Javascript — всё о localstorage и sessionstorage
Содержание:
- Usage
- Шаг 2: Получаем данные из localStorage
- И ещё совет
- Заключение
- Веб-хранилище. Назначение localStorage и sessionStorage
- Событие storage
- Поиск по индексированному полю
- Types
- How does localStorage work?
- За пределами пары ключ/значение: конкурентное видение
- lz-string
- Summary
- sessionStorage
- Использование HTML5-хранилища
- JavaScript
- Honorable Mentions
- Итого
Usage
CoffeeScript
unless localStorage?
{LocalStorage} = require('../') # require('node-localstorage') for you
localStorage = new LocalStorage('./scratch')
localStorage.setItem('myFirstKey', 'myFirstValue')
console.log(localStorage.getItem('myFirstKey'))
# myFirstValue
localStorage._deleteLocation() # cleans up ./scratch created during doctest
ReactJs
Open or create and add these two lines:
// /src/setupTests.js
import { LocalStorage } from "node-localstorage";
global.localStorage = new LocalStorage('./scratch');
JavaScript
if (typeof localStorage === "undefined" || localStorage === null) {
var LocalStorage = require('node-localstorage').LocalStorage;
localStorage = new LocalStorage('./scratch');
}
localStorage.setItem('myFirstKey', 'myFirstValue');
console.log(localStorage.getItem('myFirstKey'));
Polyfill on Node.js
Polyfil your node.js environment with this as the global localStorage when launching your own code
node -r node-localstorage/register my-code.js
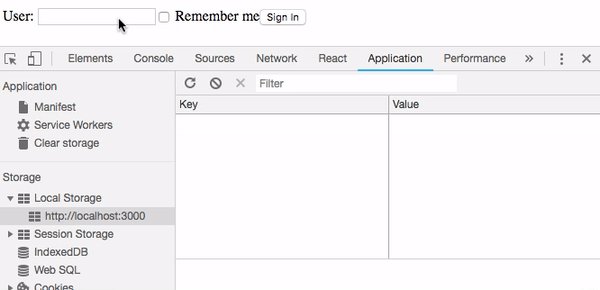
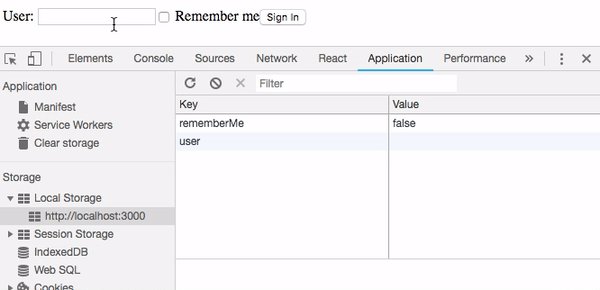
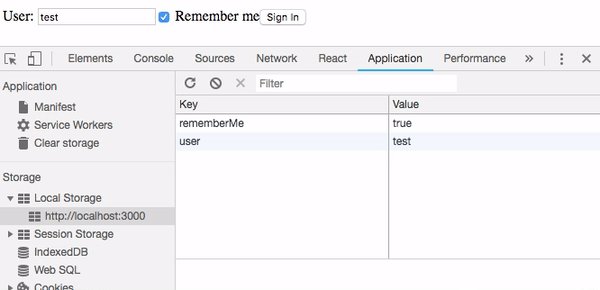
Шаг 2: Получаем данные из localStorage
Всё логику получения данных мы положим в , но вы можете спокойно положить её и в конструктор, если конечно захотите, так как её первоочередная цель — это выставление изначального стейта нашему компоненту.
Обратите внимание, что вы не можете вызывать перед тем, как компонент монтируется, так что, если вы предпочитаете подход с конструктором, то выставьте свойство стейта напрямую. Я же предпочитаю аккуратный подход к коснтуктору, настолько аккуратный насколько это возможно, но это дело предпочтений
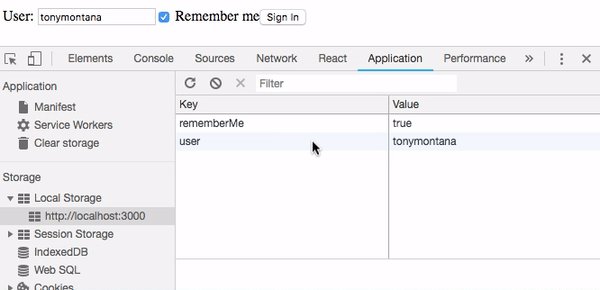
componentDidMount() {
const rememberMe = localStorage.getItem(‘rememberMe’) === ‘true’;
const user = rememberMe ? localStorage.getItem(‘user’) : »;
this.setState({ user, rememberMe });
}
|
1 2 3 4 5 |
componentDidMount(){ constrememberMe=localStorage.getItem(‘rememberMe’)===’true’; constuser=rememberMe?localStorage.getItem(‘user’)»; this.setState({user,rememberMe}); } |
Теперь давайте углубимся в код:
Первым делом мы получаем значение “Remember me”
Уже обратили внимание, что сравнение идёт со строкой “true”? Это потому что хранит данные как строки. Таким образом нам надо получить хранящееся значение и запарсить его обратно в логический тип данных, перед его непосредственным использованием
Вы бы также могли использовать , если бы были точно уверены в том, что там всегда будет храниться булево значение в виде строки. Но сейчас это нам не подойдет, так как само значение не выставлено при инициализации страницы.
Далее мы получаем имя пользователя, но только в том случае, если имеет значение .
И под конец мы назначаем эти значения стейту компонента.
И вот она магия!

И ещё совет
Как я говорил выше, может хранить данные только в виде строк. Если вы имеете дело только с несколькими сохраненными значениями, то это не очень то и большая проблема. Но если вы хотите воспользоваться на полную катушку в вашем приложении, то я очень советую взять на вооружение библиотеку, которая облегчит сохранение и получение данных, обойдя стороной такие процессы, как парсинг и обращение в строку. В этом деле идеально может подойти проверенная в боях Store.js. Это моя личная рекомендация.
Заключение
В React очень просто использовать. Просто определите в каких случаях лучше сохранять и получать свои данные. Этот момент будет меняться от компонента к компоненту.
Вообще, вы можете давать данные компонентам, как и через конструктор, так и через . Но учтите, что если вы собираетесь использовать конструктор, то вам надо определять стейт заранее, напрямую указав его свойства, так как метод не сработает пока не смонтируется компонент.
Если вам нужна хорошая библиотека для работы со значениями , то рассмотрите использование Store.js.
Веб-хранилище. Назначение localStorage и sessionStorage
Веб-хранилище — это данные, хранящиеся локально в браузере пользователя. Существует 2 типа веб-хранилищ:
- LocalStorage;
- SessionStorage.
В них вы можете хранить информацию в формате ключ-значение. Ключ и значение – это всегда строки.
Если мы попытаемся сохранить в значение элемента хранилища другой тип значений, например, объект, то он будет, перед тем как туда записан, преобразован в строку. В данном случае посредством неявного у него вызова метода . Т.е. в значении элемента этих хранилищ кроме строкового типа данных никакого другого содержаться не может.
Отличие между этими хранилищами сводится только к периоду времени, в течение которого они могут хранить данные, помещенные в них:
- SessionStorage – выполняет это в течение определённого промежутка времени (сессии). Закрытие вкладки или браузера приводит их к удалению. При этом данные в SessionStorage сохраняются при обновлении страницы.
- LocalStorage – осуществляет это в течение неограниченного времени. Они сохраняются при перезагрузке браузера и компьютера. Их длительность хранения ничем не ограничена. Но, хоть эти данные могут храниться бесконечно в браузере, обычный пользователь может их очень просто удалить, например выполнив очистку истории (при включенной опции «файлы cookie и другие данные сайтов»).
Хранилище LocalStorage похоже на cookies. Оно также применяется для хранения данных на компьютере пользователя (в браузере). Но кроме общих сходств имеется также и много отличий.
Cookies vs. LocalStorage: В чём разница
Отличия между cookies и LocalStorage:
- по месту хранения (куки и данные LocalStorage хранятся на компьютере пользователя в браузере);
- по размеру (cookies ограничены 4 Кбайт, а размер LocalStorage — 5 Мбайт);
- по включению этих данных в HTTP-заголовок (куки в отличие от данных локального хранилища включаются в состав запроса при отправке его на сервер, а также сервер их может добавлять в ответ при отправке его клиенту; таким образом cookies являются частью HTTP-протокола, и увеличивают объём передаваемых данных от клиента серверу и обратно);
- по доступности данных (печеньки можно прочитать и установить как на сервере, так и на клиенте; на клиенте доступны все куки, кроме тех, у которых установлен флаг ; LocalStorage доступны только в браузере посредством JavaScript API);
- по времени хранения данных (куки хранятся ограниченное время (до конца сеанса или истечения указанной даты), нахождение данных в локальном хранилище не ограничено по времени);
- по удобству использования в JavaScript (работа с LocalStorage в JavaScript организовано намного удобнее чем с cookies);
- по необходимости информирования пользователей Евросоюза (при использовании cookies сайт в ЕС должен получать на это разрешение от пользователей; для данных локального хранилища это не требуется);
- по назначению (куки в основном используются для управления сеансом, персонализации и отслеживания действий пользователя, в то время как LocalStorage применяется в качестве обычного локального хранилища информации на компьютере пользователя).
Что использовать: LocalStorage или cookies? На самом деле, ответ на этот вопрос очень прост. Если вам не нужно отправлять данные с каждым HTTP-запросом на сервер, то в этом случае лучше использовать для хранения данных LocalStorage.
Безопасность данных
Хранилище LocalStorage привязана к источнику (домену, протоколу и порту). Данные, находящиеся в некотором источнике, доступны для всех сценариев страниц этого же источника. Из сценария, находящегося в одном источнике, нельзя получить доступ к данным, определяемым другим источником.
Хранилище SessionStorage ограничена только одной вкладкой браузера. Это означает, что в сценарии, находящемся в одной вкладке, нельзя получить информацию из сессионного хранилища другой вкладки даже у них одинаковые источники.
Итоги
Основные характеристики LocalStorage и SessionStorage:
- данные хранятся в виде пар «ключ-значение»;
- хранить можно только строки;
- если вам необходимо хранить в этих хранилищах массивы и объекты, то сначала вы должны их превратить в строки, например, используя метод . Для преобразования строки обратно в массив или объект, можно использовать . Подробнее об этом позже.
Событие storage
Когда обновляются данные в или , генерируется событие со следующими свойствами:
- – ключ, который обновился (, если вызван ).
- – старое значение (, если ключ добавлен впервые).
- – новое значение (, если ключ был удалён).
- – url документа, где произошло обновление.
- – объект или , где произошло обновление.
Важно: событие срабатывает на всех остальных объектах , где доступно хранилище, кроме того окна, которое его вызвало. Давайте уточним
Давайте уточним.
Представьте, что у вас есть два окна с одним и тем же сайтом. Хранилище разделяется между ними.
Вы можете открыть эту страницу в двух окнах браузера, чтобы проверить приведённый ниже код.
Теперь, если оба окна слушают , то каждое из них будет реагировать на обновления, произошедшие в другом окне.
Обратите внимание, что событие также содержит: – url-адрес документа, в котором данные обновились. Также содержит объект хранилища – событие одно и то же для и , поэтому ссылается на то хранилище, которое было изменено
Мы можем захотеть что-то записать в ответ на изменения
Также содержит объект хранилища – событие одно и то же для и , поэтому ссылается на то хранилище, которое было изменено. Мы можем захотеть что-то записать в ответ на изменения.
Это позволяет разным окнам одного источника обмениваться сообщениями.
Современные браузеры также поддерживают Broadcast channel API специальный API для связи между окнами одного источника, он более полнофункциональный, но менее поддерживаемый. Существуют библиотеки (полифилы), которые эмулируют это API на основе и делают его доступным везде.
Поиск по индексированному полю
Для поиска по другим полям объекта нам нужно создать дополнительную структуру данных, называемую «индекс» (index).
Индекс является «расширением» к хранилищу, которое отслеживает данное поле объекта. Для каждого значения этого поля хранится список ключей для объектов, которые имеют это значение. Ниже будет более подробная картина.
Синтаксис:
- – название индекса,
- – путь к полю объекта, которое индекс должен отслеживать (мы собираемся сделать поиск по этому полю),
-
– необязательный объект со свойствами:
- – если true, тогда в хранилище может быть только один объект с заданным значением в . Если мы попытаемся добавить дубликат, то индекс сгенерирует ошибку.
- – используется только, если является массивом. В этом случае, по умолчанию, индекс обрабатывает весь массив как ключ. Но если мы укажем true в , тогда индекс будет хранить список объектов хранилища для каждого значения в этом массиве. Таким образом, элементы массива становятся ключами индекса.
В нашем примере мы храним книги с ключом .
Допустим, мы хотим сделать поиск по полю .
Сначала нам нужно создать индекс. Индексы должны создаваться в , как и хранилище объектов:
- Индекс будет отслеживать поле .
- Поле price не уникальное, у нас может быть несколько книг с одинаковой ценой, поэтому мы не устанавливаем опцию .
- Поле price не является массивом, поэтому флаг не применим.
Представим, что в нашем есть 4 книги. Вот картинка, которая показывает, что такое «индекс».
Как уже говорилось, индекс для каждого значения (второй аргумент) хранит список ключей, имеющих эту цену.
Индексы автоматически обновляются, нам не нужно об этом заботиться.
Мы также можем использовать , чтобы создать диапазон и найти дешёвые/дорогие книги:
Индексы внутренне отсортированы по полю отслеживаемого объекта, в нашем случае по . Поэтому результат поиска будет уже отсортированный по полю .
Types
StorageArea
Properties
-
clear
functionPromise
Removes all items from storage.
The clear function looks like this:
-
get
functionPromise
Gets one or more items from storage.
The get function looks like this:
-
keys
string | string[] | object optionalA single key to get, list of keys to get, or a dictionary specifying default values (see description of the object). An empty list or object will return an empty result object. Pass in to get the entire contents of storage.
-
callback
functionCallback with storage items, or on failure (in which case will be set).
The parameter should be a function that looks like this:
-
-
getBytesInUse
functionPromise
Gets the amount of space (in bytes) being used by one or more items.
The getBytesInUse function looks like this:
-
keys
string | string[] optionalA single key or list of keys to get the total usage for. An empty list will return 0. Pass in to get the total usage of all of storage.
-
callback
functionCallback with the amount of space being used by storage, or on failure (in which case will be set).
The parameter should be a function that looks like this:
-
-
onChanged
<function>Chrome 73+
Fired when one or more items change.
-
listener
functionThe listener parameter should be a function that looks like this:
-
-
remove
functionPromise
Removes one or more items from storage.
The remove function looks like this:
-
keys
string | string[]A single key or a list of keys for items to remove.
-
callback
function optionalCallback on success, or on failure (in which case will be set).
If you specify the parameter, it should be a function that looks like this:
-
-
set
functionPromise
Sets multiple items.
The set function looks like this:
-
items
objectAn object which gives each key/value pair to update storage with. Any other key/value pairs in storage will not be affected.
Primitive values such as numbers will serialize as expected. Values with a and will typically serialize to , with the exception of (serializes as expected), , and (serialize using their representation).
-
callback
function optionalCallback on success, or on failure (in which case will be set).
If you specify the parameter, it should be a function that looks like this:
-
Properties
-
newValue
any optionalThe new value of the item, if there is a new value.
-
oldValue
any optionalThe old value of the item, if there was an old value.
How does localStorage work?
To use in your web applications, there are five methods to choose from:
- : Add key and value to
- : This is how you get items from
- : Remove an item by key from
- : Clear all
- : Passed a number to retrieve the key of a
: How to store values in
Just as the name implies, this method allows you to store values in the object.
It takes two parameters: a key and a value. The key can be referenced later to fetch the value attached to it.
window.localStorage.setItem('name', 'Obaseki Nosa');
Where is the key and is the value. Also note that can only store strings.
To store arrays or objects, you would have to convert them to strings.
To do this, we use the method before passing to .
const person = {
name: "Obaseki Nosa",
location: "Lagos",
}
window.localStorage.setItem('user', JSON.stringify(person));
: How to get items from
To get items from localStorage, use the method. allows you to access the data stored in the browser’s object.
accepts only one parameter, which is the , and returns the as a string.
To retrieve a user key:
window.localStorage.getItem('user');
This returns a string with value as:
“{“name”:”Obaseki Nosa”,”location”:”Lagos”}”
To use this value, you would have to convert it back to an object.
To do this, we make use of the method, which converts a JSON string into a JavaScript object.
JSON.parse(window.localStorage.getItem('user'));
: How to delete sessions
To delete local storage sessions, use the method.
When passed a key name, the method removes that key from the storage if it exists. If there is no item associated with the given key, this method will do nothing.
window.localStorage.removeItem('name');
: How to delete all items in
Use the method to delete all items in .
This method, when invoked, clears the entire storage of all records for that domain. It does not receive any parameters.
window.localStorage.clear();
: How to get the name of a key in
The method comes in handy in situations where you need to loop through keys and allows you to pass a number or index to to retrieve the name of the key.
var KeyName = window.localStorage.key(index);
За пределами пары ключ/значение: конкурентное видение
Хотя в истории было много уловок и обходных путей, нынешнее состояние HTML5-хранилища на удивление благополучно. Новый API был стандартизирован и включен во все основные браузеры, платформы и устройства. Для веб-разработчика такое увидишь не каждый день, не так ли? Но это больше, чем «5 мегабайт пар ключ/значение» и будущее постоянного локального хранилища это… как бы сказать… ну, пусть конкурентное видение.
Одно видение является аббревиатурой, которую вы уже знаете — SQL. В 2007 году Google запустил Gears, кроссбраузерный плагин с открытым исходным кодом, в который включена встроенная база данных на основе SQLite. Этот ранний прототип позже повлиял на создание спецификации Web SQL Database. База данных Web SQL (ранее известная как «WebDB») обеспечивает тонкую оболочку вокруг базы данных SQL, что позволяет делать следующие вещи из JavaScript:
openDatabase(‘documents’, ‘1.0’, ‘Local document storage’, 5*1024*1024, function (db) {
db.changeVersion(», ‘1.0’, function (t) {
t.executeSql(‘CREATE TABLE docids (id, name)’);
}, error);
});
Как вы можете видеть, большая часть действий находится в строке с методом ExecuteSQL. Эта строка может поддерживать любые команды SQL, в том числе SELECT, UPDATE, INSERT и DELETE. Это все равно, что серверное программирования баз данных, за исключением того, что вы делаете это с JavaScript! О радость!
Спецификация базы данных Web SQL была реализована в четырех браузерах и платформах.
| IE | Firefox | Safari | Chrome | Opera | iPhone | Android |
| – | – | 4.0+ | 4.0+ | 10.5+ | 3.0+ | 2.0+ |
Конечно, если вы использовали более чем одну базу данных в своей жизни, то знаете, что «SQL» это скорее маркетинговый термин, чем жесткий и быстрый стандарт (кто-то может сказать то же самое об HTML5, но это не важно). Конечно, есть актуальная спецификация SQL (она называется SQL-92), но в мире нет сервера баз данных, который соответствует только этой спецификации
Есть Oracle SQL, Microsoft SQL, SQL в MySQL, SQL в PostgreSQL, SQL в SQLite. В действительности, каждый из этих продуктов с течением времени добавляет новые функции SQL, так что недостаточно даже произнести «SQL в SQLite». Вы должны сказать «версия SQL, который поставляется вместе с SQLite версии X.Y.Z».
Все это подводит нас к следующей оговорке, в настоящее время размещенной вверху спецификации Web SQL.
Именно на этом фоне я расскажу вам о другом конкурентном видении для продвинутых, постоянное локальное хранилище для веб-приложений: Indexed Database API, ранее известное как «WebSimpleDB», теперь ласково называемое IndexedDB.
Indexed Database API предоставляет то, что называется хранилище объектов, при этом много идей заимствовано из баз данных SQL. Есть «базы данных» с «записями», каждая запись имеет определенное количество «полей». У каждого поля есть определенный тип данных, который определяется при создании базы данных. Вы можете выбрать часть записей, затем перечислить их «курсором». Изменения в хранилище объектов обрабатываются с «транзакциями».
Если вы хоть раз программировали базы данных SQL, то эти термины, вероятно, вам знакомы. Основная разница в том, что хранилище объектов не имеет структурированного языка запросов. Вы не напишите условие вроде «SELECT * from USERS where ACTIVE = ‘Y'». Вместо этого используются методы, предоставляемые хранилищем объектов для открытия базы USERS, перечисления записей, фильтрации наших записей и использование методов доступа для получения значения каждого поля оставшихся записей. An early walk-through of IndexedDB (Ранний проход IndexedDB) это хорошее руководство о том, как работает IndexedDB и сравнение IndexedDB с Web SQL.
На момент написания IndexedDB был реализован только в бета-версии Firefox 4. Для контраста, Mozilla заявила, что никогда не будет воплощать Web SQL. Google заявил, что они рассматривают поддержку IndexedDB для Chromium и Google Chrome. И даже Майкрософт заявил, что IndexedDB «отличное решение для веб».
Что вы как веб-разработчик можете делать с IndexedDB? На данный момент практически ничего, кроме некоторых технологических демонстраций. Через год? Возможно.
lz-string
The lz-string utility lets you store large amounts of data in localStorage by using compression and it’s pretty straightforward to use. After including the library on your page, you can do the following:
Notice the use of the and methods. The comments in the above code show the length values before and after compression. You can see how beneficial this would be seeing how client side storage always has limited space.
As explained in the library’s docs, there are options to compress data to Uint8Array (a new-ish data type in JavaScript) and even the ability to compress the data for storage outside of the client.
Summary
Web storage objects and allow to store key/value in the browser.
- Both and must be strings.
- The limit is 5mb+, depends on the browser.
- They do not expire.
- The data is bound to the origin (domain/port/protocol).
| Shared between all tabs and windows with the same origin | Visible within a browser tab, including iframes from the same origin |
| Survives browser restart | Survives page refresh (but not tab close) |
API:
- – store key/value pair.
- – get the value by key.
- – remove the key with its value.
- – delete everything.
- – get the key number .
- – the number of stored items.
- Use to get all keys.
- We access keys as object properties, in that case event isn’t triggered.
Storage event:
- Triggers on , , calls.
- Contains all the data about the operation (), the document and the storage object .
- Triggers on all objects that have access to the storage except the one that generated it (within a tab for , globally for ).
sessionStorage
The object is used much less often than .
Properties and methods are the same, but it’s much more limited:
- The exists only within the current browser tab.
- Another tab with the same page will have a different storage.
- But it is shared between iframes in the same tab (assuming they come from the same origin).
- The data survives page refresh, but not closing/opening the tab.
Let’s see that in action.
Run this code…
…Then refresh the page. Now you can still get the data:
…But if you open the same page in another tab, and try again there, the code above returns , meaning “nothing found”.
That’s exactly because is bound not only to the origin, but also to the browser tab. For that reason, is used sparingly.
Использование HTML5-хранилища
HTML5-хранилище базируется на именах пар ключ/значение. Вы сохраняете информацию, основываясь на имени ключа, а затем можете получить эти данные с тем же ключом. Имя ключа это строка. Данные могут быть любого типа, который поддерживает JavaScript, включая строки, логические, целые числа или числа с плавающей запятой. Однако в действительности данные хранятся в виде строки. Если вы сохраняете и извлекаете не строки, то надо будет использовать такие функции как parseInt() или parseFloat(), чтобы перевести полученные данные в корректные типы JavaScript.
Интерфейс хранилища {
Получить через getItem(ключ);
Установить через setItem(ключ, данные);
};
Вызов setItem() с существующим именем ключа молча перепишет предыдущее значение. Вызов getItem() с несуществующим ключом вернет NULL, а не вызовет исключение.
Подобно другим объектам JavaScript вы можете обращаться к объекту localStorage как к ассоциативному массиву. Вместо использования методов getItem() и setItem(), вы можете просто указать квадратные скобки. Например, этот фрагмент кода
var foo = localStorage.getItem(«bar»);
// …
localStorage.setItem(«bar», foo);
может быть переписан с использованием синтаксиса квадратных скобок:
var foo = localStorage;
// …
localStorage = foo;
Есть также методы для удаления значений по имени ключа, а также очистки всего хранилища (то есть удаление всех ключей и значений одновременно).
Интерфейс хранилища {
Удалить через removeItem(ключ);
clear();
}
Вызов removeItem() с несуществующим ключом ничего не вернет.
Наконец, есть свойство для получения общего количества значений в области хранения и для перебора всех ключей по индексу (получает имя каждого ключа).
Интерфейс хранилища {
length
Получить key(целое неотрицательное число);
}
Если при вызове key() индекс лежит не в диапазоне от 0 до (length-1), то функция вернет null.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Honorable Mentions
The above tools will probably help you do just about anything you want in localStorage, but if you’re looking for more, here are a few more related tools and libraries you might want to check out.
- LokiJS – A fast, in-memory document-oriented datastore for node.js, browser, and Cordova.
- Client Storage for AngularJS – Namespaced client storage for Angular JS. Writes to localStorage, with cookie fallback. No external dependencies other than Angular core; does not depend on ngCookies.
- AlaSQL.js – JavaScript SQL database for browser and Node.js. Handles both traditional relational tables and nested JSON data (NoSQL). Export, store, and import data from localStorage, IndexedDB, or Excel.
- angular-locker – A simple and configurable abstraction for local/session storage in angular projects, providing a fluent api that is powerful and easy to use.
- jsCache – Enables caching of JavaScript files, CSS stylesheets, and images using localStorage.
- LargeLocalStorage – Overcomes various browser deficiencies to offer a large key-value store on the client.
Итого
IndexedDB можно рассматривать как «localStorage на стероидах». Это простая база данных типа ключ-значение, достаточно мощная для оффлайн приложений, но простая в использовании.
Лучшим руководством является спецификация, текущая версия 2.0, но также поддерживаются несколько методов из 3.0 (не так много отличий) версии.
Использование можно описать в нескольких фразах:
- Подключить обёртку над промисами, например idb.
- Открыть базу данных:
- Создание хранилищ объектов и индексов происходит в обработчике .
- Обновление версии – либо сравнивая номера версий, либо можно проверить что существует, а что нет.
- Для запросов:
- Создать транзакцию (можно указать readwrite, если надо).
- Получить хранилище объектов .
- Затем для поиска по ключу вызываем методы непосредственно у хранилища объектов.
- Если данные не помещаются в памяти, то используйте курсор.
Демо-приложение:
Результат
index.html