Как вокруг рисунка написать текст в ворде
Содержание:
- Об этой статье
- Как изменить перенос текста?
- Какие есть варианты обтекания текста?
- Обтекания таблицы
- List of towns in England
- Делаем текст на картинке с помощью надписи
- Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта
- Отмена обтекания
- Метод №3: PowerPoint и MS Word
- Редактирование
- Дополнительно
- Как убедиться в том, что границы таблицы действительно невидимы
- Типичный случай HTML верстки
- Обтекание изображения текстом
- Обтекание картинки текстом CSS
Об этой статье
Эту страницу просматривали 10 651 раз.
Как изменить перенос текста?
Независимо от того, с каким типом иллюстрации вы работаете, вы можете изменить вид переноса, используемый по умолчанию.
При выборе объекта Рисунки (или сразу после его первой вставки) вы увидите маленькую кнопку, всплывающую справа от него. Нажмите на него, чтобы открыть быстрое меню параметров макета с несколькими вариантами переноса текста (о чем мы поговорим в следующем разделе). Просто выберите опцию, чтобы изменить стиль компоновки.
Это удобно для быстрых изменений, но вы можете получить полный набор параметров обтекания, для этого выделите объект (кликните по нему), переключитесь на вкладку «Формат» и нажмите кнопку «Обтекание текстом».
Эта же кнопка «Обтекание текстом» также доступна на вкладке «Макет».
Обе они открывают одно и то же меню, которое содержит все те же основные параметры переноса текста, что и меньшее всплывающее меню, но также предоставляет доступ к дополнительным параметрам макета для тонкой настройки переноса текста (о которых мы также поговорим чуть позже) и для установки макета на основе того, как у вас настроено выбранное изображение.
Какие есть варианты обтекания текста?
Итак, теперь, когда вы увидели, как получить доступ к параметрам переноса текста, давайте поговорим о том, как они работают. Можно сгруппировать эти параметры в три основных типа:
- Квадрат, По контору и Сквозное: все эти три варианта являются вариациями одного и того же. Текст обтекает все четыре стороны вашего объекта.
- Сверху и снизу: этот параметр удерживает текст над и под объектом, но не по бокам
- За текстом и Перед текстом: эти два параметра никак не влияют на текст. Изображение появляется за текстом в качестве его фона или перед ним на переднем плане.
Давайте внимательнее посмотрим на это.
Квадрат, По контору и Сквозное
Все эти параметры обёртывают текст вокруг четырёх сторон вашего объекта. Все они немного отличаются, хотя это не будет очевидно, если вы используете квадратное изображение, как мы здесь.
Параметр «Квадрат» оборачивает текст вокруг квадратной (или прямоугольной) границы объекта (даже если сам объект не является квадратным, у него есть квадратная граница), оставляя постоянный разрыв между текстом и изображением.
Параметр «По контору» пытается максимально плотно обернуть текст вокруг самого объекта, используя контуры изображения, а не границу, если объект не квадратный. Проще показать это с помощью формы, чем нашей эмблемой.
Параметр «Сквозное» позволяет тексту перетекать в пустое пространство объекта, если у вас есть прозрачный фон. Текст будет обтекать гораздо плотнее и заходить на прозрачный фон.
На практике настройки По контору и Сквозное работают аналогично, если у объекта нет прозрачного фона. Если бы мы применили любой из этих параметров к объектам на двух предыдущих изображениях, вы бы получили почти такой же результат. Итак, вам придётся немного поиграть с опциями, чтобы увидеть, что работает для вас.
Сверху и снизу
Этот параметр удерживает текст над и под объектом, чтобы объект никогда не прерывал текст в строке. Вы можете перемещать объект по своему усмотрению, всегда зная, что он останется на своей линии.
За текстом и Перед текстом
Эти два параметра не изменяют поток текста вокруг изображения, но вместо этого помещают изображение на другой слой, чем текст. Параметр «За текстом» перемещает изображение позади текста, что полезно для пользовательского фона или водяного знака. Параметр «Перед текстом» позволяет показывать изображение поверх текста, которое можно использовать для наложений.
Обтекания таблицы
Выбор обтекания таблицы сложнее, поскольку нет специальной кнопки на вкладке «Формат», как с картинками. Однако параметр также существует.
- Следует выбрать таблицу правой кнопкой мыши.
- Найти «Свойства таблицы».
- Откроется новое окно. Следует нажать на «Вокруг» в разделе «Обтекание».
На расположение текста относительно таблицы или фото влияет также и положение самого объекта. Если его зафиксировать в центре страницы, обтекание будет иным, чем при фиксации в верхнем правом углу. Изменить положение можно также во вкладке «Формат».
Располагаться объект может в 9-и позициях: в каждом углу, посередине каждой стороны и в середине документа. По умолчанию стоит режим «В тексте». Если зафиксировать фото, таблицу или иную иллюстрацию, относительно них будет выбираться расположение всех остальных элементов.
List of towns in England
Chesterfield is …
It has …
Dartmouth
Dartmouth is …
body {
margin: 0;
background: #FFF8E8;
padding: 0 20px;
font-size: 90%;
counter-reset: h2; /*создаем счетчик для любого заголовка h2*/
}
h1 {
font-family: ‘Lora’, serif;
color: #564C4A;
font-weight: 300;
}
h2 {
font-family: ‘Lora’, serif;
color: #B00D22;
font-weight: 300;
clear: both; /* отменяем обтекание с обеих сторон */
padding: 1em 0 0.25em;
border-bottom: 2px solid;
counter-increment: h2; /* задаем увеличение нумерации заголовков h2 на единицу */
}
h2:before {
content: » » counter(h2) ‘. ‘; /* добавляем в начале каждого заголовка текущее значение счетчика и точку с пробелом */
}
p {
font-family: arial;
color: #785F5B;
line-height: 1.3;
}
/********** картинка слева **********/
.left {
float: left;
margin: 0 1em 1em 0;
}
/********** картинка справа **********/
.right {
float: right;
margin: 0 0 1em 1em;
}
/********** картинка между текста **********/
.columns {
float: left;
max-width: 30%;
margin: 0;
}
.img-center {
float: left;
margin: 0 1.5% 0 1.5%;
max-width: 37%;
}
/********** картинка по центру********* */
.center {
display: block;
margin: 0 auto 1.5%;
}
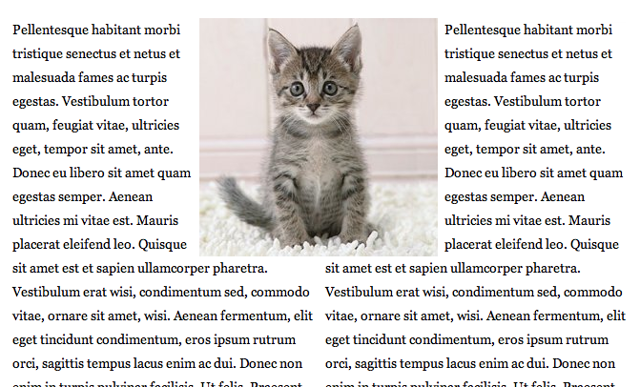
Обтекание картинки с двух сторон

Приём заключается в том, что текст помещается в два блока одинаковой ширины с небольшим промежутком посередине. С помощью псевдоэлементов :before и :before в каждый блок добавляется заглушка шириной в половину картинки и высотой, равной высоте картинки. Картинка абсолютно позиционируется таким образом, что закрывает собой эти пустые блоки, в результате чего и получается эффект обтекания с двух сторон.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra.
Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus
.wrap {
width: 60%;
margin: 80px auto;
position: relative;
}
img {
position: absolute;
top: 0;
left: 50%;
margin-left: -125px;
}
.left {
float: left;
width: 49%;
}
.right {
float: right;
width: 49%;
}
.left:before, .right:before {
content: «»;
width: 125px;
height: 250px;
}
.left:before {
float: right;
}
.right:before {
float: left;
}
Делаем текст на картинке с помощью надписи
Вставить необходимые слова поверх картинки можно и с помощью создания обычной надписи. Откройте документ и добавьте в него изображение. Потом на вкладке «Вставка», жмите по кнопке «Фигуры» и выберите из списка «Надпись» – прямоугольник с буквой А вверху.
Курсор примет вид крестика. Нажмите в нужном месте картинки левую кнопку мышки и, не отпуская кнопки, нарисуйте прямоугольную область. Введите в созданной области нужный текст.
Чтобы текст выглядел необычно, можно перевернуть текст в Ворд на 30, 90 градусов или выбрать любой другой угол поворота.
Если Вам не подходит белый фон прямоугольника и наличие границ, выберите «Средства рисования» – «Формат». Нажмите на кнопки «Заливка фигуры» и «Контур фигуры», затем кликайте из списка «Нет заливки», «Нет контура» – соответственно.
Чтобы изменить внешний вид написанного, перейдите на вкладку «Текст» и в разделе «Шрифт» выберите нужный размер и сам шрифт. Можно изменить цвет букв, добавить тень, сделать текст курсивом или жирным.
Используя один из описанных способов, у Вас точно получится написать на рисунке или картинке в MS Word нужное слово или фразу. А чтобы это выглядело красиво, увеличьте шрифт, выберите цвет для букв, добавьте тень к надписи, или просто воспользуйтесь одним из предложенных стилей WordArt.
Поделитесь статьёй с друзьями:
Денис, выберите для картинки другое Обтекание текстом.
Во время работы в MS Word нередко можно столкнуться с необходимостью проиллюстрировать документ с помощью изображений. О том, как просто добавить картинку мы уже писали, как писали и о том, как наложить поверх нее текст. Однако, иногда может потребоваться сделать обтекание добавленной картинки текстом, что немного сложнее, зато и выглядит куда приятнее. Об этом мы и расскажем в этой статье.
Урок: Как в Ворде наложить текст на картинку
Для начала следует понять, что вариантов обтекания текстом картинки существует несколько. Например, текст может быть размещен за изображением, перед ним или по его контуру. Последнее, наверное, наиболее приемлемо в большинстве случаев. тем не менее, метод для всех целей общий, к нему и перейдем.
1. Если в вашем текстовом документе еще нет изображения, вставьте его, воспользовавшись нашей инструкцией.
Урок: Как вставить картинку в Word
2. Если это необходимо, измените размеры изображения, потянув за маркер или маркеры, расположенные по контуру. Также, вы можете обрезать изображение, изменить размеры и контур области, в которой оно находится. Наш урок вам в этом поможет.
Урок: Как обрезать картинку в Ворде
3. Кликните по добавленному изображению, чтобы на панели управления отобразилась вкладка “Формат”, расположенная в основном разделе “Работа с рисунками”.
4. Во вкладке “Формат” нажмите на кнопку “Обтекание текстом”, расположенную в группе “Упорядочить”.
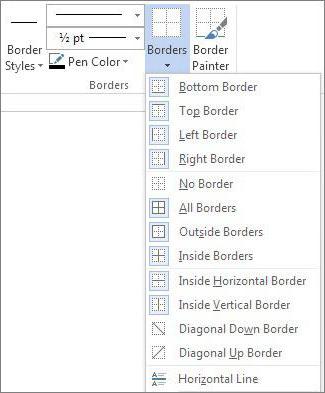
5. Выберите в выпадающем меню подходящий вариант обтекания текстом:
“В тексте” — изображение будет “покрыто” текстом по всей площади;
“Вокруг рамки” (“Квадрат”) — текст будет расположен вокруг квадратной рамки, в которой находится изображение;
“Сверху или снизу” — текст будет располагаться сверху и/или снизу изображения, область по бокам при этом останется пустой;
“По контуру” — текст будет расположен вокруг изображения. Данный вариант особенно хорош в случае, если изображение имеет круглую или неправильную форму;
“Сквозное” — текст будет обтекать добавленное изображение по всему периметру, в том числе и изнутри;
“За текстом” — рисунок будет располагаться за текстом. Таким образом можно добавить в текстовый документ водяной знак, отличный от стандартных подложек, доступных в MS Word;
Урок: Как добавить подложку в Ворде
“Перед текстом” — изображение будет расположено поверх текста. В таком случае может возникнуть необходимость изменить цвет и прозрачность рисунка, чтобы текст оставался видимым и хорошо читабельным.
6. Если текст еще не был добавлен в документ, введите его. Если же в документе уже содержится текст, обтекание которым необходимо сделать, переместите изображение на текст и отрегулируйте его положение.
Урок: Как в Word наложить картинку на картинку
Как видите, сделать обтекание изображения текстом в Ворде совсем несложно. Кроме того, программа от Microsoft не ограничивает вас в действиях и предлагает несколько вариантов на выбор, каждый из которых может быть использован в различных ситуациях.
Мы рады, что смогли помочь Вам в решении проблемы.
Pages — Настройка обтекания текстом связанного с текстом или плавающего объекта
Настройка обтекания текстом связанного с текстом или
плавающего объекта
При размещении объекта (изображения, фигуры, диаграммы и т. д.) можно настроить его обтекание текстом. Можно выбрать вариант обтекания объекта вплотную или на некотором расстоянии, можно оставить текст только сверху, снизу или с одной стороны от объекта. Для задания параметров служит Инспектор обтеканий.
Обтекание текстом сторон таблицы не предусмотрено.
Кнопка «Инспектор обтеканий»
Выберите, чтобы
установить обтекание
текста вокруг
объекта с помощью
приведенных ниже
кнопок.
Введите уровень прозрачности в процентах, чтобы настроить отображение текста через прозрачные объекты.
Установите расстояние между объектом и текстом вокруг него.
Нажмите, чтобы текст обтекал объект вплотную или на расстоянии.
Выберите, чтобы поместить связанный с текстом объект, плавающий объект или объект, который будет оставаться в фиксированном положении.
Выберите, чтобы
разрешить
редактирование
объектов фона.
128
Глава 5
Работа с текстом
Глава 5
Работа с текстом
129
Способы настройки обтекания текстом плавающих и связанных с текстом объектовДля настройки обтекания текстом с помощью панели форматирования выделите
m
объект и выберите вариант обтекания текстом во всплывающем меню «Обтекание» панели форматирования.Для настройки обтекания текстом с помощью Инспектора обтеканий выделите
m
объект, нажмите на панели инструментов «Инспектор», выберите «Инспектор обтеканий» и установите флажок «Объект — новая строка».Плавающий объект. Нажмите кнопку нужного варианта обтекания плавающего объекта текстом.
Текст обтекает только справа или слева в зависимости от того, где больше места.
Текст обтекает объект сверху и снизу.
Текст обтекает объект справа.
Текст обтекает
объект слева.
Текст обтекает
объект.
Связанный с текстом объект. Нажмите кнопку нужного варианта обтекания текстом связанного с текстом объекта.
Объект выравнивается по центру и находится между строк текста.
Объект выравнивается по правому краю, текст обтекает объект слева.
Объект выравнивается по правому краю и находится между строк текста.
Объект
выравнивается
по центру, текст
обтекает объект
с обеих сторон.
Объект
выравнивается
по левому краю,
текст обтекает
объект справа.
Объект выравнивается по левому краю и находится между строк текста.
Для настройки обтекания текстом плавающего или объекта связанного с текстом можно использовать также Инспектор обтеканий. Подробнее см.«Регулировка текста, обтекающего встроенный в текст или плавающий объект» на стр. 130.
Отмена обтекания
Обтекание это мощный инструмент вёрстки, применяемый для выравнивания и упорядочивания элементов. Однако чтобы держать этот инструмент под контролем, необходим противовес, без которого огромный потенциал float сужается до пары узких задач. Речь идёт об отмене обтекания с помощью разных методов. Перечислим четыре наиболее популярных.
Ширина элемента
Если плавающий элемент будет занимать всю доступную ширину, то остальные элементы, следующие за ним, будут начинаться с новой строки. Для этого надо включить свойство width со значением 100%. Так, стиль в примере 3.25 можно дополнить следующим образом:
Этот метод применяется редко, поскольку ширину нельзя применить к изображениям, к тому же он не решает проблему с высотой слоя и его фоном.
Использование overflow
Результат после применения свойства overflow сразу меняется (рис. 3.38).

Рис. 3.38. Влияние свойства overflow на фон
Аналогично дополняется пример 3.26:
Результат показан на рис. 3.39.

Рис. 3.39. Влияние свойства overflow на границу
Пример 3.27. Обрезание области элемента
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат примера показан на рис. 3.40.

Рис. 3.40. Обрезание картинки
Свойство clear
Для отмены действия float применяется свойство clear со следующими значениями.
Чтобы отменить действие обтекания, свойство clear надо добавлять к элементу, идущему после плавающего. Обычно вводят универсальный класс, к примеру, clear и вставляют пустой тег
Пример 3.28. Использование clear
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
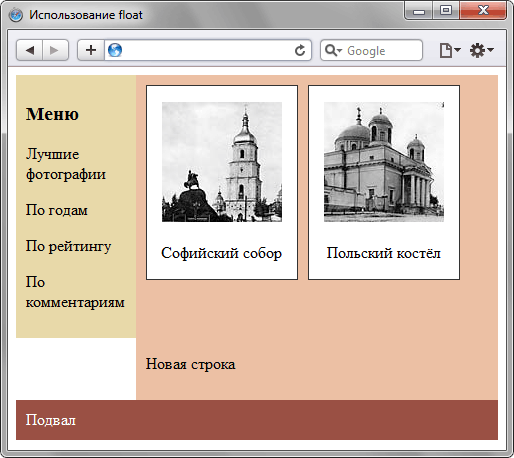
Этот метод также является одним из самых популярных в вёрстке в силу простоты и универсальности. Но опять же иногда возникают комбинации, в которых использование clear даёт сбой. Это происходит, когда в коде встречается одновременно несколько разных плавающих элементов. Так, в примере 3.29 с помощью float создаются две колонки, а в правой колонке float упорядочивает фотографии.
Пример 3.29. Использование float
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx

Рис. 3.41. Ошибка с отображением строки
Псевдоэлемент :after
Частое включение пустого тега
Пример 3.30. Псевдоэлемент :after
XHTML 1.0 CSS 2.1 IE 7 IE 8+ Cr Op Sa Fx
Браузер IE не поддерживает :after до версии 7.0 включительно, поэтому приведённый пример в этих версиях работать не будет. Добавление zoom : 1 к плавающему элементу отменяет обтекание в IE.
Метод №3: PowerPoint и MS Word
В программе MS Word используются инструменты для обтекания картинки текстом. В текстовом файле Word создаются обтекаемые картинки, скриншот которых затем будет использоваться в слайде. Если планируется смена фона слайда и текст с обтекаемой картинкой планируется использовать в палитре цветов проекта, файл Word будет импортирован в проект PowerPoint.
Ход работ
1) Создайте файл в программе MS Word.
2) Вставьте изображение.
3) При помощи клавиш Ctrl+C скопируйте текст, который будет обтекать изображение в буфер обмена.
4) В файле MS Word, где уже размещена картинка, выбирается меню «Разметка страницы». В подменю «Упорядочить» выбирается функция «Обтекание текстом». Пользователю открываются виды обтекания. Автором статьи выбран тип «По контуру», который создает реалистичный эффект обтекания.
5) Затем клавишами Ctrl+V вставляется скопированный текст из буфера обмена. Текст размещается вокруг изображения, как представлено на скриншоте.
Для смены положения изображение по отношению к тексту, область картинки перетаскивается курсором.
Редактирование
После вставки картинки (но только если она выделена) на верхней панели появляется вкладка «Формат» – работа с рисунками.
Здесь можно задать яркость, контрастность, установить цвет, наложить тени, отражение или свечение, выбрать положение объекта на странице и многое другое.
Набор инструментов для работы с графикой во всех версиях Microsoft Word отличаются незначительно.
Как в Word повернуть картинку
Для поворота объекта следует выполнить следующие шаги:
- Выделить изображение, перейти во вкладку «Формат».
- В разделе «Упорядочить» найти опцию «Повернуть».
- Кликнуть по ней левой кнопкой мышки для вызова меню.
- Выбрать вариант поворота или отражения объекта.
При редактировании обычно не приходится задействовать другие параметры поворота.
Как в Word обрезать картинку
Делается это в несколько кликов:
- Выделить рисунок.
- В разделе «Размер» вкладки «Формат» найти опцию «Обрезка».
- Кликнуть по ней левой кнопкой мышки. Возле курсора появится инструмент обрезки.
- Навести его на любую из точек выделения, нажать левую кнопку и потянуть в нужную сторону.
Для более точной обрезки необходимо:
- Открыть параметры раздела «Размер», клацнув по значку со стрелкой в правом нижнем углу.
- В диалоговом окне перейти на вкладку «Рисунок».
- Указать значения для обрезки изображения со всех сторон.
- Нажать «Ок».
Как в Word наложить картинку на картинку
При вставке изображений стандартным способом они располагаются только один над другим или рядом. Наложить несколько объектов друг на друга возможно несколькими способами.
Чтобы два рисунка гармонично выглядели, один из них должен быть на прозрачном фоне, то есть в формате png.
С помощью «Обтекания текстом»
- Вставить изображения по очереди удобным способом.
- Выделить то, которое будет фоном, клацнув по нему левой кнопкой.
- Во вкладке «Формат» выбрать инструмент «Обтекание…» — «За текстом».
- Повторить действия со вторым рисунком, только выбрать вариант «Перед текстом».
- Перетащить левой кнопкой второй объект на фон.
С помощью «Надписи»
- Во вкладке «Вставка» найти раздел «Текст».
- Выбрать инструмент «Надпись» — подойдет простая, или можно нарисовать ее.
- В месте, где установлен курсор, появится рамка с текстом, которая перемещается по странице левой кнопкой мышки.
- Выделить и удалить текст кнопкой «Del» или «Backspace».
- Вставить внутрь пустой рамки картинку, используя опцию «Вставка» — «Рисунок» или комбинацию клавиш Ctrl+C и Ctrl+V.
- Второе изображение можно наложить на фон.
- Для скрытия рамки и белых полей нужно выделить объект и перейти во вкладку «Формат». В контуре и заливке фигуры установить вариант «Нет».
Как в Word вставить текст на картинку
Иногда требуется сделать так, чтобы текст располагался не под или над рисунком, а прямо на нем. Эта опция обычно актуальна для объяснения определенных фрагментов изображения или просто красивой надписи. Написание текста на графическом элементе осуществляется двумя способами.
С помощью «WordArt»
- После добавления рисунка в документ перейти во вкладку «Вставка», в разделе «Текст» выбрать инструмент «WordArt».
- В списке найти подходящий стиль и кликнуть по нему.
- На экране появится диалоговое окно. Нужно удалить пример, написать желаемую фразу, выбрать шрифт и размер, установить курсивное или жирное начертание.
- Нажать «Ок».
- Во вкладке «Формат» настраивается оформление надписи: заливка, контур, тени и т.д. Здесь также можно изменить текст.
- Задать для надписи формат обтекания – «Перед текстом».
- Передвинуть готовую надпись на рисунок.
С помощью «Фигуры»
- Во вкладке «Вставка» раскрыть список с фигурами.
- Найти вариант «Надпись» и клацнуть по нему.
- На экране вместо курсора появится знак в виде «+».
- Левой кнопкой мышки кликнуть по любому месту на рисунке и протянуть прямоугольник до нужного размера.
- Вписать текст, выбрать шрифт, размер, цвет, заливку.
- При желании оформить надпись, используя инструменты во вкладке «Формат».
- Для изменения белого фона прямоугольника и удаления границ в «Заливке фигуры» и «Контуре фигуры» установить вариант «Нет».
- Щелкнуть в любом месте документа для применения изменений.
Читайте новости информационных технологий и экскурсов в безопасность в интернете на сайте www.techcraunch.com
Дополнительно
- В случае, если на фотографии имеется белый ненужный фон, рекомендуется его стереть, чтобы итоговый вариант смотрелся лучше.
- При использовании первого способа настройки обтекания может возникнуть необходимость переместить получившийся результат. Для этого не нужно двигать каждый элемент композиции в отдельности. Достаточно выделить все вместе – нужно нажать левой кнопкой мыши возле всего этого и выделить в рамочку, не отпуская кнопку. Все элементы будут перемещаться, сохраняя позицию относительно друг друга.
- Также эти методы могут помочь вписать в текст и другие элементы – таблицы, диаграммы, видео (особенно может пригодиться обрамить клипы с фигурной обрезкой) и так далее.
Приходится согласиться, что данные способы не совсем идеально подходят для презентаций и являются кустарными. Но пока разработчики в Microsoft не придумали альтернативы, выбирать не приходится.
Как убедиться в том, что границы таблицы действительно невидимы
Внимательный читатель заметит, что на самом деле граница в таблице все-таки есть. Это синий пунктир на рис. 19. Соглашусь. Объяснение этому эффекту следующее. Microsoft Word – это в первую очередь редактор текстов, редактор текстов с картинками. А значит, для пользователя компьютера должно оставаться видимым даже то, что невидимо. Иначе, как потом, спустя большой интервал времени вспомнить, глядя на текст, что тут вставлена таблица, в нее вставлена картинка, а также вставлен текст? Будем гадать, что называется «на кофейной гуще»?!
Хорошо, пусть так, согласится читатель, и тут же возразит: а как можно убедиться в том, что все-таки таблица стала невидимой? Пожалуйста. Давайте сделаем предварительный просмотр получившегося текста с картинкой. То есть посмотрим, как отформатированный текст будет выглядеть, скажем, при его печати .
А потому кликнем по главной кнопке Ворда (1 на рис. 20) и в появившемся меню подведем курсор к опции «Печать» (2 на рис. 20). В открывшемся справа дополнительном меню кликнем по иконке «Предварительный просмотр» (3 на рис. 20).
Рис. 20 (кликните по рисунку для увеличения). Переход в режим предварительного просмотра созданного текста с рисунками в Ворде.
И вот открывается окно предварительного просмотра. После чего в этом окне нужно кликнуть по иконке «100%», чтобы добиться удобного для просмотра размера изображения (1 на рис. 21). Теперь совершенно наглядно видно, что никаких границ у таблицы, которая была создана для форматирования текста с картинкой, нет, как будто этих границ никогда и не было (рис. 21).
Рис. 21 (кликните по рисунку для увеличения). Вид отформатированного текста с рисунком в режиме предварительного просмотра в Ворде.
Закрывается окно предварительно просмотра кликом на красный крестик – это самая правая иконка в меню окна предварительного просмотра (2 на рис. 21). Не нужно путать данный полезный «крестик» с общим «крестиком», который расположен правее и выше. Тот «высокий» крестик закрывает сразу весь редактор Word. А нам нужно закрыть только окно предварительного просмотра, и после этого вернуться в режим редактирования текста с рисунком.
Хотя зачем туда возвращаться? Ведь уже закончено форматирование текста с рисунком. Ах да, если только попробовать сделать другой вариант форматирования текста с рисунком?!
Задание: расположить рисунок в центре таблицы
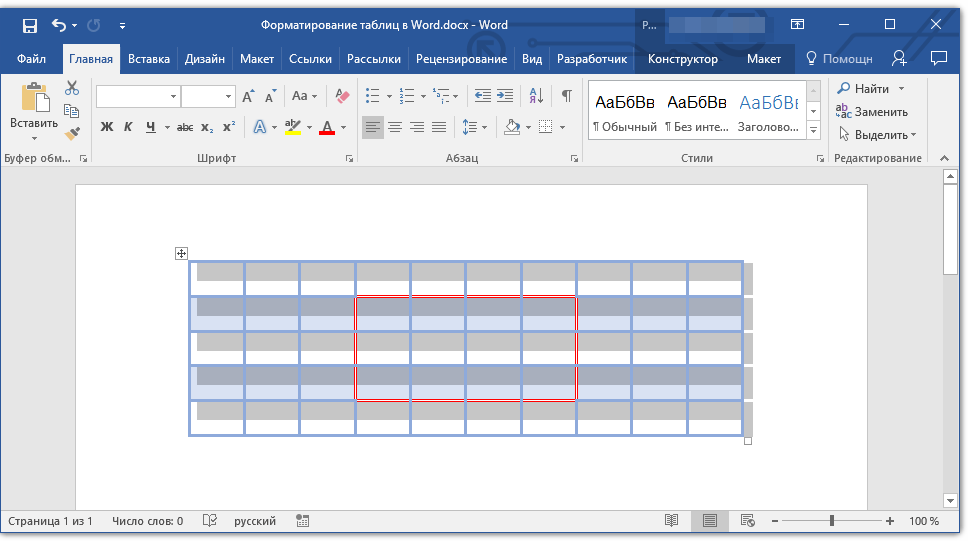
Давайте теперь самостоятельно попробуем отформатировать текст с рисунком, используя вставку таблицы так, чтобы рисунок у нас оказался по центру, а текст располагался бы слева и справа от него.
Детали такого форматирования текста с рисунком я опускаю, это своего рода задание для самостоятельной работы.
А вот что в итоге должно получиться, если выполнить поставленную задачу по размещению картинки в центре, а размещение текста сделать вокруг картинки двумя колонками слева и справа от рисунка (рис. 22).
Рис. 22 (кликните по рисунку для увеличения). Размещение рисунка в середине между двумя колонками текста с помощью редактора Word.
Таким образом, можно использовать самые разные варианты форматирования текста с рисунками. Кому как хочется, кому как нравится. Знание основных возможностей редактора Word позволяет использовать самые разные способы форматирования текстов с рисунками, о которых порой даже не подозревают!
Дополнительные материалы:
1. Как сделать непрерывную горизонтальную линию в Word: 4 способа
2. О сходстве и различии файлов doc и docx
3. Как легко посчитать буквы в тексте
4. Видео ролики Youtube: 16 шагов к удобству просмотра
Распечатать статью
Получайте актуальные статьи по компьютерной грамотности прямо на ваш почтовый ящик. Уже более 3.000 подписчиков
.
Важно: необходимо подтвердить свою подписку! В своей почте откройте письмо для активации и кликните по указанной там ссылке. Если письма нет, проверьте папку Спам
Типичный случай HTML верстки
Блоки .el-1
и .el-2
размещаются бок о бок внутри контейнера .container
, и один элемент .main
следует после .container
:
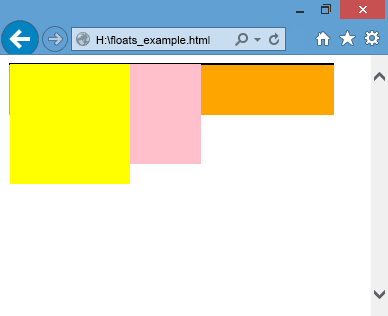
Пример верстки
Мы хотим, чтобы высота контейнера .container
была равной высоте самого длинного из его дочерних элементов (т.е. либо .el-1
, либо .el-2
) и чтобы блок .main
, чтобы был после блока .container
.
А вот, что мы видим: .container
(черная рамка) схлопнулся, как будто в нем ничего нет, блок .main
(блок с рыжим фоном) находится под блоком .container
, как мы и хотели, но при этом он прячется за блоки .el-1
(с желтым фоном) и .el-2
(с розовым фоном). Черт знает что! Видел бы это мой начальник — непременно сказал бы мне,- «Используй, Шурик, табличную верстку»
. К счастью, времена, когда web-страницы верстались таблицами уже давно прошли и мы отлично обойдемся и без них. Не верите? Читайте дальше.

Несмотря на то, что многие считают это багом браузера, — это всего лишь принцип, по которому работают плавающие элементы. Следовательно нам нужно заставить родительский элемент расширяться, чтобы полностью вмещать дочерние элементы. Тогда, следующие элементы будут располагаться под контейнером.
Обтекание изображения текстом
Обтекание изображения текстом — один из самых распространненых способов верстки HTML-страниц, который позволяет эффективно использовать все свободное пространство. популярных приемов верстки веб-страниц, когда изображение располагается по краю окна браузера, а текст обходит его с других сторон (рис. 2). Для того чтобы настроить обтекание изображения текстом можно использовать несколько способов, основанных как и на HTML так и на CSS.
Рис. 2. Рисунок выровнен по левому краю страницы и обтекается текстом справа
Для того, чтобы осуществить обтекание изображения текстом с помощью HTML нужно помнить, что у тега <img> есть атрибут align, который определяет выравнивание изображения в документе и при этом указывает способ обтекания изображения текстом. Для того, чтобы сделать выравнивание изображения по правому краю и задать обтекание слева, нужно использовать align=»right», для выравнивания по левому краю и обтекания текстом справа используем align=»left». Здесь также полезно использовать атрибуты тега <img> — vspace и hspace, которые указывают на каком расстоянии текст будет обтекать изображение по вертикали и горизонтали. Без указания этих атрибутов текст будет вплотную прилегать к изображению (пример 2).
Пример 2. Обтекание изображения текстом с использованием HTML
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Рисунок в тексте<title> <head> <body> <p> <img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" align="left" vspace="5" hspace="5"> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. <p> <body> <html> |
Для того чтобы настроить обтекание изображения с помощью CSS стилей будем использовать правило float. float:right — выравнивает изображение по правому краю документа и делает обтекание текстом слева, а float:left делает выравнивает изображение по левому краю документа и обтекание текстом справа от изображения (пример 3).
Пример 3. Обтекание изображения текстом с использованием CSS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Рисунок в тексте<title>
<style type="text/css">
IMG.cimg{
float: right; /* Обтекание картинки по левому краю */
padding-left: 10px; /* Отступ слева */
padding-bottom: 10px; /* Отступ снизу */
}
<style>
<head>
<body>
<p>
<img src="images/sample.gif" width="100" height="200" alt="Иллюстрация" class="cimg">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
<p>
<body>
<html>
|
Здесь к тегу <img> добавляется класс cimg, у которого установлено выравнивание по правому краю float:right, а обтекание картинки слева и снизу задано свойствами padding-left:10px и padding-bottom:10px.
Обтекание картинки текстом CSS
Так же можно задать обтекание картинки текстом СSS-свойством. Данный способ очень удобно использовать в случаях, когда вам нужно задать обтекания для группы изображений на сайте в одном стиле.
В этом случае для каждого изображения мы должны задать уникальный класс, а далее, в файле стилей, или между тегами <style>…</style> в самой странице, прописать этому классу свойство float с соответствующим способом обтекания. Для того, что бы добиться обтекания по правому или левому краю изображения, мы можем использовать значения left и right, так же, как и с атрибутом align.
HTML-код изображения:
PHP
<img class=»img-float» src=»https://impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg» width=»86″ height=»49″/>
| 1 | <img class=»img-float»src=»//impuls-web.ru/wp-content/uploads/2017/07/woocommerce-lightbox-5.jpg»width=»86″height=»49″> |
CSS:
PHP
.img-float{
float:left;
margin:0 10px;
border:2px solid #2F73B6;
}
|
1 |
.img-float{ floatleft; margin10px; border2pxsolid#2F73B6; } |
 В данном примере показан способ задания обтекания изображения текстом в CSS.
В данном примере показан способ задания обтекания изображения текстом в CSS.
На мой взгляд, такой способ задания обтекания картинки текстом в CSS более удобен. Так как вы, при помощи CSS-свойств, можете более гибко настраивать параметры отображения картинки и изменять их. В примере я добавила дополнительно отступ с правой и левой стороны свойством margin, а так же добавила для изображения рамку. Картинка стала более выразительной и контент теперь не прилипает к ней.

До встречи в следующих статьях!
С уважением Юлия Гусарь