Как узнать сколько мегапикселей камера на телефоне
Содержание:
- Разрешение изображения
- Разрешение изображения — что это
- Для pdf страниц
- Изменение размера фото в Paint
- Размер пикселя
- Управление вашими изображениями
- Как узнать разрешение фотографии или другого изображения
- Как рассчитать размеры для получения высокого разрешения
- Как определить шрифт по картинке и не только. Обзор лучших сервисов
- Забудьте про DPI
- И вот тут мы переходим к интересному — тому о чем изначально и хотелось поговорить.
- Как заполнять SEO-атрибуты изображений
- Как проверить разрешение изображения в Windows 10
- Интернет
- Изменение размера изображения на сервисе iLoveIMG
- Что такое разрешение (Resolution)
- Просмотр фотографий на компьютерном мониторе
- Как изменить размер фото в FastStone Image Viewer
- Процесс обработки
- Изменение размера изображения в XnView
- Так, а что насчет Интернета и сайтов?
- Как на это влияет PPI?
- Увеличить или уменьшить?
Разрешение изображения
Понятие разрешение изображения неразрывно связано с пикселями.
Разрешение изображения — это единица измерения, определяющая, сколько пикселей будет размещено на определенном пространстве, что, в свою очередь, контролирует насколько велики или малы будут пиксели.
Разрешение цифровой фотографии записывается следующим образом: 1920×1280. Такая запись означает, что изображение имеет 1920 пикселей в ширину и 1280 пикселей в высоту, то есть эти числа ни что иное как количество тех самых маленьких квадратиков в одной строке и столбце.
Кстати, если перемножить эти два числа — 1920×1280 (в моем примере получится 2 457 600 пикселей), то получим общее количество «лоскутков», из которых состоит конкретное изображение. Это число можно сократить и записать как 2,5 мегапикселя (МП). С такими сокращениями вы сталкивались, когда знакомились с характеристиками цифрового фотоаппарата или, еще к примеру, камерой в смартфоне. Производители техники указывают предельную величину, на которую способен их продукт. Значит, чем выше число МП, тем больше может быть разрешение будущих снимков.
Итак, чем больше разрешение, тем меньше пиксели, а значит возрастает качество и детализация снимка. Но фотография с большим разрешением будет и больше весить — такова цена качества. Поскольку каждый пиксель хранит в себе определенную информацию, с увеличением их количества, требуется больше количества памяти компьютера, а значит и растет их вес. Например, фото с медведями вверху статьи с разрешением 655×510 весит 58 КБ, а фото с разрешением 5184×3456 займет 6 МБ.
Разрешение изображения — что это
Разрешение изображения (фото, картинки) — это плотность пикселей из которого оно состоит в их количестве по вертикали и диагонали. От этого параметра будет зависеть насколько четкой и детализированной будет картинка. Это важный момент при выборе камер и других устройств, делающих фотографии или сканы.
Разрешение картинки, фотографии бывает самым разным, на данный момент с появлением мониторов с большим разрешением экрана, следует выбирать соответствующий контент. А устройства делающие снимки — с хорошей камерой с большим количество мегапикселей. Чтобы на фото пиксели были не видны — учитывайте этот момент.
В заключение
Вот вы и узнали, что такое пиксель это в информатике. Как видите все довольно легко и просто, в следующих статьях будут еще детальные статьи по данном теме, так что — заходит почаще!
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства».
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы». Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью», и кликайте по строчке «Блокнот». Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width». Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height». Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Смотрим видео по теме:
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Изменение размера фото в Paint
Давайте воспользуемся помощью системного средства — программы Paint, установленной во всех версиях операционной системы Windows. Программу Paint вы найдете в списке стандартных приложений Windows. Наряду с другими возможностями, эта программа изменяет размер фото.
Выполните следующие действия:
- Откройте фотографию в программе Paint.
- Нажмите на кнопку «Изменить размер и наклонить», находящуюся в группе «Изображение».
- В окне «Изменение размеров и наклона» в разделе «Изменить размер» нужно введите подходящие параметры.
В Paint можно изменить размер изображения в процентах от исходного фото, или в пикселях. По умолчанию активирован пункт «Сохранять пропорции», чтобы итоговое изображение не искажалось. Введите нужное значение в одно из полей: «По горизонтали» или «По вертикали», во втором поле значение подстроится автоматически.
- Нажмите на меню «Файл», выберите один из вариантов: «Сохранить» (сохранение текущего изображения) или «Сохранить как» (сохранение изображения в нужном формате с сохранением исходного изображения).
- После выбора расположения для файла, фотография будет сохранена на ПК.
Размер пикселя
Pixel является простой точкой. Его размер, который вы видите на экране своего девайса, зависит от поддерживаемого разрешения дисплея. Чем больше экран и чем меньше его разрешение — тем больше будет физический размер пикселя. Соответственно, также это работает и в другую сторону — точка будет малюсенькой на мелком экране с высокой плотностью.
Человеческий глаз не идеален, поэтому нет смысла гнаться за высоким разрешением. Вы практически не увидите разницы на телевизоре 43 дюйма в Full HD и 4К с расстояния двух метров
Разница настолько незначительна, что если вы ее и заметите, то будете обращать на это внимание лишь первые несколько минут. А вот искать контент соответствующего размера придется, так, если на 4К запустить просто Full HD или еще хуже, к примеру, HD Ready — то картинка будет размытой
Наверное, вы замечали, что в телефоны с маленькими экранчиками зачем-то ставят матрицы с огромным разрешением. Этот маркетинговый ход, который говорит нам, что картинка так будет лучше, качество тоже и т.д. — отлично помогает компаниям замедлять старые девайсы и делать так, чтобы вы бежали за новым телефоном. Ведь, чем выше плотность выводимых точек на дюйм — тем больше ресурсов будет требоваться от начинки аппарата для его обработки. А смысла в этом практически нет — разница абсолютно незначительна.
Так, одна и та же картинка, в одном разрешении и выводимом физическом размере 1 к 1 на двух девайсах может выглядеть совершенно по-разному. На телефоне это будет мыльное изображение в 640х480px, а на мониторе компьютера с Full HD — вполне себе нормально смотреться.
Если вы покупаете, какое-либо фото/видео записывающее устройство, то берите модель, которая обладает более совершенной камерой с большим количеством мегапикселей. Так можно быть точно уверенным, что картинка, сделанная ими будет выглядеть отлично на любом устройстве.
Управление вашими изображениями
Как только вы узнаете значение DPI для своих изображений, вы сможете определить правильные способы управления ими. Более высокий DPI должен позволить вам изменять размер изображений без слишком большой потери качества, но это труднее сделать для изображений с более низким DPI.
Однако есть и другие способы манипулирования изображениями. Например, вы можете использовать Photoshop для добавления фильтров и эффектов к вашим изображениям. Если они слишком большие, вы можете изменить размер изображений с помощью приложения Windows Photos. Если вы хотите обрезать изображения, почти все инструменты для редактирования фотографий позволят вам сделать это с легкостью.
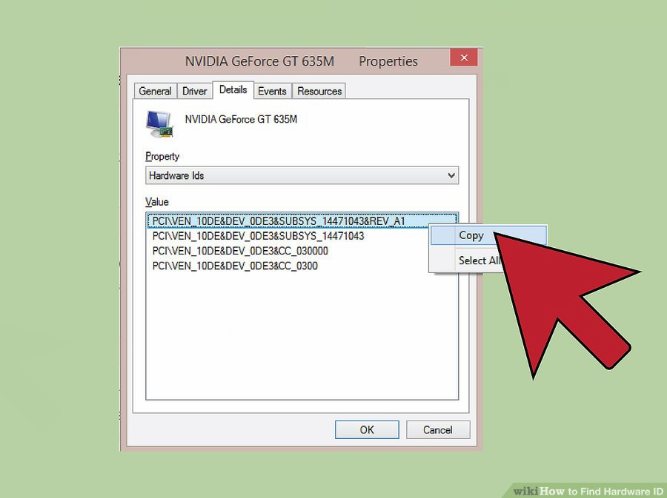
Как узнать разрешение фотографии или другого изображения
На компьютере пользователя хранятся цифровые фотографии или другие изображения, которые необходимо использовать в другом месте. Размер фото может быть очень большим, поэтому оно не подойдет для отправки в соцсети или для вставки в документ Word.
Нужно узнать разрешение изображения в пикселях (для растровой графики), чтобы иметь представление о дальнейших действиях по приведению картинки в требуемый размер. Эта величина отображает количество точек (пикселей) на единицу площади (дюйм).
Разрешение изображений измеряют двумя цифрами в пикселах: в ширину и в высоту. Чем больше разрешение изображения, тем больше величина файла.
Чтобы узнать свойства изображения, проделайте следующее:
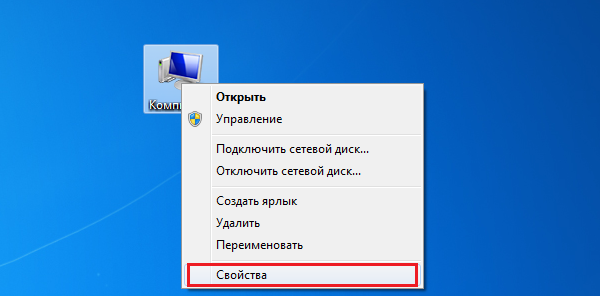
- Щелкните по файлу правой кнопкой мыши.
- В контекстном меню выберите «Свойства».
- В окне свойств файла откройте вкладку «Подробно».
- В разделе «Изображение» отображаются данные о разрешении графического файла (ширина и высота), а также другая полезная информация об этом файле.
Сначала, посмотрим, как изменить размер фото на компьютере, а затем воспользуемся помощью нескольких онлайн сервисов.
Как рассчитать размеры для получения высокого разрешения
Можно рассчитать параметры в пикселях, при которых получится разрешение 300 единиц и более того.
Подробно рассмотрим фото с параметрами 10*15 см.
- Линейные величины данных параметров (указанные обычно в специальных таблицах) – 102*152 мм.
- Умножим ширину изображения (102 мм) на разрешение, которого хотим добиться, в нашем случае это 300 dpi.
- Разделим результат прошлого шага на число мм в одном дюйме – 25,4.
- Получим число точек растра исходной картинки по ширине 102*300/25,4 =1205.
Тот же самый алгоритм проведем для высоты.
152*300/25,4 = 1795.
Иногда получается так, что изображения с разрешениями 150 и 300 единиц выглядят совершенно одинаково. Почему так и отчего зависит? Зависит от жанра картинки и расстояния, с которого будут ее рассматривать.
Как определить шрифт по картинке и не только. Обзор лучших сервисов
Любому дизайнер сталкивается с проблемой выбора подходящего шрифта. Иногда необходимо найти шрифт по картинке, определить шрифт по образцу. Особенно это актуально для веб-разработчиков при подборе шрифтов для будущего сайта. В этом случае на помощь приходят специальные сервисы, о которых будет подробно рассказано в этой статье.
Итак, проведем эксперимент. Для этого я написала в фотошопе тест с помощью выбранного шрифта и буду определять в различных сервисах, какой шрифт я использовала. Таким образом, определю, какой сервис лучший.
Вы можете вместе со мной пройтись по сервисам, а для тестирования использовать мою картинку. Возможно, что вы придете к другим выводам .
Вот это надпись:
Вам же я рекомендую перед тем, как определить шрифт, немного обработайте изображение – отсеките ненужные поля, добавьте контрастность или вовсе избавьтесь от фона.
Первый сервис, с помощью которого мы будет определять шрифт —
- WhatFontIs, адрес — https://www.whatfontis.com/
Нажмите на кнопку “Browse” для выбора картинки с текстом. Далее вам предстоит выбрать один пункт и даух:
- The background color is lighter than the characters color – означает, что цвет фона светлее цвета букв и символов,
- The background color is dark, please invert colors – светлый текст на темном фоне. Теперь нажмите на кнопку “Continue” для продолжения.
В новом окне вам предстоит идентифицировать буквы – введите каждую букву в соответствующую для нее поле.
Снова кнопка “Continue” и перед нами список наиболее похожих шрифтов. Кстати, сервис правильно определил шрифт. Первый вариант – правильный.
Оценка сервиса – 5 баллов.
-
What The Font, адрес https://www.myfonts.com/WhatTheFont/ xdf
Здесь вам тоже нужно загрузить картинку с текстом на сервис или вставить прямую ссылку на изображение. На рисунке-схеме показано,какая должны быть картинка для правильной работы сервиса. Буквы и символы должны быть четкими, не должны сливаться, размер шрифта не менее 100 пикчелей и текст должен быть выровнен по горизонтальной линии.
После выбора картинки с текстом нажмите “Continue”. Приятно, что сервис частично сам идентифицирует символы и лишь сомнительные вам придется ввести вручную.
Я добавила букву f, исправила S на i и дописала точку в свободное поле. Снова “Continue”.
И этот сервис отлично справился с заданием, правильно угадав шрифт. Единственный недостаток сайта What The Font это меньшее количество шрифтов по сравнению с WhatFontIs.
Оценка сервиса – 5 баллов.
- Это были сервисы, которые определяют шрифт по картинке. Однако, есть сайты, где работает поиск шрифта по отдельным отличительным элементам. Identifont адрес https://www.identifont.com/index.html
Если вы знаете точно, как выглядит шрифт, если у вас есть образцы букв, то вы можете выполнить небольшой тест по внешнему виду шрифта и найти его название.
Примеры вопросов, на которые вам предстоит ответить:
есть ли у шрифта засечки,
- похожие шрифты – введите название похожих шрифтов, на тот который вы ищите,
- дизайнер шрифта. Если известен дизайнер, или издетель шрифта, то вы можете включить его в поиск. Примечание: сервис англоязычный, но даже бе нания языка в нем легко разобраться, так как вопросы подкреплены рисунками с обозначениями.
Мне не удалось с помощью этого сервиса найти нужный шрифт. Тест на пройден.
- Font Finder Firefox Add-On — дополнения для Firefox, которое определяет какой шрифт используется на сайте. Просто выделите слово на сайте, и дополнение определит шрифт и стиль CSS. Ссылка на дополнение https://addons.mozilla.org/en-US/firefox/addon/font-finder/
-
Bowfin Print Works — https://www.bowfinprintworks.com/SerifGuide/serifsearch.php Сервис, который основан на вашем представлении о том, как выглядит шрифт, вам нужно провести детальный анализ букв и их элементов.
С помощью данного сервиса также не удалось определить шрифт.
Надеюсь, что теперь найти нужный шрифт, узнать его название не будет для вас проблемой.
vgrafike.ru
Забудьте про DPI
Когда речь заходит о печати, появляется понятие DPI (от английского dots per inch — точки на дюйм) — численное выражение разрешения растрового изображения. Это разрешение определяет, насколько детальным будет изображение при печати.
Главное что вам нужно знать о DPI, что это относительная величина, которую можно установить самостоятельно практически в любом графическом редакторе, и нужна она только принтеру, который из нее узнает, сколько точек краски (пикселей) делать на дюйм (или сантиметр) при печати. Всё.
Во многих типографиях требуют предоставлять изображения для печати с 300 dpi, что считается стандартом в современной качественной полиграфии. Если вы распечатаете изображение, которое в пикселях имеет размер 6900×4500, с параметром 300 dpi, то в сантиметрах получится примерно 58,5×38,1. То есть, в 1 квадратном дюйме изображения вы разместите 300 точек (они же пиксели). В этом случае детализация и четкость изображения будет очень высокой, как в глянцевых журналах.
Если смотреть на фотографию в журнале.
Если смотреть на фотографию в наружной рекламе.
Даже если вы счастливый обладатель орлиного зрения и рассматриваете напечатанное изображение с расстояния в несколько сантиметров, вы, скорее всего, не заметите никаких точек.
Для того, чтобы узнать размер в сантиметрах, необходимо сделать следующее: взять длину или ширину в пикселях, разделить эту величину на количество DPI с которыми планируется печать. Получившуюся величину в дюймах необходимо умножить на 2.54 (в одном дюйме 2,54 см).
- 6900 px / 300 dpi = 23 дюйма * 2.54 см = 58.42 см
- 4500 px / 300 dpi = 15 дюймов * 2.54 см = 38.1 см
У многих сразу возникает вопрос: значит ли это, что изображение, которое имеет разрешение 6900×4500 пикселей и параметр 300 dpi, невозможно напечатать в размере больше, чем 58,5×38,1 см?
Отвечаем: нет, не значит. Как и не значит, что это изображение невозможно напечатать в размере меньше, чем 58,5×38,1 см.
Если растянуть картинку на формат побольше, то в одном дюйме останется меньше точек (пикселей), чем 300. Это никак не сказывается на восприятии картинки, учитывая, что с увеличением размера изображения, увеличивается и расстояние от глаз до него. Журнал удобно смотреть на расстоянии 30-50 см, а огромный рекламный щит наблюдают с расстояния в несколько метров, если не десятков. Оттуда отдельных точек/пикселей, вы не увидите никак, даже в бинокль.
Для разных нужд требуется разный параметр dpi. Для черно-белой газеты, например, вполне достаточно 50-70 dpi, для полноцветного офсета в книгу требуется примерно 120-150, а для рекламного щита на улице — всего 6-10. Здесь очень важны особенности восприятия изображений наблюдателем — чем больше картинка, тем с большего расстояния человек может её комфортно воспринимать. 36 dpi — это то разрешение, при котором человек не различит точки (пиксели) на изображении с расстояния в 1-2 метра.
И вот тут мы переходим к интересному — тому о чем изначально и хотелось поговорить.
Ни для
кого не секрет, что уже давно выпускаются мониторы с повышенной
плотностью пикселей. Используются они как в смартфонах так
и в настольных системах и ноутбуках. И вот тут-то и начинается самое
интересное.
По умолчанию монитор старается показать фотографию в «нативном» разрешении.
Давайте разберем пару примеров:
- Возьмем фотографию 1000px по горизонтали с 72ppi. На обычных
мониторах она займет фактически 1000px. При этом каждый пиксель на фото
будет соответствовать пикселю на мониторе и фотография будет абсолютно
такой же как вы ее готовили. - Возьмем эту же фотографию 1000px с 72ppi и откроем
на компьютере с повышенной плотностью пикселей. При этом фотография
будет линейно занимать тот же «виртуальный» размер, эквивалентный 1000px
(фотография же имеет такое разрешение), но в этом размере фактически
будет в 2 раза больше физических пикселей матрицы. Как монитору все это
отрисовать? Правильно — «растянуть» изображение, чтобы 1px изображения
занимал 2px монитора. А ведь мониторы бывают разные и кратность
плотности пикселей не всегда равна двум (например, Apple Macbook Pro
13’’ имеет 227ppi) — поэтому наше изображение потеряет резкость.
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Как проверить разрешение изображения в Windows 10
Если вы используете ПК с Windows, вы можете быстро проверить разрешение изображения с помощью Проводник Windows,
Для этого найдите в проводнике изображение, которое хотите проверить. Найдя его, щелкните изображение правой кнопкой мыши и выберите свойства из появившегося контекстного меню.
в свойства окно, щелкните подробности Вкладка.
Возможно, вам придется прокрутить вниз, пока не найдете Вертикальное разрешение и Горизонтальное разрешение в списке свойств.
Это покажет вам DPI вашего изображения. В большинстве случаев показанные здесь свойства по вертикали и горизонтали будут иметь одинаковое значение.
Интернет
Интернет не любит больших фотографий. Во-первых, большие фотографии долго загружаются, а во-вторых, большинству людей просто неинтересно рассматривать микроскопические подробности чужих снимков. Исключение составляют разве что специализированные фотографические форумы. Что же касается социальных сетей, то ваши многомегапиксельные снимки в любом случае будут уменьшены при загрузке на сервер вне зависимости от вашего на то согласия, причём качество децимации будет далеко не самым высоким.
Если вы пересылаете фотографии родственникам и знакомым по электронной почте, то уменьшать их необходимо хотя бы из соображений элементарной порядочности. Кому охота ждать, пока загрузятся громадные файлы с цветочками и котятами?
Словом, и здесь вам будет достаточно буквально пары мегапикселей.
Разумеется, всё это относится исключительно к любительской фотосъёмке и не касается снимков, предназначенных для коммерческого использования. Здесь всё зависит от конкретной ситуации. Если заказчик во что бы то ни стало требует 20 мегапикселей – что ж? – пошлём ему именно 20 мегапикселей, а нужны ли они ему на самом деле – это уже не наша забота.
Изменение размера изображения на сервисе iLoveIMG
Для примера, воспользуемся помощью онлайн редактора размера изображений на сайте www.iloveimg.com. Онлайн сервис iLoveIMG поддерживает работу со следующими форматами изображений:
JPG, PNG, SVG, GIF.
Пройдите шаги:
- Зайдите на страницу сервиса iLoveIMG.
- Нажмите на кнопку «Выбрать изображения», перетащите изображения с помощью мыши в указанную область, или загрузите фото из облачных хранилищ Google Drive или Dropbox.
- Откроется следующая страница, на которой можно изменить размер фото онлайн в пикселях или в процентах. Необходимо выбрать одну из вкладок: «в пикселях» или «в процентах», а затем нажать на кнопку «Изменить размер изображений».
При выборе размера в пикселях, необходимо указать точный итоговый размер. При изменении размера изображения в процентах, можно выбрать уменьшение размера на 25%, 50% или 75%.
- После завершения обработки фото, нажмите на кнопку «Скачать сжатые изображения». Изображение можно сохранить в облачные хранилища или поделится ссылкой на результат.
Что такое разрешение (Resolution)
Разрешение (resolution) — это количество пикселей (pixels) на 1 дюйм (inch). Параметр связывающий виртуальность с реальностью. Именно он отвечает за то, в каком качестве распечатается изображение, потому что одно дело, когда в дюйм укладывается 300 пикселей и совсем другое, когда в дюйм укладывается 72 пикселя.
Если вы распечатаете изображение с разрешением 72ppi (pixels per inch) то скорее всего на распечатке вы сможете разглядеть пиксели, в некоторых особо щепетильных местах изображение будет походить на мозаику. Так же как походило на мозаику изображение на мониторе бабушки в 1998 году в изображениях иконок от Windows 98 и не только их. Низкое разрешение для печати зло и его надо изменить, за этим мы и здесь.
От величины разрешения зависит фактически размер фотографии при перенесения её с монитора на бумагу. Так как если изображение величиной 500 на 500px и его разрешение 100ppi то фактически размер этого изображения — 5 на 5 дюймов. Напомню, что в дюйме 2,54см. 100ppi конечно маловато для печати, поэтому мы меняем разрешение на 300ppi но и физический размер уменьшится вместе с изменением разрешения, так как разрешение фактически является соотношением пикселей к физическому размеру (см дюймы, сантиметры). Увеличиваем качество укладывая в дюйм больше пикселей, но и физический размер становится меньше, так как пикселей всего 500 и дополнительным взяться не от куда. Но об этом мы ещё поговорим.
Замечу, что в Фотошопе принято другое обозначение разрешения (resolution). Вместо ppi принято dpi, что расшифровывается как dots per inch. Это предмет совершенно другой темы и извечных споров между сторонниками правильных формулировок. Dot (точка) это точка, которую ставит принтер при печати. И если вы хотите узнать больше о подготовке к печати прочтите мои статьи: Подготовка к печати за 10 минут и Как сделать Флаер
Просмотр фотографий на компьютерном мониторе
Самым распространённым среди посетителей моего сайта разрешением экрана является 1920×1080 (Full HD), что примерно соответствует двум мегапикселям. Для ноутбуков самое популярное разрешение – 1366×768 (WXGA), т.е. один мегапиксель. Редкие посетители пользуются мониторами с разрешением 2560×1440 (WQXGA), а это меньше четырёх мегапикселей. Компьютеров iMac с дисплеями типа Retina настолько мало, что ими можно пренебречь.
Вывод, как мне кажется, очевиден: для просмотра фотографий на мониторе персонального компьютера в большинстве случаев достаточно 2-4 Мп. И это если снимок развёрнут на весь экран, а не ютится в маленьком окошке.
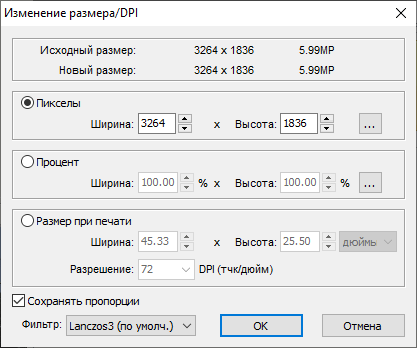
Как изменить размер фото в FastStone Image Viewer
В бесплатной программе FastStone Image Viewer — просмотрщике изображений, можно изменить размер фотографий или других изображений.
Выполните следующие действия:
- Откройте изображение в программе FastStone Image Viewer.
- Войдите в меню «Правка».
- В контекстном меню выберите пункт «Изменить размер».
- В окне «Изменение размера/DPI», в разделе «Пикселы» укажите нужные величины для того, чтобы изменить размер фото в пикселях, или в разделе «Процент» введите подходящий процент от исходного, для итогового изображения.

- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить как» выберите место для сохранения файла, присвойте ему имя, укажите тип (формат) файла.
Процесс обработки
Есть много программ для работы с изображениями, в том числе и бесплатных. Но лучше, если мы сейчас возьмем какой-либо стандартный, общепризнанный редактор изображений. Например, Adobe Photoshop.
Посмотрим на конкретном примере, как делается оптимизация фотографии, полученной с цифровой камеры, в редакторе Photoshop. В моей случае, я буду пользоваться Adobe Photoshop CS6 русской версией. Для тех шагов, которые мы с вами выполним, подойдет Photoshop любой версии. И так начнем.
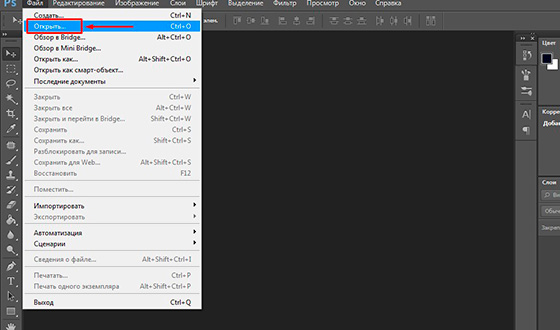
1. Открываем фотографию в редакторе
Файл – Открыть. В появившемся окне выбираем нужную фотографию.


На рисунке мы берем фото, имеющее размер около 4,5 Мб. Этот файл у нас в формате JPEG, полученную с зеркальной фотокамеры.
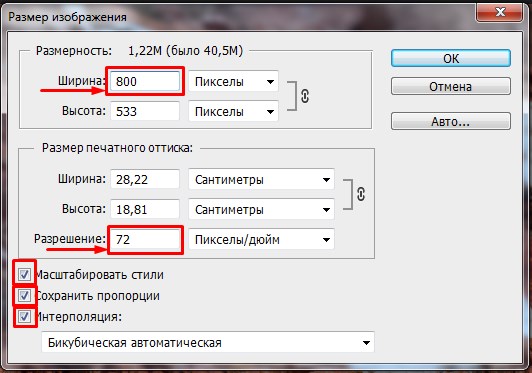
2. Уменьшаем размер фотографии
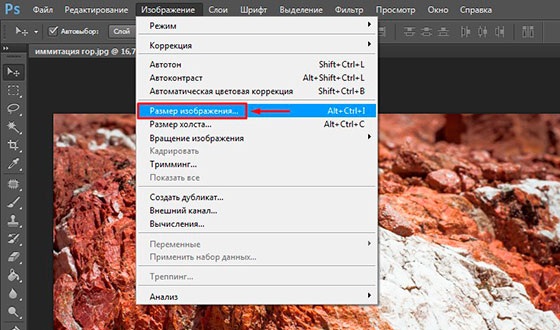
Изображение – Размер изображения

Здесь выбираем:
- Разрешение, ставим 72 пикселя на дюйм, нам больше и не надо.
- Размер. Ширину ставим 800 пикселей, он автоматически назначит высоту, в данном случае, он поставил 533 пикселей, согласно пропорций фотографии.
Важно! Ставим все галочки, картинки. Это:
- Масштабировать стили;
- Сохранить пропорции;
- Интерполяция: Бикубическая автоматическая

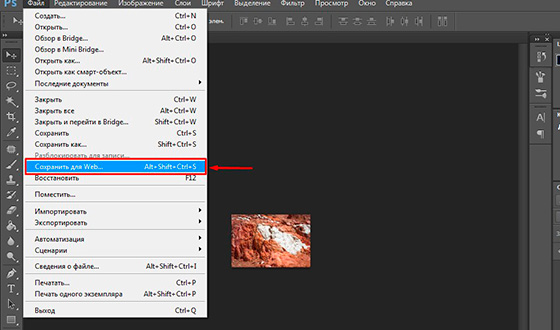
Здесь, мы будем сохранять, специально для веб публикаций. Для этого заходим, Файл – Сохранить для Web.

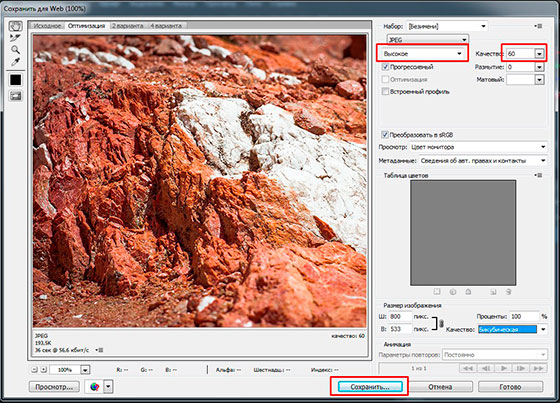
4. Выставляем качество
Но у нас остался еще вопрос качества. Какой размер фото считать разумным для загрузки? Ну, например, в пределах 200 Кбайт. Такие изображения являются вполне приемлемым компромиссом между качеством и размером.

Выбираем «Высокое» качество 60%. У нас получилось в этом примере 193.5 Кбайт при качестве 60%. Ну и ладно. На вид обработанное изображение почти неотличимо от оригинала. Вот в таком самом виде его и сохраняем. Готово!
5. Проверим в браузере
И наконец, проверим, как будет выглядеть картинка в интернете. Для этого совсем не обязательно грузить ее на хостинг или даже прописывать в html-коде локальной странички. Достаточно просто открыть ее вашим браузером, как это показано на последнем рисунке.

На этом и все. Теперь вы можете выкладывать фотографию куда угодно, веб-сайт, социальные сети и так далее.
Всех вам благ, Тимур Мустаев.
Изменение размера изображения в XnView
XnView — бесплатная программа, поддерживающая работу с большим количеством графических форматов.
Проделайте последовательные действия:
- После открытия фотографии в окне программы XnView, нажмите на меню «Изображение».
- В открывшемся контекстном меню выберите «Изменение размера…».
- В окне «Изменение размера», в параметре «Предустановленный размер», в опции «Пользовательские» можно выбрать заданные размеры или подходящие проценты от исходного изображения.
- В параметре «Размер изображения» вручную введите нужное значение в поле «Ширина» или «Высота», а затем нажмите на кнопку «ОК».
- Войдите в меню «Файл», нажмите на пункт «Сохранить как…».
- В окне «Сохранить файл» укажите необходимые параметры для сохранения фото на компьютере.
Так, а что насчет Интернета и сайтов?
Тут все проще — разницы нет никакой. В браузерах фотографии всегда отображаются с 72ppi. Тут как раз присутствует зависимость от линейных размеров в пикселях. Например, на сайте есть место шириной 1000px для показа фотографии. Если ваша фотография будет 1000px, то на обычных дисплеях она будет выглядеть нормально, а на мониторах с повышенной плотностью — уже хуже («размыто»). Но если ваша фотография изначально будет 2000px по ширине, то она будет одинаково хороша на разных дисплеях.
Помните? Раньше мы сохраняли фотографии для Интернета размером 500px по длинной стороне, потом 750px, потом 1000px, потом 1500px… Сейчас я «стандартно» сохраняю фотографию для web размером 2000px по длинной стороне.
Как на это влияет PPI?
Так
как PPI — это инструкция для компьютера, то, утрировано, при открытии
изображения ваш железный друг заглядывает в файл и если видит там 72ppi,
то растягивает изображение по его разрешению — значению в пикселях.
Если же видит 144ppi, то это сигнал, что при показе изображения можно
«наплевать» на его размер в пикселях и совместить фактические пиксели
монитора с пикселями на фотографии. При этом фотография станет визуально
меньше, но резкость будет такой же как вы и планировали.
Не понятно? Давайте по другому:
- На экранах с повышенной плотностью (типа ретины) ваши фотографии с 72ppi выглядят хуже, чем на обычных мониторах
- Если же у вас 144ppi в файле, то они выглядят одинаково хорошо
по резкости и четкости и на тех и на других мониторах.
Но на ретина-дисплеях их фактических размер меньше.
Увеличить или уменьшить?
Каверзный вопрос. Закрепляя физический размер мы растягиваем изображение. Закрепляя размер в пикселях, уменьшаем физический размер. Где золотая середина? Специалисты по графике и печати допускают легкое увеличение изображения не более чем на 10% от его реального размера. Именно такое растягивание не заметно глазу. На практике все значительно сложнее.
Приведу небольшой пример. Я взял наше изображение с Человеком пауком и изменил его разрешение 2 раза, но в первый раз я разрешил ресемплинг, а во второй раз запретил. Теперь я помещу оба изображения на одну рабочую поверхность для сравнения их реального физического размера.
В первом случае мы получаем супер качественное изображение, но на столько маленькое, что его можно распечатать лишь на визитке супер героя. Вторая большая, но отвратительного качества, с увеличенными артефактами и размытыми краями. Выбор за вами.
Какие перед вами задачи? Получить большое изображение или маленькое? Если вам необходимы маленькие картинки для оформления статьи в каталоге изменить разрешение без увеличения отличное решение. Если оригинального изображения не хватит, его можно будет увеличить совсем чуть чуть.
Если вам необходимо большое изображение, то вы получите размытые края, увеличенные артефакты и полный букет некачественной картинки. Это не так плохо, если изображение готовиться для уличного плаката, на который будут смотреть с 30 метров, и ужасно если изображение готовится для журнала или буклета. В последнем случае нужно признать, что изображение просто не годится для печати, и нужно найти изображение побольше размером. Но если альтернатив никаких придется работать с тем что есть, растянув картину, и пытаясь как-то улучшить результат при помощи массы фильтров Фотошопа. Это извечный выбор с которым сталкивается каждый дизайнер.
Разрешение фотографии на мой взгляд является самой щепетильной темой в графике и дизайне, хотя бы потому, что на эту тему отсутствуют доступные и понятные материалы. Я перелопатил немало книг, и в каждой из них затрагивалась тема разрешения. И каждый раз эта тема была описана настолько теоретически и замысловато, что разобраться удалось лишь на практике. Я постарался описать эту тему максимально доступно и надеюсь у меня получилось. Подписывайтесь на RSS.