Графические программы для досуга и профессиональной деятельности
Содержание:
- Picture.st – лучший онлайн редактор
- Бесплатные редакторы 3D-графики
- Инструменты для рисования в Paint
- Бесплатные инструменты для скриншотов
- Бесплатные редакторы векторной графики
- SVG-Edit — разработка векторной графики в браузере
- DrawPlus Starter Edition от Serif — бесплатный векторный редактор для Windows
- Inkscape — редактор векторной графики для Windows, Mac OS X и Linux
- Skencil — программа для векторной графики под Unix / Linux
- Ultimate Paint — инструмент для обработки изображений на Windows
- SmoothDraw NX — бесплатный инструмент обработки изображений для мобильных устройств
- Fat Paint — лучшая программа для рисования
- Приложения для растра
- Общая характеристика
- Векторные графические редакторы
- Топ 20 онлайн сервисов для работы с графикой, дизайном и создания логотипа
- Photoscape
- Что я бы посоветовала начинающим дизайнерам
Picture.st – лучший онлайн редактор
Самый простой и при этом лучший онлайн графический редактор. Если вы лишь изредка редактируете изображения, то имеет ли смысл устанавливать на свой компьютер полноценное приложение? Долгое время онлайн-редакторы были не слишком удобны и зачастую нестабильны. Не хватало им и функционала. Picture.st решил эту задачу и может смело рассматриваться как решение для онлайн-редактирования изображений.
Просто загрузите фото на сайт и получите широкие возможности по редактированию. Коррекция цвета, контрастность, температура, насыщенность и другие инструменты. Если же это вдруг кажется чем-то сложным, то просто воспользуйтесь кнопкой «Auto» и система сама произведет работу. Используйте эффектные фильтры, если хотите, кадрируйте изображение. А завершив работу, скачайте его или поделитесь им через Интернет.
Picture.st – простой и удобный онлайн редактор, о котором вы, возможно, мечтали, но просто не знали где его найти.
Какой редактор нравится вам?
Представленные графические редакторы пока лишь набирают массовую популярность. Возможно, вскоре им предстоит задвинуть в тылы такие решения, как Gimp, Irfanview и многие другие. Что вы думаете об этих приложениях? Насколько впечатляющими они вам кажутся и будете ли вы ими пользоваться?
Бесплатные редакторы 3D-графики
Предназначены для работы с 3D-моделями, эффектами и анимациями.
1. SketchUp Free
SketchUp Free можно назвать идеальной точкой входа в мир 3D-графики. Этот редактор дружелюбно вводит новичка в курс дела и прощает ему все допущенные ошибки. Вы можете начать с простого рисования линий и форм, а потом преобразить их в 3D-объекты.
Если вам понадобится вдохновение, можете бесплатно скачать модели различных объектов из библиотеки 3D Warehouse через форму поиска на сайте SketchUp.
2. Daz Studio
С помощью Daz Studio можно кастомизировать, перемещать в пространстве и анимировать различные 3D-объекты вроде людей, животных, предметов.
Вы можете создавать уникальных персонажей, миры, различные элементы дизайна и многое другое. Но в Daz Studio отсутствуют возможности моделирования и текстурирования, доступные в платных альтернативах. Подробную таблицу со сравнением редакторов смотрите на сайте проекта.
3. Hexagon
Hexagon — бесплатный инструмент для 3D-моделирования. В нём есть всё необходимое для создания детализированных моделей, готовых к финальному рендерингу.
Среди инструментов и функций программы вы найдёте возможность быстрого импорта из Daz Studio, заготовки для различных объектов, кисти для ручного моделирования, UV-развёртку (нанесение плоских текстур на трёхмерный объект), продвинутые инструменты рисования и мгновенное затенение (instant ambient occlusion).
Программы Daz Studio и Hexagon созданы одним разработчиком и дополняют друг друга. Вместе они составляют полный бесплатный комплект для работы с 3D-графикой.
4. Blender
Blender — это продвинутый бесплатный редактор 3D-графики с открытым исходным кодом, доступный для всех основных платформ.
Разработчики постоянно развивают Blender. Он поддерживает все возможные операции с 3D-графикой: позволяет моделировать, текстурировать, анимировать, рендерить и компоновать.
5. Sculptris
Если вам интересно искусство цифровой скульптуры, попробуйте программу Sculptris от разработчика Pixologic. Она подходит одинаково хорошо для любого уровня подготовки. Новички получают хороший стартовый инструмент, а уже опытные цифровые художники — платформу для быстрой и удобной реализации идей.
Sculptris основана на редакторе ZBrush от того же разработчика — самом популярном приложении для цифровой скульптуры. Когда вы будете готовы перейти на следующий уровень, то сможете легко переключиться на ZBrush.
6. Houdini Apprentice
Houdini — инструмент для работы с 3D-анимацией и визуальными эффектами, который часто используют при работе над фильмами, телепередачами и другим медиаконтентом.
Стоимость редактора начинается с 2 000 долларов. Но разработчики программы — Side Effects Software — разрешают использовать версию Houdini Apprentice бесплатно. Благодаря ей вы можете получить доступ ко всем функциям полной версии и оттачивать мастерство на личных проектах. Только Houdini Apprentice предназначена исключительно для некоммерческих и образовательных целей.
Инструменты для рисования в Paint
А сейчас самое интересное – рисование. В программе Paint, как и в жизни, есть несколько способов того, как можно нарисовать. Можно кисточкой или карандашом, а можно баллончиком с краской. Есть и другие варианты: надпись, линии, фигуры.
Все инструменты в Paint находятся либо с левой стороны, либо сверху.
или
Начнем с «Карандаша». Выглядит он вот так:
или
Рисует тонкой линией. Попробуйте что-нибудь нарисовать. Для этого щелкните левой кнопкой по инструменту «Карандаш», затем нажмите на нужный цвет, после чего наведите курсор на белое, нажмите на левую кнопку мыши и, не отпуская ее, двигайте мышкой.
Следующий популярный инструмент – «Кисть». Выглядит он вот так:
или
Рисует более толстой линией, чем «Карандаш».
Если у Вас старая версия программы Paint, то под инструментами находится окошко, в котором можно выбрать толщину и внешний вид линии. Для этого щелкните по любому виду и попробуйте порисовать (так же, как и «Карандашом»).
А если у Вас новая версия программы, то чтобы выбрать толщину и внешний вид кисточки, нужно нажать на кнопку с маленькой стрелочкой прямо под инструментом «Кисть».
В старой версии программы Paint есть инструмент, который называется «Распылитель» и рисует точками. Выглядит он вот так:
У распылителя, как и у кисточки, есть разные размеры. И рисовать им нужно так же, как карандашом и кистью.
Инструмент «Ластик». Вытирает то, что Вы нарисовали.
или
«Заливка». Заполняет цветом объединенную область.
или
Для того, чтобы это попробовать, нарисуйте круг кисточкой или карандашом. Щелкните левой кнопкой мыши по заливке и выберите другой цвет.
Наведите внутрь круга и щелкните левой кнопкой мыши один раз. Внутренняя часть круга заполнится цветом.
Инструмент «Масштаб». Увеличивает часть рисунка. Удобно пользоваться этим инструментом для рисования мелких деталей.
или
Чтобы увеличить часть рисунка, щелкните по инструменту «Масштаб» и нажмите на то место рисунка, которое хотите увеличить, левой кнопкой мышки. Для возврата обратно, то есть уменьшения, щелкните правой кнопкой мышки по увеличенному рисунку. Если это не сработало, то снова выберите «Масштаб» и щелкните по рисунку левой кнопкой мышки.
И напоследок поговорим еще об одном инструменте, который, по сравнению с предыдущими, не так часто используется.
– «Пипетка». Нужна для того, чтобы определить цвет на рисунке. Для этого наведите «Пипетку» на определенную цветную часть рисунка и нажмите один раз левой кнопкой мышки. После чего посмотрите на установленный цвет. Он поменяется. При помощи «Пипетки» можно выбрать цвет в определенном месте (точке) рисунка.
Только что мы рассмотрели самые часто используемые инструменты программы Paint. Попробуйте нарисовать похожий рисунок, используя их.
Бесплатные инструменты для скриншотов
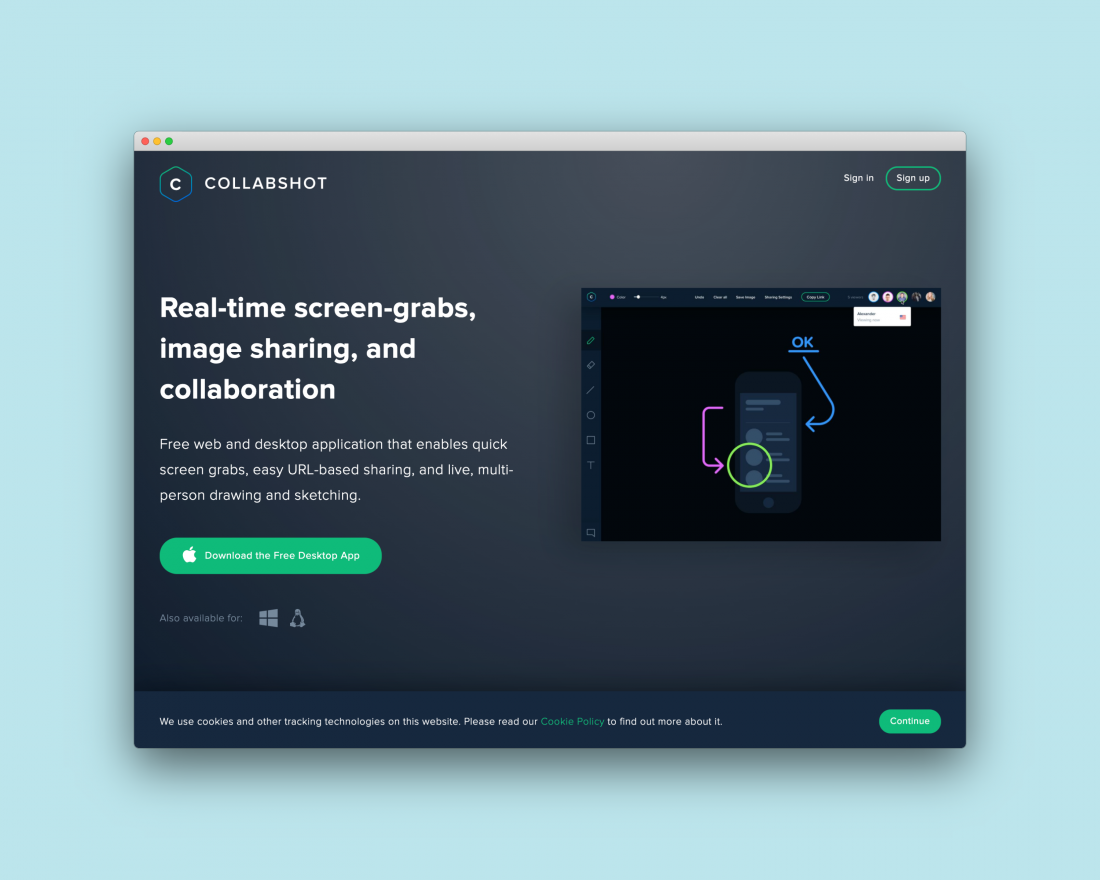
40. Коллабшот
Это веб-приложение и приложение для настольных ПК позволяет быстро делать снимки экрана и обмениваться URL-адресами с коллегами, а также рисовать и делать наброски для нескольких человек.
41. Giphy Capture
Это бесплатное приложение для Mac позволяет легко захватывать части экрана и экспортировать их в файлы GIF или MP4. Захват GIF до 30 секунд всего за пару кликов.
42. ScreenToGif
Это бесплатное приложение с открытым исходным кодом для Windows сочетает в себе экран, веб-камеру и диктофон с интегрированным редактором.
ShareX – это легкий, бесплатный инструмент с открытым исходным кодом для захвата экрана и совместного использования файлов, который более 11 лет активно развивается сообществом.
44. Снаппи
Snappy – профессиональное приложение для создания и совместной работы над снимками для iPhone, iPad и Mac. (Версия для Windows “скоро”.)
45. Лайтшот
Еще одно бесплатное приложение для Mac, Lightshot, позволяет вам захватывать любую часть экрана, загружать ее на свой сервер и получать приятную короткую ссылку. Вы также можете добавить линии, стрелки и текстовые аннотации, как только вы захватываете.

Collabshot
Бесплатные редакторы векторной графики
SVG-Edit — разработка векторной графики в браузере
Если вам нужно программно воспроизвести рисунок или векторную графику, это можно сделать с помощью формата Scalable Vector Graphics (также известного как SVG). А программа для разработки Scalable Vector Graphics называется SVG-Edit.
Это программное обеспечение с открытым исходным кодом. SVG-Edit является мощным инструментом, который позволяет создавать или редактировать SVG-элементы. Инструмент построен на основе CSS3, HTML5 и JavaScript. С его помощью можно быстро редактировать и обрабатывать двумерную (2D) векторную графику:
DrawPlus Starter Edition от Serif — бесплатный векторный редактор для Windows
Бесплатное программное обеспечение для создания графического дизайна. Это программа графический редактор векторной 2D-графики, которая позволяет рисовать, редактировать и создавать профессиональный дизайн.
DrawPlus также содержит ряд функций, которые позволяют с помощью экструзии создавать 3D-объекты, применять широкий спектр 3D-стилей с огромной коллекцией кистей:
DrawPlus
Inkscape — редактор векторной графики для Windows, Mac OS X и Linux
Если вы ищете замену Adobe Illustrator или CorelDraw, то InkScape это инструмент, который должен вам подойти. Это редактор векторной графики с открытым исходным кодом и множеством мощных функций:
SVG
Skencil — программа для векторной графики под Unix / Linux
Бесплатное графическое программное обеспечение для работы под Linux / Unix. Это гибкий и мощный инструмент для создания иллюстраций, диаграмм и т.д.:
Ultimate Paint — инструмент для обработки изображений на Windows
Функциональная 32-битная программа для графического рисования. Последняя версия поддерживает набор базовых функций, которые можно использовать без каких-либо ограничений:
Ultimate PaintPEGGIFPNGBMPPCXAVIтолько чтениеTGAWMF / EMFICOтолько чтениеIFF / LBMWAP BMPTwain-совместимые
SmoothDraw NX — бесплатный инструмент обработки изображений для мобильных устройств
Простой сенсорный инструмент для рисования от руки, который можно использовать для получения изображений высокого качества. Он поддерживает множество видов кистей (перо, карандаш, аэрография, естественная кисть и т.д.), инструменты для ретуширования, слои и т.д.:
Fat Paint — лучшая программа для рисования
Fat Paint известен как лучшее программное обеспечение для графического дизайна, рисования и создания логотипов. Это бесплатная программа для редактирования изображений, которая позволяет создавать страницы, векторные иллюстрации, логотипы, редактировать фотографии и разрабатывать веб-дизайн:
Приложения для растра
Выбор программ для работы с растровой графикой позволяет каждому найти именно то, что максимально подходит под его нужны. Вот несколько популярных растровых редакторов:
- Movavi Photo Editor — редактор с достаточным объёмом инструментов для решения простых задач. Этот редактор слабее по сравнению с фотошопом и мощнее, чем Paint. NET. Movavi не умеет работать со слоями (их там попросту нет), он не владеет специальными кистями, а также не адаптирован для графического планшета. Однако Movavi отлично справляется с простыми задачами: кадрирование фотографии, удаление фона, вставка текста, цветокоррекция. Простой интерфейс также даёт ещё один плюс к этому приложению.
- Adobe Photoshop — самый популярный и, возможно, лучший фоторедактор для компьютера. Его название стало нарицательным. Богатая функциональность, возможность установки плагинов, обработка каждого объекта по отдельности, работа со слоями, поддержка 3d-моделирования — это всё только начало списка возможностей. Но, чтобы использовать этого «зверя», вам придётся прочитать тонну мануалов либо просмотреть много курсов, а также для комфортной и продуктивной работе в фотошопе потребуется мощное оборудование.
- The Gimp — фоторедактор, который работает как и с растровой, так и с векторной графикой. Ещё его называют бесплатным аналогом фотошопа (но всё же до полноценного аналога он недотягивает), ведь действительно, соревноваться с таким гигантом, как фотошоп, может не каждый. Очевидно, что вам придётся обучиться инструментам и функциям этой среды, ведь такой интерфейс может спугнуть новичка от работы в редакторе. Для больших возможностей вы вправе самостоятельно расширить функциональность с помощью дополнительных пакетов.
- Photoscape — отличный пример качественного совмещения менеджера картинок («вьювера») и редактора. Фотоскайп очень легко обрабатывает фотографию или даже несколько одновременно (пакетный редактор), используя стандартный набор инструментов и настроек. В фоторедакторе предоставлена возможность создания коллажей, а также функция лёгкого захвата экрана. Во время редактирования можно взять цвет из любого участка на рабочем столе, из разных окон, что крайне практично. В этой программе реализована удобная печать: её концепция состоит в возможности расположения нескольких картинок на одном листе.
- Paint.NET — программа, похожая по названию и интерфейсу с установленным по умолчанию на виндовс «пэйнтом». Однако Paint. NET демонстрирует нам больше инструментов и возможностей для редактирования изображений. Расширен набор кистей, встроены эффекты и инструменты для работы с векторной графикой. Появилось редактирование по слоям, хотя формат PSD не поддерживается, что является серьёзным минусом. Хоть этот паинт и можно назвать «золотой серединой», но профессионально обработать фотографию будет трудно.
- Krita — приложение с интересной историей. Сначала это была программа для рисования, но позже разработчики добавили множество инструментов для редактирования, что превратило приложение в полноценный редактор. Присутствует много качественных эффектов и кистей (все кисти можно настраивать, а также создавать свои), полноценные инструменты для покадровой анимации. Есть и уникальные возможности, такие как рисование в симметрии или рисование в различных режимах. Функциональность очень обширная для бесплатного приложения.
Общая характеристика
Специально созданные программы, позволяющие формировать, просматривать, обрабатывать и редактировать рисунки, картинки и фото на компьютере, называются редакторами графики. Они классифицируются по главным целям.
Основные понятия и назначение
Редакторы, обладающие вспомогательным функционалом, называются графическим процессором. К изображению добавляются различные эффекты, преобразуется формат, обзор объекта, палитра красок, масштаб. Также есть возможность работы с многослойными изображениями. Можно получать данные со сканера или аналогичной техники.
Каждая популярная программа имеет функцию набора текста на фото. В переводе на русский язык градиентом в графическом редакторе называется разновидность заливки в компьютерной графике, которая по установленным параметрам цветовой палитры в ключевых точках рассчитывает оттенки остальных точек. Образуются постепенные переходы из одного тона в другой. Для этого указываются настройки прозрачности и смещения границы оттенков, мазков.
Виды градиентов:
- Линейный. Основные места расположены на прямой линии.
- Круговой. Относительно первой центральной точки выстроены окружности, окраска которых зависит от расположения рядом лежащих ключевых объектов.
- Конусообразный. Градиент, при котором главные точки фона расположены по круговой оси.
- Отраженный. Похожа на первый вариант, составляется из двух частей: линейного градиента и его отражения в зеркале.
- Ромбовидный. Внешне напоминает алмаз.
Растровое восприятие
Программы графики видоизменяют только первый или второй тип изображения, но существуют пакеты обеспечения с двумя вариантами.
Матрица РГ содержит их упорядоченную совокупность. Редакторы подходят для корректировки, редактуры фотографий, рисунков.
Растровое изображение (РИ) представляет данные о цвете отдельных элементов картинки — пикселей, создающих строки и столбцы высокого качества. Изображения требуют внушительных объемов пространства на компьютере из-за сохранения информации о каждой микроскопической точке картинки.
Положительные особенности:
- Преимущества в работе с объектами (сцены природы, фотографии людей, животных).
- Окружающий мир выступает в роли РИ, в отличие от векторного математического представления.
Недостатки:
- Увеличение, изменение или другое масштабирование РИ из-за его дискретности приводит к утрате части информации, вызывает потерю качества изображения.
- Пытаясь изменить величину, параметры рисунка, контуры, цветопередача искажается.
Векторные характеристики
Объекты ВГ представляют контур и внутреннюю область изображения, состоящего из совокупности предметов.
Векторные изображения (ВИ) — это геометрические элементы. Изображения сохраняются в виде комплекта параметров математических формул, характеризующих примитивы, толщину и окрас линий, цвет заливки мазка сплошных областей. Созданные картинки легко масштабируются, а параметры изображения пересчитываются по формулам для новых размеров. Они требуют небольшое место памяти компьютера, но имеют скудную палитру.
Векторные графические редакторы, создающие и редактирующие ВИ, свободно применяются для разработки печатной продукции — научных иллюстраций, брошюр, буклетов, визитных карточек.
Достоинства:
- изменение масштаба без потери качества и без увеличения габаритов заданного файла;
- высокая точность до сотой доли микрон;
- небольшой размер файла;
- отличное качество печати;
- возможность корректировки.
Среди недостатков — неспособность обеспечения точной передачи градации цвета или полутона.
Для работы с 3D и анимацией используются векторные или растровые изображения. Они трудятся с объектами в трехмерном пространстве, но итоговые результаты похожи на плоскую картинку. Графика 3D применяется в киноискусстве, компьютерных играх, визуализации архитектурных сооружений, зданий, типографии, в науке и индустрии.
Векторные графические редакторы
Векторный графический редактор – это программа, предназначенная для создания изображений высокой точности. Это могут быть, к примеру, чертежи или схемы. Такие картинки отличаются гораздо большей четкостью, чем растровые. Все элементы векторного изображения описываются математически. Поэтому увеличение такой картинки может выполняться абсолютно без потери четкости. Однако такой реалистичности изображения, как растровый редактор, векторный обеспечить не может.
Графические редакторы векторной графики позволяют не только выполнять рисунки вручную, но и преобразовывать в схемы растровые изображения. Для этого используется так называемый метод трассировки. Таким образом, к примеру, обычное фото можно преобразовать в стильный постер. Файлы, в которые сохраняются векторные рисунки, по сравнению с файлами растровых имеют небольшой объем.
FreeLogoDesign
Своей простотой эта программа напоминает графический редактор paint. FreeLogoDesign поможет создать примитивный логотип, используя небольшой набор шаблонов. Вы можете выбрать иконку, менять цвет, форму и текст.
Vectr
Платформы: веб, Windows, macOS, Linux.
Vectr предлагает все функции, которые только могут понадобиться для создания векторной графики, плюс множество опций для использования фильтров, теней и шрифтов. Этого хватит, чтобы справиться с большинством повседневных дизайнерских задач. Особенно полезны возможности совместного редактирования и синхронизации, благодаря которым можно работать когда и где угодно в тандеме с другими людьми.
SVG-Edit
Платформы: веб.
Если вам нужно быстро создать или отредактировать простой SVG-файл, есть несколько онлайн-редакторов, которые подойдут для этой задачи не хуже Adobe Illustrator. В числе лучших из них — SVG-Edit.
Этот редактор целиком создан на HTML5, CSS3 и JavaScript и не использует серверы для обработки данных. Код SVG-Edit открыт. Поэтому при желании вы можете скачать его и модифицировать, чтобы создать свою версию редактора.
SVG-Edit располагает всеми базовыми инструментами векторного редактора. Но поддерживает только формат SVG.
Sketch
Сложные векторные графические редакторы больше подходят для дизайнеров, один из них — Sketch. Такие сложные графические редакторы, конечно, позволяют создавать дизайн для социальных сетей, но это очень трудозатратно и требует профессиональных знаний и опыта.
CorelDRAW
Утилита создает высококачественную графику и профессионально редактирует большим набором полезных инструментов и эффектов.
Пользователь может создать иллюстрацию, анимированную гифку или логотип, обработать RAW-картинку или фотографию, нарисовать векторное изображение, вывести его на печать или экспортировать в удобный формат. Для новичков есть обучающие видеоуроки. Пробный период работы приложения составляет 30 дней.
Рабочие инструменты графического редактора Corel Draw – это, прежде всего, геометрические фигуры, которые можно преобразовывать в любые другие изображения, а также кривые. С использованием последних несложно довести до совершенства нарисованную от руки картинку. Закрашивать полученные изображения можно самыми разными методами. При желании допускается использовать как просто цвета, так и разного рода узоры и текстуры.
Рисунки в программе Corel Draw создаются на рабочем листе, размещенном в центре окна. Панель инструментов располагается в левой части.
Графический редактор – это вещь, которая может оказаться полезной в самых разных ситуациях. Научиться пользоваться хотя бы самым простым, безусловно, стоит. При помощи такого ПО можно превратить любую невзрачную фотографию в настоящее произведение искусства, сделать карикатуру или нарисовать интересную картинку и отослать ее друзьям.
Inkscape
Платформы: Windows, macOS, Linux.
Этот мощный редактор предлагает множество инструментов и функций, которые часто недоступны в других аналогичных программах. Среди них — альфа-смешивание, клонирование объектов и маркеры.
Полная поддержка различных цветовых моделей делает Inkscape достойной альтернативой Adobe Illustrator как для веб-дизайна, так и в сфере полиграфии. При всей простоте интерфейса в этой программе можно создавать невероятно комплексные работы.
Отдельного внимания заслуживают такие возможности, как преобразование растровых изображений в векторные, создание обводки с переменной шириной и поддержка файлов Illustrator.
Adobe Illustrator CC
Adobe Illustrator CC — еще одна программа из группы «векторные графические редакторы». Программа ориентирована на профессионалов. Она позволяет создавать логотипы, значки, рисунки, типографику и иллюстрации для печатных изданий и веб-публикаций.
Топ 20 онлайн сервисов для работы с графикой, дизайном и создания логотипа
Рано или поздно, у большинства людей возникает задача что-то создать или нарисовать, а поскольку не все мы являемся профессиональными дизайнерами, то существует множество онлайн сервисов, готовых помочь вам в этом. Предлагаю вашему вниманию подборку из топ 20 онлайн сервисов для работы с графикой и дизайном.
Logaster

Logaster – отличный сервис для создания логотипа и элементов фирменного стиля – визиток, бланков, конвертов и фавиконок. Для вас доступна огромная качественная коллекция иконок и шрифтов с поддержкой кириллицы. Готовую продукцию можно скачать в векторных и растровых форматах. Cоздание логотипа или создание фирменного стиля с Logaster не займет у вас много времени.
Canva

Canva – графический редактор, который позволяет каждому попробовать себя в роли дизайнера. Интуитивно понятный и простой в использовании, к тому же бесплатный.
Pixlr

Pixlr – онлайн фоторедактор от известной компании Autodesk. Сервис представлен 3 вариантами: Editor, Express, и Pixlr-O-Matic.

Photocat – онлайн-редактор изображений с богатым функционалом для работы с графикой.
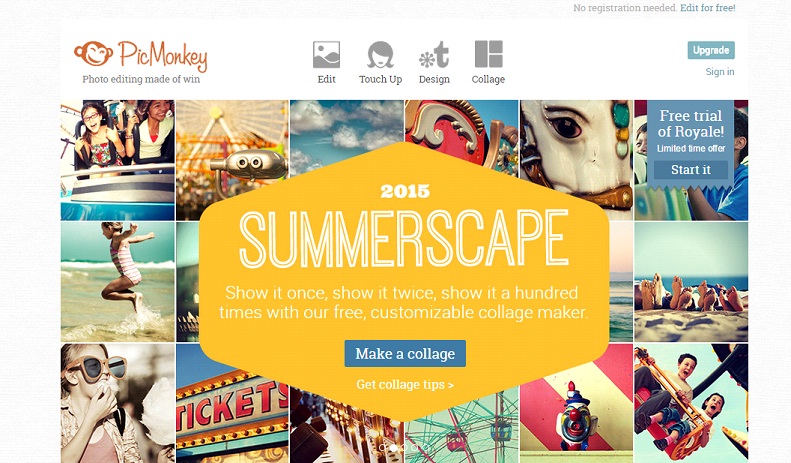
Picmonkey

Picmonkey – бесплатный онлайн редактор фотографий с широким функционалом, также реализована возможность создания коллажей. В бесплатной версии функционал ограничен, за полную необходимо платить 33$/год
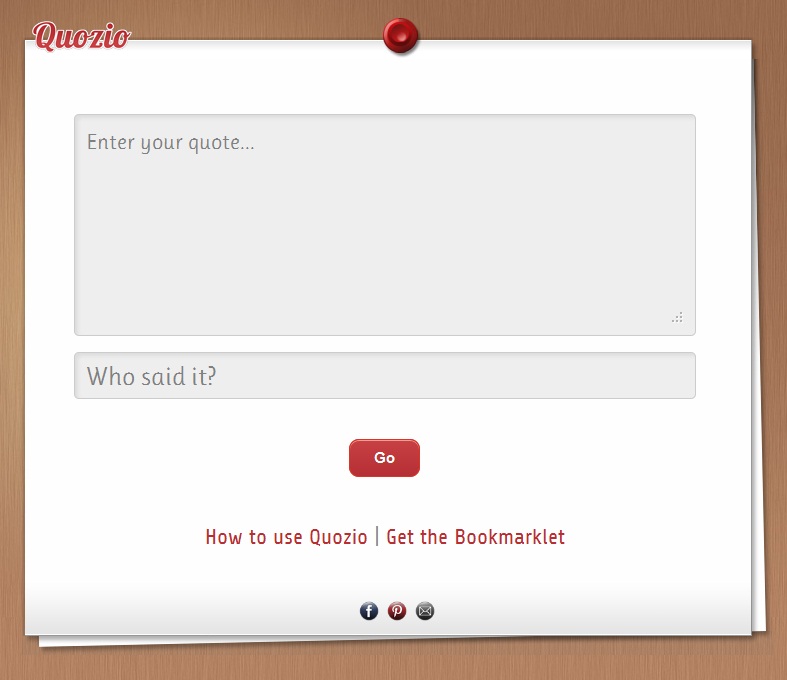
Quozio

Quozio -веб-сервис, позволяющий создать изображение с фразой. Очень удобно для соц.сетей, когда вам необходимо кого-то процитировать или просто создать картинку с нужным текстом.

Social Image Resizer – позволяет создавать оптимизированные изображения для социальных сетей.
iPiccy

iPiccy – следуя из описания самой компании: “Инновационный онлайн фоторедактор”. Он позволяет редактировать фото, применить различные фильтры, добавлять текст и многое другое. К тому же бесплатный.

Sumopaint – смесь Photoshop и Paint, и всё это онлайн.
Fotoflexer

Fotoflexer – еще один онлайн фото редактор со множеством различных эфектов. Поддерживает множество популярных фотохостингов, но есть один существенный минус – не поддерживает кирилицу.

Freebbble – сборник бесплатных элементов дизайна из Dribble
Graphic Burger

Graphic Burger– подборка бесплатных дизайнерских ресурсов с отличным качеством. Всем дизайнерам обязательно в закладки.

365PSD – сервис, позволяющий каждый день скачивать бесплатную векторную и PSD графику.
Thebestdesigns

Thebestdesigns – у всех бывают моменты, когда просто необходимо откуда-то почерпнуть немного вдохновения, и этот ресурс создан для того, чтобы стать тем самым местом.
Noun Project

Noun Project – это огромный сборник различных качественных иконок, созданых дизайнерами со всего мира. Бесплатно доступна база из 100 000 иконок.
Type Genius

Type Genius – сервис позволяет найти идеальную комбинацию шрифтов для вашего проекта. Выберите основной шрифт, а Type Genius подберет вам подходящий под него по стилю.
Easel.ly

Easel.ly – Очень хороший сервис для создания инфографики. Создан по принципу Drag and Drop, и обладает современным стилем и шрифтами.
Visually

Visually – обладает огромным функционалом со множеством интересных и развлекательных функций. Например, “Ваша жизнь в Facebook за 30 дней в стиле инфографики”. Регистрация занимает всего минуту, так что, заходите и пробуйте сами.
Coolors

Coolors – Просто процитируем слова с главной страницы сайта: “Супер быстрый генератор цветовых схем для крутых дизайнеров”.
Это была наша подборка: “Топ 20 онлайн сервисов для работы с графикой и дизайном и создания логотипа”.
P.S. А еще можно создавать дизайн самостоятельно. И этому можно научиться в Школе Дизайна Юлии Первушиной. Даже если вы совсем не дизайнер и не умеете рисовать, но есть большое желание получить высокооплачиваемую интернет-профессию.
Записаться можно здесь:
Просмотры: 591
Photoscape
Photoscape — потрясающий бесплатный редактор фотографий. Эта программа содержит такое количество фильтров, инструментов и специальных эффектов, что даже трудно поверить в ее бесплатность.
Photoscape имеет практически все необходимое для просмотра, оптимизации, редактирования, печати и развлечений с фотографиями. Это настолько полнофункциональное приложение, что многие считают его бесплатной альтернативой пакета Photoshop. Конечно, уровень Photoshop все-таки выше, однако программа действительно является отличной альтернативой флагману Adobe и превращает редактирование фотографий в очень увлекательное занятие.
Что я бы посоветовала начинающим дизайнерам
Не хватайтесь за всё сразу
Часто хочется и дизайн придумать, и зарендерить, и начертить — опыт показывает, что так делать не стоит. В итоге вы будете знать всего понемногу, но не станете экспертом в чём-то конкретном.
Начните с любого из трёх направлений
Всегда важно помнить, что необязательно сразу определиться с направлением на всю оставшуюся жизнь. В любой момент можно будет перейти в смежную специализацию
Можно начать, например, с визуализации — изучите 3ds Max, Corona, порендерите. А если позднее захотите самостоятельно придумывать интерьер, знания и умения визуализатора помогут в этом. Также эти навыки позволят общаться на одном языке с таким специалистом в команде или на аутсорсе.
Изучайте программы на практике
Вряд ли получится что-то запомнить и освоить, если просто смотреть уроки.
Лучше поставьте гипотетическую задачу и попытайтесь её выполнить. Например, сделайте перепланировку для своей квартиры или возьмите план из интернета — представьте, что купили эту квартиру и нужно в ней сделать ремонт.
После того, как сделаете первый проект, попытайтесь продать его друзьям — это тоже важная часть работы.
Развивайте насмотренность
Одно владение программами ничего не даёт — тренируйте насмотренность, формируйте собственный вкус и стиль.
Недостаточно просто листать картинки в Пинтересте — лучше изучать, как устроены интерьеры. Можно делать так: открываете портфолио понравившегося дизайнера и разбираете его — на что приятно смотреть, почему нравится то или иное решение, как сочетаются цвета, какая мебель стоит. Потом открываете картинку, которая не нравится, и делаете аналогичный разбор.