Шпаргалки ui дизайнера: создание кнопок
Содержание:
- CSS стили для переключателя
- Additional CSS Properties
- Вариант 6:
- Сенсорные цели
- Full-width Buttons
- МЕНЮ
- 10 моментов, которые стоит учесть, создавая дизайн кнопок для сайта
- Images
- Вариант 7:
- 8 оригинальных примеров дизайна плавающей кнопки для мобильных приложений
- ЕЩЁ
- How To Create a Split Button
- Creating and Styling Buttons
- Время плавного перехода
- Вариант 1:
CSS стили для переключателя
Создать дизайн переключателю можно по-разному. В качестве примера рассмотрим 5 вариантов дизайна.
Дизайн переключателя как в Material Design
.switch-btn {
display: inline-block;
width: 62px; /* ширина переключателя */
height: 24px; /* высота переключателя */
border-radius: 12px; /* радиус скругления */
background: #bfbfbf; /* цвет фона */
z-index: 0;
margin: 0;
padding: 0;
border: none;
cursor: pointer;
position: relative;
transition-duration: 300ms; /* анимация */
}
.switch-btn::after {
content: "";
height: 36px; /* высота кнопки */
width: 36px; /* ширина кнопки */
border-radius: 18px; /* радиус кнопки */
background: #fff; /* цвет кнопки */
top: -6px; /* положение кнопки по вертикали относительно основы */
left: -6px; /* положение кнопки по горизонтали относительно основы */
transition-duration: 300ms; /* анимация */
box-shadow: 0 0 10px 0 #999999; /* тень */
position: absolute;
z-index: 1;
}
.switch-on {
background: #fff;
box-shadow: inset 0 0 10px 0 #999999; /* тень */
}
.switch-on::after {
left: 30px;
background: #118c4e;
}
Дизайн переключателя для интерфейсов, не использующих скругления углов
.switch-btn {
display: inline-block;
width: 62px; /* ширина переключателя */
height: 24px; /* высота переключателя */
background: #bfbfbf; /* цвет фона */
z-index: 0;
margin: 0;
padding: 0;
border: none;
cursor: pointer;
position: relative;
transition-duration: 300ms; /* анимация */
}
.switch-btn::after {
content: "";
height: 36px; /* высота кнопки */
width: 36px; /* ширина кнопки */
background: #fff; /* цвет кнопки */
top: -6px; /* положение кнопки по вертикали относительно основы */
left: -12px; /* положение кнопки по горизонтали относительно основы */
transition-duration: 300ms; /* анимация */
box-shadow: 0 0 10px 0 #999999; /* тень */
position: absolute;
z-index: 1;
}
.switch-on {
background: #fff;
box-shadow: inset 0 0 10px 0 #999999; /* тень */
}
.switch-on::after {
left: 36px;
background: #118c4e;
}
.switch-btn {
display: inline-block;
width: 72px; /* ширина */
height: 38px; /* высота */
border-radius: 19px; /* радиус скругления */
background: #bfbfbf; /* цвет фона */
z-index: 0;
margin: 0;
padding: 0;
border: none;
cursor: pointer;
position: relative;
transition-duration: 300ms; /* анимация */
}
.switch-btn::after {
content: "";
height: 32px; /* высота кнопки */
width: 32px; /* ширина кнопки */
border-radius: 17px;
background: #fff; /* цвет кнопки */
top: 3px; /* положение кнопки по вертикали относительно основы */
left: 3px; /* положение кнопки по горизонтали относительно основы */
transition-duration: 300ms; /* анимация */
position: absolute;
z-index: 1;
}
.switch-on {
background: #118c4e;
}
.switch-on::after {
left: 37px;
}
Дизайн переключателя с квадратной кнопкой
.switch-btn {
display: inline-block;
width: 72px; /* ширина */
height: 38px; /* высота */
background: #bfbfbf; /* цвет фона */
z-index: 0;
margin: 0;
padding: 0;
border: none;
cursor: pointer;
position: relative;
transition-duration: 300ms; /* анимация */
}
.switch-btn::after {
content: "";
height: 32px; /* высота кнопки */
width: 32px; /* ширина кнопки */
background: #fff; /* цвет кнопки */
top: 3px; /* положение кнопки по вертикали относительно основы */
left: 3px; /* положение кнопки по горизонтали относительно основы */
transition-duration: 300ms; /* анимация */
position: absolute;
z-index: 1;
}
.switch-on {
background: #118c4e;
}
.switch-on::after {
left: 37px;
}
Дизайн переключателя с градиентом
.switch-btn {
display: inline-block;
width: 72px; /* ширина */
height: 38px; /* высота */
background: #bfbfbf; /* цвет фона */
z-index: 0;
margin: 0;
padding: 0;
border: none;
cursor: pointer;
position: relative;
transition-duration: 300ms; /* анимация */
}
.switch-btn::after {
content: "";
height: 32px; /* высота кнопки */
width: 32px; /* ширина кнопки */
background: #fff; /* цвет кнопки */
top: 3px; /* положение кнопки по вертикали относительно основы */
left: 3px; /* положение кнопки по горизонтали относительно основы */
transition-duration: 300ms; /* анимация */
position: absolute;
z-index: 1;
}
.switch-on {
background: #118c4e;
}
.switch-on::after {
left: 37px;
}
Additional CSS Properties
You can tweak the look and feel of your buttons even further, by applying these additional properties:
- border-radius — create rounded corners
- box-shadow — add drop shadows to the button
- opacity — so the user perceives the button as disabled
- the :hover pseudo-element
- the cursor property
HTML:
CSS:
 Notice the use of a dark color for the shadows of the button and for its borders as well. As stated, the viewer perceives this kind of combination as harmonic compared to the same button on a light background.
Notice the use of a dark color for the shadows of the button and for its borders as well. As stated, the viewer perceives this kind of combination as harmonic compared to the same button on a light background.
To add some “interaction”, we use the :hover selector combined with the cursor property. I am going to change randomly other properties, so those buttons look less boring.CSS:
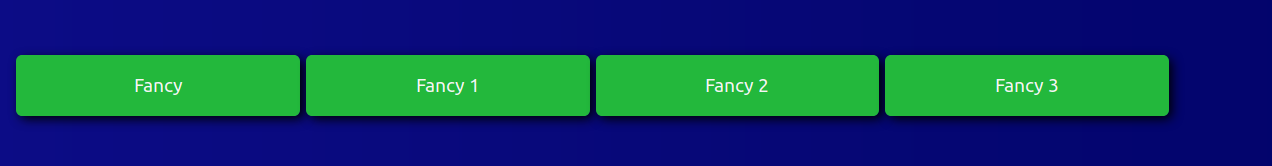
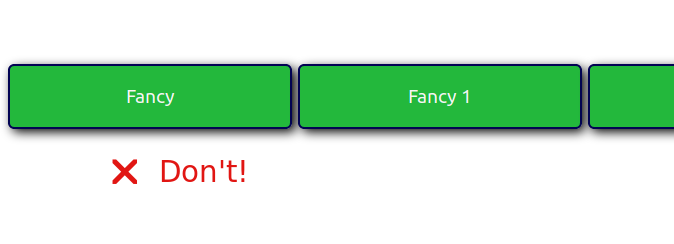
The first and second buttons make use of the border-radius property on two of the four edges of their containers, and some contrast, to visually convey a button group. The third button has been disabled in the HTML (attribute disabled), so this button will not receive the focus. You can test this by clicking the last button — Fancy 3 -, and then trying to click Fancy 2. Fancy 3 will not change its state until you click on another button on the site. The cursor property is a nice detail with less effort to provide the “renowned” affordance. The first button has also some kind of styling, provided by the semantic tag <strong> in the HTML code. Notice also the use of the :focus and :hover pseudo-classes, to reinforce the affordance.
The pseudo-element ::before serves the same purpose by inserting a Unicode character when hovering over the button.
Вариант 6:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
overflow: hidden;
z-index: 1;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: »;
position: absolute;
top: 50%;
width: 20px;
height: 100%;
background-color: #1C4B73;
z-index: -1;
}
.atuin-btn:before {
left: -20px;
transform: translate(-50%, -50%);
}
.atuin-btn:after {
right: -20px;
transform: translate(50%, -50%);
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
animation: from-left 0.5s both;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
animation: from-right 0.5s both;
}
@keyframes from-right {
0% {
right: -20px;
}
50% {
right: 50%;
width: 20px;
}
100% {
right: 50%;
width: 100%;
}
}
@keyframes from-left {
0% {
left: -20px;
}
50% {
left: 50%;
width: 20px;
}
100% {
left: 50%;
width: 100%;
}
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; overflowhidden; z-index1; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»; positionabsolute; top50%; width20px; height100%; background-color#1C4B73; z-index-1; } .atuin-btn:before { left-20px; transformtranslate(-50%,-50%); } .atuin-btn:after { right-20px; transformtranslate(50%,-50%); } .atuin-btn:focus:before { animationfrom-left0.5sboth; } .atuin-btn:focus:after { animationfrom-right0.5sboth; } @keyframes from-right { 0% { right-20px; } 50% { right50%; width20px; } 100% { right50%; width100%; } } @keyframes from-left { 0% { left-20px; } 50% { left50%; width20px; } 100% { left50%; width100%; } } |
Сенсорные цели
Размер кнопки для настольных приборов
Поскольку курсор на рабочем столе меньше, чем палец на сенсорном экране, вы можете сделать кнопки намного меньше.
Пользователю никогда не должен искать кнопку, поэтому вы должны определить правильную иерархию и навигацию для вашего интерфейса.
Размер кнопки для сенсорного экрана
Исследование MIT Touch Lab показало, что часть пальца, используемая для прикосновения к экрану, составляет 8–10 мм, поэтому минимальный целевой размер должен быть 10 мм или больше.
Итак, какого размера нужно делать кнопки? Вот что говорят эксперты:
Material Design считает, что цель касания должна быть 48dp x 48dp с 8dp между точками касания.
Full-width Buttons
To create a full-width button, add the w3-block class to the button.
Full-width buttons have a width of 100%, and spans the entire width of the parent element:
Button
Button
Button
Button
Button
Button
Example
<button class=»w3-button w3-block»>Button</button>
<button class=»w3-button w3-block w3-teal»>Button</button>
<button class=»w3-button w3-block w3-red w3-left-align»>Button</button>
<button class=»w3-btn w3-block»>Button</button>
<button class=»w3-btn w3-block w3-teal»>Button</button>
<button class=»w3-btn w3-block w3-red w3-left-align»>Button</button>
Tip: Align the button text with the w3-left-align
class or the w3-right-align class.
The size of the a block can be defined using style=»width:».
Button
Button
Button
Example
<button class=»w3-button w3-block w3-black»
style=»width:30%»>Button</button>
<button class=»w3-button w3-block w3-teal» style=»width:50%»>Button</button>
<button class=»w3-button w3-block w3-red» style=»width:80%»>Button</button>
МЕНЮ
Панель иконокЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полностраничныеВкладки при наведенииВерхняя навигацияОтзывчивый верхний навигаторНавигация с иконкамиМеню поискаСтрока поискаФиксированная боковая панельАнимированные боковые панелиОтзывчивая боковая панельПолноэкранная навигация наложенияМеню Off-CanvasБоковые кнопки навигацииБоковая панель с иконкамиМеню с горизонтальной прокруткойВертикальное менюНижняя навигацияОтзывчивая нижняя навигацияГраницы навигацииМеню по правому краюСсылка меню по центруМеню равной шириныФиксированное менюСкольжение вниз по полосе прокруткиСкрыть меню при прокруткеУменьшить меню при прокруткеЛипкая навигацияНавигация на изображенияВыпадающее менюВыпадающий при кликеВыпадающее меню в навигацииВыпадающий список в боковой навигацииОтзывчивая навигация с выпадающимПодменю навигацияВсплывающее менюМега менюМобильное менюМеню занавесСвернуть боковой барСвернуть боковую панельПагинацияХлебные крошкиГруппа кнопокГруппа вертикальных кнопокЛипкий социальный барНавигация таблеткиОтзывчивый заголовок
10 моментов, которые стоит учесть, создавая дизайн кнопок для сайта
Помните, что порядок размещения и положение кнопок – очень важные параметры. Особенно важен порядок применительно к парным кнопкам (к примеру, «предыдущий» и «следующий»)
Главный акцент в дизайне должен быть сделан на основном или наиболее важном действии юзера.
Кнопки должны соответствовать контексту.
Дизайн кнопок на сайте должен соответствовать бренду. То есть, вы можете использовать логотип при разработке дизайна, а также продуманно выбирать цветовую гамму и графическое оформление.
При использовании в интерфейсе преимущественно плоских цветов не стоит создавать дизайн больших блестящих кнопок для сайта в стиле Apple. Создавая интерфейс, применяйте дизайн логотипа, пользуйтесь соответствующими формами, цветами и другими видами украшений.
Скрывайте второстепенные элементы.
Помните, что детали, имеющие второстепенное значение, не должны бросаться в глаза. Речь в данном случае идет об элементах меню, контроллерах, различных бегунках. Эти элементы, в частности, могут иметь одинаковые углы (один радиус), но разные тени, границы и градиенты и т. д.
Аккуратно используйте размытые тени.
Создавая дизайн кнопок для сайта, многие веб-мастера применяют в работе «Закон Теней», согласно которому любые тени оказывают лучший эффект, когда элемент светлее фона
Если же элемент темнее, чем фон, тени следует использовать осторожно.. Не забывайте о первичных, вторичных и третичных элементах
Не забывайте о первичных, вторичных и третичных элементах.
При создании интерфейса, имеющего множество разных функций, необходимо установить некий визуальный язык для определения первичного, вторичного и третичного стилей.
Также не следует забывать, что размер кнопки, пустого пространства, текста и уровня тиснения должен уменьшаться. Это необходимо, чтобы снижался визуальный вес кнопок.
Остерегайтесь призрачных кнопок.
Дизайн призрачных кнопок для сайта включает в себя подпись, одноцветную рамку и прозрачный фон. Из-за этого могут возникать проблемы с подписью. В некоторых случаях лейбл помещают на фон белого цвета – это самый простой вариант. Но зачастую из-за другого сплошного цвета или яркого фото текст кнопки может стать нечитабельным.
Дизайнеры любят призрачные кнопки за то, что они полностью противоположны стандартным. Их не зря именуют призрачными, поскольку кнопки такого рода способны исчезать. Результаты проведенных исследований по юзабилити показали, что такие кнопки действительно могут пропадать. Люди, участвовавшие в экспериментах, не могли или прочесть текст, или их видеть. Из-за этого кнопка становится менее значимой или совсем теряет свою значимость.
Не используйте текст в виде «ОК».
Разрабатывая дизайн кнопок для сайта, мастера часто применяют надписи «OK», «Cancel», «Да», «Нет» и т.п. Если вы – пользователь ПК, то видите такие кнопки ежедневно. Но такого рода кнопки не имеют никакого отношения к действию, совершаемому пользователем. CТА для ясности и убедительности следует увязывать с действием, которое юзер хочет или собирается выполнить.
Лучшее место для расположения конверсионных кнопок – правая нижняя часть страницы.
Чтобы аргументировать это утверждение, демонстрируем вам диаграмму Гутенберга. Глядя на нее, вы понимаете, что страница сайта делится на 4 части. Стрелки показывают, как двигается пользователь
Основное его внимание сосредоточено на верхнем левом и правом нижнем квадрантах страницы. На нижний левый квадрант посетитель практически не смотрит
В связи с этим конверсионные кнопки всегда лучше располагать внизу справа.
Кнопку желаемого действия в диалоговых окнах лучше помещать в правой части.
Кнопки желаемого действия, например «Купить», «Оформить» и т. д. лучше располагать в правой части, поскольку там они работают более эффективно. Взгляните на этот скриншот:
Если кнопка желаемого действия располагается в левой части, посетитель в первую очередь обращает внимание на нее, но не спешит нажимать до тех пор, пока не ознакомится со всеми доступными опциями. Пользователь смотрит на кнопку желаемого действия, после чего переключает взгляд на альтернативную кнопку
Чтобы юзер остановил свой выбор на варианте «Да», то должен вернутся к этой кнопке после изучения других вариантов.
Если кнопка желаемого действия располагается в правой части, пользователь сначала выбирает второстепенную опцию, после чего вновь переходит к необходимой вам.
Если вы разработали высококлассный, на ваш взгляд, дизайн кнопок для сайта, но положительной динамики нет, воспользуйтесь услугами профессионалов. Специалисты создадут качественный дизайн кнопок для сайта и помогут вам достичь высокой конверсии.
Оставить заявку
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Вариант 7:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
transition: transform 0.2s ease-out, padding 0.2s ease-out;
overflow: hidden;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
transform: rotate(-2deg);
padding: 12px 50px 12px 10px;
}
.atuin-btn:before {
content: «\27A4»;
position: absolute;
right: -30px;
color: #1C4B73;
transition: right 0.5s cubic-bezier(.97,.01,.97,.55);
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
right: 10px;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; transitiontransform0.2sease-out,padding0.2sease-out; overflowhidden; } .atuin-btn:focus { color#FFF; transformrotate(-2deg); padding12px50px12px10px; } .atuin-btn:before { content»\27A4″; positionabsolute; right-30px; color#1C4B73; transitionright0.5scubic-bezier(.97,.01,.97,.55); } .atuin-btn:focus:before { right10px; } |
8 оригинальных примеров дизайна плавающей кнопки для мобильных приложений
Далее рассмотрим коллекцию новых концепций пользовательского интерфейса для мобильных устройств, освоивших эту тенденцию.
РедизайнInstagramMaterial.
В этом дизайне плавающая кнопка, которая сопровождает многие экраны, имеет круглую форму с небольшой тенью и темно-синий цвет, соответствующий общему тону. С ее помощью пользователь может быстро получить доступ к фото, а также воспользоваться некоторыми дополнительными функциями.
Android&WearAppEcosystem
Этот дизайн разработал Стефан Кастро. Здесь плавающая кнопка имеет круглую форму и резкий контрастный красный цвет. При нажатии на нее появляются маленькие иконки с подсказками такого же тона, расположенные снизу вверх.
Magnet.me.
В данном случае прием использован тот же, что и в предыдущем варианте. Плавающая кнопка представлена в виде кружка, который находится в нижней части страницы. При нажатии на нее появляются еще три иконки, располагающиеся друг над другом вертикально.
Coloring UI.
В этом случае цветовая палитра для плавающей кнопки выбрана идеально, а проделал эту работу дизайнер Лоис Ян
На фоне достаточно тяжелого по содержанию интерфейса интернет-ресурса – сплошная яркая кнопка, дополненная тонкими тенями, выделяется и ненавязчиво привлекает внимание пользователей.
Плавающая кнопка в этом дизайне дополнена полупрозрачным и при этом элегантным экраном, который ее подкрепляет. Он выполняет функцию привлечения внимания к заголовкам сайта и иконкам, поскольку основа ресурса содержит большие яркие картинки
Изюминку дизайну добавляет небольшое отклонение от траектории.
Плавающие кнопки AddMedia.
Расположенная внизу страницы кнопка в виде буквы О, включает четыре расположенных по кругу СТА, что значительно упрощает доступ к ним. Все иконки с понятными символами, яркого цвета и достаточно большого размера.
Daily UI 010.
В этом дизайне плавающая кнопка находится сбоку сайта, то есть она привязана к боковой панели, которая, смещая содержимое страницы влево, вытекает с правой стороны. Она включает в себя самые популярные социальные порталы, к примеру, Facebook, Pinterest, Google, Twitter и т. д.
UX Exploration.
Кнопка с входящими в ее состав СТА занимают всю нижнюю часть экрана. Они располагаются горизонтально и обладают эстетичным внешним видом благодаря твердым монохромным полотнам, двухцветной окраске, теням и четким глифам, отличающимся пиксельной точностью.
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
How To Create a Split Button
Step 1) Add HTML:
Create a dropdown menu that appears when the user moves the mouse over an
icon.
Example
<!— Font Awesome Icon Library —><link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»><button class=»btn»>Button</button><div class=»dropdown»>
<button class=»btn» style=»border-left:1px solid navy»> <i class=»fa fa-caret-down»></i>
</button> <div class=»dropdown-content»> <a
href=»#»>Link 1</a> <a href=»#»>Link 2</a>
<a href=»#»>Link 3</a> </div></div>
Example Explained
Use any element to open the dropdown menu, e.g. a <button>, <a>
or <p> element.
Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside
it.
Wrap a <div> element around the button and the <div> to position the dropdown
menu correctly with CSS.
Step 2) Add CSS:
Example
/* Dropdown Button */.btn {
background-color: #2196F3; color: white;
padding: 16px; font-size: 16px;
border: none; outline: none;}/* The
container <div> — needed to position the dropdown content */.dropdown { position:
absolute; display:
inline-block;}/* Dropdown Content (Hidden by Default) */
.dropdown-content { display: none; position:
absolute; background-color: #f1f1f1;
min-width: 160px; z-index: 1;}/* Links inside the dropdown */
.dropdown-content a { color: black;
padding: 12px 16px; text-decoration: none;
display: block;}/* Change color of dropdown links on hover */
.dropdown-content a:hover {background-color: #ddd}/* Show the
dropdown menu on hover */.dropdown:hover .dropdown-content {
display: block;}/* Change the background color of the dropdown
button when the dropdown content is shown */.btn:hover, .dropdown:hover .btn {
background-color: #0b7dda;}
Tip: Go to our CSS Dropdowns Tutorial to learn more about
dropdowns.
Tip: Go to our Clickable Dropdowns to learn more about clickable dropdowns
❮ Previous
Next ❯
Creating and Styling Buttons
HTML creates buttons but CSS styles them.
I am a styled button!
CSS buttons can differ in size, color, style, etc. CSS buttons often are with input fields for users to submit information.
Center Buttons
You might encounter issues trying to center buttons in CSS. An easy option is to surround buttons in the <div> element and set its style to :
Example Copy
Colors
Purple
Blue
Red
CSS button style can be highly improved by adding colors. The button background color can be changed with the background-color property.
Using HEX values, we assign colors to HTML buttons:
Example Copy
Text Size
12px
16px
20px
The font-size property determines how big the text in the button will be. The example below adds various font sizes to buttons:
Example Copy
Padding
10px 24px
14px 40px
32px 16px
To set space around the text inside buttons and the outer walls of the container, we use the CSS padding property.
Length indicators (pt, cm, px, etc.) or percentage values (%) set the padding for buttons.
In this example, we set different padding for each button:
Example Copy
Rounded Corners
4px
12px
50%
Sharp edges are not always suitable for web designs. To create rounded rectangular boxes instead of regular rectangular, you need to set border-radius property.
In the example below, we test different values of the property:
Example Copy
Borders
Purple
Blue
Red
Each CSS button can have a frame surrounding it. To add that frame, we use CSS borders.
In the example, we add a border to our button:
Example Copy
Hover
Purple
Purple
To make your buttons seem more interactive, you can assign a pseudo-class to them.
The CSS button style can change after the :hover selector triggers (when users hover over the button).
In the example, we make a blue background appear once we move the mouse cursor over the button:
Example Copy
Shadow
Shadow Button
Shadow on Hover
The box-shadow property sets a drop shadow effect to the button.
The following example adds a fixed shadow below one button, and a shadow which appears after users move their cursor over another button:
Example Copy
Disabled State
Normal Button
Disabled Button
You might need to keep the button on the page but prevent users from clicking on it. Make it clear that buttons are disabled by setting the opacity property.
Example Copy
Additionally, the disabled CSS button style has a specific mouse cursor once users hover over them (by adding ).
Width
300px180px
CSS controls the width of buttons with the width property.
The example below illustrates a few properties with different values in action:
Example Copy
Groups
Button
Button
Button
To present buttons side-by-side, you need to create CSS button groups by replacing the margin with float.
In the example, we float our buttons on the side:
Example Copy
Button
Button
Button
When CSS buttons are close to each other, it is best to separate them with borders.
Example Copy
Vertical Groups
Button
Button
Button
It is possible to manipulate the arrangement of CSS buttons by organizing them in a vertical line. You can do this by setting the property to value.
The example below creates a vertical button group:
Example Copy
Image
Button
Some CSS button styles let you place buttons on top of images. To achieve this effect, you need the styling property.
You create the buttons on images by using the following code:
Example Copy
Время плавного перехода
Свойство transition-duration добавляет временные рамки CSS изменениям. Стили кнопки без плавного перехода моментально меняются на стили псевдокласса :hover, что может отпугнуть пользователя. В следующем примере стиль кнопки плавно меняется (за 0.5 с): на :hover:
.color-change {
border-radius: 5px;
font-size: 20px;
padding: 14px 80px;
cursor: pointer;
color: #fff;
background-color: #00A6FF;
font-size: 1.5rem;
font-family: 'Roboto';
font-weight: 100;
border: 1px solid #fff;
box-shadow: 2px 2px 5px #AFE9FF;
transition-duration: 0.5s;
-webkit-transition-duration: 0.5s;
-moz-transition-duration: 0.5s;
}
.color-change:hover {
color: #006398;
border: 1px solid #006398;
box-shadow: 2px 2px 20px #AFE9FF;
}
А смотрится это так:
Код для плавных переходов сложный и старые браузеры по-разному выполняют анимацию. Поэтому нужно добавить префиксы для старых браузеров:
transition-duration: 0.5s /* Обычная запись, работает во всех современных браузерах*/ -webkit-transition-duration: 0.5s; /* Помогает некоторым версиям safari, chrome и android */ -moz-transition-duration: 0.5s; /* для firefox */
Вариант 1:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
border: 2px solid #BFE2FF;
position: relative;
overflow: hidden;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
transition: box-shadow 0.3s, transform 0.3s;
cursor: pointer;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
transform: translateY(-4px);
box-shadow: 0 4px 12px rgba(0,0,0,0.2), 0 16px 20px rgba(0,0,0,0.2);
color: #FFF;
}
.atuin-btn:before {
content: «»;
position: absolute;
top: 0;
left: -100%;
width: 100%;
height: 100%;
background: linear-gradient(-45deg, transparent, rgba(191, 226, 255, 0.3), transparent);
transition: left 0.7s;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
left: 100%;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; border2pxsolid#BFE2FF; positionrelative; overflowhidden; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; transitionbox-shadow0.3s,transform0.3s; cursorpointer; } .atuin-btn:focus { transformtranslateY(-4px); box-shadow4px12pxrgba(0,0,0,0.2),16px20pxrgba(0,0,0,0.2); color#FFF; } .atuin-btn:before { content»»; positionabsolute; top; left-100%; width100%; height100%; backgroundlinear-gradient(-45deg,transparent,rgba(191,226,255,0.3),transparent); transitionleft0.7s; } .atuin-btn:focus:before { left100%; } |