Как создать изображение png. как быстро в photoshop сохранить изображение без фона в формате png
Содержание:
- Конверторы png файлов
- Technical Consideration
- Создаем прозрачный фон для картинки онлайн
- Как сохранить в PNG
- Картинка на прозрачном фоне «Фотошоп»
- О формате
- Как правильно хранить прозрачные картинки
- Как сделать полупрозрачный текст и «водяной знак»
- Как сделать пнг картинку на телефоне
- Как в фотошопе выглядит прозрачность
- Фон текста в Фотошопе: выбор цвета
- Зачем это нужно?
- Чего нужно добиться, чтобы фотка была действительно прозрачной
- Делаем прозрачный фон на картинке
- Проверьте настройки вашего Android смартфона (он работает на некоторых устройствах)
- Вырезание объекта в фотошопе
- Программы для работы с png, как скачать и установить
Конверторы png файлов
В Интернете есть бесплатные конверторы png файлов. Воспользуемся одним из них – «convertio.co/ru/png-converter», а затем перечислим небольшой список конверторов. Итак, нажимаете кнопку на сервисе – «С компьютера» и выбираете те картинки, которые хотите конвертировать в Png (Скрин 5).
Если перейдёте по указанной ранее ссылке, в настройках на сервисе, будет стоять формат PNG. Далее, кликните на кнопку «Конвертировать», чтобы преобразовать формат. Затем, нажмите «Скачать» и файл будет загружен на компьютер в формате Png.
Есть ещё такие конверторы, которые Вы можете использовать:
- PNG To JPG Converter.
- Online-converting.ru.
- Конвертор Png
- Pixlr
Можно найти много других сервисов и программ. Перед их использованием, изучите их интерфейс, чтобы в дальнейшем не возникало ошибок в работе. А если они англоязычные, воспользуйтесь популярными браузерами для их перевода на русский язык.
Technical Consideration
For every fancy text effect, we provide both SVG and PNG format for you to download. Since SVG is well-prepared for everyone to use in HTML5 era, you will still want to know about its limitation so you can choose which one to use between SVG and PNG more wisely.
Browser Compatibility
Just like there are some CSS attributes that are not well-supported by all modern browsers, there might be difference between implementations of browsers to the SVG filter we use, specially of the old browsers like Internet Explorer.
Generally speaking modern browsers like latest versions Chrome, Firefox and Safari should be able to render them correctly, but you should check if you need to support browsers like IE9. For a detail list of browser support for SVG filter, check for more information.
Rendering Performance
Rendering SVG can be more CPU-intensive than rendering raster images like PNG or JPG. This is especially true when using complicated SVG filters, and almost all filters here are complicated. Consider using CSS property «» to prevent redundant re-rendering when you use those downloaded SVG files, just like we’ve done in our stylish text gallery.
Image Quality
While SVG is scalable-vector-based and should be responsive-ready, sometimes there are still unwanted aliasing/jagged edges or not-aligned shapes, due to number rounding / precision issues when rendering. If you use those SVG files with dynamic sizing, remember to check it’s visual appearence in different resolution before shipping your works.
Embedded Font
To make custom web font works in SVG files, we actually convert every letter from text into SVG path instead of embedding the whole font file inside it. This can make the file smaller ( if the text is short ), but then it won’t be able to change the text after generation of the SVG file, and the SVG file can’t be indexed by search engine through its content. You can still use the attribute in tag for SEO though.
Copyable Cool Text
While cool text in images are great, sometimes we need to use them in text posts or even messengers. Check out our Fancy Text Generator, which is dedicated for this purpose: generate stylish text that are copyable!
Создаем прозрачный фон для картинки онлайн
Процедура создания прозрачного фона подразумевает под собой удаление всех лишних объектов, оставив при этом только нужный, на месте же старых элементов появится желаемый эффект. Мы предлагаем ознакомиться с интернет-ресурсами, позволяющими реализовать подобный процесс.
Способ 1: LunaPic
Графический редактор LunaPic работает в режиме онлайн и предоставляет пользователю большое количество самых разнообразных инструментов и функций, включая замену фона. Выполняется поставленная цель следующим образом:
- Запустите главную страницу интернет-ресурса LunaPic и переходите в обозреватель для выбора рисунка.
Выделите картинку и нажмите на «Открыть».
Вы будете автоматически перенаправлены в редактор. Здесь во вкладке «Edit» следует выбрать пункт «Transparent Background».
Нажмите на любом месте с подходящим цветом, который следует вырезать.
Произойдет автоматическое очищение рисунка от заднего плана.
Кроме этого вы можете еще раз корректировать удаление фона, увеличив его действие с помощью перемещения ползунка. По завершении настроек кликните на «Apply».
Через несколько секунд вы получите результат.
Можете сразу же переходить к сохранению.
Оно будет загружено на ПК в формате PNG.
На этом работа с сервисом LunaPic завершена. Благодаря приведенной инструкции вы сможете без проблем сделать фон прозрачным. Единственным недостатком сервиса является его корректная работа только с теми рисунками, где задний план заполняет преимущественно один цвет.
Способ 2: PhotoScissors
Давайте разберемся с сайтом PhotoScissors. Здесь нет такой проблемы, что хорошая обработка будет получена только с определенными картинками, поскольку вы сами задаете область, которая вырезается. Осуществляется процесс обработки так:
- Находясь на главной странице онлайн-сервиса PhotoScissors, переходите к добавлению необходимой фотографии.
В обозревателе выделите объект и откройте его.
Ознакомьтесь с инструкцией по использованию и приступайте к редактированию.
Левой кнопкой мыши активируйте зеленый значок в виде плюса и выделите им область, на которой располагается основной объект.
Красным маркером потребуется выделить область, которая будет удалена и заменена на прозрачность
В окне предпросмотра справа вы сразу будете наблюдать изменения вашего редактирования.
С помощью специальных инструментов вы можете отменять действия или использовать ластик.
Переместитесь во вторую вкладку на панели справа.
Здесь вы можете выбрать тип фона. Убедитесь в том, что активирован прозрачный.
Приступайте к сохранению изображения.
Объект будет скачана на компьютер в формате PNG.
На этом работа с онлайн-ресурсом PhotoScissors завершена. Как видите, в управлении им нет ничего сложного, с поставленной задачей разберется даже неопытный пользователь, не обладающий дополнительными знаниями и навыками.
Способ 3: Remove.bg
Последнее время сайт Remove.bg находится на слуху у многих. Дело в том, что разработчики предоставляют уникальный алгоритм, который автоматически вырезает фон, оставляя на изображении только человека. К сожалению, на этом возможности веб-сервиса заканчиваются, однако с обработкой таких фотографий он справляется великолепно. Предлагаем детальнее ознакомиться с этим процессом:
- Перейдите на главную страницу Remove.bg и приступайте к загрузке картинки.
В случае если вы указали вариант загрузки с компьютера, выберите снимок и кликните на «Открыть».
Обработка будет произведена автоматически, и вы сразу можете скачать готовый результат в формат PNG.
На этом наша статья подходит к своему логическому завершению. Сегодня мы постарались рассказать вам о самых популярных онлайн-сервисах, позволяющих сделать фон прозрачным на изображении буквально в несколько кликов. Надеемся, хотя бы один сайт вам приглянулся.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как сохранить в PNG
Сохранять фотографии в PNG не надо. Воспользуйтесь этим форматом, если нужно качественно сохранить картинку с прозрачным фоном.
Файл — Экспортировать — Сохранить для Web (старая версия)
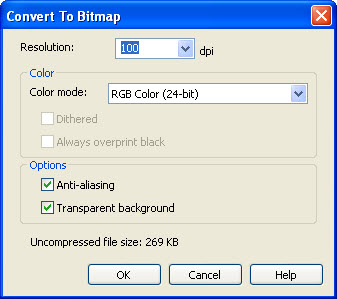
Появиться окно с настройками сохраняемого изображения.
Выбирайте формат PNG-24 — это будет качественное изображение с наименьшим весом файла и со всеми цветами.
Установите галочку Прозрачность, чтобы картинка была с прозрачным фоном.
Параметры — Чересстрочно и Встроенный профиль необходимо убрать, т.к. это лишняя и не нужная нагрузка на файл.
картинка с прозрачным фоном сохранённая в фотошопе
Картинка на прозрачном фоне «Фотошоп»
Для начала попробуем самое сложное — сделать прозрачный фон на фотографии человека. Необходимо получить человека на полностью прозрачном фоне (в графических редакторах он отображается в виде шахматных клеточек). Для этого откройте любую фотографию в Adobe Photoshop. Идеальным будет снимок, сделанный при помощи зеркальной камеры. В этом случае будет проще выделять человека, ведь его контуры хорошо видны и не размыты.
Теперь активируйте инструмент «Магнитное лассо». Им необходимо выделить человека по его контуру. Выделение происходит при помощи точек привязки. Если одна из них пошла мимо контура, то нажмите клавишу «Backspace», это отменит её создание. Постепенно вы полностью выделите человека, соединив последнюю точку привязки с первой. По контуру человека побежит пунктирная линия. Маленький совет: выделять лучше при 100-процентном масштабе отображения картинки.
Когда выделение будет сделано — пройдите по пути «Выделение >> Инверсия». Или воспользуйтесь комбинацией клавиш «Shift+Ctrl+I». Этим мы инвертируем выделение. Теперь выделено будет всё, за исключением человека.
Пройдите в панель «Слои». Здесь вам нужно переименовать текущий слой. Делается это при помощи двойного щелчка мышью. Вы заметите, что после этого со слоя снимется замочек. Теперь нажмите клавишу «Delete». Весь фон мгновенно удалится. Вот и всё!
Осталось только перейти по пути «Выделение >> Отменить выделение» или нажать «Ctrl+D». Так у нас получился прозрачный фон. В «Фотошопе» его после этого можно заменить на любой другой. Для этого нужно лишь, чтобы слой с фоном был вторым по счету, не загораживая собой человека.
Но давайте теперь перейдем к картинке с каким-либо электронным устройством или украшением. Обычно такие фотографии имеют белый фон. Откроем вам секрет — чаще всего фон задается прозрачный. Но формат JPEG не поддерживает альфа-канал, он заменяет его на белый цвет.
Откройте картинку с электронным устройством в программе Adobe Photoshop. Поставьте 100-процентный масштаб отображения (это делается при помощи инструмента «Лупа»). В панели «Слои» текущий слой переименуйте. Теперь активируйте инструмент «Волшебная палочка». Он тоже входит в состав группы выделения. Щелкайте им при зажатой клавише «Shift» по сфотографированной вещи, пока та не будет полностью выделена.
В некоторых случаях использование данного инструмента не приносит желаемого результата. Тогда попробуйте задействовать инструмент «Быстрое выделение». Зажмите левую кнопку мыши и водите курсором по устройству, пока оно полностью не выделится.
О дальнейших действиях вы уже могли догадаться. Инвертируйте выделение и нажмите клавишу «Delete». В изображении останется лишь электронное устройство на прозрачном фоне. Не забудьте снять выделение для дальнейшей работы с картинкой.
Так в «Фотошопе» создается картинка на прозрачном фоне. Дальнейшие действия зависят только от вас. Если вы хотите сохранить её в таком виде — выбирайте формат PNG.
О формате
Формат хранения сжатых растровых изображений PNG является одним из основных в веб-графике. Полное название Portable Network Graphics (переносимая сетевая графика). Создан в 1995 году на базе GIF. От предшественника выгодно отличается тем, что распространяется бесплатно, используется свободно, без лицензии. Этот фактор сразу увеличил его востребованность.
После JPG формат PNG является вторым по популярности среди всех графических форматов. Слово Network указывает на его применение. PNG создавался чтобы файлы с таким расширением легко распознавались разными операционными системами и без искажения открывались браузерами. Формат используют для редактирования графики, передачи изображений по сети и отображения картинок, фотографий, графических элементов на страницах сайтов и облачных Drive-хранилищ.
Если вам необходимо преобразовать ваши изображения в PNG, его легко сделать с помощью нашего онлайн-конвертера.
Преимущества.
При всех достоинствах данный формат имеет незначительные недостатки: не сохраняет сразу несколько картинок или фотографий в одном файле, не поддерживает анимацию. Кроме оттенков серого и RGB не поддерживает CMYK, поэтому не используется для профессиональной работы с полноцветными изображениями.
Отличия от других форматов
Если сравнивать PNG с другими графическими форматами, в чём-то он уступает, в чём-то их превосходит.
Если вам нужно выполнить преобразование JPG в PNG, TIFF в PNG или BMP в PNG вы можете это сделать без каких либо ограничений на нашем сервисе.
Применение формата
Формат удобен для простого (как мы отмечали выше для профессионалов этот формат не подходит) редактирования — при создании сложных изображений можно работать с отдельными слоями и сохранять промежуточные варианты. В отличие от JPEG, при многочисленных сохранениях качество не ухудшается.
Используется везде, где требуются сжатые рисунки небольшого веса, высокого качества, с четкими деталями и границами — при прорисовке гравюр, литографий, кнопок навигации, иконок или картинок для страничек сайтов. Из-за способности поддерживать прозрачность пинг задействуют для разработки логотипов. Кстати, именно из PNG получаются хорошие иконки для сайтов, и одна из популярных конвертаций как раз конвертация PNG в ICO.
Как правильно хранить прозрачные картинки
Все мы привыкли к такому формату фотографий, как jpeg. Некоторые люди даже и не знают о существовании других. Однако, он не понимает, что такое прозрачность. Для того, чтобы скачивать и хранить на своем компьютере «правильные» фотографии, вам понадобится понять и запомнить новый формат — png.
Видите, помимо шашки, в Google почти всегда вместе с нужными картинками можно увидеть это сочетание букв.
Затем выбираете нужный тип файла, png и готово. Он есть в любой версии. Если не видите – ищите внимательнее. Без него никак. Уверяю вас.
Зачем было нужно придумывать другой формат? Все дело в том, что популярный jpeg, не понимает, что такое прозрачность. Он меняет ее на привычный белый.
Как сделать полупрозрачный текст и «водяной знак»
В Фотошопе, помимо состояния «полностью видим» и «полностью прозрачен» существует состояние частичной видимости или частичной прозрачности. Частичная видимость объекта на рисунке указывается в процентах.
Полупрозрачный текст, логотип или другие полупрозрачные метки поверх оригинальных изображений часто используют для защиты авторских прав. Наносятся они, как правило, с помощью Фотошопа или специальных плагинов. Их цель – указать первоисточник изображения, указать авторство, усложнить жизнь тем людям, которые захотят своровать картинку.
Допустим, нам нужно выложить на сайте компании эксклюзивное фото автомобиля, указав поверх фотографии полупрозрачную надпись. Делается такая полупрозрачность в Фотошопе очень легко:
1. Запускаем Фотошоп и открываем в нем нашу фотографию (File->Open…).
2. Выбираем инструмент Текст (T) и пишем поверх фото надпись нужного размера, цвета и стиля:
При этом текст будет автоматически размещен в отдельном слое и быть 100% видимым.
3. Установим 40%-ю видимость белой надписи на фото. Для этого в окне слоев (Layers) передвинем ползунок свойства Opacity в значение 40%:
Все. Теперь картинку с полупрозрачной надписью можно сохранять в формате JPG и выкладывать на сайт. Аналогично вместо текста можно вставить любой другой рисунок, например, логотип BMW или сайта.
Как сделать пнг картинку на телефоне
Здесь будет очередь обработки изображений. Добавляйте новые фильтры (снизу)
Сделать прозрачный фон онлайн
Чтобы сделать прозрачный фон для фото онлайн загрузите необходимые файлы ниже и нажмите кнопку «Скачать»
При необходимости задайте необходимый параметр интенсивности
Доступна пакетная обработка
Автоматически настраивает яркость и контраст изображения
Зеркалирует изображение по горизонтали или вертикали
Поворачивает изображение на заданный угол
Искажает изображение путем скручивания
Добавляет текст на изображение
Добавляет рамку на изображение
Делает изображение черно-белым
Делает негатив изображения
Делает изображение рельефным
Добавляет водную рябь на изображение
Добавляет эффект слепка на изображение
Изменяет яркость изображения
Изменяет насыщенность изображения
Изменяет контраст изображения
Делает изображение размытым. Поддерживается несколько видов размытия.
Добавляет эффект пикселизации
Добавляет градиент на изображение
Усиливает резкость изображения
Добавляет шум на изображение
Добавляет эффект живописи на изображение
Изображение станет выглядеть так, будто нарисовано углем
Ограничивает кол-во цветов в изображении
Создает демотиватор из изображения
Сдвигает изображение на заданное значение
Изображение станет выглядеть так, будто нарисовано карандашом
Table of Contents:
По умолчанию основная операционная система Android сохраняет все снимки экрана в формате PNG. Некоторые производители смартфонов, такие как ASUS, изменяют это поведение и сохраняют снимки экрана в виде файлов JPEG. Вы можете изменить формат файла, используемый для снимков экрана, с PNG на JPG или обратно с JPG на PNG. Чтобы помочь вам, у нас есть два решения, которые работают на смартфонах и планшетах Android:
Как в фотошопе выглядит прозрачность
По логике вещей, прозрачность цифрового изображения — это отсутствие насыщенности и плотности цвета. Если представить цвет как пленочку, то прозрачность это интенсивность просвечивания света сквозь нее. Но как в компьютере показать просвечивание?
Фотошоп ввел условное обозначение прозрачности для мира компьютерной графики — шахматный фон.
Теперь это условное обозначение стало стандартом. Многие программы и веб-сервисы используют шахматный фон, когда речь идет о прозрачности. Например, Яндекс.Картинки или Google-картинки показывают изображения с прозрачными элементами на шахматном фоне.
Фон текста в Фотошопе: выбор цвета
Постепенно мы создаем фон текста в Фотошопе и тут выделение можно снять. Делается это при помощи перехода по пути «Выделение>Отменить выделение». Заметьте, этот белый прямоугольник сейчас существует в виде отдельного слоя. Это можно наблюдать на панели «Слои». Перейдите в данную панель
Здесь нужно обратить внимание на пункт «Заливка». Нажмите на цифру 100
Появится ползунок, который необходимо передвинуть влево, доведя его до 20%. Затем нажмите на кнопку «Fx» и выберите в контекстном меню пункт «Параметры наложения».
Выскочит диалоговое окно со всевозможными настройками слоя. Нам нужно добиться более красивой прозрачности прямоугольной области. Перейдите во вкладку «Обводка». В пункте «Цвет» выберите белый цвет. Размер уменьшите до двух пикселей. В качестве положения выберите пункт «Снаружи». Непрозрачность поставьте на уровне 50%. Когда закончите — жмите кнопку «OK».
Зачем это нужно?
Прозрачность картинки в «Фотошопе» может потребоваться для самых различных задач. К примеру, нужно наложить одно изображение на другое с заменой фона. Здесь без прозрачности никуда. Или нужно сделать водяной знак. Он тоже должен быть полупрозрачным. Да и вообще, прозрачность — чуть ли не самая важная составляющая любой работы в «Фотошопе». Применения прозрачности много. Именно поэтому стоит научиться пользоваться этим интересным инструментом для творчества.
Наложить прозрачность в «Фотошопе» можно несколькими способами. Некоторые из них до неприличия просты, а над некоторыми придется потрудиться. Но результат превзойдет все ожидания. Каждому ведь хочется почувствовать себя богом «Фотошопа». А без изучения «матчасти» это невозможно. Так что изучайте основы, господа. И в качестве первого урока научимся работать с прозрачностью.
Чего нужно добиться, чтобы фотка была действительно прозрачной
Прозрачность на картинке обычно отображается вот такой шашкой. Если вы видите ее в Google, то значит изображение можно без проблем качать и при наложении этого объекта на другой фон не поменяется цвет.
Как вы можете увидеть, такая шашка не отображается, если изображение в поиске отражено через миниатюру. Надо кликнуть на картинку и дополнительная информация откроется.
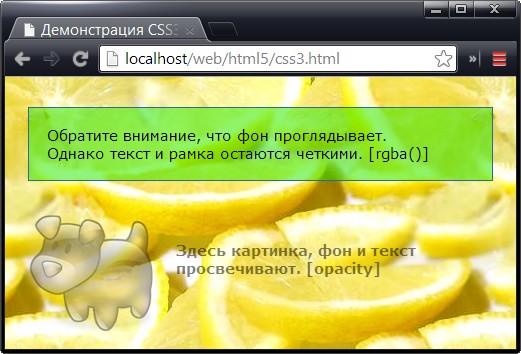
Вот смотрите, я скопировал этот рисунок и вставил его на фотографию поля
Не буду вдаваться как именно я это сделал, сейчас это не важно. Самое важное, что вы видите все части поля, кубики как будто были вырезаны и наложены на картинку
Если бы я не нашел в поиске фотографию с шашкой, то иллюстрация выглядела совсем иначе. Фон был бы белым и прямоугольным.
Почему так? Эта шашечка – общепринятый признак, если вы его видите, то значит в этой части иллюстрации цвета нет совсем, и при наложении вы увидите нижнюю часть рисунка. Точно также прозрачность отображается и . Если вам нужно убрать фон из фотографии, то необходимо добиться того, чтобы вместо цвета, вы смогли узреть вот этот заветный узор. Шашку.
Делаем прозрачный фон на картинке
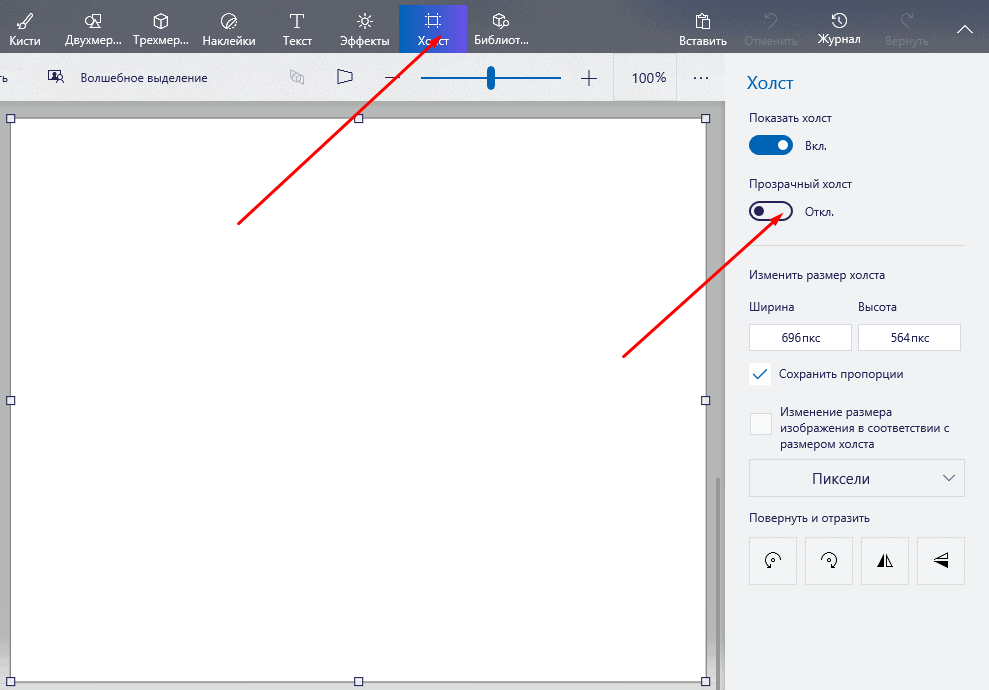
Открываем программу Paint 3d и создаем новый документ. По умолчанию у нас появится холст в виде белого прямоугольника. Если вы хотите что-то нарисовать на прозрачном фоне, то для этого нужно выполнить одно простое действие: на панели инструментов нажимаем на Холст, и в появившемся слева меню передвигаем ползунок под «Прозрачный холст» в положение Вкл.
Все, теперь у нас холст стал невидимым, а его границы отмечены тонкой рамочкой – чтобы при рисовании не выйти за его пределы. После того, как будет нарисован рисунок, его обязательно нужно сохранить в формате JPG или PNG. В любом другом формате вместо прозрачного появится белый фон. Для этого заходим в Меню – Сохранить как – Изображение и выбираем формат JPG или PNG.
Как видите, ничего сложного в создании прозрачного холста при помощи программы Paint 3d нет. Однако не всегда приходится рисовать на готовом холсте, иногда нужно убрать фон с уже готового изображения. И тут уже простым нажатием на «Прозрачный фон» делу не поможешь, но и на этот случай у программы Paint 3d есть решение.
Проверьте настройки вашего Android смартфона (он работает на некоторых устройствах)
Откройте настройки на вашем Android смартфоне или планшете. В поле поиска вверху начните вводить слово «скриншот». Если функция поиска возвращает результат, например « Формат файла снимка экрана », нажмите на него.
ВАЖНО: если ваш поиск не возвращает ничего похожего на результаты, приведенные выше, это означает, что ваша версия Android не позволяет изменять формат файла для снимков экрана, и вам следует проверить решение номер два. Прокрутите это руководство, чтобы найти его
После нажатия на «Формат файла снимка экрана» вы попадаете в список настроек. Нажмите на «Формат файла снимка экрана» еще раз.
Теперь вы можете изменить формат файла на JPEG или PNG, в зависимости от того, что вы хотите использовать.
По завершении закройте приложение « Настройки» и нажмите кнопки уменьшения громкости + питания, чтобы сделать снимок экрана в новом формате файла.
Вырезание объекта в фотошопе
Чтобы сделать прозрачный фон, необходимо вырезать предмет, а фон удалить. В зависимости от формы предмета, выберите тот способ выделения, который будет удобен в данной ситуации.
Качество готовой картинки в основном зависит от качества выделения. Постарайтесь максимально точно повторить форму предмета подходящими инструментами лассо.
Если края предмета имеют не четкие края, выделение тоже должно иметь слегка размытые грани. Для этого нужно щелкнуть по выделению правой кнопкой мыши и задать значение «Растушевки». Значение размытия сработает ко всему выделению.
Однако, бывают редкие ситуации, когда только часть предмета имеет размытый край или отсутствие фокусировки. В таком случае, необходимо комбинировать несколько способов выделения.
Для примера, я специально выбрал более сложное изображение с разной степенью фокусировки, соответственно с разной четкостью границ.
Основной предмет с высокой четкостью границ можно выделить обычным инструментом «Лассо», а нечеткие края — мягкой кистью в режиме «Быстрой маски» (Quick Mask — Клавиша Q), как показано на снимке ниже.
Преимущество этого метода заключается в том, что вы можете менять жесткость краем меняя жесткость кисти в процессе рисования. Но есть и недостаток: выделение кистью не такое точное как лассо. Но это не единственный способ получить выделение с разной четкостью границ.
Добавление к выделению нечетких областей
А теперь, подробнее о другом способе выделения. Выделите основную часть изображения с четкими границами, затем нажмите — Select/Save Selection…
Снимите выделение и создайте новое, вокруг нечеткой области. Нажмите правой кнопкой мыши — Feather… (Растушевка…) Задайте необходимое значение. Как правило, нескольких пикселей будет достаточно.
Теперь, нажмите — Select/Load Selection… Выберите пункт — Add to Selection (добавить к выделению). Ваше прошлое выделение склеиться с новым, а разные степени размытия сохранятся.
Возможно, этот прием покажется более сложным, чем предыдущий. В общем, делайте, как удобно вам.
Форматы поддерживающие прозрачный фон
После того, как вы удалили фон, необходимо сохранить изображение в формате поддерживающем прозрачность.
PSD — самый первый из них. Он легко читается во всех редакторах Adobe и не только. Он содержит всю информацию о слоях эффектах и т.д. поэтому, как правило, имеет большой вес.
Tiff — формат похожий по свойствам с предыдущим. Тоже может содержать прозрачные области. Из-за высокого качества, часто используется в полиграфии.
PNG — имеет относительно не большой вес и позволяет сохранять качество изображения. Чаще всего используется в веб-дизайне. Баннера, кнопки сайтов, графические элементы веб-страницы часто содержат этот формат.
Внимание! Прежде чем сохранять обязательно удалите альфа каналы, если вы их создавали в процессе выделения
Программы для работы с png, как скачать и установить
Далее, открываете первые сайты, на которых есть эти программы. Затем, их выбираете и скачиваете на компьютер с помощью кнопки «Скачать». Далее, запускаете установочный файл программы и следуете инструкциям по её установке.
Как правило, использование утилит ПНГ подразделяют на несколько категорий:
- предназначенные для работы в Windows, Mac, Linux;
- на мобильных устройствах.
Если Вы ещё не выбрали для себя подходящей программы, можете воспользоваться списком программ, который будет предложен в следующем разделе статьи.
Программы для работы с png в Windows
Выше мы разбирались с основным вопросом статьи – формат png что это. А сейчас разберём лучшее программное обеспечение для Windows, которое может не только открыть Png файлы, но и их редактировать:
- Movavi Fhoto Editor. Эта отличная программа для Виндовс, которая редактирует фотографии и картинки. Вместе с тем, открывает форматы картинок в Png.
- Microsoft Paint. Об этой программе мы уже говорили раньше в статье. Она поможет Вам просматривать ПНГ файлы и сохранять их в другие форматы. Данная программа есть в каждой Виндовс, её не нужно устанавливать на компьютер.
- Artweaver. Эта утилита умеет качественно редактировать любые изображения. С помощью неё Вы так же сможете открыть ПНГ картинки.
- Adobe Photoshop. Думаю эта программа известна многим пользователям. Она редактирует изображения, делает их уникальными и сохраняет их в формате Png.
Этих программ Вам вполне хватит, чтобы отредактировать картинку в PNG и её открыть.
Программы для работы с png в Mac, Linux и мобильных устройствах
Рассмотрим ещё программы для редактирования ПНГ файлов на других устройствах:
- MacPhun ColorStrokes. Эта программа в основном используется в операционной системе MAC. Она довольно быстро редактирует картинки ПНГ.
- GIMP. Простой редактор, который предназначен для создания и редактирования картинок Png и других форматов. Он работает в системе Linux.
- Adobe Photoshop Express for Android. Это своего рода специальное приложение, которое устанавливается на телефон через App Story или Плей Маркета. Оно может Вам помочь отредактировать фотографию для Вашего блога и социальных сетей.
Конечно, это не все программы. На просторах Сети Вы сможете найти ещё больше похожих программ.