Что нужно знать о цвете
Содержание:
- Основная терминология цвета.
- Варианты подбора цветов к мебели.
- Белый
- Сколько существует оттенков красного
- Коричневый
- Цветовая композиция
- Подбор оттенка цвета краски для стен
- Сочетания цветов в интерьере спальни: теплые цвета
- Оттенки красного
- Тепло и холод
- Как выбрать цвет сайта: основы знаний
- Свойство CSS background-color
- Многоликие оттенки
- Как подобрать цвета колера
- Что известно о зеленом цвете
- Оттенки желтого цвета
- Кремовый и цвет слоновой кости
- Вкратце
Основная терминология цвета.
Цвет (как таковой) — представляет собой любой чистый цвет, за исключением черного и белого.
Оттенок — цвет, смешанный с 6елым (например, красный — это цвет, а розовый — это оттенок).
Тон — цвет, смешанный с черным (например, темно-бордовый — это тон красного цвета).
Полутон — цвет, смешанный с серым.
Насыщенность ( интенсивность ) цвета— например, красный цвет более насыщен, чем его розовый оттенок или бордовый тон.
Светотень– это распределение на изображении различных по яркости, а также светлых и темных цветов и оттенков. Так, розовые оттенки, светлее бордового тона, а желтый цвет светлее синего.
Варианты подбора цветов к мебели.
Когда делается ремонт в квартире, а планов по замене мебели нет, то приходится в дальнейшем подбирать цвета под существующую мебель. Для таких случаев разработана еще одна таблица сочетаемости цветов. С этой таблицей работать довольно просто, поскольку в левой колонке выписаны цвета мебели, в средней колонке сочетаемые цвета, а в правой колонке не сочетаемые цвета.

Совместимых цветов достаточно много получается, но это совсем не означает, что их следует применить все. Достаточно выбрать для себя не более 5 из них, совместив их с универсальными цветами, такими, как черный, белый и градации серого.
Мебель и обои. Сочетание цветов в интерьере.

Watch this video on YouTube
Белый
Белый и черный находятся на противоположных концах спектра, но так же как и черный, белый хорошо работает в сочетании с почти любым цветом. Белый ассоциируется с чистотой, невинностью и добродетелью. На Западе белый надевают невесты в день свадьбы. Этот цвет также связан со здравоохранением, особенно с докторами, медсестрами и стоматологами. Белый — это цвет доброты, ангелы обычно изображаются в белом.
В дизайне белый цвет обычно задает нейтральный фон, чтобы другие цвета ярче заиграли. Белый также несет в дизайн чистоту и простоту, и он очень популярен в минималистичных дизайнах. В дизайне белый также может олицетворять зиму или лето, в зависимости от дополнительных мотивов и окружающих цветов.
Примеры:

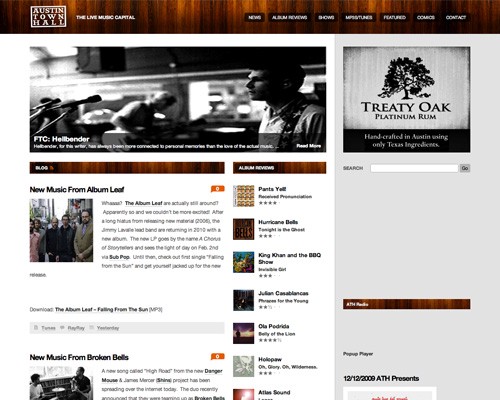
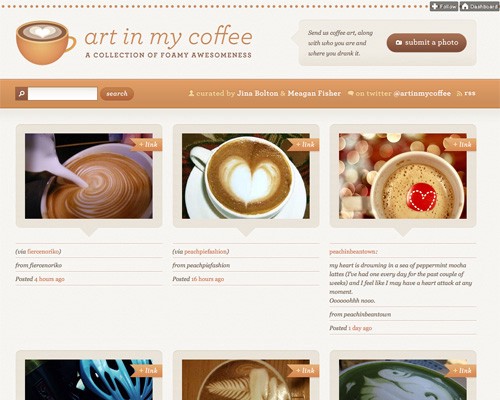
Белые фоны очень популярны в минималистичных дизайнах: белый фон отлично контрастирует с черной типографикой.

В этом примере белый используется как акцентный цвет и делает сайт более легким.

Белый в сочетании с серым придает дизайну мягкости и чистоты.

Опять же, благодаря белому фону весь дизайн играет ярче.
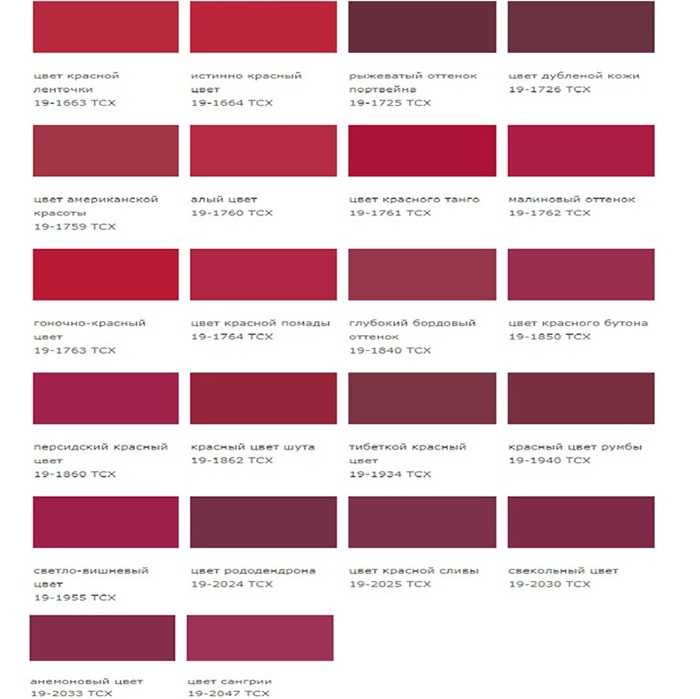
Сколько существует оттенков красного
Неоспоримым экспертом в вопросах цвета является американская фирма «Пантон». Ее основатель в 1963 г. систематизировал и пронумеровал все существующие тона и подтона. Каталог получил название «Стандарт Pantone» и стал использоваться в международной полиграфии.
Красная палитра таблицы насчитывает около 100 оттенков, которые можно объединить в 6 основных групп:
- Алые.
- Малиновые.
- Огненные.
- Красно-коричневые.
- Темно-бордовые.
- Темно-красные.
Богатая гамма включает тона разных яркости, насыщенности и теплоты с розовыми, оранжевыми, коричневыми и фиолетовыми подтонами.

Таблица оттенков красного.
Таблица оттенков красного продолжение.
Палитра красного 102 оттенка.
Коричневый
Коричневый ассоциируется с землей, деревом и камнем. Это совершенно нейтральный цвет — и он теплый. Коричневый может означать надежность, постоянство и приземленность. Иногда его считают скучным.
В дизайне коричневый обычно используется как фоновый цвет. Иногда его можно встретить в древесных или каменистых текстурах. Коричневый несет ощущение тепла и целостности. Иногда темные оттенки коричневого заменяют черный: как в фонах, так и в типографике.
Примеры:

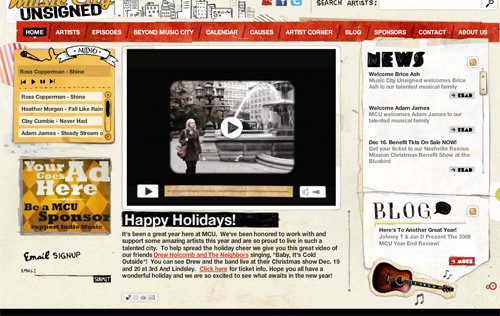
Серо-коричневый фон придает сайту надежности и ответственности.

Благодаря оранжево-коричневому цвету, создается ощущение приземленности и надежности.

Благодаря темно-коричневому фону, сайт выглядит основательно и приземленно, а яркие цвета становятся еще заметнее.

Коричневый часто используется в древесных текстурах, а на этом минималистичном сайте теплый коричневый цвет создает ощущение дружелюбности.

Серо-коричневый фон привносит в дизайн стабильность и приземленность.
Цветовая композиция
Цвет – столь же весомый элемент композиции, как и линия, форма, фактура, объём и пр. Насыщенные, яркие цвета в первую очередь привлекут к себе взгляд зрителя
Используйте это, чтобы акцентировать внимание на ключевых элементах снимка. И напротив, избегайте ярких цветовых пятен на периферии кадра, поскольку они будут нарушать гармонию и уводить взгляд от смыслового центра
Объекты тёплых цветов кажутся расположенными ближе, чем они есть на самом деле, и привлекают внимание в большей степени, нежели объекты холодных оттенков. Цветовой контраст может быть не менее драматичным, чем контраст тональный
Ярко-жёлтая осенняя листва на фоне тёмно-синего неба делает снимок практически трёхмерным.
Контрастные цвета, лежащие на противоположных сторонах цветового круга, создают напряжение, повышают драматизм, динамику композиции. Близкие друг к другу цвета, единая цветовая гамма дают ощущение спокойствия, уравновешенности.
Не всегда следует стремиться к многообразию красок – излишняя пестрота утомляет глаз. Зачастую наиболее гармоничны снимки, содержащие один, много два доминирующих цвета, в то время как дополнительные, более яркие цвета включены в общую картину лишь в виде малых пятен, служащих опорными точками для взгляда. В простоте сила композиции.
Подбор оттенка цвета краски для стен
Подобрать понравившийся цвет и оттенок краски можно по каталогам цветов. Следует учесть, что нужный оттенок будет выглядеть на стенах иначе, чем на полиграфических образцах или мониторе. Следовательно, может потребоваться корректировка светлости уже на окрашиваемой поверхности.
Самый верный выбор – сделать пробную окраску небольших участков всех четырех стен. В комнате со стенами различной фактуры прокрасить участки в месте сопряжения фактур.
Для объективного результата краске необходимо просохнуть, а вам посмотреть на нее в разное время суток. Возможно, оттенок захочется осветлить (сделать пастельным), разбавив белым колером. Нелишним будет «примерить» оттенок потолка.
Это интересно: Окрашивание бетонного пола в гараже своими руками: рассмотрим все нюансы
Сочетания цветов в интерьере спальни: теплые цвета
Спальня – самое спокойное и тихое место, в ее оформлении можно задействовать и холодные, и теплые гаммы в спокойных полутонах (от голубого до пастельно-розового). Но и здесь есть свои исключения. Для создания атмосферы страсти и любовного притяжения спальную зону вокруг семейного ложа можно задекорировать резкими контрастами будуарных цветов (вызывающий красный и черный, вишневый, сиреневый и т. д.).
На заметку! спокойно засыпать после трудового дня в такой яркой отделке получится не у каждого. В таком случае можно воссоздать интимную обстановку мобильными декоративными аксессуарами в виде свечей, зеркал, балдахина.

Гармоничное сочетание светлых пастельных тонов

Главное правило при оформлении интерьера – выделить основной и вспомогательные тона, а также оттенок, который выступит в роли акцента
Оттенки красного
Аделаида — не только красивое женское имя с французскими корнями. Этот цвет в своих трудах использовали Достоевский и Тургенев (произведение «Контора»). Сегодня Аделаидой называют красный оттенок лилового или синего, близкий к пурпурному.
Лиловый с красным оттенком – это оттенок адского пламени. Также именуется как адский или цвет адского огня. Иногда изображается как перламутрово-красный или красный с черным.
«Цвет бедра нимфы» звучит шутливо. Именно такое название получил бледно-розовый. Прямая ассоциация ведет к античному образу нимф и придуманной богине утренней зари Авроре. Есть версия, что название возникло в начале 19 века при появлении нового сорта роз.
«Цвет базарного огня» не имеет четко определенного оттенка. Описывается людьми с хорошей фантазией как огненно-красный с сероватой (желто-синей) примесью. Возникло его название в конце 19 века как память о трагическом событии – пожаре в Париже на благотворительном базаре. Тогда, во время трагедии погибло много людей.
Брусничный долгое время в русском языке обозначал цвет листа брусники – зеленый. Сегодня же он считается оттенком красного. Спелая ягодка брусники – густо-розовая или светло-красная. Интересно, что именно такой цвет брался в описании знамени И.Грозного.
Оптимизм и трагедия слились в популярном оттенке 18 века – «черная вдова». По непонятной причине так называли один из полутонов розового.

Тепло и холод
Классификация цветовой гаммы, в зависимости от цветов и оттенков, которые они в себя включают, делится на две группы:
- Холодная цветовая гамма – это гамма, которая включает в себя цвета, ассоциирующиеся с холодом, снегом, льдом, глубиной;
- Теплая цветовая гамма – цвета, которые напоминают человеку о жаре, огне, лете, пустыне, солнце:
Выбор цветовой гаммы
Существует несколько способов осуществить корректный подбор цветовой гаммы:
- Первый метод заключается в том, что выбирается какой-либо цвет, который является основным в композиции, и его дополняют более светлыми или темными оттенками – это, так называемый, «однотонный» тип оформления;
- Второй метод – выбор цветов, которые гармонизируют друг с другом и не являются оттенками одного цвета, в отличие от первого метода. Этот способ можно рассмотреть на примере сочетания основных цветов радуги с другими:
Третий метод – это выбор цветов, противоположных друг другу. Такое оформление является довольно ярким и броским, но, в тоже время, оно корректно в плане сочетания цветов. Например: салатовый и розовый, красный и зеленый, и т.д.
Сочетание цветовой гаммы
Для того чтобы правильно понять правила, по которым определяется сочетание цветовой гаммы, необходимо воспользоваться цветовым кругом (для наглядности). Существует несколько видов сочетания цветов:
Монохромное сочетание. Подразумевает использование цветов из одного сектора круга:
Комплементарное сочетание включает в себя два противоположных цвета, как показано на рисунке:
Триадическое сочетание. Состоит из трех цветов, которые выбираются методом вписывания в круг равностороннего треугольника. Вершины будут указывать на гармонирующие между собой цвета:
Прямоугольное сочетание. Основано на использовании двух противоположных цветов (комплементарных) и соответствующих им двух аналоговых:
Зачем нужна таблица сочетания цветов
Таблица сочетания цветов так же, как и цветовой круг, является удобным вспомогательным инструментом для дизайнера, так как в ней наглядно изображены группы гармонирующих друг с другом цветов:
Выбор цветовой гаммы для сайта
Ни для кого не секрет, что оформление сайта имеет такое же большое значение, как и его контент. Поэтому разработчик должен учитывать данный аспект, чтобы ресурс был успешным. Если цветовая гамма для сайта подобрана корректно, то она будет располагать к себе посетителя, что даст возможность удержать его на данном ресурсе.
К сожалению, не каждый человек может сходу правильно подобрать гамму. Для решения данной задачи существуют веб-ресурсы, которые предоставляют пользователю возможность подобрать цвета для своего сайта. Одним из таких является colory.ru.
Выполнив следующие действия, можно с легкостью подобрать гамму для своего сайта:
После перехода на сайт первым делом указывается основной цвет. Для этого необходимо передвинуть точку на нужный сектор:
Далее нужно указать количество цветов, которое будет использоваться для оформления. В данном случае будет использовано три цвета:
- Также можно воспользоваться настройками меню из правого верхнего угла для выбора наиболее подходящего цветового оформления;
- Результатом работы сервиса является соотношение цветовой гаммы, а именно: подборка цветов, которые гармонируют друг с другом и сделают привлекательным сайт любой тематики:
Как работать с хроматическим кругом
Хроматический круг выступает вспомогательным инструментом для дизайнеров, перед которыми частенько возникает задача подбора цветовых гамм. В основе данного «устройства» лежат три основополагающих цвета: красный, желтый и синий:
Таким образом, если дизайнеру или любому другому человеку понадобиться подобрать цветовую гамму так, чтобы она была скомпонована из гармонирующих цветов, то ему пригодятся такие вспомогательные инструменты, как цветовой круг, хроматический круг, а также онлайн-ресурсы по составлению цветовых гамм.
Как выбрать цвет сайта: основы знаний
Известно, что человек воспринимает большую часть всей информации из окружающего мира только при помощи зрения. Когда мы видим какой-то объект, то в первую очередь оцениваем его внешний вид и тем самым формируем первоначальное впечатление о нем. На самом деле достаточно всего пары секунд, чтобы понять, что мы хотим приобрести товар только из-за его привлекательного оформления, гармонично сочетающего красивые оттенки выбранной палитры. Вряд ли вы купите красно-зеленый костюм в желтый горошек и отправитесь в нем на важную деловую встречу, правда? Эти цвета совершенно не сочетаются, из-за чего в глазах других людей вы будете выглядеть просто нелепо.
Точно так же и пользователь, открывший сайт, воспринимает его цветовое оформление. Прежде всего ему в глаза бросается дизайн ресурса. А значит, первым делом он оценивает используемые вами цвета. В этот момент человек на уровне подсознания решает, какие эмоции вызывает у него внешний вид вашей онлайн-площадки — негативные или приятные — и как ему следует поступить дальше — закрыть страницу или остаться на ней.
Какой цвет лучше для сайта? Об этом можно говорить очень долго, поэтому в данной статье мы представим лишь самую полезную информацию для создания привлекательного веб-дизайна.
Теория цвета состоит из трех основных частей:
- Контраст
Каждый оттенок имеет свою противоположность, составляющую с ним наибольший контраст. Для поиска контрастных оттенков обычно используют цветовой круг. «Противники» находятся на противоположных сторонах этого круга.
Дополнение
Дополняющие оттенки далеко не всегда конфликтуют между собой. В отличие от контрастных они скорее подчёркивают друг друга. В цветовом круге эти цвета расположены друг за другом. Так, дополняющими оттенками лилового будут розовый и голубой.
Резонанс
Наверняка вы заметили, что разные цвета вызывают у людей разные эмоции и создают для них разное настроение. Так, тёмные холодные оттенки (фиолетовый, голубой, зелёный) действуют на нас успокаивающе, расслабляют. А тёплые яркие тона (желтый, оранжевый, красный) пробуждают нас, наполняют энергией.
Компания BBC News специально сделала на своем веб-ресурсе красную навигационную панель, чтобы пробудить читателя, усилить его возбуждённое состояние. С учетом специфики данного ресурса (сенсационные новости) такое решение является вполне логичным.
В веб-дизайне цветовое оформление — это нечто более значимое, чем обычное украшение. Как вы уже поняли, красивый цвет для сайта формирует у пользователей определенное восприятие. А значит, он может сыграть решающую роль в вашем бизнесе.
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.
Многоликие оттенки
Современный арлекиновый обозначает разбросанные цветовые пятна по поверхности. Изначально использовался для определения пестроты и разноцветности. В начале 19 века таким образом описывалась весьма модная в то время ткань, состоящая из разноцветных треугольников. Иногда цвет опала именовался арлекиновым по причине игры света на солнечных лучах всеми цветами радуги. Сегодня чаще всего он используется при описании окраски животного, пятна на шкуре которого разбросаны по всему телу.
Гаванские сигары отличались не только своим составом, но и цветом. Поэтому это изделие по цветовому оформлению стали называть гаваной. Или гаваной-браун. Гавана обозначается как темно-коричневый, с примесью шоколада. Еще один вариант оттенка, обозначаемый этим же названием — немного светлее, похож на смесь каштанового с лиловым.
Как подобрать цвета колера
Самое сложное – создавать желаемый оттенок самостоятельно на основе белого цвета с помощью базовых колеров. При подборе краски можно воспользоваться таблицей смешения цветов и методом проб добиваться желаемого результата.
Второй вариант – воспользоваться компьютерным подбором (компьютерная колеровка), но это возможно при наличии каталогов цветов фирмы — производителя краски.
Какой бы способ подбора ни был выбран, необходимо соблюдать технологию нанесения краски, рекомендуемую изготовителем. Конечный результат будет зависеть, в том числе от основы, на которую накладывается последний окрасочный слой.
Какая именно интерьерная краска для стен может быть выбрана, вы можете узнать из обзорной статьи по этой теме.
Что известно о зеленом цвете
Первые попытки получить зеленый тон путем смешения красок были предприняты художниками еще в XII-XIII столетиях. Для этого использовались глина, малахит или растительные вещества, например сок ириса или порея.
Величайшие художники эпохи Возрождения – Рафаэль, Микеланджело, Леонардо да Винчи – использовали готовую краску, а не получали ее путем смешивания других.
В христианстве подобная палитра символизирует вечную жизнь, для мусульман олицетворяет рай. Этот цвет важен для Ирландской Республики в День святого Патрика.
Психология и значение
Глаз человека хорошо различает оттенки зелени.
Они обладают следующими качествами:
- положительно влияют на зрение;
- оказывают благоприятное воздействие на людей, пребывающих в напряжении или стрессовой ситуации, успокаивают ЦНС, помогают расслабиться;
- на уровне подсознания ассоциируются со свежестью, обновлением;
- улучшают концентрацию и уменьшают утомляемость от умственных нагрузок в рабочих помещениях;
- во многих культурах используются как символ богатства и процветания;
- издавна считаются знаком радости и счастья, гармонии и удовлетворения, везения и благополучия;
- применяются в борьбе с клаустрофобией.
Согласно одной из теорий психологии, по тону, который предпочитает человек, можно сделать некоторые выводы о его характере:
- Люди, предпочитающие яркую зелень, общительны и доброжелательны, стараются искать компромиссы, не переживают долго из-за неудач.
- Зеленый темных тонов выбирают люди, имеющие склонность к саморазвитию и размышлениям.
- Холодная палитра этой гаммы нравится ответственным личностям.
- Теплая импонирует открытым людям, которые часто становятся объектом интереса других людей.
- Сине-зеленым оттенкам отдает предпочтение эмоциональная группа, желающая понравиться всем вокруг.
Как получить зеленый цвет
В XVII в. Ньютон в ходе опытов добился разложения светового луча на ряд цветных. Это явило миру непривычное расположение оттенков, в котором зеленый занял свою позицию – между синим и желтым. Тогда стало понятно, что при соединении этих 2 тонов получается необходимая зелень.
При этом оттенки зависят от соотношения исходных тонов:
- Салатового добиваются, перемешав синий и ярко-желтый в равных пропорциях.
- Чтобы осветлить оттенок, с этими 2 красками соединяют белую, чтобы затемнить – черную.
- Для получения более сложных расцветок изменяют пропорции смеси и добавляют третий тон, например красный. Яркость оттенков будет зависеть от концентрации исходных компонентов.
- Чтобы получить травянисто-зеленый, смешивают 1 единицу желтого и 1 – синего.
- Для желто-зеленого используют 2 порции желтого и 1 – синего.
- Для сине-зеленого берут 2 единицы синего и 1 – желтого.
- Для темно-зеленого – 1 порцию желтого, 2 – синего и 0,5 – черного. Для светлого: 1 – желтого, 1 – синего и 2 – белого.
Существует наглядная схема смешения красок для получения разных оттенков зеленого:
- В середине находится основная краска для смешивания.
- Первая окружность – оттенки для соединения с основным цветом.
- Вторая – то, что получилось при добавлении к зеленой краске 1 стоящего рядом тона.
- Третья – тона предыдущего, смешанные с основным, белым и черным.
Существует цветовая модель Пантон – система подбора тонов, разработанная американской фирмой Pantone Inc. Для удобства каждый оттенок имеет свое название и идентификационный номер. Эта палитра признана во всем мире.
Сколько существует оттенков
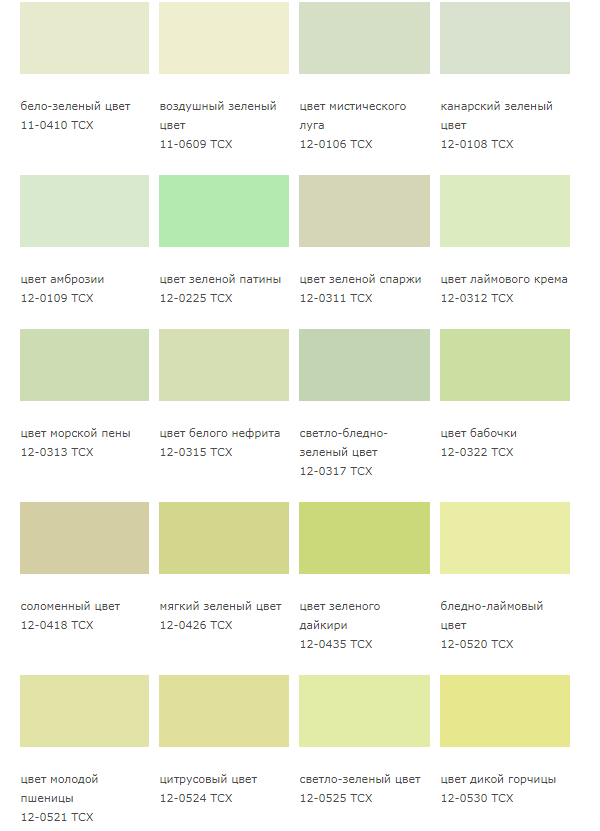
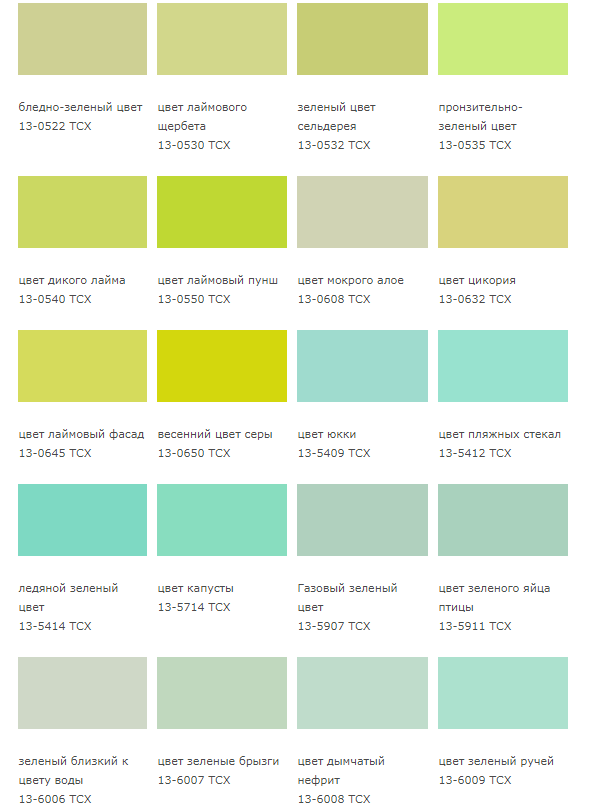
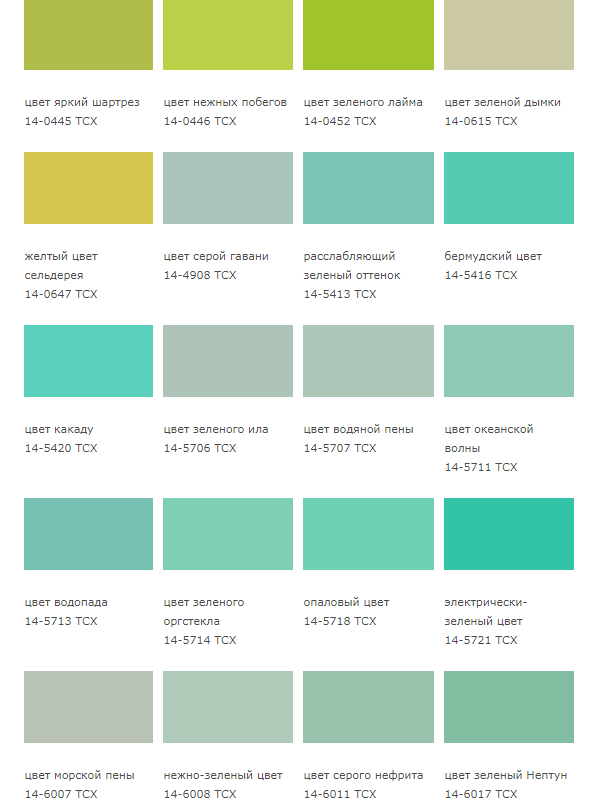
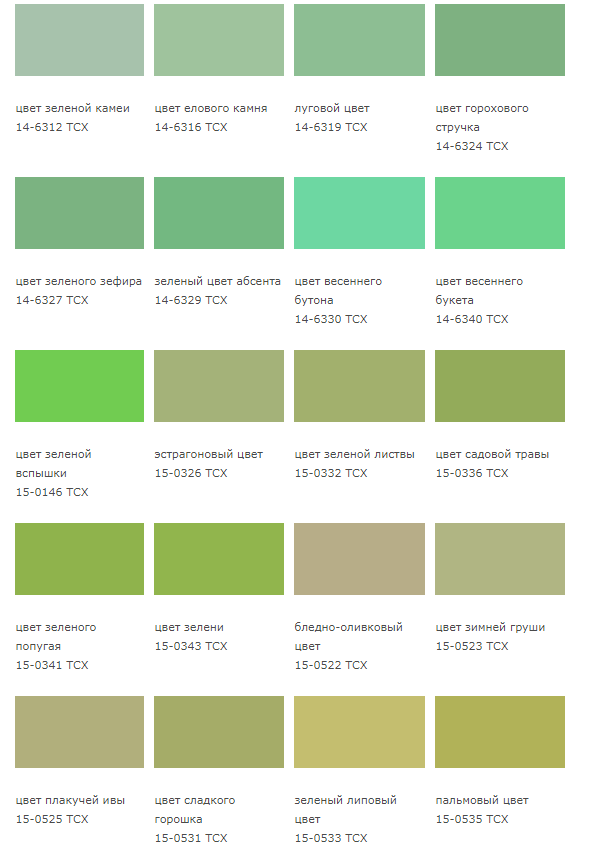
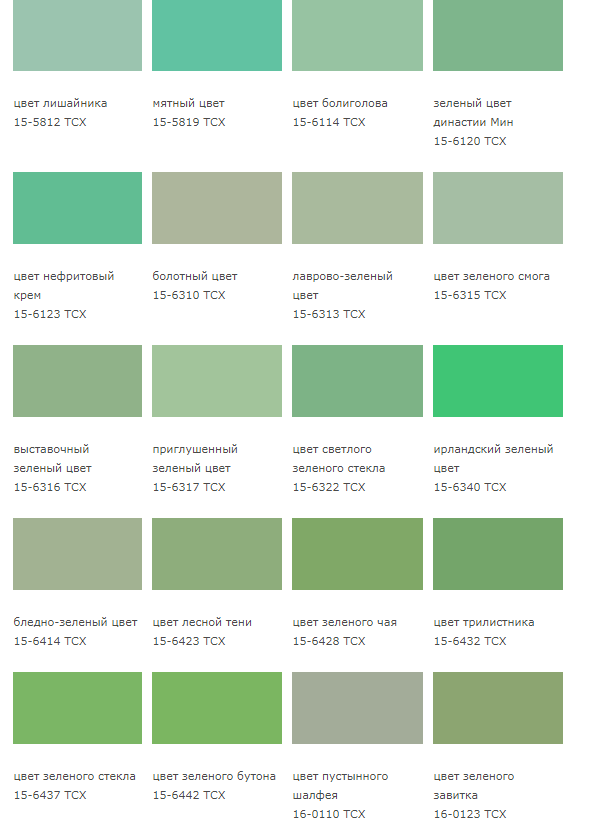
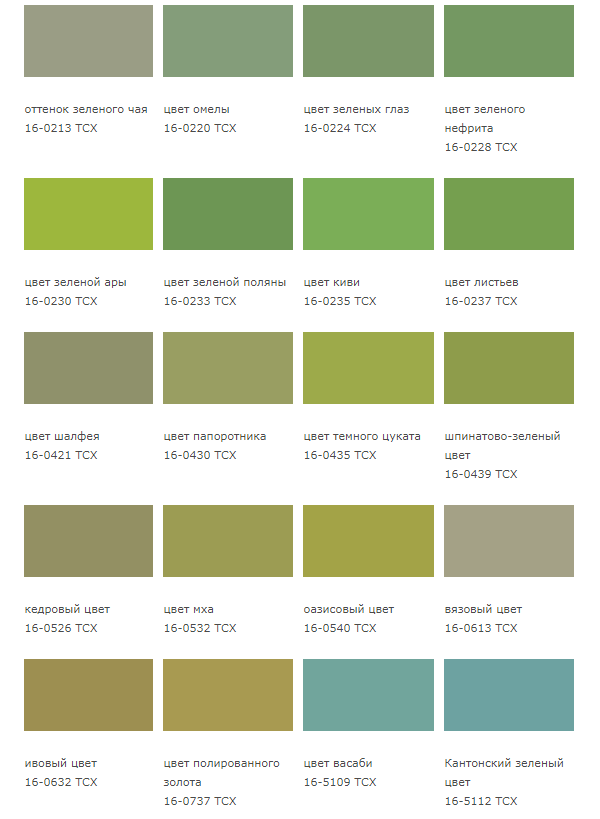
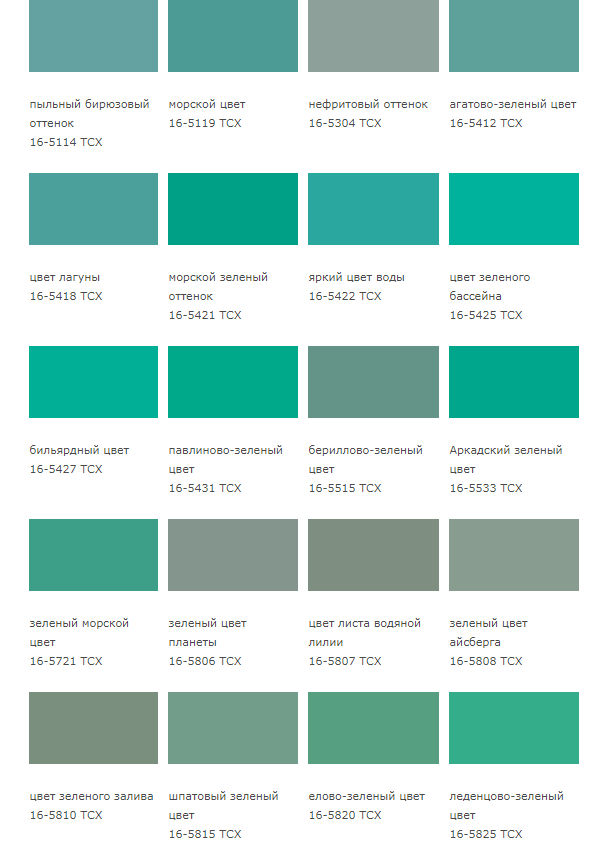
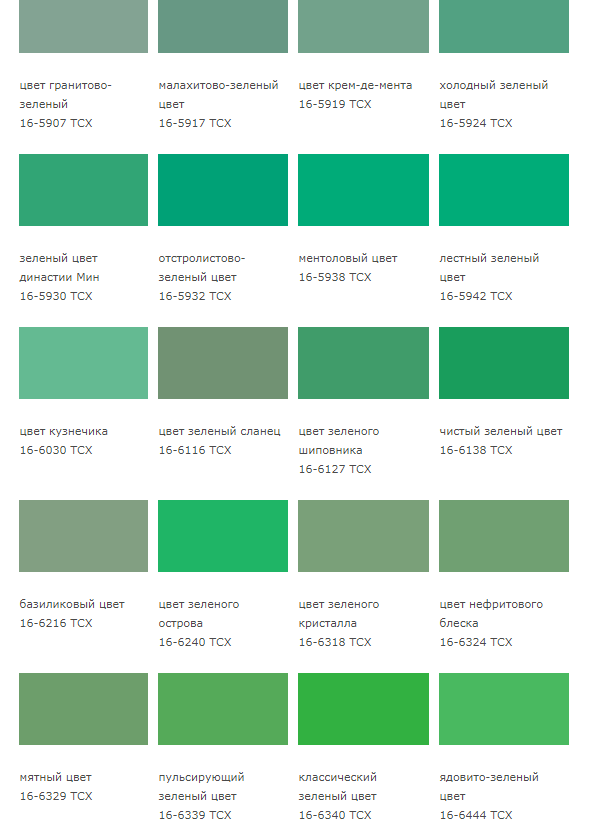
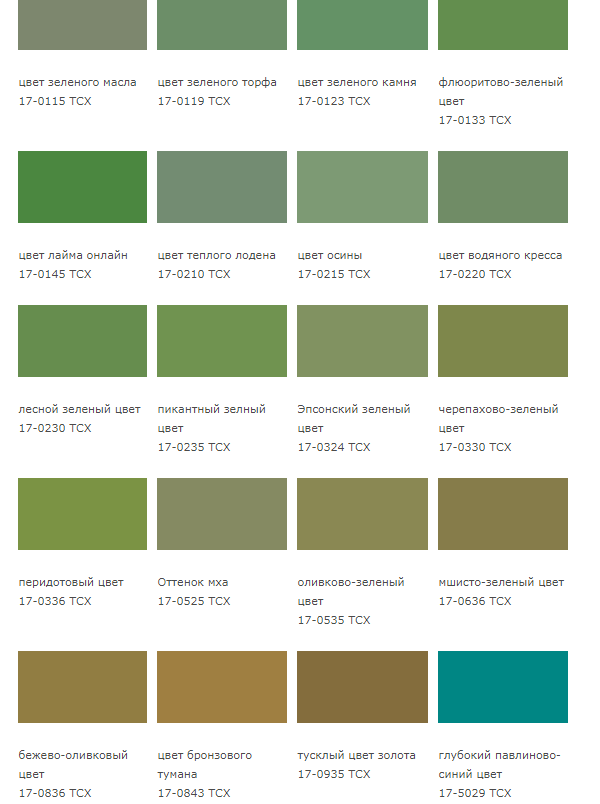
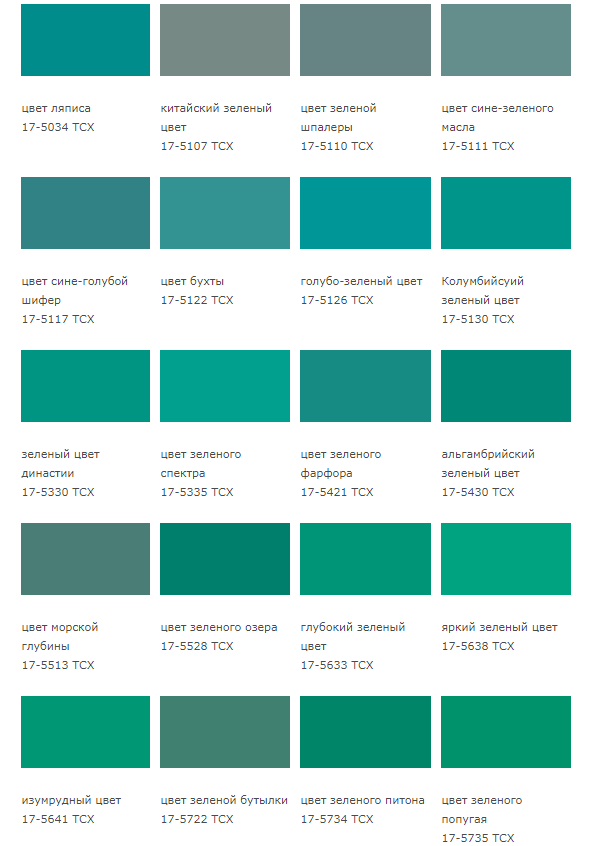
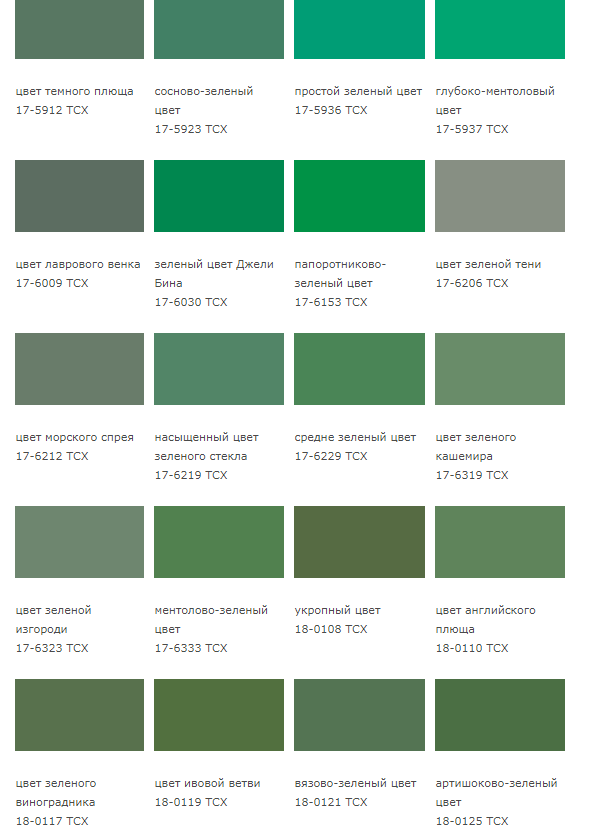
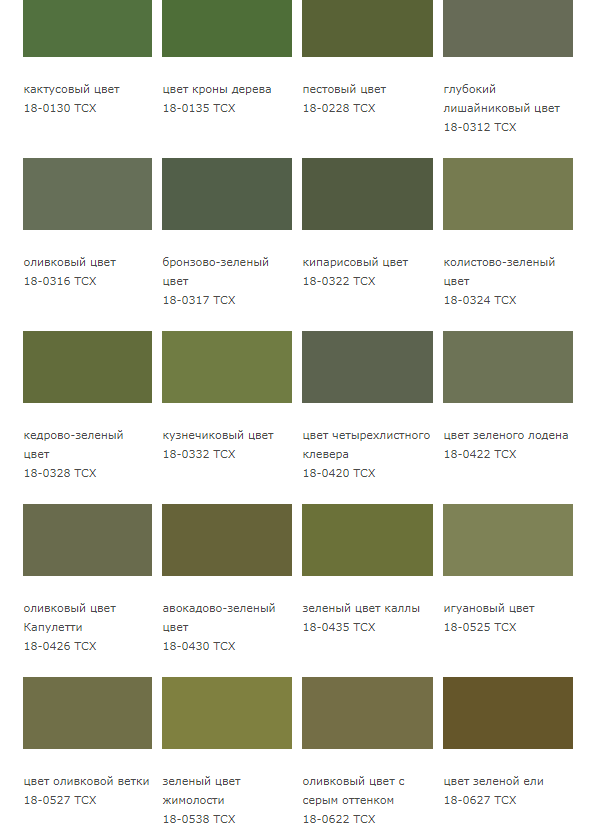
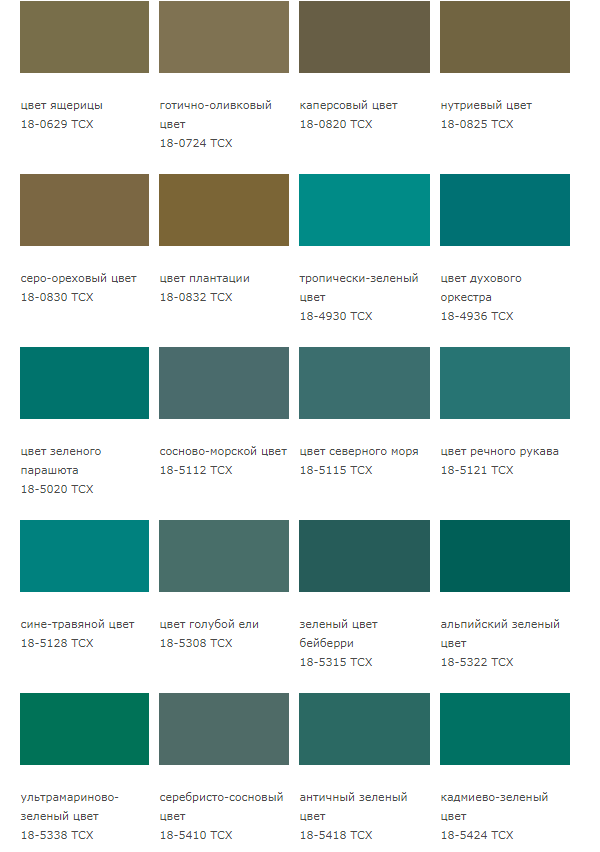
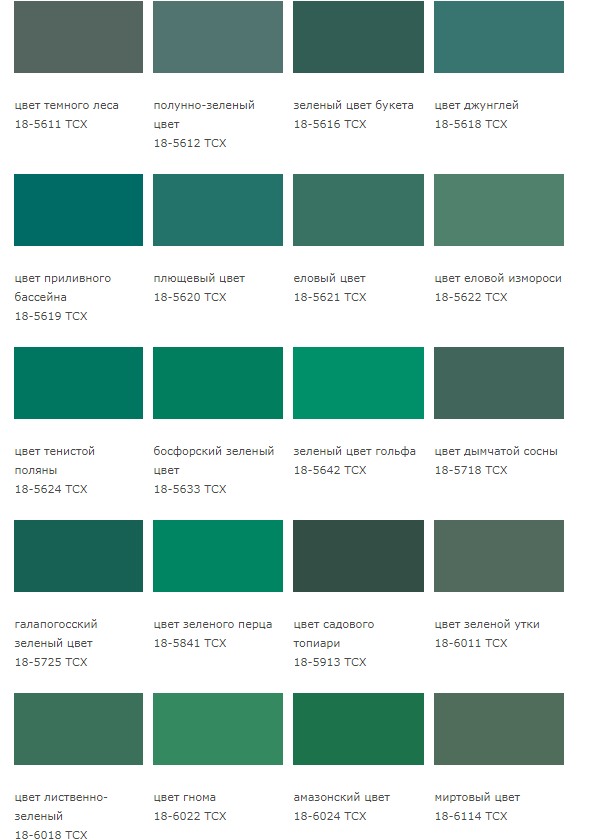
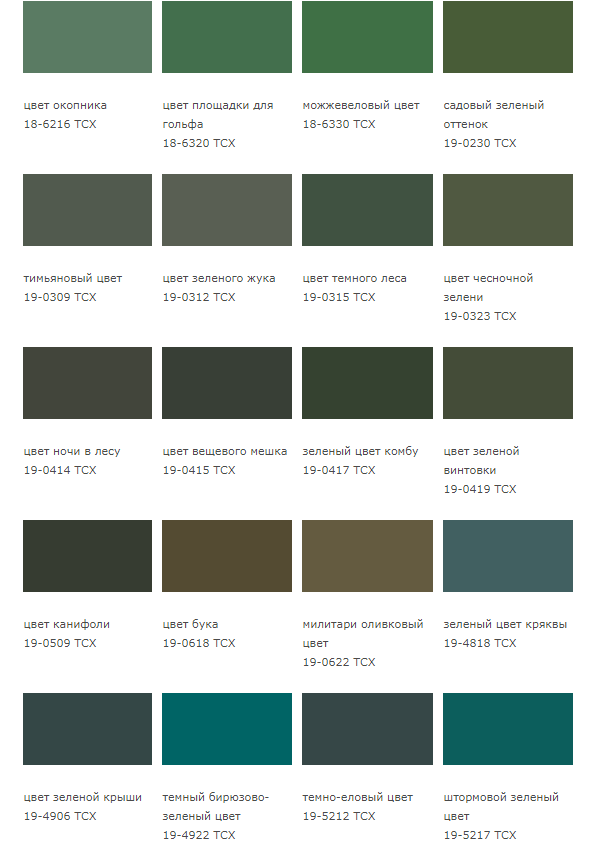
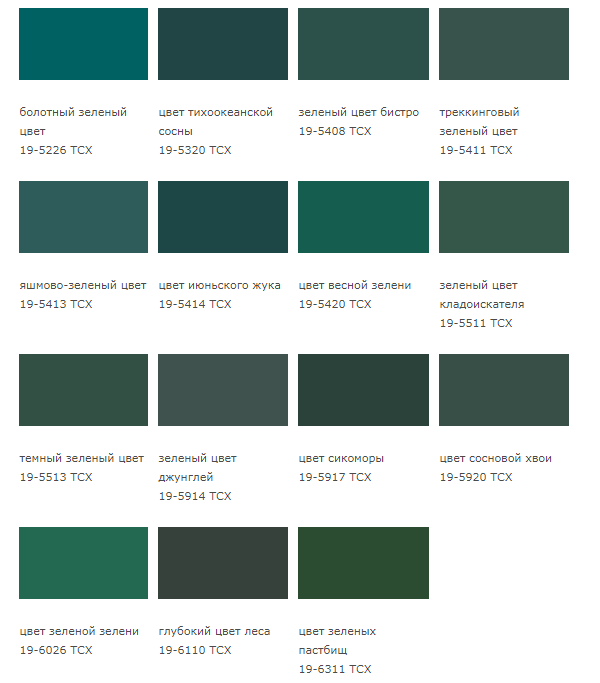
В палитре Пантон 376 оттенков зеленого. Они бывают светлыми и темными, яркими и тусклыми, холодными и теплыми, с различными подтонами. Для обозначения распространенных расцветок используют названия растений: ясеня, фисташковый, мокрого алоэ, мха, темного плюща, укропный. Реже применяют наименования минералов: дымчатый нефрит, яшмово-зеленый, гранитово-зеленый.


















Все оттенки зеленого.
Оттенки желтого цвета
Блондовый ассоциируется с блондинками и цветом их волос. Название пришло из французского, переводится как русый, золотистый, рыжеватый, белокурый. Именно все эти оттенки и вобрал в себя блондовый. Светлый, с желтовато-золотыстым отливом – вот более точное словесное описание этого цвета. До 19 века слово имело другое обозначение: блондами называли специальные кружева. Эти кружева изготавливали из золотистого шелка-сырца. Позже разрешено было добавлять белый или черный цвет в нить.
«Цвет брюха жирафа» действительно напоминает окрас шерсти животного именно в этой области. Определяется как сочетание двух оттенков: рыжевато-желтого со светло-коричневым. Дополнительные названия – «влюбленный жираф» и «жирафы в изгнании». История его появления начинается в 1827 году. В местном Ботаническом саду появился новый постоялец – жираф-самка. Ее в подарок прислал вице-король Египта.
От французского слова, обозначающего «солома», произошел бледно-желтый оттенок под названием Палевый. Порой он описывается как тускло желтый или розово-бежевый, с большой примесью желтого. Даль определил его как соломенный. Лошадь с шерстью такого цвета будет называться соловой или изабелловой, собака – половой, голубь – глинистым.
Кремовый и цвет слоновой кости
Кремовый цвет и цвет слоновой кости — достаточно утонченные цвета: в них есть чуть-чуть теплоты коричневого и много прохлады белого. Эти цвета обычно приглушенные, навевают мысли о прошлом. Цвет слоновой кости — очень спокойный; он теплее белого, но также несет ощущение чистоты.
В дизайне цвет слоновой кости придает сайту элегантности и спокойствия. В сочетании с другими землистыми цветами — например, персиковым или коричневым — он также может выглядеть землистым. С его помощью также можно осветлить темные цвета — при этом контраст будет не таким сильным, как если бы мы использовали белый.
Примеры:

Фон цвета слоновой кости создает теплоту, которая уравновешивается множеством холодных элементов на странице.

Натуральные коричневые цвета элементов страницы делают серо-кремовый фон теплее.

Если бы не кремовый фон, этому сайту не доставало бы элегантности.

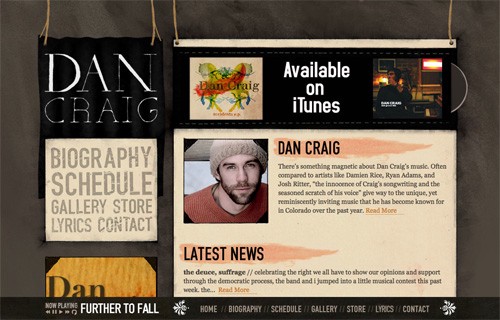
Кремовый фон усиливает тему старины, которая создается за счет элементов графики.

Благодаря фону цвета слоновой кости и другим светлым цветам, сайт выглядит очень элегантно.
Вкратце
Объем информации в этой статье может показаться вам слишком большим, но суть теории цвета именно в ощущениях, которые создают разные оттенки. Вот быстрое руководство по основным значениям вышеперечисленных цветов: