Цветовая модель
Содержание:
- Что где применяется
- Геометрическое представление
- Другое использование «цветовой модели»
- Модель RGB и соотношение форматов яркости и цветности
- Управление цветом
- Цветовые системы [ править ]
- RGBA
- Библиография
- Способы использования RGB
- Почему эти два режима отображаются по-разному?
- Цветовая модель CMYK для печатных изданий
- Выбрать текст цвета #fff, фон цвета #fff
- ColorExplorer
- Другое использование «цветовой модели» [ править ]
- Цветовая модель HSB — воплощение гуманизма
- CMYK
- Цветовая модель HEX
- LAB
Что где применяется
CMYK используют в печати. Но чтобы вывести изображение на печать, его сначала делают на компьютере, включая в графическом редакторе цветовую модель CMYK.
Полиграфисты проверяют, нет ли «перезалива» (когда на бумаге будет слишком много краски); контролируют чистоту смесей, прилаживают цветовые слои друг к другу. Там свой мир, но суть в том, что CMYK — это инструкция для печатной машины.
RGB — это цвета для веба, сайтов, приложений, игр, а также для фильмов, Ютуба и всего остального, что выводится на экране или проекторе.
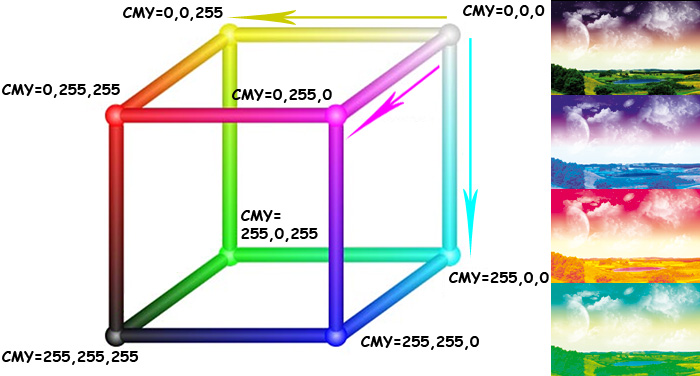
Геометрическое представление
Цветовая модель RGB, сопоставленная с кубом. Горизонтальная ось X показывает, как красные значения увеличиваются влево, ось Y показывает, как синий увеличивается вправо, а вертикальная ось Z показывает, как зеленый цвет увеличивается кверху. Начало координат, черный — это вершина, скрытая от глаз.
- См. Также цветовое пространство RGB
Поскольку цвета обычно определяются тремя компонентами не только в модели RGB, но и в других цветовых моделях, таких как CIELAB и Y’UV , среди прочих, то трехмерный объем описывается путем обработки значений компонентов как обычных декартовых координат. в евклидовом пространстве . Для модели RGB это представлено кубом, использующим неотрицательные значения в диапазоне 0–1, с назначением черного цвета исходной точке в вершине (0, 0, 0) и с увеличивающимися значениями интенсивности, проходящими по трем осям вверх. до белого в вершине (1, 1, 1), по диагонали напротив черного.
Триплет RGB ( r , g , b ) представляет трехмерную координату точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Out-of цветовой гаммы вычисления также могут быть выполнены таким образом.
Другое использование «цветовой модели»
Модели механизма цветового зрения
Мы также используем «цветовую модель» для обозначения модели или механизма цветового зрения для объяснения того, как цветовые сигналы обрабатываются от зрительных колбочек до ганглиозных клеток. Для простоты мы называем эти модели цветными моделями механизмов. Классические цветовые модели механизма Young — Гельмгольц «s трехцветная модель и Геринг » s модель оппонента-процесс . Хотя изначально считалось, что эти две теории противоречат друг другу, позже стало понятно, что механизмы, ответственные за цветовую противоположность, получают сигналы от трех типов колбочек и обрабатывают их на более сложном уровне. Широко принятая модель называется зонной. Модель симметричной зоны, совместимая с теорией трехцветности, теорией оппонента и моделью преобразования цвета Смита, называется моделью декодирования.
Эволюция цветового зрения позвоночных
Позвоночные животные были примитивно четырехцветными . Они обладали четырьмя типами колбочек: длинными, средними, коротковолновыми и чувствительными к ультрафиолету. Сегодня рыбы, земноводные, рептилии и птицы — все четырехцветные. Плацентарные млекопитающие потеряли как средние, так и коротковолновые колбочки. Таким образом, большинство млекопитающих не имеют сложное цветовое зрения, они двухцветные , но они чувствительны к ультрафиолетовому свету, хотя они не могут видеть его цвета. Человеческое трехцветное цветовое зрение — недавняя эволюционная новинка, впервые появившаяся у общего предка приматов Старого Света. Наше трехцветное цветовое зрение развилось за счет дублирования длинноволнового чувствительного опсина , обнаруженного на Х-хромосоме. Одна из этих копий эволюционировала и стала чувствительной к зеленому свету и представляет собой опсин средней длины волны. В то же время наш коротковолновый опсин произошел из ультрафиолетового опсина наших предков позвоночных и млекопитающих.
Человек красно-зеленый цвета слепота происходит потому , что две копии красных и зеленых гены Opsin остаются в непосредственной близости от Й — хромосомы. Из-за частой рекомбинации во время мейоза эти пары генов могут легко перестраиваться, создавая версии генов, не обладающие отчетливой спектральной чувствительностью.
Модель RGB и соотношение форматов яркости и цветности
Все яркости — цветности форматов , используемых в различных телевизионных и видео стандартов , таких как YIQ для NTSC , YUV для PAL , YD B D R для СЕКАМ , и YP B P R для видео компонент разностных использования цветовых сигналов, с помощью которых RGB цветного изображения может быть закодированы для трансляции / записи, а затем снова декодированы в RGB для их отображения. Эти промежуточные форматы были необходимы для совместимости с существовавшими ранее форматами черно-белого телевидения. Кроме того, эти цветоразностные сигналы требуют меньшей полосы пропускания данных по сравнению с полными сигналами RGB.
Аналогичным образом , ток высокой эффективности цифровых цветных изображений сжатия данных схемы , такие как JPEG и MPEG — магазине RGB цвета внутри в YC B C R формате, в цифровом формате яркости-цветности на основе YP B P R . Использование YC B C R также позволяет компьютерам выполнять субдискретизацию с потерями с каналами цветности (обычно до соотношений 4: 2: 2 или 4: 1: 1), что уменьшает размер результирующего файла.
Управление цветом
Правильное воспроизведение цветов, особенно в профессиональной среде, требует управления цветом на всех устройствах, участвующих в производственном процессе, многие из которых используют RGB. Управление цветом приводит к нескольким прозрачным преобразованиям между независимым от устройства и зависящим от устройства цветовым пространством (RGB и другими, например, CMYK для цветной печати) в течение типичного производственного цикла, чтобы обеспечить согласованность цвета на протяжении всего процесса. Наряду с творческой обработкой такое вмешательство в цифровые изображения может повредить точность цветопередачи и детализацию изображения, особенно при уменьшении гаммы . Профессиональные цифровые устройства и программные инструменты позволяют обрабатывать изображения 48 бит на пиксель (16 бит на канал), чтобы минимизировать любой такой ущерб.
ICC-совместимые приложения, такие как Adobe Photoshop , используют цветовое пространство Lab или цветовое пространство CIE 1931 в качестве пространства соединения профиля при преобразовании между цветовыми пространствами.
Цветовые системы [ править ]
Существуют различные типы цветовых систем, которые классифицируют цвета и анализируют их эффекты. Американская система цветов Манселла, разработанная Альбертом Х. Манселлом, является известной классификацией, которая объединяет различные цвета в одно цветное твердое тело на основе оттенка, насыщенности и значения. Другие важные цветовые системы включают в себя шведскую систему Natural Color (NCS), в Оптического общества Америки «s Uniform Color Space (OSA-UCS), и венгерский Coloroid систему , разработанную Antal Nemcsics из Будапештского университета технологии и экономики . Из них NCS основан на процессе оппонента.цветовая модель, в то время как Munsell, OSA-UCS и Coloroid пытаются смоделировать однородность цвета. Американские коммерческие системы подбора цветов Pantone и German RAL отличаются от предыдущих тем, что их цветовые пространства не основаны на базовой цветовой модели.
RGBA
С недавних пор современные браузеры научились работать с цветовой моделью RGBA — расширением RGB с поддержкой альфа-канала, который определяет непрозрачность объекта.
Значение цвета RGBA задается в виде: rgba(red, green, blue, alpha). Параметр alpha — это число в диапазоне от 0.0 (полностью прозрачный) до 1.0 (полностью непрозрачный).
- h1 { color: rgb(0, 0, 255); } /* синий в обычном RGB */
- h2 { color: rgba(0, 0, 255, 1); } /* тот же синий в RGBA, потому как непрозрачность: 100% */
- h3 { color: rgba(0, 0, 255, 0.5); } /* непрозрачность: 50% */
- h4 { color: rgba(0, 0, 255, .155); } /* непрозрачность: 15.5% */
- h5 { color: rgba(0, 0, 255, 0); } /* полностью прозрачный */
RGBA поддерживается в IE9+, Firefox 3+, Chrome, Safari, и в Opera 10+.
Библиография
- Эта книга не обсуждает конкретно HSL или HSV, но является одним из наиболее удобочитаемых и точных ресурсов по современной науке о цвете.
- Работа Джоблава и Гринберга была первой, описывающей модель HSL, которую она сравнивает с HSV.
- Куехни, Рольф Г. (2003). Цветовое пространство и его подразделения: порядок цвета от античности до наших дней . Нью-Йорк: Вили. ISBN 978-0-471-32670-0 . В этой книге только кратко упоминаются HSL и HSV, но она представляет собой исчерпывающее описание систем порядка цвета на протяжении истории.
- В этой статье объясняется, как HSL и HSV, а также другие аналогичные модели можно рассматривать как конкретные варианты более общей модели «GLHS». Левковиц и Герман предоставляют псевдокод для преобразования из RGB в GLHS и обратно.
- Это оригинальная статья, описывающая модель «гексикона», HSV. Смит был исследователем в лаборатории компьютерной графики NYIT . Он описывает использование HSV в ранней программе цифровой живописи .
Способы использования RGB
Прежде всего, цветовая модель RGB используется в устройствах, использующих цвет . Из-за того, что это аддитивная цветовая модель, которая выдает более светлые цвета, когда три основных смешанных цвета (красный, зеленый, синий) являются более насыщенными, RGB лучше всего подходит для отображения излучающего изображения. Другими словами, цветовая модель RGB лучше всего подходит для экранов с подсветкой, таких как телевизоры, мониторы компьютеров, ноутбуков, смартфонов и планшетов.
Для сравнения, CMYK, что означает «Cyan Magenta Yellow Key (Black)» и является производным от CMY, является отражающей цветовой моделью, означающей, что ее цвета отражаются, а не освещаются, и используются в основном в печати. Вот почему при калибровке принтера вы работаете с цветовым пространством CMY, а при калибровке дисплея компьютера — с RGB.
Помимо телевизоров и других электронных дисплеев, цветовая модель RGB также используется в других устройствах, работающих с подсветкой, таких как фото- и видеокамеры или сканеры.
Например, ЖК-экраны состоят из множества пикселей, которые образуют их поверхность. Каждый из этих пикселей обычно состоит из трех разных источников света, и каждый из них может стать красным, зеленым или синим. Если вы внимательно посмотрите на ЖК-экран, используя увеличительное стекло, вы увидите эти маленькие источники света, которые образуют пиксели. Однако, когда вы смотрите на него, как обычный человек, без увеличительного стекла, вы видите только цвета, испускаемые этими крошечными источниками света в пикселях. Комбинируя красный, зеленый и синий и регулируя их яркость, пиксели могут создавать любой цвет.
RGB также является наиболее широко используемой цветовой моделью в программном обеспечении. Чтобы иметь возможность указать определенный цвет, цветовая модель RGB описывается тремя числами, каждое из которых представляет интенсивность красного, зеленого и синего цветов. Однако диапазоны трех чисел могут различаться в зависимости от того, какую ссылку вы используете. Стандартные нотации RGB могут использовать тройки значений от 0 до 255, некоторые могут использовать арифметические значения от 0,0 до 1,0, а некоторые могут использовать процентные значения от 0% до 100%.
Например, если цвета RGB представлены 8 битами каждый, это будет означать, что диапазон каждого цвета может изменяться от 0 до 255, 0 — самая низкая интенсивность цвета, а 255 — самая высокая. Используя эту систему обозначений, RGB (0, 0, 0) будет означать черный, а RGB (255, 255, 255) будет означать белый. Кроме того, самым чистым красным будет RGB (255, 0, 0), самым чистым зеленым будет RGB (0, 255, 0), а самым чистым синим будет RGB (0, 0, 255).
Мы не выбрали этот пример случайно: RGB часто представлен в программном обеспечении 8-битной нотацией на канал . Если вам интересно, почему 255 является максимальным значением в 8-битной нотации, это потому, что каждый цвет в нем представлен 8 битами. Бит может иметь два значения: 0 или 1. Увеличьте 2 (количество значений в бите) до степени 8 (число битов, назначенных для каждого цвета), и вы получите 256, которое является точным числом чисел из От 0 до 255. Гики, верно?
Однако обычно используются и другие нотации, такие как 16-битные на канал или 24-битные на канал . Например, в 16-битном диапазоне значений для каждого из цветов RGB от 0 до 65535, а в 24-битной нотации — от 0 до 16777215. 24-битная нотация охватывает 16 миллионов цветов, что больше, чем все цвета, которые видны человеческому глазу, который достигает около 10 миллионов .
Почему эти два режима отображаются по-разному?
Любое изображение уникально, поэтому величина использованного в нем белого и смешение других цветов в каждой модели будет разным. В результате как RGB, так и CMYK отображаются по разному.
Например, RGB предлагает более широкий диапазон цветов. Поэтому созданный в этой модели файл позволяет использовать яркие, живые цвета. Когда он преобразуется в CMYK, многие из ярких оттенков выглядят тусклыми или мутными.
При печати, независимо от используемой модели, цвета становятся темнее. Проверьте, в каких форматах может печатать принтер, и соберите сведения о конверсиях файлов. Все принтеры разные, поэтому и DPI будет отличаться.
Цветовая модель CMYK для печатных изданий
Каждый фотограф желает, что бы созданная цветовая гамма на экране монитора, столь же прекрасно отображалась и на бумаге.
 К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Как правило, основные цвета CMY модели принято называть английскими названиями.
Субтрактивная цветовая модель CMYK

С теоретической стороны, если смешать все три базовых компонента цветовой модели CMY, то должен получиться черный. Но, на практике это не всегда достижимо, кроме того, это не совсем выгодно с финансовой стороны, поэтому, к трём базовым был добавлен ещё черный цвет
В итоге, цветовая модель CMY превратилась в CMYK, важно отметить, что букву B не использовали, что бы не путать с blue. По сути K может быть как последней буквой слова black (черный), так и начальным символом слова key, фраза key color означает ключевой цвет
Так или иначе, достаточно знать, что цветовая модель CMYK использует для формирования цветов три базовые цвета (Cyan, Magenta и Yellow) и один дополнительный (Black).
Ко всему прочему, хотелось бы сказать, что некоторые печатные изделия могут использовать шесть и даже восемь цветов для печати. Как правило, это нужно для достижения высококачественных изображений. Фактически, цветовая CMYK модель является субъективной, поскольку любые математические расчеты и законы физики будут не всегда правильно работать, поскольку бумага, и материал в целом, обладают рядом дополнительных свойств, которые влияют на конечное изображение. CMY – цветовая модель (без черного цвета) теоретически обратная к модели RGB.

Изображение в модели CMYK разбитое на базовые компоненты
Особенности цветовой CMYK модели
 Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Учитывая всё вышесказанное, когда вы отправляете фото в лабораторию, убедитесь, что они преобразуют его из RGB в цветовую модель CMYK. Но, нужно помнить, что цвета на мониторе будут выглядеть отличительно, чем краски на бумаге. Много насыщенных и ярких цветов достижимых в RGB, в реальной модели CMYK недостижимы, и это может быть источником разочарований. Ряд лучших фоторедакторов, следовательно, дают возможность просматривать, как будет выглядеть фото в цветовой модели CMYK.
Выбрать текст цвета #fff, фон цвета #fff
Как выглядит текст цвета #fff на светлом и тёмном фонах, светлый и тёмный текст на фоне цвета #fff. Сравните выбранный цвет #fff шрифта с его размером (заголовок и обычный текст).
Текст #fff на светлом
На светлом фоне (#f9faf0) текст цвета #fff. Сравните читаемость текста выбранного цвета на тёмном фоне.
Текст #fff на тёмном
На тёмном фоне (#00181f) текст цвета #fff. Тёмная тема приятна для глаз ближе к ночи.
Фон #fff с белым текстом
На фоне #fff текст белого цвета (#ffffff) при достаточном контрасте приятно выделяется.
Фон #fff с чёрным текстом
Текст чёрного цвета привычнее смотреть на белом, светлых тонах. На фоне #fff текст чёрного цвета (#000000).
ColorExplorer
ColorExplorer – многофункциональный ресурс с большими возможностями работы с цветом. Он был разработан специально для профессиональных дизайнеров. Набор инструментов данного ресурса позволяет не только подбирать цвета и составлять цветовые палитры, но и изучать популярные библиотеки цветов, объединять библиотеки, экспортировать палитры в такие программы, как Adobe Photoshop, Illustrator, InDesign и др.
Для того чтобы получить цветовую тему понравившегося изображения, следует загрузить его через вкладку Image Color Import. Вы увидите все цвета и оттенки (от 3 до 50), имеющиеся на данном изображении.
Очень интересно работать во вкладке Color Matching – это цветовой блендер, позволяющий изменять компоненты цвета с помощью значений RGBи HSL. Подобрав необходимую цветовую палитру, вы можете добавить её к уже существующей, либо сделать замену, ну, и как вариант, сохранить в своих палитрах My Palettes.
Другое использование «цветовой модели» [ править ]
Модели механизма цветового зрения править
Мы также используем «цветовую модель» для обозначения модели или механизма цветового зрения для объяснения того, как цветовые сигналы обрабатываются от зрительных колбочек до ганглиозных клеток. Для простоты мы называем эти модели цветными моделями механизмов. Классические цветовые модели механизма Young — Гельмгольц «s трехцветная модель и Геринг » s модель оппонента-процесс . Хотя первоначально считалось, что эти две теории противоречат друг другу, позже стало понятно, что механизмы, ответственные за цветовую противоположность, получают сигналы от трех типов колбочек и обрабатывают их на более сложном уровне.
Эволюция цветового зрения позвоночных править
Позвоночные животные были примитивно четырехцветными . Они обладали четырьмя типами колбочек: длинными, средними, коротковолновыми и чувствительными к ультрафиолету. Сегодня рыбы, земноводные, рептилии и птицы — все четырехцветные. Плацентарные млекопитающие потеряли как средние, так и коротковолновые колбочки. Таким образом, большинство млекопитающих не имеют сложное цветовое зрения, они двухцветные , но они чувствительны к ультрафиолетовому свету, хотя они не могут видеть его цвета. Человеческое трехцветное цветовое зрение — недавняя эволюционная новинка, впервые появившаяся у общего предка приматов Старого Света. Наше трехцветное цветовое зрение развилось за счет дублирования опсина, чувствительного к длинной длине волны., обнаруженный на Х-хромосоме. Одна из этих копий эволюционировала и стала чувствительной к зеленому свету и представляет собой опсин средней длины волны. В то же время наш коротковолновый опсин произошел из ультрафиолетового опсина наших предков позвоночных и млекопитающих.
Человек красно-зеленый цвета слепота происходит потому , что две копии красных и зеленых гены Opsin остаются в непосредственной близости от Й — хромосомы. Из-за частой рекомбинации во время мейоза эти пары генов могут легко перестраиваться, создавая версии генов, не обладающие отчетливой спектральной чувствительностью.
Цветовая модель HSB — воплощение гуманизма
При описании цвета в быту большинство из нас оперируют тремя характеристиками: это сам цветовой оттенок, степень его бледности или насыщенности и степень его яркости. На этом построена система HSB: есть три координаты: Hue (цветовой тон), Saturation (насыщенность) и Brightness (яркость).
Визуально цветовую модель HSB можно представить в виде цилиндра. Насыщенность и яркость варьируются от 0 до 100%, а тон измеряется в градусах от 0 до 360.
Так выглядит наглядное представление цветовой модели HSB
Эта модель интуитивно понятна, в ней легко ориентироваться. Именно она используется по умолчанию для выбора цвета в Photoshop.
CMYK
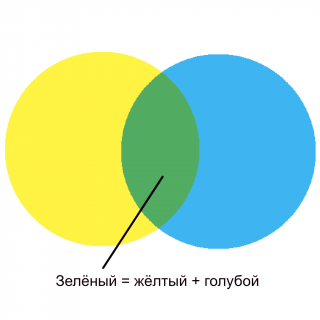
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.

Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Cyan — голубой
Magenta — пурпурный
Yellow — жёлтый
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
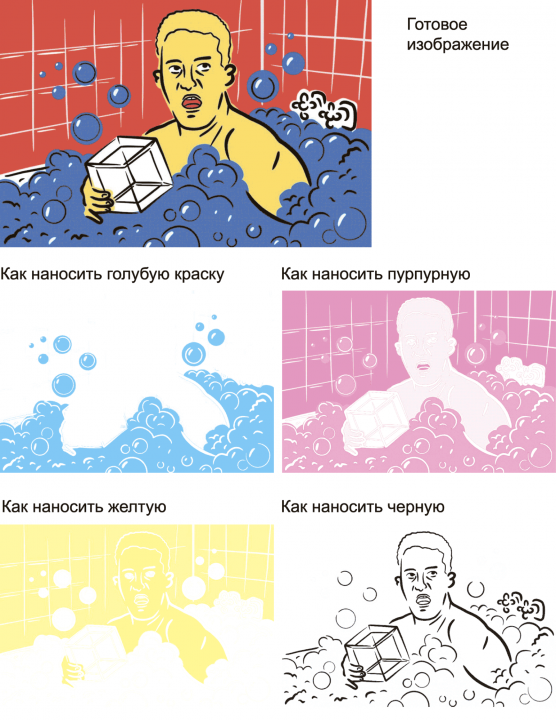
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:

Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.
 Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
Обратите внимание, что цвета на этой картинке не «вырвиглазные» и яркие, а приглушённые. Это компьютер пытается отобразить на экране, как эти цвета будут выглядеть на бумаге
Цветовая модель HEX
Кодирование цвета в формате HEX — это, по сути, шестнадцатеричное представление рассмотренной выше модели RGB.
Все коды цветов этой модели представляются в комбинированном виде из триады цифр в шестнадцатеричной системе счисления, в которой каждая из трёх групп отвечает за свой составляющий цвет. Длина группы фиксированная – 2 символа. Такой подход позволяет всё так же указать 256 состояний нужного цветового коэффициента. Значения каждого из групп коэффициентов должны быть между 00 и FF.
Для браузеров возможна и упрощённая форма записи цвета в HEX-формате, где указываются всего три символа кода вместо 6. В таком случае, подразумевается что каждая из трёх групп состоит из одинаковых символов. Например, AAFF11, можно сократить до AF1.
Примеры передачи цвета в WEB при помощи HEX-модели для CSS-стилей элементов:
Помимо указанных особенностей, HEX-модель поддерживает и alpha-канал для управления прозрачностью, в таком случае добавляется четвертый коэффициента в диапазоне от 00 и FF (256 значений). В таком случае использование сокращённой формы записи уже недопустимо.
Пример передачи цвета в WEB при помощи HEXA-модели для CSS-стилей элементов:
LAB
Цветовая модель LAB (CIELAB, «CIE 1976 L*a*b*») вычисляется из пространства CIE XYZ. При разработке Lab преследовалась цель создания цветового пространства, изменение цвета в котором будет более линейным с точки зрения человеческого восприятия (по сравнению с XYZ), то есть с тем, чтобы одинаковое изменение значений координат цвета в разных областях цветового пространства производило одинаковое ощущение изменения цвета.
HEX в RGB
HEX в RGBA
HEX в RGB(%)
HEX в RGBA(%)
HEX в HSL
HEX в HSLA
HEX в CMYK
HEX в HSB/HSV
HEX в XYZ
HEX в LAB
RGB в HEX
RGB в RGBA
RGB в RGB(%)
RGB в RGBA(%)
RGB в HSL
RGB в HSLA
RGB в CMYK
RGB в HSB/HSV
RGB в XYZ
RGB в LAB
RGBA в HEX
RGBA в RGB
RGBA в RGB(%)
RGBA в RGBA(%)
RGBA в HSL
RGBA в HSLA
RGBA в CMYK
RGBA в HSB/HSV
RGBA в XYZ
RGBA в LAB
RGB(%) в HEX
RGB(%) в RGB
RGB(%) в RGBA
RGB(%) в RGBA(%)
RGB(%) в HSL
RGB(%) в HSLA
RGB(%) в CMYK
RGB(%) в HSB/HSV
RGB(%) в XYZ
RGB(%) в LAB
RGBA(%) в HEX
RGBA(%) в RGB
RGBA(%) в RGBA
RGBA(%) в RGB(%)
RGBA(%) в HSL
RGBA(%) в HSLA
RGBA(%) в CMYK
RGBA(%) в HSB/HSV
RGBA(%) в XYZ
RGBA(%) в LAB
HSL в HEX
HSL в RGB
HSL в RGBA
HSL в RGB(%)
HSL в RGBA(%)
HSL в HSLA
HSL в CMYK
HSL в HSB/HSV
HSL в XYZ
HSL в LAB
HSLA в HEX
HSLA в RGB
HSLA в RGBA
HSLA в RGB(%)
HSLA в RGBA(%)
HSLA в HSL
HSLA в CMYK
HSLA в HSB/HSV
HSLA в XYZ
HSLA в LAB
CMYK в HEX
CMYK в RGB
CMYK в RGBA
CMYK в RGB(%)
CMYK в RGBA(%)
CMYK в HSL
CMYK в HSLA
CMYK в HSB/HSV
CMYK в XYZ
CMYK в LAB
HSB/HSV в HEX
HSB/HSV в RGB
HSB/HSV в RGBA
HSB/HSV в RGB(%)
HSB/HSV в RGBA(%)
HSB/HSV в HSL
HSB/HSV в HSLA
HSB/HSV в CMYK
HSB/HSV в XYZ
HSB/HSV в LAB
XYZ в HEX
XYZ в RGB
XYZ в RGBA
XYZ в RGB(%)
XYZ в RGBA(%)
XYZ в HSL
XYZ в HSLA
XYZ в CMYK
XYZ в HSB/HSV
XYZ в LAB
LAB в HEX
LAB в RGB
LAB в RGBA
LAB в RGB(%)
LAB в RGBA(%)
LAB в HSL
LAB в HSLA
LAB в CMYK
LAB в HSB/HSV
LAB в XYZ