Access маска ввода числа
Содержание:
InputMask public properties, getters & setters
The value the mask will have when none of its editable data has been filled in.
The current selection within the input represented as an object with and properties, where .
If and are the same, this indicates the current cursor position in the string, otherwise it indicates a range of selected characters within the string.
will be updated as necessary by editing methods, e.g. if you a valid character, will be updated to place the cursor after the newly-inserted character.
If you’re using as the backend for an input mask in a GUI, make sure is accurate before calling any editing methods!
Sets the selection and performs an editable cursor range check if the selection change sets the cursor position (i.e. and are the same).
If the mask’s pattern begins or ends with static characters, this method will prevent the cursor being placed prior to a leading static character or beyond a tailing static character. Only use this method to set if this is the behaviour you want.
Returns if the selection needed to be adjusted as described above, otherwise.
Gets the current value in the mask, which will always conform to the mask’s pattern.
Gets the current value in the mask without non-editable pattern characters.
This can be useful when changing the mask’s pattern, to «replay» the user’s input so far into the new pattern:
var mask =newInputMask({pattern'1111 1111', value'98781'})mask.getValue()mask.getRawValue()mask.setPattern('111 111',{valuemask.getRawValue()})mask.getValue()
Overwrites the current value in the mask.
The given value will be applied to the mask’s pattern, with invalid — or missing — editable characters replaced with placeholders.
The value may optionally contain static parts of the mask’s pattern.
Sets the mask’s pattern. The mask’s value and selection will also be reset by default.
A value to be applied to the new pattern — defaults to .
Selection after the new pattern is applied — defaults to .
Создание и использование полей подстановки
Подстановка в режиме конструктора таблиц
В результате на экране возникнет первое окно мастера подстановок (см. рис. 3.22). Мастер создает столбец подстановок, то есть список значений, из которых надо выбрать подходящее. В этом окне следует указать, что нужно вывести на экран: список значений из таблицы или список запроса, который пользователь сам будет заполнять по своему усмотрению.
Приняв решение, пользователь выбирает в диалоговом окне соответствующий переключатель, а затем щелкает по кнопке Далее. Если был выбран первый вариант, мастер подстановок открывает следующее диалоговое окно (см. рис. 3.23). Здесь пользователь определяет таблицу и/или запрос, значениями которых он будет заполнять поле подстановки. Например, на рис. 3.23 показано, что эти значения выбираются из таблицы Фирмы. Теперь снова надо щелкнуть по кнопке Далее. Если вы передумали и хотите что-либо исправить в предыдущем окне, вернитесь к нему с помощью кнопки Назад или вообще отмените все предыдущие действия, щелкнув по кнопке Отмена.
В следующем окне (см. рис. 3.24) вы должны определить объект-источник подстановки и указать те поля в этом объекте, из которых будут выбираться конкретные значения. Сначала пометьте их в левом поле с помощью кнопки с одной стрелкой, указывающей вправо (для каждого значения по отдельности), или с двумя стрелками (для всех сразу). Затем перенесите их в правое поле.
Теперь повторите те же операции с кнопками, что и в предыдущем окне. Если вы выбрали Далее, то в следующем окне мастера подстановок (см. рис. 3.25) к вашим услугам появится столбец. В нем содержится перечень значений, из которых следует выбрать нужное (в нашем случае это названия фирм). В окне есть опция, рекомендующая скрыть ключевые поля (рекомендуется). Мы согласны с разработчиками Access и также советуем поставить в этом поле флажок.
Если вас не устраивает ширина столбца и вы хотите ее изменить, мастер подстановок любезно порекомендует либо передвинуть мышью правую границу столбца, установив его желаемую ширину, либо дважды щелкнуть правой кнопкой мыши по заголовку столбца и задать его размер. Теперь щелкните по кнопке Готово, и процесс будет завершен. На экране появится окно с предложением сохранить созданную таблицу сейчас или позже (рис. 3.26), а на следующем рисунке (см. рис. 3.27) – и сама таблица, где следует нажать на стрелку прокрутки. В результате в поле Фирмы появится столбец значений, в котором можно выбрать нужную строку. Если же щелкнуть по кнопке Далее, то в конечном счете вы выйдете к той же таблице, но через две промежуточных стадии (на рисунках они не представлены). На первом этапе следует назвать таблицу или согласиться с предлагаемым именем (мы уже знаем, что это всегда Таблица с каким-либо номером). На втором этапе Access поинтересуется, хотите ли вы перед выводом на экран итоговой таблицы запомнить исходную.
Маски ввода в access примеры
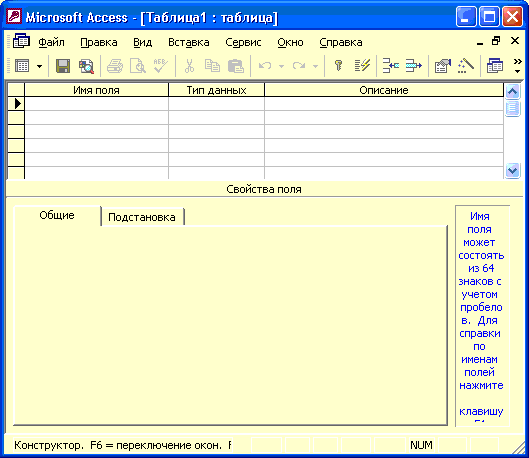
Сведения о типах данных, полей и их свойствах являются в Access 2002 базовыми и используются при создании таблицы в режиме конструктора.
Свойство Маска ввода
Если щелкнуть в ее пределах (см. рис. 3.10), можно будет вводить значения вручную. Вначале введем значение 0L → L в строку Маска ввода. Начиная со следующей вводимой записи и до тех пор, пока маска ввода не будет снова изменена, коды стран будут задаваться в том виде, который показан на рис. 3.11 для кодов Индии и Пакистана. Это происходит в соответствии с правилами настройки форматов, приведенными выше (раздел «Свойства полей»). (Мы не обсуждаем сейчас вопрос о смысле такой установки, а просто рассматриваем возможности маски ввода.)
Правда, при переходе из режима конструктора в режим просмотра таблицы (см. рис. 3.10 и 3.11) Access 2002 может предупредить пользователя о возможных опасностях, выдав информацию о том, что условия целостности данных изменены и информация может противоречить новым условиям, предложив при этом проверить существующие данные в новых условиях. Если подобное предложение поступит, то с ним имеет смысл согласиться и ответить Да. Для выбора значений маски ввода может также использоваться мастер маски ввода. Если вы захотите воспользоваться его помощью и щелкнете по кнопке
После того как вы согласитесь с этим предложением (в случае несогласия вы никуда не продвинетесь), появится окно мастера маски ввода (см. рис. 3.12). Открывшееся окно предлагает вам выбрать Маску ввода в соответствии с заданным свойством Формат данных. Чтобы проверить работу маски ввода, можете ввести данные в поле Проба. Значения свойства Маска ввода для ввода вручную рассматривались выше. Здесь мы перечислим шаблоны для случая их задания мастером: • Общий формат даты; • Длинный формат даты; • Средний формат даты; • Короткий формат даты; • Длинный формат времени; • Средний формат времени; • Короткий формат времени. Чтобы изменить маску ввода, щелкните по кнопке Список. Теперь выберите в открывшемся поле какую-либо позицию, например Средний формат времени (рис. 3.12). Затем, щелкнув по кнопке Далее, вы перейдете в следующее окно мастера масок (см. рис. 3.14).
В этом окне вы также можете изменить шаблон. Это можно сделать в поле Маска ввода, которое в этом случае активизируется. Далее в том же окне мастера масок вы можете изменить вид заполнителей или меток. Эти метки заполняют пробелы между значащими символами. Выбор нужной метки из списка производится в поле Вид заполнителя с помощью стрелки прокрутки. Указанные вами метки вводятся автоматически по мере набора символов. Использовав все возможности коррекции масок, которыми располагает мастер, вы получите не менее разнообразные и экзотические маски, чем те, что пользователь создает вручную. Проверить, как введены данные, можно, указав их в поле проверки Проба и затем нажав клавишу Enter. После этого, если не последует возражений со стороны мастера, щелкните по кнопке Далее. В следующем окне (см. рис. 3.15) мастер масок предоставит вам еще одну возможность изменить маску для данного шаблона, задав ее значение и вид заполнителя.
Затем мастер поинтересуется, как вы хотите сохранить данные (рис. 3.16). Вы можете сохранить их либо вместе с возможными вспомогательными символами (они указываются во второй части маски, но являются необязательными), либо без них.
Когда вы дадите тот или иной ответ, щелкните по кнопке Готово, и маска будет сформирована. Если на этой стадии работы вы выберете опцию Далее, то сначала появится еще одно окно. В нем мастер масок сообщит вам, что теперь у него есть все необходимое для создания маски. На рис. 3.17 и 3.18 мы видим, как выглядит изменение маски ввода в окне конструктора и в окончательном виде в таблице Страны.
В нашем примере сформированная мастером маска будет работать с момента ее установки и до следующей корректировки. Все это время Access 2002 будет допускать ввод только тех записей, у которых код страны имеет четыре разряда. На рис. 3.18 показаны записи, введенные согласно заданным условиям.
Сравнивая два способа формирования маски ввода (вручную и с помощью мастера масок), мы пришли к заключению, что первый путь значительно проще, и поэтому именно он рекомендован пользователю.
Свойство Формат
Если теперь мы включим режим просмотра таблицы, которая была показана на рис. 3.18, то увидим что все строки в поле Страна заполнены прописными буквами (см. рис. 3.20). Кстати, это еще одно отличие свойства Формат от свойства Маска ввода: его установки влияют на все содержимое поля, независимо от времени его (содержимого) ввода.
Setup
dependencyLibs
Inputmask can run against different javascript libraries.
You can choose between:
- inputmask.dependencyLib (vanilla)
- inputmask.dependencyLib.jquery
Classic web with <script> tag
Include the js-files which you can find in the folder.
Inputmask with jQuery as dependencylib.
<script src="jquery.js"></script> <script src="dist/jquery.inputmask.js"></script>
Inputmask with vanilla dependencylib.
<script src="dist/inputmask.js"></script>
If you like to automatically bind the inputmask to the inputs marked with the data-inputmask- … attributes you may also want to include the inputmask.binding.js
<script src="dist/bindings/inputmask.binding.js"></script>
If you want to include the Inputmask and all extensions.
Методы:
mask(elems)
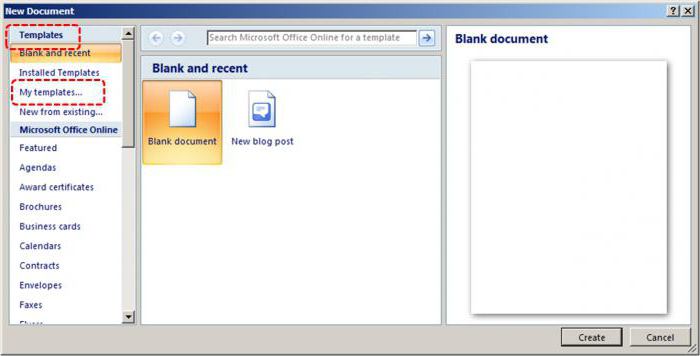
Создание маски ввода
$(selector).inputmask({ mask: "99-999-99"});
или
Inputmask({ mask: "99-999-99"}).mask(document.querySelectorAll(selector));
или
Inputmask("99-999-99").mask(document.querySelectorAll(selector));
или
var im : new Inputmask("99-999-99");
im.mask(document.querySelectorAll(selector));
или
Inputmask("99-999-99").mask(selector);
unmaskedvalue
Get the
$(selector).inputmask('unmaskedvalue');
или
var input = document.getElementById(selector); if (input.inputmask) input.inputmask.unmaskedvalue()
Value unmasking
Unmask a given value against the mask.
var unformattedDate = Inputmask.unmask("23/03/1973", { alias: "dd/mm/yyyy"}); //23031973
удаление
Удаление .
$(selector).inputmask('remove');
или
var input = document.getElementById(selector); if (input.inputmask) input.inputmask.remove()
или
Inputmask.remove(document.getElementById(selector));
getemptymask
return the default (empty) mask value
$(document).ready(function(){
$("#test").inputmask("999-AAA");
var initialValue = $("#test").inputmask("getemptymask"); // initialValue => "___-___"
});
hasMaskedValue
Проверьте маскируется ли возвращаемое значение или нет; В настоящее время только надежно работает при использовании jquery.val функции для извлечения значения
$(document).ready(function(){
function validateMaskedValue(val){}
function validateValue(val){}
var val = $("#test").val();
if ($("#test").inputmask("hasMaskedValue"))
validateMaskedValue(val);
else
validateValue(val);
});
isComplete
Проверяет, осуществлен ли полный ввод значения или нет
$(document).ready(function(){
if ($(selector).inputmask("isComplete")){
//do something
}
});
getmetadata
Метаданные фактической маски, представленной в определениях маски может быть получено с помощью вызова getmetadata. Если только маска при условии определения маски будет возвращен getmetadata.
$(selector).inputmask("getmetadata");
установка значения
SetValue функциональность, чтобы установить значение для inputmask, как вы могли бы сделать с jQuery.val, но это вызовет внутреннее событие, используемый inputmask всегда, в любом случае. Это особенно полезно при клонировании inputmask с jQuery.clone. Клонирование inputmask не является полностью функциональным клоном. На первом случае (MouseEnter, фокус …) сотрудник inputmask может обнаружить, если он где клонировали может активировать маскирование. Однако при установке значения с jQuery.val не существует ни одно из событий сработавших в этом случае. SetValue функциональность делает это для вас.
option(options, noremask)
Get or set an option on an existing inputmask.
The option method is intented for adding extra options like callbacks, etc at a later time to the mask.
When extra options are set the mask is automatically reapplied, unless you pas true for the noremask argument.
Set an option
document.querySelector("#CellPhone").inputmask.option({
onBeforePaste: function (pastedValue, opts) {
return phoneNumOnPaste(pastedValue, opts);
}
});
$("#CellPhone").inputmask("option", {
onBeforePaste: function (pastedValue, opts) {
return phoneNumOnPaste(pastedValue, opts);
}
})
Формат
Вместо того, чтобы маскировать входного элемента также можно использовать для форматирования inputmask для форматирования заданных значений. Подумайте о форматировании значений, чтобы показать в jqGrid или на других элементах затем вводит.
var formattedDate = Inputmask.format("2331973", { alias: "dd/mm/yyyy"});
var isValid = Inputmask.isValid("23/03/1973", { alias: "dd/mm/yyyy"});
Поле ввода
Проконсультироватьсясо специалистом 1С
Для 1с поле ввода с типом строка можно применить маску ввода. В 1с маска задает формат представления данных и ограничивает вводимой информации. Это очень удобно бывает во многих жизненных задачках, например ввод телефона, ввод специального кода или представления номера. В 1с маску можно задать как интерактивно «в режиме конфигуратора», так и программно.
Для 1с поле ввода маска доступны следующие форматы ограничители. Ввод только числовых данных: * 9 – вводятся только цифры * # – вводятся цифры и знаки «+» «-» и пробел * h ввод шестеричных цифр
Ввод цифр и букв: * @ – ввод символов алфавита, и при этом они будут преобразованы в верхний регистр * N – разрешен ввод алфавитных символов но уже можно контролировать регистр. * U – вводи символов алфавита с преобразованием в верхней регистр. Отличие между U и @ не смог найти. * ! – любой введенный символ автоматический преобразуется к верхнему регистру * X – разрешен ввод только латиницы
Для запрет ввода символа «^» в 1с поле ввода, необходимо прописать этот символ в маску
В маске могут присутствовать специальные символы «.» , «(», «)», «-» и «,» и некоторые другие, они позволяют форматировать строку.
Например, нам нужно указать, что номер вводится с указанием кода города. То нужно прописать 1с маску ввода «9 (999) 999 99 99» или «9 (999) 999-99-99». Все зависит от требуемого формата представления строки. Или допустим нам нужно ввести формат дополнительного номера накладной типа «код подразделение.месяц.год», тогда маска будет «UUUU.99.9999» или «UUUU/99/9999»
Стоит помнить что, задавая маску – мы обязаны задать её полностью такой длины, какой длины вводится строка. Либо если существуют несколько форматов строки, короткий и длинный – то можно задать две и более масок, через запятую.
Например, вводим сотовый телефон клиента, либо городской (без указания кода города), тогда 1c маска будет 9 (999) 999-99-99;999-99-99
Из справки 1С: ПолеВвода (TextBox) — Маска (Mask) Использование: Чтение и запись. Описание: Тип: Строка. Содержит посимвольную строку маски интерактивного ввода текста в поле. В строке маски допустимо использование следующих специальных символов: ! — любой введенный символ преобразуется в верхний регистр; 9 — допустимо ввести произвольный символ цифры; # — допустимо ввести произвольный символ цифры или — (знак минус) или + (знак плюс) или пробел; N — допустимо ввести любые алфавитно-цифровые символы (буквы или цифры); U — допустимо ввести любые алфавитно-цифровые символы (буквы или цифры) и любой введенный символ преобразуется в верхний регистр; X (латинского алфавита) — допустимо ввести произвольный символ; ^ — не допустимо вводить этот символ интерактивно пользователем, он может устанавливаться только из языка; h — допустим ввод символов обозначения шестнадцатеричных цифр; @ – допустимо ввести любые алфавитно-цифровые символы (буквы или цифры) в верхнем регистре или пробел. При помещении значения из поля ввода с маской в текстовый реквизит, связанный с этим полем ввода, происходит следующее преобразование: на тех позициях, где в маске стоит символ «@», а в строке пробел – пробел удаляется. Если в маске из специальных символов используются только символы «@», то все символы текста, соответствующие символам маски, не являющимся специальными символами, удаляются после по-следнего непустого блока из символов «@». Например, при маске «@@.@@.@@.» текст «41. 2. .» преобразуется в «41.2». Для того, чтобы использовать в маске один из специальных символов, нужно использовать перед ним символ «». Допускается указание нескольких масок в одном параметре. Маски разделяются символом «;». В этом случае использоваться будет та маска, к которой подходит введенный текст. Недоступно на сервере 1С:Предприятие. Не используется в модуле внешнего соединения.
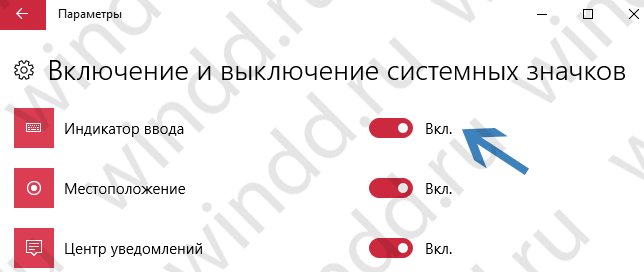
Общие сведения о масках ввода
Маска ввода — это строка символов, указывающая формат допустимых значений входных данных. Маски ввода можно использовать в полях таблиц или запросов, а также в элементах управления форм и отчетов. Маска ввода хранится в свойствах объекта.
Маску ввода рекомендуется использовать, когда вводимые значения должны иметь единый формат, например для полей с номерами телефонов из десяти цифр. Если пользователь введет номер, не указав код города, данные не будут приняты в Access, пока пользователь не добавит код города.
Три компонента маски ввода
Маски ввода состоят из одного обязательного и двух необязательных компонентов, разделенных точками с запятой. Назначение каждого из компонентов описано ниже.
Первый компонент является обязательным. Он представляет собой знак или строку (последовательность знаков) маски с заполнителями и литералами, например круглыми скобками, точками и дефисами.
Второй компонент не является обязательным и определяет способ хранения встроенных знаков маски в поле. Если для этого компонента задано значение 0, знаки сохраняются вместе с данными, а если 1, то знаки отображаются без сохранения. Выбрав значение 1, можно сэкономить место для хранения базы данных.
Третий компонент маски ввода также не является обязательным и определяет знак, используемый в качестве заполнителя. По умолчанию в Access используется знак подчеркивания (_). Чтобы задать другой знак, введите его в третьем компоненте маски.
Пример маски ввода для телефонных номеров в формате России: (999) 000-00-00 ;0 ;-:
В маске используются два заполнителя — 9 и 0. Заполнитель 9 обозначает необязательные цифры (код города можно не вводить), а 0 — обязательные.
Значение 0 во втором компоненте маски ввода указывает на то, что знаки маски следует хранить вместе с данными.
Третий компонент маски ввода указывает на то, что вместо знака подчеркивания ( _) в качестве заполнителя будет использоваться дефис ( -).
InputMask history methods
An creates a new history snapshot each time you:
- Perform a different type of editing operation to the previous editing operation.
- Perform an editing operation with the cursor in a different position from where it was left after a previous editing operation.
- Perform an editing operation with a text selection.
History methods allow you to step backwards and forwards through these snapshots, updating and accordingly.
If you perform an editing operation while stepping backwards through history snapshots, all snapshots after the current one will be disposed of.
A history method returns if a valid history operation was performed and and have been updated.
Otherwise, if an invalid history operation is attempted (e.g. trying to redo when you’ve already reached the point undoing started from) it will return .
Steps backwards through history snapshots.
Steps forwards through history snapshots.
General
set a value and apply mask
this can be done with the traditional jquery.val function (all browsers) or JavaScript value property for browsers which implement lookupGetter or getOwnPropertyDescriptor
$(document).ready(function(){
$("#number").val(12345);
var number = document.getElementById("number");
number.value = 12345;
});
with the autoUnmaskoption you can change the return of $.fn.val (or value property) to unmaskedvalue or the maskedvalue
$(document).ready(function(){
$('#<%= tbDate.ClientID%>').inputmask({ "mask": "d/m/y", 'autoUnmask' : true}); // value: 23/03/1973
alert($('#<%= tbDate.ClientID%>').val()); // shows 23031973 (autoUnmask: true)
var tbDate = document.getElementById("<%= tbDate.ClientID%>");
alert(tbDate.value); // shows 23031973 (autoUnmask: true)
});
auto upper/lower- casing inputmask
You can define within a definition to automatically lowercase or uppercase the entry in an input by giving the casing.Casing can be null, «upper» or «lower»
Inputmask.extendDefinitions({
'A': {
validator: "",
cardinality: 1,
casing: "upper" //auto uppercasing
},
'+': {
validator: "",
cardinality: 1,
casing: "upper"
}
});
Include jquery.inputmask.extensions.js for using the A and # definitions.
$(document).ready(function(){
$("#test").inputmask("999-AAA"); // => 123abc ===> 123-ABC
});
General
set a value and apply mask
this can be done with the traditional jquery.val function (all browsers) or JavaScript value property for browsers which implement lookupGetter or getOwnPropertyDescriptor
$(document).ready(function(){
$("#number").val(12345);
var number = document.getElementById("number");
number.value = 12345;
});
with the autoUnmaskoption you can change the return of $.fn.val (or value property) to unmaskedvalue or the maskedvalue
$(document).ready(function(){
$('#<%= tbDate.ClientID%>').inputmask({ "mask": "d/m/y", 'autoUnmask' : true}); // value: 23/03/1973
alert($('#<%= tbDate.ClientID%>').val()); // shows 23031973 (autoUnmask: true)
var tbDate = document.getElementById("<%= tbDate.ClientID%>");
alert(tbDate.value); // shows 23031973 (autoUnmask: true)
});
auto-casing inputmask
You can define within a definition to automatically apply some casing on the entry in an input by giving the casing.Casing can be null, «upper», «lower» or «title».
Inputmask.extendDefinitions({
'A': {
validator: "",
cardinality: 1,
casing: "upper" //auto uppercasing
},
'+': {
validator: "",
cardinality: 1,
casing: "upper"
}
});
Include jquery.inputmask.extensions.js for using the A and # definitions.
$(document).ready(function(){
$("#test").inputmask("999-AAA"); // => 123abc ===> 123-ABC
});
date & datetime extensions
$(document).ready(function(){
$(selector).inputmask("dd/mm/yyyy");
$(selector).inputmask("mm/dd/yyyy");
$(selector).inputmask("date"); // alias for dd/mm/yyyy
$(selector).inputmask("date", {yearrange: { minyear: 1900, maxyear: 2099 }}); //specify year range
});
The date aliases take leap years into account. There is also autocompletion on day, month, year.
For example:
input: 2/2/2012 result: 02/02/2012
input: 352012 result: 03/05/2012
input: 3/530 result: 03/05/2030
input: ctrl rightarrow result: the date from today
$(document).ready(function(){
$(selector).inputmask("datetime"); // 24h
$(selector).inputmask("datetime12"); // am/pm
});
Применение:
Подключите JS файлы, которые вы можете найти в папке .
с помощью класса Inputmask
<script src="jquery.js"></script> <script src="inputmask.js"></script> <script src="inputmask.???.Extensions.js"></script>
var selector = document.getElementById("selector");
var im = new Inputmask("99-9999999");
im.mask(selector);
Inputmask({"mask": "(999) 999-9999", .... other options .....}).mask(selector);
Inputmask("9-a{1,3}9{1,3}").mask(selector);
Inputmask("9", { repeat: 10 }).mask(selector);
с помощью jquery плагина
<script src="jquery.js"></script> <script src="inputmask.js"></script> <script src="inputmask.???.Extensions.js"></script> <script src="jquery.inputmask.js"></script>
или с помощью входящей в комлект поставки версии
<script src="jquery.js"></script> <script src="jquery.inputmask.bundle.js"></script>
$(document).ready(function(){
$(selector).inputmask("99-9999999"); //static mask
$(selector).inputmask({"mask": "(999) 999-9999"}); //specifying options
$(selector).inputmask("9-a{1,3}9{1,3}"); //mask with dynamic syntax
});
с помощью data-inputmask атрибута
<input data-inputmask="'alias': 'date'" /> <input data-inputmask="'mask': '9', 'repeat': 10, 'greedy' : false" /> <input data-inputmask="'mask': '99-9999999'" />
$(document).ready(function(){
$(":input").inputmask();
or
Inputmask().mask(document.querySelectorAll("input"));
});
Любая опция также может быть передана через использование data-атрибута. Используйте data-inputmask-<имя опции>=»value»
<input id="example1" data-inputmask-clearmaskonlostfocus="false" />
<input id="example2" data-inputmask-regex="[a-za-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+(?:\.[a-zA-Z0-9!#$%&'*+/=?^_`{|}~-]+)*@(?:(?:*)?\.)+(?:*)?" />
$(document).ready(function(){
$("#example1").inputmask("99-9999999");
$("#example2").inputmask("Regex");
});
Если вы хотите автоматически привязать маску ввода для отметки ввода с data-inputmask- … атрибутами, вы можете включить inputmask.binding.js
... <script src="inputmask.binding.js"></script> ...
Если вы используете модуль загрузки requireJS
Добавьте в ваш config.js
paths: {
...
"inputmask.dependencyLib": "../dist/inputmask/inputmask.dependencyLib.jquery",
"inputmask": "../dist/inputmask/inputmask",
...
}
Библиотеки зависимостей вы можете выбрать между поддерживаемыми библиотеками.
- inputmask.dependencyLib (vanilla)
- inputmask.dependencyLib.jquery
- inputmask.dependencyLib.jqlite
- …. (другие приветствуются)
Разрешенные HTML-элементы
- (и все остальные при поддержке contenteditable)
- любой html-элемент (текстовое содержимое маски или установка значения маски с jQuery.val)
Символы для маски по умолчанию
- : цифры
- : буквы алфавита
- : буквы и цифры
Есть несколько символов для маски ввода, определенных в ваших расширениях.Вы можете найти информацию в JS-файлах или путем дальнейшего изучения опций.
Usage
Importing and creating an instance:
var InputMask = require('inputmask-core')
var mask = new InputMask({pattern: '11/11/1111'})
Examples of editing a mask:
/* Invalid input is rejected */
mask.input('a')
// → false
/* Valid input is accepted */
mask.input('1')
// → true
mask.getValue()
// → '1_/__/____'
/* Editing operations update the cursor position */
mask.selection
// → {start: 1, end: 1}
/* Pasting is supported */
mask.paste('2345678')
// → true
mask.getValue()
// → '12/34/5678'
/* Backspacing is supported */
mask.backspace()
// → true
mask.getValue()
// → '12/34/567_'
/* Editing operations also know how to deal with selected ranges */
mask.selection = {start: , end: 9}
mask.backspace()
// → true
mask.getValue()
// → '__/__/____'
/* Undo is supported */
mask.undo()
// → true
mask.getValue()
// → '12/34/567_'
mask.selection
// → {start: 0, end: 9}
/* Redo is supported */
mask.redo()
mask.getValue()
// → '__/__/____'
mask.selection
// → {start: 0, end: 0}
Define custom definitions
You can define your own definitions to use in your mask.Start by choosing a masksymbol.
Next define your validator. The validator can be a regular expression or a function.
The return value of a validator can be true, false or a command object.
-
pos : position to insert
-
c : character to insert
-
caret : position of the caret
-
remove : position(s) to remove
pos or
-
insert : position(s) to add :
- { pos : position to insert, c : character to insert }
-
refreshFromBuffer :
- true => refresh validPositions from the complete buffer
- { start: , end: } => refresh from start to end
Cardinality specifies how many characters are represented and validated for the definition.
The prevalidator option is used to validate the characters before the definition cardinality is reached. (see ‘j’ example)
When you insert or delete characters, they are only shifted when the definition type is the same. This behavior can be overridden by giving a definitionSymbol. (see example x, y, z, which can be used for ip-address masking, the validation is different, but it is allowed to shift the characters between the definitions)
Inputmask.extendDefinitions({'f'{"validator""[0-9\(\)\.\+/ ]","cardinality"1,'prevalidator'null},'g'{"validator"function(chrs,buffer,pos,strict,opts){}"cardinality"1,'prevalidator'null},'j'{ validator"(19|20)\\d{2}", cardinality4, prevalidator{ validator"", cardinality1},{ validator"(19|20)", cardinality2},{ validator"(19|20)\\d", cardinality3}},'x'{ validator"", cardinality1, definitionSymbol"i"},'y'{validatorfunction(chrs,buffer,pos,strict,opts){var valExp2 =newRegExp("2|");returnvalExp2.test(bufferpos -1+ chrs);}, cardinality1, definitionSymbol"i"},'z'{validatorfunction(chrs,buffer,pos,strict,opts){var valExp3 =newRegExp("25|2|");returnvalExp3.test(bufferpos -2+ bufferpos -1+ chrs);}, cardinality1, definitionSymbol"i"}});
Specify a placeholder for a definition.
Defaults can be set as below.
Inputmask.extendDefaults({'autoUnmask'true});Inputmask.extendDefinitions({'A'{ validator"[A-Za-z\u0410-\u044F\u0401\u0451\u00C0-\u00FF\u00B5", cardinality1, casing"upper"},'+'{ validator"[0-9A-Za-z\u0410-\u044F\u0401\u0451\u00C0-\u00FF\u00B5", cardinality1, casing"upper"}});Inputmask.extendAliases({'Regex'{ mask"r", greedyfalse,...}});
But if the property is defined within an alias you need to set it for the alias definition.
Inputmask.extendAliases({'numeric'{ allowPlusfalse, allowMinusfalse}});
However, the preferred way to alter properties for an alias is by creating a new alias which inherits from the default alias definition.
Inputmask.extendAliases({'myNum'{ alias"numeric", placeholder'', allowPlusfalse, allowMinusfalse}});
Once defined, you can call the alias by:
$(selector).inputmask("myNum");
All callbacks are implemented as options. This means that you can set general implementations for the callbacks by setting a default.
Inputmask.extendDefaults({onKeyValidationfunction(key,result){if(!result){alert('Your input is not valid')}}});