20 примеров веб-дизайна, которые задают тон 2020 году
Содержание:
- Как сделать правильный выбор?
- Дизайн сайта в стиле Веб-2
- Разделенный экран
- Mobile First или не First?
- Новинки дизайна ногтей 2021 года и модные техники
- 7 принципов разработки дизайна сайтов
- Pixli
- 5 преимуществ индивидуального веб-дизайна
- Изометрия в дизайне
- Ошибки в дизайне сайтов
- Как наша команда работает над индивидуальным проектом
- Плюсы и минусы профессии
- Что такое мобильная версия сайта
Как сделать правильный выбор?
Теперь, когда мы обсудили плюсы и минусы обоих вариантов, вопрос в том, какое решение лучше подходит вашей компании. Часто выбор между шаблоном веб-сайта и индивидуальным веб-дизайном зависит от доступного бюджета.
Тем не менее, мы рекомендуем вам внимательно определить, какие из других аспектов действительно важны для вашего бизнеса.
Мы понимаем, что у каждого бизнеса разные требования к расширению своего присутствия в Интернете, и мы можем предоставить вам индивидуальный дизайн веб-сайта и консультации по разработке сайта.
Вы можете выбрать наиболее подходящий для вас подход. Вы можете запросить у нас персонализированное ценовое предложение, чтобы мы могли работать с вами над созданием сайта, точно соответствующего вашим потребностям и вашему бюджету. Какими бы ни были ваши онлайн-требования, мы можем помочь вам их реализовать.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать сайт. Желаем успеха и процветания вашему бизнесу!
23.05.2021
Дизайн сайта в стиле Веб-2
Относительно новый стиль дизайна сайтов, примеры которому все чаще встречаются в Сети, это стиль Веб-2. Стиль развился параллельно с развитием технологий RSS-потоков, CMS и Ajax, а также появлением тегов-ключевиков. Благодаря Веб-2 появилась возможность моментального добавления/обновления контента без перезагрузки сайта.
Особенности Веб-2:
- Простота: все элементы используются только для дела, ничего лишнего
- Простая навигация
- Использование градиентов
- Крупный текст
- Использование шапки
- Колонки
- Выделение нужных областей цветом
- Минимальные 3D эффекты
Веб-студия «АВАНЗЕТ» в своей практике применяет самые современные решения веб-дизайна. Мы подберем подходящую цветовую гамму или используем ваш корпоративный стиль при разработке сайта. Если Вы не знаете, какой именно стиль и дизайн нужен Вашему сайту, обращайтесь за консультацией и наши специалисты предложат Вам лучшие варианты!
09.05.2020
Разделенный экран
Мода на разделение веб-страниц пополам появилась в результате эволюции Hero-изображений.
Вертикальное разделение позволяет добавлять другие стилевые элементы. Сплит-экраны дают отличные возможности для продвижения контента.
Сайты эффектно использующие вертикальное разделение экрана:
enginethemes.com – разделенный пополам объект (элемент фирменного стиля) в центре главного сплит-экрана представляет компанию WP-разработчиков (код внутри / дизайн визуально)
bigeyeagency.com – нестандартная навигация с разделением экрана для кейсов, фоновое видео с текстурой и фотоэффекты в бэкграундах (высветление, размытие, боке, двойная экспозиция)
special.bose.eu – логическое разделение контента на главной, ярко представляет продукцию Bose и упрощает навигацию по сайту
chekhov.withgoogle.com – разделенным контентом представлен опрос «Узнай себя в произведениях Чехова»
Mobile First или не First?
Откуда начать — с веба или с мобилки? Дизайн сайта нередко сегодня начинается не с web-версии, а с мобильной. Люди всё больше и больше онлайн-времени проводят в мобильных устройствах, а не за широкими экранами. Из-за этого больше внимания стоит уделять мобильной версии, поскольку с большей вероятностью пользователи будут взаимодействовать именно с ней. Рекомендую начинать дизайн с мобильной версии, а потом уже адаптировать элементы под более широкие экраны — так вы избежите ситуации, когда красивый и изысканный блок на широком экране не понятно, как адаптировать под мобилу (которая важнее).
Но, опять же, подходите к этому вопросу осознанно: проанализируйте, где больше сидит ваша целевая аудитория? В каких условиях пользователь вероятнее будет решать свою задачу при помощи вашего сайта — сидя дома или на работе за ноутбуком или перебегая между станциями метро с телефоном и пакетами наперевес?
***
Новинки дизайна ногтей 2021 года и модные техники
Френч
Французский маникюр возник в США. Основатель марки «ORLY» Джеф Пинк более 35 лет назад создал новый вид маникюра, который назвали — френч.
Такой новаторский взгляд оформления ноготков полюбился многим представительницам слабого пола.
На основе классического французского маникюра, придумано большое количество различных вариаций дизайна ногтей:
сочетание различных цветовых решений на кончике ногтя.
классический френч в сочетании с различными рисунками.
французский маникюр с блестками, стразами, различным декором.
французский маникюр с омбре. Плавный переход цвета от кончиков ногтей.
голливудский френч. Отличается формой улыбки,она зигзагообразная.
френч кружевной.
произвольный французский маникюр.
металлический френч.
Матовый маникюр
Матовое покрытие ногтей зависит от уникальности вашего характера
Это дорого, стильно, изысканно, привлекает внимание. Матовый цвет бросается в глаза и пробуждает интерес
Такое покрытие остается очень актуальным в 2021 году. Матового дизайна ногтей можно достичь с помощью лака с подобным эффектом или специального топового покрытия.
Эффект такого покрытия может выполниться в различных цветовых решениях и подходит для ногтей разной длины и формы.
матовый маникюр с различными рисунками, геометрией.
матовое покрытие эффектно сочетается с глянцевым акцентом: капельки, френч, вензеля.
декор в матовом маникюре.
стемпинг на матовом покрытии.
Маникюр со стемпингом.
Красивый дизайн ногтей можно выполнить с помощью стемпинга. Это вид декора, который выполняется специальной краской. Рисунок переносится с металлической пластины на ноготь при помощи специального штампа.
Яркий, модный стемпинг маникюр выполняют в различных стилях в зависимости от пожелания клиентки.
стемпинг маникюр кружево.
маникюр с разноцветным стемпингом.
японский стемпинг маникюр.
стемпинг в маникюре с рисунками на различные тематики.
маникюр с геометрическим стемпингом.
точечный стемпинг на ногтях.
Маникюр кошачий глаз
Это вариант маникюра, напоминающий визуально драгоценный камень, который притягивает к себе внимание своей глубиной и переливающейся игрой различных оттенков. Предлагаем вашему вниманию эффектные варианты маникюра «кошачий глаз» 2021 года
Предлагаем вашему вниманию эффектные варианты маникюра «кошачий глаз» 2021 года.
Нюдовый маникюр
Нюдовый цвет на руках и его оттенки очень популярны у представительниц слабого пола в 2021 оду. На ногтях такой цвет смотрится утонченно, женственно, деликатно и одновременно практично.
Маникюр в такого рода оттенках связан со строгостью и сдержанностью стиля. Этот вариант покрытия подходит к любому образу.
Представляем вам дизайны нюдового маникюра в различных цветовых решениях:
Яркий маникюр
Яркие цвета — это всегда эмоции. Интенсивно красочный маникюр в сочетании с необычными цветами создает уникальный и неповторимый образ.
Броское, запоминающееся цветовое решение поднимает настроение обладательнице таких ноготков. Можно создать по истине непревзойденный, уникальный дизайн.
Нейл мастера в 2021 году придумывают все более новые концепции, сочетают несочетаемое и представляют огромное количество дизайнов в разных креативных сочетаниях.
Посмотрите различные фото ногтей, выполненные в ярких цветовых решениях.
радужный маникюр омбре.
маникюр насыщенный матовый.
сверкающий маникюр с блестками и различным декором.
разноцветный комбинированный маникюр.
яркий маникюр с рисунками.
Акварельный маникюр
С помощью акварельной техники, можно добиться неповторимых, оригинальных решений на ваших ноготках.
Особенности акварели — это прозрачность, изменения оттенка краски при нанесении нового слоя поверх высохшего, не очень высокая насыщенность цвета. Дизайны в этой технике очень актуальны в 2021 году.
воздушные бабочки на ногтях.
дизайн разноцветного мрамора.
маникюр акварельная абстракция.
Омбре
В технике омбре используются 2 и более оттенков плавно переходящих друг в друга. Маникюр в этой технике прекрасно сочетается с различными вариантами дизайнов.
7 принципов разработки дизайна сайтов
Чтобы разработка сайта и его web-дизайна была успешной, необходимо знать и учитывать в процессе работы много моментов. Чтобы результат соответствовал уровню профессионала, и сайт выглядел эстетично, нужно учесть следующие ключевые принципы разработки дизайна страниц сайта.
Целесообразность
Принцип заключается в необходимости соответствия сайта заложенному в нем смыслу, общей идее или задаче. Если не следовать принципу целесообразности, то проект не будет нести конкретную информацию, воспринимаемую целевой аудиторией.
Необходимо соответствие тематики личным предпочтениям автора либо целям и задачам, которые определяет для разработчика заказчик. Согласно принципу целесообразности, смысловая нагрузка создаваемого веб-дизайна должна отвечать интересам автора проекта и пользователей, на которых рассчитан ресурс.
Единство
Принцип требует, чтобы произведение было целостным, то есть все его составляющие должны образовывать единое целое. Если хоть одна часть не будет вписываться в общую картину, то композиция будет дисгармоничной. Несоответствие будет визуально заметно даже для непрофессионального взгляда.
Для обеспечения единства композиции можно использовать повтор отдельных элементов, стремиться к соответствию цветов, текстур, форм.
Как узнать, является ли композиция целостной?
В этом поможет исключение одного элемента из общего фона. Если будет явно ощущаться, что исключенного элемента недостает, то можно говорить о незаменимости его. Убирать такой элемент из композиции нельзя.
Если принцип единства соблюден, это значит, что работа выполнена качественно, а автор — квалифицированный специалист. Сохранение целостности композиции в результате следования принципу единства облегчает соблюдение принципа целесообразности.
Равновесие
Принцип равновесия заключается в том, чтобы сделать зрительную композицию устойчивой. Необходим оптимальный баланс между всеми ее составляющими. Рассмотрение этого принципа возможно не только с точки зрения симметрии, но и с точки зрения асимметрии, тоже являющейся средством для построения равновесия.
Процесс создания равновесия наиболее прост при использовании симметрии. В этом случае равновесие достигается в результате расположения элементов в определенной закономерности относительно пространства.
В природе много примеров симметричности. Кажется, что все в ней выверено очень точно. Но это не так: не существует двух идентичных природных объектов. Для природы характерна многогранность и многообразие проявлений. Есть разные виды симметрии: радиальная, осевая, зеркальная, инвертированная.
Асимметричный дизайн не является нарушенным симметричным. С помощью асимметрии возможно создание равновесие относительно центра плоскости композиции. К примеру, можно применить яркий, выделяющийся элемент, который не разобьет ее, а наоборот, задаст тон.
Доминанта
Как правило, у композиции есть смысловой центр, связывающий между собой все ее составляющие. Кроме того, есть и зрительный центр
Он привлекает внимание, поскольку является основой для визуального ориентирования. В этом случае центр необязательно будет совпадать с геометрическим.
Смысловой центр может быть не один, если это соответствует смысловому наполнению ресурса.
Соподчинение
Соблюдение этого принципа позволяет добиться восприятия композиции как единого целого. Он предполагает формирование групп из похожих элементов, отсутствие разрозненности составных частей вследствие скрепления общими признаками.
Динамизм
Следование принципу динамизма необходимо, чтобы сделать композицию эмоциональной, добиться взаимодействия элементов в комплексе и формирования красочного и жизненного образа.
Чтобы создать симметрию, можно использовать элементы с острыми углами, большое свободное пространство, направления по диагонали. Стремясь к динамичности, не следует забывать об организованности, иначе композиция может выйти нецелесообразной.
Гармония
Средства, позволяющие создать гармонию: симметрия, пропорции, ритм, контраст, цельность и равновесие. Они обеспечивают связность элементов композиции, формируют единое пространство. Гармония заметна даже невооруженному глазу.
В случае явного несоответствия элемента общей концепции можно говорить о неполной гармоничности. Даже если за основу композиции взята абстракция, гармония должна присутствовать.
Необходима связь концепции не только с понятиями композиции, но и с чисто личностным отношением, поскольку оно тоже определяет степень гармонизации пространства элементов.
Вас также может заинтересовать: Пользовательский контент
Pixli
Многопользовательский доступ к аккаунту
- Возможность делиться дизайном
- Возможность добавлять членов команда
- Возможность работать над проектами собственной командой под своим лейблом
- Реферальная программа для получения комиссий от оплат хостинга, клиентов компании
- Возможность продавать сделанные шаблоны другим пользователям в online магазине проекта
Работа в браузереМногостраничностьШаблоныКопирование между проектамиУправление динамическим контентомМощная анимация с вариативной настройкойАдаптирован под коммерческую сборку: для дизайнеров, верстающих под заказТриггерыНедостатки:
- В текущей версии не реализован функционал E-commerce;
- Количество шаблонов ограничено;
- Интеграции с другими сервисами не прописаны;
- Порог входа в сервис достаточно высок, а Lite режим все равно не позволяет использовать его новичку, надеемся, что разработчики активно работают над этим, тогда сервис ждем большое будущее (мнение автора может не совпадать с мнением редакции)
5 преимуществ индивидуального веб-дизайна
Персонализированные веб-сайты создаются «с нуля» и команда разработчиков проектирует всю концепцию вашего веб-сайта. Мы поможем вам пройти творческий процесс, чтобы вы могли привлечь свою целевую аудиторию с помощью правильных функций и дизайна.
1. Выразительность
Поэтому самым большим преимуществом индивидуального веб-дизайна является то, что он поможет вашему веб-сайту выделиться из толпы и это даст вам конкурентное преимущество. В плане SEO у этого подхода также есть свои преимущества, поскольку пользовательские веб-сайты более удобны для поисковых систем, чем шаблоны.
2. Интеграция с фирменным стилем
Индивидуальный веб-дизайн не только лучше адаптируется к потребностям вашего бизнеса, но также предлагает вам возможность интегрировать фирменный стиль вашей компании.
3. Функциональные возможности
Более того, функциональные возможности веб-сайта могут расширяться по мере роста вашей компании. Например, вы можете захотеть связать свой веб-сайт с базой данных внешней системы на более позднем этапе. В этом случае сайт-шаблон скоро столкнется с ограничениями.
4. Аутентичность
Персонализированный веб-сайт может не только адаптироваться к конкретным потребностям вашего бизнеса, но также даст вам больше возможностей для встраивания в него вашего бренда.
5. Масштабируемость
Фактор масштабируемости также выше для настраиваемых веб-сайтов, чем для базовых шаблонов. По мере роста бизнеса у вас будет больше возможностей для расширения функций. Дополнительные преимущества хорошей CMS значительно упрощают обновление веб-сайта.
Изометрия в дизайне
Вероятно, возвращение изометрического дизайна стало реакцией на FLAT-экспансию по всему миру.
Этот стиль оформления достаточно трудоемкий. Для 3D-визуализации в двумерном пространстве веб-страницы потребуется работа с графическими элементами. С другой стороны, изометрические иконки и графика – это отличный способ показать свою индивидуальность.
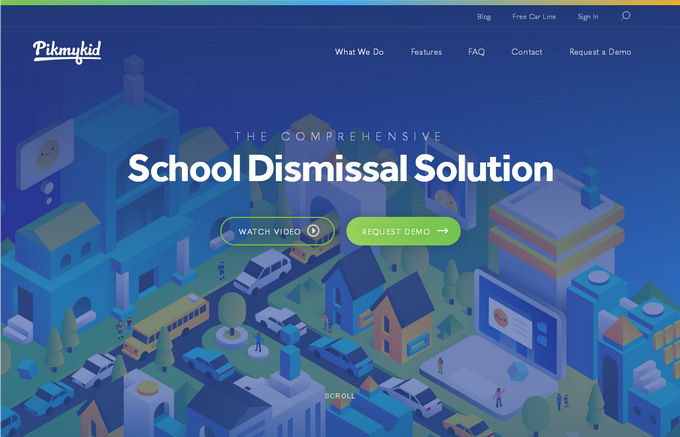
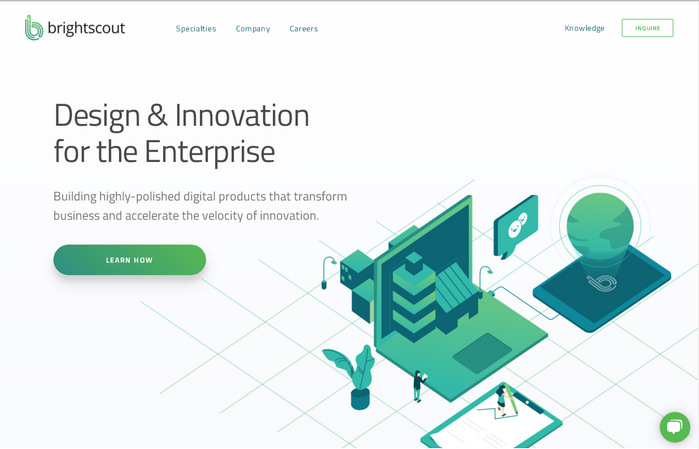
Примеры современных изометрических дизайнов:



pikmykid.com – приятный веб-дизайн в мягких тонах с плавными эффектами, изометрическими иллюстрациями, фиксированными полигональными фонами и красивыми кнопками (призрачные / с градиентным фоном)
brightscout.com – зеленый дизайн сайта компании красиво проиллюстрирован, использован полу-плоский стиль с тенями, градиентами и скорлл-эффектами
mibexsoftware.com – сайт софт-компании, современный плоский изометрический дизайн с фирменным персонажем
Ошибки в дизайне сайтов
Вы должны понимать, что создавать сайты это не простое дело, а тем более красивые. Большинство дизайнеров допускает ряд непозволительных ошибок, которые могут отпугнуть посетителя.
Запомните главные ошибки, которые допускают начинающие веб-дизайнеры:
1. Яркий фон, отвлекающий от содержимого сайта.
2. Несочетаемые цвета в оформлении страницы.
3. Фреймы, так как они порождают массу неудобств для пользователя. К примеру, такую страницу нельзя добавить в закладки.
4. Фиксированная ширина страницы.
5. Наличие горизонтальной прокрутки страницы.
6. Открытые пустые страницы или страницы, находящиеся в стадии разработки.
7. Flash-Анимация, которая не только отвлекает от основного содержимого, но и мешает при ознакомлении с сайтом.
8. Выпадающее меню, в котором приходится долго искать нужный раздел сайта.
9. Открытие ссылок и разделов меню в новом окне.
10. Обилие баннеров и рекламных блоков. Они должны использоваться в меру.
11. Внезапно всплывающие окна с рекламой или любой другой информацией.
12. Автоматически проигрываемые медиафайлы, особенно, если пользователь не имеет возможности остановить проигрывание файла.
13. Наличие на странице пустого, незаполненного пространства. Это касается верхней части сайта, пустых боковых колонок.
14. Отсутствие каких-либо картинок. В частности, в шапке сайте.
15. Наличие анимационных изображений.
16. Обилие картинок и фотографий на сайте.
17. Слишком «тяжелые» изображения, которые долго загружаются.
18. Наличие большого количества визуальных элементов – кнопок, картинок, шрифтов или так называемый визуальный шум. Всего на странице должно быть не больше 9 отличных друг от друга элементов.
19. Отсутствие поиска по сайту.
20. Отсутствие контактной информации, формы связи с владельцами или администраторами сайта.
21. Неправильно оформленная страница ошибки.
22. Расположение элементов сайта в необычных местах. К примеру, форма для регистрации на сайте всегда располагается в верхней части страницы.
23. Ошибки в меню, контактной информации.
24. Отсутствие кнопок «Назад», «На главную» на страницах сайта.
25. Сложный для прочтения шрифт на кнопках или в меню сайта.
26. Использование нестандартных шрифтов, которые отображаются не на всех компьютерах.
27. Разнообразные типы, размеры и цвета шрифтов, используемые в оформлении страницы. В дизайне следует использовать не более 5 вариантов шрифта.
Ну а если хотите узнать, как я сделал красивый дизайн и выручил своего друга, следите за обновлениями моего блога.
Как наша команда работает над индивидуальным проектом
Работая над индивидуальным дизайном, довольно часто приходится сталкиваться с такой ситуацией: заказчик представляет себе один результат, клиенты и рынок ожидают другого, а разработчик вынужден лавировать между тем, что ожидает заказчик и реальностью. И наша задача создать такой дизайн, который будет сочетать в себе «хотелки» заказчика, простоту и удобство для потребителей и соответствовал современным трендам дизайна.
В процессе поиска «фишки», которая подчеркнет индивидуальность проекта, мы начинаем с мозгового штурма: сначала набрасываем различные идеи, потом добавляем креативности, затем отбираем лучшие задумки и потом превращаем их в одну самую крутейшую.
Когда дизайн предварительно согласован, дизайнер начинает творить, и некоторое время мы демонстрируем заказчику интерактивный макет с отточенным удобным интерфейсом, ярким дизайном, который максимально близко попадает в предварительные ожидания. Далее начинается оттачивание мельчайших деталей, когда мы обязательно учитываем ваши уточнения и пожелания .
Если результат нравится, то после утверждения дизайн макета, производится частичная оплата и мы продолжаем, страница за страницей, разработку дизайна, оттачивание интерфейса и подключение функциональных модулей. Все промежуточные этапы согласовываем с вами, так что вы постоянно чувствуете развитие проекта.
Новые идеи и лайвхаки, которые вы можете использовать прямо сейчас: Эмоциональный дизайн работает как спусковой крючок. 11 примеров эмоциональных триггеров
Плюсы и минусы профессии
Несмотря на высокую востребованность специалистов данной области, а также высокий уровень материального вознаграждения, следует отметить тот факт, что профессия, связанная с веб-дизайном, имеет не только положительные характеристики, но и отрицательные моменты
В связи с этим в процессе профессиональной ориентации и выбора конкретной профессии, очень важно оценить свои способности и готовность жертвовать теми или иными вещами, чтобы качественно выполнять свою профессиональную деятельность
Анализ профессии веб-дизайнера мы начнем с изучения преимуществ данной специальности.
Высокая оплата труда. Данная характеристика профессии привлекает многих. Ведь ни для кого не секрет, что большинство людей работают для того, чтобы обеспечивать себя и свою семью. Зарплата веб-дизайнера относится к категории «выше среднего», поэтому все усилия, которые вы потратите на обучение и получение необходимых для осуществления рабочей деятельности навыков, полностью окупятся.
Творческая составляющая. Ежедневная работа веб-дизайнера, на первый взгляд, может показаться рутинной и единообразной. Однако это совершенно не так. Так, для того чтобы быть успешным специалистом и пользоваться спросом среди работодателей, необходимо обладать развитым творческим мышлением и креативным характером.
Удаленный характер работы. При анализе вакансий веб-дизайнеров, которые размещаются на интернет-площадках, можно отметить тот факт, что большинство работодателей предлагают возможность удаленной или проектной работы. Это значит, что вам не придется тратить время на дорогу от работы до дома (и наоборот). Кроме того, вы можете устроиться в столичную компанию, при этом проживая в провинции, тем самым значительно увеличив свою заработную плату.
Карьерный рост. Очень часто веб-дизайнеры, даже несмотря на то, что они начинают свою карьеру как наемные работники, открывают собственные компании и становятся бизнесменами
В то же время при выборе профессии веб-дизайнера очень важно оценивать не только положительные стороны, но и негативные характеристики работы. Только в таком случае вы не будете разочарованы своей дальнейшей профессиональной деятельностью.
Итак, рассмотрим минусы профессии веб-дизайнера.
- Большая конкуренция на кадровом рынке. В связи с тем, что сама по себе профессия веб-дизайнера пользуется большой популярностью среди молодых людей, ежегодно большое количество школьников поступает по данному направлению подготовки в университеты и институты, также большое количество студентов выпускаются из вузов и находятся в поиске работы. Именно поэтому вам придется потратить большое количество усилий на то, чтобы выделиться среди общей массы соискателей. Для этого необходимо обладать не только ключевыми, но также и дополнительными знаниями, умениями и навыками.
- Высокий уровень стресса. В ходе своей профессиональной деятельности веб-дизайнер общается с большим количеством людей: коллеги, начальник, заказчики и т. д. При этом не секрет, что любая работа, связанная с непосредственным межличностным общением, сопровождается большим количеством стрессов: могут возникать конфликтные ситуации, ссоры, недопонимания и т. д.
- Ненормированный рабочий день. Этот недостаток по большей части будет доставлять неудобства тем специалистам, которые занимаются удаленным типом работы либо работают над отдельными проектами. Все дело в том, что часто заказчики требует немедленных изменений (вне зависимости от времени суток) – в связи с этим вам придется работать рано утром или поздно вечером, а также в праздники или в отпуске.
Что такое мобильная версия сайта
Мобильная версия — это отдельная версия, полностью или частично дублирующая информацию основной версии сайта, но предназначенная для просмотра с мобильных устройств. Она имеет отдельный адрес, как правило, это приставка к основному домену m. или mobile.
Чаще всего в мобильную версию включены те функции, которые нужны пользователям смартфонов. Благодаря такому подходу мобильные версии быстро грузятся и не вызывают у пользователя негативных эмоций. С мобильной версии можно перейти на основную версию сайта.
Выбрать мобильную версию сайта или адаптивный дизайн — лучше решить еще до старта работ по дизайну, иначе придется переделывать одну и ту же работу.