Что такое превью. как сделать превью картинку на youtube
Содержание:
- Как сделать обложку для видео на YouTube
- Как сделать превью
- Создание превью
- Возможности загрузчика миниатюр YouTube:
- Что такое превью фотографий
- Через youtubethumbnailimage.com
- Рекомендации по добавлению обложек в Ютубе
- Как добавить картинку к видео
- Плохие и хорошие примеры
- Выбор дизайна и заготовки
- Что выбрать для логотипа канала YouTube
- Зачем это нужно
- Какой должна быть заставка на видео?
- Создаем превью сайта при помощи Open Graph разметки
Как сделать обложку для видео на YouTube
Пора переходить к действиям. Разберемся с принципами работы графического редактора Canva и выясним, чем он может быть полезен. Преимущество его в том, что это бесплатный онлайн-сервис, а поэтому скачивать и устанавливать какие-либо мудреные программы не придется. Единственное, на что предстоит потратить время перед непосредственным созданием превью — это авторизация. После нее сразу же открывается главная веб-страница.
Как создать обложку для Ютуба онлайн в Canva
В первую очередь необходимо запустить редактор и выбрать из перечня доступных подразделов «Соцсети и заголовки писем»
Далее обращаем внимание на две вкладки, которые нам нужны. Это «Оформление канала на Ютуб» и «Миниатюра для YouTube»
Теперь нажимаем на последнюю и оказываемся на веб-странице с образцами (макетами).
Шаблоны
Использовать можно любой готовый, просто поработав с текстом, изменив цветовую гамму или изображение. Следует помнить, что при задействовании кириллицы не гарантирован ожидаемый результат. Не все шрифты в русской раскладке отображаются столь же красиво, как используемые в «Канве». К слову, их количество также оставляет желать лучшего. Но подыскать что-то подходящее все-таки возможно.
Чтобы сделать превью для Ютуба уникальным, онлайн-шаблон предстоит видоизменить.
По существу, все макеты представляют собой совокупность отдельных деталей (элементов), которые поддаются редактированию. Так, например, в представленном ниже образце есть возможность изменить желтые треугольники-уголки, основное фото и шрифт.
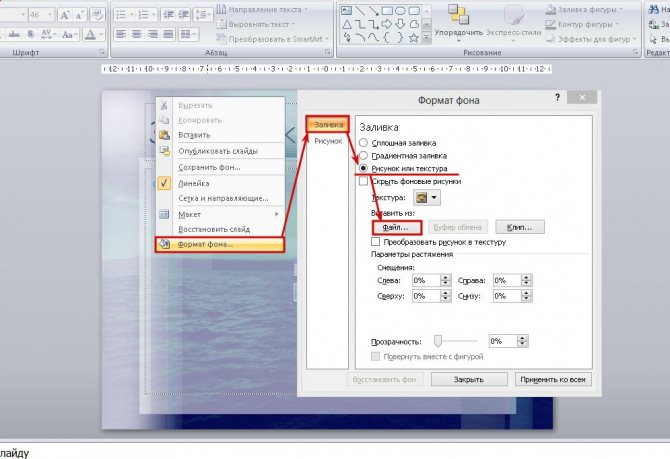
Текстуры и фон
В качестве фонового изображения прекрасно подойдут доступные фото в Canva. Найти их можно в графе «Элементы» подразделе «Бесплатно». Подбирать следует горизонтальные фотографии, вытянутые в ширину.
Отличным решением станет задействование разнообразных текстур и графических заливок, которые находятся в категории «Фон». На представленном выше примере при создании превью для канала было использовано предварительно подготовленное фото из сети. В этом плане можно не ограничивать свою фантазию, в интернете огромное количество красивых качественных картинок, которые отлично подходят для работы. Достаточно уделить немного времени, подобрать нужные и скачать.
К слову, пользоваться готовыми шаблонами совершенно не обязательно. Неплохой идеей будет сделать фон, используя кадр из самого видеоролика. Правда, чтобы воспользоваться данным вариантом, стоит быть уверенным в высоком качестве изображения.
Использование стоп-кадра
Для начала необходимо внимательно просмотреть запись и определить самые интересные места. Теперь постарайтесь поймать нужный кадр и создать скриншот.
Чтобы сделать обложку на видео в Ютубе, сталось загрузить полученное изображение в графический редактор Canva, добавить ее на пустую заготовку и растянуть при необходимости. Дальнейшее оформление следует производить на свое усмотрение, заручившись фантазией и вдохновением.
Текст на превью
Для создания фоновой подложки необходимо открыть графу «Элементы» и, выбрав квадрат, переместить его на заготовку. Можно изменить оттенок или форму, вытянув блок по низу изображения.
С помощью специального инструмента на панели без труда задается уровень прозрачности (если требуется). На следующем этапе пора добавлять текст на полупрозрачную подложку и придавать ему надлежащий вид. Сделать это удастся посредством задания нужного цвета, регистра или начертания.
Местоположение, форму и оттенок можно менять, перебирая различные варианты.
Для создания сложных геометрических фигур вовсе не стоит подыскивать многоугольники. Достаточно повернуть обычный прямоугольник и сдвинуть его немного в сторону. Прозрачность у фигуры при этом равна нулю.
С помощью уже знакомой графы «Элементы» получится с легкостью добавить рамку или превратить прямоугольник в круг. Дело сделано — обложка готова.
Вообще, нюансы и направление оформления во многом зависят от модных тенденций определенного времени. Так, например, если на пике популярности контент о школьном и подростковом периодах, особенно привлекательными для аудитории выступают яркие краски
Поэтому, пестрыми разноцветными обложками стараются привлечь к себе внимание зрителей даже те каналы, которые совершенно далеки от этой тематики. И главное в такой ситуации — соблюдать золотую середину
Помнить о том, что привлекать посетителей должен один ярко выраженный элемент: картинка, текст или графика. Все вместе выглядит отталкивающе.
Чрезмерное количество смешанных конструкций заставляет пользователей проматывать ленту дальше. Мало кто откроет такой видеоролик, так как его превью не содержит привлекающей основы.
Как сделать превью
Чтобы сделать значок на видео в ютубе потребуется программа — графический редактор.
Дизайнеры работают в Adobe Photoshop. Функционал фотошопа избыточный и чтобы научиться работать в программе придётся затратить время.
Рекомендуем редактор Canva. Это бесплатный онлайн редактор — упрощённый вариант фотошопа. Как сделать значок для видео на YouTube в Канве мы писали в статье программы для создания превью и аватарок.
Разбирайтесь в программе, и создавайте оформление для блога. Стандартные шаблоны превью для YouTube psd и png форматов скачивайте на нашем сайте.
Инструкция по теме как сделать заставку в фотошопе длиной 8 минут.
Создание превью
Один из самых простых способов сделать картинку-превью на видео – это использование специализированных онлайн-сервисов, но выбор предпочитаемого редактора остается за пользователем. Мы, в качестве примера, будем рассматривать сайт Canva. Нужно придерживаться следующего алгоритма:
- Открыть главную страницу, пройти регистрацию на сайте или авторизоваться при помощи соц.сетей. После, нужно выбрать вкладку «Создание превью для ролика на Youtube».
- Перейти на вкладку «Шаблон». Здесь предоставлен огромный выбор обложек для оформления, среди которых присутствуют специальные шаблоны для Youtube. Нажав на ссылку «Все» откроются все возможные шаблоны для выбранной тематики.
- Имеется возможность добавить изображение с личного хранилища. Для этого нужно выбрать строку «Загрузки» и перенести файл с компьютера.
- После выбора шаблона можно переходить на вкладку «Элементы», в которой находим нужные для оформления картинки. Но так как на загруженном изображении уже присутствует рисунок, можно пропустить это действие. Иногда лучше не размещать на превью много элементов и не перегружать его.
- Надпись можно добавить в подразделе «Текст». Пользователю предоставляется выбор интересных шрифтов и изменение их вида: стиль, размер или цвет шрифта.
- Последняя подгруппа – это «Фон». Здесь осуществляется подбор фона для созданного изображения. В примере был подобран фон травы и немного смещен текст.
- Для сохранения нужно выбрать иконку «Скачать» и указать в каком формате картинка будет скачана, для Ютуба оптимальным форматом будет PNG.
Возможности загрузчика миниатюр YouTube:
Загрузчик миниатюр YT — хороший помощник создателей YouTube. В основном это имеет следующие особенности:
Извлекайте миниатюры YouTube онлайн легко
Загрузчик миниатюр на YouTube работает как экстрактор, когда вы помещаете ссылки на видео в окно поиска, он сразу же извлекает миниатюрные изображения онлайн, нет необходимости сначала загружать видео.
Быстрый поиск и просмотр миниатюр HD
На домашней странице youtube, странице канала и странице результатов поиска отображаются только миниатюры малого размера и низкого разрешения. Если вы хотите увидеть миниатюры HD, вам нужно посмотреть на странице исходный код. Но для загрузки миниатюр YT вам нужно знать только ссылку на видео, чтобы быстро просматривать миниатюры HD.
Получить ссылки на миниатюры видео на YouTube
После ввода ссылки на видео в загрузчике, вы сразу получите миниатюру видео. Нажмите на ссылку с изображением, чтобы увидеть миниатюру URL в адресной строке браузера.
Сохранить миниатюры на ваше устройство
Что такое превью фотографий
Аудиторию скорее интересует, не что такое превью фотографий, а как создать превью-фотографию для привлечения пользователей. Особенно эта тема интересна тем, кто задумал вести бизнес-аккаунт в Инстаграм, как импровизированный сайт для бизнеса. Конечно, заниматься массфолловингом, это первое, что нужно для продвижение аккаунта. Но чтобы удержать пользователя и сделать его своим подписчиком, необходимо привлечь его.
А сделать это получится, только если превью аккаунта вызовет у него неподдельный интерес. Для этого можно выбрать либо самую удачную личную фотографию и поставить хештег своего аккаунта. Либо выбрать абстракцию, отражающую структуру аккаунта, например красивый товар, который продаётся у Вас.
Через youtubethumbnailimage.com
Сразу стоит сказать, что четвертый метод схож с третьим, так как нам понадобится помощь стороннего сайта. Но, данный способ в какой-то степени более удобный, так как можно выбрать размер изображения. Чтобы скачать превью с ютуба, воспользуемся следующим методом:
- Нам понадобится помощь сайта https://youtubethumbnailimage.com/. Открываете данную ссылку в браузере. После чего копируете ссылку на нужную видеозапись и вставляете её в белую строчку, представленную на сайте.
- После этого щелкаете левой кнопкой мыши по кнопке «Поиск». Чуть-чуть ждете. Должно появиться четыре картинки. На выбор предоставляются заставки с разрешением 320×180, 480×360, 640×480,1920×1080. Под каждой превью будет кнопка «Скачать».
- Выбираете изображение в подходящем разрешение, и щелкаете левой кнопкой мыши по нужной строчке «Скачать». Как вы это сделали, пойдет процесс установки. После его завершения, можно будет найти данную картинку на вашем персональном компьютере.
Подводя итоги сегодняшней инструкции, можно смело сказать, что скачать превью с ютуба не так уж и просто. Так как, если не знать определенного алгоритма действий, или специального сайта, скачать интересующую вас картинку не получится. Но, прочитав данную статью, вы узнали о нескольких способах, которые помогут вам скачать превью с ютуба.
Рекомендации по добавлению обложек в Ютубе
С размером изображения мы уже определились, оно должно быть 1280 на 720 пикселей. Размер файла — не более 2 Мб. YouTube принимает изображения в следующих форматах: PNG, GIF (строго не анимированный), BMP, JPG. Если попытаться добавить превью больших размеров, оно будет уменьшено под указанный размер. Картинки меньших размеров также автоматически увеличатся. Обложки, как и сами видео должны соответствовать принципам видео сообщества, которые описаны на этой странице: .
Если эти условия не будут соблюдены, и вы нарушите какой-то пункт, ваше превью может быть удалено системой до выяснения обстоятельств. Будьте осторожны с правилами. В случае повторного нарушения, ваш аккаунт может быть заблокирован на длительное время.
Практически каждое превью в Youtube содержит текст. Эти несколько слов говорят зрителям, что они увидят, нажав на видео
Очень важно, чтобы они чётко выделялись на фоне обложки. Многие допускают ошибки при размещении текста, не учитывая цветовой гаммы
Используйте противоположные цвета: на тёмном фоне нужно писать светлым шрифтом. И наоборот. Лучше буквы на обложке делать максимально большими, чтобы в миниатюрах было хорошо видно, что в них написано.
Важно также учитывать реакцию наведения курсора на превью. Часто нижняя её часть затмевается серой лентой с названием видео
Поэтому не пишите важные слова внизу обложки. Лучшим местом расположения текста является середина. Хорошим решением являются повторяющиеся блоки с разной информацией, которые блогеры создают в превью для своих видео на хостинге Ютуб. Вы можете сделать такую же заготовку с определёнными размерами в редакторе. И вставлять её в каждую обложку к новому ролику.
Как добавить картинку к видео
Для того, чтобы вставить созданное изображение для канала YouTube в качестве превью к какому-либо видеоролику следует произвести следующие действия:
- Перейти на вкладку «Менеджер видео» и открыть строку «Видео». Здесь будут показаны все ролики, которые находятся на канале. Рядом с нужным роликом нажать «Изменить» и в контекстном меню выбрать «Информация и настройки».
- Откроется страница с настройками выбранного ролика. Для изменения нужно выбрать «Изменить изображение», где представлены несколько вариантов обложек и добавить недавно созданную картинку.
- Через пару секунд сайт успешно загрузит файл и останется только нажать на иконку «Сохранить».
Существует возможность изменения превьюшки при первой загрузке ролика на ресурс. После того как контент будет обработан и загружен на сайт, появится предложение добавить превью, их будет дано несколько на выбор. Также можно будет добавить «свой значок», именно в этот момент можно загрузить собственное созданное изображение.
Плохие и хорошие примеры
На видеохостинге огромное количество роликов, но не все из них могут похвастаться эффектным выразительным содержанием. Почему так происходит? Все просто, далеко не каждый владелец канала стремится узнать, как делать превью для видео на YouTube правильно. В завершающей главе разберемся, что нужно предпринять, чтобы привлечь посетителей своим видеороликом, а от чего лучше вовсе отказаться.
Сначала перечислим, какие детали можно задействовать на изображении:
Следует позаботиться о лаконичной подписи
Так зрителю будет заранее понятно, о чем ваше видео.
Необычные картинки и шок-контент неизменно привлекают к себе внимание пользователей, побуждая их к просмотру. Заразительный смех, дикий восторг, полное уныние, ужас — все эти яркие эмоции вызывают интерес.
Конечное изображение только выиграет, если грамотно расположить на нем нужные маркеры в виде стрелочек, подчеркивания или облачков.
Теперь рассмотрим, чего стоит избегать при оформлении обложки:
- Чрезмерного количества текста. Задействуйте 2-4 слова, выполненных красивым броским шрифтом, который легко читается и не забивает собой все остальное. Оставлять буквы на пустой основе без картинки — тоже не лучший вариант.
- Ошибкой будет использовать эмоции, которые не выражены в самом видео. Изображение обязано передавать суть содержимого, а не противоречить ему.
- Слишком много маркеров — это плохо. Они перегружают общую композицию, а уловить смысл при взгляде на превью становится очень сложно. Это обязательно оттолкнет потенциальных зрителей.
Ниже приведем положительный пример обложек, в которых все сделано как надо. Текст, персонажи, яркость, эмоции — все это вызывает у пользователей интерес, заставляет посмотреть видеоролик.
В завершении хочется еще раз напомнить, просто знать, что такое превью на Ютубе — не достаточно для эффективного продвижения канала
Необходимо понимать, какие функции выполняет обложка, уметь оформлять ее правильно и тем самым привлекать внимание большого числа зрителей. Надеемся, сегодняшние наши рекомендации окажутся для вас полезными
Выбор дизайна и заготовки
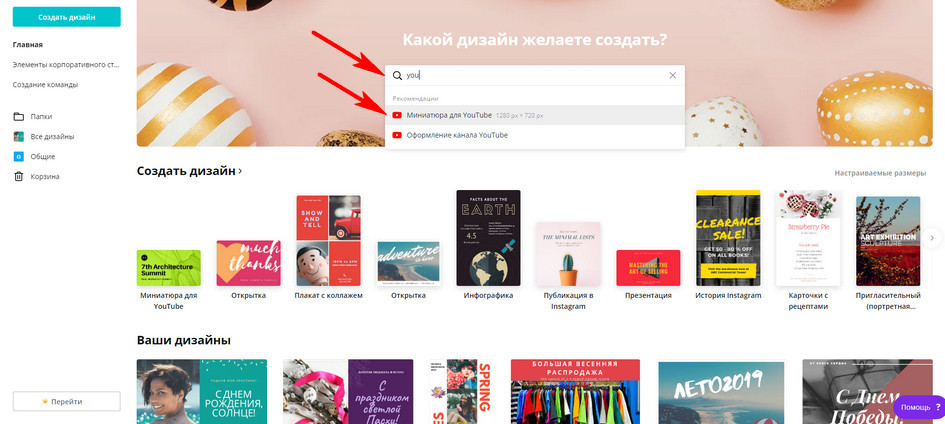
На главной странице сервиса в поисковой строке начните вписывать название дизайна и в выпадающем списке кликните на подходящий вариант. Это позволяет отобрать из коллекции только те заготовки, которые соответствуют размерам, требуемым Youtube.

На главной странице будут сохраняться все дизайны, разработанные в Canva. Если вы захотите создать еще одну превью на базе уже готовой или внести правки, откройте нужную работу из раздела “Мои дизайны”.

Так выглядит рабочая страница. Здесь в центре расположен макет, слева от него область просмотра, а также основная панель инструментов, которой мы будем пользоваться. Мы уже подобрали подходящий шаблон из области слева, остается поработать над изображениями, графикой и надписями.
Что выбрать для логотипа канала YouTube
Логотипы YouTube-каналов в поиске
Логотип канала важен, потому что появляется в большем количестве мест на YouTube, чем любой другой элемент оформления.
Где отображается значок:
- выдача поиска в YouTube;
- страница канала;
- комментарии от лица канала;
- перечень подписок пользователя;
- список рекомендуемых каналов;
- список связанных каналов;
- вкладка «сообщество».
Для многих пользователей логотип будет первым контактом с вашим каналом, поэтому нужно привлечь внимание
Изображение для логотипа канала
Выбор изображения зависит от тематики канала, наличия говорящих персонажей и характера самих роликов.
Что выбрать для аватарки канала на YouTube:
Лица или персонажи
Если это авторский канал одного человека, которого узнает аудитория, можно использовать его фото. Это создает ощущение контакта с автором, делает его более искренним и открытым аудитории.
На аватар канала «Speak English With Vanessa» Ванесса поместила свое фото с доброжелательной улыбкой.
Значок канала с фото спикера
Если канал групповой и авторы появляются в видео, можно поместить на значок всю группу людей. К примеру, так сделала семья, которая ведет блог «The ACE Family», где делится видео из своей жизни. Было бы странно видеть на обложке семейного лайфстайл-канала только одного из членов семьи или какой-то логотип.
Значок семейного канала
Авторы канала про еду «Viwa Food World» отразили на аватаре и тематику канала, и показали себя, поскольку появляются в каждом своем видео.
Значок канала с фото авторов
Если канал посвящен творчеству, в котором фигурирует узнаваемый персонаж, то рекомендуем выбрать его для аватара. Так сделал Олег Куваев, автор мультфильмов про Масяню, которые выходят на канале «Masyanya Kuvaeva».
Логотип с узнаваемым персонажем
Ставить на значок канала изображения спикеров видео и персонажей стоит, если они фигурируют в видео, если ролик снят от лица конкретного спикера. Если человек на аватаре нигде больше не появляется, у пользователя скорее всего не возникнет связи между каналом и этим человеком.
Логотип компании, организации
Логотип как значок канала используют многие компании, которые развивают свой бренд. Так пользователю будет проще перейти на канал именно вашей компании, если он ищет его в поиске, и запомнить логотип, если он часто смотрит видео.
Значок канала под видео и у комментариев довольно маленький, так что если весь логотип не уместился в круг аватара, выберите его узнаваемую часть.
Фрагмент логотипа компании на значке канала Полный логотип компании
Изображение по теме
У некоторых каналов нет логотипа, так что они используют стороннее изображение по теме
В таком случае картинка должна отображать тему роликов, привлекать внимание и отличаться от конкурентов
К примеру, авторы блогов о поделках своими руками часто используют яркие цвета и изображение лампочки как символ идеи. Такой аватар вряд ли запомнится как отличительный значок вашего блога.
Значки каналов про творчество
Канал «Мослекторий» использует желтый фон с черными точками для значка. Сам по себе он ничего не значит, но встроен в общий стиль оформления и перекликается с дизайном сайта, так что у пользователей может появиться ассоциативная связь между сайтом, каналом в общем списке и видео с лекциями, которые они смотрят.
Значок в общем стиле канала
Аватар канала не должен нарушать правила и принципы сообщества YouTube, иначе канал заблокируют. Правила описаны в Справке, они стандартные: не допускается нагота, дискриминация, маскировка под другого человека, нарушение авторских прав, контент, побуждающий совершать опасные для жизни действия, откровенные изображения жестокости и другое.
Размер аватарки канала
Значок канала должен быть размером 800 x 800 пикселей, причем края обрезаются по кругу, так что подбирайте изображение, которое будет нормально смотреться в круге и в миниатюре 98 х 98 пикселей как иконка у комментария.
Как залить новую аватарку: перейти в раздел «Мой канал» — «Настроить вид канала», отредактировать миниатюру.
Зачем это нужно
В момент загрузки видеоролика вариация обложки будет предложена системой автоматически. Конечно, можно без раздумий принять и использовать именно ее, но гораздо лучше будет создать специальное изображение собственноручно. Сейчас объясним почему:
Сделанная отдельно картинка будет соответствовать стилевой направленности. Если видеоблогер не будет лениться и станет каждый раз при выкладке делать обложку самостоятельно, все превью окажутся оформлены в едином стиле. Посетители обязательно оценят такие старания и общую привлекательность канала.
При личном создании можно использовать только изображения высокого качества, что однозначно плюс. Так как видеохостинг нередко предлагает юзерам довольно посредственные картинки. Они бывают нечеткими, размытыми, далеко не всегда отображают суть происходящего
А пользователи в первую очередь обращают внимание именно на превью.
Есть возможность задействовать сразу несколько фоновых изображений. Чтобы улучшить качество, следует сделать два фона для обложки видео
Задний нужно слегка затемнить, так удастся сместить акцент на передний план. При автоматическом подборе достичь подобного эффекта невозможно.
Можно воспользоваться надписями. Чтобы посетители сразу же при первом взгляде на картинку улавливали смысл видеоролика, неплохо прописать ключевики красивым выделяющимся шрифтом. На количестве просмотров такой ход отразится самым лучшим образом.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Какой должна быть заставка на видео?
Вместе с советами Академии Ютуб для авторов хочу дать несколько рекомендаций.
Цель заставки — привлечь внимание зрителя и дать понять, о чём данный ролик. Делайте её такой, чтобы она выделялась среди остальных
Придерживайтесь простых правил:
Берите изображения, соответствующие содержанию и названию видео
Не стоит ставить значок лишь бы привлечь внимание. Помните, что любое несоответствие содержанию ролика является нарушением правил Ютуба.
Для каждого видео ставьте уникальный значок.
Подбирайте интригующие и качественные изображения.
Добавляйте элементы фирменного стиля своего канала
Круто, когда заставки на канале делаются в одном стиле с элементами бренда.
Используйте текст. Сочетайте его с названием ролика. Главное, делайте его таким, чтобы он хорошо читался. Лучше использовать в тексте только заглавные буквы.
Создавайте значки в высоком разрешении. Чтобы их можно было разглядеть не только на большом экране, но и с мобильного телефона.
Используйте правило третей. Шаблон, который вы можете найти ниже, будет размечен по этому правилу.
Ну и самое последнее — анализируйте в YouTube Analytics по каким значкам кликают лучше, а по каким — наоборот. Меняйте значки и добивайтесь лучшей конверсии.
Создаем превью сайта при помощи Open Graph разметки
Да, на самом деле все очень просто и делается за несколько минут, просто нужно добавить несколько метатегов и выбрать картинку для показа (с изображением есть нюансы).
Давайте начнем с метатегов. Для решения поставленной задачи нам понадобится следующая разметка:
<meta property="og:title" content=""> <meta property="og:site_name" content=""> <meta property="og:url" content=""> <meta property="og:description" content=""> <meta property="og:image" content=""> <meta property="og:image:width" content=""/> <meta property="og:image:height" content=""/>
Пока они не заполнены, это просто шаблон для вставки. Сейчас кратко поясню что к чему и заполню вместе с вами на примере своего лендинга для колеса фортуны.
Итак, og:title — заголовок страницы, он же тайтл. Можно скопировать из тега title. Во многих популярных CMS так и происходит.
В моем случае получается так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта">
Далее заполняем og:site_name — название сайта.
<meta property="og:site_name" content="Smartlanding.biz">
Теперь og:url — ссылка на текущую страницу.
<meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/">
Не забываем про краткое описание og:description. Обычно копируется из метатега description. Так и поступаю.
<meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»">
Теперь переходим к самому важному — добавлению картинки. Заполним og:image, og:image:width, og:image:height
Как вы могли догадаться это ссылка на картинку, ее ширина и высота.
Тут есть небольшой нюанс с размером изображения. Дело в том, что разные сервисы просят разный размер. Например, т,о что для Твиттера может быть вполне нормально, то Facebook может обрезать. Не буду вас утруждать дилеммой по этому поводу, а порекомендую остановиться на странном разрешении 968×504.
<meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
В итоге все выглядит так:
<meta property="og:title" content="Скрипт колесо фортуны - виджет, повышающий конверсию сайта"> <meta property="og:site_name" content="Smartlanding.biz"> <meta property="og:url" content="https://smartlanding.biz/smartroulette-lp/"> <meta property="og:description" content="SmartRoulette - скрипт (виджет) для сайта, который в игровой форме повышает конверсию и собирает в 2 раза больше заявок. В простонародье - «Колесо фортуны»"> <meta property="og:image" content="https://smartlanding.biz/smartroulette-lp/img/preview-koleso-fortuny.png"> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504">
- Сбросить кэш во Вконтакте;
- Сбросить кэш в Фейсбук.