10 программ для создания крутой анимации
Содержание:
Создание анимации иконки
Вот мы и подошли к самому интересному — анимации. Перейдите на панель Timeline, это та, что справа от панели слоев. Переместите индикатор текущего времени на одну секунду, как показано на скриншоте. Теперь на панели слоев в свойствах Position и Rotation нажмите на иконку секундомера. На панели Timeline у вас появятся два ромбика — это ключевые кадры анимации.
На панели Timeline переместите индикатор, как показано на скриншоте. Теперь создайте ключевой кадр — нажмите на иконку ромбика слева от иконки секундомера свойства Rotation на панели слоев. Поставьте этому свойству значение 45°.
Кликните мышкой на свойстве Position верхнего прямоугольника и передвиньте его, как показано на скрине.
Подвигайте индикатор текущего времени между ключевыми кадрами, чтобы посмотреть на результат. Должно получиться так:
Для того, чтобы просмотреть результат анимации в процессе работы, можно нажать пробел или подвигать индикатор текущего времени на панели Timeline.
Если вам необходимо просмотреть результат конкретной части анимации в зацикленном виде, можно задействовать маркеры рабочей области для ограничения анимации.
Переместите маркеры рабочей области так, чтобы осталась нужная часть.
Далее повторите все действия с нижним прямоугольником. Единственное отличие — в свойстве Rotation вместо 45° нужно поставить –45°.
Активируйте свойства слоя нижнего прямоугольника — зажмите Shift, затем поочередно P и R для отображения свойств слоев Position и Rotation. На панели Timeline переместите индикатор на первую секунду. Кликните на иконки секундомеров, тем самым создав ключевые кадры для свойств слоев Position и Rotation.
Переместите индикатор и создайте новые ключевые кадры, как на скриншоте, для свойства Rotation задайте значение –45°. Находясь на свойстве Position, переместите прямоугольник к центру двух других прямоугольников.
Вот что должно получиться:
Теперь нам необходимо избавиться от среднего прямоугольника. Можно сделать анимацию прозрачности от 100% до 0%.
Выделите слой среднего прямоугольника и нажмите T, вы увидите свойство Opacity. Создайте ключевые кадры, для первого задайте значение прозрачности 100%, для второго 0%.
Сделаем так чтобы крестик превращался обратно в бургер. Чтобы это реализовать, используем Time-Reverse Keyframes — воспроизведение ключевых кадров в обратном направлении.
Выберите верхний прямоугольник и на панели Timeline выделите ключевые кадры свойств Position и Rotation, нажмите Ctrl + C. Затем переместите индикатор, как показано на скриншоте, и нажмите Ctrl + V. Тем самым вы скопировали ключевые кадры и свойства этого элемента. Но ключевые кадры еще раз продублируют анимацию от бургер-меню к элементу закрытия. Нам нужно ровно наоборот, чтобы элемент закрытия превращался обратно в бургер-меню.
Для этого, не снимая выделения со скопированных ключевых кадров, нажмите правой кнопкой мыши, в контекстном меню выберите Keyframe Assistant — Time-Reverse Keyframes. Наши ключевые кадры развернулись в нужном направлении от элемента закрытия к бургер-меню.
Повторите те же действия для оставшихся двух прямоугольников.
Что у вас должно получиться:
Очень неплохо, и если бы мы не были крутыми UI- и моушн-дизайнерами, то мы бы сказали: круто, в продакшн. Но мы так не скажем, потому что умеем замечать детали и знаем, как сделать еще лучше.
Для чего нужна анимация
Для прототипов. С помощью анимации дизайнеры оживляют макеты сайтов и приложений. Создают интерактивные переключения между разными экранами приложений и страницами сайтов.

Для презентации кейсов. Дизайнеры используют анимацию для того, чтобы показать актуальные работы и продемонстрировать своё портфолио
Движущиеся элементы привлекают и удерживают внимание пользователей. А интерес и внимание — критерий хорошей презентации

Для реализации микровзаимодействий — анимаций интерфейса, которые сообщают о состоянии страницы, о реакции элемента на действия пользователя и показывают результат этого действия. Отвлекают и развлекают, пока приложение или сайт загружается.
Компьютерная 2д анимация.
Хотим мы того или не хотим, но на смену старым видам анимации приходят новые. Компьютерную 2д анимацию почему-то принято называть Flash анимацией и это не совсем верно. Flash — это только одна программа. Можно назвать и другие мощные компьютерные программы для создания 2д анимации, например: After Effect, Anime Studi Pro, Toon Boom Studio и еще множество платных и бесплатных программ. В настоящее время компьютерной 2д анимацией занимаются почти все студии. Именно такую анимацию мы видим сегодня в сериалах по телевизору, в интернете, в казуальных компьютерных играх и т. д.
 Кадр из анимационного сериала «Симсоны»
Кадр из анимационного сериала «Симсоны»
Основные виды анимации
Первые анимированные ролики появились в начале 19-го века. С тех пор придумано и внедрено огромное количество стилей и видов анимации. Для того чтобы выбрать лучшее приложение под конкретные задачи, необходимо понимать различие между основными видами анимации.
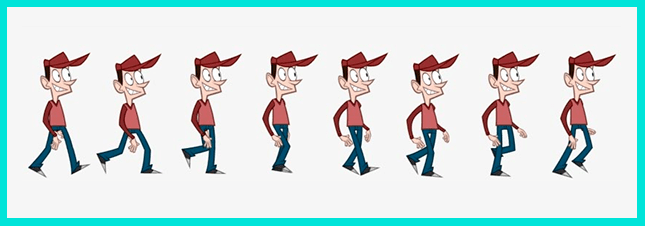
Традиционная анимация
Самый первый вид работы над созданием рисованного видео. Специалист создает рисунки каждого кадра, прорисовывая последовательные движения персонажей. Анимация создается при быстрой смене идущих последовательно рисунков.

Если раньше традиционная анимация создавалась вручную, то сейчас на помощь приходят компьютеры, планшеты, специальные ручки для рисования.
2d векторная анимация
Этот вид анимации отличается от традиционной только тем, что создается при помощи программ и приложений. При этом движущееся изображение не имеет объем.

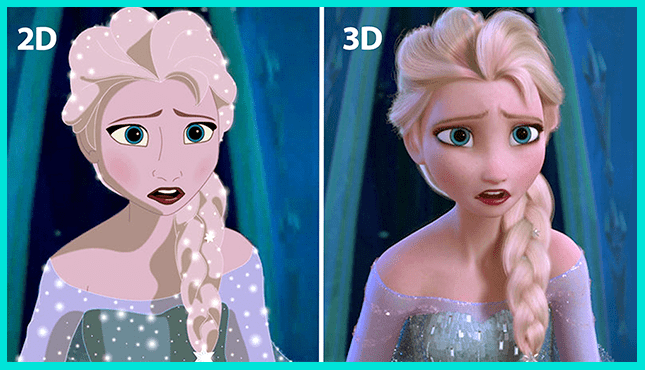
Отличие 2д от 3д анимации в том, что здесь есть только высота и ширина. В 2д необходимо быть хорошим художником, так как персонажи создаются из рисунков.
3d компьютерная анимация
Этот вид отличается от предыдущих тем, что создание анимации больше похоже на конструктор. У каждого персонажа есть не только высота и ширина, здесь добавлен объем. В зависимости от поставленной задачи будут различны и технические навыки специалиста-аниматора.
Сначала создается объект анимации в цифровом поле в 3d. После этого определяются ключевые линии персонажа, так называемый скелет. Именно он будет перемещаться в пространстве.
После этого на ключевых кадрах анимации создаются модели. Компьютер сам просчитывает дополнительные шаги для создания эффекта движения.
Motion design
Этот вид анимации используется для создания рекламных роликов, баннеров, обучающих видео, презентаций продукта или бренда. Он отличается от предыдущих тем, что используется анимация текстов, изображений и видеоклипов.
Специалист должен понимать, что такое композиция, ракурс. Должен знать, как отследить ключевые движения камеры. Возможности для создания такой анимации зависят от используемой программы.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Онлайн
Способ хорош тем, что не нужно скачивать и/или устанавливать дополнительные программы.
Существует множество сервисов для создания Gif-анимации. На себе попробовал три из них и из этих трех мне понравился http://gifovina.ru/
Переходим на сайт сервиса и с помощью кнопки Добавить кадры загружаете изображения.
Если вы добавили сразу несколько изображений, то возможно они выстроились в неправильном порядке. Что бы это поправить наводите мышку на изображение которое вы хотите переместить. В верхнем левом углу изображения появляется значок, взяв мышкой за который можно поместить рисунок в другое место очереди
Так же в правом верхнем углу изображения появляется крестик позволяющий удалить картинку.
Под каждой картинкой есть поле с цифрой. Это длительность кадра в секундах. По умолчанию это 1 секунда. Длительность можно менять кликнув на это поле и с помощью ползунка установить требуемое время или с помощью клавиатуры задать необходимую длительность.
Можно настроить эффекты перехода между кадрами. Для этого нажимаем на значок перечеркнутого круга между изображениями и в открывшемся меню выбираем необходимый эффект.
После выбора эффекта будет доступна длительность этого эффекта которую так же можно настроить.
По центру вы можете отредактировать выделенный кадр. Возможности редактирования заключаются в добавлении различных фигур на изображения. Внутри этих фигур можно задать надпись. На выбор доступно два шрифта. Последний можно выбрать любого размера, сделать его жирным и/или курсивом.
Можно задать цвета фона, текста и границ фигуры.
Справа в окошке редактирования анимации доступны следующие возможности.
Размер. Есть возможность задать размер анимации. Из выпадающего списка выбираете нужный или выбираете Настроить… и во всплывающем окошке задаете необходимый размер.
Чем больше размер анимации, тем больше вес GIF файла.
Режим подгонки. Если вам необходимо что бы кадры вписывались в заданный вами размер (изображение уменьшится до заданного размера анимации), то задаете Вписывать.
Если же вам необходимо обрезать кадр по размеру анимации, то ставите соответствующую настройку.
Длительность кадров задает длительность для всех изображений сразу.
Эффект. позволяет задать одинаковый эффект появления для всех кадров. После выбора будет доступен выбор задержки так же сразу для всех кадров.
Когда вы настроили свою GIF-анимацию нажимаете внизу кнопку Готово. Появляется окошко с результатом. Нажимаете кнопку Скачать и сохраняете GIF анимацию.
Просмотреть сохраненный gif файл удобно в любом браузере. Для этого на файле нажимаете правой кнопкой и выбираете Открыть с помощью. Из развернувшегося списка выбираете любой браузер (например Internet Explorer).
GIF анимация создана.
Easy GIF Animator
Еще одна популярная программа в рунете (и не только) для создания анимированных изображений, но с меньшими функциональными возможностями, чем у Synfig Studio. Функционал Easy GIF Animator позволяет в очень сжатые сроки и с минимальными трудозатратами создавать с нуля и редактировать готовые гифки:
- Собственный встроенный редактор векторных статичных изображений со стандартным джентльменским набором инструментов позволяет, как редактировать, так и создавать изображения для их последующего использования в анимации. Сюда относятся: рисование линий и геометрических фигур, кисти и спреи, монотонная и градиентная заливки, преобразование цветов, работа с прозрачностью, вставка текста и другие.
- Инструментарий по работе с импортируемыми GIF-изображениями: изменение размера, кадрирование, реверс анимации, оптимизация без потерь/с потерей качества, генерирование HTML-кода для вставки картинки на сайт, интегрированный поиск гифок в сети по названиям.
- Многофункциональный редактор кадров с таймлайном, позволяющий одновременно редактировать несколько кадров, перемещать и копировать их, устанавливать продолжительность показа одного кадра, извлекать кадры из импортированных GIF-изображений и т.д. Кстати, редактирование изображений осуществляется внутри редактора кадров.
- Наличие разнообразных шаблонов для анимации текста и изображений: движение, поворот, увеличение, плавное появление/исчезновение, выпадение за холст и т.п.
- Отдельные модули для создания анимированных кнопок и баннеров для сайта.
- Создание GIF-анимации из видео с возможностью установки продолжительности (начала и конца) преобразуемого куска видеоролика.
- Поддерживаемые форматы изображений: импорт и обработка — GIF, JPEG, PNG, BMP и ICO; сохранение — GIF, SWF и видеоформаты.
Таким образом, Easy GIF Animator заслуживает право называться полноценными редактором GIF-изображений, а при необходимости его можно использовать и просто в качестве растрового редактора.
Но есть у программы один большой недостаток — она платная. С официального сайта предлагается скачать Easy GIF Animator с ограниченным количеством запусков (20), после чего придется приобретать лицензию.
Встроенные приложения
К сожалению, без программ нельзя сделать анимацию. Для начала рассмотрим инструменты, которыми обладает операционная система windows. Чтобы создать простейший нарисованный мультик, необходимо в paint создать несколько кадров с последовательным движением. Сделаем танцующего человечка.
- 1. Открываете паинт и рисуете руки, ноги, туловище и голову на фоне природы. Это будет первый кадр.
- 2. Делаете еще несколько кадров, изменяя положение рук и облаков.
- 3. Открываете программу Movie Maker.
- 4. Нажимаете в левой части главного экрана строку импорт изображений и из файловой системы компьютера выбираете созданные ранее рисунки.
- 5. Внизу есть специальная зона раскадровки, в которую поочередно перетаскиваете картинки.
Добавим несколько раз ускорение для каждого кадра, чтобы анимация была более динамичной.
Предварительно посмотреть результат можно в блоке справа. Там встроен небольшой видеопроигрыватель.
Пошагово выполняете подсказки приложения, в частности указываете место, куда сохранить анимацию и в каком качестве. Дожидаетесь окончания конвертации и нажимаете кнопку Готово. После этого мультик будет автоматически воспроизведен штатным плеером.
Программы для анимации на компьютере
Есть достаточно программ на компьютере для качественной работы по созданию анимации. Если нет опыта работы, то достаточно выбрать бесплатные варианты. Для профессиональной работы лучше использовать платные версии программ с большим функционалом.
Easy Gif Animator
При помощи этого приложения можно создавать анимированные баннеры, гифки и видео. Есть возможность создать анимацию с нуля, нарисовать все самостоятельно. Или использовать видео в качестве картинки. Интерфейс программы напоминает популярную Paint.
При кажущейся простоте интерфейса есть уже встроенная библиотека спецэффектов, движений. Есть возможность добавить музыку и текст. Кроме этого можно изменить интервал между кадрами, регулируя длину конечного видео.
Готовый ролик можно сохранить на компьютер в различных форматах.
Pivot Strickfigure Animator
Очень простая программа для создания анимации. Достаточно нарисовать персонаж в программе и задать нужные движения. Программа не русифицирована, но разобраться очень просто. Есть возможность добавлять различные фоны и эффекты. Кроме этого допустимо изменять и добавлять шрифты, графику.
Отличный вариант попробовать свои силы начинающим в анимации. Программа не сильно нагружает систему.
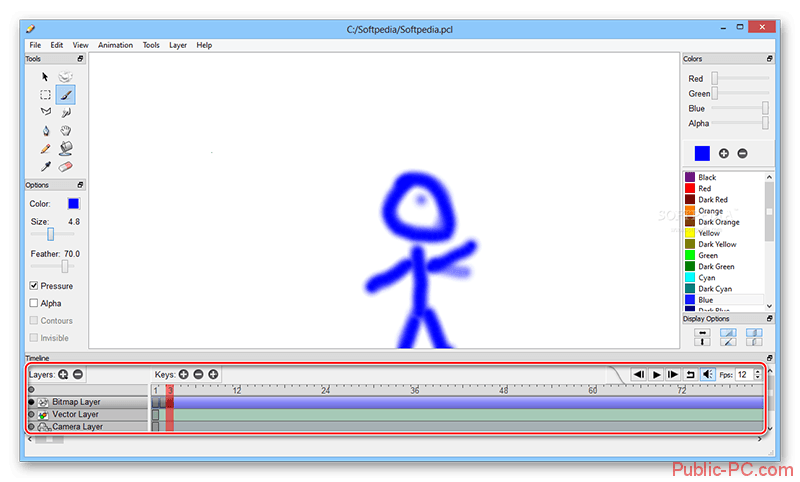
Pencil 2D
Бесплатная программа с простым интерфейсом, но на английском языке. Позволяет даже новичкам создавать рисованную анимацию. В основе работы лежит традиционный способ.
Можно создавать анимацию, добавляя видео с камеры, звук, комбинируя различные изображения. Для создания ролика достаточно определить ключевые моменты в анимации.
Есть возможность настроить интерфейс программы индивидуально. Подобрать длительность кадров, звук, слои изображений. Так как анимация покадровая, то редактировать нужно каждый слайд.
Гораздо удобней использовать для работы графический планшет со специальным пером для рисования. Это дает возможность качественней прорисовывать все персонажи. Готовый проект можно сохранить в разных форматах на своем компьютере.
Blender
Бесплатная программа для создания 3д анимации на английском языке. Есть возможность настроить интерфейс индивидуально, выбрать все необходимые инструменты для работы. Благодаря широкому арсеналу инструментов можно создать качественный образ любого персонажа в 3д.
Все необходимые плагины уже встроены в программу. Кроме этого все материалы можно сохранять в один файл без дополнительной обработки. Сама программа занимает мало места на компьютере.
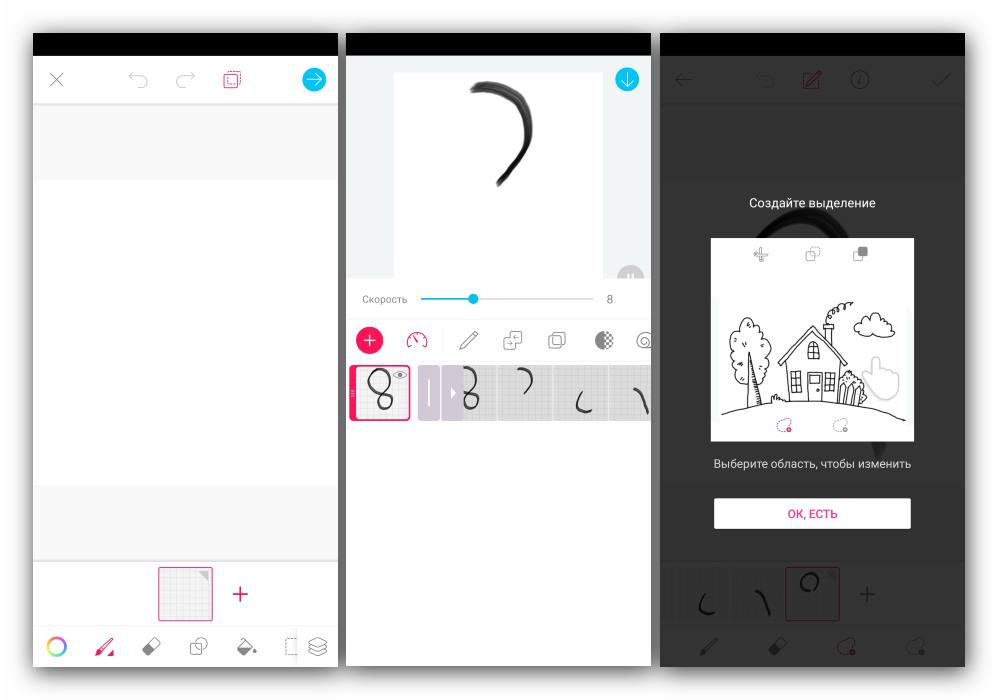
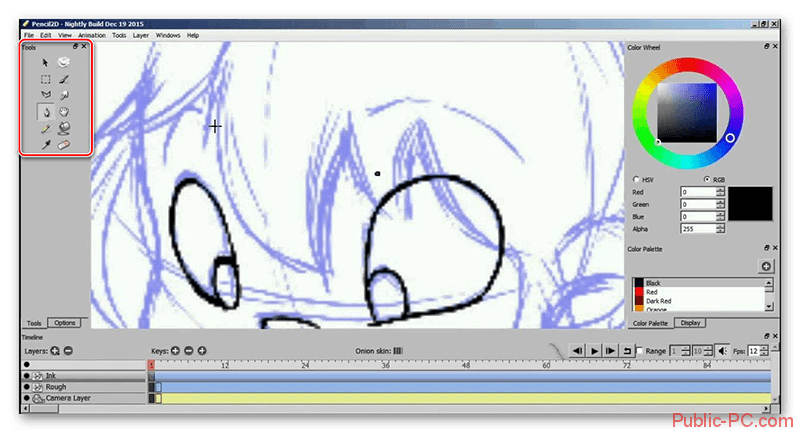
Обзор Pencil 2D animation

Pencil 2D animation – это бесплатное программное обеспеченье, предназначенное для работы с рисованной анимацией. Программа без проблем запускается на разных платформах – MS Windows, Linux, Mac OS. Однако она больше подойдёт для любителей и новичков, которые только осваивают азы 2D-анимации.
Инструменты для рисования
Все инструменты для рисования расположены в левой панели инструментов. Вы можете рисовать линии, замкнутые фигуры, делать заливку, настройки фигур. Также в программе предусмотрены инструменты размытия, ластик и инструмент выделения определённой области.
Правая панели инструментов располагает настройками цветов и прозрачности. К сожалению, нормальный градиент в этой программе сделать не получится, так как нет нужного функционала.
В программе даже имеются слои, правда, функций, связанных с их работой очень мало, и они в основном требуются для создания анимации. Однако при помощи слоёв вам будет легко работать с проектами, где имеется много элементов.

Программа поддерживает работу с графическими планшетами.
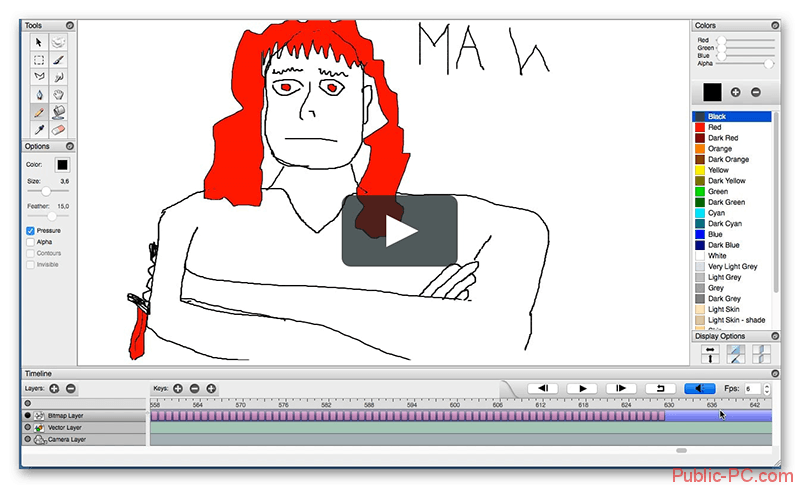
Импорт файлов
В свою композицию вы можете добавлять видео, гифки, звук и другие изображения. Последние можно редактировать в основной рабочей области. Но не стоит забывать, что программа предназначена в первую очередь для работы с векторной графикой, поэтому с растровым изображением можно делать только самые примитивные манипуляции, например, увеличить/уменьшить его размер и т.д.

Что касается импортированных звуков и видео, то тут тоже не слишком много доступных функций. Вы можете обрезать видео/звуковую дорожку, отрегулировать звук, переместить её в композиции и на этом всё. Все манипуляции с видео/звуковом производятся в нижней панели с таймлайном.
Работа с анимацией
В данном случае можно анимировать отдельные слои, где может быть один или несколько объектов. Вся работа будет производиться в графе таймлайна, что расположена в нижней части рабочей области.
Анимация создаётся при помощи создания точек на временной шкале. Для каждого слоя временная шкала отдельная, благодаря чему можно анимировать практически любой элемент композиции.

К сожалению, у временных точек не так много настроек, поэтому создать профессиональную анимацию вряд ли получится. Также в верхней части панели таймлайна есть инструменты добавления новых слоёв, временных точек, управления видео и звуком, а также графа настройки FPS.
Экспорт готовых работ
Примечательно, что программа не имеет собственного расширения для рабочих файлов, что сильно неудобно, когда речь идёт о больших проектах, так как нет возможности продолжить работу с того места, где её закончили.
К счастью, с сохранением готовых работ всё нормально. Вы можете сохранить их в виде слайдов из PNG-изображений (актуально для очень небольших проектов), либо экспортировать в GIF, Flash или формат QuickTime. Последнее актуально только для пользователей Mac OS, либо тех, кто установил на компьютер специальное приложение от Apple.
Как итог, программа ещё нуждается в доработке, но при этом отлично подойдёт для новичков, либо тех, кто занимается анимацией не профессионально. У программы есть несколько форумов поддержки, а также обучающие YouTube-каналы (в том числе и на русском языке). Однако проект в данное время практически заброшен.
Как сделать GIF из фото
Собрать GIF из отдельных кадров можно с помощью специальных приложений или универсальных графических редакторов. Рассмотрим доступные варианты.
Способ 1: Easy GIF Animator
Простая и одновременно продвинутая по функционалу программа, позволяющая сделать гифку как из видео, так и из фотографий.
- Откройте программу. В блоке опций «Мастера создания» щёлкните по пункту «Создать новую анимацию».
Откроется окно «Мастера создания анимации». В нём нажмите на кнопку «Добавить изображения».
Запустится «Проводник» — используйте его, чтобы открыть каталог с фотографиями, из которых хотите сделать GIF. Добравшись до нужной папки, выделите файлы (удобнее всего это сделать комбинацией CTRL+ЛКМ) и нажмите «Открыть».
Вернувшись обратно к «Мастеру…», можете изменить порядок изображений, используя кнопки-стрелки. Для продолжения работы нажимайте «Далее».
Настройте циклы и задержку готовой анимации, затем снова используйте кнопку «Далее».
В окне настроек позиции изображения ничего менять не нужно, если вы используете фотографии одинакового размера. Если же среди изображений присутствуют кадры разного разрешения, используйте опции подгонки, после чего нажмите «Далее».
Нажмите «Завершить».
В случае необходимости воспользуйтесь другими возможностями программы – например, предварительным просмотром готовой GIF.
Для сохранения результата щёлкните по пункту меню «File».
Далее выберите пункт «Сохранить».
Снова откроется «Проводник» — перейдите в нём директорию, в которой хотите сохранить полученную гифку, введите имя файла и используйте кнопку «Сохранить».
Готово – в выбранной папке появится GIF-анимация.
Использовать Easy GIF Animator очень удобно, но это платная программа с коротким сроком действия пробной версии. Впрочем, для единичного использования подойдёт прекрасно.
Способ 2: GIMP
Свободный графический редактор ГИМП является одним из самых удобных решений для нашей сегодняшней задачи.
- Откройте программу и щёлкните по пункту «Файл», затем – «Открыть как слои…».
Используйте встроенный в ГИМП файловый менеджер, чтобы перейти к папке с изображениями, которые хотите превратить в анимацию. Выделите их и нажмите «Открыть».
Подождите, пока все кадры будущей GIF загрузятся в программу. После загрузки внесите правки, если требуется, затем снова используйте пункт «Файл», но на этот раз выберите вариант «Экспортировать как».
Снова используйте файловый менеджер, на этот раз для выбора места сохранения полученной анимации. Проделав это, щёлкните по выпадающему списку «Тип файла» и выберите вариант «Изображение GIF». Назовите документ, после чего нажимайте «Экспортировать».
В параметрах экспорта обязательно отметьте пункт «Сохранить как анимацию», используйте остальные опции по мере необходимости, затем нажмите кнопку «Экспорт».
Готовая гифка появится в выбранном ранее каталоге.
Как видим, очень и очень просто, справится даже начинающий пользователь. Единственный недостаток ГИМП – медленно работает с многослойными изображениями и тормозит на слабых компьютерах.
Способ 3: Adobe Photoshop
Самый технически навороченный графический редактор от компании Адоби также имеет в своём составе инструменты для превращения серии фотографий в GIF-анимацию.
Урок: Как сделать простую анимацию в Фотошоп
Заключение
В качестве заключения отметим, что описанными выше методами можно создать только очень простые анимации, для более сложных гифок лучше подойдёт специализированный инструмент.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сделать гифку
Разберём вопрос как сделать gif анимацию более подробно. Для этого нужно сделать всего два основных шага:
- подготовить материал будущей гифки;
- выбрать сервис для его преобразования в требуемый формат.
О нюансах различных вариантов создания гифок подробнее поговорим ниже.
Из видео с YouTube
Самый простой способ (для него даже не нужно ничего скачивать):
-
Поставить перед youtube в ссылке gif.
- Автоматически перейти на сайт YouTube to GIF.
-
Обрезать видео до нужных размеров и нажать Create GIF.
-
Выполнить необходимые настройки (название, тэги, водяной знак, приватность).
- Скачать готовую гифку.
Ограниченного бесплатного функционала вполне достаточно для решения подобных задач. При желании можно дополнить его платной версией за почти 10$ в месяц.
Эффективный маркетинг с Calltouch
- Анализируйте воронку продаж от показов рекламы до ROI от 990 рублей в месяц
- Отслеживайте звонки с сайте с точностью определения источника рекламы выше 96%
- Повышайте конверсию сайта на 30% с помощью умного обратного звонка
- Оптимизируйте свой маркетинг с помощью подробных отчетов: дашборды, графики, диаграммы
- Добавьте интеграцию c CRM и другими сервисами: более 50 готовых решений
- Контролируйте расходы на маркетинг до копейки
Узнать подробнее
Из загруженного видео
Если видео уже сохранено на вашем компьютере, ответ на вопрос «как сделать гифку» отличается большим разнообразием. Например, для этой цели можно использовать Adobe Photoshop.
Алгоритм создания гифки в Фотошопе будет выглядеть следующим образом:
- Вырезать из видео нужный кусок с помощью любой специальной программы, например, Windows Movie Maker. Не стоит брать длинные отрывки. Чтобы вес гифки был приемлемым, лучше остановиться на кульминационном моменте продолжительностью в несколько секунд.
- Выбрать пункт меню «Файл», далее «Импортировать» и «Кадры видео в слои».
- Сохранить получившуюся гифку, выбрав в настройках пункт как для веб-страниц. Основная цель этого шага — свести к минимуму объем готовой гифки.
Из записи экрана
Как сделать гифку, не скачивая файл, а просто преобразовать её в режиме просмотра? И это тоже возможно.
Например, для решения данной задачи можно воспользоваться сервисом Licecap. Программу необходимо установить на свой компьютер абсолютно бесплатно и сразу получить доступ к полному
- выбрать желаемую область экрана;
- настроить необходимые опции, например, отображение секундомера и т. п.;
- сохранить готовую гифку.
Таким способом можно работать не только с браузерами, но также текстовыми и графическими редакторами.
Из картинок, фото
Если вы хотите привлечь к иллюстрациям в тексте максимум внимания, стоит знать, как сделать гифку из фотографии. Таким образом можно добавить к ней надписи и другие эффекты.
Для создания гифки можно использовать, например, сервис Gifovina. Достаточно выбрать нужные эффекты для наложения на фото и сохранить получившуюся гифку на свой компьютер.
Создание полноценных анимаций
Этими инструментами дизайнеры пользуются для создания презентаций, микровзаимодействий и движущихся баннеров. Чтобы решить, в какой программе делать анимацию, необходимо сформулировать цель: какая анимация будет и для чего она нужна.
Универсальные программы для анимирования — это продукты компании Adobe. Простую анимацию можно сделать и в Photoshop, для сложного подойдёт Animate или After Effects.
Последние две программы появились как логическое продолжение Photoshop и даже сейчас работают в связке с ним. В последних версиях After Effects нет возможности сохранить проект в GIF напрямую, поэтому это нужно делать через Photoshop.
4. Adobe Photoshop
Универсальный редактор для обработки графики. С помощью инструмента Timeline («Шкала времени») можно создавать покадровую анимацию работ. Photoshop — самый простой инструмент от Adobe, в котором имитируют движение. Интерфейс более сложных программ построен на основе Photoshop. Поэтому знакомство с созданием анимации лучше начать с него.

Сфера применения: работа и анимация сайтов, фотографий, иллюстраций и другой графики.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Популярный редактор для обработки графики | Универсальность, много лишних функций |
| Поддержка Windows и macOS | Нет веб-версии |
5. Adobe Animate
Это одна из тех программ, которые используют для анимации изображений. Есть удобная шкала времени с раскадровкой. В Animate удобно работать с макетами из Photoshop. Идеально подходит для создания интерактивных презентаций и баннеров. Позволяет экспортировать анимацию в формате HTML и CSS.

Сфера применения: анимация презентаций, баннеров, рекламы.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Работа с векторной графикой | Иногда встроенного редактора не хватает |
| Поддержка Windows и macOS | Нет веб-версии |
| Развитое сообщество, много уроков |
6. Adobe After Effects
Продвинутый редактор для создания анимированной графики. Он пригодится и для обработки видеоклипов, оформления рекламных роликов и заставок.
After Effects требует значительных ресурсов и довольно сложен для изучения. Поэтому знакомство с ним лучше начать уже после изучения Photoshop и Animate.

Сфера применения: создание спецэффектов, заставок, титров, анимаций.
Цена: подписка, 1 288 рублей в месяц.
| Плюсы | Минусы |
|---|---|
| Мультифункциональный инструмент | Сложно освоить |
| Поддержка Windows и macOS | Запутанный интерфейс |
| Развитое сообщество, много уроков | Необходим мощный компьютер |
Анимация в PowerPoint
Один из самых простых способов сделать интересную анимацию использовать ПО PowerPoint. Обычно программа есть в самой системе и не требует дополнительной загрузки.
Как сделать анимацию в PowerPoint:
- после открытия программы пользователь может выбрать один из режимов, в котором он будет работать;
- открывается графический файл, который нужно оживить;
- к открытой картинке из графы «анимация» выбирается нужный эффект;
- можно добавить еще одну картинку и сделать файл более живым.
Полученную анимацию лучше сохранить в одном из рекомендуемых форматов — GIF.
Основные плюсы программы — конечный файл мало весит, обеспечение удобно для начинающего пользователя, можно создавать живые открытки для друзей.