Сделать 3d текст в «фотошоп»
Шаг 13
На данный момент мы уже имеем такую работу.
Она выглядит достаточно хорошо, но мы все еще можем улучшить работу. В этом шаге мы добавим несколько корректирующих слоев, чтобы помочь объединить различные элементы в композиции. Добавьте следующие корректирующие слои как на скриншотах ниже. Для коррекции Карта градиента (Gradient Map) измените режим наложения на Перекрытие (Overlay) и уменьшите Непрозрачность (Оpacity) до 50%. Не забудьте на маске корректирующего слоя Цветовой баланс (Color Balance) мягкой чёрной кисточкой убрать воздействие коррекции так, чтобы листья пальмы остались зелеными. Теперь сгруппируйте все слои и дайте название группе «Adjustments».
Фото фильтр (Photo filter)
Цветовой баланс (Color Balance)
Кривые (Curves).
Карта градиента (Gradient Map)
Еще один отличный способ улучшить ваше окончательное изображение это добавить эффект мягкой виньетки по краям. Для этого создайте новый слой и залейте его чёрным цветом. Выберите инструмент Прямоугольное выделение (Rectangular Marquee Tool), выделите центр документа и удалите эту область. В меню Фильтр — Размытие — Размытие по Гауссу (Filter — Blur — Gaussian Blur) добавьте размытие с радиусом 40 пикселей и измените режим наложения этому слою на Умножение (Multiply). Для улучшения картинки автор создал два слоя выше виньетки и нарисовал цветами отобранными с надписи.
Примечание переводчика: Автор не указывает подробности настроек для слоёв с отобранным цветом. Вы можете использовать для них режим наложения Цветность (Color) и непрозрачность 40-50%.
На данном этапе автор решил немного уменьшить море. Поэтому выделил все слои «Beach» и масштабировал их по высоте до 65%. Если вы так же захотите повторить это, не забудьте открепить слой от маски, нажав соответствующий значок связи между миниатюрами, тогда преобразование не повлияет на маску.
Создание 3D текста в «Фотошоп»
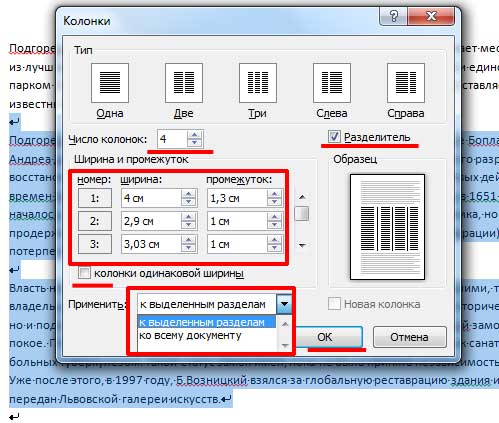
Далее рекомендуется переходить к вкладке «Капитель». Здесь задается степень угловатости текста. Лучше не трогайте эту вкладку в том случае, если вы не собираетесь делать углы более фигурными или гладкими. Последняя вкладка получила наименование «Координаты». В ней можно задать точное местонахождение 3D текста в изображении.
Но это ещё не всё. Сделать объемный текст в «Фотошопе» — это не только задать ему цвет, сменить ракурс и изменить глубину экструзии. Взгляните на панель «3D». В ней вы найдете несколько пунктов, ответственных за присвоение тексту того или иного материала. Кликните на строку «Материал передней выпуклости». А панели «Свойства» немедленно отобразятся параметры материала, из которого состоит передняя часть нашего текста. Вы можете изменить коэффициент преломления отраженного цвета, плавность контура, его рельеф и прочие параметры. Можно даже усилить блеск.
На этом создание 3D текста в «Фотошопе» практически завершено. Предлагаем с оставшимися пунктами панели «3D» ознакомиться самостоятельно. Эксперименты не возбраняются. Мы же напоследок расскажем лишь о пункте «Бесконечный свет 1». Нажмите на него — в «Свойствах» откроются параметры освещения. Сам источник освещения будет виден на композиции, он имеет значок с изображением солнышка.
Вы можете сменить бесконечный свет на точечный или направленный. В последнем случае на композиции появится своеобразный прожектор, силу свечения которого можно регулировать. Также регулировке подвергается диаметр освещаемого пространства.
Шаг 1
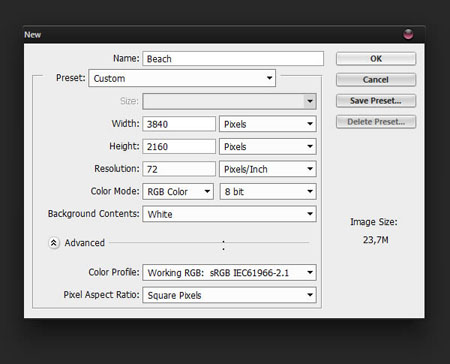
Теперь, когда наши 3D текст готов, нам нужно создать красивый пляж. Для начала создайте новый документ 3840×2160 пикселей так же, как в прошлый раз.

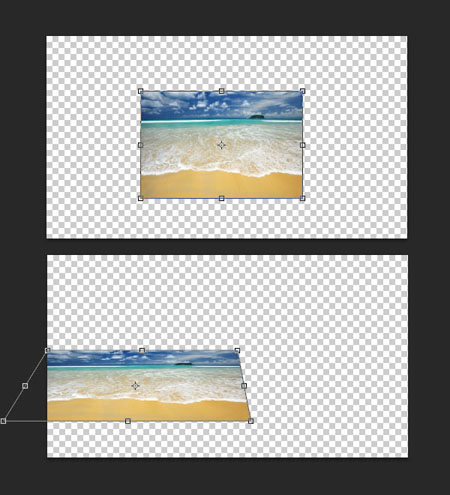
Откройте изображение с пляжем, перетащите в ваш документ и примените искажение в меню Редактирование — Трансформирование — Искажение (Edit > Transform > Distort).

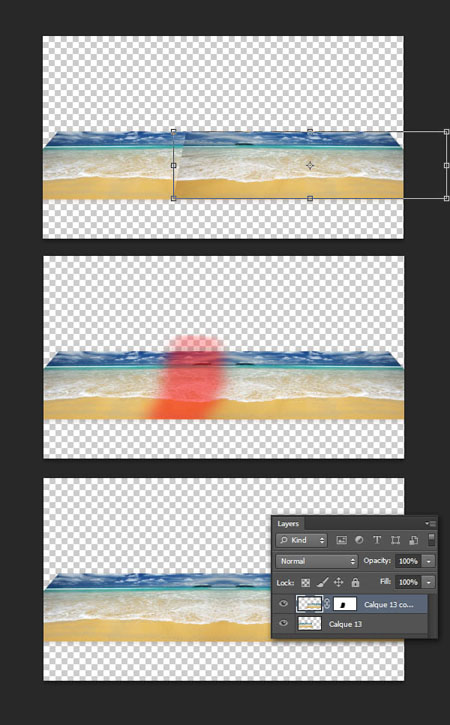
Продублируйте слой с пляжем, отразите его по горизонтали в меню Редактирование — Трансформирование — Отразить по горизонтали (Edit> Transform> Flip Horizontal) и расположите его с правой стороны. Добавьте маску слоя копии и скройте аккуратно чёрной кисточкой области пляжа чтобы получилось единое изображение.

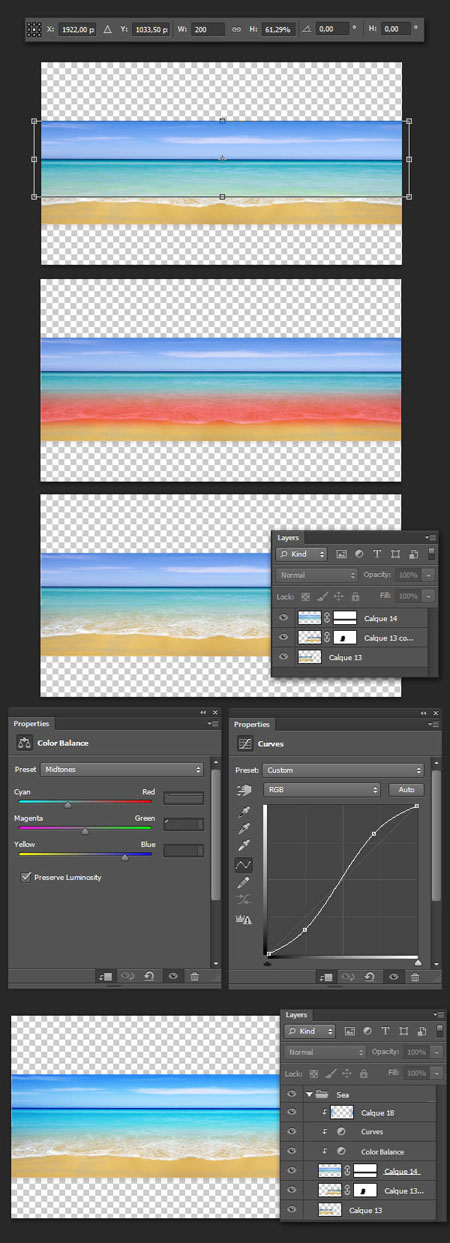
Теперь поместите изображение Paradise at my Fingtertips в ваш документ, уменьшите его примерно до 60% и растяните по горизонтали примерно до 200%. Используя маску слоя, мягкой кисточкой скройте лишнюю область отмеченную красным на скриншоте, чтобы слить низ с фоном. Добавьте два корректирующих слоя Цветовой баланс (Color Balance) и Кривые (Curves). Дополнительно автор создал новый слой с обтравочной маской в режиме Умножение (Multiply) и затемнил края слева и справа мягкой синей кисточкой. Как только закончите, сгруппируйте созданные слои в группу Ctrl + G и дайте ей название «Sea».

Шаг 9
Добавим в нашу композицию пляжный мяч. Его необходимо отделить от фона и сделать это можно с помощью инструмента Эллипс (Ellipse Too), который послужит для создания маски. Теперь преобразуйте слой с мячом в Смарт объект (Smart Object), переместите в свой документ и отразите горизонтально. Примените стиль слоя Внутренняя тень (Inner Shadow) и при желании добавьте тень, как делали ранее тень для текста на песке.
Скачайте изображение с зонтиком, откройте его в фотошоп. Отделите его от фона, убрав ручку выходящую за пределы зонта. Преобразуйте слой с зонтиком в Смарт объект (Smart Object) и переместите в свой документ. Инструментом Кисть (Brush) с небольшой жёсткостью, с зажатой клавишей SHIFT, нарисуйте серым цветом прямой шест до песка. Примените к шесту стиль слоя Тиснение (Bevel & Emboss).
Загрузите изображение с чайкой, проделайте с ней те же действия, как и раньше. Поработайте со светом, который больше должен быть сверху и тенями. Она не должна быть идеальна, так как для основного документа чайка будет достаточно уменьшена в размере.
Теперь добавим текст с надписью «Hello». Автор использует шрифт Shelby, который вы можете купить здесь Так же вы можете использовать любой шрифт на ваш выбор. Добавьте тексту стиль слоя Наложение градиента (Gradient Overlay).
Сделать объемный текст в «Фотошоп»
Для начала вам необходимо открыть «Фотошоп» и создать новый файл. Задайте разрешение 600 x 600 пикселей. Сразу при создании документа выберите черный цвет и залейте им изображение (для этого используется инструмент «Заливка»). Возьмите инструмент «Горизонтальный текст» и напишите белым цветом одно слово. Подберите подходящий шрифт и его размер. В нашем случае это KorinnaBlackC с кеглем в 172 пункта. Текст лучше писать заглавными буквами.
Теперь взгляните на панель с настройками инструмента, располагающуюся над изображением. Там имеется кнопка «3D». Нажмите её. Так ваш текстовый слой автоматически конвертируется в трехмерный.
Шаг 8
В следующих шагах, мы начнем добавлять различные изображения в нашу композицию с целью сделать её более интересной. Начнём с пальмы. Для того чтобы отделить её от фона воспользуйтесь инструментом Волшебная палочка (Magic Wand Tool) и щёлкните по фону. Не обращайте пока внимания на облака и острова, мы это поправим. Добавьте маску слоя и чёрной кисточкой удалите лишние области как показано ниже.
Оставьте активной маску слоя и откройте панель Свойства (Properties). Кликните на кнопку Край маски (Mask Edge) и зарисуйте небо вокруг листьев. Установите значение радиуса (Radius) 0,6 пикселей, значение Сгладить (Smooth) 1 и включите опцию Очистить цвета (Decontaminate Colors).
Теперь преобразуйте слой с пальмой в Смарт объект (Smart Object), дублируйте его в ваш основной документ и уменьшите до 64 × 44%. Переименуйте слой в «Palm Tree» и скройте под маской правую нижнюю область пальмы. Когда слой преобразован в смарт объект вы можете его трансформировать сколько угодно раз, не теряя при этом качества.
Так как основной источник света в нашей композиции исходит от солнца в центре текста, мы сделаем внутреннюю тень нашей пальмы. Для этого создайте корректирующий слой Кривые (Curves) с обтравочной маской к пальме. Инвертируйте маску корректирующего слоя и обработайте на ней правую часть дерева. Примените фильтр Умная резкость (Smart Sharpen) и поместите слой в группу с одноименным названием. Так же можно уменьшить на маске воздействие фильтра чтобы листья не были слишком резкими.