Api
Содержание:
- Введение
- Страница с возможность озвучивания текстового содержимого
- Что это вообще такое?
- Как это работает
- Как работает API?
- Примеры API
- Проблема документирования API
- Избегайте частичных обновлений
- API-интерфейсы SOAP являются предшественниками REST API
- Принцип и использование API Economy
- Как тестировать API
- Типы API
- Организация курса
- Примеры
- Открытые API в бизнесе
- Как вызывать API
Введение
— это экспериментальная технология, состоящая из двух интерфейсов: (интерфейс для перевода текста в речь) и (интерфейс для распознавания речи).
О том, что из себя представляют названные интерфейсы и что в себя включают можно почитать на MDN или в рабочем черновике (данный черновик, в отличие от большинства спецификаций, написан более-менее человеческим языком).
Что касается поддержки, то вот что об этом говорит Can I use:
Как мы видим, поддерживается большинством современных браузеров. К сожалению, поддержка оставляет желать лучшего. Я говорю «к сожалению», поскольку предоставляет более интересные возможности с точки зрения практического применения в веб-приложениях, в чем вы сами убедитесь после прочтения статьи. Полагаю, такая ситуация обусловлена сложностью технической реализации распознавания речи.
Мы с вами реализуем 4 простых приложения, по 2 на каждый интерфейс:
- Плеер для озвучивания текста со всеми возможностями, которые предоставляет , включая выбор языка (голоса)
- Страницу с возможностью озвучивания ее текстового содержимого
- «Диктофон» для распознавания речи и ее перевода в текст с автоматическим и кастомным форматированием
- Одностраничное приложение с голосовым управлением, в том числе, переключение страниц, прокрутка и изменение цветовой темы (или схемы), используемой на сайте
Если вам это интересно, то прошу следовать за мной.
Страница с возможность озвучивания текстового содержимого
Что касается , то с точки зрения практического использования данного интерфейса, сложно что-то придумать, кроме создания страниц с возможностью озвучивания размещенного на них текста. Этим мы и займемся.
Преимущество использования заключается в реальном улучшении доступности контента приложения для людей с ограниченными возможностями здоровью. Основная проблема, на мой взгляд, состоит в том, что пользователи не привыкли к подобным приложениям, следовательно, им надо каким-то образом намекнуть о существовании такой возможности. Причем, сделать это нужно в очень ясной, но при этом ненавязчивой форме.
Наша разметка будет выглядеть так:
У нас имеется три блока () с кнопками для озвучивания текста () и, собственно, текстом, который будет озвучиваться (первые три абзаца статьи по из Википедии)
Обратите внимание, что я добавил кнопкам атрибут , чтобы переключаться между ними с помощью и нажимать с помощью. Однако, имейте ввиду, что использовать атрибут не рекомендуется по причине того, что браузер использует переключение фокуса с помощью для повышения доступности
С вашего позволения, я приведу код скрипта целиком:
Тонкий момент в приведенном коде — это преобразование озвучиваемого текста в массив предложений (разделителем является точка ()), перебор массива, и воспроизведение каждого предложения по отдельности (точнее, помещение всех предложений одного за другим в очередь на озвучивание) — . Причина такого решения заключается в том, что озвучивание длинного текста тихо обрывается примерно на 220 символе (в Chrome). Черновик спецификации для такого случае предусматривает специальную ошибку (текст слишком длинный), но данной ошибки не возникает, озвучивание просто резко прекращается, причем, для восстановления работы зачастую приходится перезагружать вкладку (при запущенном сервере для разработки даже это не всегда срабатывает). Возможно, вам удастся найти другое решение.
Поиграть с кодом можно здесь:
Что это вообще такое?
API — это Application Programming Interface, или программный интерфейс приложения, с помощью которого одна программа может взаимодействовать с другой. API позволяет слать информацию напрямую из одной программы в другую, минуя интерфейс взаимодействия с пользователем.
Как это работает? Представьте, что вы сидите в ресторане, выбираете блюдо в меню. Подходит официант, и вы делаете заказ. Официант передаёт ваш заказ на кухню, там происходит магия, и через некоторое время перед вами появляется готовое блюдо. API работает по такому же принципу — принимает ваш запрос, передаёт информацию системе, обрабатывает её и возвращает ответ.
Какие бывают? API может быть внутренним, частным — когда программные компоненты связаны между собой и используются внутри системы. А может быть открытым, публичным — в таком случае он позволяет внешним пользователям или другим программам получать информацию, которую можно интегрировать в свои приложения.
Чтобы программам общаться между собой, их API нужно построить по единому стандарту. Одним из них является REST — стандарт архитектуры взаимодействия приложений и сайтов, использующий протокол HTTP. Особенность REST в том, что сервер не запоминает состояние пользователя между запросами. Иными словами, идентификация пользователя (авторизационный токен) и все параметры выполнения операции передаются в каждом запросе. Этот подход настолько прост и удобен, что почти вытеснил все другие.
Как это работает
В интернете есть сервис Главред — он помогает убрать словесный мусор из текста и сделать его более понятным для читателя. Для этого сервис подчёркивает те фрагменты текста, которые, по его мнению, можно удалить или переписать иначе.
Когда всё только начиналось, для проверки текста нужно было идти на сайт, потому что проверка работала только там. Некоторое время спустя разработчики добавили API и как бы сказали всему миру: ребята, теперь вы можете отправлять текст на проверку в наш сервис не через сайт, а как бы напрямую. Мы в ответ вам покажем, что нужно поправить. Работает это так:
- Главред публикует информацию о том, что его API работает вот таким образом, пользоваться можно вот так, а ответы будут приходить вот в таком виде.
- Другие разработчики, которые хотят добавить поддержку Главреда в свои продукты, это читают и добавляют нужные команды в код своего продукта.
- Этот продукт посылает на сервер Главреда специальный запрос, внутри которого есть текст, который нужно проверить.
- Главред проверяет текст, находит ошибки, формирует ответное сообщение и отправляет назад.
- Приложение получает этот ответ, расшифровывает его и показывает все подчёркивания у себя, как будто это оно само умеет так делать.
В результате выигрывают все: Главред увеличивает популярность и свою узнаваемость, а разработчики сразу получают готовое решение, которое улучшает их продукт. Текстовый редактор Оптима работает именно так.
Как работает API?
Теперь, когда мы установили, что API — это набор процедур, которые указывают программное обеспечение в правильном направлении, как именно это все работает?
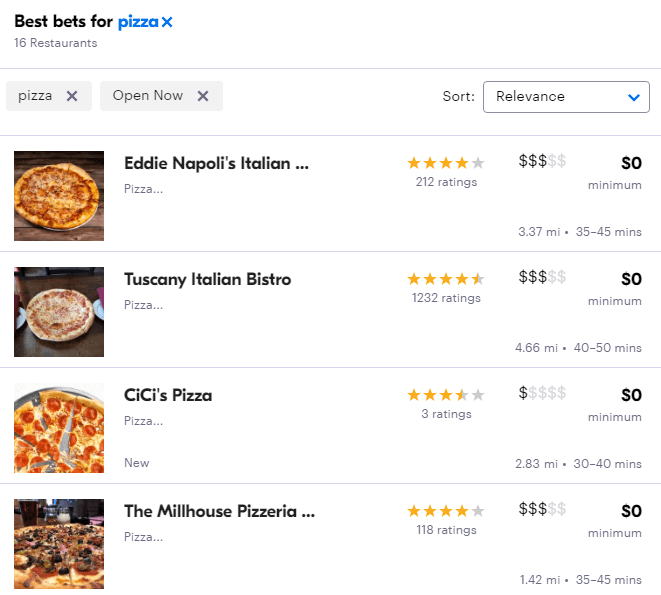
Лучший способ объяснить основные функциональные возможности API — это привести пример из реальной жизни. Службы доставки еды, такие как GrubHub , сейчас невероятно популярны, поэтому давайте обсудим, как может работать код таких мобильных приложений.
Когда вы ищете ресторан или продукт в одном из этих приложений, вы получаете релевантные результаты на основе ваших ключевых слов и местоположения. После выбора результата вам будут предложены варианты продуктов, сроки доставки и другие варианты для конкретного ресторана.

Чтобы запланировать доставку, должно быть установлено соединение между веб-сайтом доставки и базой данных: веб-сайт является внешним интерфейсом, а база данных — внутренним. База данных — это то, что хранит данные для всех этих ресторанов, их доступность в зависимости от местоположения, график работы, меню и многое другое.
API — это связь между этой базой данных и веб-сайтом или приложением, которое представляет свои данные
Важно использовать API для создания этого соединения, а не использовать жестко закодированные данные, в первую очередь из-за популярности сторонних интеграций
Например, для веб-сайта было бы полезно, если бы сторонние агрегаторы могли перечислять и организовывать все доступные ему рестораны и предметы, верно? Без API это было бы невозможно без использования неэффективных методов очистки веб-страниц.
API — это интерфейс, отвечающий за доставку данных из базы данных в приложение, будь то веб-сайт, мобильное приложение или что-либо еще. API стали стандартным способом доступа и передачи данных приложений через Интернет, и каждый крупный веб-сайт или служба, зависящие от подключения сторонних производителей, значительно выигрывают от его предоставления.
Примеры API
API интеграция – это процесс подключения приложения к внешнему интерфейсу данных. Работа с API начинается с изучения документации и используемых протоколов, а далее непосредственной интеграции вашей программы к интерфейсу. Рассмотрим самые популярные сервисы, имеющие собственное API.
VKAPI
Внешний интерфейс взаимодействия популярной социальной сети ВКонтакте с клиентами, а также с браузерными и серверными приложениями. Позволяет управлять сообщениями сообществ, обложками групп, страницами пользователей при наличии соответствующих ключей доступа.
Все запросы осуществляются к адресу https://api.vk.com/method/
После слэша идёт наименование используемого API-метода и передаются GET-параметры запроса. Ответ так же приходит по HTTPS в формате JSON.
TELEGRAM BOT API
Одно из самых популярных API. С его помощью осуществляется контроль ботов в мессенджере Telegram. После создания бота через @botfather и получения необходимых ключей доступа, вы можете начать взаимодействие с внутренним интерфейсом.
Запросы осуществляются по адресу
https://api.telegram.org/bot(token)/METHOD_NAME
Где token выражает секретный ключ.
Запросы посылаются через HTTPS соединения, название метода указывается через слэш к основному адресу. Ответ приходит в формате JSON.
OPEN WEATHER MAP API
Зачастую бывает необходимо получить информацию о погоде, не задействуя сторонние виджеты и платные приложения. На помощь приходит сервис OpenWeatherMap с открытым и бесплатным API. После регистрации и получения идентификационных данных вы можете отправлять с серверных скриптов запросы на погоду по всему миру. В ответ на ID города ресурс возвращает максимально подробную информацию о текущей погоде и дает прогноз на ближайшее время.
Формат работа: HTTP передача по api.openweathermap.org/data/2.5/weather?id= c указанием идентификационного номера желаемого города. Ответ сервера: JSON.
GOOGLE MAPS API
Что может быть приятнее, чем интерактивная карта мира на сайте? Особенно, если это не шаблонная вставка из Google Maps, а ваша персональная редакция популярной карты с личными кластерами маркеров. Карта будет взаимодействовать с другими скриптами на сайте, посылая информацию о кликах и координатах.
Подобные возможности предлагает JavaScript API Google Maps. Модуль полностью скриптовой и работает на стороне браузера, поэтому HTTP-запросы из PHP и формирование заголовков на стороне сервера, как было в других API, нам не нужно.
Например, выставление метки на карте будет выглядеть так:
var mark = new google.maps.Marker({
position: myPOS,
map: map,
title:»Hello!»
});
Проблема документирования API
Документация API — это техническая (программная) документация, в которой указано как использовать API.
При этом эту документацию нужно поддерживать в актуальном стоянии чаще, чем любую другую. Ведь от актуальности документации API зависит качество разработки продукта. Однако, есть еще проблема разработки самого API системы. Любая система развивается, добавляются функции, изменяются существующие вызовы и методы. Но необходимо помнить о том, что с нашей системой могут быть интегрированы другие системы. И если изменения затронут API, то такая интеграция «развалится», при следующем обновлении произойдёт нарушение механизмов взаимодействия. Поэтому в документировании API можно выделить две основные проблемы:
- Сложность написания документации API, так как это очень трудная тема. Неясно как писать, что писать и прочее. При написании возникает очень много вопросов. Тем более, если человек до этого никогда не имел дело с документированием API.
- Поддержка документации API в актуальном состоянии.
Проблема стандартизации API
В первую очередь с документацией API будут работать люди. В связи с этим, для общего понимания нужен некий стандарт разработки API, чтобы разработчики даже при беглом ознакомлении понимали, как с ним корректно взаимодействовать. Также наличие стандарта API позволяет использовать средства автоматической кодогенерации, что существенно повышает скорость разработки, но об этом я расскажу позже.
Подобного рода внутренний стандарт лучше разработать и утвердить с отделом разработки программного обеспечения.
Для примера документация API должна включать:
- Пример полного запроса.
- Примеры ожидаемого ответа.
- Список кодов ошибок.
- Удобный для поиска Web–интерфейс.
- Предупреждения об изменении версии и расписание устаревания.
Способы создания документации API
Создать текстовый документ.
Это, конечно, самый простой вариант, в котором можно сделать максимально подборные описания, но такой документ сложно поддерживать в актуальном состоянии, на его создание уйдёт куча времени, да и использовать его в других сферах (например, тестирование) нельзя.
Создать документацию с помощью специализированных программ (спецификаций).
Их нельзя сделать такими подробными, как тестовый документ, но зато можно настроить автогенерацию (изменение кода приложения документации автоматически с учётом изменений), которая позволит быть документации API всегда в актуальном состоянии, что очень важно. Поэтому сейчас большинство компаний выбирает именно этот способ
Повторюсь, ведь от актуальности документации API зависит качество разработки ПО.
Одни из самых популярных спецификаций — это RAML, Swagger и API Blueprint.
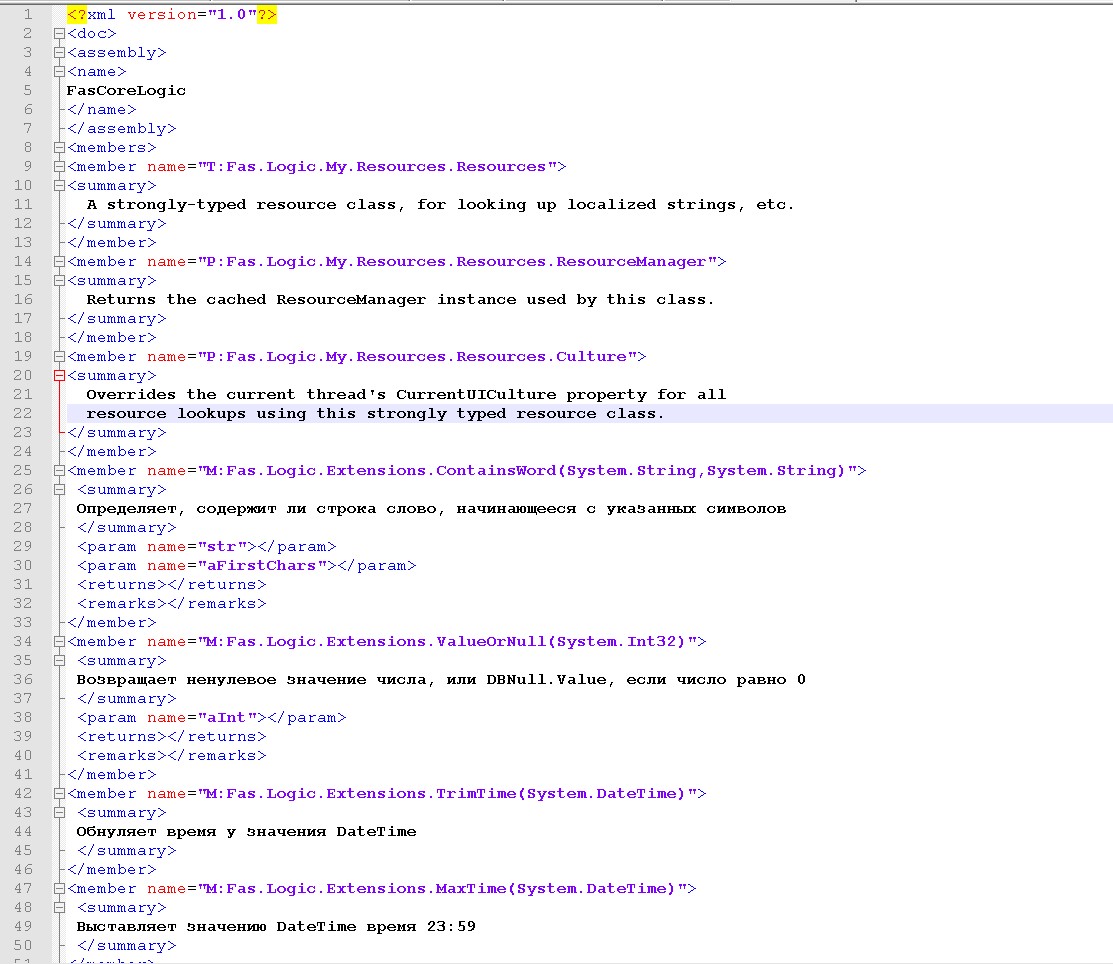
Например, если программирование Системы происходи в MS Visual Studio, то в ней автоматически генерируется Xml (представлена на картинке ниже), с помощью которой уже можно создать в любой другой спецификации документацию API.

В данной статье разберём спецификацию Swagger, так как, на мой взгляд, она является более удобной для работы.
Когда понимание документирование API будет «на уровне», то можно уже выбрать любую другую программу, которая нравится больше, а для начала можно начать и с Swagger.
Избегайте частичных обновлений
Плохо:
— такой подход часто практикуют для того, чтобы уменьшить объёмы запросов и ответов, плюс это позволяет дёшево реализовать совместное редактирование. Оба этих преимущества на самом деле являются мнимыми.
Во-первых, экономия объёма ответа в современных условиях требуется редко. Максимальные размеры сетевых пакетов (MTU, Maximum Transmission Unit) в настоящее время составляют более килобайта; пытаться экономить на размере ответа, пока он не превышает килобайт — попросту бессмысленная трата времени.
Перерасход трафика возникает, если:
-
не предусмотрен постраничный перебор данных;
-
не предусмотрены ограничения на размер значений полей;
-
передаются бинарные данные (графика, аудио, видео и т.д.).
Во всех трёх случаях передача части полей в лучше случае замаскирует проблему, но не решит. Более оправдан следующий подход:
-
для «тяжёлых» данных сделать отдельные эндпойнты;
-
ввести пагинацию и лимитирование значений полей;
-
на всём остальном не пытаться экономить.
Во-вторых, экономия размера ответа выйдет боком как раз при совместном редактировании: один клиент не будет видеть, какие изменения внёс другой. Вообще в 9 случаях из 10 (а фактически — всегда, когда размер ответа не оказывает значительного влияния на производительность) во всех отношениях лучше из любой модифицирующей операции возвращать полное состояние сущности в том же формате, что и из операции доступа на чтение.
В-третьих, этот подход может как-то работать при необходимость перезаписать поле. Но что делать, если поле требуется сбросить к значению по умолчанию? Например, как удалить ?
Часто в таких случаях прибегают к специальным значениям, которые означают удаление поля, например, null. Но, как мы разобрали выше, это плохая практика. Другой вариант — запрет необязательных полей, но это существенно усложняет дальнейшее развитие API.
Хорошо: можно применить одну из двух стратегий.
Вариант 1: разделение эндпойнтов. Редактируемые поля группируются и выносятся в отдельный эндпойнт. Этот подход также хорошо согласуется , который мы рассматривали в предыдущем разделе.
Теперь для удаления достаточно не передавать его в . Этот подход также позволяет отделить неизменяемые и вычисляемые поля ( и ) от изменяемых, не создавая двусмысленных ситуаций (что произойдёт, если клиент попытается изменить ?). В этом подходе также можно в ответах операций возвращать объект заказа целиком (однако следует использовать какую-то конвенцию именования).
Вариант 2: разработать формат описания атомарных изменений.
Этот подход существенно сложнее в имплементации, но является единственным возможным вариантом реализации совместного редактирования, поскольку он явно отражает, что в действительности делал пользовать с представлением объекта. Имея данные в таком формате возможно организовать и оффлайн-редактирование, когда пользовательские изменения накапливаются и потом сервер автоматически разрешает конфликты, «перебазируя» изменения.
API-интерфейсы SOAP являются предшественниками REST API
До того, как REST стал самым популярным веб-сервисом, SOAP (Simple Object Access Protocol) был гораздо более распространенным. Чтобы лучше понять REST, полезно иметь некоторое понимание SOAP. Заодно и увидеть, что отличает SOAP и REST.
SOAP — это стандартизированный протокол, который требует XML в качестве формата сообщений для запросов и ответов. Как стандартный протокол, формат сообщения обычно определяется с помощью файла WSDL (язык описания веб-служб).
Файл WSDL определяет разрешенные элементы и атрибуты в обмениваемых сообщениях. Файл WSDL является машиночитаемым и используется серверами, взаимодействующими друг с другом для облегчения связи.
Сообщения SOAP заключены в «конверт», который включает в себя заголовок и тело, используя определенную схему XML и пространство имен. Пример формата запроса и ответа SOAP см. SOAP против REST 101: понимание различий.
Основная проблема с SOAP заключается в том, что формат сообщений XML слишком многословный и тяжелый. Особенно это проблематично в мобильных сценариях, где размер файла и пропускная способность играют решающее значение. Многословный формат сообщения замедляет время обработки, что делает взаимодействия SOAP вялым.
SOAP по-прежнему используется в enterprise приложениях (особенно в финансовых учреждениях) со связью server-to-server, но в последние годы SOAP вымещается REST, особенно для API открытых сетей.
Принцип и использование API Economy
 Магический квадрант Gartner для Full Life Cycle API Management, октябрь 2016 г.
Магический квадрант Gartner для Full Life Cycle API Management, октябрь 2016 г.
API являются связующим звеном, которое делает реальностью облачные вычисления. API являются базовым слоем для цифровой трансформации. И API сэкономили миллиарды долларов затрат на интеграцию и людские ресурсы. Именно API определяют, как взаимодействует ПО и как происходит обмен данными. Во многих отношениях API движут миром технологий.
Но API также создают проблемы. Во-первых, происходит стихийное размножение API, так как каждая компания создает их просто для того, чтобы выглядеть модной (API для саморекламы?). Далее, существует проблема качества. Не всякая компания хорошо поддерживает свои API. Естественно, имеется порядочно вендоров, стремящихся помочь вам управлять всеми этими API (взгляните на магический квадрант Gartner).
Чем же руководствоваться на практике? В нескольких исследовательских заметах Gartner даются следующие подсказки.
- Работа над API должна иметь измеряемую ценность. Не тратьте ресурсы на создание API, которым не воспользуется ни один разработчик.
- Создавайте API только в случае, если у него будет конкретный пользователь. Должны быть партнер или экосистема, которые в нем нуждаются.
- Среднее предприятие всегда использует больше API, чем создает самостоятельно. Его подразделения будут иметь дело с множеством API, и на CIO ложится задача этим управлять.
- API критичны для Интернета вещей, возможностей рядовых пользователей, аналитики и информационных систем. Если, создавая API, вы забываете про эти вещи, хорошенько подумайте.
 Принцип API Economy
Принцип API Economy
 Использование API открывает новые возможности взаимодействия с экосистемой
Использование API открывает новые возможности взаимодействия с экосистемой
API позволяют организациям создавать персонализированное взаимодействие с пользователем
Ожидания и поведение покупателей меняются
Покупатели:
- Требуют индивидуализированного подхода –на их условиях
- Ожидают комплексного интегрированного обслуживания
- Перейдутк любому, кто лучше удовлетворит их требования
Организации:
- Взаимодействуют с заказчиками через интеративные web-сайты, созданные для этого мобильные приложения и другие дружественные цифровые интерфесы
- Ожидают комплексного интегрированного сервиса
- Перейдут к любому, кто лучше удовлетворит их требования
Как тестировать API
Здесь нужно уточнение. Строго говоря, тестируется не сам программный интерфейс, а функционал сервиса с использованием API. Используя это выражение, программисты имеют в виду автотесты на уровне API. В отличие от тестирования GUI, здесь тестируется бизнес-логика и архитектура приложения.
Прежде чем приступать к работе, настраивают среду, в которой будет тестироваться интерфейс. Есть несколько видов тестирования:
- обзорное – проверка общей работоспособности системы;
- юзабилити-тест – проверка на удобство и функционал, работу с другими приложениями;
- тестирование безопасности – проверка шифрования и типа аутентификации;
- автоматизированное – создание приложений и скриптов, тестирующих интерфейс постоянно;
- документация – проверка полноты функций, финальный этап.
После проведения работ, тестировщик анализирует результаты теста.
Типы API
По типу доступа программные интерфейсы API бывают:
- Внутренние. Используют только сотрудники компании. Нужны для решения внутренних задач организации: снижения расходов и отладки процессов.
- Партнерские. Создают для партнеров и клиентов компании. Применяют для разработки веб-продуктов и сокращения издержек.
- Публичные. Их создают для привлечения внимания и продвижения веб-продукта и компании, продаж, разработки новых сервисов и приложений.
WEB API, которые используют для создания HTTP-служб:
RPC (Remote Procedure Call).
Использовалась, когда системы были связаны в локальных сетях. Принцип работы: вызов удаленных систем похож на вызов функций внутри программы. Яркие примеры таких систем – CORBA и DCOM.
SOAP (Simple Object Access Protocol).
Это протокол для обмена сообщениями в распределительной вычислительной среде. Помимо удаленного вызова процедур, SOAP способен отправлять и получать сообщения формата XML. Работает с протоколами прикладного уровня.
REST (Representational State Transfer).
Это архитектура ПО для веб-служб. Обеспечивает работу с любыми форматами, будь то сайт, flash-программа, приложение другого формата и другие. Благодаря тому, что данные передаются без дополнительных слоев, REST использует меньше ресурсов, так как на каждую передачу данных требует меньше запросов.
Организация курса
Введение в REST APIAPI-интерфейсы REST очень популярны в мире IT, и веб превращается в совокупность взаимосвязанных API-интерфейсов. REST API состоят из запросов и ответов от сервера. Технические писатели способные писать документацию для разработчиков имеют огромные перспективы. Этот курс поможет разобраться с документированием API, особенно при помощи практических занятий.
Используем REST API в роли разработчикаРоль разработчика поможет лучше понять потребности разработчиков, а также то, что разработчики обычно ищут в документации API. Разработчики часто используют такие инструменты, как Postman или curl, для совершения запросов. Они смотрят на структуру ответа и динамически интегрируют необходимую информацию в веб-страницы и другие приложения.
Документирование конечных точек APIДокументация конечных точек API состоит из пяти основных разделов: описания ресурсов, конечные точки и методы, параметры, примеры запросов, примеры ответов и схемы. Чтобы задокументировать конечные точки API, старайтесь предоставлять подробную информацию для каждого из этих разделов.
Спецификация OpenAPI и SwaggerСпецификация OpenAPI предоставляет один из способов описания REST API и включает все разделы, упомянутые в модуле Документирование конечных точек API. Фреймворки, такие как Swagger UI, могут анализировать спецификацию OpenAPI и генерировать интерактивную документацию, которая позволяет пользователям опробовать конечные точки при изучении API.
Тестирование документации APIТестирование документации имеет решающее значение для предоставления точной, полной информации. Из-за высокого уровня сложности и технических требований документации API и иной документации разработчиков многие технические писатели склонны брать информацию из такой документации и добавлять ее без личного тестирования
Однако простая игра в редакционную/издательскую функцию может сделать из вас простого секретаря.
Концептуальные разделы APIВ то время как адресные темы в API, как правило, получают наибольшее внимание, концептуальные разделы, такие как разделы о начале работы, информация об авторизации, возможных лимитах скорости, кодах состояния и ошибок, кратких справочных руководствах и других темах, составляют около половины документации. Этими вопросами обычно занимаются технические писатели, а не разработчики
Вы можете оценить качество документации API, посмотрев, включает ли она эти не справочные темы.
Публикация документации APIДокументация по API часто соответствует принципу docs-as-code, где инструменты для создания и публикации документации тесно связаны с теми же инструментами, которые разработчики используют для написания, управления, построения и развертывания кода. Docs-as-code включает в себя использование облегченных форматов разметки, таких как Markdown, совместную работу с помощью Git или других систем управления версиями, создание сайта документации с помощью генератора статического сайта и развертывание его с помощью модели непрерывной сборки, где сборка происходит на сервере при фиксировании изменений в определенной ветви.
Работа технического писателя APIЧтобы получить работу, имеющую отношение к документации API, нужно продемонстрировать портфолио и технические способности. В портфолио должны быть включены образцы документации, написанной для разработчиков. Одним из способов создания такого портфолио является работа над проектом с открытым исходным кодом. Постоянное развитие мира документации для разработчиков потребует постоянного изучения больших объемов кода, несмотря на свою сложность.
Нативные библиотеки APIAPI нативных библиотек относятся к Java, C ++ или другим API, специфичным для программирования. При таком подходе вместо запроса информации через Интернет, библиотека кода загружается и интегрируется в проект. Библиотека компилируется непосредственно в сборку приложения (а не доступна через веб-протоколы, как с REST API). Хотя такой тип API встречается реже, он включен здесь частично, для пояснения, что отличает API REST от API нативных библиотек.
Глоссарий и источникиДокументация API полна жаргонов, сокращений и множества новых терминов. Этот глоссарий предоставляет список терминов и определений. Кроме того, этот модуль содержит дополнительные упражнения и информацию, например, дополнительные действия по вызову API или дополнительную информацию об альтернативных спецификациях.
Примеры
- ASPI для интерфейса устройства SCSI
- Какао и углерод для Macintosh
- DirectX для Microsoft Windows
- EHLLAPI
- API Java
- ODBC для Microsoft Windows
- Кроссплатформенный звуковой API OpenAL
- Кроссплатформенный API OpenCL для вычислений общего назначения для процессоров и графических процессоров
- OpenGL кросс-платформенный графический API
- OpenMP API, который поддерживает многоплатформенное многопроцессорное программирование с общей памятью на C, C ++ и Fortran на многих архитектурах, включая платформы Unix и Microsoft Windows.
- Интерфейс программирования серверных приложений (SAPI)
- Простой уровень DirectMedia (SDL)
Открытые API в бизнесе
Открытые API-интерфейсы могут использоваться предприятиями, стремящимися задействовать постоянно растущее сообщество разработчиков-фрилансеров, которые могут создавать инновационные приложения, повышающие ценность их основного бизнеса. Открытые API-интерфейсы пользуются популярностью в деловой сфере, поскольку они одновременно увеличивают производство новых идей, не вкладывая прямых средств в разработку. Компании часто адаптируют свои API-интерфейсы для целевой аудитории разработчиков, которые, по их мнению, будут наиболее эффективными при создании ценных новых приложений. Однако API может значительно снизить функциональность приложения, если оно перегружено функциями.
Бизнес-диаграмма Open API
Например, открытый поисковый API Yahoo позволяет разработчикам интегрировать поиск Yahoo в свои собственные программные приложения. Добавление этого API обеспечивает функциональность поиска для приложения разработчика, а также увеличивает поисковый трафик для поисковой системы Yahoo, что приносит пользу обеим сторонам. Что касается Facebook и Twitter , мы видим, как третьи стороны обогатили эти службы своим собственным кодом. Например, возможность создать учетную запись на внешнем сайте / в приложении с использованием ваших учетных данных Facebook стала возможной с помощью открытого API Facebook.
Многие крупные технологические компании, такие как Twitter, LinkedIn и Facebook, разрешают использование своих услуг третьим лицам и конкурентам .
Как вызывать API
Разработчики предоставляют пользователям подробное руководство по работе с интерфейсом. Обычно вызов происходит прямым и косвенным способами.
Вызов API напрямую
Это способ, при котором пользователь целенаправленно работает с API и ее функционалом.
Система вызывает функции внутри себя
Пользователь делает вызов из интерфейса. При этом составные части API связываются друг с другом на программном уровне. Допустим, первая функция интерфейса связана с удалением строки из таблицы. Она вызывает вторую для обновления данных.
Система вызывает метод другой системы
Этот способ мы уже описывали ранее. Используется, когда система хочет получить или отправить данные из совершенно другой ОС. Например, разработчик подключает к своему сайту сторонний сервис: сайт отправит запрос на удаленный ресурс через API и отобразит полученный ответ.
Вызов метода пользователем
Применяется тестировщиками, чтобы:
- увеличить скорость работы приложения;
- проверить логику работы веб-продукта;
- найти и устранить ошибки.
Можно вызывать метод без графического интерфейса вручную, если он содержит ошибки или пока не работает.
Автотесты вызывают методы
Автотест — это робот, который ищет ошибки в приложении, имитируя действия пользователей. В некоторых случаях удобно это делать не через GUI, а через API. Разработчик вносит данные на вход и проверяет их на выходе: так легче выявить и устранить баги.
Каждый пользователь, открывая программу, работает с API. Например, нужно создать вкладку в браузере. Мы нажимаем кнопку и вызываем API, скрытый под удобным пользовательским интерфейсом. То есть, выполняя действие, мы отправляем команду множеству функций, но видим только результат — открытую вкладку.







