Тайтл: что это такое и где отображается, для чего нужен и как правильно составить title и h1
Содержание:
- Почему теги title важны
- 10. «Госпожа Кагуя: в любви как на войне» (2019-)
- Требования по размеру
- Title
- Как влияют на SEO
- Тег title: как правильно оформить
- Составление title с помощью шаблонов
- 9. «Атака титанов» (2013-)
- Основные правила создания тегов и метатегов
- Почему title важен
- Что такое H1 и Title
- Технология составления Title
- Требования к заполнению title
- Как корректно заполнить тег Title
- Функции мета-тегов
- Что такое Title?
- Редактирование тайтла после индексации
Почему теги title важны
Мета-теги заголовков являются одним из основных факторов, помогающим поисковым системам понять, о чём ваша страница. Они также создают первое впечатление пользователей о вашей странице.
Теги title используются в трех ключевых местах:
- Страницы поисковой выдачи;
- Браузеры;
- Социальные сети.
Страницы поисковой выдачи
За некоторыми исключениями тайтл определяет отображаемый в поисковой выдаче заголовок и является первым, что видит посетитель вашего сайта.
Даже если вы занимаете хорошее место в выдаче, сайт ранжируется высоко, заголовок может быть определяющим фактором. В зависимости от его качества , пользователь нажмёт на вашу ссылку или не станет этого делать.
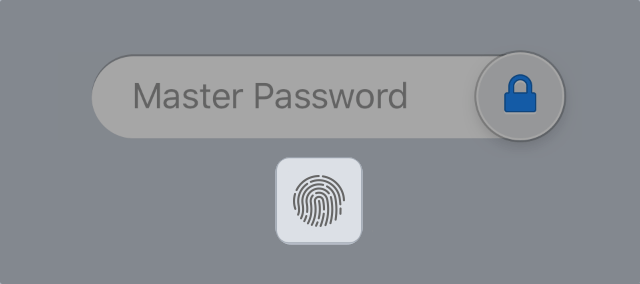
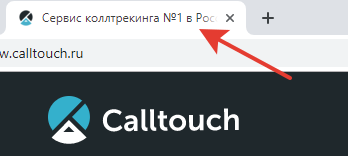
Что такое title в браузерах
Содержимое тега title также отображается в названии вкладки и выполняет роль плейсхолдера. Особенно это полезно для людей, у которых открыто много вкладок.

Чем больше вкладок, тем меньшая часть заголовка видна в плейсхолдере, поэтому постарайтесь уместить главные ключевые слова на первых местах. Это поможет пользователям не потерять вашу страницу среди остальных.
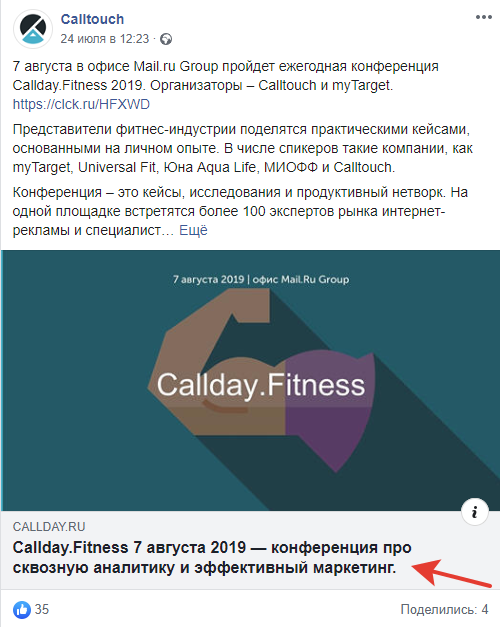
Социальные сети
Некоторые внешние веб-сайты, особенно социальные сети, используют тайтл, для отображения в бейджике, когда вы делаете ссылку на страницу.
Помните, что некоторые социальные сети, включая Facebook и Twitter, имеют свои собственные метатеги, что позволяет вам указывать заголовки, которые отличаются от вашего основного title. Это позволит оптимизировать отображение для каждой сети и делать более длинные заголовки там, где это может быть полезным.

10. «Госпожа Кагуя: в любви как на войне» (2019-)

Фото: A-1 Pictures
Лучшие аниме 2020 года не прошли мимо романтической комедии. Вице-президент студенческого совета Кагуя Синомия и президент студенческого совета Миюки Сироганэ возвращаются на наши экраны во втором сезоне «Госпожи Кагуи». Нам понравился первый сезон, но второй сезон телешоу оказался лучше своего предшественника. Во втором сезоне тебя ожидает еще больше любовных неудач между главными героями. Кроме того, второй сезон достаточно самостоятелен, чтобы начать смотреть это аниме прямо сейчас. «Госпожа Кагуя» — это романтическая комедия, в основе которой лежит известная максима: любовь — это война. Главные герои продолжают вести любовные сражения в стенах престижной академии Сютин. Конечно, нас ждут соперничество, интриги и множество смешных моментов. «Госпожа Кагуя» — редкий пример тайтла, который одновременно хорошо справляется со всеми жанрами. В этом телешоу ты найдешь не только множество юмора, но и вполне серьезные темы, которые придают персонажам дополнительную глубину. Одним словом, «Госпожа Кагуя» — невероятно веселое и стильное аниме, которое справедливо заслуживает звание «лучшая романтическая комедия года».
Можно посмотреть: Wakanim
Требования по размеру
Яндекс и Гул все равно «выжмут» только определенное количество слов и символов, и не больше. Параметры отображения сниппетов для этих двух поисковых систем разнятся.
Яндекс
Система учитывает не более 13-14 слов и показывает в серпе около 70-80 знаков без пробелов. Остальное просто останется за пределами видимости и будет заменено на троеточие.

Гугл
Он отображает еще меньше символов – примерно 12 слов, и в совокупности 68-70 знаков без пробелов. Впрочем, недавно Гугл увеличил ширину сниппетов в выдаче.
Есть во всем этом еще одна забавная «фишка». Поисковик формирует выдачу в зависимости от запросов пользователей. Из этого следует, что title – это «величина» непостоянная, а динамичная в показах. Исходя из одной или другой запрашиваемой фразы, робот может выдавать одну и ту же страницу, но на разных позициях и с разными подсвеченными ключевыми словами. А те знаки, которые он выделяет жирным, занимают еще больше пространства, и сужают количество видимых слов в оглавлении.
Title
Тег title – часть html-разметки, которая указывает название страницы. Содержание title отображается в браузере пользователя (в заголовке окна).
Содержимое title также является активной ссылкой на продвигаемую страницу сайта из поисковой выдачи. Грамотная проработка этого тега очень важна для успешного продвижения.
Таким образом, можно выделить следующие функции title:
-
тег отражает название страницы;
-
является ссылкой на сайт из поисковой системы;
-
помогает пользователю принять решение о переходе на продвигаемую страницу из выдачи;
-
повышает релевантность страницы, если содержит вхождение ключевой фразы.
Когда продвигаемый запрос всего один, его несложно включить в содержимое title. Сложности с оптимизацией тега возникают, когда ключевых фраз несколько.
Например, страница оптимизируется под запросы «металлические стеллажи», «купить стеллажи» и «стеллажи». На первый взгляд кажется логичным, что в title нужно прописать весь набор ключей через запятую. Но в таком случае «Яндекс» или Google может посчитать страницу спамной. В результате сайт попадет под фильтр за переоптимизированный контент.
В данном случае можно написать title «Купить металлические стеллажи от компании XXX». В примере продвигаемые запросы пересекаются друг с другом, так что составить полноценное предложение, которое описывает содержание страницы, довольно просто.
Прежде чем оптимизировать title, желательно изучить содержание этого тега у конкурентов
Необходимо обратить внимание:
-
где находится высокочастотный запрос (на первом или втором месте, в конце предложения);
-
сколько в title высокочастотных ключевых фраз и прочих подсвеченных слов, которые тематически связаны с запросом и повышают релевантность страницы.
В приведенном примере анализ конкурентов показал, что ключ «стеллажи» дважды встречается в title и обязательно стоит в его начале. Именно поэтому необходимо оптимизировать тег следующим образом: «Стеллажи: купить металлические стеллажи от компании ХХХ».
Название страницы, прописанное в title, очень важно для поисковой системы. Данный тег указывает на содержимое документа, отображается на странице выдачи и является ссылкой на найденный сайт
Таким образом, грамотная оптимизация метатега страницы может дополнительно стимулировать пользователя перейти на ваш ресурс.
Как влияют на SEO
Для этого он:
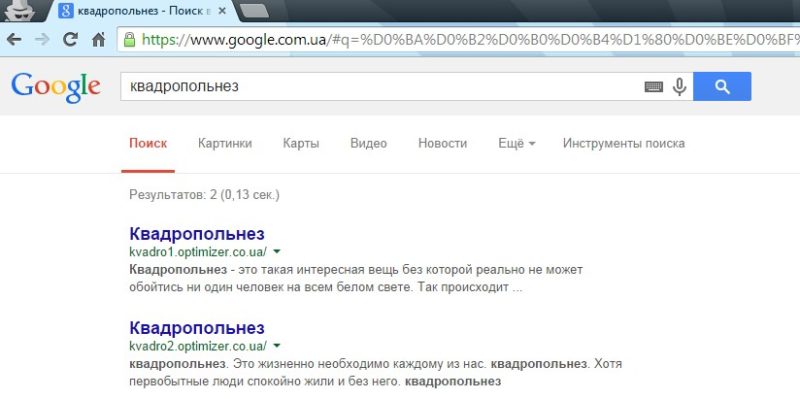
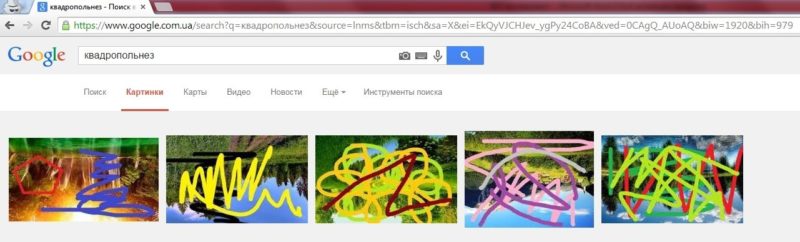
1. Нашел слово, по которому в результатах поиска не выдает ни единой ссылки:

2. Создал два практически идентичных поддомена kvadro1.optimizer.co.ua и kvadro2.optimizer.co.ua – так он уравнял их факторы настолько, насколько это было возможно.
3. На первом поддомене (kvardo1) опубликовал текст с пятью вхождениями ключевого запроса, процент вхождения составил 5,8%.
4. На втором поддомене (kvadro2) создал практически аналогичный текст и добавил 5 уникальных изображений, слегка изменив их в Paint.
5. Посредством Webmaster Tools (WMT) обе страницы попали в поисковый индекс.
Спустя 3 минуты результаты были получены.
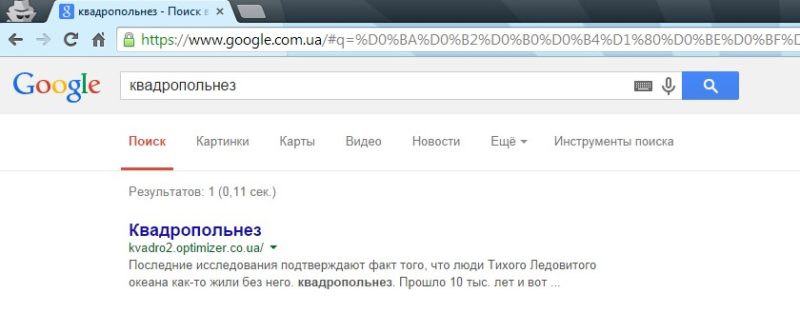
Эксперимент начался с того, что после ввода запроса в поиск
система не находила никаких релевантных источников. А когда оба сайта
добавились на индексацию через WMT,
через 4 секунды второй сайт уже оказался в выдаче, хотя отправился на 10 секунд
позднее первого.
Вывод – текст индексируется слегка дольше. Что же
наблюдалось после попадания страниц в выдачу:

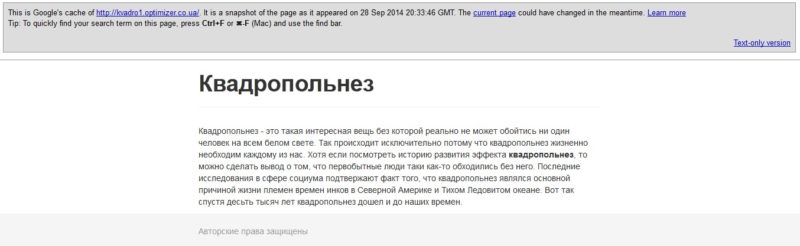
Хотя kvadro1
уже тоже попал в индекс Гугла, в результатах выдачи он отобразился не сразу:

Скорее всего дело в том, что сервера поискового гиганта работают с задержкой и не могут выдавать моментальный ответ.
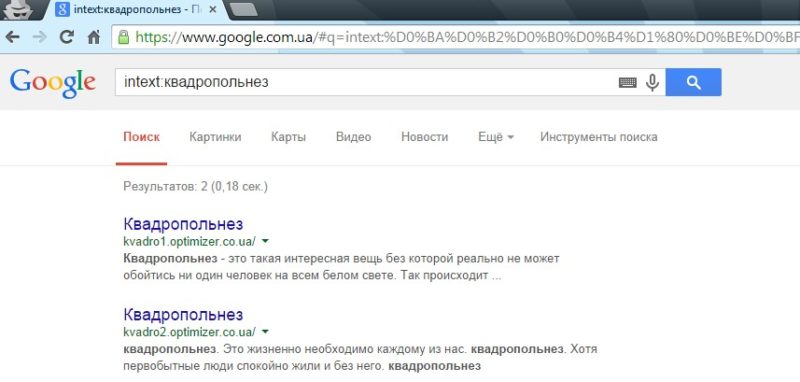
Далее в поисковой строке было вписано ключевое слово с
добавлением оператора «intext:».
Был получен ответ:

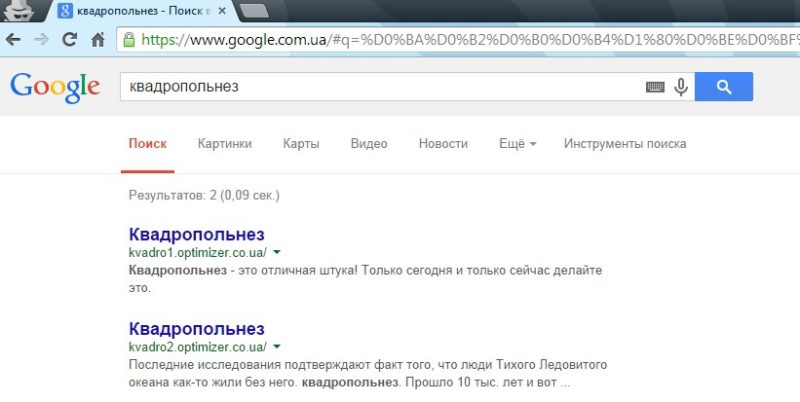
А еще через 5 минут он увидел такие изменения:

Первый веб-ресурс уже в поиске и отображается на первом месте. За 5 минут изменились сниппеты – у первого сайта сниппет взят из тега Description, а у второго сформирован из фрагмента текста, при этом Google распознает атрибут Alt и тоже добавляет его в описание.
Еще через 2 минуты сниппеты вновь изменяются:

То есть поисковик самостоятельно решает, какой сниппет должен быть у страницы. Но это ни для кого не новость.
Предварительный вывод эксперимента после обхода сайта быстроботом таков – вхождение ключевика в контент приоритетнее для Google, нежели вхождение ключевика в alt изображения.
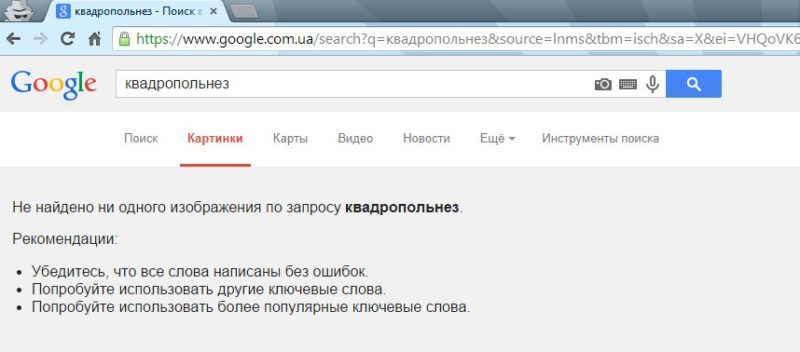
Отмечу, что после индексации по прямому запросу в «Поиске по
картинкам» результаты выдачи пустые. Значит, либо поисковая машина не
привязывает изображения к их альтернативному тексту, либо прошло еще недостаточно
времени:

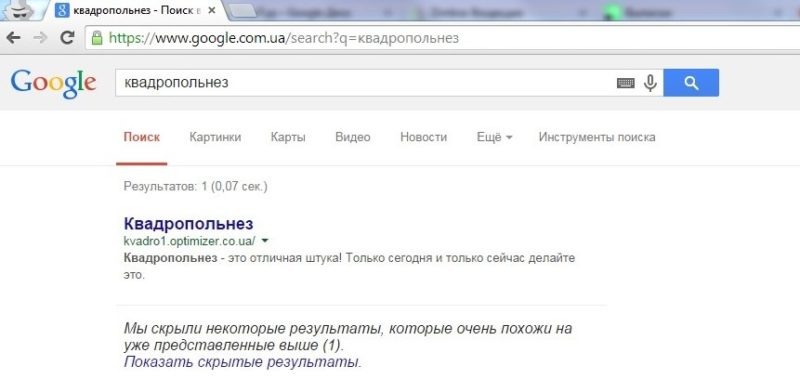
Спустя два дня в результатах поисковой системы по основному ключевому слову осталась лишь первая страница, в то время как вторую страницу с картинками Google забросил в «скрытые результаты»:

Предварительный вывод подтверждается — вхождение ключа в текст работает лучше, чем использование ключа в атрибуте alt для изображения.
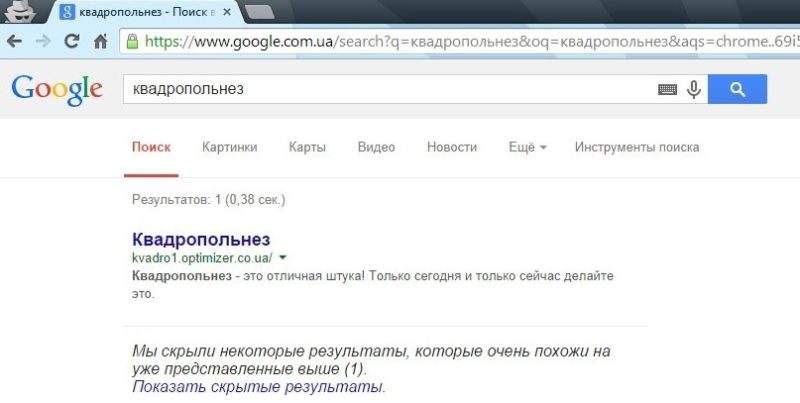
Но через 12 часов результат был совсем иным. В выдаче по уникальному
ключевому запросу остался только второй сайт, а первый совсем пропал. На
протяжении последующих пяти дней сайты то поочередно пропадали из выдачи и снова
появлялись, то вместе исчезали и опять отображались. Наблюдалось даже, что
выдача зависела от того, с какой буквы написать запрос – с маленькой или
большой.
Судя по всему, поисковая машина анализировала поведенческие
факторы страниц, изучала клики. Либо просто была более тщательная индексация, в
отличие от быстроробота, и сайты вставали в очередь на сервере. Быть может даже
информация в эти моменты переходила от одного сервера к другому.
Одно остается неизменным: «Поиск по картинкам» до-сих пор пустой. Alt не привязался к изображениям, и это спустя неделю. Также Андрей Левчук отметил, что спустя 5 дней после первой индексации страницы были отсканированы повторно.
Через 3 дня выдача стабилизировалась и получились такие
результаты:

Наконец-то добавились в поиск картинки. При этом они расположились в том же порядке, что и в тексте. То есть Google не отдал предпочтение ни одной из них:

То есть эксперимент показал, что «текстовый» сайт победил у
«альтовского», в то же время изображения со второго ресурса были включены в «Поиск
по картинкам», даже невзирая на его попадание в скрытые результаты.
Какой напрашивается вывод? Прописывать Alt для картинок
есть смысл для привлечения посетителей из поиска по картинкам. Но думать, что
такая оптимизация поможет взобраться сайту выше в поисковой выдаче –
заблуждение. Стоит больше внимания уделять вхождению ключей непосредственно в
текст страницы, если у вас оптимизированный сайт, но ему не удается попасть в
ТОП. Добавление нескольких ключей в контент окажет больший эффект, нежели
уникальные альтернативные описания.
Но помните, что нужен комплексный подход к продвижению – использование одного лишь фактора с ключевыми словами не эффективно.
Тег title: как правильно оформить
Если вы хотите получить реально мощный приток посетителей на страницу, тогда запомните следующие правила — title как заполнять
Сам метатег title нельзя оставлять пустым, а располагаться он должен в блоке HEAD и только раз
Мы рекомендуем составлять title длиной от 60 до 120 символов, но важно помнить, что сниппет в поисковой выдаче может иметь не более 70 символов. Поэтому — укладываясь в рамки
Текст тега title должен быть коротким, понятным, емким, максимально точно описывающим то, что содержится на самой странице. Ключевые запросы лучше размещать в начале тега title, что положительно скажется и на ранжировании сайта в выдаче, и на ориентации пользователей в ней. В теге title нельзя просто перечислять запросы, по которым вы продвигаете страницу, он обязательно должен быть осмысленным! Лучше выработать некую “схему оформления для правильного оформления title”, которую вы будете использовать для всех страниц сайта. Название компании лучше использовать в конце тега, если компания малоизвестная или в начале, если бренд хорошо знаком многим пользователям Сети.
Тайтл — это по сути заголовок вашей страницы, потому для него действуют все правила, которые мы описывали в материале про составление эффективных заголовков.
Сниппет и тайтл должны содержать информацию, которая хорошо сочетается друг с другом. То есть, в этом плане здесь не должно быть переходов с темы на тему и т.п. Не прописывайте в тайтле приветствия по типу “Добро пожаловать”, “Приглашаем к прочтению” и т.п. Старайтесь не использовать одинаковые значения в title и в h1, мы об этом ранее уже рассказывали в нашей статье Зачем нужен h1.
И последнее: осторожнее со спецсимволами по типу “?”, “!”, “*”, “/” и т.п. в тайтле и с курсивом/жирным шрифтом. Визуально они перегружают поисковую выдачу и отталкивают от открытия страницы, как бы вам ни казалось наоборот.
Составление title с помощью шаблонов
Когда на сайте много страниц, то не всегда получается подходить к каждому документу индивидуально и творчески. Хотя, к этому нужно стремиться.
Как бы там не было, можно воспользоваться шаблонами или их еще называют маски, которые упрощают процесс составления title: Основной ключ — Региональность (если есть) — Подсказки. В основном этот способ используется для интернет магазинов или каталогов, где мы знаем свойства товаров и можем их тасовать друг с другом.
Например:
Купить красно платье в Москве недорого
Купить желтое платье в Москве недорого
Купитье зеленое платье маленького размера в Москве недорого
и так далее.
Для информационных сайтов это можно применять следующим образом:
- Первый ключ + Второй ключ = title. Например, наложить звук + звук на видео в программе = наложить звук на видео в программе.
- Первый ключ + Второй ключ + подсказка = title. Например, полезное питание + питание на год + меню = полезное питание на год: меню.
- Первый ключ + Второй ключ + Третий ключ = title. Например, как написать title + написать правильно + title = как правильно написать title.
- Модификация + Модификация + ключ = title. Например, лучший + надежный + хостинг wordpress = Лучший и надежный хостинг на wordpress.
9. «Атака титанов» (2013-)

Фото: MAPPA
Первый сезон «Атаки титанов», который вышел в далеком 2013 году, можно сравнить разве что с «Игрой престолов». Аниме стало настоящим феноменов в Японии и на Западе. Но сходство с главным фэнтези-сериалом не ограничивается поверхностными совпадениями. Как и «Игра престолов», «Атака титанов» стала для миллионов зрителей телешоу, которое познакомило с аниме. «Атаку титанов» начали смотреть люди, которые никогда раньше не интересовались японской анимацией. Первые три сезона были невероятно напряженными. Тайна происхождения титанов раскрыта, законный наследник престола города-крепости занял свое место, а настоящий противник сериала материализовался в виде страны Марлии, и нас ждет финальное сражение. Марлия в последний раз попробует захватить остров Парадиз, на котором находится Титан-основатель — главный из девяти первых титанов, который способен управлять другими. Первые три сезона снимала студия Wit, а над финальным сезоном поработала другая токийская студия MAPPA. За работу взялись режиссеры Дзюн Сисидо («Смертельный парад» 2015) и Юитиро Хаяси («Красная черта» 2009). Конечно, пока не понятно, каким будет финальный сезон. Тем не менее четвертый сезон «Атаки титанов» — главная премьера прошедшего года, которую невозможно пропустить.
Можно посмотреть: Crunchyroll
Основные правила создания тегов и метатегов
|
Название |
Объем |
Функция |
Особенность |
|
Title |
До 70 знаков, основные ключи в первых 50 знаков.Размер — 600 пикселей. |
Заголовок страницы. Влияет на ранжирование по запросам в выдаче. |
Должен быть уникален, читабелен, без спама и повторения ключей. |
|
Description |
От 70 до 155 знаков — около 15 слов. |
Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. |
Раскрывает конкурентные преимущества, не дублирует title. |
|
Keywords |
5-7 ключевых слов, отражающих смысл страницы. |
Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. |
Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
|
H1 |
Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. |
Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. |
Только один для конкретной страницы. |
Почему title важен
Этот тег важен по двум основным причинам.
- Как элемент ранжирования. Как один из 200 факторов ранжирования, title влияет на то, будет ли страница показана в топе поисковой выдаче по нужному ключевому слову или нет. Вклад тайтла зависит от того, включает он в себя ключевое слово или нет. Лучше если включает и лучше, если это слово будет вначале.
- Как элемент конверсии. Здесь вклад тайтла можно оценить по среднему CTR (коэффициет кликабельности) вашей страницы. Эту метрику мы получим, если выведим среднее CTR из всех источников: органический поиск, социальные сети, табы браузера, мессенджеры и т.д. Перемещаясь по сети, пользователи принимает массу решений. Каждый раз перед посещением страницы, он отвечает себе на вопросы: “это то что мне нужно сейчас?” и “почему именно эта страница, а не другая?”. И если ваш title скучный, не информативный, слишком длинный или слишком короткий, то и переходов будет соответственно меньше.
Что такое H1 и Title
Для тех, кто незнаком с матчастью, объясним на пальцах.
H1 – это основной заголовок первого уровня статьи. Он размещается над текстом и отображает его суть
Заголовок привлекает внимание читателей к тексту, улучшает юзабилити
Для SEO-продвижения большее значение имеет Title. Он отображается в браузере сверху, а также в сниппете в поисковой выдаче.
По факту тег является альтернативным, главным заголовком для HTML-страницы. При его отсутствии поисковики берут за основу H1
Уделив внимание Title, вы сможете только за счёт этого вывести страницу в ТОП по низкочастотным, неконкурентным запросам. С его помощью можно улучшить ранжирование, получить кликабельный сниппет
Как это сделать – вы узнаете из сегодняшней статьи.
Это интересно: Что такое метатеги и как их правильно заполнить
Технология составления Title
Полагаю, вам не раз доводилось писать тайтлы с нуля имея под рукой лишь список ключевых слов для данной страницы, и думаю что вы согласитесь, что задание это порой бывает не из легких (приходится «ломать» голову, чтобы с одной стороны использовать ключевые слова из имеющегося списка по максимуму, и с другой стороны следить за тем, чтобы текст заголовка оставался читабельным и не превышал максимальную длину).
Однако, можно упростить составление тайтлов используя уже готовые варианты и «подсмотреть» их у сайтов-конкурентов из выдачи поисковых систем.
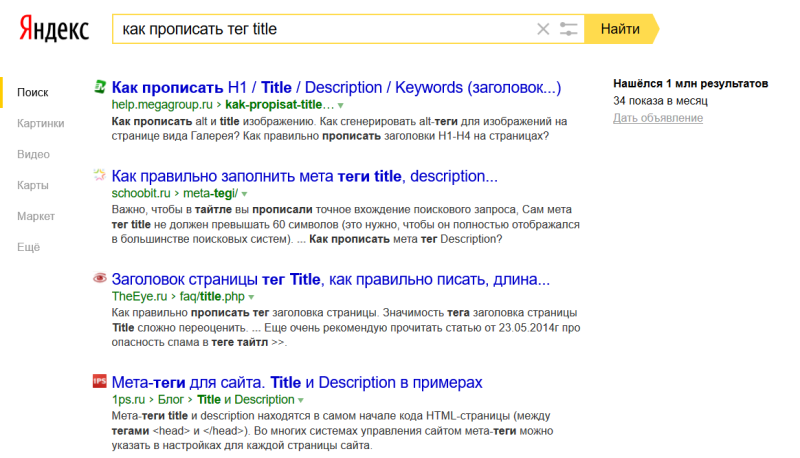
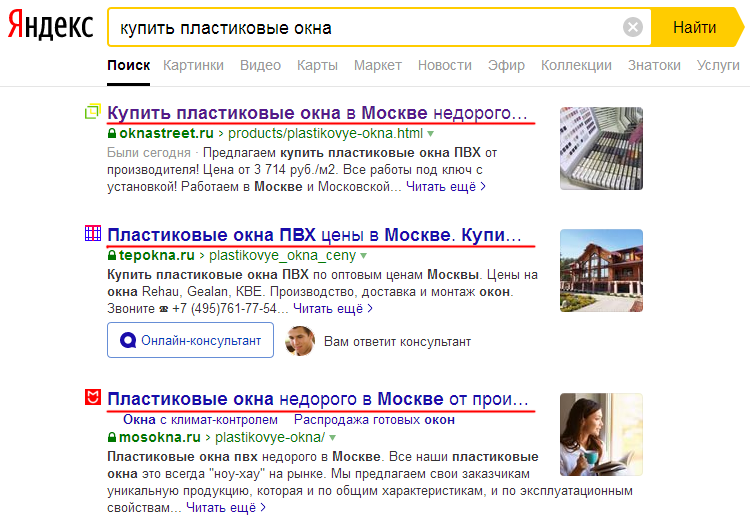
Например, вам нужно написать тайтл под ключевой запрос «купить пластиковые окна», а также под еще несколько аналогичных запросов (купить пластиковые окна в москве, купить пластиковые окна недорого и т.п.). В этом случае мы берем первый основной запрос «купить пластиковые окна», вводим его в Яндекс и анализируем выдачу.

Во время анализа мы получаем варианты тайтлов сайтов конкурентов:
Как видно из скриншота ниже, найденные в заголовках ключевые слова поисковая система выделяет жирным, однако зачастую это не только слова из поискового запроса, но еще и синонимы, которые ПС считает релевантными и которые можно использовать в title для его дополнения и придания ему большей семантической близости к тому идеалу, который хочет увидеть поисковик.

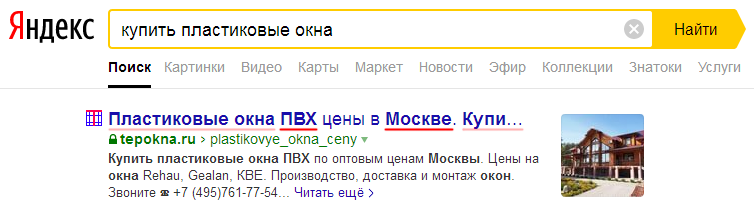
Таким образом, после таких достаточно простых манипуляций можно составить свой уникальный title, отличный от конкурентов и в тоже время с вхождением необходимых ключевых слов. У меня получилось так:
Требования к заполнению title
В теории веб-мастер может как угодно заполнить мета тег title, но тогда данный параметр не сможет выполнять свои задачи корректно. Сайт не будет ранжироваться поисковиками, сниппет не будет привлекать пользователей, а при злоупотреблении ключевыми словами ПС могут пессимизировать ресурс. Следующие требования необходимо соблюдать, чтобы заголовок страницы приносил максимальную пользу сайту.
- Длина в символах с пробелами не должна превышать 50–70. Такой разброс связан с тем, что в сниппете поисковой выдачи заголовку уделяется определенное расстояние в пикселях. В зависимости от используемых слов и букв, на одну и ту же длину в пикселях может приходиться разное количество символов.
- Title должен быть релевантен запросу пользователя. При этом он должен соответствовать содержимому страницы.
- Заголовок обязан передавать суть страницы, чтобы и поисковой робот, и пользователь сразу понимали, о чем она.
- Необходимо использовать ключевые слова и фразы, желательно в начале (без переспама – не более одного раза).
- Перечислять ключи, делая заголовок нечитабельным, не допускается.
- Содержимое каждого мета тега title (на каждой странице) должно быть уникальным. Кроме того, не допускается копировать его со сторонних ресурсов. Это плагиат, который не приветствуется ПС.
- Содержимое не должно совпадать с содержимым других метаданных (например, description или H1).
Соблюдение всех вышеописанных требований и рекомендаций позволяет веб-мастеру получать высокие позиции в выдаче и иметь хорошие показатели кликабельности сниппетов.
Как корректно заполнить тег Title
Правильно оформленный тег Title понравится и поисковым системам, и пользователям. Чтобы сделать все правильно, достаточно придерживаться следующих правил:
Прежде всего, заполненный тег Title является обязательным элементом веб-страницы. Оставлять его пустым нельзя ни в коем случае.
Тег Title используется на странице только один раз в блоке HEAD.
Содержание тега Title должно быть уникальным для каждой страницы сайта.
Рекомендуемая длина текста в теге Title – от 60 до 120 символов. Но стоит не забывать, что сниппет страницы в поисковой выдаче может отображать до 70 символов (включая пробелы), и лучше уложиться в эти рамки. В общем, чем короче и понятнее, тем лучше.
Текст тега Title должен кратко и максимально понятно описывать содержимое страницы. Также не стоит забывать о его релевантности основному тексту документа.
Ключевые слова стоит размещать в начале текста тега Title – это положительно сказывается на ранжировании страницы в поиске. Также пользователь скорее кликнет на текст, соответствующий его запросу.
В тексте тега Title нельзя просто перечислять одни и те же ключевые слова (даже в разных падежах), текст не должен быть бессмысленным.
Если в тексте тега используется несколько разных ключевых слов, их оптимальное расположение будет следующим: основная ключевая фраза/слово – второстепенная ключевая фраза /слово – название бренда.
Желательно использовать схожую структуру построения и стиль для тегов Title на страницах всего сайта.
Что касается использования названия бренда в тексте тега Title, то если компания известная, его можно ставить ближе к началу текста (чтобы пользователи скорее обратили на него внимание). В остальных случаях рекомендуется использовать имя бренда ближе к концу текста
Что касается сниппета, название страницы из тега Title должен сочетаться с информацией в описании страницы, выступая в роли вводного текста.
Не нужно включать в текст тега Title не несущие дополнительной информации слова вроде «Добро пожаловать» и т.д.
Стоит отнестись с осторожностью к дополнительным символам, например, «=», «/», «!», «?», «*» и т.д., и по возможности их не использовать в тексте тега. Также не стоит использовать символы для украшения заголовка – они визуально перегружают текст и затрудняют его восприятие
Существует мнение, что лучше избегать использования в title стоп-слов (и, о, или, я, к, до, не и т.д.), так как поисковые системы их всё равно игнорируют.
В заголовках страниц не следует использовать устаревшие, нераспространенные слова, которые могут ввести пользователя в заблуждение и переключить его внимание на другие сайты. Это правило не касается сайтов со специфичной информацией, где использование терминологии, в том числе и в теге Title, обязательно
Рекомендуется использовать схожие ключевые слова в тегах Title и H1.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Что такое Title?
Тег Title является заголовком окна браузера и одним из самых важных элементов SEO-оптимизации страницы. Заголовок Title по-умолчанию является заголовком поискового сниппета, и от качества его составления будет зависеть не только релевантность документа поисковым запросам, но и CTR (кликабельность) сниппета. В каждой вкладке браузера вы можете увидеть заголовок Title конкретной страницы.

Наряду с описанием meta-description правильно составленный Title может привлечь внимание пользователей, которые думают, какую вкладку в поисковой выдаче им открыть. Некачественно составленный Title может не раскрыть содержания страницы, и тогда пользователь уйдет к вашим конкурентам

Заголовок сниппета, в отличие от мета-описания, отображается более крупным шрифтом и подсвечивается синим цветом как в Яндекс, так и в Google. Title является основным звеном привлечения внимания пользователей, именно поэтому его оптимизации уделяется столько внимания.
Чем отличается title от h1?
Заголовок первого уровня H1 имеет схожие черты с title, однако, это два совершенно разных тега. H1 заголовок отображается непосредственно на странице, отражает общее ее содержание для пользователей и обобщает всю семантику документа в единое ключевое слово. Title, в свою очередь, является заголовком окна браузера, непосредственно на странице он не отображается, и является источником информации для поисковых систем, которые по содержанию данного тега отчасти получают представление о релевантности страницы тем или иным запросам. Если h1 пользователь видит уже после перехода на сайт, то title он видит до.
В отличие от h1 заголовка title:
- Должен быть оригинальным, представлять интерес для пользователей, повышать CTR сниппета;
- Может включать в себя дополнительные ключевые слова.
Объединяет title и H1 то, что оба данных тега должны содержать общие ключевые слова. Одинаковыми эти теги могут быть для категорий и навигационных разделов сайта, это поможет поисковикам корректно . В остальных случаях вам нужно ориентироваться на свои цели: вы можете сделать title и h1 уникальными, чтобы расширить семантику документа, либо оставить их одинаковыми, если документ отвечает только конкретному ключевому запросу.
Редактирование тайтла после индексации
Если страница находится в ТОПе и имеет большой трафик, изменять Title не нужно. Но если тайтл прошел индексацию поисковиком и не «выстрелил», то есть стабильно (1-5 месяцев) удерживается на низких позициях в выдаче, его следует отредактировать (не чаще 1 раза в 3-4 недели). SEO-специалисты на основе статистических исследований о трафике, поведения пользователей, анализа ТОП-выдачи, оптимизируют тайтл путем добавления новых слов, изменения словоформ и пр. для более высокого ранжирования. При изменении тайтла также стоит изменить H1 и содержимое страницы, взаимосвязанные с ним.