Вёрстка
Содержание:
- Override The Default Display Value
- Пример использования свойства CSS visibility для HTML-таблицы
- Использование inline-block элементов для создания кнопок
- Значения¶
- Use Opacity and Display
- Invisible Elements
- The Use of the display Property
- Значение inline
- CSS Advanced
- Скрываем элемент со страницы
- Display Hover
- Синтаксис свойства CSS display
- CSS Tutorial
- More Examples
- Позиционирование
- Программы чтения с экрана и видимость элементов
- block, inline и inline-block
- Использование свойства при верстке
- Examples
Override The Default Display Value
As mentioned, every element has a default display value. However, you can
override this.
Changing an inline element to a block element, or vice versa, can be useful for
making the page look a specific way, and still follow the web standards.
A common example is making inline elements for horizontal menus:
li { display: inline;}
Note: Setting the display property of an element only changes how the element is displayed,
NOT what kind of element it is. So, an inline element with is not allowed
to have other block elements inside it.
The following example displays <span> elements as block elements:
span { display: block;}
The following example displays <a> elements as block elements:
Пример использования свойства CSS visibility для HTML-таблицы
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap. Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger, active, warning и т.д. Строки таблицы пронумерованы от 1 до 5 (первый столбец слева).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
visibility: collapse;
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden.
Использование inline-block элементов для создания кнопок
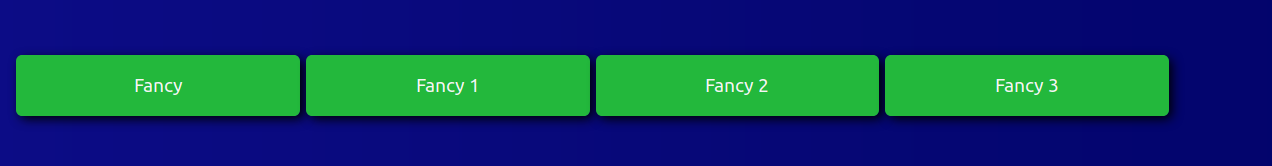
Сделаем еще один небольшой сравнительный анализ. В примере ниже представлены ссылки, внешний вид которых с помощью css-стилей отображает их как кнопки. Но 2 из них имеют , одна — (по умолчанию заданный в спецификации для ссылки) и еще одна — . Над каждой кнопкой подписано, каким образом она была отформатирована.
При клике на каждую из ссылок-кнопок текст, написанный на ней будет увеличен. В результате и сама кнопки либо увеличится, либо останется неизменной.
Что касается кнопок с и , у которых размер был сформирован padding-ами, то при добавлении текста они просто расширяются. Оранжевая кнопка Sale, у которой размер имеет фиксированную ширину и высоту, увеличивается за счет добавленного текста вниз, хотя ни фон, ни рамка на этот текст не распространяются. Кнопка-ссылка с изначально занимает всю ширину родительского элемента, поэтому добавление текста не влияет на ее размер на больших экранах. А вот на маленьких в ней текст за счет фиксированной высоты тоже выходит за пределы фона вниз. Еще можно заметить, что для желтой кнопки с несколько иначе определяются отступы от заголовка сверху — она расположена чуть выше всех остальных кнопок, хотя margin ни для одной из них в свойствах задан не был. Форматирование кнопок определялось такими свойствами:
.readmore,
.sale,
.sale-block,
.inline {
color: #000;
text-decoration: none;
border-radius: 7px;
border: 3px solid;
}
.readmore {
display: inline-block;
padding: 10px 17px;
background-color: #6efc68;
border-color: #37ac32;
}
.inline {
background-color: #ffff37;
border-color: #ffc937;
padding: 10px 17px;
}
.sale,
.sale-block {
height: 35px;
line-height: 35px;
text-align: center;
}
.sale {
display: inline-block;
width: 135px;
background-color: #f7692a;
border-color: #c13c01;
}
.sale-block {
display: block;
background-color: #3ad9ff;
border-color: #0a6d84;
}
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
.readmore, .sale, .sale-block, .inline{ color#000; text-decorationnone; border-radius7px; border3pxsolid; } .readmore{ displayinline-block; padding10px17px; background-color#6efc68; border-color#37ac32; } .inline{ background-color#ffff37; border-color#ffc937; padding10px17px; } .sale, .sale-block{ height35px; line-height35px; text-aligncenter; } .sale{ displayinline-block; width135px; background-color#f7692a; border-color#c13c01; } .sale-block{ displayblock; background-color#3ad9ff; border-color#0a6d84; } |
Значения¶
Значение по-умолчанию:
Наследуется: нет
Применяется ко всем элементам
Анимируется: нет
- Элемент показывается как блочный. Применение этого значения для строчных элементов, например , заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого.
- Элемент отображается как строчный. Использование блочных элементов, таких, как и , автоматически создаёт перенос и показывает их содержимое с новой строки. Значение отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент.
- Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно строчному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде ). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как строчный.
- Определяет, что элемент является таблицей, как при использовании , но при этом таблица является строчным элементом и происходит её обтекание другими элементами, например, текстом.
- Элемент ведёт себя как строчный и выкладывает содержимое согласно флекс-модели.
- Элемент ведёт себя как блочный и выкладывает содержимое согласно флекс-модели.
- Элемент ведет себя как блочный и выкладывает содержимое согласно грид-модели
- Элемент выводится как блочный и добавляется маркер списка.
- Временно удаляет элемент из документа. Занимаемое им место не резервируется, и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учётом вновь добавленного элемента.
- Определяет, что элемент является блочной таблицей, подобно использованию .
- Задаёт заголовок таблицы, подобно применению .
- Указывает, что элемент представляет собой ячейку таблицы ( или ).
- Назначает элемент колонкой таблицы, словно был добавлен .
- Определяет, что элемент является группой одной или более колонок таблицы, как при использовании .
- Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой .
- Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой .
- Элемент отображается как строка таблицы ().
- Создаёт структурный блок, состоящий из нескольких строк таблицы, аналогично действию .
Use Opacity and Display
The first thing you might think of doing is using both the property and the property. The HTML might look like this:
<div id="box" class="box"> </div> <button>TOGGLE VISIBILITY</button>
And the CSS might look like this:
.box {
background: goldenrod;
width: 300px;
height: 300px;
margin: 30px auto;
transition: all 2s linear;
display: block;
}
.hidden {
display: none;
opacity: 0;
}
Notice I have and on my “hidden” class. If you toggle this “hidden” class using JavaScript, you might have code that looks like this:
let box = document.getElementById('box'),
btn = document.querySelector('button');
btn.addEventListener('click', function () {
box.classList.toggle('hidden');
}, false);
But if you do that, you will not see the transition (defined in the declaration block) take effect. Instead you’ll see this :
See the Pen
Trying to Mimic Animating to display:none by Louis Lazaris (@impressivewebs)
on CodePen.
Click the ‘toggle visibility’ button repeatedly and you’ll see the box disappear and appear suddenly, with no transition.
To fix this, you might try to separate the property from in your CSS:
.hidden {
display: none;
}
.visuallyhidden {
opacity: 0;
}
Then you could toggle both classes:
var box = $('#box');
$('button').on('click', function () {
box.toggleClass('visuallyhidden');
box.toggleClass('hidden');
});
But this won’t work, as shown in the demo below:
See the Pen
Trying to Animate to display:none (Part 2) by Louis Lazaris (@impressivewebs)
on CodePen.
What we want is for the element to disappear visually, then be removed from the page after it finishes disappearing visually, in a manner similar to a callback function.
(As a side point here, even if you combined with , it would animate just fine but the element would still occupy space on the page after it disappears, so that won’t work either.)
Invisible Elements
Here’s something you may not know is possible. HTML5 has a category of elements called . These include elements like , , and . These elements, by default, are computed to , as you can see by viewing the console in this JS Bin.
But, believe it or not, you can make them visible. Look at the screen shot taken below from the online version of Jeremy Keith’s HTML5 book:
As shown in Chrome’s developer tools, the header for the site is styled by making the element inside the visible by means of . In this case, both the and elements need to be blocked, not just the .
This can also be done to make an element’s stylesheet editable by the user, as demonstrated in this JS Bin. We do this using the attribute on the element. In supporting browsers, with that attribute set to “true”, the user can make changes to the CSS and watch them take effect instantly.
The Use of the display Property
By using the CSS property, you can specify manually what kind of container the element should use:
Example Copy
The syntax is rather intuitive:
In the table below, you can see all the available values. Three most common ones will be discussed separately in the following sections.
Property Values
| Value | Description |
|---|---|
| none | The element is not displayed |
| inline | The element stays in the same line and only takes up the width of its content |
| block | The element starts in a new line and takes up the whole available width |
| inline-block | The element is displayed as an inline element but can be styled as a block level element |
| table | The element is displayed as a table type element |
| flex | The element is displayed as a block level flex element |
| inline-flex | The element is displayed as an inline flex element |
| inline-table | The element is displayed as a inline table element |
| run-in | The element is displayed as the first inline child of a block element |
inline
Here are a few characteristics of elements set to :
- Elements only take the necessary space.
- They also appear next to each other on the same line.
- One disadvantage is that you can’t control the and properties of inline elements.
- The disregards the and settings.
- Can have only inline elements.
This example shows how several elements appear in the same line:
Example Copy
It is also possible to make block elements appear in one line by setting the . This example overrides the default settings of <li> bullet points and presents them in one line:
Example Copy
The same overriding of default settings happens to this <span> element:
Example Copy
block
Here are the characteristics of block elements:
- Elements take the largest possible width.
- Every block element appears in a new line.
- Elements react to and properties.
- Elements can contain both inline and block elements.
Example Copy
inline-block
The CSS is a combination of both inline and block-level features. The main difference is that responds to and properties.
Example Copy
This feature makes the CSS more suitable for creating layouts. One of the more popular ways of using inline-block elements is creating horizontal navigation menus.
Here is another example of the use of :
Example Copy
Значение inline
- Элементы располагаются на той же строке, последовательно.
- Ширина и высота элемента определяются по содержимому. Поменять их нельзя.
Например, инлайновые элементы по умолчанию: , .
Если вы присмотритесь внимательно к примеру выше, то увидите, что между внутренними и есть пробел. Это потому, что он есть в HTML.
Если расположить элементы вплотную – его не будет:
Содержимое инлайн-элемента может переноситься на другую строку.
При этом каждая строка в смысле отображения является отдельным прямоугольником («line box»). Так что инлайн-элемент состоит из объединения прямоугольников, но в целом, в отличие от блока, прямоугольником не является.
Это проявляется, например, при назначении фона.
Например, три прямоугольника подряд:
Если инлайн-элемент граничит с блоком, то между ними обязательно будет перенос строки:
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Скрываем элемент со страницы
Чтобы окно не показывалось, нужно написать свойство display:none. Но бывает так, что CSS игнорирует такие команды, если это же свойство задаётся чуть позже в другом месте. Если нужно, чтобы команда выполнилась несмотря ни на что, после команды пишут слово !important — именно так, с восклицательным знаком в начале. Это говорит о том, что у команды приоритет над всеми остальными и её нужно исполнять:
display:none !important
Осталось вставить эту команду в нужное место. Оставляем синюю линию Инспектора на той же строке и переходим на вкладку Styles:
Там как раз прописаны все CSS-стили, которые отвечают за свойства и поведение этого элемента. Находим в самом верху блок element.style, щёлкаем в нём на свободном месте и вставляем нашу команду display:none !important:
Картинка исчезла, но осталось затемнение, которое всё равно мешает читать. Разберёмся и с этим: щёлкаем правой кнопкой мыши в любом месте затемнения, выбираем «Посмотреть код», вставляем в element.style нашу команду — готово.
Display Hover
The w3-display-hover class displays content on hover inside a w3-display-container (goes from hidden to shown).
Top Left
Top Right
Left
Right
Mouse over this box!
Top Mid
Example
<div class=»w3-display-container w3-light-grey» style=»height:300px;»>
<div class=»w3-display-topleft w3-display-hover»>Top Left</div> <div
class=»w3-display-topright w3-display-hover»>Top Right</div> <div
class=»w3-display-bottomleft w3-display-hover»>Bottom Left</div>
<div class=»w3-display-bottomright w3-display-hover»>Bottom Right</div>
<div class=»w3-display-left w3-display-hover»>Left</div> <div
class=»w3-display-right w3-display-hover»>Right</div> <div
class=»w3-display-middle»>Mouse over this box!</div> <div
class=»w3-display-topmiddle w3-display-hover»>Top Mid</div> <div
class=»w3-display-bottommiddle w3-display-hover»>Bottom Mid</div></div>
The w3-display-hover classes can be combined with effect and
animation classes to create cool hover effects:

John Doe

Shop Now
Example
<div class=»w3-display-container w3-hover-opacity»> <img src=»img_avatar.png»
alt=»Avatar»> <div class=»w3-display-middle w3-display-hover»> <button class=»w3-button
w3-black»>John Doe</button> </div></div>
You will learn more about animations and effects later in this tutorial.
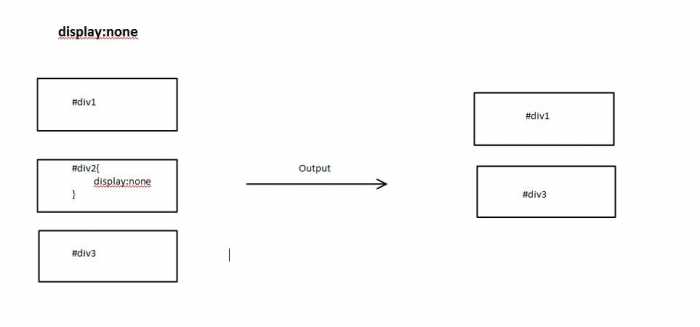
Синтаксис свойства CSS display
display: none;
Это позволяет скрыть элемент, для которого задано значение данного свойства. Именно его я применил для раздела 3 в приведенном выше примере.
Свойство HTML display также используется, чтобы изменить поведение строчных или блочных элементов:
display: inline;
Этот код задает для блочного элемента поведение строчного. Например, div представляет собой блочный элемент. Применив к нему display: inline, мы задаем для него поведение строчного элемента:
display: block;
Значение block делает противоположное. Например, элемент span является строчным. Если мы применим к нему display: block, он будет вести себя как блочный элемент.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
More Examples
Example
A demonstration of how to use the contents property value. In the following
example the .a container will disappear, and making the child elements (.b)
children of the element the next level up in the DOM:
.a { display: contents; border:
2px solid red; background-color: #ccc; padding: 10px; width: 200px;}.b { border: 2px solid blue;
background-color: lightblue; padding: 10px;}
Example
A demonstration of how to use the inherit property value:
body { display: inline;}p { display: inherit;}
Example
Set the direction of some flexible items inside a <div> element in reverse
order:
div { display: flex; flex-direction: row-reverse;}
Позиционирование
Вот где начинается настоящее веселье.
Элемент называется «позиционированным», если у него свойство position равно любому значению, кроме static.
Когда элемент позиционирован, он выкладывается в соответствии со значениями, заданных свойствами top, bottom, left и right.
Это означает что данные свойства не только устанавливают положение (или движение) элемента, они также могут изменить размеры элементов. Например, при position равным absolute или fixed вы можете установить top и bottom и по существу навязать фиксированную высоту элементу. Приоритет здесь может оказаться довольно сложным, но, как правило, если вы укажите top, bottom и height для позиционированного элемента, то значение height игнорируется.
Свойство position может принимать следующие значения:
- static. По умолчанию. Любые свойства top, right, bottom или left игнорируются.
- absolute. Элемент будет удалён из своей исходной позиции в макете и позиционирован относительно ближайшего позиционированного родителя.
- fixed. Элемент будет удалён из своей исходной позиции в макете и позиционирован относительно окна. На мобильных устройствах с зумом может быть неопределённое поведение.
- relative. В отличие от абсолютного или фиксированного положения, элемент остаётся в исходном месте макета и свойства top, right, bottom или left только выталкивают его из этого положения.
Этот материал может запутать, так что мы выделим некоторые важные вещи из этих описаний.
- Элементы absolute и fixed не являются частью обычной схемы документа. Когда меняются их размеры, это затрагивает только их дочерние элементы (небольшим исключением является то, что абсолютно позиционируемые элементы могут вызвать прокрутку и это повлияет на расположение других элементов на странице).
- Элементы static и relative являются частью макета. Когда они меняются, это влияет на их соседей.
- Относительные элементы, которые сдвигаются через top, right, bottom или left, не влияют на соседей. Вместо этого, эти соседи действуют так, словно их никто не сдвигал с исходного положения (исключение с прокруткой также действует и здесь).
- Так называемый относительный элемент не должен сбивать с толку, потому что дочерние элементы позиционируются «относительно» него. Скорее всего, такое название описывает, что вы можете сдвинуть элемент «относительно» его исходного положения.
А теперь снова немного магии.
100% top, bottom, left или right
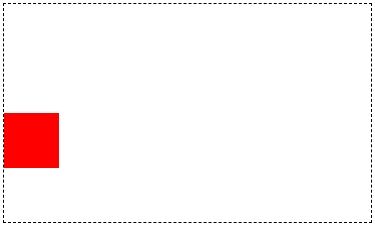
Позиционирование дочернего элемента за пределами его родителя немного сложнее.
Наивный подход заключается в использовании отрицательного свойства позиционирования, которое соответствует его размеру.
Например:

Обратите внимание на следующие две строки CSS:
Эта часть не идеальна, потому что не DRY и потому что мы должны указать высоту. При возможности лучше не задавать фиксированные значения в CSS. Чем большим вещам вы зададите размеры по их содержимому, тем лучше, потому что это означает, что ваш дизайн является более гибким, поддерживает больше сценариев использования и меньше вероятность появления будущих ошибок.
Так что мы можем сделать? Использовать в качестве значения 100%.
Заметьте, что в этой версии мы упростили padding и line-height, потому что дочерний блок определяет размер по своему содержимому, а не наоборот.
Программы чтения с экрана и видимость элементов
Программы для чтения с экрана, так называемые «читалки», меняют свое поведение, когда находят в содержимом элемент, скрытый при помощи display: none. Скрытое содержание, как правило, не сообщает о себе читателям, если в нем не прописаны атрибуты label. Есть ситуации, когда разработчики могут захотеть, чтобы контент был скрыт визуально, но раскрыт пользователям программы чтения с экрана. Например, дизайн может потребовать двусмысленных фраз, таких как «больше», где контекст визуально очевиден, но может быть потерян для пользователей программы чтения с экрана. Чтобы обойти это, разработчик может сделать следующее: написать правило CSS c display block или none и добавить разметку с описанием этого элемента.

block, inline и inline-block
Что касается расположения, свойство display имеет три значения, вы должны выбрать наиболее подходящее. Вот основные различия между тем, как эти три типа отображаются:
- block (блочные). Ширина соответствует размеру родителя и для блока можно задать ширину и высоту. Высота определяется содержимым.
- inline (строчные). Ширина и высота определяется содержимым и нельзя задать ширину и высоту. Думайте об этом как о плавающем в абзаце слове.
- inline-block (строчно-блочные). Такой же, как и block, за исключением того, что ширина определяется содержимым.
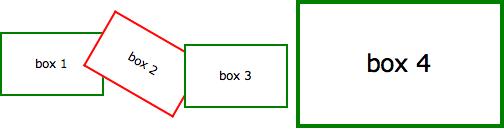
Ниже представлены элементы каждого из трёх типов display со следующим дополнительным CSS, который применяется ко всем элементам:
Block
Block
Inline
Inline
Inline
Inline
Inline
Inline
Inline
Inline
Inline
Block
Block
Inline block
Inline block
Inline block
Установить ширину в 20%
Следует отметить одну вещь — это разница между inline и inline-block. У строчных элементов padding отображается как .5em, а border как .125em, но только левые и правые из них (а не верхние и нижние) на самом деле влияют на расположение. В то время элементы inline-block меняют положение самих себя в макете из-за padding и border, подобно блочным элементам.
Также заметьте, что при установке ширины в 20% для всех элементов, блочные элементы по прежнему не группируются. При условии, что к ним не примешивается свойство float, блочные элементы не допускают горизонтальных соседей.
Горизонтальная прокрутка с inline-block
Разделы с горизонтальной прокруткой могут оказаться сложными. К счастью, это то место, где может помочь inline-block.
Скажем, я хочу отобразить код с цветом фона, который применяется к каждой строке текста при наведении на неё курсора.
Если вы прокрутите вправо, то увидите, что цвет строки при наведении не распространяется до конца вправо. Это потому, что каждая строка обёрнута блочным элементом, размер которого совпадает с шириной родителя, а не с шириной прокрутки своего родителя.
После добавления элемента inline-block, которым оборачиваются все строки, мы получим желаемую прокрутку и элементы строки (всё ещё block) теперь заполняют ширину этого элемента совпадающей с шириной прокрутки всего блока с кодом. Это потому, что размер содержимого в данном случае — это самая длинная строка.
Использование свойства при верстке
Верстальщики часто используют свойство display: none при тестировании страницы. Обычно так происходит в случае, если какую-то область необходимо спрятать на некоторое время, чтобы можно было протестировать другие области страницы. В этом случае следует использовать display: none
Важно помнить, что элемент должен быть возвращен обратно на страницу до фактического запуска сайта. Дело в том, что что элемент, который удаляется из потока при помощи этого метода, становится невидимым для поисковых систем и программ чтения с экрана, даже если он продолжает оставаться в разметке HTML

В прошлом этот метод использовался, чтобы попытаться повлиять на рейтинги в поисковых системах. Но теперь элементы, которые не отображаются, могут быть помечены красным флагом Google, чтобы понять, почему используется этот подход. Один из способов, как с пользой использовать display: none — создание сайтов с адаптивным дизайном. При написании кода для таких веб-страниц часто необходимо создавать элементы, которые доступны для отображения только в определенном разрешении, но скрыты для других вариантов. Вы можете использовать display: none в CSS, чтобы скрыть этот элемент, и затем включите его снова позже. Это приемлемое использование этого свойства, потому что нельзя заподозрить верстальщика в попытке скрыть что-либо ради влияния на рейтинг в поисковых системах.

Examples
Example
<div class=»w3-display-container w3-green» style=»height:300px;»>
<div class=»w3-display-topleft»>Top Left</div>
<div class=»w3-display-topright»>Top Right</div>
<div class=»w3-display-bottomleft»>Bottom Left</div>
<div class=»w3-display-bottomright»>Bottom Right</div> <div class=»w3-display-left»>Left</div> <div class=»w3-display-right»>Right</div> <div class=»w3-display-middle»>Middle</div>
<div class=»w3-display-topmiddle»>Top Mid</div>
<div class=»w3-display-bottommiddle»>Bottom Mid</div>
</div>
Same example as above with added padding:
Top Left
Top Right
Left
Right
Middle
Top Middle
Example
<div class=»w3-display-container w3-green» style=»height:300px;»>
<div class=»w3-padding w3-display-topleft»>Top Left</div>
<div class=»w3-padding w3-display-topright»>Top Right</div>
<div class=»w3-padding w3-display-bottomleft»>Bottom Left</div>
<div class=»w3-padding w3-display-bottomright»>Bottom Right</div> <div class=»w3-padding w3-display-left»>Left</div> <div class=»w3-padding w3-display-right»>Right</div>
<div class=»w3-padding w3-display-middle»>Middle</div>
<div class=»w3-padding w3-display-topmiddle»>Top Mid</div>
<div class=»w3-padding w3-display-bottommiddle»>Bottom Mid</div>
</div>
Displaying text inside an image:
 Top Left
Top Left
Top Right
Top Mid
Left
Right
Middle
Example
<div class=»w3-display-container»>
<img src=»img_lights.jpg» alt=»Lights» style=»width:100%»>
<div class=»w3-padding w3-display-topleft»>Top Left</div>
<div class=»w3-padding w3-display-topright»>Top Right</div>
<div class=»w3-padding w3-display-bottomleft»>Bottom Left</div>
<div class=»w3-padding w3-display-bottomright»>Bottom Right</div>
<div class=»w3-padding w3-display-topmiddle»>Top Mid</div> <div class=»w3-padding w3-display-left»>Left</div> <div class=»w3-padding w3-display-right»>Right</div>
<div class=»w3-padding w3-display-middle»>Middle</div>
<div class=»w3-padding w3-display-bottommiddle»>Bottom Mid</div>
</div>