Чем отличаются форматы изображений и зачем они нужны
Содержание:
- Как заполнять SEO-атрибуты изображений
- Где скачать изображения для сайта
- Покупатель осторожней Вас обманывают
- Как в Фотошопе изменить разрешение
- Как подготовить размер картинки в photoshop
- Как изменить формат картинки в Paint — 1 способ
- Как рассчитать размеры для получения высокого разрешения
- Советы по выбору
- Как добавить вертикальные и горизонтальные изображения?
- Видео IGTV
- Какой формат изображения лучше?
- Особенности
- Минимальные и максимальные размеры
- Как распечатать несколько фотографий или картинок на одном листе А4?
- Как редактировать пост?
- Рекомендации по использованию различных форматов растровой графики
- Как узнать размер картинки на сайте
- PSD
Как заполнять SEO-атрибуты изображений
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Где скачать изображения для сайта
На мой взгляд, на данный момент самым безопасным вариантом использования картинок – это сервис
Почему безопасным?
- Потому что скачивать все картинки можно бесплатно
- Обратные ссылки на источник ставить не обязательно
- Скачанные фотографии можно изменять и редактировать на свой вкус.
Еще несколько сайтов, где можно взять изображения для использования на сайте: , .
— для поиска разного рода иконок.
Оптимальный размер изображения для сайта. Заключение
Любое скачанное изображение можно отредактировать данным способом, а при использовании правильного соотношения сторон, его можно уменьшать до любых размеров.
Самое главное, чтобы все картинки имели одинаковые размеры при загрузке в систему, тогда они будут отображаться правильно в любых местах страницы или всего шаблона.
Покупатель осторожней Вас обманывают
Вы, возможно, видели рекламу и технические описания планшетных сканеров, в них изготовитель соблазняет Вас большими цифрами разрешающей способности. Вы естественно видели спецификацию 600 x 1200 точек на дюйм? Вы узнали, что точки на дюйм — неправильный термин (сканер имеет параметр – количество выборок на дюйм – spi), но это – незначительная неточность, по сравнению с фактом, что этот сканер может сканировать с оптической разрешающей способностью только 600 ppi. Датчик в планшетном сканере — это строка ПЗС (матрица приборов с зарядовой связью), от которой полностью зависит разрешение. В этом случае, датчик ПЗС имеет 600 трёхцветных элементов в пределах одного дюйма, способных создавать 600 пикселей в дюйме. Что же делает второе число в техническом описании? Он характеризует шаговый двигатель сканера, который перемещает ПЗС вверх и вниз по ложу сканера. Шаговый двигатель может перемещать матрицу с шагом 1/1200 дюйма. Что происходит при сканировании на 1200 ppi. ПЗС может фиксировать максимум только 600 пикселей в дюйме, при перемещении с шагом 1/1200 дюйма выборки получаются прямоугольной формы и программное обеспечение сканера вычисляет из полученых выборок значение пикселя, которое будет записано в файл изображения. Часто встречается рекомендация сканировать с разрешением кратным максимальному оптическому разрешению сканера — это было бы справедливо только в одном случае — физическое отключение «неиспользуемых» элементов ПЗС, что не реализовано ни в одном сканере. Поэтому сканируйте с разрешением необходимым для получения нужных Вам размеров файла (не превышающим максимальное оптическое разрешение сканера).
Как в Фотошопе изменить разрешение
Наша задача — подготовить скачанную из интернета картинку для качественной печати, а общепринятое разрешение для таковой 300dpi. Откройте изображение и зайдите в Image > Image Size
В появившимся диалоговом окне мы видим три области. Это, прежде всего Pixel Dimension, которое рассказывает нам, сколько всего пикселей в нашей картинке и Document Size (размер документа), который говорит нам о том, какое разрешение в изображении, и какой физический размер получится при печати исходя из этого разрешения.
Физический размер моих обоев 28 на 21 см. Достаточно много, практически на целый лист A4 и это не удивительно, ведь на 1 дюйм укладывается всего 72 пикселя. Изменим разрешение на больше и посмотрим что произойдет.
Как только мы изменили разрешение меняются все параметры. Параметры размеров Pixel Dimensions подскочили в 3 раза. Вместо 800 пикселей по ширине стало 3333 пикселя. Не трудно догадаться, что фотография фактически увеличивается в 3 раза. Что происходит?
Когда я только начинал работать с Фотошопом данное свойство изменения разрешения повергало меня в ужас. Я не хотел менять размер, хотел лишь поменять разрешение. Но размер и разрешения вели себя так, как будто они связаны. Знаете что, они действительно связаны. Дело в том, что Фотошоп старается сохранить физический размер 28 на 21 см. Но как это сделать если меняется разрешение?
Приведу пример: вот есть у нас картинка 100 на 100 пикселей и разрешение 100dpi. Соответственно физический размер её 1 дюйм, но вдруг мне взбрело в голову увеличить разрешение до 300dpi. Как Фотошопу сохранить физический размер в 1 дюйм, но увеличить количество пикселей. Откуда ему достать лишние 200 пикселей? Известно откуда, придумать самому. Если Фотошоп не добавит пикселей сам, он не сможет сохранить физический размер. Поэтому размер изображения увеличивается вместе с разрешением. Это взаимосвязанные параметры.
Поэтому я нажму ОК. Изображение увеличивается. Разрешение 300dpi, физические размеры остаются те же 28 на 21см. Отлично. Но что происходит теперь? Фотошоп увеличил изображение. Он не маг и волшебник, он просто добавил схожие по цвету пиксели. Фактически небольшое изображение растянулось так, как растягивается рисунок на воздушном шарике при надувании. Его контуры растянулись и расплылись. Более того, изображение было не очень качественным, его подвергали JPG сжатию, и при увеличении все небольшие артефакты сжатия расплылись и стали видны. Пока оно оставалось маленьким дефекты были не заметны, но при увеличении все вылезло наружу. Откуда я это знаю?
Это не сложно заметить при увеличении фотографии инструментом Zoom Tool. Это не сложно заметить, пройдясь по каналам фотографии. Наибольшему искажению подвергся Синий канал, но сейчас не об этом. Если вас интересуют каналы, прочтите мою статью Каналы в Фотошопе.
Есть другой способ увеличения разрешения о котором я сейчас расскажу.
Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.

Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.

 размер 1600х1067 px
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
 Сохранить для web
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
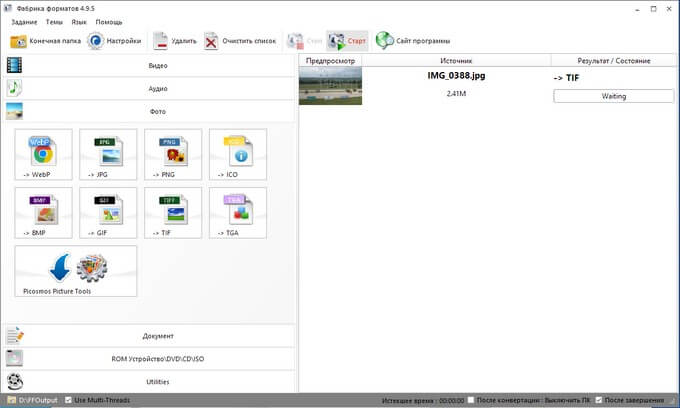
Как изменить формат картинки в Paint — 1 способ
Пользователь может изменить формат фото бесплатно на своем ПК при помощи программы Paint, которая входит в состав операционной системы Windows разных версий.
Сейчас мы посмотрим, как изменить формат фото с «PNG» на «JPG» помощью встроенной, стандартной программы Paint.
Выполните следующие действия:
- Войдите в меню «Пуск», найдите стандартные программы, а затем оттуда запустите программу Paint.
- Войдите в меню «Файл», нажмите «Открыть», выберите нужное изображение на компьютере.
Другой способ для открытия файла в Paint: щелкните по файлу правой кнопкой мыши, нажмите на пункт контекстного меню «Открыть с помощью», а затем выберите Paint.
- Снова войдите в меню «Файл», нажмите на «Сохранить как».
В окне «Сохранить как» предлагается выбор форматов изображений: «PNG», «JPEG», «BMP», «GIF», «Другие форматы» («TIFF» и «HEIC»).
- Нажмите на пункт «Изображение в формате JPEG», так как на этом примере, нам нужен данный формат для фотографии.
- В окне Проводника дайте имя файлу, выберите место для сохранения изображения.
Как рассчитать размеры для получения высокого разрешения
Можно рассчитать параметры в пикселях, при которых получится разрешение 300 единиц и более того.

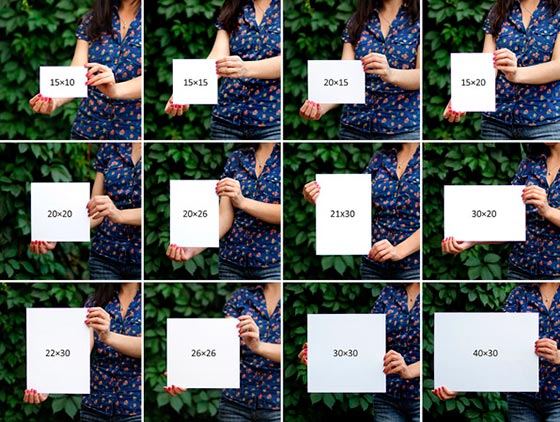
Подробно рассмотрим фото с параметрами 10*15 см.
- Линейные величины данных параметров (указанные обычно в специальных таблицах) – 102*152 мм.
- Умножим ширину изображения (102 мм) на разрешение, которого хотим добиться, в нашем случае это 300 dpi.
- Разделим результат прошлого шага на число мм в одном дюйме – 25,4.
- Получим число точек растра исходной картинки по ширине 102*300/25,4 =1205.
Тот же самый алгоритм проведем для высоты.
152*300/25,4 = 1795.
Иногда получается так, что изображения с разрешениями 150 и 300 единиц выглядят совершенно одинаково. Почему так и отчего зависит? Зависит от жанра картинки и расстояния, с которого будут ее рассматривать.
Советы по выбору
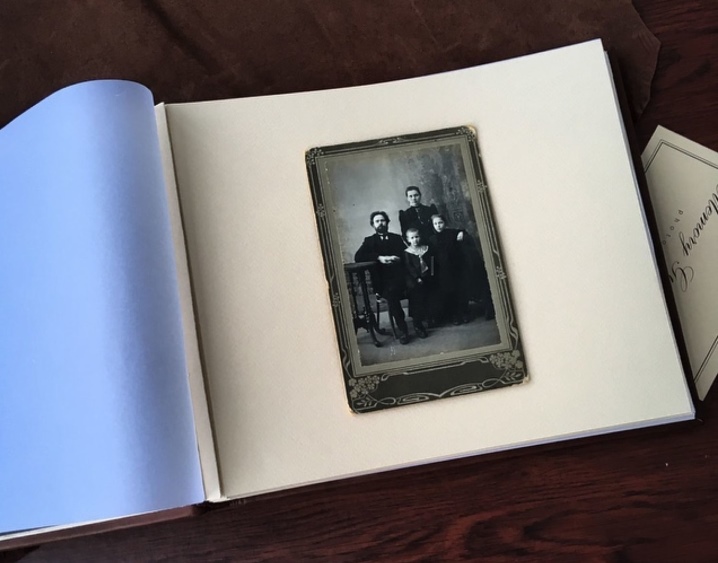
Для покупки фотоальбома нужно учитывать, для каких фотографий он будет использоваться. Для свадебных, выпускных или портретных снимков подходят вертикальные изделия. Формат подбирается в соответствии с заявленными размерами фото.

Пейзажные фотографии чаще всего располагают в горизонтальных альбомах.

Старые фотографии низкого разрешения или распечатанные с моментального фотоаппарата лучше размещать в квадратных альбомах.

Для фотоальбомов, оформляемых под определённый случай, выбирают тонкие изделия с небольшим количеством страниц. Для семейного архива лучше предпочесть толстые альбомы, либо с листами формата от А3.
А также магазины предлагают широкий ассортимент альбомов, оформленных в торжественном стиле: свадебные, выпускные, туристические и многие другие.


Самыми безопасными для сохранности фотографий являются классические бумажные модели. Пластиковые и магнитные фотоальбомы со временем вызывают потемнение снимков или возникновение пятен.
От материала обложки напрямую зависит срок эксплуатации альбома. Самым распространённым является ламинированный картон. Он недорого стоит и выглядит красиво. А также распространены тканевые обложки и из экокожи. Они необычные, послужат хорошим подарком. Самые дорогие и износостойкие – обложки из натуральной кожи.


Сделать фотоальбом можно и на заказ. Он отлично подойдёт для оригинального подарка. Можно подобрать любой стиль оформления и материал изделия. Главная идея такого альбома – наличие сюжета, торжественного повода.

Фотоальбом – отличный способ запечатлеть историю семьи или преподнести уникальный подарок. При покупке такого изделия нужно отталкиваться от всех приведённых выше советов. Только так можно подобрать фотоальбом, который полностью оправдает ожидания.

Как добавить вертикальные и горизонтальные изображения?
Очень часто пользователи хотят выложить горизонтальные или вертикальные фото и просто отказываются публиковать их, если им не удается вместить в квадратном формате весь объем фотографии (речь идет о групповых снимках, высоких объектах). А более продвинутая часть аудитории прибегала к помощи сторонних приложений с их инструментами для публикации снимков нестандартного диапазона.
Пошаговая инструкция по загрузке квадратных, прямоугольных или вертикальных снимков с мобильных телефонов.
- Убедитесь, что на вашем смартфоне установлена одна из последних версий приложения Instagram. Просто нужно открыть в App Store, вкладку Обновление.
- Запускаете Instagram.
- Затем нажмите кнопку (нарисован фотоаппарат) для публикации фотографий и видео. Приложение загрузит фотоснимок в квадратном формате (по умолчанию), поэтому чтобы изображение отобразилось только то, что сделано (нестандартного формата) следует нажать на иконку с рисунком «стрелки», расположенную в левом нижнем углу.
- Чтобы использовать фильтры и дальше опубликовать полученное изображение в сети, нажмите «Далее».
При создании визуального контента учитывайте, что картинки в Facebook по-разному отображаются в Хронике (Timeline) и в новостной ленте друзей.

Размер изображений на бизнес-странице Facebook
Размер фотографии бизнес профиля – 180х180 px.
- Фото имеет круглую форму.
- На компьютере фото отображается в формате 170х170, на смартфоне – 128х128, на кнопочном телефоне – 36х36, миниатюра – 32х32 px.
Длинные логотипы брендов также обрезаются по форме квадрата.
Размер обложки страниц – 820х312 px.
- Картинка обложки показывается только на странице профиля.
- Минимальный размер обложки – 400х150 px,
- Фото обложки отображается в формате 820х312 px на десктопе и 640х360 на смартфоне.
- Маленькие изображения растягиваются, теряя в качестве.
Форматы изображений: sRGB и JPG размером менее 100 килобайт.
- Чтобы добиться более высокого качества отображения фото профиля и фото обложки с вашим логотипом или текстом, используйте файл .PNG.
- Кроме того, бренды имеют возможность установить анимированную обложку для своей страницы.
Размер картинки для поста – не менее 1200х630 px.
- В новостной ленте иллюстрация масштабируется до ширины 470 px.
- На странице профиля масштабируется до ширины 504 px.
Размер изображения со ссылкой – 1200х628 px.
- Картинки квадратной формы показаны с разрешением 154х154 px в ленте и 116х116 px в профиле.
- Картинки прямоугольной формы показаны с разрешением 470х246 px в ленте и 428х252 px в профиле.
Выделенное (Highlighted) изображение в профиле – 1200х717 px.
- В Timeline отображается с разрешением 843х504 px.
- Рекомендуем использовать изображения с большим разрешением, сохранив масштаб.
Размеры обложек событий – 1920х1080 px.
Обложка отображается с разрешением 470х174 px.
Размеры изображений для всех мест размещений в Facebook:
- лента новостей – не менее 254х133px;
- истории – не менее 500х889px. Идеально – 1080?1920px;
- Audience Network: нативная, баннерная и межстраничная реклама – не менее 254?133px;
- моментальные статьи – не менее 254х133px;
- Marketplace – не менее 254х133px;
- истории в Messenger – не менее 500х889px;
- кольцевая галерея – 1080х1080px.
Видео IGTV
Это одна из самых значительных инноваций Инстаграма за последнее время, которая служит для того, чтобы делиться в ленте длинными видеоклипами.
Параметры для IGTV:
- Раньше для публикации была предпочтительнее вертикальная ориентация под экран смартфона. Но недавно появилась возможность смотреть горизонтальное видео IGTV на весь экран. Теперь можно загружать запись как с горизонтальным видом, так и с вертикальным. Соотношение сторон будет 16:9 или 9:16.
- Минимально допустимое разрешение – 720p (720 на 1280 пикселей).
- Разрешенная продолжительность зависит от того, каким образом загружается ролик. При добавлении через приложение для смартфонов максимум, что вам разрешат загрузить, – это пятнадцатиминутный ролик. Если использовать компьютер, то можно добавить запись длиной до 1 часа. Но в любом случае видеоролик для IGTV не должен быть меньше 1 минуты.
- Частота смены кадров должна быть не менее 30 штук в секунду.
- Запись обязательно должна быть в формате MP4.
- Фотографию обложки рекомендуется брать размером 420 х 654 пикселей с соотношением сторон 1:1,55. Отредактировать обложку после загрузки уже не получится, поэтому будьте предельно внимательны, чтобы избежать перезалива контента.
Подготовить контент для IGTV можно с помощью тех же программ, что использовались для работы с видеозаписями для постов.
Для загрузки ролика именно в IGTV нужно начать загружать его как пост в ленту. Если видеозапись длится больше одной минуты, то Инстаграм автоматически предложит вам загрузить ролик в IGTV.
Какой формат изображения лучше?
Формат JPEG
Цифровые камеры и веб-страницы обычно используют JPEG файлы — его алгоритм очень хорошо сжимает данные и итоговый файл получается небольшой. Однако JPEG использует алгоритм сжатия с потерями, что может явится сильным недостатком.
Небольшой размер файла JPEG идет в ущерб качеству изображения. Степень сжатия можно устанавливать в настройках графических программ — ниже качество меньше файл изображения и наоборот чем выше качество тем большим размером получается файл.
JPEG почти единственный формат, который использует сжатие с потерями, позволяющий делать небольшие файлы более низкого качества. Есть режим сжатия без потерь — lossless JPEG.
Данный формат используется в случаях когда небольшой размер файла более важен, чем максимальное качество изображения ( , электронная почта, перенос на картах памяти и т.д.). Формат JPEG достаточно хорош для большинства случаев, главное не переусердствовать в сжатии.
Всегда помните что повторное редактирование файла формата JPEG ухудшает качество картинки, появляются артефакты, потому рекомендую всегда сохранять оригиналы изображений, которые в дальнейшем можно сжать.
Формат TIFF
Формат без потерь используемый для растровых изображений, считается самым лучшим форматом для коммерческой работы. Он применяется при сканировании, в полиграфии для качественной печати, распознавании текста, отправке факсов. Файлы в формате TIFF имеют значительно больший размер чем их аналоги в JPEG, и могут быть записаны без сжатия либо со сжатием без потерь.
Формат TIFF позволяет сохранять несколько слоев, что очень удобно при дальнейшем редактировании, и в отличии от JPEG может иметь разрядность 8 или 16 на канал. TIFF является наиболее универсальным, и как правило используется для хранения оригиналов изображений, которые в дальнейшем можно редактировать. Но имейте в виду что браузеры не отображают TIFF файлы.
Формат GIF
Данный формат разработала компания CompuServe в 1987 году для первых 8-битных видеокарт компьютера и предназначался для передачи по dial up (модемному) соединению. В свое время он был самым распространенным форматом в интернете. GIF использует компрессию без потерь LZW, и очень хорошо сжимает изображения, в которых много однородных заливок (баннеры, таблицы, логотипы, схемы).
Глубиной цвета данный формат нас не радует, всего 8 бит (256 цветов максимум) и использовать его для хранения фотографий не рекомендуется (фото имеют 24 битную глубину цвета).
Данный формат поддерживает анимацию изображений, которая выражается в смене статичных картинок через определенный промежуток времени, которой можно задавать. Анимацию можно делать цикличной, что с успехом применяется при изготовлении банеров и аватарок.
Формат PNG
Был создан сравнительно недавно для замены устаревшего GIF (браузеры показывают оба формата), и в некоторой степени более сложного TIFF формата. PNG является растровым форматом с использованием сжатия без потерь, не поддерживает анимацию и может иметь 48 битную глубину цвета.
Одно из преимуществ данного формата — можно указать уровень прозрачности для каждой точки, что позволяет делать плавные переходы из четкого изображения в фон. Основным применением является использование в интернет и редактирование графики.
Типов файлов в зависимости от цели использования:
|
Фотографические изображения |
Графика, логотипы |
|
|
Свойства |
Фотографии 24-битный цвет и 8-бит ч/б | Графика с множеством сплошных цветов, с небольшим количеством цветов (до 256 цветов), с текстом или линиями |
| Лучшее качество | TIFF или PNG (со сжатием без потерь) | PNG или TIFF (со сжатием без потерь) |
| Наименьший размер файла | JPEG с высоким коэффициентом качества | TIFF или GIF или PNG (графика / логотипы без градиентов) |
| Cовместимость (PC, Mac, Unix) |
TIFF или JPEG | TIFF или GIF |
| Худший выбор | GIF 256 цветов (очень ограничен цвет, и размер файла больше чем 24 -разрядного JPEG) | Сжатие JPEG добавляет артефакты, смазывается текст и края линий |
В
сем привет. При публикации новой статьи, часто возникает вопрос, а какого формата использовать изображения в статье? В целях оптимизации изображения для достижения наилучшего результата, вы должны выбрать формат растрового изображения.
В этой статье мы кратко обсудим популярный GIF и формат JPEG, а затем проанализируем формат PNG, и развеем некоторые заблуждения по поводу использования тех или иных форматов.
Особенности
Фотоальбом – это изделие, предназначенное для хранения памятных снимков. Это не просто книга, пылящаяся на полке, а кладезь истории семьи. Сбор фотографий – это трудоёмкий, но интересный процесс, который станет отличным занятием для всех домочадцев.

Фотоальбомы различаются по своим форматам. Конечно, их выбор – дело вкуса. Но у всех разноформатных изделий есть свои особенности, которые нужно учитывать при покупке. Фотоальбомы можно классифицировать на несколько разновидностей.



Самыми распространёнными форматами фотоальбомов являются А4 и меньше.


Крупные изделия (от А3) стоят дороже и занимают больше места.
Можно приобрести некрупные модели с большим количеством листов. Лучшим выбором будет квадратное изделие.
Крупные модели (30х30 или 45х45 см) вмещают в себя несколько снимков любых размеров.
Фотоальбомы делают из специальных заготовок, декорируя их, используя различные техники:
декупаж (на листах печатают рисунки, орнаменты);




Есть и обычные фотоальбомы с одноцветными листами. При этом они могут различаться по цвету: белые, чёрные, бежевые и другие.



Минимальные и максимальные размеры
Для обычного пользователя, чтобы не отнимало редактирование с описанием фото много времени, лучший формат — 1024×512 (в пикселях).
Что касается коммерческих страниц, то размер фотографий в приложении по ширине и высоте 29 на 29 см (в пикселях 1080×1080), соотношение сторон колеблется от 1,91:1 до 4:5. Можно, конечно, увеличить кадр до максимального размера, но качество фотографии при этом снизится.
Пользователь сегодня может сам менять параметры и таким образом создавать шедевры высокого качества.
Итак, запомните, самые важные параметры фотоснимков в Instagram.
| # | Вид фотоснимка | Параметры, px |
|---|---|---|
| 1 | Картинка для поста | 1080 x 1080 |
| 2 | Фото профиля | 110 x 110 |
| 3 | Размер фотографий для загрузки в приложении (самый оптимальный) | 1080 |
| 4 | Веб-версия фотографий | 291 x 291 |
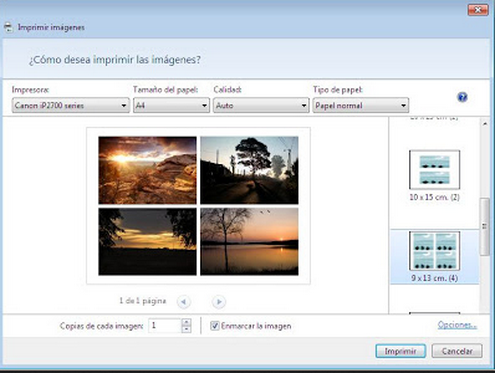
Как распечатать несколько фотографий или картинок на одном листе А4?
Как распечатать сразу несколько фото или картинок на одном листе формата А4?
Какие существуют способы?
Чтобы распечатать несколько фото (картинок) на одном листе можно воспользоваться несколькими способами.
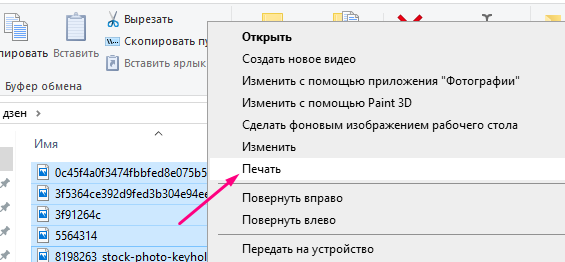
1) Сначала помещаем все фотографии в одну папку. Далее нужно выделить все изображения и в контекстном меню выбрать «Печать».

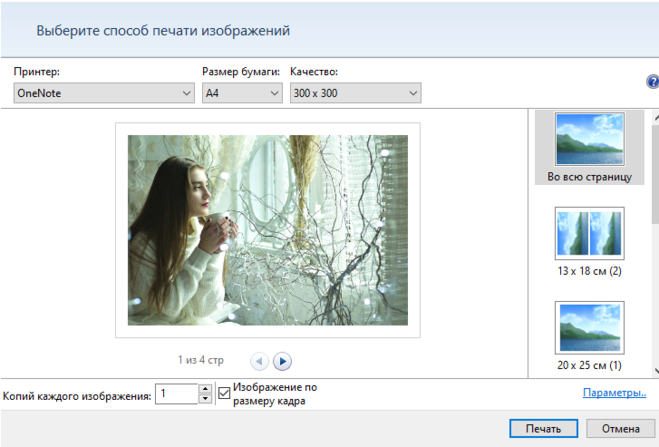
3) Если необходимо, то задаём другие настройки. После этого нажимаем на «Печать».
Можно создать коллаж из фотографий, которые вы хотите распечатать. Для этого существуют специальные online-сервисы.
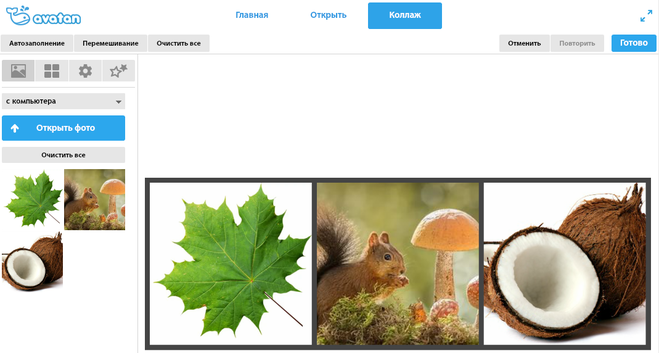
Например, редактор Avatan.
1) На главной странице щёлкаем мышкой на «Коллаж», а затем поочередно выбираем нужные фото.
2) Далее выбираем способ размещения фото и перетаскиваем их в макет.

3) Для создания коллажа нажимаем на «Готово». Затем остаётся сохранить его на компьютер.
Например, можно каждую картинку поместить на отдельную страницу или ячейку таблицы в Word.
Или в программе PowerPoint на каждом слайде разместить по одной фотографии, а затем распечатать выдачи (указав нужное количество слайдов на странице).
Если вы хотите распечатать, значит у вас есть принтер.
Когда вы покупали принтер с ним был диск с программным обеспечением.
Уверен что с принтерами других марок такие программы тоже поставляются.
Сначала нужно не запутаться и подготовить эти картинки и фото: в одну папку их все собрать. Затем каждую картинку просмотреть и возможно обрезать лишнее и ненужное. Затем (если таких фото очень много) лучше разделить их ещё на 3 папки: одна папка будет с квадратными фото, вторая с горизонтальной направленностью, третья с вертикальной.
1 способ.
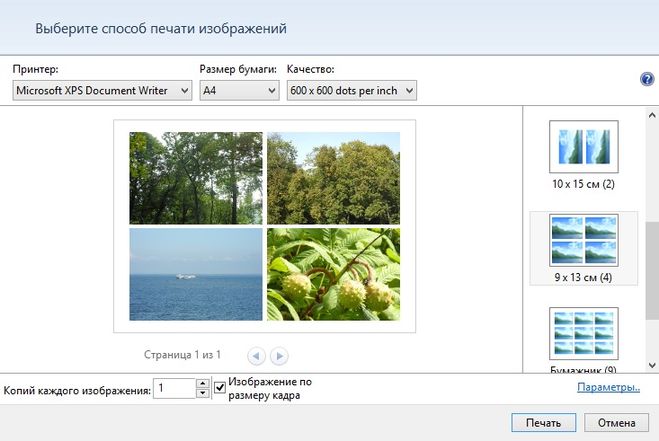
Включаете свой принтер (например «Epson», то с ним идет программа «Epson Easy Photo Print») и при нажатии кнопки «Печать» сам принтер будет вам предлагать количество фото на одной страничке А4 и их расположение. Выбираете нужную папку, чтобы все фото были одной ориентации на листе.
2 способ.
3 способ.
Также открыть Word, каждое фото «Копировать» и «Вставить» в листок. Этот способ хорош тем, что каждое фото можно индивидуально уменьшить или увеличить для нужного размера.
4 способ.
Есть специальные сайты и программы для этого, например этот.



Дальше уже определяемся с параметрами, с качеством фото и смотрите чтобы размер бумаги стоял а4. Жмем кнопочку «печать». У меня принтер сейчас не подключен к ноуту, я сделала как пример для ответа скриншот.
Воспользуемся для этого нашей любимой программой Word. Два способа есть:
1.) с помощью таблицы: делаем табличку, число ячеек должно быть равно числу наших фотографий, и в каждую ячейку вставляем скопированную фотографию.
2.) можно обойтись и без таблицы, просто копируя и вставляя фото на лист.

Сам принтер обычно предлагает тоже разные настройки печати, остается только выбрать.
Я всегда пользуюсь самым удобным для меня, штатным средством Ворда по работе с изображениями.
Второй способ: объединить нужные изображения в одну папку, затем выделить их скопом при помощи курсора и нажать команду » печать». С правой стороны вы увидите несколько вариантов размеров, в которых можно напечатать изображения.

Чем меньше размер вам нужен, тем большее количество картинок уместится на листе заданного формата.
Источник
Как редактировать пост?
Для раскрутки Инстаграм 2018 и последующей редакции изменений своих записей первоначально следует открыть эту же запись. Затем:
- войдите в свой профиль и кликните на требуемом посте в Инстаграм;
- пролистать открытую запись вниз, пока не появятся кнопочки «Нравится», «Комментарии» и три точки. Нажимаете на эти точки;
- откроется меню и выбираете «Редактировать» (в этом же меню есть функция «Удалить» на случай, если вы захотели удалить ваш пост в сети). Также можно изменить пост с текстом в приложении, но данная операция доступна не бесконечно, так что перед редакцией стоит проверить все точности;
- После окончания работы с постом просто нажмите «Готово».
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.

Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
PSD
Этот тип файла Adobe Photoshop использует по умолчанию для сохранения данных. Большим преимуществом файлов PSD есть то, что они позволяют проводить манипуляции на определенных отдельных слоях, а не на самом изображении
Это очень важно для таких видов обширного воздействия на изображение, как ретушь. Это дает гораздо большую гибкость и возможность тонкой настройки изображения, так как слои можно добавлять, удалять, редактировать в любое время, при этом не воздействуя на оригинальное изображение (до тех пор, пока они совершаются на слоях) или другие слои
Но помните, что как только слои PSD-файла будут объединены (этот процесс по сути сливает все слои), то это нельзя будет отменить, так что убедитесь, что сохранили ваш файл как PSD перед тем, как объединить слои.
Преимущества
- Возможность широкого управления в изображении на отдельных слоях
- Когда изображение будет готово, его можно пересохранить в любом другом формате
Недостатки
Файл, состоящий из множества слоев, может быть очень большим по размеру из-за хранящейся дополнительной информации.
Есть ряд наиболее используемых и распространенных типов файлов. Профессиональные фотографы обычно снимают в сыром формате (даже если конечный файл нужен в JPEG), конвертируют в DNG, затем редактируют фото в таких программах, как Photoshop или Lightroom
Но, как видите, очень важно правильно выбрать формат для создания оригинального фото и его последующего сохранения