Протокол http. основные типы http запросов
Содержание:
- История [ править ]
- Что такое HTTP — особенности протокола
- 3.3 Форматы даты/времени.
- Коды состояния
- Что лучше HTTP 1.1, HTTP/2 или HTTPS?
- Пример запроса HTTP
- Протокол безопасности сайта
- Ссылки [ править ]
- Как работает запрос Conditional GET
- Что такое верстка сайта?
- Что значит и где применяется HTTPS-протокол?
- Чем отличается HTTP и HTTPS
- Методы HTTP
История [ править ]
Тим Бернерс-Ли
Термин гипертекст был введен Тедом Нельсоном в 1965 году в проекте Xanadu Project , который, в свою очередь, был вдохновлен видением Ванневаром Бушем 1930-х годов системы поиска и управления информацией на основе микрофильмов « memex », описанной в его эссе 1945 года « Как мы можем думать» «. Тиму Бернерсу-Ли и его команде в ЦЕРН приписывают изобретение оригинального HTTP, а также HTML и связанной с ним технологии для веб-сервера и текстового веб-браузера. Бернерс-Ли впервые предложил проект «WorldWideWeb» в 1989 году, ныне известный как World Wide Web.. В первой версии протокола был только один метод, а именно GET, который запрашивал страницу с сервера. Ответ сервера всегда представлял собой HTML-страницу.
- RFC , HTTP / 1.1: синтаксис сообщений и маршрутизация
- RFC , HTTP / 1.1: семантика и содержание
- RFC , HTTP / 1.1: условные запросы
- RFC , HTTP / 1.1: запросы диапазона
- RFC , HTTP / 1.1: кэширование
- RFC , HTTP / 1.1: аутентификация
| Год | Версия HTTP |
|---|---|
| 1991 г. | 0,9 |
| 1996 г. | 1.0 |
| 1997 г. | 1.1 |
| 2015 г. | 2.0 |
| Драфт (2020) | 3.0 |
Что такое HTTP — особенности протокола
HTTP представляет собой прикладной протокол 7 уровня. Действие осуществляется в следующем порядке: клиент направляет запрос к серверу расположения ресурса, протокол форматирует данные нужным образом и предоставляет результат, затем браузер отображает полученные данные. В общем, HTTP – это набор правил передачи информации между браузером пользователя и сервером сайта. В основе его работы находится существующая клиент-серверная передача данных:
- Пользователь составляет и вводит запрос
- Серверное программное обеспечение обрабатывает запрос, систематизирует его, преобразует, а далее отправляет пользователю.
В настоящее время HTTP протокол считается основным фактором нормальной работы интернета, обеспечивая передачу информации между серверами и браузером пользователя. К его достоинствам относятся:
- Простота в использовании;
- Быстрый обмен данными, у HTTP передаваемый объем меньше, чем у HTTPS;
- Популярность данного протокола и его распространенность.
Но есть один момент. Ресурсы с HTTP в основном используются в информационных и развлекательных сайтах, где безопасность данных не столь существенный вопрос, вследствие чего к нему меньше доверия клиентов.
3.3 Форматы даты/времени.
3.3.1 Полная дата.
HTTP приложения исторически допускали три различных формата для
представления даты/времени:
Sun, 06 Nov 1994 08:49:37 GMT ; , дополненный в
Sunday, 06-Nov-94 08:49:37 GMT ; , переписанный как
Sun Nov 6 08:49:37 1994 ; формат asctime() ANSI C
Первый формат выбран в качестве стандарта Интернета и представляет
подмножество фиксированной длины, как определено в RFC 1123
(модифицированном RFC 822). Второй формат находится в общем
пользовании, но основан на устаревшем и потерявшем статус стандарта
RFC 850 , описывающем форматы дат, он обладает тем недостатком,
что год указывается не в четырехразрядной нотации. Клиенты и
серверы HTTP/1.1, которые анализируют значение даты, ДОЛЖНЫ
понимать все три формата (для совместимости с HTTP/1.0), но
генерировать для представления значений дат в полях заголовка HTTP
ДОЛЖНЫ только формат RFC 1123 .
Обратите внимание: Поощряется практика, при которой получатели
значений дат здраво воспринимают значения дат, которые, возможно,
посланы не HTTP приложениями, что имеет место при загрузке или
регистрации сообщений через прокси-сервера/шлюзы к SMTP или NNTP.
Все без исключений форматы HTTP даты/времени ДОЛЖНЫ быть
представлены в Greenwich Mean Time (GMT). В первых двух форматах
данный факт указывается включением трехсимвольного сокращения «GMT»
в качестве часового пояса. В asctime() формате это ДОЛЖНО
подразумеваться при чтении.
HTTP-date = rfc1123-date | rfc850-date | asctime-date
rfc1123-date = wkday "," SP date1 SP time SP "GMT"
rfc850-date = weekday "," SP date2 SP time SP "GMT"
asctime-date = wkday SP date3 SP time SP 4DIGIT
date1 = 2DIGIT SP month SP 4DIGIT
; день месяц год (например 02 Jun 1982)
date2 = 2DIGIT "-" month "-" 2DIGIT
; день-месяц-год (напрмер 02-Jun-82)
date3 = month SP ( 2DIGIT | ( SP 1DIGIT ))
; месяц день (например, Jun 2)
time = 2DIGIT ":" 2DIGIT ":" 2DIGIT
; 00:00:00 - 23:59:59
wkday = "Mon" | "Tue" | "Wed"
| "Thu" | "Fri" | "Sat" | "Sun"
weekday = "Monday" | "Tuesday" | "Wednesday"
| "Thursday" | "Friday" | "Saturday" | "Sunday"
month = "Jan" | "Feb" | "Mar" | "Apr"
| "May" | "Jun" | "Jul" | "Aug"
| "Sep" | "Oct" | "Nov" | "Dec"
Обратите внимание: Эти требования — это требования к для
форматам даты/времени, которые применяются внутри потока
протокола HTTP. Клиентам и серверам не требуется использовать
эти форматы для представления пользователю, регистрации
запросов и т.д.
3.3.2 Разность секунд (delta seconds).
Некоторые поля HTTP заголовка позволяют указывать значения времени
в виде целого числа секунд, представленного в десятичной форме,
которые должны пройти с того момента, как сообщение было получено.
delta-seconds = 1*DIGIT
Коды состояния
В ответ на запрос от клиента, сервер отправляет ответ, который содержит, в том числе, и код состояния. Данный код несёт в себе особый смысл для того, чтобы клиент мог отчётливей понять, как интерпретировать ответ:
1xx: Информационные сообщения
Набор этих кодов был введён в HTTP/1.1. Сервер может отправить запрос вида: Expect: 100-continue, что означает, что клиент ещё отправляет оставшуюся часть запроса. Клиенты, работающие с HTTP/1.0 игнорируют данные заголовки.
2xx: Сообщения об успехе
Если клиент получил код из серии 2xx, то запрос ушёл успешно. Самый распространённый вариант — это 200 OK. При GET запросе, сервер отправляет ответ в теле сообщения. Также существуют и другие возможные ответы:
- 202 Accepted: запрос принят, но может не содержать ресурс в ответе. Это полезно для асинхронных запросов на стороне сервера. Сервер определяет, отправить ресурс или нет.
- 204 No Content: в теле ответа нет сообщения.
- 205 Reset Content: указание серверу о сбросе представления документа.
- 206 Partial Content: ответ содержит только часть контента. В дополнительных заголовках определяется общая длина контента и другая инфа.
3xx: Перенаправление
Своеобразное сообщение клиенту о необходимости совершить ещё одно действие. Самый распространённый вариант применения: перенаправить клиент на другой адрес.
- 301 Moved Permanently: ресурс теперь можно найти по другому URL адресу.
- 303 See Other: ресурс временно можно найти по другому URL адресу. Заголовок Location содержит временный URL.
- 304 Not Modified: сервер определяет, что ресурс не был изменён и клиенту нужно задействовать закэшированную версию ответа. Для проверки идентичности информации используется ETag (хэш Сущности — Enttity Tag);
4xx: Клиентские ошибки
Данный класс сообщений используется сервером, если он решил, что запрос был отправлен с ошибкой. Наиболее распространённый код: 404 Not Found. Это означает, что ресурс не найден на сервере. Другие возможные коды:
- 400 Bad Request: вопрос был сформирован неверно.
- 401 Unauthorized: для совершения запроса нужна аутентификация. Информация передаётся через заголовок Authorization.
- 403 Forbidden: сервер не открыл доступ к ресурсу.
- 405 Method Not Allowed: неверный HTTP метод был задействован для того, чтобы получить доступ к ресурсу.
- 409 Conflict: сервер не может до конца обработать запрос, т.к. пытается изменить более новую версию ресурса. Это часто происходит при PUT запросах.
5xx: Ошибки сервера
Ряд кодов, которые используются для определения ошибки сервера при обработке запроса. Самый распространённый: 500 Internal Server Error. Другие варианты:
- 501 Not Implemented: сервер не поддерживает запрашиваемую функциональность.
- 503 Service Unavailable: это может случиться, если на сервере произошла ошибка или он перегружен. Обычно в этом случае, сервер не отвечает, а время, данное на ответ, истекает.
Что лучше HTTP 1.1, HTTP/2 или HTTPS?
В качестве подведения итога затрону тему предпочтительного использования протоколов.
Понятно, что на данный момент HTTP 1.1 — наиболее распространенный протокол и используется по умолчанию. Время HTTP/2 еще не пришло, но вскоре большая часть интернет-трафика будет идти через вторую версию протокола HTTP. Это упростит жизнь пользователям, потому что сайты будут загружаться быстрее. Администраторы серверов и сайтов тоже будут рады, потому что новый протоко позволяет по новому оптимизировать сайты, ускоряя загрузку и отдачу данных.
При этом, вряд ли возможно, что все сайты перейдут HTTPS, потому что для целей потребления развлекательного контента шифрование ни к чему. Да, сейчас уже 10% сайтов используют HTTPS в рейтинге наиболее посещаемых веб-ресурсов «Alexa». Но это всего десять процентов, среди которых такие гиганты как Гугл, ПейПал, Амазон, Алиэкспресс и другие. То есть множество сайтов, где не использовать HTTPS означает нарушать право интернет-пользователя на безопасность и сохранность данных.
А обычным сайтам типа блога семи блоггеров HTTPS ни к чему — нет приема персональных или платежных данных, нет регистрации и отправки важных сообщений.
Так что в ближайшем будущем мы станем постепенно отходить от HTTP 1.1 в пользу HTTP/2 и HTTPS.
Пример запроса HTTP
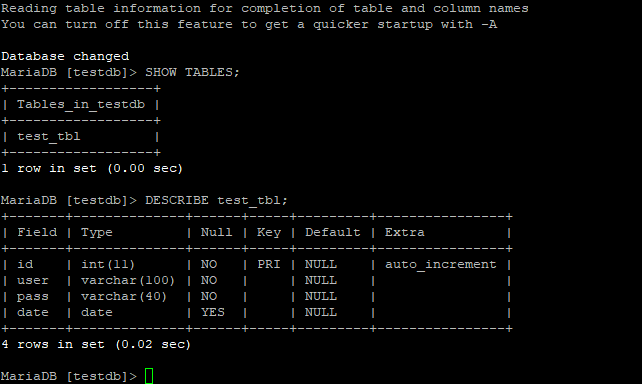
Рассмотрим примеры запроса и ответа HTTP.
HTTP работают в текстовом режиме, нам необходимо подключиться к веб-серверу, например www.zvondozvon.ru к порту 80 по протоколу TCP. Дальше мы пишем запрос, используем метод GET хотим получить ресурс /tehnologii/protokoli и указываем версию протокола по которой мы хотим работать HTTP 1.1. Так как мы используем версию 1.1 нам необходимо указать заголовок host, доменное имя сервера с которым мы работаем www.zvondozvon.ru, этого вполне достаточно для того чтобы веб-сервер нам ответил.
Ответ веб-сервера начинается со статуса 200 ok, обработка запроса произошла успешно, также вначале указываются версия протокола, которая используется HTTP 1.1. Затем идут несколько заголовков реализации веб-сервера nginx, тип передаваемой страницы текста html кодировка utf-8, длина страницы 5161 байт, также здесь могут идти другие заголовки, которые вам передал сервер.
Затем идет пустая строка и код веб-страницы. После передачи web страницы, соединение tcp разрывается, можно оставить соединение открытым для последующей работы, но для этого необходимо использовать дополнительный заголовок.
Продолжение про протокол HTTP читайте в статье постоянное соединение и кэширование протокола HTTP.
Протокол безопасности сайта
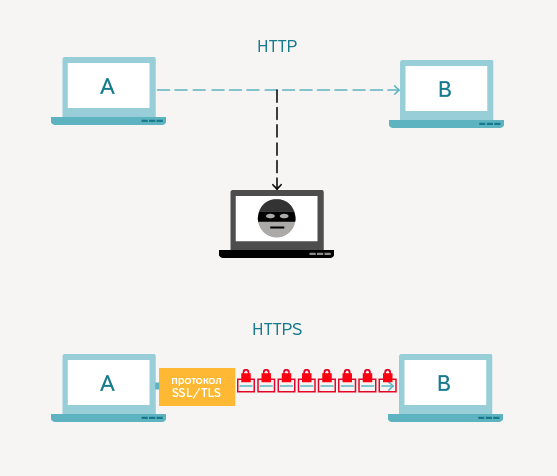
При HTTP данные передаются в открытом виде, без защиты. Из начального, к конечному адресату информация передается через большое количество промежуточных соединений. Если хотя бы одно из них контролируется посторонним участником, то сведения могут быть перехвачены и использованы в корыстных целях.
Для многих ресурсов, в том числе и в платежных системах, сервисах обработки персональной информации, защита передаваемых данных крайне необходима, поэтому в них установлен протокол безопасности сайта HTTPS. Большинство современных сервисов действуют с его помощью.
Во всех браузерах поддерживается такая функция – она включается в работу автоматически, когда это требуется.
Ссылки [ править ]
- ^ Филдинг, Рой Т .; Геттис, Джеймс; Могул, Джеффри С.; Нильсен, Хенрик Фристик; Масинтер, Ларри; Лич, Пол Дж .; Бернерс-Ли, Тим (июнь 1999 г.). . IETF . DOI . RFC .
- . . caniuse.com . Проверено 2 июня 2020 .
- . IETF. Июль 2014 г. RFC .
- Belshe, M .; Peon, R .; Томсон, М. . Проверено 10 февраля 2015 .
-
Бенджамин, Дэвид. . tools.ietf.org . Проверено 2 июня 2020 .
Это снижает барьер для развертывания TLS 1.3, что является значительным улучшением безопасности по сравнению с TLS 1.2.
- Епископ, Майк (9 июля 2019 г.). . tools.ietf.org . проект-ietf-quic-http-22 . Проверено 16 августа 2019 .
- Cimpanu, Каталин. . ZDNet . Проверено 19 ноября 2018 .
- Cimpanu, Каталин (26 сентября 2019). . ZDNet . Проверено 27 сентября 2019 года .
- . Блог Cloudflare . 2019-09-26 . Проверено 30 октября 2019 .
- . 2019-11-19 . Проверено 23 января 2020 .
- . . п. 12. сек. 1.4. DOI . .
- . W3.org. 1998-05-14 . Проверено 1 августа 2010 .
- Бернерс-Ли, Тим. . Консорциум World Wide Web . Проверено 31 августа 2010 года .
- Тим Бернерс-Ли . . Консорциум World Wide Web . Проверено 24 июля 2010 года .
- Рэггетт, Дэйв. . Консорциум World Wide Web . Проверено 11 июня 2010 года .
- Рэггетт, Дэйв; Бернерс-Ли, Тим. . Консорциум World Wide Web . Проверено 29 сентября 2010 года .
- Рэггетт, Дэйв. . Консорциум World Wide Web . Проверено 29 сентября 2010 года .
- . Webcom.com Глоссарий . Архивировано из на 2001-11-21 . Проверено 29 мая 2009 .
- ^ Филдинг, Рой Т .; Решке, Джулиан Ф. (июнь 2014 г.). . IETF. DOI . RFC .
- ^ . . п. 31. сек. 4. DOI . .
- . 090502 apacheweek.com
- Бернерс-Ли, Тим; Филдинг, Рой Т .; Нильсен, Хенрик Фристик. . . IETF. С. 30–32. сек. 8. дои . RFC .
- . . С. 51–57. сек. 9. дои . .
- . Tools.ietf.org . Проверено 26 июня 2019 .
- . Tools.ietf.org . Проверено 26 июня 2019 .
- . Tools.ietf.org . Проверено 26 июня 2019 .
- Джейкобс, Ян (2004). . Находки группы технической архитектуры . W3C . Проверено 26 сентября 2010 года .
- . . п. 54. сек. 9.5. DOI . .
- . . п. 55. сек. 9.6. DOI . .
- . . IETF. Июнь 1999. с. 57. сек. 9.9. DOI . RFC . Проверено 23 февраля 2014 года .
- Khare, Рохит; Лоуренс, Скотт (май 2000 г.). . IETF. DOI . RFC .
- . US-CERT . 2002-05-17 . Проверено 10 мая 2007 .
- Дюссо, Лиза; Снелл, Джеймс М. (март 2010 г.). . IETF. DOI . RFC .
- . . п. 36. сек. 5.1.1. DOI . .
- ^ Эдигер, Брэд (21 декабря 2007 г.). . O’Reilly Media, Inc. стр. 188. ISBN
- Кантрелл, Кристиан (2005-06-01). . Блоги Adobe . Adobe. Архивировано из на 2017-08-19 . Проверено 19 ноября 2018 .
- ^ . OWASP . Проверено 22 июня 2016 .
- . . сек. 3.7.1. DOI . .
- . . п. 39. сек. 6.1. DOI . .
- Канаван, Джон (2001). Основы сетевой безопасности . Норвуд, Массачусетс: Artech House. С. 82–83. ISBN .
- Залевски, Михал. . Проверено 30 апреля 2015 года .
- . Проверено 30 апреля 2015 года .
- . Проверено 30 апреля 2015 года .
- Луотонен, Ари; Франкс, Джон (22 февраля 1996 г.). . IETF. Идентификатор draft-ietf-http-range-retrieval-00.
- Ноттингем, Марк (октябрь 2010 г.). . IETF. DOI . RFC .
- . IETF. 2012 г.
Как работает запрос Conditional GET
При первом обращении к ресурсу, браузер посылает обычный запрос GET и сохраняет результат в кэш. Conditional GET можно использовать только если в http ответе установлен заголовок Last-modified, в котором указана дата последнего изменения ресурса.
В следующий раз, когда браузер будет обращаться к серверу за тем же самым ресурсом, он уже будет использовать запрос Conditional GET, в этом запросе используется дополнительный заголовок if-Modified-Since, в этом заголовки указывается дата изменения ресурсов, это дата как раз берется из значения заголовка last-modified, который передал нам сервер.
Ответ на запрос GET с условием
Сервер может передать два варианта ответа на Conditional GET запрос. Если ресурс не поменялся, то сервер передает короткое сообщение со статусом 304 Not Modified. Это сообщение, также может включать дополнительные заголовки по управлению кэша. Сам ресурс при этом не передается, так как актуальная копия есть в кэше браузера. Если же ресурс поменялся, то измененная версия ресурса передается полностью, при этом используется статус http ответа 200 OK.
ETag в запросах Get с условием
В протоколе версия HTTP 1.1 появилась другая возможность проверить изменился ресурс или нет. Для этого используется entity tag или сокращенно ETag, это код который генерируется на основе содержимого ресурса? как правило это хэш-код или что-нибудь подобное.
Web-сервер при отправке ресурса, добавляет этот код в заголовок ETag, если ресурс изменился, то значение ETag также поменяются. ETag удобно применять, если web-сервер может передавать различные варианты одной и той же страниц.
Например, на разных языках, в этом случае дату изменений использовать нельзя, так как страницы на разных языках могут быть изменены в одно и тоже время, а ETag вполне подходит. Если мы хотим использовать ETag в conditional GET то вместо заголовка if-Modified-Since мы должны указывать If-None-Match. Вот пример: If-None-Match: 57454284-3d8f
Заголовок Cache—Control
В стандарте HTTP 1.1 появился новый заголовок Cache-Control с помощью которого можно более гибко управлять кэшированием. Заголовок Cache-Control может содержать несколько различных элементов.
Cache-Control: private, max-age=10. В этом примере используется два элемента private и max-age = 10 разделенное запятой.
Что можно использовать в заголовке Cache-Control
- значение no-store, говорит о том, что ресурс нельзя сохранять в кэш;
- no-cache, говорит о том, что и ресурсы сохранять в кэш можно, но для его использования необходимо выполнить запрос conditional GET, и загружать ресурс из кэша только в том случае если он не изменился на сервере;
- public, говорит о том, что информация может быть доступна всем и ее можно кэшировать, это значение удобно использовать совместно с http аутентификацией, так как по умолчанию при аутентификации кэширование не используется;
- private сообщает о том, что страница может быть сохранена только в частном кэша браузера, но не в разделяемых кэшах;
- max-age устанавливает время хранения ресурсов кэша в секундах, используется для замены заголовка expires.
Что такое верстка сайта?
Вёрстка определяет, как части сайта будут выглядеть в разных браузерах и на разных устройствах.
Большая часть пользователей заходят в интернет с мобильных устройств — смартфонов и планшетов. Поэтому сайты должны иметь адаптивную вёрстку, чтобы их удобно было смотреть и на больших мониторах, и на маленьких смартфонах.
Сайты с устаревшей вёрсткой выглядят на смартфонах либо чересчур мелко, либо не помещаются на маленьком экране и их приходится скролить как по горизонтали, так и по вертикали, что очень неудобно.
Сайты с современной вёрсткой сами определяют, с какого устройства их смотрят, и отображаются так, чтобы пользователям было удобно.
Что значит и где применяется HTTPS-протокол?
Ну, про обмен данными по протоколу HTTP вы уже все знаете: любая передача данных осуществляется через запросы по этому протоколу-транспорту. А зачем тогда нужен HTTPS и что он из себя представляет? Ведь жили же нормально и без него?
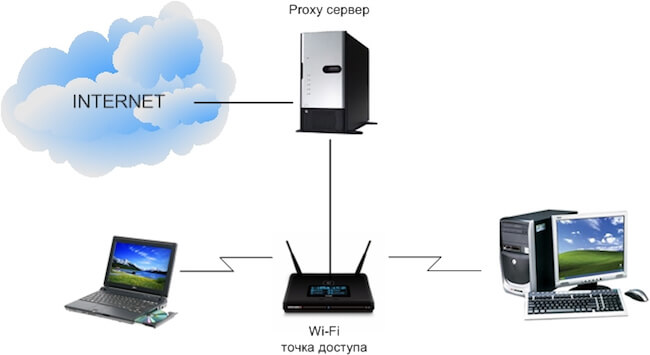
Проблема в том что данные по HTTP не защищаются и передаются в открытом виде. Интернет — глобальная распределенная сеть узлов. И если вы передаете открытые данные по незащищенному протоколу (Wi-Fi в ТРЦ сюда тоже относится), то один из этих узлов может перехватить их.

Не специально конечно, может быть просто взлом усилиями злоумышленников. HTTPS и создан для того чтобы соединение было безопасным, а данные передавались в зашифрованном виде по криптографическому протоколу SSL/TLS. Это специальная «обертка» поверх HTTP, она шифрует данные, делая их недоступными для злоумышленников и посторонних людей.
HTTPS — англ. «безопасный протокол передачи гипертекста».
Так что в отличие от 80 порта, используемого по умолчанию в HTTP, в HTTPS используется TCP-порт 443 и есть ключ для шифрования. Ключ может быть длиной 40, 56, 128 или 256 бит, достаточный уровень безопасности на данный момент начинается со 128-битных ключей.
Сейчас все браузеры поддерживают HTTPS — он включается автоматически, когда есть возможность и этого требует сервер.
Жизненно важно использовать HTTPS в следующих сервисах:
- Электронные платежные системы (банки, электронные деньги и прочее);
- Сервисы принимающие и отправляющие приватную информацию и персональные данные, например у Яндекса это: Паспорт, Такси, Директ, Метрика, Почта, Деньги, Вебмастер и другие;
- Социальные сети и личные кабинеты в интернет-сервисах;
- Поисковые системы.
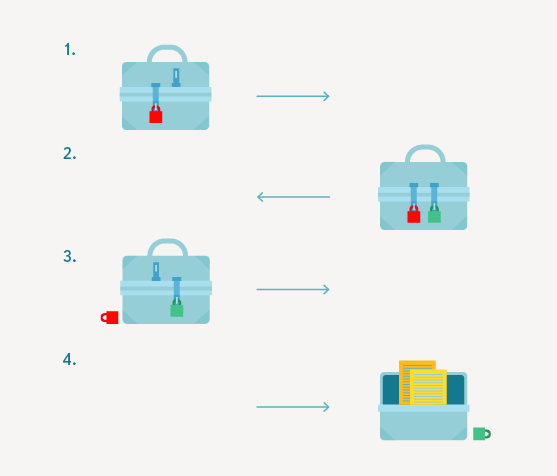
Работает HTTPS просто. Объясню на примере.
Вы кладете важную информацию (логин, пароль, данные карты, персональные данные) в ячейку, «запираете ее на ключ»: ячейка шифрует ваши данные при помощи этого ключа.
Теперь отправляете ее почтой адресату. Адресат получает ячейку-посылку, но открыть ее не может — у него нет ключа. Тогда он запирает (шифрует) ячейку на второй замок и возвращает посылку вам обратно. Вы получаете посылку с двумя замками, при этом ключ к одному у вас есть. Теперь можно отпереть свой замок (расшифровать данные) и отправить посылку обратно еще раз — первоначальному адресату.
Данные при этом остаются защищенными — ведь они никем не просматривались и не менялись и до момента получения адресатом находятся под защитой зашифрованного им ключа. Адресат получает посылку, уже с одним замком, расшифровывает ее и обрабатывает ваши данные. Например, проводит вашу транзакцию.

Все — вот так просто работает HTTPS.
Фишка тут в том, что при первом таком обмене происходит обмен ключом шифрования, чтобы он был известен обоим конечным адресатам, но не известен ни одному из узлов по маршруту следования данных. После обмена шифром можно свободно обмениваться сообщениями (зашифрованными) без опасений о перехвате этих данных, ведь без ключа-шифра открыть и прочитать их не удастся.
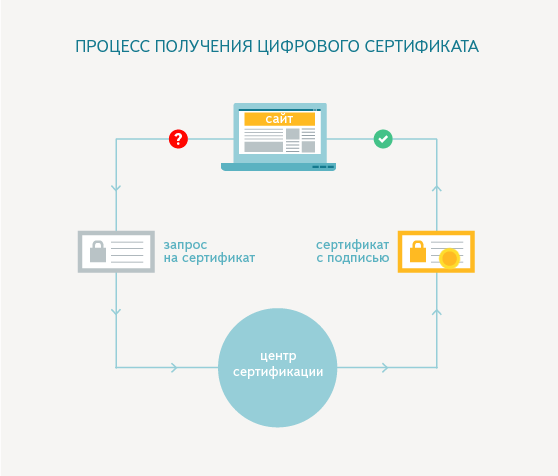
Единственный нюанс здесь — надо знать, что вы отправляете данные именно туда, куда нужно. И что конечный пункт и является пунктом назначения. Но нужно подтвердить и точно знать, что конечный адресат существует и управляется тем самым сервером, куда отправляются данные.
Для этого серверы получают в центрах сертификации специальные HTTPS-сертификаты безопасности, которые подтверждают «конечность» пункта назначения (что сайт не является узлом передающим данные дальше) и работоспособность технологии шифрования SSL/TLS, т.е. безопасность соединения.

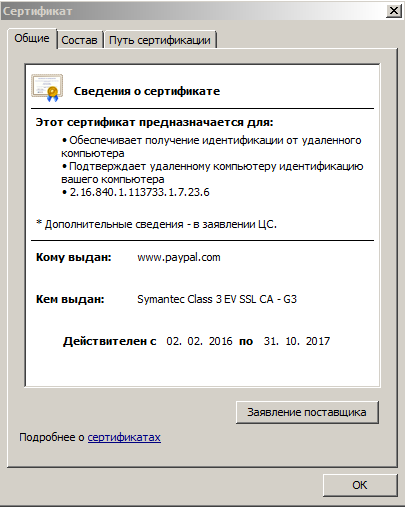
А вот как выглядит сам сертификат:

На текущий момент HTTPS встроен во все современные браузеры и все что требуется от пользователя для поддержания безопасности отправки данных по HTTPS — регулярно обновлять программное обеспечение для серфинга, приема и отправки важных данных в интернете.
Осуществляя взаимодействие «клиент-сервер» по протоколу HTTPS можно не беспокоиться за сохранность данных — вы надежно защищены от прослушивания сетевого соединения: атак снифферов и man-in-the-middle.
Что означает перечеркнутый значок HTTPS и зеленый значок HTTPS, в чем разница? В безопасности. Зеленый — безопасный, красный и перечеркнутый — небезопасный.



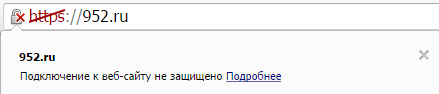
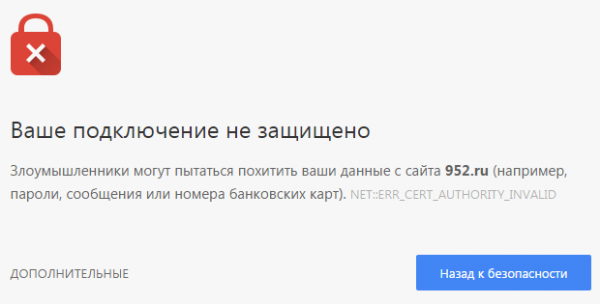
И очень удобно, что перечеркнутый значок HTTPS означает, что несмотря на использование этого протокола, соединение не безопасное. Так происходит когда элементы сайта подгружаются не по HTTPS или истек срок действия сертификата. Пользователю сразу видно — ага, небезопасно. И он может уйти с сайта, либо рисковать своими данными.

Чем отличается HTTP и HTTPS
Рассмотрим детально, чем отличается протокол HTTPS от HTTP.
HTTP — аббревиатура английского словосочетания HyperText Transfer Protocol, в переводе означающего «протокол передачи гипертекста». В этом протоколе используется технология «клиент-сервер» — интернет-пользователь (клиент) отправляет запрос, становясь при этом инициатором соединения. Сервер получает и выполняет данный запрос, а затем отправляет в ответ результат.
Любые переходы на сайты, социальные сети, видеохостинги и прочие проекты строятся на технологии обмена данными между пользователем и сервером, на котором хранится запрашиваемая информация. В HTTP информация передается от клиента к серверу и обратно в незашифрованном виде, чем могут воспользоваться мошенники.
При открытии сайтов с HTTP-протоколом браузер Google Chrome отображает информацию о небезопасном подключении:
Данное сообщение о небезопасности может насторожить пользователей и заставить покинуть сайт с протоколом HTTP, поэтому для любых проектов предпочтительнее
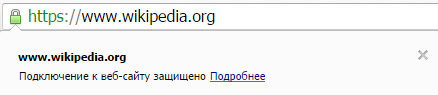
применять HTTPS.В аббревиатуре HTTPS добавляется буква «S» — Secure, обозначающая, что указанный протокол передачи гипертекста безопасный. В HTTPS используется шифрование с помощью криптографических протоколов — SSL и TLS. Фактически этот тот же протокол передачи данных, что и HTTP, но с добавлением надстройки шифрования. При открытии ресурсов с HTTPS в адресной строке Chrome отображается информация о безопасности подключения:
Данные от клиента к серверу и обратно передаются в зашифрованном виде, поэтому даже если хакеры смогут перехватить их, они получат ничего не значащий набор символов. Ключи шифрования хранятся на сервере, для расшифровки используется специальный SSL-сертификат.
Проекты, на которых обязательно использование SSL-сертификата:
Отличия HTTP и HTTPS
- В протоколах используются разные порты: в HTTP применяется порт 80, в HTTPS — 443.
- В HTTPS применяется шифрование данных, которые затем расшифровываются с помощью ключей на сервере.
- HTTPS обеспечивает сохранность данных. Если произойдет какое-то изменение передаваемых сведений, это будет зафиксировано.
- Безопасный протокол гарантирует аутентификацию — попадание пользователей именно на тот ресурс, который необходим, это обеспечивает борьбу с мошенническими вмешательствами.
- Специалисты Google рекомендуют использовать на любых сайтах HTTPS, это положительно на позиции проекта в поисковой выдаче.
- При переходе на сайты с HTTP браузер отображает сообщение о небезопасном подключении.
- На шифрование в HTTPS тратится часть ресурсов сервера, поэтому загрузка сайта может немного замедлиться. Чтобы избежать проблем с долгой загрузкой страниц, стоит настроить кэширование и оптимизировать изображения.
Методы HTTP
- Метод/Описание
- HEAD/Прочитать заголовок веб-страницы
- GET/Прочитать веб-страницу
- POST/Добавить к веб-странице
- PUT/Сохранить веб-страницу
- TRACE/Отослать назад запрос
- DELETE/Удалить веб-страницу
- OPTIONS/Отобразить параметры
- CONNECT/Зарезервировано для будущего использования
Разберем методы HTTP подробнее
Метод GET. запрашивает страницу (файл, объект), закодированную по стандарту MIME. Это самый употребляемый метод. Структура метода:
GET имя_файла HTTP/1.1
Метод HEAD. Этот метод запрашивает заголовок сообщения. При этом страница не загружается. Этот метод позволяет узнать время последнего обновления страницы, что нужно для управления КЭШем страниц. Этот метод позволяет проверить работоспособность запрашиваемого URL.
Метод PUT. Этот метод может поместить страницу на сервер. Тело запроса PUT включает размещаемую страницу, которая закодирована по MIME. Это метод требует идентификации клиента.
Метод POST. Этот метод добавляет содержимое к уже имеющейся странице. Используется, как пример, для добавления записи на форум.
Метод DELETE. Этот метод уничтожает страницу. Метод удаления требует подтверждения прав пользователя на удаление.
Метод TRACE. Этот метод отладки. Он указывает серверу отослать запрос назад и позволяет узнать, искажается или нет, запрос клиента, вернувшись от сервера.
Метод CONNECT – метод резерва, не используется.
Метод OPTIONS позволяет запросить свойства сервера и свойства любого файла.
В общении клиента и сервера «запрос-ответ», сервер обязательно генерирует ответ. Это может быть веб-страница или строку состояния с кодом состояния. Код состояния вам хорошо известен. Один из кодов известный код 404 –Страница не найдена.