Все о google search console. пошаговое руководство
Содержание:
- Шаг 2. Устраните проблему
- Первичная настройка
- Инструкции
- Как настроить отслеживание конверсий с помощью глобального тега
- Как проверить тег отслеживания конверсий
- Как настроить отслеживание конверсий с помощью JavaScript
- Междоменное отслеживание конверсий
- Как проверить тег отслеживания конверсий
- Дополнительные параметры для более успешного продвижения
- Размещение тега HTML для Google Search Console в WordPress
- Как создать Гугл сайт
- Как настроить сбор данных для сайта
- Подтверждение права собственности на сайт
- Сканирование и индексирование
- Отправка в Google запроса на первичное или повторное сканирование вашей страницы
- Временное исключение страниц и изображений из результатов поиска Google
- Отправка запроса на сканирование или повторное сканирование
- Отправка файлов Sitemap, отслеживание их статуса и проверка статуса URL из отдельного файла
- Как добавить изображение
- Шаг 2. Использование инструмента «Изменение адреса»
- Что происходит при использовании этого инструмента
Шаг 2. Устраните проблему
Чтобы выполнить описанные ниже действия, вам потребуется аккаунт Search Console.
Если право собственности на сайт недавно перешло к вам от прежнего владельца, возможно, к этому сайту вручную применены определенные меры. Информацию обо всех введенных нами ограничениях вы найдете в отчетах по мерам, принятым вручную и проблемам безопасности. Прочитайте документацию по этим отчетам, чтобы узнать, как устранить существующие неполадки на приобретенном сайте.
- Новые сайты или страницы могут отсутствовать в нашем индексе, потому что мы ещё не успели просканировать и проиндексировать их. Сканирование страницы выполняется не сразу после ее публикации, а индексирование – не сразу после сканирования. В зависимости от ряда факторов от публикации до индексирования вашего контента может пройти как один день, так и несколько недель. Подробнее…
- Если вы недавно изменили структуру своего сайта или перевели его на новый домен или на протокол https, допустив при этом ошибки, это может негативно сказаться на рейтинге сайта. Чтобы исправить ситуацию, используйте переадресацию 301 (RedirectPermanent) для перенаправления пользователей или поисковых роботов, таких как Googlebot. В случае с веб-сервером Apache это можно сделать с помощью файла .htaccess, в случае с IIS – через консоль администратора. Если вы недавно перевели сайт на протокол https, проверьте, есть ли URL с обоими вариантами протокола (http и https) в индексе Google. Подробнее о том, как переводить сайт на другой адрес или протокол…
- Убедитесь, что в отношении вашей страницы не действуют никакие меры, принятые вручную. Они отрицательно влияют на рейтинг страницы и даже могут привести к ее удалению из результатов поиска. Устранить связанные с этими мерами проблемы вам поможет отчет с соответствующим названием. Если страница исключена из результатов поиска в связи с нарушениями законодательства, изучите сведения об официальных запросах на удаление контента, а также правила удаления информации.
- Проверьте, нет ли на вашем сайте нарушений безопасности. Если они есть, рейтинг страниц может снизиться. Также в браузере или в результатах поиска может показываться предупреждение для пользователей. Сведения о том, как устранить такие нарушения, представлены в отчете о проблемах безопасности.
-
Проанализируйте страницу при помощи инструмента проверки URL.
- Если в отчете сказано, что страница не проиндексирована, выполните следующие действия:
- Изучите нашу документацию, чтобы найти решение проблемы. Вот перечень самых распространенных неполадок:
- Доступ к странице закрыт тем или иным способом, например с помощью файла robots.txt, директивы noindex или пароля. Определите, какое именно средство используется для блокировки доступа, и отключите его.
- Возникла другая техническая проблема. Изучите нашу документацию, чтобы узнать причину ее возникновения.
- Если ошибок нет и у роботов Google есть доступ к странице, возможно, .
- .
- Изучите нашу документацию, чтобы найти решение проблемы. Вот перечень самых распространенных неполадок:
- Если в отчете сказано, что страница была проиндексирована, выполните следующие действия:
- Возможно, кто-то из администраторов (например, вы) запросил удаление страницы или сайта из результатов поиска. Выполните поиск среди одобренных запросов на удаление URL или сайта, используя специальный инструмент. При необходимости отмените такой запрос.
- Возможно, страница была исключена из индекса по ошибке. Запросите повторное сканирование.
- Если проблема не исчезла, задайте вопрос на (приведите подробные сведения о проблеме, а также ссылки на свой сайт).
- Если в отчете сказано, что страница не проиндексирована, выполните следующие действия:
Первичная настройка
Далее поэтапно рассмотрим действия, которые стоит выполнить после подключения сайта к Google Search Console. Эти шаги помогут лучше понять базовые принципы работы GSC, а также на старте избежать некоторых проблем, которые могут возникнуть у новых пользователей панели управления.
Проверка ссылок
Для начала стоит проверить страницы на сайте, индексируются ли они. И если индексируются, то не возникает ли у бота Google сложностей при анализе содержимого страницы.
Функция проверки закреплена в верхней части интерфейса GSC и доступна из любого окна панели управления. Достаточно кликнуть по поисковому полю справа от надписи «Google Search Console» и выбрать адрес для проверки.
Если нет ошибок, то все хорошо, можно запросить повторное индексирование, нажав на кнопку «Запросить индексирование». Если есть ошибки, то надо кликнуть по фразе «Результаты проверки» и посмотреть, что пошло не так. После исправления возникших проблем нужно повторно запросить индексацию.
Также стоит запросить скриншот от бота Google, чтобы узнать, все ли элементы страницы загружаются и может ли он без ошибок проиндексировать каждый компонент сайта.
Настройка покрытия
Если открыть пункт «Покрытие», то первым, что вы увидите, будет таблица с информацией о состоянии страниц. Тут отобразятся ошибки, если они возникли или в работе каких-то ссылок возникли сбои.
В этом разделе нам нужно пройтись по всем ссылкам, которые помечены красным или желтым цветом. Открывая каждую из них вы увидите, как сервис объясняет, с чем связана проблема и как ее можно решить. Тут же появится кнопка для решения проблемы (она доступна не во всех случаях, но если доступна, то это лучший способ исправить все проблемы).
Например, в ситуациях, когда ошибка возникает из-за блокировки страницы через robots.txt, сервис предложит открыть его и отследить директиву, запрещающую индексацию «поломанного» сайта.
С другими ошибками Google Search Console тоже знаком. Он оповестит вас, но не всегда сможет предложить быстрое решение.
Файлы Sitemap
С помощью этой опции можно отправить поисковому боту карту сайта, по которой он должен ориентироваться при индексации страниц.
Ваша задача с самого начала создать эту карту и отправить ее на проверку в GSC. Для этого в разделе «Файлы Sitemap» надо указать адрес соответствующих документов, а потом нажать на кнопку «Отправить».
Здесь же можно посмотреть, имеются ли ошибки в одной или нескольких прикрепленных картах.
Важно исправлять ошибки, связанные с sitemap, в первую очередь.
Скрытие страниц от индексирования роботом Google
Если на сайте есть страница, вызывающая ошибку, но у вас пока нет возможности ее исправить, то можно попросить бота Google не индексировать ее в течение полугода. За это время можно разыскать метод устранения всех обнаруженных неисправностей.
Чтобы попросить Google удалить ссылку из анализа, надо нажать на кнопку «Создать запрос» в соответствующем меню.
Удаление бывает двух видов:
-
Временное. Выбранный адрес перестанет отображаться в поисковой выдаче.
-
Удаление кэшированной копии страницы. Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
По ходу удаления можно указать, будет ли изъята из индексации только выбранная ссылка или все адреса с указанными префиксом.
Оптимизация производительности и верстки
В следующем разделе отображается средняя скорость загрузки страниц. Если одна или несколько из них загружаются медленно, это послужит поисковому боту сигналом, что сайт плохо оптимизирован и не заслуживает высоких позиций в поисковой выдаче.
Придется провести работу над ошибками, а потом нажать на кнопку «Проверить исправления», чтобы повторно заставить GSC оценить скорость работы ресурса.
В таком же ключе стоит проделать работу над оптимизацией сайта под мобильные устройства. Поисковой бот Google умеет находить проблемы в адаптивной верстке и помечает их в разделе «Удобство для мобильных».
Эти параметры в дальнейшем будут влиять на общий рейтинг Core Web Vitals, который станет важной характеристикой при ранжировании страниц уже с мая 2021 года. Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.
Инструкции
Выберите свою версию тега отслеживания конверсий. Фрагменты тега для всех страниц сайта можно получить только в новом интерфейсе Google Рекламы, поэтому рекомендуем вам перейти на новую версию. Вы можете пользоваться и предыдущей версией тегов AdWords. Инструкции по работе с ними также доступны.
Как настроить отслеживание конверсий с помощью глобального тега
- Откройте HTML-код страницы, которая загружается в браузере пользователя после совершения конверсии (она называется страницей конверсии). Например, это может быть раздел «Благодарим за покупку».
- Между тегами вставьте теги отслеживания конверсий: сначала глобальный тег, а затем теги событий, относящихся к данной странице. Если у вас ещё нет тегов, создайте их, следуя инструкциям.
- Сохраните изменения. Готово!
Вот пример HTML-кода очень простой веб-страницы:
Код той же страницы после добавления тега отслеживания конверсий (это лишь пример, он не будет работать на вашем сайте):
Примечание о конверсиях, ценность которых зависит от параметров транзакции
Если при настройке отслеживания конверсий вы выбрали вариант «Разная ценность для каждой конверсии», вам необходимо изменить тег так, чтобы система учитывала ценность конверсий, связанных с транзакциями. Для этого следуйте инструкциям.
Как проверить тег отслеживания конверсий
Если вы хотите убедиться, что тег добавлен правильно и отслеживание работает, или вам нужно устранить проблему, выполните следующие действия:
- Ознакомьтесь с инструкциями по проверке тега отслеживания конверсий.
- Скачайте инструмент Google Tag Assistant для Google Chrome, который поможет устранить неполадки.
Как настроить отслеживание конверсий с помощью JavaScript
- Откройте HTML-код страницы, которая загружается в браузере пользователя после совершения конверсии (она называется страницей конверсии). Например, это может быть раздел «Благодарим за покупку».
- Добавьте тег отслеживания конверсий между тегами . Если вы ещё не создали тег отслеживания, сделайте это согласно инструкциям.
- Сохраните изменения. Готово!
Вот пример HTML-кода очень простой веб-страницы:
Код той же страницы после добавления тега отслеживания конверсий (это лишь пример, он не будет работать на вашем сайте):
Примечание о конверсиях, ценность которых зависит от параметров транзакции
Если при настройке отслеживания конверсий вы выбрали вариант «Ценность этого действия-конверсии может меняться», вам необходимо изменить тег так, чтобы система учитывала ценность конверсий, связанных с транзакциями. Для этого следуйте инструкциям.
Междоменное отслеживание конверсий
Если вам необходимо отслеживать действия в нескольких доменах (например, когда домен целевой страницы отличается от домена конверсии), включите междоменное отслеживание, добавив в код сайта строки с вашими адресами:
Вот как будет выглядеть код после добавления этого фрагмента:
При междоменном отслеживании в URL добавляется параметр связывания, указывающий на целевой домен. Этот параметр определяется в параметрах запроса URL с помощью ключа :
Вы можете добавить несколько значений свойства . Если указано хотя бы одно значение, то ссылки на домен будут приняты по умолчанию. Это позволит использовать один и тот же фрагмент кода в каждом домене. Вам потребуется также разместить тег события-конверсии на странице конверсии в целевом домене. Подробнее о междоменном отслеживании…
Как проверить тег отслеживания конверсий
Если вы хотите убедиться, что тег добавлен правильно и отслеживание работает, или вам нужно устранить проблему, выполните следующие действия:
- Ознакомьтесь с инструкциями по проверке тега отслеживания конверсий.
- Скачайте инструмент Google Tag Assistant для Google Chrome, который поможет устранить неполадки.
Дополнительные параметры для более успешного продвижения
Закончив с базовой настройкой панели управления и исправив главные проблемы, обнаруженные поисковым роботом Google, можно перейти к более детальной настройке и оценке дополнительных аналитических данных, помогающих быстрее и эффективнее продвигать сайт.
Обеспечение безопасности
Надо проверить, не находится ли сайт под фильтром и не попали ли на него вирусы. В этом разделе отображается наиболее полный отчет о безопасности вашего ресурса.
Если проблем нет, то здесь будет лишь одно соответствующее сообщение. При наличии вирусов или фильтров GSC вас обязательно об этом оповестит.
Стоит регулярно проверять этот раздел и исправлять ошибки по мере их появления, так как они угрожают и ранжированию, и сохранности данных на ресурсе.
Таргетинг по регионам и статистика сканирования
Следующим шагом станет настройка региона. Его можно присвоить в меню «Таргетинг по странам». Это следует сделать, если отсутствует региональная привязка через домен.
Регион также нужно указывать, чтобы избежать ошибки «На сайте нет атрибутов hreflang», возникающей при отсутствии названого атрибута. Она сообщает боту о том, что индексируемая страница может отображать контент на нескольких разных языках.

Наличие этой информации является обязательным для нормального взаимодействия ресурса с поисковым ботом Google.
Такая привязка не нужна моноязычным информационным сайтам.
Анализ оповещений
Google будет регулярно отправлять вам сообщения с технической информацией. Все это скопом попадает в некий аналог Gmail, созданный для Google Search Console.

Но эти письма будет приходить и на почту тоже, чтобы вы точно не упустили резких изменений в работе сайта или появления новых ошибок после внесения последних правок в работу страниц.
Настройки ссылок
Вами могут использоваться параметры, непривычные для большинства интернет-ресурсов. К примеру, у онлайн-магазинов может быть куча страниц-дубликатов с разными ссылками. Это считается нарушением в обычной ситуации, но Google Bot зачастую справляется с распознаванием магазинов и корректно их анализирует, но не всегда.
Лучше перестраховаться и указать все специфичные параметры в этом меню заранее.
Но если не знаете, что обозначают настройки в этом разделе панели управления, то оставьте все по умолчанию. Ничего не меняйте ради интереса.
Дополнительные инструменты
В предпоследнем разделе Google Search Console хранится набор ссылок на другие сервисы Google, помогающие проанализировать «качество» сайта и исправить обнаруженные проблемы. Среди них:
-
Сервис для оценки качества рекламы на странице. Он оповестит, если по указанному адресу обнаружились проблемы с контекстной рекламой (огромные баннеры на весь экран или их избыточное количество).
-
Механизм по поиску «черных» схем продвижения и методов обмана аудитории на указанном ресурсе.
-
Инструменты для тестирования технических аспектов сайта.
-
Ссылка на подборку популярных инструментов Google, используемых вебмастерами.
Размещение тега HTML для Google Search Console в WordPress
Выбрал WordPress, т.к. сам активно пользуюсь этой CMS.
HTML-тег можно добавить двумя способами:
- С помощью плагина Yoast SEO;
- Добавить HTML-код в редактор.
Если кто не знает, что за плагин такой этот Yoast SEO, то я поясню. Крутая штука для продвижения вашего сайта. Ставьте не пожалеете.
Установка HTML-кода с помощью Yoast SEO
Зайдите в Yoast SEO в меню. Нажимайте пункт «Общее», далее во вкладку «Инструменты веб-мастеров» и в третьей строке «Код верификации Google» введите свой код. Сохраните.
Установка через редактор WordPress
Перейдите в раздел «Внешний вид» и выберите «Редактор». Найдите в левой колонке файл «Заголовок» и вставьте <meta name=”google-site-verification” content=”ваш код” /> перед тегом </head>.
После размещения одним из способов в сервисе Google Search Console нажимайте «Подтвердите».
Готово. Права на сайт подтверждены.
Как создать Гугл сайт
Чтобы попасть в сервис Google Sites, понадобится Гугл почта. Именно к аккаунту почты прикреплены множество сервисов для пользователя, в том числе, и Гугл сайты.
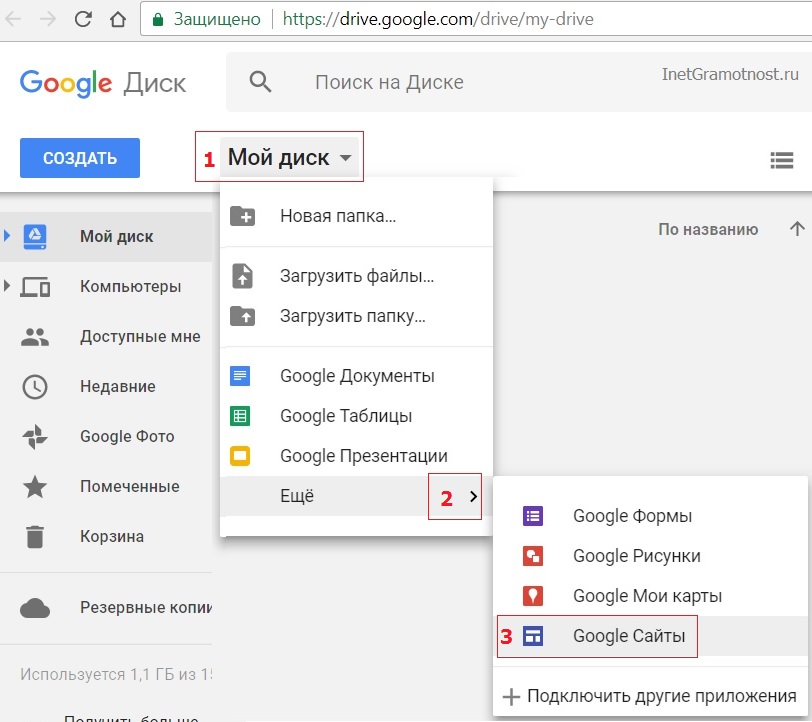
Если зайти в свою Гугл почту, то там открыть Гугл сайты можно, во-первых, с помощью Google Диска:
 Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Рис. 2. Сайты Гугл вход (сначала надо войти в свою Гугл почту)
Во-вторых, можно зайти в Google Sites напрямую, введя в поисковик русскоязычный запрос «гугл сайты». Правда, запрос лучше набирать после того, как Вы уже зашли в свою Гугл почту, благо входить туда все равно придется.
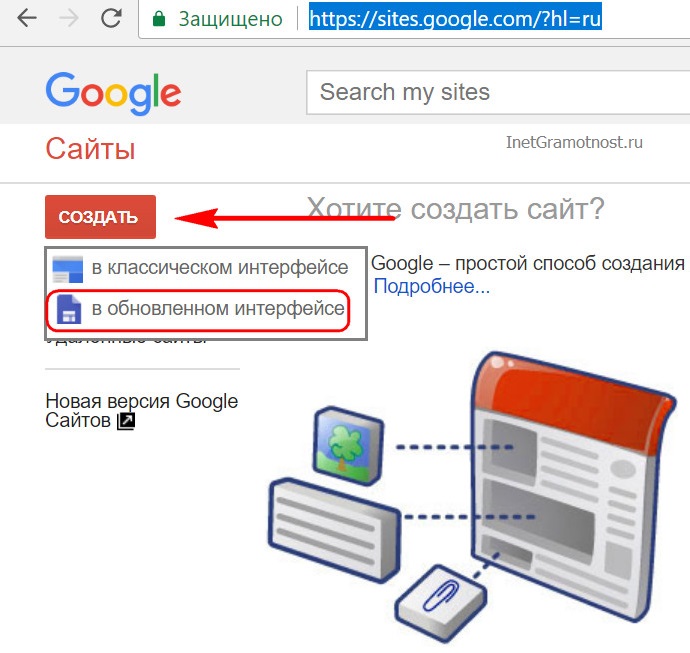
В главном окошке сервиса Гугл сайты необходимо нажать кнопку «Создать» и выбрать тип интерфейса. В нашем случае выберем «в обновлённом интерфейсе»:
 Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Рис. 3. Создать Гугл сайт в обновленном интерфейсе
Таким образом, собственно, попадём в нечто наподобие административной панели – упрощённую, интуитивно понятную среду для работы с сайтом.
Справа на панели находятся опции добавления текстовых блоков, изображений, файлов, HTML-кода, а также контента из других сервисов Google. По центру размещается оперируемый объект, и на начальном этапе это, конечно же, Главная страница:
 Рис. 4. Создаем главную страницу Гугл сайта
Рис. 4. Создаем главную страницу Гугл сайта
Все добавляемые или редактируемые материалы в административной панели сайта отображаются так, как они приблизительно будут видны при просмотре сайта извне.
Блоки с веб-контентом можно перетягивать с помощью мышки, менять местами, отделять разделителями. Текст форматируется с помощью минималистичного визуального редактора.
На сайт можно
- добавить свой логотип,
- свою фоновую картинку,
- выбрать тип заголовка из трёх предлагаемых вариантов,
- сделать единый для всех страниц нижний колонтитул,
- подобрать тему оформления.
Тем оформления предлагается немного, но они настраиваемые: в них можно сменить стиль шрифта и акцентные цвета.
 Рис. 5. Темы для Гугл сайта
Рис. 5. Темы для Гугл сайта
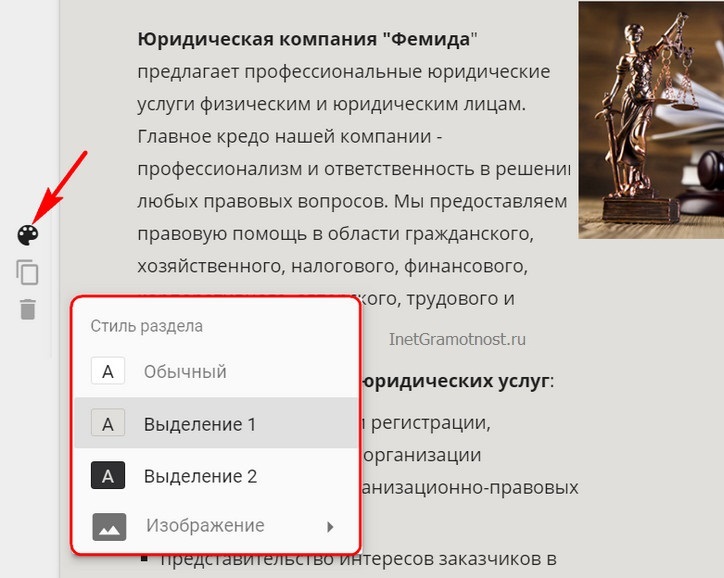
Фоновую расцветку можно выбирать для каждого контент-блока страницы. Предлагается три варианта фоновых расцветок в стиле темы оформления и возможность установки своей картинки в качестве фона.
 Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Рис. 6. Выбираем фон для страниц Гугл сайта и для разных блоков на странице
Раздел административной панели «Страницы» служит для добавления статических страниц сайта. Здесь можно
- добавлять страницы со всем тем материалом, который не поместился на главной,
- формировать их структуру в иерархическом порядке,
- при необходимости убирать их из панели навигации (меню) сайта, куда они добавляются автоматически.
 Рис. 7. Статические страницы Гугл сайта
Рис. 7. Статические страницы Гугл сайта
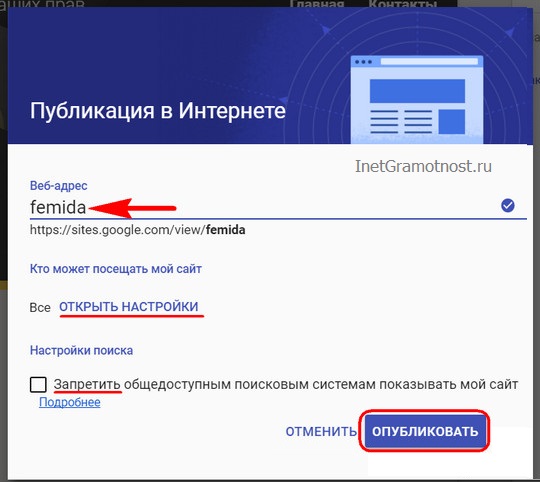
По итогу внесения первичных настроек и данных создаваемого ресурса можем нажать на синюю кнопку «Опубликовать» (рис. 7). Но перед публикацией нужно уточнить ещё кое-какие важные моменты:
- Придумать идентифицирующий термин доменного имени;
- Если сайт задумался как приватный, внести настройки доступа;
- При необходимости временно запретить индексацию сайта поисковиками до момента его полной доработки.
 Рис. 8. Публикация Гугл сайта в интернете
Рис. 8. Публикация Гугл сайта в интернете
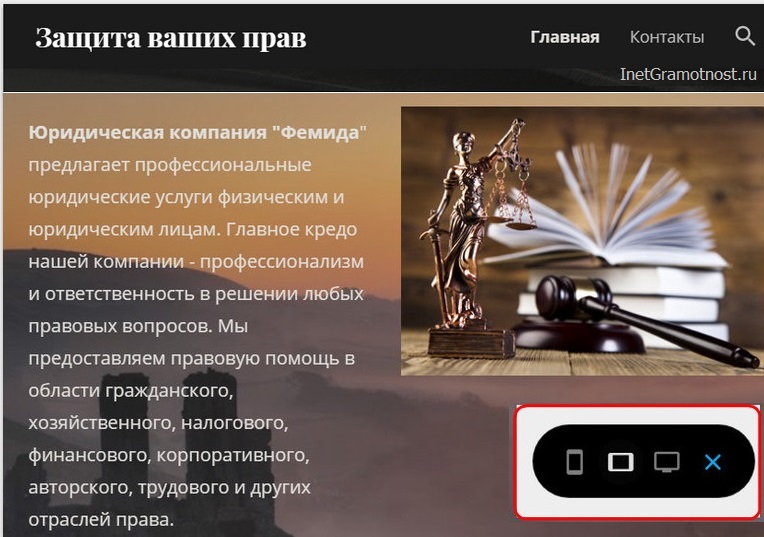
Отслеживать результаты проделанной работы можно в режиме просмотра сайта, где предлагается формат его отображения на экранах различных устройств.
 Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Рис. 9. Проверка отображения Гугл сайта на экранах различных устройств
Созданный сайт можно связать с сервисом Google Analytics и периодически отслеживать статистику посещаемости.
Как удалить Гугл сайт
При входе в свой аккаунт Google (другими словами, в свою почту Гугл) все созданные сайты будут отображаться как наши рабочие проекты. В своем Гугл аккаунте их можно переименовывать и удалять.
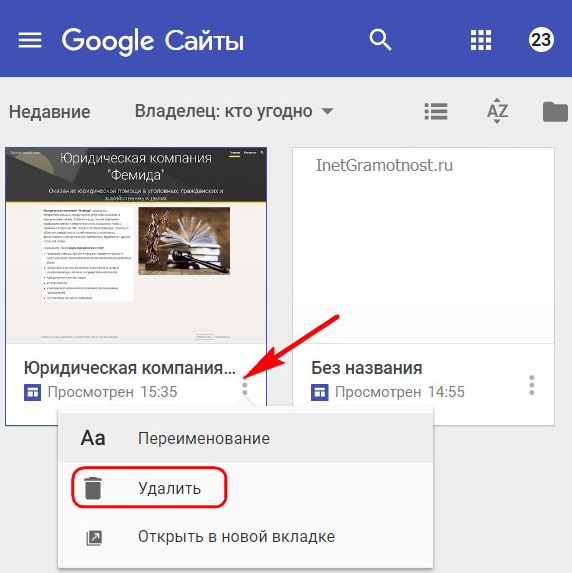
 Рис. 10. Как удалить Гугл сайт
Рис. 10. Как удалить Гугл сайт
Чтобы удалить Гугл Сайт, надо зайти в свой Гугл аккаунт, в нем найти Гугл сайты, как показано на рис. 2. Напротив ненужного Гугл сайт надо нажать на три вертикальные точки, затем в выпадающем меню – клик «Удалить» (рис. 10). После этого сайт будет помещен в Корзину на вашем Гугл аккаунте, откуда его потом можно:
- либо восстановить,
- либо удалить безвозвратно.
Также рекомендую:
1. Создаем блог на Blogger – одной из бесплатных платформ для создания сайта
2. Как зарегистрировать хостинг, домен и сайт на timeweb
3. Какие сайты чаще всего добавляют в закладки
4. Что такое WordPress
Как настроить сбор данных для сайта
Чтобы в созданном вами ресурсе «Google Аналитика 4» появились данные, вам необходимо добавить на свои веб-страницы тег Аналитики.
Как добавить тег в конструкторе сайтов или системе управления контентом (WordPress, Shopify и т. п.)
Drupal или WooCommerce
Если вы используете сервис Drupal или WooCommerce, найдите свой идентификатор ресурса, начинающийся с G-, и скопируйте его в поле Google Аналитики в настройках сервиса.
- Нажмите Администратор.
- В столбце Ресурс проверьте, выбран ли новый ресурс «Google Аналитика 4», затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
В столбце «Ресурс» нет пункта «Потоки данных»? Вы выбрали ресурс Universal Analytics вместо только что созданного ресурса «Google Аналитика 4». С помощью селектора или на странице «Администратор» перейдите к новому ресурсу «Google Аналитика 4».
- Ваш идентификатор, начинающийся с G-, появится в правом верхнем углу экрана. Скопируйте этот идентификатор в нужное поле в настройках вашей системы управления контентом. (См. .)
Другие конструкторы сайтов
Если вы используете любую другую систему управления контентом или конструктор сайта, кроме Drupal и WooCommerce, необходимо вставить глобальный тег на сайте с помощью функции добавления собственного HTML-кода этой платформы. Сначала найдите глобальный тег своего сайта:
- Нажмите Администратор.
- В столбце Ресурс проверьте, выбран ли новый ресурс «Google Аналитика 4», затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
В столбце «Ресурс» нет пункта «Потоки данных»? Вы выбрали ресурс Universal Analytics вместо только что созданного ресурса «Google Аналитика 4». С помощью селектора или на странице «Администратор» перейдите к новому ресурсу «Google Аналитика 4».
- В разделе инструкций по добавлению тегов нажмите Новый тег на странице и выберите «Глобальный тег (gtag.js)». Ваш тег страницы Google Аналитики – это весь появившийся код. Он начинается со следующей строки:
и заканчивается следующей строкой:
Скопируйте весь тег страниц Google Аналитики на свой сайт с помощью функции добавления пользовательского кода в системе управления контентом (CMS), с которой вы работаете. Ниже приведены ссылки на инструкции для разных систем управления контентом.
- GoDaddy
- Google Сайты
- Magento
- Shopify
- SquareSpace
- Weebly
- Wix
- WordPress
Сбор данных начнется в течение 30 минут. Откройте отчет В режиме реального времени, чтобы проверить, поступают ли данные.
Как добавить глобальный тег gtag.js в код веб-страницы
Вам потребуется доступ к веб-страницам HTML. Попросите своего веб-разработчика выполнить эти шаги, если вы не можете сделать это самостоятельно.
- Нажмите Администратор.
- В столбце Ресурс проверьте, выбран ли новый ресурс «Google Аналитика 4», затем нажмите Потоки данных и перейдите на вкладку Сайты. Выберите поток данных.
- В разделе инструкций по добавлению тегов нажмите Новый тег на странице и выберите «Глобальный тег (gtag.js)». Появится тег страницы – код, который начинается с фрагмента
и заканчивается фрагментом. - Скопируйте весь этот код и вставьте его сразу после тега на каждой странице своего сайта.
Сбор данных начнется в течение 30 минут. Откройте отчет В режиме реального времени, чтобы проверить, поступают ли данные.
В столбце «Ресурс» нет параметра «Потоки данных»? Вы выбрали ресурс Universal Analytics вместо только что созданного ресурса «Google Аналитика 4». С помощью селектора или на странице «Администратор» перейдите к новому ресурсу «Google Аналитика 4».
Как добавить тег с помощью Google Менеджера тегов
В Google Менеджере тегов создайте тег Google Аналитика: конфигурация GA4. Для этого выполните следующие действия:
- Выберите Теги Создать.
- Нажмите Конфигурация тега.
- Выберите Google Аналитика: конфигурация GA4.
- Введите идентификатор потока данных.
- Необязательно. Добавьте нужные параметры в Поля, которые необходимо задать. Желательно использовать рекомендуемые названия параметров событий.
- Необязательно. Задайте собственные свойства пользователей в поле Свойства пользователя. Примечание. Некоторые свойства пользователей регистрируются автоматически. Для каждого ресурса «Google Аналитика 4» можно добавить до 25 свойств пользователей.
- Необязательно. Чтобы тег конфигурации активировался ранее других тегов событий, в разделе Расширенные настройки задайте Приоритет активации тегов или используйте Порядок активации тегов.
- Нажмите Триггеры и выберите триггеры, которые будут активировать тег. Например, если указать «Все страницы», то тег будет срабатывать на всех страницах сайта.
- Сохраните конфигурацию тега и опубликуйте контейнер.
Подтверждение права собственности на сайт
Для подтверждения прав на собственность Google предлагает вам несколько способов:
- Размещение HTML-файла на сервере.
- Добавление метатегов в код главной страницы сайта.
- Через провайдера доменных имен.
- Использовать аккаунт Google Analytics.
- Использование аккаунта Диспетчера тегов Google.
Скажу так, адекватные только первый и второй способы, остальные не стоит и разбирать.
В первом случае вам нужно будет скачать предложенный html файл и разместить его в корневом каталоге вашего сайта на хостинге. Вообщем делаем все то, что написано на странице подтверждения.
Когда вы все сделаете и файл будет доступен по указанному адресу (url сайта + название файла) нажимаем на кнопку “Подтвердить”. Если все нормально вы сможете начать работу с сайтом через Search Console. Бывают случаи что невозможно зайти на указанный html файл, дело может быть в настройках сайта. В таком случае перейдем ко второму варианту подтверждения.
Итак, если у вас возникли проблемы при подтверждении прав на сайт первым способом, попробуем сделать это другим методом — добавлением мета тега в хедер сайта.
Для этого нам нужно скопировать наш мета тег и добавить его в шапку сайта между тегами <header> и </header>.
Добавили? Отлично, теперь нажимаем “Подтвердить”. Думаю один из двух вариантов вам должен подойти и вы сумеете подтвердить свои права на собственность сайта.
Ни в коем случае не удаляйте этот мета тег после подтверждения, это может привести к потере доступа к Google Webmasters.
Сканирование и индексирование
Отправка в Google запроса на первичное или повторное сканирование вашей страницы
Если вы недавно изменяли свой сайт, то можете запросить повторное индексирование страниц перечисленными ниже способами.
Временное исключение страниц и изображений из результатов поиска Google
Чтобы временно (на шесть месяцев) исключить из Google Поиска страницы или изображения, которые находятся на принадлежащем вам сайте, используйте инструмент удаления URL.
Отправка запроса на сканирование или повторное сканирование
Запросить сканирование отдельной страницы проще всего с помощью инструмента проверки URL:
- Откройте инструмент.
- Укажите полный URL страницы и нажмите клавишу «Ввод».
- Нажмите кнопку Запросить индексирование. Если страница окажется недоступной, запрос сразу будет отклонен. Если вы отправите запрос сверх квоты, он будет отклонен без каких-либо явных предупреждений.
Чтобы запросить сканирование нескольких страниц, .
Отправка файлов Sitemap, отслеживание их статуса и проверка статуса URL из отдельного файла
Добавить файл Sitemap и посмотреть, удалось ли Google обработать уже отправленные файлы, можно в предназначенном для этого отчете.
Обратите внимание, что отчет содержит данные только о тех файлах Sitemap, которые были отправлены с помощью этого отчета. Файлы, полученные Google по другим каналам, показываться в отчете не будут
Однако вы можете отправить файл Sitemap через Search Console, даже если Google уже о нем известно. Это позволит вам отслеживать попытки сканирования.
Чтобы запретить сканирование файла Sitemap, нужно либо удалить его, либо заблокировать доступ к нему в файле robots.txt. Других способов нет.
Чтобы проверить статус индексирования URL, которые включены в определенный файл Sitemap, выберите этот файл в раскрывающемся списке на странице отчета об индексировании.
Как добавить изображение
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа нажмите Вставка Изображения.
- Выберите место на странице.
- Найдите нужное изображение и нажмите Выбрать.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить карусель изображений
Вы можете добавить на сайт изображения, которые пользователи смогут просматривать, прокручивая карусель.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Справа выберите Вставка Карусель изображений.
- Нажмите на значок , с помощью которого можно добавить изображение.
- Выберите место на странице.
- Подберите два изображения или больше.
- Чтобы удалить картинку или добавить к ней альтернативный текст, наведите указатель мыши на изображение.
- Если вы хотите изменить порядок изображений, перетащите их.
- Чтобы изменить параметры показа изображений в карусели, нажмите «Настройки» .
- Нажмите Вставка.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Совет. Чтобы увидеть, как карусель будет выглядеть для пользователей, нажмите на значок просмотра .
Как добавить подписи к изображениям в карусели
Под каждым изображением в карусели можно разместить подпись.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на карусель «Настройки» .
- Наведите указатель мыши на изображение и нажмите на значок «Добавить текст» Добавить подпись.
- Введите текст в окне «Описание» и нажмите ОК.
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Чтобы убрать подписи:
- Нажмите на карусель «Настройки» .
- В правом верхнем углу нажмите «Настройки» и снимите флажок «Показывать подписи».
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как включить автоматическую смену изображений в карусели
Вы можете задать скорость автоматической смены изображений в карусели.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- Нажмите на карусель «Настройки» .
- Нажмите «Настройки» и установите флажок «Автозапуск».
- Чтобы задать скорость переключения изображений, нажмите на значок и выберите один из вариантов:
- Очень медленная
- Низкая
- Средняя
- Высокая
- Чтобы сохранить изменения, нажмите Сохранить.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Как добавить логотип
Логотипы расположены в верхней части страницы рядом с названием сайта.
- Откройте сайт в новой версии Google Сайтов на компьютере.
- В правом верхнем углу нажмите на значок «Настройки» .
- В окне «Настройки» выберите Изображения для бренда.
- В разделе «Логотип» нажмите Загрузить или Выбрать.
- Используйте изображение высотой не менее 112 пикселей.
- Удалите лишние пробелы вокруг логотипа.
- Укажите файл в формате JPG, PNG или GIF и нажмите Открыть или Выбрать.
- Нажмите Опубликовать в правом верхнем углу экрана.
Шаг 2. Использование инструмента «Изменение адреса»
Проведя необходимую подготовку и обеспечив соблюдение указанных ниже требований, вы сможете перенести нужные элементы со старого сайта на новый с помощью инструмента «Изменение адреса».
Требования:
- Вы должны быть подтвержденным владельцем старого и нового сайтов в Search Console. Управление обоими ресурсами должно выполняться с помощью одного и того же аккаунта Google.
- Инструмент «Изменение адреса» подходит только для ресурсов на уровне домена. Например, вы можете переносить ресурсы с адресами example.com, m.example.com или http://example.com. Перемещать ресурсы на уровне пути (например, http://example.com/petstore/) нельзя.
- Инструмент не позволяет перемещать субдомены в рамках выбранного домена, в том числе www. Если в инструменте указать example.com, то варианты www.example.com и m.example.com перенесены не будут. Однако все пути внутри указанного домена (example.com/any/path/here) будут перенесены.
- При использовании инструмента «Изменение адреса» перенос выполняется для всех протоколов исходного ресурса. Например, если указать http://example.com, будет также перенесен вариант https://example.com.
Как использовать инструмент «Изменение адреса»
Выполните действия, описанные в разделе .
Убедитесь, что соблюдены все перечисленные выше требования.
Перейдите к ресурсу, который относится к уровню домена, то есть не содержит сегментов пути (например, это может быть ресурс с адресом example.com, но не example.com/petstore), и откройте инструмент Изменение адреса.
Следуйте инструкциям на экране. Прежде чем информация о переносе ресурса будет передана другим системам Google, будет выполнено несколько предварительных проверок. Если вам не удастся успешно пройти хотя бы одну проверку, которая относится к категории ключевых, продолжить можно будет только после устранения всех выявленных проблем
Если недочеты будут найдены при проверках меньшей важности, то появится предупреждение с рекомендациями, но это не помешает процедуре переноса.
После того как вы успешно пройдете ключевые проверки, в Search Console появятся уведомления о том, что выполняется перенос. Они будут относиться ко всем сайтам, которые вы перемещаете, и исчезнут из интерфейса спустя 180 дней.
Отслеживайте трафик ресурса согласно рекомендациям из раздела Перенос сайта с изменением URL.
Рекомендуем не удалять переадресации по меньшей мере в течение 180 дней (или дольше, если из Google Поиска по ним будут по-прежнему переходить пользователи)
Даже если вы удалили старые страницы, лучше оплачивать прежний домен хотя бы в течение года. В противном случае ваш бывший домен может быть приобретен и использован в злонамеренных целях. По прошествии 180 дней в Google перестанет отмечаться связь между старым и новым сайтами. Даже если старый сайт будет доступен для посещения и сканирования, он будет считаться полностью независимым.
Что происходит при использовании этого инструмента
Если отправить запрос на изменение адреса с помощью Search Console, роботы Google будут в первую очередь сканировать и индексировать новый сайт, а не старый. Кроме того, со старого сайта на новый перенесутся различные элементы, а канонические страницы будут определяться на основе нового сайта. Подобные действия будут выполняться в течение 180 дней после того, как вы начнете перенос с помощью Search Console.
Старый сайт не исчезнет из индекса Google. Если URL со старого сайта по-прежнему доступны и не имеют аналогов на новом сайте, они могут появляться в результатах поиска. Если на новом сайте есть те же страницы, что и на старом, вы можете реализовать переадресации со старого сайта на новый и добавить теги . В этом случае в результатах поиска будет показываться меньше URL, относящихся к старому сайту.
Прежде чем направлять в Google запрос на перенос ресурса, инструмент «Изменение адреса» проверяет, что оба сайта принадлежат вам и что на нескольких страницах старого сайта присутствуют переадресации 301.