Javascript array find: how to find element in javascript
Содержание:
- Find the object in the JavaScript array.
- concat
- Array.isArray
- Значения параметров
- № 1 — Искать значение элемента
- Что такое ассоциативный массив
- Array.FindAll()
- Поиск в массиве
- JavaScript
- Add/remove items
- Ассоциативный массив как объект
- Пример использования
- JavaScript
- forEach
- Conclusion
- № 3 — Искать индекс элемента
- Поиск элемента в массиве — знакомство с методом lastIndexOf()
- reduce и reduceRight
- Значения параметров
Find the object in the JavaScript array.
Let’s say I have an array of unidentified objects, which contain the Array of named objects, and we need to get the object where “name” is “some string.” See the following programming example.
// app.js
search = (key, inputArray) => {
for (let i=0; i < inputArray.length; i++) {
if (inputArray.name === key) {
return inputArray;
}
}
}
let arr = ;
let resultObject = search("Krunal", arr);
console.log(resultObject);
Okay, so in the above code, first, we have a user-defined function called search function, which accepts two arguments. One is the input object key, and the other is an input array.
It iterates the inputArray and compares the key with the Array’s name property. If it matches, then it returns the whole object. See the below output.
concat
Метод concat возвращает
новый массив, состоящий из элементов текущего массива, плюс элементы, указанные
в качестве аргументов:
Array.concat(arg1,
arg2…)
Здесь arg1, arg2
могут быть как примитивными данными (строки, числа), так и массивами. Например:
let ar = 1, 2; let res1 = ar.concat(3, 4); // 1,2,3,4 console.log( res1 ); let res2 = ar.concat(3, 4, 5, 6); // 1,2,3,4,5,6 console.log( res2 ); console.log( ar.concat(3, 4, 5, 6) ); // 1,2,3,4,5,6
По идее, этот
метод работает и с объектами, вот так:
let obj = {name "guest"};
let ar = 1, 2;
let res = ar.concat(obj);
console.log( res );
но здесь
копируется лишь ссылка на объект, а не он сам.
Array.isArray
Массивы не
образуют отдельный тип языка. Они основаны на объектах. Поэтому typeof не может
отличить простой объект от массива:
console.log(typeof {}); // object
console.log (typeof ); // тоже object
Но массивы
используются настолько часто, что для этого придумали специальный метод: Array.isArray(value). Он возвращает
true, если value массив, и false, если нет.
console.log(Array.isArray({})); // false
console.log(Array.isArray()); // true
Подведем итоги
по рассмотренным методам массивов. У нас получился следующий список:
|
Для |
|
|
push(…items) |
добавляет элементы в конец |
|
pop() |
|
|
shift() |
извлекает элемент с начала |
|
unshift(…items) |
добавляет элементы в начало |
|
splice(pos, deleteCount, …items) |
начиная с индекса pos, удаляет |
|
slice(start, end) |
создаёт новый массив, копируя в него |
|
concat(…items) |
возвращает новый массив: копирует все |
|
Для поиска |
|
|
indexOf/lastIndexOf(item, pos) |
ищет item, начиная с позиции pos, и |
|
includes(value) |
возвращает true, если в массиве |
|
find/filter(func) |
фильтрует элементы через функцию и |
|
findIndex(func) |
похож на find, но возвращает индекс |
|
Для перебора |
|
|
forEach(func) |
вызывает func для каждого элемента. |
|
Для |
|
|
map(func) |
создаёт новый массив из результатов |
|
sort(func) |
сортирует массив «на месте», а потом |
|
reverse() |
«на месте» меняет порядок следования |
|
split/join |
преобразует строку в массив и обратно |
|
reduce(func, initial) |
вычисляет одно значение на основе |
Видео по теме
JavaScipt #1: что это такое, с чего начать, как внедрять и запускать
JavaScipt #2: способы объявления переменных и констант в стандарте ES6+
JavaScript #3: примитивные типы number, string, Infinity, NaN, boolean, null, undefined, Symbol
JavaScript #4: приведение типов, оператор присваивания, функции alert, prompt, confirm
JavaScript #5: арифметические операции: +, -, *, /, **, %, ++, —
JavaScript #6: условные операторы if и switch, сравнение строк, строгое сравнение
JavaScript #7: операторы циклов for, while, do while, операторы break и continue
JavaScript #8: объявление функций по Function Declaration, аргументы по умолчанию
JavaScript #9: функции по Function Expression, анонимные функции, callback-функции
JavaScript #10: анонимные и стрелочные функции, функциональное выражение
JavaScript #11: объекты, цикл for in
JavaScript #12: методы объектов, ключевое слово this
JavaScript #13: клонирование объектов, функции конструкторы
JavaScript #14: массивы (array), методы push, pop, shift, unshift, многомерные массивы
JavaScript #15: методы массивов: splice, slice, indexOf, find, filter, forEach, sort, split, join
JavaScript #16: числовые методы toString, floor, ceil, round, random, parseInt и другие
JavaScript #17: методы строк — length, toLowerCase, indexOf, includes, startsWith, slice, substring
JavaScript #18: коллекции Map и Set
JavaScript #19: деструктурирующее присваивание
JavaScript #20: рекурсивные функции, остаточные аргументы, оператор расширения
JavaScript #21: замыкания, лексическое окружение, вложенные функции
JavaScript #22: свойства name, length и методы call, apply, bind функций
JavaScript #23: создание функций (new Function), функции setTimeout, setInterval и clearInterval
Значения параметров
| Параметр | Описание |
|---|---|
| function | Функция обратного вызова, которая будет выполнена один раз для каждого элемента в массиве, пока не вернет логическое значение true, или достигнет конца массива, возвращая при этом -1. Функция принимает следующие параметры:
Если в качестве параметра метода передается что-то, что не является объектом функции, то будет вызвано исключение TypeError. Обязательный параметр. |
| thisValue | Объект, на который может ссылаться ключевое слово this внутри функции обратного вызова. Если параметр thisValue не используется, то в качестве значения this будет использоваться undefined (в конечном счете this будет зависеть от обычных правил контекста выполнения функции). Необязательный параметр. |
№ 1 — Искать значение элемента
Когда мы «ищем значение элемента», то по сути мы просто проверяем, существует ли в нашем массиве такое значение. Нам эту проверку нужно сделать всего один раз, до первого нахождения значения в элементе массива.
То есть когда алгоритм бежит по массиву и находит первое встречное нужное нам значение, то алгоритм просто возвращает нам ИСТИНУ (true). Мы как-бы убедились, что такое значение УЖЕ СУЩЕСТВУЕТ и можно делать другую часть задач.
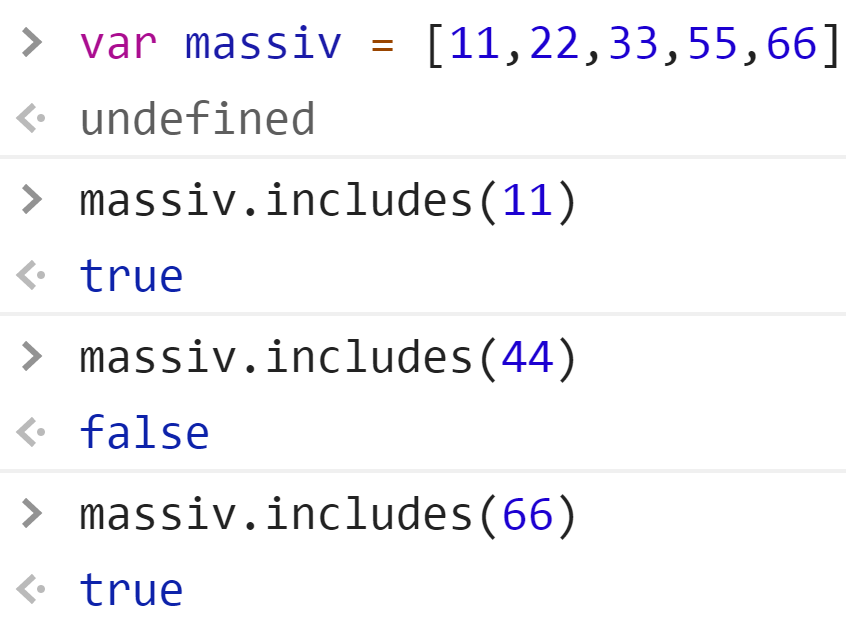
Для такого варианта лучше всего подходит метод includes() для объектов-прототипов класса Array.
var massiv = massiv.includes(11) true massiv.includes(44) false massiv.includes(66) true
 Пример работы метода includes в массиве — JavaScript
Пример работы метода includes в массиве — JavaScript
Пример из жизни
Вы строите одноэтажные дома. У вас есть база данных людей, которые заказывали у вас услугу строительства дома. К вам пришёл человек с жалобой на оказанную услугу спустя 15 лет. Вы знаете его ФИО. Вы пробегаете по массиву и сопоставляете ФИО. Вам нужно проверить в массиве человека.
Если этот человек действительно заказывал услугу у вас, то вам вернётся TRUE (истина). После этого вы можете предложить ему экспертизу.
Если этот человек НЕ заказывал услугу у вас, то вам вернётся FALSE (ложь). После этого вы можете предложить ему поискать документы, в которых указана другая строительная компания, а не ваша.
Что такое ассоциативный массив
Ассоциативный массив — это массив, у которого в качестве ключей используются строки.
Представить структуру данных ассоциативного массива можно как совокупность пар «ключ-значение». В ассоциативном массиве каждое значение связано с определённым ключом. Доступ к значению осуществляется по имени ключа.
Представить ассоциативный массив можно как ящичек, в котором находятся коробочки. Каждая коробочка в этом ящичке имеет имя (ключ) и содержимое (значение).
Для того чтобы найти нужную коробочку в ящичке нужно знать её имя (ключ). Зная имя (ключ) коробочки можно получить её содержимое (значение).
Array.FindAll()
The method returns all elements that match the specified condition.
Syntax:
public static T[] FindAll<T>(T[] array, Predicate<T> match)
As per the syntax, the first parameter is a one-dimensional array to search and the second parameter is the predicate deligate which can be a lambda expression.
It returns all the elements that satisfy the condition defined by the predicate expression.
The following example finds all elements that match with «Bill» or «bill».
Example: Find literal values
Copy
The following example finds all elements that start with B.
Example: Find all elements starting with B
Copy
The following example finds all elements whose length is five or more.
Example: Find elements by length
Copy
ADVERTISEMENT
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
JavaScript
JS Массивы
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Булевы
constructor
prototype
toString()
valueOf()
JS Классы
constructor()
extends
static
super
JS Даты
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Ошибка
name
message
JS Булевы
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Математика
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
cos()
cosh()
E
exp()
floor()
LN2
LN10
log()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Числа
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS ОператорыJS Рег.Выражения
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Заявления
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS Строки
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Add/remove items
We already know methods that add and remove items from the beginning or the end:
- – adds items to the end,
- – extracts an item from the end,
- – extracts an item from the beginning,
- – adds items to the beginning.
Here are a few others.
How to delete an element from the array?
The arrays are objects, so we can try to use :
The element was removed, but the array still has 3 elements, we can see that .
That’s natural, because removes a value by the . It’s all it does. Fine for objects. But for arrays we usually want the rest of elements to shift and occupy the freed place. We expect to have a shorter array now.
So, special methods should be used.
The arr.splice method is a swiss army knife for arrays. It can do everything: insert, remove and replace elements.
The syntax is:
It modifies starting from the index : removes elements and then inserts at their place. Returns the array of removed elements.
This method is easy to grasp by examples.
Let’s start with the deletion:
Easy, right? Starting from the index it removed element.
In the next example we remove 3 elements and replace them with the other two:
Here we can see that returns the array of removed elements:
The method is also able to insert the elements without any removals. For that we need to set to :
Negative indexes allowed
Here and in other array methods, negative indexes are allowed. They specify the position from the end of the array, like here:
The method arr.slice is much simpler than similar-looking .
The syntax is:
It returns a new array copying to it all items from index to (not including ). Both and can be negative, in that case position from array end is assumed.
It’s similar to a string method , but instead of substrings it makes subarrays.
For instance:
We can also call it without arguments: creates a copy of . That’s often used to obtain a copy for further transformations that should not affect the original array.
The method arr.concat creates a new array that includes values from other arrays and additional items.
The syntax is:
It accepts any number of arguments – either arrays or values.
The result is a new array containing items from , then , etc.
If an argument is an array, then all its elements are copied. Otherwise, the argument itself is copied.
For instance:
Normally, it only copies elements from arrays. Other objects, even if they look like arrays, are added as a whole:
…But if an array-like object has a special property, then it’s treated as an array by : its elements are added instead:
Ассоциативный массив как объект
В качестве ассоциативного массива можно использовать объект.
Создать пустой ассоциативный массив (объект) можно одним из следующих способов:
// посредством литерала объекта
var arr = {};
// с использованием стандартной функции-конструктора Object
var arr = new Object();
// посредством Object.create
var arr = new Object.create(null);
Заполнить ассоциативный массив на этапе его создания можно так:
var myArray = {
"ключ1": "значение1"
,"ключ2": "значение2"
, ... }
Добавить элемент (пару «ключ-значение») в ассоциативный массив можно следующим образом:
// добавить в массив arr строку «текстовое значение», связанное с ключом «key1» arr = "текстовое значение" // добавить в массив число 22, связанное с ключом «key2» arr = 22;
Добавление элемента в массив будет выполняться только в том случае, если данного ключа в нём нет. Если данный ключ уже имеется в ассоциативном массиве, то это выражение просто изменит значение уже существующего ключа.
В качестве значения ключа можно использовать любой тип данных в JavaScript, в том числе и объекты.
В JavaScript кроме записи с использованием квадратных скобок можно также использовать точку. Но это доступно только ключей, имена которых отвечают правилам именования переменных.
arr.key1 = "текстовое значение" arr.key2 = 22;
Получить значение (содержимое коробочки) элемента по ключу можно с помощью следующего синтаксиса:
myArray; myArray; myArray.key1; myArray.key2;
Получить количество ключей (длину) ассоциативного массива можно так:
var myArray = { "key1":"value1", "key2":"value2", "key3":"value3"}
// 1 - получаем массив ключей с использованием метода keys
// 2 - используем свойство length, чтобы узнать длину массива
Object.keys(myArray).length; // 3
Удалить элемент из ассоциативного массива (объекта) выполняется с помощью оператора .
delete myArray;
Проверить есть ли ключ в ассоциативном массиве можно так:
var myArray = {"key1":"value1", "key2":"value2" };
// 1 способ (c использованием метода hasOwnProperty)
if (myArray.hasOwnProperty("key1")) {
console.log("Ключ key1 существует!");
} else {
console.log("Ключ key1 не существует!");
}
// 2 способ
if ("key1" in myArray) {
console.log("Ключ key1 есть в массиве!");
} else {
console.log("Ключ key1 нет в массиве!");
}
Перебрать элементы ассоциативного массива (свойства объекта) можно выполнить с помощью цикла :
// myArray - ассоциативный массив
for(key in myArray) {
console.log(key + " = " + myArray);
}
Преобразовать ассоциативный массив (созданный объект) в JSON и обратно можно так:
// Ассоциативный массив (объект)
var myArr = {
key1: "value1",
key2: "value2",
key3: "value3"
};
// в JSON
jsonStr = JSON.stringify(myArr);
// из JSON в ассоциативный массив (объект)
arr = JSON.parse(jsonStr);
//получить значение по ключу key1 (вывести в консоль)
console.log(arr.key1);
Пример использования
В следующем примере с использованием JavaScript метода sort() мы рассмотрим как отсортировать массив по алфавиту от a до z, так и от z до a:
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // // размещаем элементы объекта Array в обратном порядке var reversed = arr.reverse() console.log( reversed ); //
В следующем примере мы рассмотрим как происходит сортировка массива, который содержит пустые элементы («дыры»):
// инициализируем переменную, содержащую массив строковых значений var arr = ; // сортируем массив в порядке следования кодовых символов Unicode arr.sort() // два пустых значения в конце массива
В следующем примере мы рассмотрим как произвести сортировку массива, содержащего числовые значения в порядке возростания, или убывания значений:
// инициализируем переменную, содержащую массив числовых значений var numbers = ; // сортируем массив в порядке следования кодовых символов Unicode numbers.sort() //
Обратите внимание, что числа внутри массива перед сортировкой преобразуются в строковые значения, например, «123» будет следовать перед «4» в соответствии с порядком установленным в Unicode. Для того, чтобы отсортировать числовые значения в порядке возрастания, или убывания нам необходимо использовать функцию, которая задаст критерий сортировки
Рассмотрим следущий пример:
// инициализируем переменную, содержащую массив числовых значений
var numbers = ;
// сортируем массив числовых значений в порядке возрастания
numbers.sort(( a, b ) => a - b); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return a - b}); //
// сортируем массив числовых значений в порядке убывания
numbers.sort(( a, b ) => b - a); //
// аналогично без использования стрелочной функции
numbers.sort(function( a, b ) {return b - a}); //
В этом примере для сортировки числовых значений внутри массива по возрастанию и по убыванию, мы дополнительно используем аргумент метода sort(), содержащий специальную функцию для сравнения. Она принимает два параметра, которые определяют два текущих сравниваемых значения. Например, при сортировке по возрастанию, сравниваются значения 50 и 4, функция вычисляет 50 — 4, и возвращает положительное значение, в результате чего первое значение будет отсортировано после второго.
Во втором случае, при сортировке массива по убыванию при сравнении значений 50 и 4, функция вычисляет 4 — 50, и возвращает отрицательное значение, в результате чего первое значение будет отсортировано перед вторым.
Обратите внимание, что в этом примере мы использовали стрелочные функции, они позволяют сделать код более читабельным и компактным. В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
В следующем примере мы рассмотри как отсортировать массив объектов по определенному свойству как по алфавиту, так и по числовому значению:
// инициализируем переменную, содержащую массив объектов var items = ; // сортируем объекты внутри массива по свойству name (по алфавиту) items.sort(( a, b ) => a.name > b.name) console.log( items ); // выводим в консоль результат сортировки // сортируем объекты внутри массива по свойству age (по возрастанию числовых значений) items.sort(( a, b ) => a.age - b.age); console.log( items ); // выводим в консоль результат сортировки
JavaScript Array
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
forEach
Данный метод
перебирает элементы массива и при этом позволяет с ними выполнить какие-либо
действия. Имеет следующий синтаксис:
ar.forEach(function(item,
index, array) {
// … делать
что-то с item
});
Например, здесь
выводятся элементы массива в консоль:
let ar = "Я", "смотрю", "этот", "обучающий", "урок";
ar.forEach(function(item) {
console.log(item);
});
Обратите
внимание, что нам нет необходимости указывать все аргументы функции, достаточно
лишь те, что необходимы. В реализацию метода forEach очень хорошо
вписываются стрелочные функции, о которых мы говорили ранее, например так:
let dig = 1, 2, 3, 4, 5, 6, 7; dig.forEach( (item) => console.log(item) );
или так для
вывода только четных значений:
dig.forEach( (item, index) => {
if(item % 2 == ) console.log(`${item} с индексом ${index}`);
});
А вот так все
нечетные элементы можно заменить на 1:
dig.forEach( (item, index, array) => {
if(item % 2 != ) arrayindex = 1;
});
Далее мы
рассмотрим группу методов для поиска элементов в массиве.
Conclusion
In this article, we looked at 5 different JavaScript ‘s methods to check if an item exists in an array.
A legitimate question you may ask, why do we need all these methods in the first place? Why not have just one method to search through an array?
A simple answer would be that all these methods are intended for different use cases:
- Want to know the element position in the array? Use the method.
- Want to find the position of the last occurrence of an element? There is a method available for this purpose.
- Do you only want to know if the element exists or not? Use the method.
- Do you want to get the matching element too? Use the method.
- Working with an array of objects? Use the method to check the existence of the matching element.
- Want to perform a case-insensitive search? Use or method.
- Want to check if all elements in an array satisfy a certain condition? Use the method.
- And so on.
To learn more about JavaScript arrays and how to use them to store multiple pieces of information in one single variable, take a look at this article.
№ 3 — Искать индекс элемента
Это тот случай, когда мы хотим подтвердить существование значения в массиве и получить индекс элемента, который первым встретится на пути. Знание индекса поможет нам взглянуть на значение.
С этой работой хорошо справляется метод findIndex().
var massiv =
massiv.findIndex(i=>i==94) 1
Пример работы метода findIndex в массиве — JavaScript
Пример из жизни
Мы в библиотеке. Нам нужна любая книга о муравьях. Мы делаем запрос в базу и получаем объект книги. Как это выглядит с технической стороны?
У нас есть несколько объектов книг (имитация базы данных):
Массив книг с животными — JavaScript
В этом случае мы посылаем только часть информации в надежде получить всё остальное. Частью информации является запрос названия книги — «Муравьи».
massiv.findIndex(i=>i.название=="Муравьи") 2
В ответ нам приходит номер индекса первого подходящего элемента массива.
findIndex вернут индекс 2 — JavaScript
Но по факту само название книги или его индекс в базе данных нас мало интересует. Нам же нужен текст. Мы хотим получить информацию.
Теперь, зная индекс, мы можем получить весь объект из массива.
Третий элемент массива — JavaScript
Теперь, владея объектом, мы можем получить текст данной книги.
massiv.текст "ывфта ику ртоуцриар"
Текст найденной книги — JavaScript
Вы, наверное, обратили внимание, что мы получили только одну книгу о муравьях, хотя в нашей импровизированной базе была ещё одна книга с муравьиной тематикой другого автора. Зачем мы так сделали? Почему одна а не все? Представьте, что у вас в базе данных лежат не книги, а разметка всех HTML-страниц сайтов в интернете
Вы хотите отыскать какую-то информацию, которая может встречаться на страницах в сети. Скорее всего под ваш запрос будет найдено огромное количество документов. Если вы захотите получить их все разом, то этот процесс может надолго затянуться и вы не увидите вообще ничего (просто устанете ждать)
Зачем мы так сделали? Почему одна а не все? Представьте, что у вас в базе данных лежат не книги, а разметка всех HTML-страниц сайтов в интернете. Вы хотите отыскать какую-то информацию, которая может встречаться на страницах в сети. Скорее всего под ваш запрос будет найдено огромное количество документов. Если вы захотите получить их все разом, то этот процесс может надолго затянуться и вы не увидите вообще ничего (просто устанете ждать).
Чтобы не нагружать базу данных лишними вычислениями и чтобы не ждать долго результата, как раз и нужен «одноразовый» метод findIndex(). Возможно первый вариант ответа вас полностью удовлетворит, тогда какой смысл «шерстить» всю базу данных.
Но в ряде случаев одним результатом не обойтись, читайте далее.
Поиск элемента в массиве — знакомство с методом lastIndexOf()
У массивов есть еще один метод — lastIndexOf(), который предлагает почти тот же функционал, что и indexOf().
Синтаксис метода lastIndexOf():
Array.lastIndexOf(searchElement)
Метод возвращает индекс последнего вхождения searchElement в массиве. Если элемент не найден, будет возвращено значение -1.
В отличие от метода JavaScript indexOf(), lastIndexOf() сканирует массив в обратном направлении, начиная от значения fromIndex.
Представленное ниже выражение возвращает последние индексы чисел 10 и 20 в массиве scores:
console.log(scores.lastIndexOf(10));// 3 console.log(scores.lastIndexOf(20));// 5
reduce и reduceRight
Если нам нужно
перебрать массив – мы можем использовать forEach, for или for..of. Если нужно
перебрать массив и вернуть данные для каждого элемента – мы используем map.
Методы reduce и reduceRight
похожи на методы выше, но они немного сложнее и, как правило, используются для
вычисления какого-нибудь единого значения на основе всего массива.
Синтаксис:
let value =
ar.reduce(function(previousValue, item, index, array) {
// …
}, );
Функция
применяется по очереди ко всем элементам массива и «переносит» свой результат
на следующий вызов. Ее аргументы:
-
previousValue
– результат предыдущего вызова этой функции, равен initial при первом вызове
(если передан initial); -
item
– очередной элемент массива; -
index
– его индекс; -
array
– сам массив.
Например,
требуется вычислить сумму значений элементов массива. Это очень легко
реализовать этим методом, например, так:
let digs = 1, -2, 100, 3, 9, 54; let sum = digs.reduce((sum, current) => sum+current, ); console.log(sum);
Здесь значение sum при первом
вызове будет равно 0, так как мы вторым аргументом метода reduce указали 0 – это
начальное значение previousValue (то есть sum). Затем, на
каждой итерации мы будем иметь ранее вычисленное значение sum, к которому
прибавляем значение текущего элемента – current. Так и
подсчитывается сумма.
А вот примеры
вычисления произведения элементов массива:
let pr = digs.reduce((pr, current) => pr*current, 1); console.log(pr);
Здесь мы уже
указываем начальное значение 1, иначе бы все произведение было бы равно нулю.
Если начальное
значение не указано, то в качестве previousValue берется первый элемент массива
и функция стартует сразу со второго элемента. Поэтому во всех наших примерах
второй аргумент можно было бы и не указывать
Но такое использование требует
крайней осторожности. Если массив пуст, то вызов reduce без начального значения
выдаст ошибку:
let digs = ; let pr = digs.reduce((pr, current) => pr*current);
Поэтому, лучше
использовать начальное значение.
Метод
reduceRight работает аналогично, но проходит по массиву справа налево.
Значения параметров
| Параметр | Описание |
|---|---|
| function | Функция обратного вызова, которая будет выполнена один раз для каждого элемента в массиве, пока не вернет логическое значение true, или достигнет конца массива, возвращая при этом undefined. Функция принимает следующие параметры:
Если в качестве параметра метода передается что-то, что не является объектом функции, то будет вызвано исключение TypeError. Обязательный параметр. |
| thisValue | Объект, на который может ссылаться ключевое слово this внутри функции обратного вызова. Если параметр thisValue не используется, то в качестве значения this будет использоваться undefined (в конечном счете this будет зависеть от обычных правил контекста выполнения функции). Необязательный параметр. |