Свойство css background
Содержание:
- CSS background-image — фоновая картинка на сайте
- Иконка соцсети без текста
- Как вставить изображение в HTML?
- Как вставить изображение в фон в Фотошопе
- Изучаем новые свойства фона
- Иконка рядом с текстом
- Как в html сделать фон в виде цвета или картинки?
- Как сделать фон прозрачным
- Как сделать прозрачный фон в Фотошопе
- Как сделать фон на сайте html
- Приложения для создания фона
- Шестнадцатеричные обозначения
- Список существующих атрибутов тега в HTML
- Как поменять фон на фотографии на компьютере
- Как сделать сразу нескольких фонов?
- Градиент цвета фона HTML
CSS background-image — фоновая картинка на сайте
Свойство CSS background-image — позволяет установить фоновое изображение на сайте.
Синтаксис CSS background-image
Например, для установки общего (глобального) фона:
Например фоновая картинка:
После двоеточия указывается адрес изображения. Можно использовать как относительный так и прямой адрес.
В CSS3 можно задать несколько фоновых изображений (они как бы накладываются друг на друга как слои).
Задавая фон в виде картинки есть возможность настраивать так же ряд важных свойств CSS
- background-repeat
- background-attachment
- background-position
- background-size
- background-clip
Рассмотрим в отдельности эти параметры
4.1. CSS background-repeat
Свойство CSS background-repeat определяет повторять ли фон. Можно отдельно настраивать повторение по вертикали и горизонтали.
Синтаксис CSS background-repeat
Где value может принимать следующие значения:
- repeat-x — повторять фоновое изображение по горизонтали;
- repeat-y — повторять фоновое изображение по вертикали;
- no-repeat — не повторять фоновое изображение;
- repeat (по умолчанию) — повторять фоновое изображение по горизонтали и вертикали;
- space — все пространство заполняется максимально возможным количеством изображений, первое и последнее (по горизонтали и вертикали) поровну обрезаются;
- round — аналогично предыдущему, с тем отличием, что первое и последнее масштабируются для заполнения;
Например, по горизонтали не повторять, по вертикали повторять фоновое изображение:
4.2. CSS background-attachment
Свойство CSS background-attachment задает привязки фона изображения. Можно зафиксировать задний фон, чтобы при прокрутке скроллом он не крутится или же наоборот фон будет прокручиваться вместе с сайтом.
Синтаксис CSS background-attachment
Где value может принимать следующие значения:
- scroll (действует по умолчанию) — фон прокручивается вместе с сайтом;
- fixed — при прокрутке скролла фон остается неизменными;
- local — изображение прокручивается с контентом, но не с элементом, его содержащим;
Я думаю, что Вы видели такие сайты и понимаете о чем идет речь.
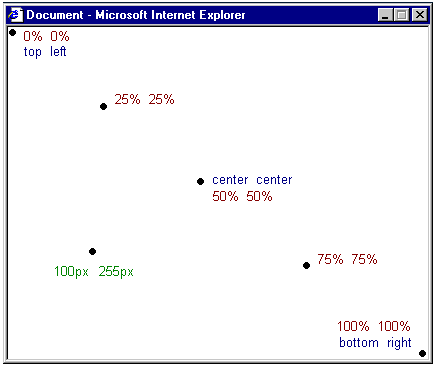
4.3. CSS background-position
Свойство CSS background-position задает расположение фона относительно левого верхнего угла.
Синтаксис CSS background-position
В параметрах мы указываем выравнивание (смещение) в пикселях или процентах сначала по оси Х, потом по оси У. value, value2 может принимать следующие значения:
- top — выравнивание по верхнему краю;
- left — выравнивание с левого края;
- right — выравнивание с правого края;
- bottom — выравнивание по нижнему краю;
- center — выравнивание по центру;
- число/проценты — можно задавать отступ в виде числа или процентов;
По умолчанию фон располагается в верхнем левом углу.
Можно указывать в пикселях Npx задание отступа от разных краев. Проще понять это на примере:
Фон будет выравнивать по правому краю со смещением 50 пикселей вниз.
Или например сместим фон на 100px вправо и расположим его по центру относительно высоты.
Все эти параметры можно задать в таблице стилей CSS. Этот параметр выравнивает расположение фона на странице.
4.4. CSS background-size
Свойство CSS background-size позволяет задавать размеры фона.
Синтаксис CSS background-size
Где первый параметр задает значение по оси Х, второй параметр по оси У. Можно задавать как в процентах, так и пикселях.
Так же может принимать два статичных параметра
- contain — масштабирует изображение по длинной стороне (заполняет все пространство)
- cover — масштабирует изображение по короткой стороне (заполняет все пространство)
Напоследок запишем все атрибуты вместе:
Для обращения к float из JavaScript нужно писать следующую конструкцию:
Иконка соцсети без текста
Почти на любом сайте есть блок со ссылками на Facebook, «ВКонтакте», Instagram и другие соцсети:
Поскольку это иконки, а текста (контентной составляющей) мы рядом не видим, — нужно использовать CSS.
Здесь есть пара нюансов:
- Раз текста нет, то у ссылки нет размеров. А фона без размеров не бывает (нельзя покрасить стену, когда самой стены нет).
- Если мы зададим размеры ссылке, то они не сработают, так как по умолчанию ссылка — строчный элемент (его размер не изменить с помощью свойств width и height).
Обойдём эти ограничения.
Сперва напишем простую разметку — список ссылок. Классы сделаем по БЭМ, чтобы наш компонент было удобно стилизовать и использовать повторно.
Начнём, конечно, с HTML-кода:
Далее — CSS:
- Заметьте, что свойству display для ссылок мы задали значение inline-block. Поэтому наши ссылки стали строчно-блочными элементами. Теперь можно задать им ширину и высоту — и это уже сработает.
- Одинаковые для всех элементов стили (background-position, background-size, background-repeat) мы вынесли в общий класс social__link.
- А вот фоновые изображения у нас разные — их мы задаём в разных классах.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
<img src=”xxx”>,
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
<img src=”image.png”>
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Альтернативный текст</title> </head> <body> <p><img src="images/example.png" alt="Альтернативный текст"></p> </body> </html>
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
<img src=”example.png” width=”60” height=”40”>
или
<img src=”example.png” width=”50%” height=”10%”>
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
<img src=”example.png” align=”top”> — картинка располагается выше текста;
<img src=”example.png” align=”bottom”> — картинка располагается ниже текста;
<img src=”example.png” align=”left”> — картинка располагается слева от текста;
<img src=”example.png” align=”right”> — картинка располагается справа от текста.
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
<a href=”адрес вашей ссылки”>Имя ссылки</a>
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
<a href=”адрес ссылки”><img src=”адрес картинки”></a>
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
<html> <head><title>Страница с фоновой картинкой</head></title> <body background=”image.jpg”> <h1> Фон с текстом. </h1> </body> </html>
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
Как вставить изображение в фон в Фотошопе
Для создания коллажей или работы с веб-страницами актуально перемещение объектов с одного фона на другой. Чтобы вырезать фигуру с изображения необходимо выделить ее одним, из наиболее подходящих инструментов. Выберите Лассо, Перо, Волшебную Палочку или Быстрое Выделение на панели инструментов. Выделите объект и при помощи инструмента «Перемещение» поместите его на фоновый рисунок.
При перемещении программа предложит обрезать изображение. Нажмите «Кадрировать». Для удобства работы с обоими изображениями не забудьте убрать в настройках редактора «Открыть документы во вкладках». Перенеся объект на другой фон, отретушируйте контуры, чтобы сгладить резкие края. Для этого используйте инструмент «Палец». Чем большую вы укажете интенсивность, тем более размытыми можно сделать края.
Белый фон в Фотошопе на любом фото без пипеток, новых слоев и цветовой коррекции можно сделать за 5-10 минут. Использовать показанный мной способ смогут даже новички, которые вообще не дружат с графическими редакторами.
Из инструментов программы нам понадобятся 2 вида ластика (обычный и волшебный) и магнитное лассо.
Открываем исходное фото в Photoshop
Фон исходного фото может быть и однотонным, и цветным — это совершенно неважно
Увеличиваем изображение (для оптимального размера, который удобен мне в обработке — операцию «Увеличить» я повторяю 3 раза).
Далее для работы выбираем «Ластик».
Выбрав инструмент «Ластик», устанавливаем параметры: Размер — я выставляю 30 пикселей, для очень узких мест, размер кисти можно уменьшить, Жесткость — 0% и обязательно «Мягкая круглая» (это позволяет сделать контур более гладким, а не зубчатым и ребристым).
Далее нам нужно обвести ластиком изделие по контуру (чтобы двигать изображение можно пользоваться либо ползунками, которые находятся внизу и справа, либо колесиком мышки).
Закончив обводить ластиком контур изделия, уменьшаем фото до размеров экрана.
На экране видим следующий результат.
Выбираем инструмент «Волшебный ластик».
Нажимаем «звездочкой» ластика один раз в любом месте области белого цвета и сразу получаем вот такой итог.
Далее выбираем инструмент «Магнитное лассо».
Выбираем удобную точку для начала обводки контура изделия. Благодаря проведенным манипуляциям, магнитное лассо действительно будет буквально «липнуть» к нужным местам, не нужно напрягать руку, боясь, что она соскочит и нужно будет обводить все по новой. Результат ровненькой обводки Вы увидите меньше чем через минуту.
Теперь нам нужно просто скопировать и вставить обведенное изображение в новый документ с кристально белым фоном. Нажимаем «Копировать» (можно использовать горячие клавиши Ctrl C).
Создаем новый документ.
Устанавливаем параметры нового документа. Фон белый, разрешение 300, а размеры я сразу задаю нужные для Ярмарки Мастеров (либо 768*768, либо 1024*768).
Открывается новый документ и мы нажимаем «Вставить» (или используем горячие клавиши Ctrl V).
Как только операция «Вставить» будет проведена, мы увидим вот такой вот результат.
И для сравнения:
Я не профессионал и с графическими редакторами работаю поскольку-постольку, поэтому, предложенный мной способ может идти вразрез с профессиональными взглядами, не судите строго В интернете я такого варианта не нашла, все более трудоемко и сложно (для меня, по крайней мере). И в результате экспериментов получилось то, что вы видите
Надеюсь, мой мастер-класс станет для вас полезным.
Желаю всем удачи в воплощении творческих идей и их красивой подаче!
С уважением и пожеланиями любви и здоровья,
Изучаем новые свойства фона
Наряду с градиентами и несколькими фоновыми изображениями, CSS3 представил три новых свойства: background-size, background-clip и background-origin.
Свойство background-size позволяет изменить размер фонового изображения, в то время как свойства background-clip и background-origin позволяют контролировать, как фоновое изображение обрезается и где фоновое изображение располагается в элементе (внутри border или внутри padding, например).
background-size
Свойство background-size позволяет указать размер фонового изображения. Это свойство принимает несколько значений, в том числе размер и ключевые слова.
При использовании размера мы можем указать ширину и высоту с помощью двух значений разделённых пробелом. Первое значение установит ширину фонового изображения, а второе значение его высоту
Важно отметить, что процентная запись связана с размером элемента, а не с исходным размером фоновой картинки
Следовательно, свойство background-size с шириной 100% установит, что фоновое изображение занимает всю ширину элемента. Если второе значение не определено после ширины, то значение высоты будет задано автоматически, чтобы сохранить пропорции фонового изображения.
Ключевое слово auto может быть задействовано в качестве значения ширины или высоты, чтобы сохранить пропорции фонового изображения. Так, если мы хотим установить высоту фоновой картинки на 75% от высоты элемента при сохранении её пропорций, то можем задать значение background-size как auto 75%.
Ключевые слова cover и contain
В дополнение к размерам свойство background-size также допускает ключевые слова cover и contain.
Значение cover указывает, что фоновое изображение будет изменено, чтобы полностью закрыть ширину и высоту элемента. Исходное соотношение сторон фоновой картинки будет сохранено, пока изображение будет растягиваться или сжиматься по мере необходимости, чтобы охватить элемент целиком. Часто при использовании значения cover часть фонового изображения обрезается, чтобы изображение занимало всю доступную площадь элемента.
Ключевое слово contain, с другой стороны, указывает, что фоновое изображение будет изменено, чтобы целиком вписаться в ширину и высоту элемента. При этом исходное соотношение сторон фоновое изображение будет сохранено, но картинка будет растягиваться или сжиматься по мере необходимости, чтобы остаться в пределах ширины и высоты элемента. В отличие от cover, ключевое слово contain всегда показывает полное фоновое изображение, при этом зачастую оно не будет занимать всю доступную площадь элемента.
Значения cover и contain могут привести к небольшим искажениям фоновых изображений, особенно, когда картинка растягивается за пределами своих исходных размеров. Мы должны следить за этим при использовании данных значений и убедиться, что стили в результате являются подходящими.
background-clip и background-origin
Свойство background-clip определяет площадь поверхности, которую охватывает фоновое изображение, а свойство background-origin определяет, откуда должно начинаться background-position. Внедрение этих двух новых свойств связано с внедрением трёх новых значений: border-box, padding-box и content-box. Каждое из этих трёх значений может быть использовано для свойств background-clip и background-origin.
Значение свойства background-clip по умолчанию устанавливается как border-box, что позволяет фоновому изображению расширяться в область границ. Между тем, свойство background-origin по умолчанию устанавливается как padding-box, что позволяет фоновому изображению начинаться там же, где и padding у элемента.
Рис. 7.04. Значение border-box расширяет фон до границ элемента
Рис. 7.05. Значение padding-box расширяет фон до padding у элемента, но фон при этом находится внутри границ
Рис. 7.06. Значение content-box содержит фон внутри padding и border у элемента
Мы уже обсуждали значения этих ключевых слов, когда рассматривали свойство box-sizing в уроке 4, «Открываем блочную модель». Смысл самих значений не изменился, но их функции меняются при использовании разных свойств фона.
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:
Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:
Как в html сделать фон в виде цвета или картинки?
Вы можете задавать фон блока или всей страницы с использованием различных вариантов:
- при помощи цвета,
- использовать изображение,
- градиентный фон,
- использовать сразу несколько вариантов (например, картинка + цвет или несколько картинок сразу).
Введу того что HTML не особо предназначен для визуального оформления страницы, в с помощью HTML можно сделать только фон в виде цвета или изображения. Для использования остальных вариантов создания фона нам не обойтись без помощи CSS. Но обо всём по порядку.
Чтобы в html сделать фон нам понадобится атрибуты bgcolor и background.
Для того чтобы в HTML сделать фон в виде цвета нужно к тегу для которого нам нужно задать фон дописать атрибут bgcolor
PHP
<table bgcolor=»#сссссс»>
| 1 | <table bgcolor=»#сссссс»> |
Чтобы сделать фон в виде изображения используем background и в кавычках указываем путь к файлу с картинкой.
PHP
<table background=»images/bg.jpg»>
| 1 | <table background=»images/bg.jpg»> |
Обращаю ваше внимание, что в современных браузерах такой способ задания фона срабатывает не для всех тегов. Кроме того он очень неудобный и по моему мнению он уже себя изжил и использовать его не стоит
Лучше и эффективнее воспользоваться CSS.
Как сделать фон прозрачным
Если вам кажется, что изображение для применения в качестве фона через чур для вас яркое, можно сделать его менее насыщенным.

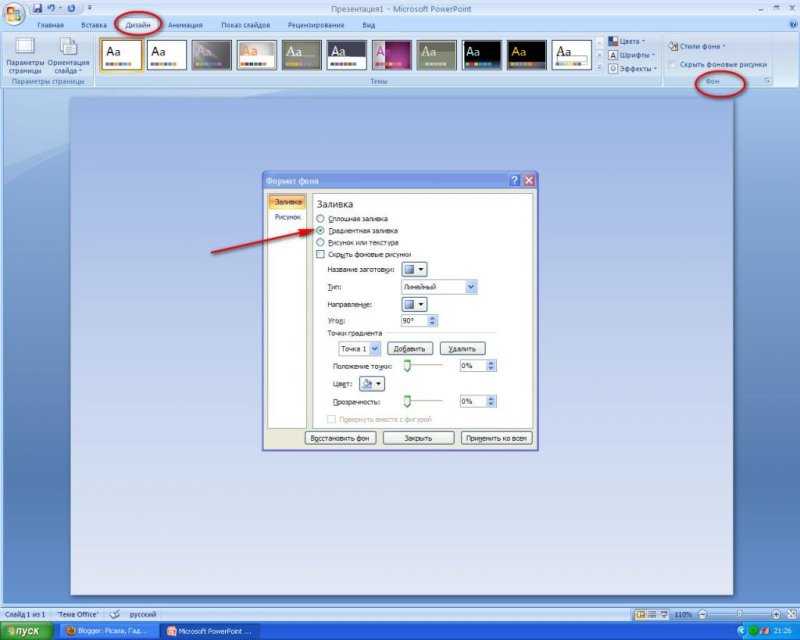
Для этого кликаем на фон страницы презентации правой кнопкой мыши. В появившемся списке выбираем «Формат фона».

Если изображение используется не в качестве фона, а просто, как вставленная картинка, то выбирается пункт «Формат рисунка».









В некоторых случаях хватает не полностью установленного под текст рисунка. При желании можно сделать прозрачный фон у картинки и при помощи онлайн редакторов, но так будет быстрее.


Находим параметр «Прозрачность» и ползунок, который необходим для регулирования параметра. Двигаем ползунок в правую сторону и рисунок для фона становится более прозрачным.

Вы можете выбрать любой вариант прозрачности в зависимости от ваших предпочтений. Вот, как просто сделать прозрачный фон у картинки в PowerPoint.

Как сделать прозрачный фон в Фотошопе
Для того, чтобы сделать фон прозрачным необходимо удалить нынешний фон. Если вы работаете с объектами для верстки сайтов, то лучшим решением будет использование картинок в формате PNG. Изображения в данном формате уже идут с прозрачным фоном, что дает возможность широко использовать их для размещения на сайтах.
Чтобы создать прозрачный фон на изображении, воспользуйтесь Фоновым ластиком. Данный инструмент позволит быстро убрать лишние детали с заднего плана. Однако, такой способ эффективен, если фон контрастный и однотонный по отношению к объекту. Удобно применять Волшебную палочку, чтобы быстро выделить объект. При работе с этим инструментом нужно регулировать размер допуска, от которого зависит точность выделения всех фоновых участков.
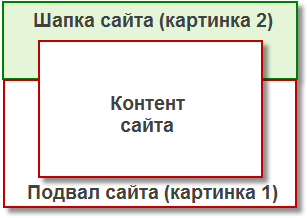
Как сделать фон на сайте html
Разработка дизайна сайта должна начинаться с определения общего цветового фона. Ведь фон это редко меняемая часть сайта, которая будет видна всегда. Очевидно, что такая важная деталь должна быть в гармонии с цветовой палитрой всего сайта.
При создании фона для сайта самое главное определиться с вопросом о том, будет ли сайт растягиваться на весь экран (резиновый дизайн) или будет фиксированной ширины. Конечно, лучше сделать так, чтобы дизайн сайта и в далеком будущем на больших разрешениях мониторов отображался также красиво, но с другой стороны, чтобы при этом сайт не был сильно растянут.
Лично я всегда выбираю такие шаблоны для сайта, чтобы ширина видимой части контента была не больше 1024 символов. Если посмотреть статистику сайта, то такое разрешение удовлетворяет большой процент пользователей. В будущем это число будет уменьшаться, т.к. новые мониторы с высоким разрешением вытесняют старые (например, full-hd есть почти у каждого).
В качестве фона можно использовать либо монотонный цвет, либо фоновое изображение. У каждого способа есть свои плюсы и минусы. Монотонный цвет не будет нагружать сайт загрузкой лишнего изображения, но и дизайн сайта не будет столь эффектным, как это можно было бы сделать с применением фонового изображения.
Рассмотрим все варианты по заданию фона на сайте.
Приложения для создания фона
Android
Анфолд – Создавайте истории.
Пожалуй, наиболее качественное и стильное приложение для создания уникальных истории для Instagram. На фоне конкурентов он выделяется интуитивно понятныv интерфейсом и отсутствием рекламы. Однако большинство контента заблокировано до покупки расширенной версии.
Post Maker for Instagram – Post Plus
Программа схожа с вышеописанной анфолд и имеет среднюю оценку 4.2 на Play Market при более 100 тысяч скачивании. Post Maker имеет приличный набор шаблонов, но, как и в вышеописанном приложении присутствует платный контент и встроенная реклама. Стоит отметить огромный набор всевозможных шрифтов и рамок для фотографии.
Story Lab
Стори лаб – это редактор ig-коллажей со средней оценкой 4.6. Он предоставляет шаблоны историй и постов с фоновой текстурой. Скачавшим предоставляют более 800 различных тем, качественные иконки в высоком качестве и разнообразные фильтры для обработки фото.
Ссылка для скачивания: https://play.google.com/store/apps/details?id=com.cerdillac.storymaker
iPhone
StoryArt
Стори арт является самым популярным приложением в App Store касательно оформления историй для инстаграм. Большую популярность оно заимело благодаря большому ассортименту всевозможных инструментов: более 2000 тысяч шаблонов, 300 стильных фильтров для камеры, 300 наклеек, множество разнообразных наклеек и иконок для актуального.
Instories
Инсториз — ультимативное решение для пользователей, которые ищут многофункциональную программу, включающую в себя редактор фотографии, возможности монтажа и широкий выбор шаблонов. Instories насчитывает более 38 тысяч скачивании со средней оценкой 4.5.
STORIO
Последней рекомендацией будет работа за авторством русскоязычного разработчика. Сторио обладает удобной функцией прямого экспорта в социальные сети и предоставляет множество бесплатного контента без покупки расширенной версии.
Теперь вы знаете как сделать красивый фон в истории инстаграм. Рекомендуем экспериментировать с подачей контента и найти тот, в котором отклик от аудитории будет максимально многочисленным. Не стесняетесь заимствовать идеи у других блогеров, желательно западных, так как отечественные звёзды Instagram черпают вдохновение именно оттуда.
Шестнадцатеричные обозначения
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28. Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#), за которым следует шесть букв или цифр от до 9 и от A до F.
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения (которые являются компонентами Red-Green-Blue в цвете), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop, Gimp и Paint.NET, позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
p
{
color: #FFFFFF;
}
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33.
Список существующих атрибутов тега в HTML
Все атрибуты у изображений прописываются через пробел. А вот собственно и сам их перечень.
src – содержит ссылку до изображения, может быть как абсолютной (ссылка до файла, который находится на другом сайте), так и относительной (ссылка до файла, который находится на вашем сайте). Допустимые форматы: JPEG (JPG), PNG, GIF, BMP, ICO, APNG, SVG и Base64. Пример использования с абсолютным адресом изображения:
Пример использования с относительным адресом изображения:
alt – содержит текст – подсказку у не появившегося/отсутствующего изображения. Пример использования:
align – задает выравнивание изображения относительно рядом находящегося текста (создание обтекания изображения текстом). Допустимые значения: top, bottom, middle, left и right. Пример использования:
Атрибут не поддерживается в HTML5.
border – задает ширину границы (рамки) вокруг изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
height – задает высоту изображения. Допустимые значения: px, % и другие величины. Пример использования:
width – задает ширину изображения. Допустимые значения: px, % и другие величины. Пример использования:
hspace – задает горизонтальный (слева и справа) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
vspace – задает вертикальный (сверху и снизу) отступ у изображения. Допустимые значения: px, % и другие величины. Пример использования:
Атрибут не поддерживается в HTML5.
longdesc – содержит адрес до расширенного описания изображения. Допустимые значения: TXT-файл. Адрес, как и у атрибута src, может быть абсолютным или относительным. Пример использования:
crossorigin – атрибут, позволяющий осуществить вставку изображения с другого сайта через кросс-доменный запроса (CORS). Допустимые значения: anonymous (анонимный запрос без передачи учетных данных) и use-credentials (запрос с передачей учетных данных). Пример использования:
Атрибут поддерживается только в HTML5.
srcset – задает список файлов, которые будут отображаться в зависимости от ширины или плотности экрана. Допустимые значения: Nw (где N – любое целое положительное число) и Kx (где K – положительное десятичное число). Пример использования:
Атрибут не поддерживается в браузерах Android и Internet Explorer.
sizes – задает размер для изображений, указанных в атрибуте srcset. Допустимые значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число. Пример использования:
Принцип действия примера такой: если разрешение экрана меньше 600 px, то задаем ширину изображений, равную 300 px, и наоборот, если больше 600 px – фиксируем ширину изображений на 600 px.
Атрибут, как и srcset, не поддерживается в браузерах Android и Internet Explorer.
usemap – связывает изображение с картой, которая задается с помощью тега <map>. Допустимые значения: #name (где name – значение атрибута name карты) и #id (где id – значение атрибута id карты). Пример использования:
Нельзя создавать связь, если карта (<map>) обернута в ссылку (<a>) или кнопку (<button>).
ismap – связывает изображение с некоторой областью серверной карты. При нажатии на такую картинку, считываются координаты нажатия от левого верхнего угла и посылаются запросом на указанный в ссылке адрес. Для работы атрибута, изображение должно быть обернуто в ссылку (<a>). Пример использования:
в HTML, и так:
в XHTML.
Помимо этого, <map> поддерживает глобальные атрибуты class и id, а также напрямую встраивание стилей:
По желанию, большая часть персональных атрибутов <map> может быть заменена соответствующими стилями.
Как поменять фон на фотографии на компьютере
В этом случае мы рассмотрим пример графического редактора, где можно поменять в несколько кликов фон любого изображения при помощи компьютера с ОС Windows. Программа называется Фото-Мастер. Доступен интерфейс на русском языке. Скачать можете на официальном сайте — https://photo-master.com/
Установите приложение на компьютере. При инсталляции рекомендуем убрать ползунок с пунктов об установке сервисов Яндекса, чтобы не захламлять компьютер лишним ПО. Далее порядок действий такой:
- В главном меню нажмите вкладку «Файл» и выберите «Открыть фото»;
- Укажите, какое изображение нужно добавить в окно редактора, чтобы убрать или заменить у него фон;
- В окне программы перейдите в раздел «Инструменты» и выберите в правом меню пункт «Замена фона»;
- Нажмите в правой части окна пункт «Объект» и выделенными зелеными точками укажите области переносимого объекта или человека. Этот фрагмент будет перенесен автоматически на другой фон. Здесь не обязательно выделять скрупулезно весь силуэт. Достаточно указать всего лишь несколько точек, например, как у нас на скриншоте. После нажимаете кнопку «Далее»;
- Переходите во вкладку «Фон» и выделяете красными точками, какой фон необходимо убрать вокруг. Опять же, достаточно будет выделить несколько точек, после чего нажать «Далее»;
- На следующем шаге ваш объект будет отделен от фона, и вам необходимо будет выбрать другой. Нажимаете вкладку «Выбрать изображение для фона», как показано на скриншоте, и выбираете из предложенных программой вариантов или указываете путь к своему изображению;
- На последнем этапе рекомендуем вам попробовать изменить такие параметры, как: «Размытие», «Границы», «Адаптация цветов к фону», чтобы ваш объект лучше смотрелся на другом изображении. В конце вам остается только нажать кнопку «Применить» и сохранить изображение на компьютере.
Теперь вы знаете, как поменять фон фотографии на iPhone, Andriod, компьютере, и все это можно сделать, как при помощи онлайн интернет-сервисов, так и специализированных приложений. Если же вам нужны расширенные опции, то здесь лучше всего использовать самый удобный и богатый функционалом редактор в лице Adobe Photoshop.
Как сделать сразу нескольких фонов?
Возможности CSS3 позволяют нам одновременно задать в качестве фона для одного элемента цвет и картинку или несколько картинок.
PHP
background:url(images/bg2.jpg) no-repeat top center, #6ADAFC;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center,#6ADAFC; |
Указываем сначала картинку, после чего ставим запятую и пишем цвет.
Картинка должна стоять на первом месте.
Для задания нескольких картинок указываем их через запятую.
PHP
background:url(images/bg2.jpg) no-repeat top center, url(images/bg3.jpg) no-repeat top left,url(images/bg3.jpg) no-repeat top right;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center,url(imagesbg3.jpg)no-repeat top left,url(imagesbg3.jpg)no-repeat top right; |
При этом для каждого изображения вы можете задавать своё позиционирование.
Градиент цвета фона HTML
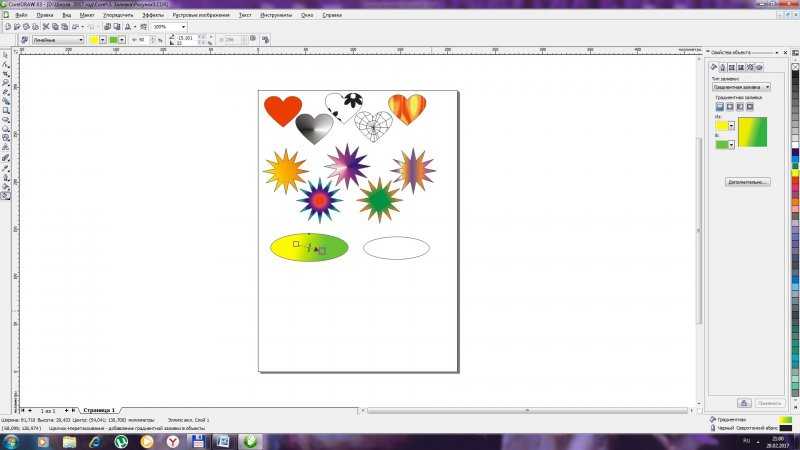
Для еще большего количества вариантов стиля вы можете создать градиентный фон. Это особый тип изображения, на котором чаще всего один цвет постепенно меняется на другой в определенном направлении, например сверху вниз, слева направо или по диагонали.
Они известны как линейные градиенты. Чтобы создать линейный градиент, вы должны указать как минимум две точки цвета. Давайте посмотрим на четыре примера ниже.
Линейный градиент – сверху вниз
Допустим, вы хотите изменить цвет фона с белого в верхней части экрана на синий внизу. Используя селектор CSS тела, вы примените уникальные свойства стиля к телу веб-страницы. Вместо свойства background-color вы будете использовать свойство background-image (или сокращенное обозначение «background»). Затем вы установите для свойства значение «linear-gradient» и укажите две точки цвета в круглых скобках. Вот синтаксис:
Это еще не все для CSS. Чтобы изображение занимало весь экран, вы хотите установить высоту элемента html на 100%.
Все вместе вот CSS:
Вот HTML (включая теги тела):
Вот результат:
Линейный градиент – слева направо
Обратите внимание, что для линейного градиента выше не было указано направление. Это потому, что направление сверху вниз – это направление по умолчанию
Если вы хотите указать другое направление, вы добавите его в скобки до того, как цвет прекратится.
Вот CSS для примера выше, переписанный так, что градиент слева направо.
Вот HTML:
Вот результат:
Линейный градиент – угол 45 градусов
Если бы я хотел, чтобы градиент шел по диагонали, я мог бы использовать ключевые слова «вниз вправо», «влево вниз», «вверх вправо» или «влево вверху». Если вам нужен больший контроль над направлением градиента, вы можете использовать углы, а не ключевые слова.
Обратите внимание, что значение 0 градусов эквивалентно ключевому слову «вверх», 90 градусов эквивалентно «вправо», а 180 градусов эквивалентно «вниз». Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов
Вот CSS:
Если бы я хотел, например, чтобы градиент шел вверх и вправо, я мог бы установить направление на 45 градусов. Вот CSS:
Вот HTML:
Вот результат:
Линейный градиент – несколько цветовых точек
Чтобы создать линейный градиент, вам понадобится как минимум две цветовые точки. Но максимума нет, а это значит, что вы можете использовать столько, сколько захотите. Ниже приведен пример с четырьмя цветовыми ограничителями.
Вот CSS:
Вот HTML:
Вот результат: