The open graph protocol
Содержание:
- Добавляем разметку с помощью плагинов
- Написание скрипта для генерации изображения
- Conclusion
- Why marketers need to know about Open Graph
- Какие бывают мета-теги?
- Что такое микроразметка?
- Разные бесполезности
- Всегда используйте изображения
- ALT и TITLE атрибуты
- Разные полезности
- Теги Open Graph
- Twitter and other social media networks using open graph
- Проверка микроразметки Open Graph
- Шаг 1. Внедрение микроразметки сайта Open Graph
- Подготовка изображений для использования в статье
- Как сделать микроразметку статьи?
- Структурированные метатеги
- Взаимодействие с поисковыми системами
- Что такое Open Graph?
Добавляем разметку с помощью плагинов
Плагин All in One SEO Pack
Этим плагином пользуюсь я на своем блоге. Его можно скачать здесь. Он позволяет сразу оптимизировать блог для поисковиков и для Facebook. Я остановился на этом плагине, потому что мне надо оптимизировать не только статьи блога, но и отдельные страницы видеокурса «Фан-страница: запуск». Если оптимизировать и статьи, и страницы блога вручную, это занимает время и требует навыков работы с PHP. Но благодаря тому, что плагин All in One SEO Pack позволяет настроить картинку, заголовок и описание для каждой статьи и для каждой страницы отдельно, я могу полностью контролировать информацию и для поисковиков, и для Facebook.
Настройка этого плагина стандарта. Скачиваете его на компьютер, устанавливаете себе на блог (Плагины -> Добавить новый -> Загрузить), нажимаете «Активировать». Затем заходите в «Параметры» -> «All in One SEO Pack» и заполняете поля «Заголовок сайта», «Краткое описание», «Адрес WordPress (URL)», «Адрес сайта (URL)» — это стандартные настройки плагина. Затем обязательно внизу нажимаете кнопку «Сохранить»
Самое важное для нас — в настройках само́й статьи или страницы блога. Выглядят эти настройки вот так:
Если вы добавили новую страницу на блог, то для неё появится поле загрузки картинки чуть выше, чем поле «Title»
На сколько хорошо работает этот плагин, вы можете проверить, нажав на кнопку «Мне нравится» под этой статьёй. После этого на вашей стене Facebook появится первая картинка статьи и заголовок + описание, которые вы видели чуть выше на скриншоте. Переходим ко второму варианту.
Плагин Facebook Open Graph Meta
Этот вариант также прост как и предыдущий. Вы скачиваете этот плагин здесь(работу плагина я проверил, и также я знаю, что его автор — опытный разработчик, который ведёт свою страницу на Facebook), также как и в первом варианте загружаете на блог через панель управления и активируете. Я подробно остановлюсь на настройках этого плагина.
В панели управления слева заходите в «Настройки» -> «Facebook Open Graph». Вверху появится такая форма:
Первое поле «App Id» можете пропустить. Во второе поле «Admins» вставьте ваш личный id на Fаcebook. Чтобы узнать свой id, зайдите к себе в профиль и в адресной строке замените «www» на «graph». Например, в моём случае:
на
Скопируйте id и вставьте его в поле «Admins» плагина. Затем в третье поле «Image Url» вставьте ссылку на картинку, которая будет отображаться по умолчанию на тот случай, если в какой-то статье блога не будет изображений или если это главная страница блога, или любая другая страница (не статья).
После этих действий нажимаете серую кнопку «Save» (Сохранить). Плагин почти готов к работе.
Зачем плагину нужен ваш id Facebook? Чтобы подключить статистику Facebook к вашему блогу, которая будет доступна в вашем аккаунте по этому адресу . Благодаря этой статистике, вы увидите данные по всем Facebook-плагинам, установленным на вашем блоге: кто нажимал, сколько раз, когда, где чаще/реже и другие важные данные. Подробно о том, как пользоваться этой статистикой я рассказал в своём платном видеокурсе «Фан-страницы: результат за 27 дней».
Последний важный шаг. Вам необходимо вручную заменить тег <html> в файле header.php на этот код:
В противном случае ваш блог может не понять метатеги Facebook. Чтобы отредактировать файл header.php, в панели управления слева зайдите во «Внешний вид» -> «Редактор» и справа найдите и нажмите на ссылку «Заголовок (header.php)». В самом верху кода вы увидите тег <html> (на скриншоте ниже), который надо заменить и сохранить изменения.
После этих действий плагин полностью готов к работе. Проверьте его действие, зайдя у себя в любую статью и нажав «Мне нравится». Потом посмотрите, какая информация появилась на вашей стене в Facebook.
Написание скрипта для генерации изображения
Скрипт будем писать на php. Так как он генерирует картинку с пользовательским текстом, мы реализуем поддержку параметров, переданных в ссылке. Создаём в директории og-image-files файл og-image.php и открываем его. Весь код, написанный на php нужно заключить в тег <?php … >. Первым делом опишем функцию, которая откроет фоновое изображение. Пробуем открыть изображение и вернуть его. Если не удалось — создаём пустое белое и выводим сообщение об ошибке на нём.
Функция загрузки изображения
Следом опишем другую функцию: она будет помещать текст на картинку, автоматически расставляя переносы строки. Она принимает картинку, размер текста, угол наклона, отступ слева и сверху, цвет текста, шрифт, сам текст и максимальную ширину. Внутри строка делится на массив слов, считаются все необходимые значения ширины текста, а затем в цикле for элементы массива помещаются на изображение.
Функция загрузки изображения
Теперь основная часть: так как при переходе на страницу со скриптом должна отображаться исключительно картинка формата png, указываем Content-Type как image/png. Затем читаем изображение и получаем первый параметр social_network — он пригодится, если вы хотите в зависимости от социальной сети вставлять разные фоновые изображения. Загружаем картинку и получаем второй параметр — text. Все пробелы будут переформатированы в «%20», поэтому методом str_replace возвращаем всё обратно. Время чтения — параметр time_for_read, а time_ending — слово, которое нужно подставить после числа минут. Далее загружаем нужные шрифты.
Так как параметры принимаются через ссылку, в теории, туда можно передать любой SQL-запрос — это называется SQL-инъекцией. Такую брешь можно устранить, если все числовые переменные ещё раз перевести в числовые типы данных, а в строках экранировать кавычки: для этого есть функция mysql_escape_string(). А ещё в строку могут передать HTML-теги — для удаления тегов можно воспользоваться функцией strip_tags().
Функция mysql_escape_string() ещё работает в php5, но была удалена в php7. Подробнее об альтернативах можно почитать в документации
Задаём нужные цвета для текста и подставляем текст на изображение. Функцией imagepng выводим изображение, а затем его удаляем для освобождения памяти.
После размещения скрипта на сайте можно сразу протестировать его работу: так как наш лежит на сайте leftjoin.ru в директории og-image-files, можно пройти по ссылке leftjoin.ru/og-image-files/og-image.php и увидеть следующее изображение:

Оно пустое, так как мы не передали параметров. Они передаются непосредственно в ссылку. Например, передача текста и наименования социальной сети выглядит так:

Conclusion
The final code for both Facebook and Twitter should look more-or-less like this:

It’s surprising how few people optimize these tags. It’s worth doing because it helps you stand out and draw more clicks and views, and it has some indirect positive impact on your SEO credibility—all things that eventually lead to more profit.
The functionalities described here don’t cover everything you can do with Open Graph. Check out some of the more advanced OG integrations with Facebook and some new features from Twitter (like Lead Generation Cards).
See How My Agency Can Drive Massive Amounts of Traffic to Your Website
- SEO — unlock massive amounts of SEO traffic. See real results.
- Content Marketing — our team creates epic content that will get shared, get links, and attract traffic.
- Paid Media — effective paid strategies with clear ROI.
Why marketers need to know about Open Graph
Social media sites are the major drivers of most of the web’s traffic. Consequently, the ability to harness the power of social meta tags is a vital skill for today’s marketers. The tags can affect conversions and click-through rates hugely.
For example, have you ever shared a link on Facebook only to find that the thumbnail was missing, or there was a totally different picture than you expected? Knowing just a little about Open Graph tags can help you tackle these problems.
Adding Open Graph tags to your website won’t directly affect your on-page SEO, but it will influence the performance of your links on social media, so that means it’s worth looking into. Let’s take a look at the most important meta tags for Facebook and how to optimize them for better sharing.
Какие бывают мета-теги?
Вот и настал тот самый момент, когда вы сможете увидеть хоть что-то интересное или не очень интересное… или совсем не интересное… В любом случае, поехали!
В этой части статьи собран джентльменский набор мета-тегов для веб-приложений.
Джентльменский набор
Такие мета-теги есть практически на всех сайтах, они распространены и популярны. Без них жизнеспособность вашего сайта под вопросом.
Кодировка
Этот мета-тег указывает кодировку страницы, чаще всего utf-8.
Описание страницы
Описание вашего сайта. Максимум 150 символов, поэтому подумайте над его содержимым.
Ключевые слова
Ключевые слова, которые отображают всю суть содержимого страницы или сайта. Необходим для SEO. Поговаривают, что количество ключевых слов должно быть не больше 10 штук.
Устарел или устаревает, так как поисковые системы сами в состоянии определить ключевые слова страницы и умеют игнорировать содержимое этого тега, если оно не соотносится с содержимым страницы.
Режим совместимости (отображения)
Этот мета-тег управляет режимом отрисовки (рендеренга) страницы.
Подробнее можно почитать у Вадима Макеева.
Область просмотра
Область просмотра определяет, как веб-страница отображается на мобильном устройстве.
Подробнее можно узнать у Google Developers.
Robots
Альтернатива . Всё тоже самое, только в упрощенном виде и для конкретной страницы.
Подробнее про файл и конкретно про мета-тег.
Автор
На самом деле, вместо некоторые пишут своё ФИО, почту и прочее. Однако, я советую писать , так как в нём вы можете полностью описать состав вашей команды, конечно, если вы не корпорация, где над сайтом трудится не один десяток человек.
Подробнее про файл .
Копирайт
Всегда можно указать владельца сайта, если владелец не частное лицо, а, например, фирма. Обычно не указывается, так как для этого используется тег .
Что такое микроразметка?
Микроразметка – это специальные метки на странице сайта, которые указывают поисковым системам, где на странице находится та или иная информация. Эта разметка невидима для людей, но понятна для роботов.
Микроразметка состоит из словаря и синтаксиса. Словарь – это язык разметки, набор терминов и свойств, которые описывают содержимое страницы сайта. Синтаксис – это метод описания, т. е. то, как словарь будет использован.
Популярные словари микроразметки:
- schema.org – сделан по инициативе поисковых систем и рекомендуется ими к применению;
- Open Graph – придуман Facebook для эффективного взаимодействия сайтов с этой соцсетью, и поддерживается прочими социальными сетями;
- Микроформаты – основаны на использовании элементов языка HTML, что и позволило ему в свое время обрести большую популярность;
- Data Vocabulary – разработан компанией Google, но прекративший свое развития из-за активной поддержки schema.org;
- Dublin Core – специализированный словарь для библиотек;
- Good Relations – специализированный словарь для интернет торговли;
- FOAF – специальный социальный словарь для разных сообществ.
Наиболее распространенные синтаксисы:
- микроданные – часто применяются со словарями schema.org и Data Vocabulary;
- RDFa – применяется со словарями Open Graph и Data Vocabulary;
- микроформаты – являются как синтаксисом, так одновременно и словарем.
Какой формат семантической разметки выбрать? Если нет уже наработанной базы и начинать разметку нужно с нуля, то лучше всего для статей использовать микроданные с schema.org и RDFa с Open Graph. Их мы и рассмотрим на конкретном примере.
Разные бесполезности
Давайте поговорим начистоту. Ничего страшного не случится, если использовать устаревшие метатеги, но они занимают место в разметке, и их никто не обрабатывает. Долой лишнее из раздела !
Примеры таких метатегов:
- — определяет имя автора страницы. Указывать бессмысленно, так как не используется.
- — указывает поисковым роботам время, через которое требуется зайти на страницу снова. Поисковые системы вроде «Яндекс» и Google не учитывают этот параметр.
- — обозначает возрастную категорию контента. Чтобы пометить страницу, на которой размещены изображения для взрослых, требуется пройти запутанную процедуру. Проще отметить «плохие» изображения, и сообщить об этом поисковым системам.
- — указывает дату создания и срок актуальности страницы. Если страницы уже не нужны, просто удалите. Дату создания же лучше указать в XML sitemap.
- — описывает авторские права. Посмотрите на нижний колонтитул сайта. Наверняка там размещена фраза вроде Copyright 20xx. Не стоит дублировать описание ещё в теги.
- — содержит аннотацию к содержанию страницы и чаще используется на образовательных ресурсах.
- — описывает права доступа к странице. Как правило, содержит значение . Изначально задумывалось, что если страница открыта (не защищена паролем), то предназначена для всего мира. Смиритесь и уберите со страницы.
- — указывает, с помощью какой программы создана страница. Как и , это бесполезно.
- — указывает, когда и как часто страница кэшируется в браузере. Лучше это определить в .
- — указывает тип ресурса страницы, например, document. Не тратьте на это время, так как это работа DTD.
Эта шпаргалка поможет понять, что происходит в мире метатегов. Если считаете, что нужно что-то добавить или удалить — пишите в комментарии.
При подготовке использовались материалы:
«Which Meta Tags Should You Be Using in 2017?»,
«The Wonderful World of SEO Meta Tags»,
«How to Boost Social Media Engagement with Meta Tags».
Автор иллюстрации с буханкой — Boryaspec.
Всегда используйте изображения
Современное потребления контента в Интернете во многом связано с образами. Никто не любит читать много текста, все хотят пролистать статью и зацепиться за образы. Изображения в этом случае помогут читателям лучше понять вашу статью. Старая поговорка на новый лад «Один раз посмотреть, чем сто раз почитать» начинает играть новыми красками, когда вам нужно изложить текст в 1000 скучных слов.
Итак, первая и самая простая рекомендация: вы обязательно должны добавлять изображения к каждой статье, которую вы пишете в Интернете, чтобы сделать её более привлекательной. Более того, поскольку визуальный поиск становится все более важным — он может обеспечить вам хороший органический трафик. Если ваш сайт основан на визуальном контенте, тогда определённо имеет смысл поместить SEO-оптимизацию изображений чуть выше в список ваших планов по развитию сайта.
ALT и TITLE атрибуты
Атрибут Alt добавляется к изображению для того, чтобы вывести альтернативный замещающий текст на месте картинки в том случае, если её не удаётся загрузить по какой-либо причине (например, отключена загрузка изображений, или оно недоступно, или устройство просмотра – это программа, которая загружает только текст). Обязательно добавьте альтернативный текст к каждому используемому изображению и убедитесь, что он включает в себя ключевую фразу для этой страницы (при необходимости). Самое главное, опишите, что на изображении, чтобы и поисковые системы, и люди могли понять это. Чем больше релевантной информации окружает изображение, тем больше поисковых систем считают это изображение важным. Именно этот тег участвует в индексировании изображения со стороны поисковых систем
Очень важно заполнять этот тег, чтобы поисковый робот понял, что именно на ней изображено и включил её в индекс

Атрибут Title выводит всплывающую подсказку и предназначен для повышения пользовательской конверсии за счет внесения интерактивности на страницу и оживления её поведения. В этот тег можно внести текст чуть более длинный, чем для ALT, но можно и продублировать его, это не будет считаться нарушением
Используйте это свойство, если хотите привлечь дополнительное внимание посетителя к изображению, но не в ущерб основному контенту. Всю важную информацию стоит размещать всё же в виде отдельного поясняющего текста в теле документа
Разные полезности
Передача реферальных данных
При использовании HTTPS реферальные данные по умолчанию не передаются. Это улучшает защиту сайта, но мешает собирать веб-аналитику. С помощью метатега определяется политика передачи реферальных данных. Атрибут принимает различные значения. , например, указывает, что передаётся полная ссылка на страницу.
Исключение дублированного контента
Если при анализе сайта Google находит две версии одной страницы, каждая из которых имеет свой URL-адрес, будет применён штраф за дублирование контента (duplicate content). Используя , вы говорите поисковикам: «Эй, это наше художественное видение!». Таким образом, штрафных мер не будет.
Ссылка на AMP-версию страницы.
Ссылка на версию веб-страницы, которая переведена на другой язык. Язык текущей страницы указывается следующим образом:
С помощью также указывается RSS-версия страницы.
Аналогично на примере канала Atom.
Favicon
Ссылки на иконки веб-страницы в нескольких размерах. Проверить правильность описания иконок сайта или сгенерировать новое на основе готового изображения можно на специальных сайтах, таких как realfavicongenerator.net
Обратите внимание, что некоторые новые браузеры требуют иной способ указания этой опции. Например:
Windows Metro
Код для Metro, в отличие от предыдущих случаев, требуется сохранить в файл в корне сайта.
Предварительная загрузка
Применение метатега link с опцией предварительной загрузки (, , , , и ) поможет увеличить скорость работы веб-сайта. Они дают знать браузеру, какие ресурсы понадобятся пользователю в будущем, чтобы подготовиться к загрузке в фоновом режиме.
Браузер определяет в фоновом режиме IP-адрес указанного домена и, когда потребуется запросить что-либо с ресурса на этом домене, сэкономит время на выполнении .
Похож на , но, кроме запроса DNS, браузер предварительно устанавливает TCP и TLS соединение.
Указывает браузеру ресурс, который требуется сохранить в кэш. Однако загрузка выполняется с низким приоритетом и может быть проигнорирована. Это зависит от обстоятельств. Например, от качества сетевого соединения или для Firefox наличия достаточного для загрузки времени простоя браузера.
Делает то же, что и , но приоритет у операции высокий. Если ресурс понадобится на текущей странице или в ближайшее время, то разумно использовать . В остальных случаях лучше, конечно, применить .
Браузер загружает указанную страницу, строит DOM, применяет CSS и выполняет JavaScript. Как если бы мы открыли её в скрытой вкладке. Но при использовании требуется уверенность, что указанная страница будет загружена, иначе перечисленные операции будут выполнены зря.
По сути, это аналог , но с гарантированной загрузкой. Уже описан в спецификации, но поддерживается пока не всеми браузерами. На момент публикации этой статьи есть поддержка в Firefox, Chrome, Safari, Opera и Android Browser. Проверить актуальность информации можно на сайте .
Теги Open Graph
Протокол Open Graph формирует метатеги для Facebook по умолчанию. Другие ключевые социальные платформы, в том числе, LinkedIn, Google+ и Twitter тоже признали, что по умолчании пользуются этой разметкой. Это означает, что Twitter, LinkedIn и Google+ в большинстве случаев вытягивают заголовок, описание и изображение, указанное в тегах Open Graph.
Главные теги Open Graph:
| og:title | Title или альтернативный title страницы, который отображается в качестве заголовка |
| og:url | URL страницы |
| og:description | Описание страницы (Facebook показывает не более 300 символов |
| og:image | URL уникального изображения (рекомендуемое расширение 1200х630 пикселей) |
| og:type | Cтатья (по умолчанию «website») |
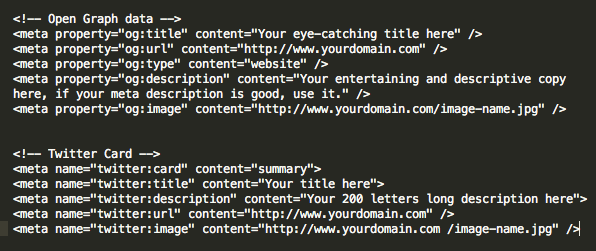
Чтобы посты в Facebook были с нужными вам заголовками, изображениями и описаниями, метатеги должны выглядеть так:
<meta property=”og:title” content=”The Always-Up-to-Date SEO Checklist from Bruce Clay, Inc.” />
<meta property=”og:url” content=”https://www.bruceclay.com/blog/seo-checklist/” />
<meta property=”og:description” content=”Just getting started optimizing websites? Here’s a time-tested SEO checklist to keep on-hand during your projects.” />
<meta property=”og:image” content=”https://www.bruceclay.com/blog/wp-content/uploads/2016/08/SEO-Checklist.jpg” />
<meta property=”og:type” content=”article” />
Чтобы убедиться в корректности конфигурации тегов Open Graph, используйте Facebook’s Open Graph Debugger – отладчик перепостов. После ввода URL в специальное поле, вы увидите информацию, которая используется при расшаривании URL через эту социальную платформу.
Совет:
При обновлении тегов Open Graph на странице, используйте Open Graph Debugger для форсирования подтягивания Facebook новых метатегов. В противном случае, платформа может вытащить из кэша старые теги.
Most of the social networks adhere to the basics of open graph standards, but a few of them also include their own extension to help customize the look and feel within their ecosystem.
Twitter for instance, allows you to specify , which is the type of “card” you can use when they show your website. At this time, their card types include:
- summary
- summary_large_image
- app
- player
This will help you choose how your links are used in their feed. If you choose for instance, Twitter will show your links with big high resolution images as long as you’re providing it in the in the tag.
Here are some quick references to the documentation of how to use open graph tags with some of the social media sites:
- Twitter:
- Facebook:
- Pinterest: ?
- LinkedIn: https://www.linkedin.com/help/linkedin/answer/46687/making-your-website-shareable-on-linkedin?lang=en
Проверка микроразметки Open Graph
Начнем с «книгоморды», вставляем в соответствующее поле адрес страницы сайта, которую хотим проверить и жмем на кнопку «Отладка». Если все сделано правильно, ошибок быть не должно, а результат должен быть примерно таким:

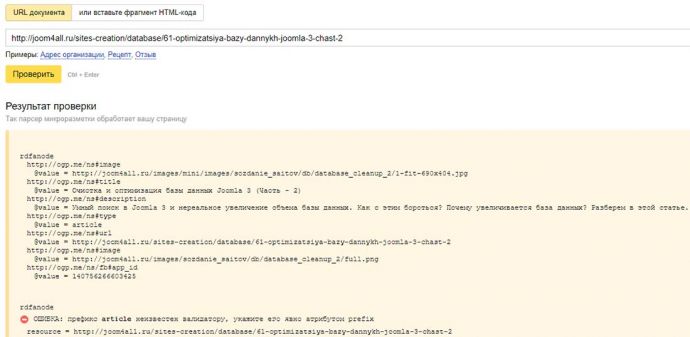
Теперь проделаем то же самое в валидаторе микроразметки от Яндекса, но тут оказалось не все так замечательно, и я получил ошибку, которая гласит:
ОШИБКА: префикс article неизвестен валидатору, укажите его явно атрибутом prefix
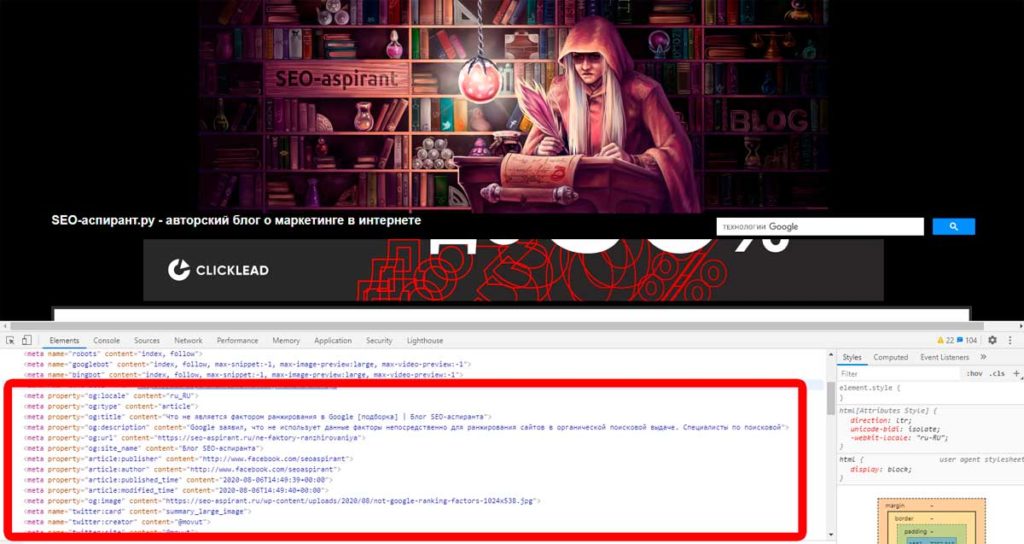
Выглядит это дело следующим образом:

Что это за атрибут такой и почему он не известен валидатору? Оказалось все просто, чтобы избавиться от подобной ошибки всего на всего необходимо явно указать Яндексу, что мы используем микроразметку (протокол) Open Graph. Для этого в индексном файле нашего шаблона необходимо найти открывающийся тег HTML:
<html lang="en">
И заменить его следующей строкой:
<html lang="en" prefix="article: http://ogp.me/ns/article#">
После этого ошибка в валидаторе Яндекса исчезнет. Кстати возможны случаи, когда вместо article Яндексу не нравится префикс fb, в таком случае в теге html необходимо дописать дополнительную строку fb: http://ogp.me/ns/fb# и так далее:
<html lang="en" prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# article: http://ogp.me/ns/article#">
Шаг 1. Внедрение микроразметки сайта Open Graph
Вручную или используя готовые плагины для CMS. Рассмотрим последний вариант на примере WordPress.
Вариант 1
Заходим в панель управления и выбираем раздел «Плагины». В открывшемся меню выбираем «Добавить новый», в строке поиска вводим название плагина, который нас интересует — Open Graph.
Выбираем подходящий вариант и нажимаем «Установить».

Сохраняем изменения и вуаля — установка готова!
Аналогичным образом можно внедрить микроразметку для Joomla, Magento и других систем управления сайтом.
Вариант 2
Подходит для самописных админок, в которые нельзя интегрировать готовые продукты. Здесь вам понадобится доступ к исходному коду сайта.
Сначала нужно добавить протокол Open Graph. Для этого в тег <html> прописываем атрибуты xmlns и prefix. Так мы говорим системе, что на странице будет использоваться OG. Вот пример синтаксиса для активации протокола: <html xmlns:og=»http://ogp.me/ns#»>.
А это пример того, как выглядит внедрение протокола на работающем сайте:

Теперь нужно добавить разметку в метатеги. Смотрим дальше по коду. Нас интересует все, что находится внутри метатега <head>. Именно сюда следует вписать элементы разметки. Так выглядят основные из них:
-og:title — заголовок статьи;
 — og:url — адрес страницы;
— og:url — адрес страницы;
— og:image — картинка поста; — og:type — тип контента, который присутствует на странице: статья, видео, новость;
— og:type — тип контента, который присутствует на странице: статья, видео, новость;

— og:site_name — название сайта;

— og:description — краткое описание, превью.

А так — дополнительные:
- og:local — язык и регион;
- og:audio — сообщает, что на странице есть аудиофайлы;
- og:video — сообщает, что на странице есть видеофайлы.
Выбираем те элементы, которые хотим видеть в своих превью и прописываем между тегами <head> и </head>. В итоге должно получиться так:
<!DOCTYPE HTML>
<html lang=»ru»>
<head>
<html prefix=»og: http://ogp.me/ns#»>
<title>ЗАГОЛОВОК СТРАНИЦЫ</title>
<meta property=»og:title» content=»ЗАГОЛОВОК СТРАНИЦЫ» />
<meta property=»og:type» content=»article» />
<meta property=»og:url» content=»ССЫЛКА НА СТРАНИЦУ» />
<meta property=»og:image» content=»ССЫЛКА НА ПРЕВЬЮ» />
<meta property=»og:audio» content=»ССЫЛКА НА АУДИО ФАЙЛ» />
<meta property=»og:description» content=»ОПИСАНИЕ СТРАНИЦЫ» />
<meta property=»og:locale» content=»ru_RU» />
<meta property=»og:locale:alternate» content=»en_US» />
<meta property=»og:site_name» content=»НАЗВАНИЕ САЙТА» />
<meta property=»og:video» content=»ССЫЛКА НА ВИДЕО» />
…
</head>
<body>
</body>
При необходимости элементы могут содержать дополнительные свойства. Например, в атрибут og:image можно добавить ширину (width) и высоту (height) картинки в пикселях. Исходный код при этом будет выглядеть так: <meta property=»og:image:width» content=»500″ /> или так: <meta property=»og:image:height» content=»400″ />.
Финальный этап — проверка корректности отображения сниппета статьи. Чтобы убедиться, что при написании кода вы не допустили ошибок и превью отображается так, как и было задумано, воспользуйтесь дебаггером Open Graph на Facebook.

Разметку OG поддерживает большинство современных соцсетей — Facebook, Printerest, Viber, Telegram, WhatsApp. Twitter тоже есть в этом списке. Но для него мы рассмотрим еще один полезный инструмент — Twitter Cards.
Подготовка изображений для использования в статье
Как только вы определились в выборе изображения — будь то фото любимого котика или скриншот научной диаграммы — следующим шагом станет оптимизация его для эффективного использования на вашем веб-сайте. Есть несколько вещей, о которых вам нужно подумать:
Выберите правильное имя файла
Изображение для SEO начинается с имени файла
Чтобы Google и Яндекс знали, о чем изображение, даже не глядя на него, важно использовать ключевую фразу уже в имени файла изображения. Все просто: если ваше изображение показывает восход солнца над пляжем, имя файла должно быть не , a
Основной ключевой фразой будет «восход», так как это основная тема фотографии, поэтому она находится в начале имени файла.

Используйте правильный формат
Нет такого понятия как «единственно верный» формата для изображения: всё зависит от типа изображения и того, как вы хотите его использовать. Общие рекомендации такие:
- используйте JPEG для больших многоцветных фотографий или иллюстраций: он даст вам хорошие результаты с точки зрения передачи цветов и четкости при относительно небольшом размере файла;
- внедряйте PNG, если вы хотите сохранить прозрачность фона и чёткость контуров без размытия – рекомендуется для маленьких изображений для которых палитра не отличается большим количеством цветов;
- применяйте SVG для логотипов и иконок. С помощью CSS или JavaScript вы можете управлять изображениями в формате SVG, например, масштабировать их размер без потери качества.
Когда у вас есть правильное название и формат, пришло время изменить размер и оптимизировать изображение!
Размер изображений в SEO
Время загрузки важно для достижения пользовательских целей (UX) и SEO. Чем быстрее сайт, тем легче его посетить человеку и проиндексировать страницу роботу
Изображения могут оказать большое влияние на время загрузки, особенно когда вы загружаете огромное изображение, а затем отображаете его очень маленьким — например, изображение размером 3000 × 1500 пикселей, отображаемое с размером 300 × 150 пикселей. Таким образом, следующий совет: учитывайте масштаб изображения и оптимизируйте его разрешение под конкретный блок вставки на странице.

Оптимизация размера файла
Следующим шагом в поисковой оптимизации изображения должно быть обеспечение того, чтобы масштабированное изображение было максимально сжато и отображалось в файле наименьшего размера.
Как сделать микроразметку статьи?
Рассмотрим примеры применения микроразметки schema.org и Open Graph. Тут есть некоторое различие. В первом случае вся разметка прописывается рядом с телом статьи. При передаче же информации в соцсети описывается как должна выглядеть ссылка на страницу статьи.
Разметка с schema.org
Рассмотрим, как с помощью schema.org можно сделать микроразметку статьи.
Сначала посмотрим, как статья выглядит в HTML без разметки
А теперь этот пример с разметкой
Прежде всего, мы даем роботу знать, что используем в статье разметку schema.org. Это делается размещением в начале тега, включающего статью, следующей записи:
itemscope itemtype=”http://schema.org/Article” id=”main”.
В примере использованы следующие обязательные параметры:
- headline – наименование статьи;
- datePublished – дата публикации в формате ISO 8601;
- image – картинка;
- articleBody – тело статьи;
- author – имя автора;
- publisher – наименование сайта, публикующего статью.
Есть еще необязательные параметры, которые все же желательно указывать:
- dateModified – дата изменения статьи;
- mainEntityOfPage – ссылка на страницу со статьей.
В теге publisher использованы следующие параметры:
- logo — логотип;
- name — наименование организации;
- telephone – телефон;
- address — адрес.
Если статью публикует не организация, а частное лицо, то все равно publisher нужно заполнить, так как параметр обязателен. Иначе Гугл будет ругаться при проверке. Замена Organization на Person не поможет. Можно сознательно не заполнять этот блок и игнорировать предупреждение.
Разметка с Open Graph
Микроразметку Open Graph нужно разместить внутри тегов <html> и <head>.
В блоке <html> указываем роботу на использование разметки Open Graph.
<html xmlns:fb=”http://ogp.me/ns/fb#”>
Все остальное размещается внутри <head>
<meta property="og:title" content="Создание микроразметки статьи "> <meta property="og:type" content="article"> <meta property="og:description" content=" В этом материале познакомимся с таким важным видом семантической разметки как микроразметка статьи."> <meta property="og:url" content="http://nashsite.com/microrazmetka "> <meta property="og:locale" content="ru_RU"> <meta property="og:image" content=" http://nashsite.com/imgrazmetka.jpg "> <meta property="og:image:width" content="968"> <meta property="og:image:height" content="504"> <meta property="og: article:published_time" content="2019-01-22T16:20:30+00:00"> <meta property="og: article:modified_time" content="2019-01-22T17:30:40+00:00"> <meta property="og: article: author" content="Михаил Степанов">
Выглядит здесь все проще, чем с schema.org. Вот что значат использованные теги:
- og:title – название статьи и текст ссылки;
- og:description – описание статьи, которое показывается под заголовком;
- og:type – тип объекта, для статьи применяется article;
- og:locale – локализация, указывать не обязательно, но желательно;
- og:image – ссылка на картинку статьи;
- og:url – ссылка на статью.
Тег article использовать несложно:
- og:article:published_time – дата публикации статьи;
- og:article:modified_time – дата последнего изменения;
- og:article:author – автор статьи.
Структурированные метатеги
Некоторые метатеги могут иметь дополнительные (необязательные) метаданные. Такие метатеги содержат дополнительный знак (двоеточие).
Например, og:image может содержать следующие метаданные:
- og:image:url — URL изображения, описывающего объект (соответствует og:image).
- og:image:secure_url — дополнительный URL, если страница открывается по протоколу HTTPS.
- og:image:type — MIME-тип изображения (формат изображения стандарта MIME).
- og:image:width — ширина изображения в пикселах.
- og:image:height — высота изображения в пикселах.
<meta property="og:image" content="http://example.com/ogp.jpg" /> <meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" /> <meta property="og:image:type" content="image/jpeg" /> <meta property="og:image:width" content="400" /> <meta property="og:image:height" content="300" />
og:video может содержать такие же метаданные, как и og:image. Например:
<meta property="og:video" content="http://example.com/movie.swf" /> <meta property="og:video:secure_url" content="https://secure.example.com/movie.swf" /> <meta property="og:video:type" content="application/x-shockwave-flash" /> <meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
og:audio содержит только некоторые метаданные из вышеперечисленных:
<meta property="og:audio" content="http://example.com/sound.mp3" /> <meta property="og:audio:secure_url" content="https://secure.example.com/sound.mp3" /> <meta property="og:audio:type" content="audio/mpeg" />
Взаимодействие с поисковыми системами
Иногда требуется запретить или разрешить роботам поисковых систем обрабатывать ту или иную страницу. Метатег определяет политику обработки страницы поисковыми роботами. Вот несколько примеров:
- — разрешено индексировать текст и ссылки на странице, аналогично ;
- — не индексировать текст страницы;
- — не переходить по ссылкам на странице;
- — запрещено индексировать текст и переходить по ссылкам на странице, аналогично ;
- — не показывать ссылку на сохраненную копию на странице результатов поиска.
Как и предыдущий тег, определяет политику обработки страницы поисковым роботом, но только для Google:
Проверяет веб-сайт на наличие доступа к панели веб-мастера Google (Google Webmaster Tools):
Отключает :
Запрещает браузеру Google Chrome переводить веб-страницу:
Подробности работы с Google описаны в .
Яндекс
Определяет политику обработки страницы роботом Яндекс:
Проверяет веб-сайт на наличие доступа к сервису Яндекс.Вебмастер:
Подробности работы с Яндекс описаны на странице помощи для веб-мастеров.
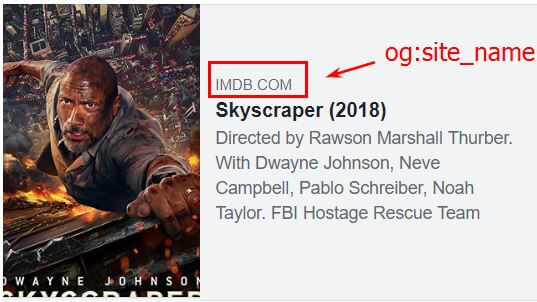
Что такое Open Graph?
Open Graph структурирует информацию о странице. Например, вы можете указать какое изображение или видео появится в превью, или какие заголовок и описание должны быть показаны, и даже местоположение или язык, авторство и многое другое.
С Open Graph ваш контент становится более ярким и привлекательным в новостных лентах социальных сетей, более кликабельным. А значит больше людей увидит, щелкнет и поделится им. На сегодняшний день, протокол поддерживается всеми известными соцсетями и мессенджерами: Facebook, Вконтакте, Однокласники, Twitter, Linkedin, Pinterest, Skype, Whatsapp, Viber, Telegram.
А что если у меня нет Open Graph на сайте?
В таком случае соцсети будут собирать данные о странице выборочно и могут не точно ее отобразить. Например, в качестве обложки вывести не изображение статьи, а логотип сайта или какую-нибудь другую картинку, или показать слишком длинный заголовок. Все это негативно скажется на рейтинге ваших публикаций.
Вот так выглядит пост в соцсетях без Open Graph:

Пост с прописанной микроразметкой Open Graph:

Думаю, вы уже убедились, что Open Graph вещь полезная и настоящая панацея для соцсетей!
Перейдем теперь к структуре и внедрению OG — из чего состоит разметка и как ее прописать на веб-страницах?