Дата и время в javascript
Содержание:
Синтаксис конструктора объекта
new Date(); // создает объект Date со значением, равным текущим дате и времени new Date(value); // числовой аргумент new Date(dateString); //строковый аргумент new Date(year, monthIndex, day, hours, minutes, seconds, milliseconds); // от 2 до 7 числовых аргументов value - Integer dateString - String year, monthIndex, day, hours, minutes, seconds, milliseconds - Integer
Обратите внимание на то, что объекты Date могут быть созданы только путем вызова Date в качестве конструктора, в случае вызова в качестве обычной функции (без использования оператора new), то в качестве возвращаемого значения мы получим строку, а не объект Date. При таком вызове Date() (как функция — без оператора new) игнорирует любые переданные аргументы
В отличие от других типов объектов JavaScript, объекты Date не имеют литерального синтаксиса.
Конструктор Date(), вызванный без аргументов создаст объект Date со значением, которое будет соответствовать текущей дате и времени.
Если конструктору передается единственный числовой аргумент, то это значение используется как внутреннее числовое представление даты в миллисекундах. Это значение аналогично значению, которое возвращается с использованием метода getTime().
Если конструктору передается единственный строковый аргумент, то это значение рассматривается как строковое представление даты в формате, принимаемом методом parse().
Конструктору Date() допускается так же передать от двух до семи числовых аргументов, которые определяют индивидуальные настройки даты и времени
Используя этот синтаксис, обратите внимание на то, что все аргументы, кроме первых двух (год и месяц) не являются обязательными. Полное описание аргументов конструктора представлено ниже
Значение параметров
| Параметр | Описание |
|---|---|
| value | Целое значение, представляющее количество миллисекунд с 00:00:00 1 января 1970 по UTC. |
| dateString | Строковое значение, представляющее дату. Строка должна быть в формате, распознаваемом методом parse() (совместимые с IETF RFC 2822 временные метки, а также ISO8601). |
| year | Целое значение, представляющее год. Значения от до 99 соответствуют годам с 1900 по 1999. |
| monthIndex | Целое значение, представляющее месяц. Значение соответствует январю, а 11 декабрю. |
| day | День месяца, заданный в виде целого значения от 1 до 31. Необязательный аргумент. |
| hours | Часы, заданные в виде целого от (полночь) до 23 (11 часов вечера). Необязательный аргумент. |
| minutes | Целое значение от до 59, представляющее минутный отрезок времени. Необязательный аргумент. |
| seconds | Целое значение от до 59, представляющее секундный отрезок времени. Необязательный аргумент. |
| milliseconds | Целое значение от до 999, представляющее миллисекундный отрезок времени. Необязательный аргумент. |
Time API
Решение 1
Сохраняю только дату. Колонка . Тип поля DTO .
Выберу на форме . От браузера придет . Jackson превратит это в для зоны и отбросит время.
В браузер вернется . Неверно.
Решение 2
Надо делать десериализацию с таймзоной сервера.
Теперь сохраняется введенная дата.
Но это не будет работать для пользователя восточнее сервера.
Решение 3
Можно пойти путем передачи зоны пользователя. Тогда надо сменить тип поля на тип с временем: .
Обратно с сервера вернется дата уже с временем . Поэтому это решение будет работать и для пользователей с запада от UTC.
Решение 4
Если формировать дату без времени на фронте, то на сервере можно оставить только поле с типом . И больше не делать дополнительных конвертаций.
Это решение работает, если даже переместить сервер в другую зону.
Чтобы предотвратить ошибку из-за передачи даты в формате ISO по времени UTC, достаточно указать формат. На дополнительные символы будет ругаться.
Решение 5
Чтобы сохранить время можно использовать . Но для конвертации строки в локальное время нужен десериалайзер с использованием . Поэтому буду использовать сразу его.
При изменении зоны сервера даты поедут.
Решение 7
Теперь можно перейти на тип колонки .
Чтобы сохранить в такую колонку, можно использовать , но обязательно сконвертировав в зону сервера. Потому что JDBC сам добавит в запрос смещение на основе зоны сервера. Postgres его учтет для конвертации в UTC.
Можно сохранять . Тогда будет передано то, что пришло из браузера.
Читать из базы драйвер позволяет только в .
Поэтому поле DTO можно сразу переделать в .
Решение 8
Для сохранение выбранного времени и отображения его независимо от зоны браузера достаточно передавать на сервер локальное время.
На сервере использовать и . Дополнительная настройка Jackson не нужна. При передаче времени с зоной он будет ругаться.
GMT, UTC и Offset
GMT (время по Гринвичу)Местное время в Корее обычно . GMT — это сокращение от среднего времени по Гринвичу, которое является временем на часах Королевской Обсерватории в Гринвиче, Великобритания, расположенной на долготе 0. Система GMT начала распространяться 5 февраля 1925 года и была мировым стандартом времени до 1 января 1972 года.
UTC (универсальное глобальное время)Многие считают GMT и UTC одним и тем же, и во многих случаях они взаимозаменяемы, но на самом деле у них есть существенные отличия. UTC было создано в 1972 году для компенсации проблемы замедления вращения Земли. Эта система времени основана на Международном атомном времени, которое использует атомную частоту цезия для установки стандарта времени. Другими словами, UTC — более точная система. Хотя фактическая разница во времени между ними мала, UTC является более точным выбором для разработчиков программного обеспечения.
Когда система еще находилась в разработке, англоязычное население хотело назвать систему CUT (всемирное координированное время), а франкоязычное население хотело назвать ее TUC (Мировое время). Однако ни одна из сторон не выиграла бой, поэтому они пришли к соглашению об использовании аббревиатуры UTC, поскольку она содержала все основные буквы (C, T и U).
Offset (смещение часового пояса относительно часового пояса UTC) в означает, что местное время на 9 часов опережает стандартное время UTC. Это означает, что когда в Корее 21:00, в регионе — полдень, 12:00. Разница во времени между стандартным временем UTC и местным временем называется смещением (offset), которое выражается следующим образом: , и т. д.
Часто страны называют свои часовые пояса своими уникальными именами. Например, часовой пояс Кореи называется KST (стандартное время Кореи) и имеет определенное значение смещения, которое выражается как KST = . Однако смещение также используется не только Кореей, но и Японией, Индонезией и многими другими, что означает, что отношение между смещениями и именами часовых поясов не 1:1, а 1:N. Список стран со смещением можно найти в википедии на странице UTC+09:00.
Некоторые смещения не производятся строго на почасовой основе. Например, в Северной Корее в качестве стандартного времени используется , а в Австралии или , в зависимости от региона.
Полный список смещений UTC и их названия можно найти здесь: Список смещений времени UTC.
Time zone !== offset?Как я уже упоминал ранее, мы используем названия часовых поясов (KST, JST) взаимозаменяемо со смещением, не различая их. Но это неправильно рассматривать время и смещение в определенном регионе одинаково, по следующим причинам:
Летнее время (DST)Хотя это понятие может быть неизвестно в некоторых странах, во многих странах летнее время официально принято — в частности, в США, Великобритании и странах Европы. На международном уровне летнее время обычно называется Daylight Saving Time (DST). Во время перехода на DST мы переводим стрелки часов на один час вперед от стандартного времени в летнее время.
Например, в Калифорнии в США зимой используется PST (стандартное тихоокеанское время, ), а летом — PDT (тихоокеанское летнее время, ). Регионы Северной Америки, в которых используются два часовых пояса, вместе называются Тихоокеанским временем (PT), и это название принято во многих регионах США и Канады.
Теперь самое интересное: когда именно начинается и заканчивается лето? На самом деле, даты начала и окончания летнего времени остаются на собственное усмотрение каждой страны. Это раз. А два — страна может поменять время и до изменения мы должны будем учитывать одно время, а после изменения — другое.
Например, до 2006 года в США и Канаде летнее время начиналось с первого воскресенья апреля в 02:00 и длилось до последнего воскресенья октября в 12:00, а с 2007 года стало начинаться во второе воскресенье марта с 02:00 и длиться до 2:00 первого воскресенья ноября. В европейских странах летнее время применяется единовременно по всей стране, в то время как в США летнее время поочередно применяется к часовым поясам.
Другие примеры
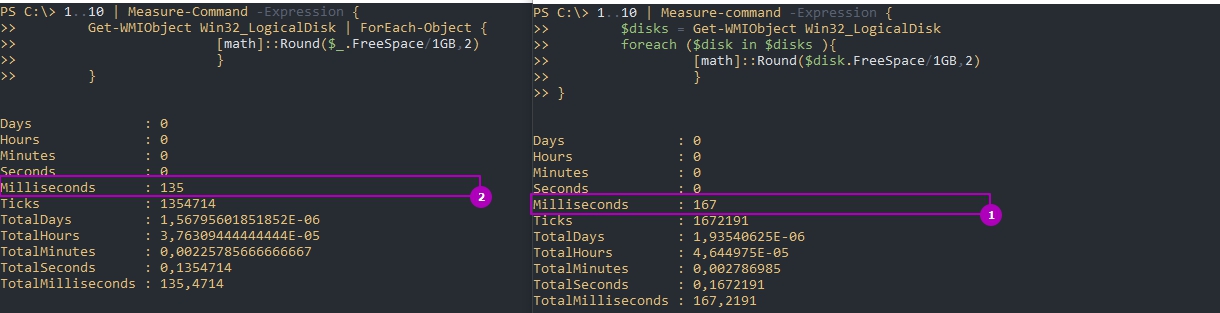
Пример — Измерение времени выполнения:
Пример — Сравнение дат с помощью объекта Date:
Довольно простой и эффективный способ.
Пример — Текущее время:
Пример — Создание читаемой даты:
В случае с методом , мы добавили к результату 1. Это нужно потому, что этот метод возвращает месяц числом, начиная с 0. Такая вот особенность JavaScript.
Есть ещё одна проблема — форматирование. Инструкция выдаст результат, который будет подобен следующему:
Было бы здорово добавить недостающий ‘0’ перед секундами и месяцем, чтобы получить результат в удобном для нас виде:
Просто добавим условие в код, который генерирует финальную строку:
Этот код мы увидим в следующем, чуть более сложном примере.
Пример — Собственная функция форматирования даты:
После выполнения код будет отображать результат похожий на этот:
Это полный пример кода, который отображает дату и время в JavaScript. Он также демонстрирует, как действуют методы объекта Date.
Retrieving the Date with get
Once we have a date, we can access all the components of the date with various built-in methods. The methods will return each part of the date relative to the local timezone. Each of these methods starts with , and will return the relative number. Below is a detailed table of the methods of the object.
| Date/Time | Method | Range | Example |
|---|---|---|---|
| Year | YYYY | 1970 | |
| Month | 0-11 | 0 = January | |
| Day (of the month) | 1-31 | 1 = 1st of the month | |
| Day (of the week) | 0-6 | 0 = Sunday | |
| Hour | 0-23 | 0 = midnight | |
| Minute | 0-59 | ||
| Second | 0-59 | ||
| Millisecond | 0-999 | ||
| Timestamp | Milliseconds since Epoch time |
Let’s make a new date, based on July 31, 1980, and assign it to a variable.
harryPotter.js
Now we can use all our methods to get each date component, from year to millisecond.
getDateComponents.js
Sometimes it may be necessary to extract only part of a date, and the built-in methods are the tool you will use to achieve this.
For an example of this, we can test the current date against the day and month of October 3rd to see whether it’s October 3rd or not.
oct3.js
Since, at the time of writing, it’s not October 3rd, the console reflects that.
The built-in methods that begin with allow us to access date components that return the number associated with what we are retrieving from the instantiated object.
Получение даты из другой даты
Чтобы получить дату из другой даты, нужно:
- Установить конкретное значение даты/времени из другой даты.
- Добавить/вычесть отрезок времени из другой даты.
Установка конкретной даты / времени
Для этого можно использовать следующие методы:
- : устанавливает четырехзначный год по местному времени.
- : устанавливает месяц года по местному времени.
- : устанавливает день месяца по местному времени.
- : устанавливает часы по местному времени.
- : устанавливает минуты по местному времени.
- : устанавливает секунды по местному времени.
- : устанавливает миллисекунды по местному времени.
Например, если вы хотите задать дату для 15 числа месяца, вы можете использовать метод .
const d = new Date(2019, 0, 10) d.setDate(15) console.log(d) // 15 января 2019
Чтобы установить июнь месяц, примените метод :
const d = new Date(2019, 0, 10) d.setMonth(5) console.log(d) // 10 июня 2019
Методы установки значений даты изменяют исходный объект Date(). На практике лучше модифицировать отдельный экземпляр объекта.
const d = new Date(2019, 0, 10) const newDate = new Date(d) newDate.setMonth(5) console.log(d) // 10 января 2019 console.log(newDate) // 10 июня 2019
Добавление/вычитание периода времени из другой даты
Чтобы добавить/вычесть период времени, нужно знать значение текущей даты. Его можно получить с помощью следующих методов:
- : возвращает четырехзначный год по местному времени.
- : возвращает месяц года (0-11) по местному времени.
- : возвращает день месяца (1-31) по местному времени.
- : возвращает часы (0-23) по местному времени.
- : возвращает минуты (0-59) по местному времени.
- : возвращает секунды (0-59) по местному времени.
- : возвращает миллисекунды (0-999) по местному времени.
Допустим, что вы хотите назначить свидание через три дня (начиная с сегодняшнего дня). Предположим, что сегодня 28 марта 2019 года.
Первый подход (установка значения)
// Подразумеваем, что сегодня 28 марта 2019 const today = new Date(2019, 2, 28)
Сначала создаем новый объект Date (чтобы не изменять исходный экземпляр объекта):
const finalDate = new Date(today)
С помощью получаем значение, которое хотим изменить:
const currentDate = today.getDate()
Свидание произойдет через три дня. Поэтому добавляем их к текущей дате:
finalDate.setDate(currentDate + 3)
Полный код для первого подхода:
const today = new Date(2019, 2, 28) const finalDate = new Date(today) finalDate.setDate(today.getDate() + 3) console.log(finalDate) // 31 марта 2019
Второй подход (создание новой даты)
Сначала используем , , и другие методы, пока не получим типа значения, которое мы изменить. Затем мы создаём искомую дату при помощи .
const today = new Date(2019, 2, 28) // Получение нужных значений const year = today.getFullYear() const month = today.getMonh() const day = today.getDate() // Создание новой даты const finalDate = new Date(year, month, day + 3) console.log(finalDate) // 31 марта 2019
Оба подхода работают.
Использование Библиотеки Moment.js
Moment.js
Рассмотрим несколько примеров ее использования.
Сначала устанавливаем пакет с помощью команды .
1
2import moment from ‘moment’;
3
4
5const date =moment();
6
7
8
9const date =moment('September 20, 2020');
10
11
12const date =moment().format('MM Do, YYYY');
Список опций форматирования доступен в документации библиотеки (пара примеров):
- — 2017-12-14
- — 16:34:10
Один из методов библиотеки, которые часто приходится использовать – ,
который возвращает количество времени, которое прошло с указанной даты.
1moment('2020-06-20').fromNow();
2
Я использую этот метод для отображения времени, которое прошло с даты публикации постов в блоге.
JS сравнение дат
В JavaScript для сравнения дат используются операторы , , и .
const earlier = new Date(2019, 0, 26) const later = new Date(2019, 0, 27) console.log(earlier < later) // true
Сложнее сравнить даты по времени суток (часам и минутам). Вы не сможете сравнить их с помощью или :
const a = new Date(2019, 0, 26) const b = new Date(2019, 0, 26) console.log(a == b) // false console.log(a === b) // false
Чтобы проверить, совпадает ли в двух датах значение времени, нужно сравнить их временные метки с помощью .
const isSameTime = (a, b) => {
return a.getTime() === b.getTime()
}
const a = new Date(2019, 0, 26)
const b = new Date(2019, 0, 26)
console.log(isSameTime(a, b)) // true
Чтобы проверить, совпадают ли в датах дни недели, сравните их значения с помощью методов , и .
const isSameDay = (a, b) => {
return a.getFullYear() === b.getFullYear() &&
a.getMonth() === b.getMonth() &&
a.getDate()=== b.getDate()
}
const a = new Date(2019, 0, 26, 10) // 26 января 2019, 10:00
const b = new Date(2019, 0, 26, 12) // 26 января 2019, 12:00
console.log(isSameDay(a, b)) // true
JavaScript и База данных часовых поясов IANA
Как я вкратце упомянул ранее, поддержка часового пояса в JavaScript довольно плохая. Поскольку по умолчанию он следует часовому поясу определенного региона (точнее, часовому поясу, выбранному во время установки ОС), возможности изменить его на новый часовой пояс нет. Кроме того, его спецификация для стандарта баз данных так же плохо определена, вы заметите это, если внимательно ознакомитесь с документацией ES2015. В отношении местного часового пояса и доступности летнего времени существует лишь несколько неопределенных заявлений. Например, летнее время определяется следующим образом: .
В зависимости от реализации, алгоритм использует наилучшую доступную информацию о часовых поясах для определения местной поправки на летнее время DaylightSavingTA (t), измеряемой в миллисекундах. Ожидается, что реализация ECMAScript сделает все возможное, чтобы определить местное летнее время.
Похоже, он просто говорит: «Эй, ребята, попробуйте и сделайте все возможное, чтобы это сработало». Это создает проблемы в кроссбраузерности. Вы можете подумать: «Это небрежно!», и тогда вы заметите еще одну строчку прямо под ним:
ПРИМЕЧАНИЕ. рекомендуется использовать информацию о часовых поясах из базы данных часовых поясов IANA http://www.iana.org/time-zones/.
Спецификации ECMA признается, что не имеет специальной стандартной базы данных в JavaScript и рекомендует использовать базу данных часовых поясов IANA. В результате разные браузеры используют свои собственные решения для расчета часовых поясов, и они часто несовместимы друг с другом. Позже в ECMA-402 добавили возможность использовать часовой пояс IANA в виде Intl.DateTimeFormat для ECMAScript Internationalization API. Однако этот вариант по-прежнему гораздо менее надежен, чем в других языках программирования.
Часовой пояс в серверно-клиентской среде
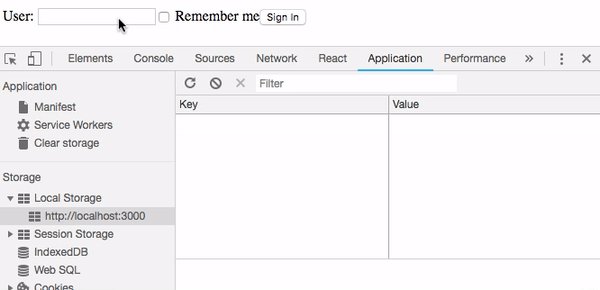
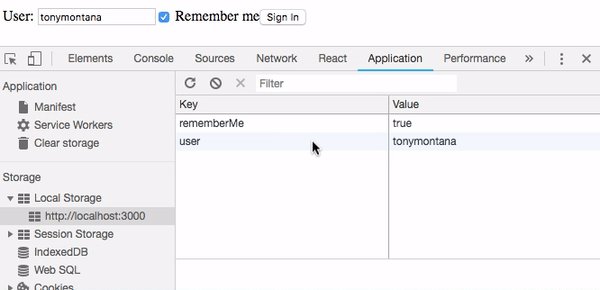
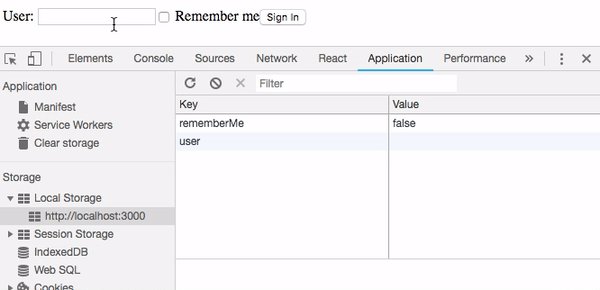
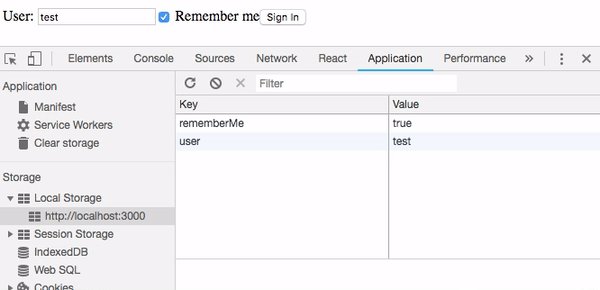
Мы предположим простой сценарий, в котором необходимо учитывать часовой пояс. Допустим, мы собираемся разработать простое приложение-календарь, которое будет обрабатывать информацию о времени. Когда пользователь вводит дату и время в поле на странице реестра в клиентской среде, данные передаются на сервер и сохраняются в БД. Затем клиент получает зарегистрированные данные расписания с сервера и отображает их на экране.
Однако здесь есть то, что нужно учесть. Что, если некоторые из клиентов, обращающихся к серверу, находятся в разных часовых поясах? Расписание, зарегистрированное на 11 марта 2017 г. в 11:30 в Сеуле, должно отображаться как 10 марта 2017 г. в 21:30 при просмотре расписания в Нью-Йорке. Чтобы сервер поддерживал клиентов из разных часовых поясов, расписание, хранимое на сервере, должно иметь абсолютные значения, на которые не влияют часовые пояса. Каждый сервер имеет свой способ хранения абсолютных значений, и это выходит за рамки данной статьи, поскольку все зависит от сервера или среды базы данных. Однако для того, чтобы это работало, дата и время, передаваемые от клиента на сервер, должны быть значениями, основанными на том же смещении (обычно в формате UTC) или значениями, которые также включают данные часового пояса клиентской среды.
Обычно такие данные передаются в форме времени Unix на основе UTC или ISO-8601, содержащего информацию о смещении. В приведенном выше примере, если 11:30 утра 11 марта 2017 г. в Сеуле необходимо преобразовать во время Unix, это будет целочисленный тип со значением 1489199400. В соответствии с ISO-8601 это будет строковый тип, значение которого: .
Если вы работаете с этим с помощью JavaScript в среде браузера, вы должны преобразовать введенное значение, как описано выше, а затем преобразовать его обратно в соответствии с часовым поясом пользователя. Необходимо учитывать обе эти две задачи. В языке программирования первый называется «синтаксическим анализом», а второй «форматированием». Теперь давайте выясним, как это обрабатывается в JavaScript.
Даже когда вы работаете с JavaScript в серверной среде с использованием Node.js, возможно вам может потребоваться проанализировать данные, полученные от клиента. Однако, поскольку серверы обычно синхронизируют свой часовой пояс с базой данных, а задача форматирования обычно предоставляется клиентам, вам нужно учитывать меньше факторов, чем в среде браузера. В этой статье мы будем рассматривать примеры в среде браузера.
Создание даты
Вы можете создать дату, использовав оператор new:
- Со строкой даты.
- С аргументами даты.
- С меткой времени.
- Без аргументов.
Способ со строкой даты
Мы передаем строку даты в конструктор .
new Date('1988-03-21')
Но если вы передадите строковое представление даты в формате 21-03-1988, то получите ошибку.
new Date(’21-03-1988′) приводит к ошибке Invalid Date.
В JavaScript нужно использовать формат даты, который принят во всем мире — ISO 8601.
// Расширенный формат ISO 8601 `YYYY-MM-DDTHH:mm:ss:sssZ`
Вот что означают значения:
- : 4-значный год;
- : двузначный месяц (где январь 01, а декабрь 12);
- : двузначная дата (от 01 до 31);
- : разделители даты;
- : указывает на начало блока времени;
- : часы в 24-часовом формате (от 00 до 23);
- : минуты (от 00 до 59);
- : секунды (от 00 до 59);
- : миллисекунды (от 000 до 999);
- : разделители времени;
- : если присутствует, дата будет установлена в UTC. Если отсутствует, это будет местное время.
Часы, минуты, секунды и миллисекунды необязательны, если вы создаете дату. Если нужно передать дату 11 июня 2019 года:
new Date('2019-06-11')
Но если вы находитесь к востоку от Гринвича, то получите дату 10 июня.
new Date(‘2019-06-11’) выдаёт 10 июня, если вы находитесь к востоку от Гринвича
Если в районе, который опережает время по Гринвичу, то получите дату 11 июня.
new Date(‘2019-06-11’)выдаёт 11 июня, если вы находитесь к западу от Гринвича
Это происходит потому, что вы передаете дату без указания времени. В итоге JavaScript выводит дату, установленную в UTC.
Строка кода создает дату 11 июня 2019, 12:00 UTC. Вот почему люди, которые живут восточнее Гринвича, получают 10 июня вместо 11 июня.
Если вы хотите создать дату по местному часовому поясу, необходимо указать время. Когда вы включаете в дату время, вам нужно добавить, как минимум, часы и минуты (иначе Google Chrome возвращает недопустимую дату).
new Date('2019-06-11T00:00')
Дата по местному времени и дата в UTC.
Кстати, MDN предостерегает от использования строкового представления даты, поскольку браузеры могут ее трактовать по-разному.
MDN не рекомендует создавать даты с помощью строкового представления.
Создание дат с помощью аргументов
Конструктор Date принимает семь параметров:
- Год: четырехзначный год.
- Месяц: месяц года (0-11). По умолчанию 0.
- День: день месяца (1-31). По умолчанию 1.
- Час: час дня (0-23). По умолчанию 0.
- Минуты: Минуты (0-59). По умолчанию 0.
- Секунды: секунды (0-59). По умолчанию 0.
- Миллисекунды: миллисекунды (0-999). По умолчанию 0.
// 11 июня 2019г. 5:23:59 местного времени new Date(2019, 5, 11, 5, 23, 59)
Многие разработчики избегают подхода с использованием аргументов, потому что он выглядит сложным. Но на самом деле все довольно просто.
new Date(2017, 3, 22, 5, 23, 50) // Эту дату легко понять, если читать ее слева направо. // Год: 2017 // Месяц: апрель (потому что месяца считаются с 0) // Дата: 22 // Часы: 05 // Минут: 23 // Секунды: 50
Но помните, что порядок месяца начинаются с нуля. Например, январь – 0, февраль – 1, март – 2 и т. д.
Вот еще несколько примеров для закрепления:
// 21 марта 1988г. 00:00 местного времени new Date(1988, 2, 21) // 25 декабря 2019г. 8:00 местного времени new Date(2019, 11, 25, 8) // 6 ноября 2023г. 2:20 местного времени new Date(2023, 10, 6, 2, 20) // 11 июня 2019г. 5:23:59 местного времени new Date(2019, 5, 11, 5, 23, 59)
Даты, созданные с помощью аргументов, указаны по местному времени. Если вам понадобится дата в формате UTC, используйте следующий синтаксис:
// 11 июня 2019 00:00 UTC. new Date(Date.UTC(2019, 5, 11))
Создание дат с помощью меток времени
В JavaScript метка времени – это количество миллисекунд, прошедших с 1 января 1970 г. (от начала эпохи Unix). Метки времени используются только для сравнения различных дат.
// 11 июня 2019 8:00 (по моему местному времени в Сингапуре) new Date(1560211200000)
Без аргументов
Если использовать конструктор объекта Date() без аргументов, то он возвращает дату по местному времени.
new Date()
Текущее время.
Автоисправление даты
Автоисправление – это очень полезная особенность объектов . Можно устанавливать компоненты даты вне обычного диапазона значений, а объект сам себя исправит.
Пример:
Неправильные компоненты даты автоматически распределяются по остальным.
Предположим, нам требуется увеличить дату «28 февраля 2016» на два дня. В зависимости от того, високосный это год или нет, результатом будет «2 марта» или «1 марта». Нам об этом думать не нужно. Просто прибавляем два дня. Объект позаботится об остальном:
Эту возможность часто используют, чтобы получить дату по прошествии заданного отрезка времени. Например, получим дату «спустя 70 секунд с текущего момента»:
Также можно установить нулевые или даже отрицательные значения. Например:
Форматирование и вывод дат
Во всех браузерах, кроме IE10-, поддерживается новый стандарт Ecma 402, который добавляет специальные методы для форматирования дат.
Это делается вызовом , в котором можно задать много настроек. Он позволяет указать, какие параметры даты нужно вывести, и ряд настроек вывода, после чего интерпретатор сам сформирует строку.
Пример с почти всеми параметрами даты и русским, затем английским (США) форматированием:
Вы сможете подробно узнать о них в статье Intl: интернационализация в JavaScript, которая посвящена этому стандарту.
Методы вывода без локализации:
, ,
Возвращают стандартное строчное представление, не заданное жёстко в стандарте, а зависящее от браузера. Единственное требование к нему – читаемость человеком. Метод возвращает дату целиком, и – только дату и время соответственно.
То же самое, что , но дата в зоне UTC.
Возвращает дату в формате ISO Детали формата будут далее. Поддерживается современными браузерами, не поддерживается IE8-.
Если хочется иметь большую гибкость и кросс-браузерность, то также можно воспользоваться специальной библиотекой, например Moment.JS или написать свою функцию форматирования.