выглядит этот атрибут в действии:
Определение отношений между документами (rel=»значение»)
Атрибут rel определяет отношения между открытой страницей сайта и документом, на который ведет переход. Есть много разных значений у этого атрибута. В своей практике я использую два из них:
nofollow. Значение этого атрибута дает ссылке команду не передавать вес страницы, на которой она расположена. Таким образом веб-мастер дает понять поисковым системам, что частичку авторитета своего сайта он не хочет отдавать другому внешнему сайту или не хочет усиливать новую страницу.
Это отличный способ, чтобы в продвигаемых страницах Вашего блога показать нужные по контексту ссылки на другие полезные статьи без ущерба потери веса. Вот синтаксис ссылки с атрибутом rel и значением nofollow:
<a href=»адрес» rel=»nofollow«>анкор</a>
<a href=»адрес» rel=»sidebar«>анкор</a>
На деле вид ссылки со значением sidebar получается следующий (при нажатии на переход):
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:smbd@some.com">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:mail_1@some.com?subject=Тема%20моего%20письма&cc=mail2@some.com&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:mail_1@some.com, mailto:mail_2@some.com ">Написать автору </a>
Как делать гиперссылки
Для веб-мастера знание как сделать ссылку на сайт или на внутреннюю страницу является таким же жизненно необходимым навыком, как умение обращаться с коробкой передач для автомобилиста.
Гиперссылка задается тегом <a> и в самом простой форме выглядит так:
видимый текст ссылки, называемый анкором, который помогает пользователю понять, куда его приведет клик по этому элементу гипертекста
С помощью различных атрибутов веб-мастер может задать множество параметров поведения ссылки.
- Аргумент TARGET определяет, в текущем или новом окне браузера будет открыт целевой документ.
- Можно задать в ссылке атрибуты, которые будут определять поведение ссылки после перехода. Обычно для удобства пользователей ссылка меняет цвет после клика, это помогает посетителям сайта всегда знать, какие страницы сайту уже были просмотрены и не тратить время на повторные переходы.
- Другие атрибуты определяют внешнее оформление ссылки. Традиционно ссылка на странице сайта подчеркивается синей чертой, что тоже помогает людям сразу увидеть где находятся активные гиперссылки.
Ссылка в формате текста, например – “читать дальше”, называется анкорной. А если вместо текста прямо указан URL целевой страницы – это безанкорная ссылка.
Кликабельные рекламные баннеры имеют колоссальное преимущество перед традиционными уличными и придорожными плакатами. Представляете себе, как бы увеличились продажи в гипермаркетах, если бы любой похожий мог прикоснуться рукой к рекламе на улице и мгновенно перенестись прямо к прилавку, в объятия продавца. А в интернете такие чудеса являются привычным делом.
Как сделать ссылку на сайт в WordPress
В разных CMS есть свои способы создания ссылки на страницы веб-ресурса. Сейчас я покажу, как можно быстро сделать ссылку в визуальном редакторе WordPress.
1Зайдите в редактор с уже открытым постом или статьей Вашего блога. Выделите текст будущей ссылки (анкор) в нужном предложении текста и нажмите кнопку на панели (для примера я взял старый пост своего блога):
3Для линка напишите в разделе «заголовок» ее описание (текст описания перехода на другую страницу атрибута title). Если Вы делаете ссылку на другую страницу Вашего сайта, в этом разделе будет автоматически ставиться название поста этого документа.
4Если Вы желаете, чтобы после нажатия мышкой по созданной ссылке читатель увидел новый документ в новом окне, отметьте соответствующее поле. Далее жмете кнопку «добавить ссылку»:
В итоге у Вас должна появиться новая ссылка на другую страницу:
Если Вы хотите добавить в новую ссылку еще несколько атрибутов, то Вам необходимо зайти в том же редакторе во вкладку «HTML» и вручную написать недостающие описания элементов. Например, для моего примера в созданный линк я хочу добавить атрибут rel=»nofollow». Открываю редактор, нахожу новую ссылку и вставляю заданный атрибут тега <a>:
Как сделать сноску в ворде 2007, 2010 и других
То, как сделать сноску в ворде, интересно всем, кто пользуется программой для написания статей, книг, рефератов и других учебных работ. Сноска – пометка в предложении, отмечающая место или термин, которые требуют дополнительного объяснения.
Бывают конечные и обычные сноски. Первые, используются в начале текста, вторые, как можно понять по названию – в конце. Делать сноски вручную очень неудобно, поэтому намного проще воспользоваться инструментами, которые есть во всех версиях этого текстового редактора.
Как делать сноски в ворде
Вопрос, как сделать сноску в ворде внизу страницы, решается очень просто, а последовательность действий зависит от версии программы. Для Word 2007, 2010, 2013 и 2016 они одинаковы.
Открываете новый документ ворд, курсор устанавливаете на месте, в котором должна появиться сноска. После этого в верхней панели переходите во вкладку «Ссылки», в которой откроется кнопка «Вставить сноску», на которую и необходимо нажать.
В результате возле указанного места появится цифра с номером сноски, а в конце страницы – сама сноска. Когда требуется сделать следующую отметку, операция повторяется, а сноске автоматически присваивается очередной номер, следить за нумерацией не придется.
Если нужна сноска концовая, во вкладке «Ссылки» надо нажать соответствующую кнопку «Вставить концовую сноску», тогда она будет размещаться не в конце страницы, а там, где закончится весь текст.
Сноски в ворде могут настраиваться по внешнему виду. Для этого во вкладке «Ссылки» надо открыть диалоговое окно
В этом окне можно изменять место размещения сносок (в конце теста или документа, а каждом разделе отдельно) и их обозначение в тексте (выбирается из предложенных символов и цифр). После изменения настроек необходимо нажать кнопку «Применить».
Если вы пользуетесь вордом 2003, делать сноски придется немного иначе. Пункт «сноска» находится в меню «Вставка-Ссылка».
После открытия окна, так же, как и в поздних версиях редактора, можно изменять формат и расположение сносок.
После того как будут выбраны параметры, следует нажать на кнопку «Вставить».
Удаление сносок
Если вас интересует, как удалить сноску, то сделать это можно двумя способами. В первом случае сноска в тексте выделяется и удаляется кнопкой «Вырезать» или клавишей «Delete». При этом исчезают как их обозначения в самом документе, так и те, в которых записаны объяснения.
Второй способ позволяет убрать сноски из всего текста одновременно. Для этого на главной странице ворда с редактируемым документом выбирается функция «Заменить», в которой нажимается кнопка «Больше».
После этого откроется кнопка «Специальный» После того, как вы нажмете на эту кнопку, следует выбрать строчки «Знак сноски» и «Знак концевой сноски», будут показаны все имеющиеся в тексте сноски, которые можно заменить обычным пробелом.
В качестве заключения
Как видите, пользоваться возможностью инструментов редактора намного проще, чем набирать их вручную. И вы теперь знаете, как вставить сноску, как изменить ее форматирование или удалить из текста.
Быстро создаем гиперссылку на другой файл
Чтобы быстро создать гиперссылку, в том числе и вставить ссылку на сайт в Ворде, отнюдь не обязательно прибегать к помощи диалогового окна “Вставка гиперссылки”, которое упоминалось во всех предыдущих разделах статьи.
Сделать это можно также и с помощью функции drag-and-drop, то есть, путем банального перетаскивания выбранного текстового или графического элемента из документа MS Word, URL-адрес или активную ссылку из некоторых веб-обозревателей.
Кроме этого, можно также просто скопировать предварительно выбранную ячейку или диапазон таковых из таблицы Microsoft Office Excel.
Так, к примеру, вы можете самостоятельно создать гиперссылку на развернутое описание, которое содержится в другом документ. Также можно сослаться и на новость, размещенную на той или иной веб-странице.
Создаем гиперссылку посредством перетаскивания содержимого со стороннего документа
1. Используйте в качестве конечного документа файл, на который требуется создать активную ссылку. Предварительно выполните его сохранение.
2. Откройте документ MS Word, в который требуется добавить гиперссылку.
3. Откройте конечный документ и выделите фрагмент текста, изображение или любой другой объект, к которому и будет вести гиперссылка.

- Совет: Вы можете выделить несколько первых слов раздела, на который будет создаваться активная ссылка.
4. Кликните правой кнопкой мышки по выделенному объекту, перетащите его на панель задач, а затем наведите на документ Ворд, в который и требуется добавить гиперссылку.
5. В контекстном меню, которое перед вами появится, выберите пункт “Создать гиперссылку”.

6. Выделенный вами фрагмент текста, изображение или другой объект станет гиперссылкой и будет ссылаться на созданный вами ранее конечный документ.

- Совет: При наведении курсора на созданную гиперссылку, в качестве подсказки по умолчанию будет отображаться путь к конечному документу. Если же вы кликните левой кнопкой мышки по гиперсслыке, предварительно зажав клавишу “Ctrl”, вы перейдете к месту в конечном документе, на которое гиперссылка ссылается.
Создаем гиперссылку на содержимое веб-страницы посредством его перетаскивания
1. Откройте текстовый документ, в который необходимо добавить активную ссылку.

2. Откройте страницу сайта и кликните правой кнопкой мышки по предварительно выделенному объекту, к которому должна вести гиперссылка.
3. Теперь перетащите выбранный объект на панель задач, а затем наведите на документ, в который необходимо добавить ссылку на него.
4. Отпустите правую кнопку мышки, когда будете находиться внутри документа, и в открывшемся контекстном меню выберите пункт “Создать гиперсслыку”. В документе появится активная ссылка на объект с веб-страницы.
Создаем гиперсслыку на содержимое листа Excel путем копирования и вставки
1. Откройте документ MS Excel и выделите в нем ячейку или диапазон таковых, на которые будет ссылаться гиперссылка.

2. Кликните по выделенному фрагменту правой кнопкой мышки и выберите в контекстном меню пункт “Копировать”.

3. Откройте документ MS Word, в который требуется добавить гиперссылку.
4. Во вкладке “Главная” в группе “Буфер обмена” кликните по стрелке “Вставить”, после чего в развернувшемся меню выберите “Вставить как гиперссылку”.

Гиперссылка на содержимое документа Microsoft Excel будет добавлена в Ворд.

На этом все, теперь вы знаете, как сделать активную ссылку в документе MS Word и знаете, как добавлять разные гиперссылки на разного рода содержимое. Желаем вам продуктивной работы и результативного обучения. Успехов в покорение Майкрософт Ворд.
Страшное слово HTML
Удивились такому названию? А ведь действительно, многие из вас кто плохо знаком с информатикой и основами программирования, боятся этого. Все кажется страшным, непонятным. Возникают вопросы: «Откуда берутся буквы, цифры, знаки и зачем они нужны?» Я права?
Не буду скрывать, работа системника довольно сложная, но это не должно вас волновать. Уже давно в свободном доступе располагается часть материала, которым делятся опытные мастера. Поэтому давайте воспользуемся ими. Не пугайтесь, я дам базовую схему, благодаря которой вы сможете создавать активные.
НТМL код выглядит следующим образом:
Первая часть кода означает адрес страницы (его нужно в таком виде http:|//сам адрес/). Вторая половина (target=«_blank») означает открытие в новом окне. Здесь вы можете вставить слово, под которое хотите замаскировать (например, здесь, сюда и т.д).
Помните, находясь в статусе руководителя, вы должны быть в контакте со своей командой и клиентами. Только это является залогом успешной карьеры. Старайтесь, размещая видео, рекламу, работая в эксель, вставлять активные ссылки в них. Это позволит сотруднику, при первой необходимости, сразу попасть на нужное место, а клиенту – легко оформить заказ.
Я думаю, что изучив статью, вы поняли 2 способа создания активной ссылки и овладели навыками из разработки. На этом все, не хочу грузить вас большими объемами. Напоминаю вам о возможности распространения полученной информации, путем совершения клика по клавише социальной сети. До скорых встреч.
Несколько советов, как правильно делать ссылки на страницах собственного сайта
2. Как сделать ссылку на сайт: понятный анкор
Вот еще один совет, как сделать ссылку на страницу сайта правильно. Анкор – это текст ссылки. Он должен быть простым и понятным. Гармонично вписываться в текст статьи, не выбиваясь из логики рассказа.
Поэтому делайте анкоры читабельными. Чтобы посетитель понимал, о чем идет речь, а не удивлялся, почему вдруг в тексте идет непонятный набор слов.
3. Учитывайте объем документа/файла
Если ставите ссылку на скачивание документа или файла, или если ссылка ведет на страницу с «тяжелым» контентом, обязательно предупредите пользователей об этом.
Дабы они изначально понимали, какой объем трафика понадобится. Даже несмотря на то, что сегодня большинство провайдеров предоставляют высококачественный скоростной интернет, подобная забота будет позитивно оценена пользователями.
4. Как сделать ссылку на сайт: удаляйте «битые» ссылки
Если вы ставите ссылки на сторонние документы или другие сайты, проверяйте, чтобы они оставались рабочими. Со временем – велика вероятность – что ссылка будет «битой». То есть, по ней уже не окажется нужного файла или страницы, появится ошибка. Пользователь окажется разочарованным. Да и поисковые роботы негативно относятся к таким ссылкам.
Поэтому каждый месяц необходимо проверять сайт на наличие таких ссылок. Чтобы сэкономить время на работу, попробуйте воспользоваться программой Xenu Link Sleuth.
Создаем гиперссылку на место в стороннем документе или созданной веб-странице
Если вы желаете создать активную ссылку на то или иное место в текстовом документе или веб-странице, созданной вами в Ворде, для начала необходимо отметить точку, к которой эта ссылка будет вести.
Отмечаем место назначения гиперссылки
1. Добавьте закладку в конечный текстовый документ или созданную веб-страницу, используя метод, описанный выше. Закройте файл.
2. Откройте файл, в котором должна быть размещена активная ссылка на конкретное место ранее открытого документа.
3. Выделите объект, который эту гиперссылку должен содержать.
4. Кликните правой кнопкой мышки на выделенном объекте и выберите в контекстном меню пункт “Гиперссылка”.
5. В появившемся окне выберите в группе “Связать с” пункт “файлом, веб-страницей”.
6. В разделе “Искать в” укажите путь к файлу, в котором вы создали закладку.
7. Кликните по кнопке “Закладка” и выберите в диалоговом окне необходимую закладку, после чего нажмите “ОК”.
8. Нажмите “ОК” в диалоговом окне “Вставка ссылки”.
В созданном вами документе появится гиперссылка на место в другом документе либо же на веб-странице. Подсказка, которая будет отображаться по умолчанию — это путь к первому файлу, содержащему в себе закладку.
О том, как изменить подсказку для гиперссылки, мы уже писали выше.
Добавляем ссылку
1. В документе выделите текстовый фрагмент или объект, который в дальнейшем будет представлять собой гиперссылку.
2. Кликните на нем правой кнопкой мышки и в открывшемся контекстном меню выберите пункт “Гиперссылка”.
3. В открывшемся диалоговом окне, в разделе “Связать с” выберите пункт “Место в документе”.
4. В появившемся списке выберите закладку или заголовок, куда в дальнейшем должна ссылаться активная ссылка.
Если вам необходимо изменить подсказку, появляющуюся при наведении на гиперссылку указателя, воспользуйтесь инструкцией, описанной в предыдущих разделах статьи.
- Совет: В документах Microsoft Office Word можно создавать активные ссылки на конкретные места в документах, созданных в других программах офисного пакета. Эти ссылки могут быть сохранены в форматах приложений Excel и PowerPoint.
Так, если вы хотите создать ссылку на место в книге MS Excel, для начала создайте в ней имя, затем в гиперссылке в конце имени файла введите “#” без кавычек, а за решеткой укажите созданное вами имя XLS-файла.
Для гиперссылки на PowerPoint проделайте ровно то же самое, только после символа “#” укажите номер конкретного слайда.
Знакомства в сети: как оставить ссылку на человека со своим текстом?
Пользователи Инстаграм отмечают своих приятелей на фотографиях, поклонники Вконтакте оставляют гиперссылки на своей страничке. Решать, что из этого проще, интереснее и лучше, безусловно, самим юзерам. Но для начала стоит узнать, как оставить ссылку на человека прямо на своей стенке.
Инструкция
Первым делом оформите пост по стандартной схеме опубликования любой записи в ВК (главная – «Что у вас нового?»). Прежде, чем нажать на финальную галочку, не забудьте отметить пользователя. Сигналом для платформы станет ввод следующего значка: «*».
Система автоматически покажет первых в списке друзей, но, если среди предложенного перечня нужного человека не оказалось, вы можете найти его самостоятельно, когда начнете вбивать в поисковой строчке его имя, фамилию или идентификатор.
После клика на нужного человека начните вводить текст при помощи скобок. Мы говорили о том, что они могут быть и круглыми, и квадратными, форма не влияет на результат. Внутри можно написать любой текст.
После выполнения задачи нажмите на галочку для того, чтобы запись опубликовалась и стала видна другим пользователям социальной сети.
Пользуясь приложением ВК с телефона, вы упрощаете себе жизнь. В мобильной версии вставить гиперссылку на человека еще легче и быстрее.
Для этого нажмите в окне создания публикации на значок собачки и выберите нужного пользователя. Гиперссылка будет сформирована исходя из имени упомянутого пользователя, вам даже не придётся находить на клавиатуре значки круглых или квадратных скобок.
ТОП-3 способа создать ссылку на человека в ВК и пошаговая инструкция к каждому
Для создания прямой ссылки на человека в записи на стене или других видах публикаций существует несколько способов. Мы представим вам три лучших и наиболее удобных, от самого простого до более сложного. Пользуясь любым из них, вы сможете создать ссылку на человека именем через телефон или компьютер.
Способ №1
самый простой, но не всегда подходящий и работающий. Для того, чтобы создать ссылку на вашего друга в ВК или подписчика вашего сообщества, выполните следующие шаги:
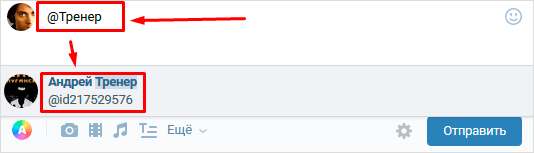
- В месте, где вы планируете вставить ссылку на человека, поставьте знак @ и начните писать имя нужного пользователя без пробелов, оно вскоре отобразится в выпадающем списке.
- Нажмите на него, и ссылка на нужного вам пользователя появится в виде имени в нужном вам месте.
Внимание: таким образом можно вставить активную ссылку только на ваших друзей или подписчиков, указать таким образом на человека вне ваших контактов не получится
Способ №2
простой, который подходит для указания ссылки на любого пользователя в ВК:
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию *имя пользователя, или @имя пользователя
- Теперь в вашей публикации появилась отсылка к человеку в виде ссылки на его профиль вместе с его именем и фамилией в скобках (вместо имени и фамилии можно вставить любую фразу, ссылка все равно будет перенаправлять в профиль этого пользователя).
Внимание: такой способ работает, даже если выбранного пользователя нет у вас в друзьях, с его помощью можно сослаться на любого пользователя ВК
Способ №3
наиболее сложный, но универсальный.
- Перейдите на страницу к нужному пользователю.
- Кликните на поисковую строку сайта.
- Вы увидите следующую ссылку: https://vk.com/«имя пользователя».
- Скопируйте только «имя пользователя», которое идет после последней черточки.
- Теперь перейдите к своей публикации.
- В месте, где вы планируете вставить гиперссылку на человека, вставьте следующую конструкцию.
- Вставить все без пробелов.
- Активная ссылка на человека создана и готова к использованию.
Внимание: таким способом можно создать ссылку как на друзей и подписчиков, так и на абсолютно любого пользователя соцсети ВК
Маскировка словом
При создании статьи в ворде или работаете в excel, просто вставив адрес сайта, вы не получите кликабельную вариацию. В таком виде она будет лишь частью текста. Для того, чтобы случился переход на страницу стороннего ресурса, нужно использовать гиперссылку. Делается это просто:
• выделяете желаемое слово или фразу;
• кликаете по ней правой кнопкой мыши;
• выбираете «Гиперссылка»;
• сохранить изменения;
• вуаля, кликабельный вариант готов.
Скажите, разве это сложно? В случае необходимости кликабельную ссылку можно сделать неактивной. Для этого нужно зайти в свой блог или сайт, начать редактировать текст, выделить ссылку и нажать на панели инструментов значок разорванной цепи. Получается, что слово перестает быть ссылкой.
Как сделать ссылку на сайт в HTML редакторе NVU
Иногда возникает необходимость вставить оформленную HTML-тегами и атрибутами ссылку в обычный текстовый документ. С такой проблемой нередко сталкиваются копирайтеры.
Как сделать ссылку на сайт таком случае? Неужели все-таки придется обложиться справочниками и вручную прописывать все атрибуты и теги?
Не придется. На помощь приходит смекалка и визуальный HTML-редактор NVU.
-
- Создайте пустую страницу в режиме Normal.
- Нажмите на панели инструментов кнопку Link.
- В открывшемся интерфейсе задайте все желаемые параметры ссылки.
- Атрибуты, стиль, связанные скрипты ссылки настраиваются в подменю Advanced Edit.
- Нажмите OK.
-
- На экране появится подчеркнутый сплошной синей линией текст анкора.
- Выделите ссылку и переключите программу в режим Source.
Нажмите сочетание клавиш Ctrl+C.
Скачать NVU бесплатно
Теперь вы знаете как сделать ссылку на сайт и можете с уверенностью называть себя настоящим веб-мастером. Удачи!
Использование оператора ДВССЫЛ
Помимо использования формул в Excel есть возможность использовать специальный оператор ДВССЫЛ для того, чтобы создать ссылку. Формула оператора выглядит следующим образом:
, где:
- “Ссылка_на_ячейку” – аргумент, который который содержит адрес ячейки (указывается в кавычках).
- “A1” – определяет стиль используемых координат:
- “Истина” – для стиля A1
- “Ложь” – для стиля R1C1
- при незаполненном значении будет применяться стиль A1.
Давайте теперь попробуем применить функцию на практике.
- Выделяем нужную ячейку и кликаем по значку “Вставить функцию” (рядом со строкой формул).
- Откроется окно мастера функций. Кликаем по текущей категории и в раскрывшемся перечне выбираем строку “Ссылки и массивы”.
- В предложенном списке операторов выбираем ДВССЫЛ и жмем кнопку OK.
- Перед нами появится окно для редактирования аргументов функци, после заполнения которых нажимаем OK.
- ставим курсор в область “Ссылка_на_ячейку”, затем пишем вручную адрес ячейки, на которую планируем сослаться. Также можно вместо ручного прописывания координат просто кликнуть по требуемому элементу.
- в поле “A1” можем написать одно из двух значений, рассмотренных выше, либо оставить его незаполненным.
- В выбранной ячейке появится результат согласно заданным нами настройкам.
Как прикрепить ссылку на сторонний ресурс к посту ВКонтакте
Иногда возникают ситуации, когда пользователю необходимо передать своей аудитории в ВК информацию, размещенную на стороннем ресурсе. Для этого он может скопировать весь материал с другого сайта и оформить в виде поста. Однако это не совсем удобно: во-первых, это займет много времени; во-вторых, нарушит авторские права; в-третьих, будет выглядеть не совсем эстетично, особенно если в материале много изображений и видеоматериалов. В этом случае можно скопировать ссылку страницы в адресной строке браузера, и при составлении поста ВКонтакте прикрепить ее – это позволит поделиться с подписчиками и друзьями интересными новостями.
Для того чтобы сделать ссылку на пост ВК, необходимо:
- Выбрать интересующий материал на стороннем ресурсе.
- Скопировать ссылку на него в адресной строке браузера.
- Сделать запись ВКонтакте и туда же вставить скопированную ссылку.
Прикрепленная информация сразу же появится под самой записью в виде уже оформленного поста. При нажатии на него, пользователь будет переходить на сторонний ресурс, чтобы посмотреть содержимое.
При вставке ссылки к посту ВКонтакте, происходит автоматическое отображение краткого содержания или описания страницы. Это сделано для того, чтобы человек, видя подобную запись, мог решить, стоит ли ему осуществлять переход или нет. Администратор сообщества может публиковать контент подобным образом для того, чтобы увеличить посещаемость сайта. Сделав несколько таких постов, следует посмотреть на реакцию подписчиков: если информация, на которую ссылался автор, оказалась интересной, в статистике будет это отражено в виде лайков, репостов и комментариев.
Социальная сеть ВКонтакте предлагает пользователям несколько вариантов прикрепления ссылок: для страниц пользователей, где они могут делиться контентом с друзьями и подписчиками (в этом случае материал будет прикреплен на стене профиля); для аудитории сообщества (пост отобразится на стене группы); а также для личных сообщений.
Как скопировать ссылку на пост в ВК
Возникают ситуации, когда пользователю необходимо получить ссылку на пост в социальной сети. Это может понадобиться для различных целей: отправить запись друзьям, поделиться материалом в сообществе посредством вставки ссылки в другой пост, провести конкурс или просто опубликовать на собственной стене. Помимо этого, ссылка на пост может понадобиться для искусственного увеличения активности аудитории – накрутке отметок «Мне нравится» и «Поделиться», комментариев, при создании заданий на почтовых сервисах, требующих перехода по ссылкам. Чтобы скопировать ссылку на пост ВК, следует:
- Найти пост в сообществе.
- Нажать на дату его создания или открыть в новом окне.
- А адресной строке браузера скопировать ссылку.
- Открыть сообщения или стену, вставить ссылку и нажать кнопку «Отправить».
Стоит отметить, что для того чтобы поделиться постом в группе, необязательно копировать пост – можно просто поместить его на стену, нажав кнопку «Поделиться». При этом здесь отсутствует возможность вставлять скопированную ссылку на пост в виде текста, подобно тому, как это делается с адресом страницы. Чтобы ссылка не выглядела громоздкой, воспользуйтесь сокращателем ссылок от ВК.