Личный кабинет яндекс.метрика: регистрация, авторизация и настройка
Содержание:
- Как подключить Вебвизор Яндекс метрика. Рекомендации по настройке
- Как работает Яндекс Метрика
- Динамика SEO-трафика
- Настройки и получение кода
- Решение проблем с работой Вебвизора в Яндекс.Метрике
- Аналитика форм Вебвизор
- Интерфейс
- Настройка счетчика Яндекс Метрики
- Что вообще можно смотреть в Яндекс Метрике
- Как настроить цели в Яндекс.Метрике
- Как создать счетчик Яндекс.Метрики
Как подключить Вебвизор Яндекс метрика. Рекомендации по настройке

Теперь поговорим о том, как включить Вебвизор для уже имеющегося счетчика. Для этого нужно выполнить простые действия:
- войти в свой аккаунт в Яндекс.Метрика;
- найти раздел «Настройки бокового меню»;
- там будет вкладка «Вебвизор»;
- в ней нужно будет перевести флажок напротив строки «Вебвизор 2.0» и «Записывать все поля» во включенное положение;
- Нажать «Сохранить».
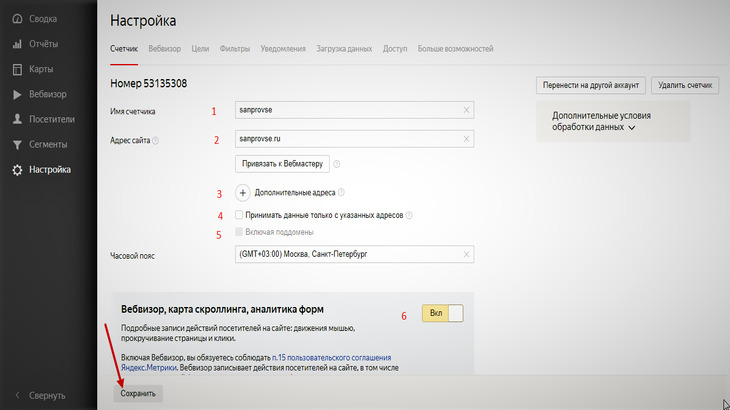
Если у вас до сих пор нет своего счетчика для проекта, то нужно на главной странице Яндекс.Метрика кликнуть по кнопке «Добавить счетчик». На первом экране будет доступна опция включение Вебвизора, карты скроллинга и аналитики форм.
Довольно часто с ресурсом сразу взаимодействует команда разработчиков:
- программисты;
- дизайнеры;
- маркетологи;
- верстальщики;
- тестировщики;
- контентщики и другие.
Каждый из них может посещать ресурс несколько раз в день. Это приведет к необъективности собираемой информации. Чтобы визиты команды сайта не оказывали влияние на данные, рекомендуется исключить их визиты из статистики. Для этого нужно активировать флажок «Не учитывать мои визиты» и добавить IP-адреса каждого сотрудника.
Особенно это важно для молодых проектов, с невысокой посещаемостью. Введение таких настроек позволит избежать ухудшения статистических показателей
К примеру, вы просто зашли проверить, правильно ли написан заголовок страницы. На это у вас ушло 3 секунды, и вы ее закрыли. Яндекс.Метрика будет считать такой визит отказом. Стоит сделать 3-4 таких посещения в сутки (а общая посещаемость ресурса не превышает показатель 1 000 уникальных пользователей в месяц) и ваши показатели поведенческих факторов тут же просядут на 5-6%.
Отдельно стоит отметить «Из браузера». Эта настройка дает возможность записать посещения для страниц, где предусмотрено динамическое изменение контента. К примеру, это могут быть формы, у которых зависимы строки. Загрузка же страницы, выполненная анонимным юзером, дает возможность посмотреть, как именно видит страницу каждый новых человек, пришедший на ресурс.
Требования и ограничения Вебвизора
У инструмента есть определенные особенности, что выражается в требованиях и ограничениях.
- Просматривать можно только визиты за последние 15 дней, вместе с тем, в который вы решили изучить поведение пользователей.
- За 24 часа фиксируется не больше 150 000 визитов.
- Взаимодействие сервиса осуществляется лишь с одним из счетчиков, среди активированных на ресурсе – с инициализированным первым.
- Для получения корректной фиксации данных, нужно применять кодировку UTF-8.
- Если у HTML есть явные проблемы со структурой, это негативно повлияет на функционирование сервиса и фиксацию данных.
- Инструмент не способен отображать данные HTML-элементов iframe, canvas, audio и video.
Как работает Яндекс Метрика
Счетчик Яндекс Метрика один из лучших инструментов Яндекса. Чем больше я с ним знакомился, тем больше он мне нравился. Счетчик достаточно обширный и за один раз тут не разобраться. Давайте я попытаюсь вам рассказать о его работе и куда в нем смотреть.
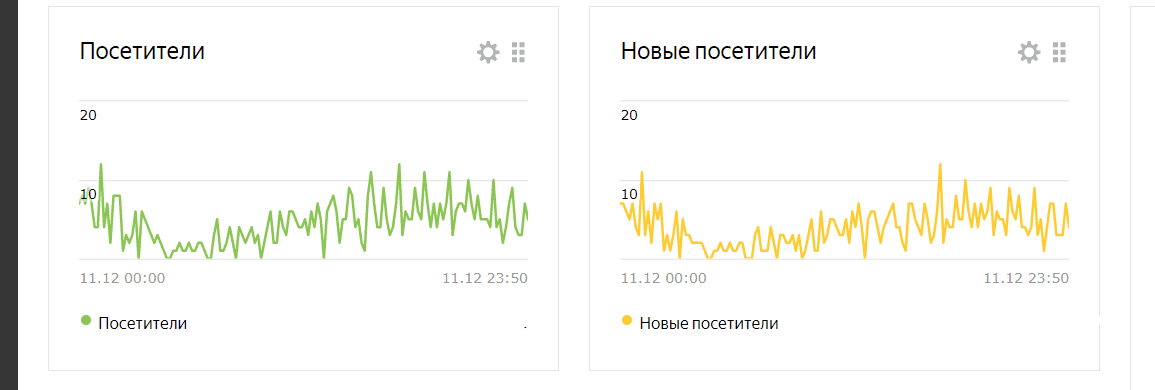
На главной странице кликаем по названию сайта и откроется страница, на самом видном месте которой стоит рамка с графиком под названием “Посетители”. Здесь отображаются все посетители со всех источников. Рядом с этой рамкой расположена другая, называется “Новые посетители”, о них я говорил выше. В каждой рамке справа в верхнем углу есть значок “Настройки”, кликнув по которому вы можете изменять отображение показателей под себя. Сам я изменять ничего не стал, оставил настройки, которые предлагает Яндекс.
Следующая рамка называется “Адрес страниц”. Здесь отображаются популярные по переходам страницы вашего сайта.
Далее, “Источник трафика”, где счетчик показывает откуда пришел посетитель. Там есть такие термины:
- ”Прямые заходы”, это когда посетитель зашел на сайт, минуя поисковые системы, это значит, что вы у него в закладках.
- “Переходы из соц сетей” означает, что кто-то поделился вашей статьей в соцсетях(это, кстати, надо делать и самому) и заинтересовавшийся человек кликнул по ней, и попал к вам.
- “Заходы из поисковых систем” это когда человек ищет какую-либо информацию, и поисковая машина перебросила его к вам. Также счетчик показывает возраст людей, пришедших к вам на сайт. Эта информация поможет вам разобраться, какая у вас аудитория.
- Есть также информация по отказам. Это когда человек пришел в поисках информации и не нашел ее, или ему не понравился формат статьи, он глянул и закрыл сайт. Этот показатель очень важен. Если растут отказы, то это говорит о нерелевантности вашего ресурса и надо принимать меры.
- “Глубина просмотра” говорит о том, сколько страниц в среднем просмотрено каждым посетителем. Страница в блоге — это статья, или заметка. Чем выше время на сайте, ниже отказы и больше глубина просмотров тем сайт лучше.
- Ещё одна важная информация(впрочем, не важных я не нашел)) “Последняя поисковая фраза”, это по какой фразе к вам пришел посетитель. Вы можете на нее нажать и перейдете на Яндекс где будет показана поисковая фраза и можно посмотреть какие еще ресурсы конкурировали с вами. С этой страницей счетчика разобрались.
Переводим курсор влево в меню и нажимаем на “Карты”. Нам откроется страница с несколькими рамками: Карта ссылок, Карта кликов, Карта скроллинга и Аналитика форм.
Карта кликов показывает куда люди больше кликают: справа столбец “Рубрики”, для наглядности подкрашенный разными цветами, показывающие какие рубрики чаще кликают.
Карта скроллинга отображает до какого места в среднем вашу страницу прокручивают. Зоны страницы подсвечены разными цветами, чтобы удобнее было разобраться.
“Карты” мы с вами посмотрели, теперь идем дальше. Очень интересный пункт меню счетчика “Отчеты”.
Здесь собраны в таблицы такие данные как: Посещаемость, Источники, Аудитория, Мониторинг.
В меню есть Вебвизор, Поисковые запросы, Карта кликов, Карта скроллинга, которые в свою очередь имеют под собой подразделы, листая их вы найдете ответ на ЛЮБОЙ вопрос. Например, нажимаете “Источники, сводка” и перед вами открывается полная картина посещения, как то: Источник трафика и его график, все данные по посетителям которые можно посмотреть за Сегодня, Вчера, Неделя, Месяц, Год.
Здесь надо особое внимание обращать на Глубину просмотра и Отказы. Мы говорили уже, что должно быть меньше Отказов, больше Глубина и больше Время на сайте
Это показатели качества сайта. Нужно выявить те страницы по которым больше всего отказов и поработать с ними на релевантность.
Очень внимательно надо смотреть на поисковые фразы. Кликнув на фразу вы можете по ней легко найти свой сайт в поисковой выдаче. Если заметили, что какая-то ваша страница набирает много кликов, то надо с ней поработать и может быть, добавить еще фотографий, или текста. Чтобы она у вас “горела”! По аналогу с ней оформлять и подтягивать другие страницы. Конечно, это приходит с опытом, но опыт легче всего получить работая с Яндекс Метрика.
Динамика SEO-трафика
Динамика по поисковому трафику позволяет понять, корректно ли происходит продвижение. На иллюстрации представлена сводка поискового трафика Яндекс, Google, Mail.ru и т.д. по проекту, который ведет компания Пиксель Плюс
Обратите внимание на резкое падение трафика, кажется, что проект критически падает, каждую неделю теряя 10% аудитории. Это поверхностный взгляд, основные проблемы данного отчета в том, что в нем нет:
- учета сезонности;
- отсутствуют какие-либо данные по доле брендового трафика (который связан с поисковыми системами, но мало зависит от действий SEO-специалиста).
Динамика трафика и сезонность
Наблюдая трафик из поисковых систем, можно заметить, что он регулярно падает, из этого делается вывод, что специалист по SEO работает недостаточно хорошо. Но что происходит на самом деле? Первый вопрос, который должен задавать себе SEO-специалист — может ли быть связан спад посещаемости с сезонностью? Как показывает практика, почти 100% тематики имеются сезонные колебания. В каждой сфере есть периоды высокого сезона и низкого. Оценить сезонность помогает Яндекс и инструмент — wordstat.yandex.ru.
Чтобы эффективно использовать Wordstat, важно знать базовые операторы, которые он поддерживает. Для оценки спроса в коммерческой части тематики «Изготовление и продвижение сайтов» требуется отфильтровать с помощью оператора «-» ряд стоп-слов: «бесплатно», «программа», «своими руками» и взять срез сезонности по каждому месяцу (который выделен красным прямоугольником на иллюстрации)
Далее, статистика заносится в таблицу Excel, после чего строится график сезонности спроса. Этот график помогает спрогнозировать дальнейшее поведение трафика.
Пример. Берем данные за 12 месяцев, и вносим их в Excel относительно друг друга. По графику мы видим, как ведет себя сезонный трафик: он плавно нарастает к декабрю, потом резко спадает к февралю и до мая находится на низких позициях, затем снова плавно начинает нарастать. Так ведет себя трафик в тематике зимней одежды. Мы наблюдали тот проект, который с ноября все время падал. Теперь посмотрим, как будет вести себя посещаемость, если соотнести сезонность и трафик из выдачи? Если разделить трафик на сезонные коэффициенты, то получится график, показатель которого «колышется» вокруг единицы. По нему видно, что трафик стал больше, чем должен быть в феврале, а значит, эффективность видимости была выше в феврале, чем в декабре. Так выглядит самый простой расчет с учетом сезонности.
Графики сезонного трафика и посещаемости очень схожи, они воспроизводят локальные максимумы и минимумы друг друга.
Подытожим. Необходимо определить сезонность в своей тематике с помощью инструмента Wordstat, взять историю запросов, выгрузить из Метрики данные, которые соответствуют тому, как вел себя поисковый трафик по месяцам и соотнести эти два показателя. Это поможет отличить реальные проблемы, связанные со снижением трафика, от сезонных «проседаний».
Настройки и получение кода
Следующий шаг после принятия условий пользовательского соглашения – страница с настройками.
Выберите, как вставить код:
Доступные способы: классический HTML-код, CMS и конструкторы сайтов (в этом случае используйте плагин «Метрики») и системы управления тегами. В последнем случае часто используется Google Tag Manager.
Включите дополнительные опции, если это необходимо:
Сам код счетчика находится под дополнительными настройками:
Прежде чем копировать код Метрики, в дополнительных настройках выберите нужные параметры.
Отслеживание хеша в адресной строке применяется для AJAX-сайтов и позволяет корректно подсчитывать количество просмотров на страницах, которые обновляются без перезагрузки.
Для XML-сайтов – значит, элемент noscript не должен использоваться в XML-документах.
Информер – собственно счетчик посещений. Рекомендуем ставить на более-менее раскрученный ресурс. В этом случае счетчик будет социальным доказательством его популярности. Вставить информер можно независимо от кода Метрики.
Альтернативный CDN позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике.
Устаревший код счетчика – его стоит использовать, только если вам нужен для работы Вебвизор 1.0. По умолчанию Яндекс.Метрика использует новый код счетчика и Вебвизор 2.0.
Когда все настройки готовы, и вы собираетесь устанавливать код Метрики на сайт прямо сейчас, можно его копировать.
Затем нажмите «Начать пользоваться» или перейдите к настройке целей.
Мы будет показывать всё по порядку, поэтому следующий этап – установка кода.
Решение проблем с работой Вебвизора в Яндекс.Метрике
В завершение разберем основные причины того, почему может не работать Вебвизор. Всего можно выделить три основные проблемы, с которыми сталкиваются пользователи. Все они решаются довольно быстро, большая часть времени обычно тратится только на обнаружение неполадки.
- Вебвизор не включен в счетчике. Для этого перейдите ко второму разделу нашей статьи и ознакомьтесь с оставленными скриншотами. Там вы найдете выделенный блок, который и отвечает за включение инструмента. Откройте счетчик сайта и переместите ползунок, активировав тем самым работу этого компонента.
- Сайт не прошел проверку. В этом же разделе находится описание того, что после подключения сайта к счетчику он отправится на проверку. Соответственно, пока она не будет пройдена, Вебвизор Яндекса работать не будет (кружочек будет красного или оранжевого цвета).
- Установлен запрет на отображение во фрейме. Самая распространенная проблема, связанная с неправильной настройкой сервера при добавлении Вебвизора. Инструкция по ее решению представлена на официальном сайте.
Только что мы разобрались с тем, что такое Вебвизор в Яндекс.Метрике, и узнали, как им пользоваться. Не забывайте о том, что всегда полезно читать официальную документацию и самостоятельно ознакамливаться со всеми присутствующими функциями, чтобы как можно быстрее освоить инструмент и эффективно использовать его в своих целях.
Аналитика форм Вебвизор

У нее также важные моменты, которые следует учитывать:
- обязательная интеграция «Яндекс.Метрики» для функционирования;
- использование кодировки UTF-8;
- для передачи содержимого формы должно использоваться событие submit;
- поля не являются скрытыми посредством атрибутов или значение.
Инструмент рекомендую применять для 2 целей. Первая – последовательное тестирование разных форм, отличающихся:
- цветом;
- количеством полей;
- наличием призыва к действию.
Вторая – аналитические исследования тех полей, на которых теряется основная масса юзеров. Нужно понять, почему так происходит, и внести корректировки, упростить.
Проанализируйте свою форму и убедитесь, что там нет лишних полей, собирающих ненужную вам информацию. Или что там нет слишком «заумной» валидации собираемых данных.
Интерфейс
«Сводка». Это главная страница Яндекс.Метрики, которая открывается при входе в счетчик. На ней представлены основные статистические данные – количество и возраст посетителей, их типы (новые, все), источники трафика, количество отказов, глубина просмотра, последние поисковые фразы, популярные страницы сайта и т. д. Информацию можно отфильтровать по времени – вывести статистику за день/неделю/месяц/год или произвольный период.
Вкладка «Сводка» в Яндекс.Метрике
Вкладка «Сводка»
«Отчеты». Огромное количество вариантов разнообразной аналитики для вашего сайта. Все они разделены на три закладки, две из которых заполняет владелец сайта. Отчеты формируются в соответствии с заданными в «Настройках» целями. «Стандартные» – весь список возможных отчетов, позволяющих узнать посещаемость из «Яндекса», Google и других поисковиков, источники трафика, информацию о посетителях и многое другое. «Мои» – самостоятельно созданные владельцем Метрики отчеты. «Избранные» – часть стандартных отчетов можно промаркировать, чтобы иметь к ним быстрый доступ.
Вкладка «Отчеты» в счетчике Яндекс.Метрики
Вкладка «Отчеты»
«Карты». Наглядное отображение кликов, скроллинга, переходов и аналитики заполнения форм. Эта закладка используется для анализа поведения посетителя на сайте, определения слабых мест пользовательского интерфейса и популярных разделов вашего веб-ресурса.
Вкладка «Карты» в счетчике Яндекс.Метрики
Вкладка «Карты»
«Вебвизор». Функция Яндекс.Метрики, отслеживающая действия пользователей сайта. Все действия человека за одно посещение отображаются в формате видеофайла. «Вебвизор» показывает выделение текста, клики по кнопкам и баннерам, прокрутку страницы, движения курсора мыши, продолжительность посещения, тип браузера, операционную систему и IP-адрес сервера.
Вкладка «Вебвизор» в счетчике Яндекс.Метрики
Вкладка «Вебвизор»
«Сегменты». Сохраненные части отчетов, которые затем можно использовать в работе. Чтобы создать сегмент, достаточно нажать кнопку «Сегментировать» при просмотре отчета.
«Настройка». В этом пункте меню содержится основная информация о Метрике: номер вашего счетчика, его имя, адрес сайта, код счетчика и многое другое. Также именно в «Настройках» указываются цели для формирования отчетов. Они бывают конверсионными (статистические данные) и ретаргетинговыми (подбор аудитории по заданным характеристикам для показа рекламы через Яндекс.Директ).
Вкладка «Настройка» в счетчике Яндекс.Метрики
Вкладка «Настройка»
«Целевые звонки». Данная услуга является платной. Инструмент позволяет анализировать статистику звонков, а также сравнивать эффективность разных каналов привлечения.
Настройка счетчика Яндекс Метрики
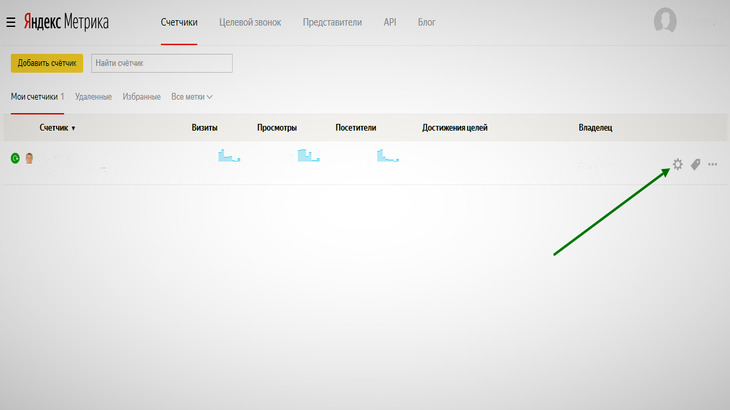
Открываем страницу Яндекс Метрики и нажимаем на “Настройки” по стрелочке. Кнопка в виде шестеренки.

Откроется такая страница.

Так как счетчик у вас уже установлен, то здесь все поля заполнены. А это значит, что в первой строке (1) у вас будет прописано имя счетчика. На тренинге “Одна семья” в этой строке рекомендовали ставить имя домена. Если у вас другое имя, то пусть будет другое. Название это нужно только для вас, поэтому называйте как нравится. Лишь бы потом сами не запутались. Во второй (2) строке адрес сайта — тут тоже все понятно. Строку «Привязать к вебмастеру» пока пропускаем, о ней я расскажу позже. Строка 3 нас пока тоже не интересует, потому что у нас один сайт. Останется только заполнить чек-боксы напротив поставленных мною цифр 4 и 5 и нажать на “Сохранить”. Клавиша 6 должна быть включена. Зачем в этих квадратиках ставить птички? Белев в своем ролике о них не говорит. Но от других опытных пользователей счетчиков я слышал, что без этого фильтра злоумышленники могут нам вбрасывать данные, искажающие нашу статистику. Вероятность, конечно, теоретическая, но я прислушался и поставил. Не помешают.
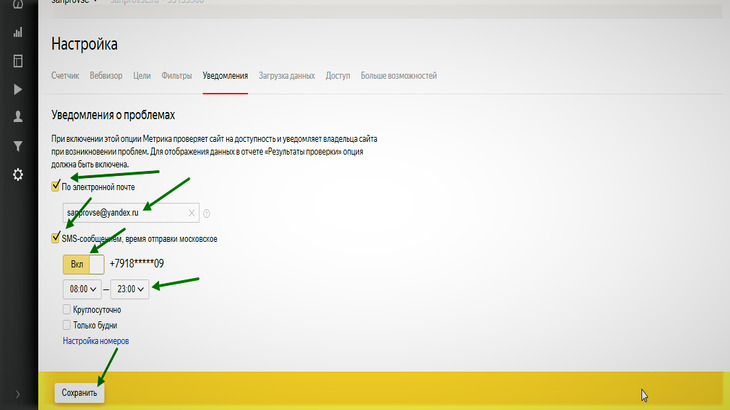
Также надо настроить Уведомление о проблемах. Кликаете на подчеркнутую красным клавишу и откроется такая страница.

Настройка очень простая, можно мне ее не комментировать.
Термины, используемые в счетчике
- “Посетители” — это сколько реально человек было на сайте, за выбранный вами период.
- “Новые посетители” — сколько из числа “Посетителей” зашли к вам впервые. Например, в графе “Посетители” у вас стоит цифра 100, а “Новые посетители” — 50. Значит из ста посетителей пятьдесят пришли впервые.
- «Визиты» — сколько раз заходили посетители на сайт. Если один и тот же посетитель дважды заходил к вам, то в строке “визиты” будет стоять цифра два, а в строке “посетители” — один.
- “Просмотры” — сколько в целом посетители просмотрели страниц сайта
Доступ к Яндекс Метрике
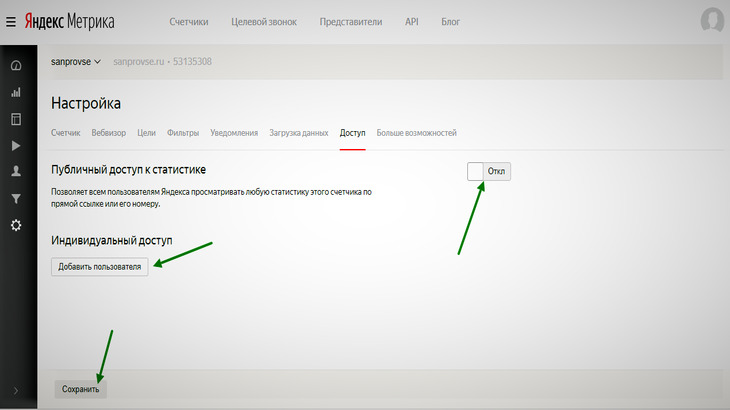
Для этого нажимаем «Настройка» и в открывшейся странице найдите в меню “Доступ”. Откроется такая страничка

Далее действуйте по стрелкам. Чтобы открыть публичный доступ переведите клавишу в положение «вкл«. Для открытия доступа конкретному человеку кликайте на «Добавить пользователя«
В настройки можно попасть и из основного меню, которое расположено слева на главной странице на черном фоне. Кому как удобнее оттуда и заходите.
Настройка целей в яндекс метрике
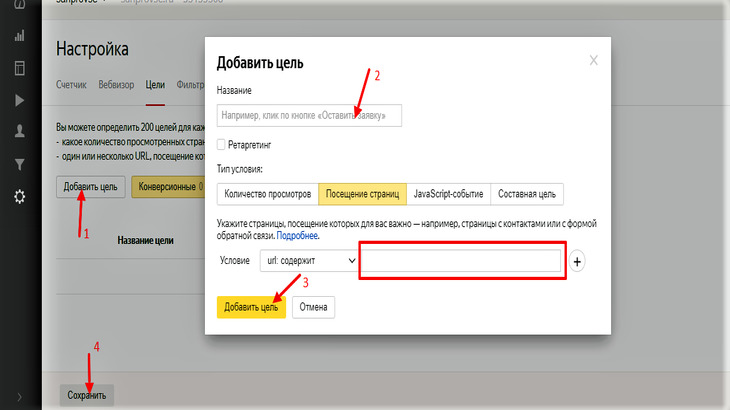
Цель, это то действие, которое вы ожидаете от посетителя. Счетчик позволяет ставить три цели: Количество просмотров, Посещение страниц, Клики по кнопке. Например, вы разместили ссылку на странице и хотите настроить цель на переход по этой ссылке. Настройка осуществляется очень просто. Кликаем на значок “Настройки” в открывшейся странице находим в меню слово “Цели”, нажимаем на него. Дальше смотрим на картинку и производим действия обозначенные красными стрелками (на серой и белой части экрана) в последовательности, обозначенной цифрами.

Например, вам надо настроить цель на переход посетителя на какую-либо страницу вашего блога. У вас в меню блога есть страница “Карта сайта” и вы в веб-аналитеке хотели бы зафиксировать все переходы на нее как цель. Для этого вы копируете адрес этой страницы, переходите в настройки, нажимаете “Добавить цель” и добавляете таким же способом, который описан выше.
Яндекс Метрика будет выделять этого посетителя как выполнившего цель, а вы будете видеть, сколько человек посетили эту страницу.
Что вообще можно смотреть в Яндекс Метрике
В Яндекс метрике можно смотреть много чего очень интересного. Есть стандартные отчеты, которые смотрят практически все. И есть специфические отчеты Яндекс Метрики, которые нужно смотреть или время от времени. Или для уточнения базовых отчетов.
Сейчас мы не будем детально смотреть все эти отчеты. Просто запомните, что их можно “разворачивать” и детализировать. Обычно для этого достаточно просто нажать на нужную пиктограмму.
Посетители и новые посетители
Если Вы провалитесь вглубь, то сможете посмотреть много интересного. В частности, посещение сайта по времени суток. Эта информация полезна для настройки контекстной рекламы.
Источники трафика. Отказы. Глубина просмотра. Время на сайте

Все эти метрики очень важны.
Источники трафика показывают откуда к Вам приходят посетители. Если начинать копать глубже, то можно докопаться, какие каналы привлечения клиентов более эффективны, а какие менее.
Анализируя отказы можно понять, что посетителям не нравится на сайте. Или в рекламе. И опять же, поработать над недочетами.
Глубина просмотра позволит узнать, насколько глубоко на Ваш сайт готов погрузиться посетитель. И зная это доработать кросс-ссылки и содержание страниц.
Время на сайте критично для отлавливания ботов и конкурентов при запуске рекламы. Часто рекламу могут скликивать конкуренты. И если время на сайте меньше 10 секунд, то … То нужно устанавливать систему борьбы со скликиванием.
Тип устройства и возраст

Здесь тоже все просто.
Знание того, откуда больше заходит клиентов. И откуда больше идет заказов :). Поможет правильно настроить рекламу. Например, увеличить цену клика на смартфоны.
А если у Вас на сайте много посетителей 18-24 года, которые нифига не покупают, отключите им показ рекламы. И будет хорошо!
Из важных отчетов, которые не находятся на виду, можно ответить отчет по конверсиям. Его можно смотреть вот здесь

Если Вы правильно проставили цели Яндекс Метрике на предыдущих этапах, то Вы увидите на какие кнопки нажимали посетители Вашего сайта.
Источники сводка

Если все правильно настроено, то можно посмотреть посмотреть статистику по источникам трафика более детально.
Обратите внимание, что если у Вас запущен Яндекс Директ, то можно и нужно посмотреть еще отчет “Директ-источники-сводка”. Там будет информацию по Яндекс Директу

В частности, Вы сможете посмотреть по каким ключевым фразам показывается и кликается Ваша реклама. И “почистить мусор”, что сделает Вашу рекламу более эффективной.
В Яндекс метрике есть и огромное количество других отчетов.
Источники в Яндекс Метрике

Про них мы уже писали выше. Просмотрев все источники Вы узнаете с каких сайтов, социальных сетей или мессенджеров приходили посетители.

Здесь Вы сможете узнать географию заходов. Пол и возраст посетителей. Долгосрочные интересы пользователей.
Содержание в Яндекс Метрике

Здесь можно посмотреть с каких страниц входят и выходят посетители. Статистику по турбо-страницам. И тому подобная очень полезная информация.
Технологии Яндекс Метрика

Здесь представлена всякая разная техническая информация по устройствах с которых заходят посетители
Это важно для понимания, где подкрутить сайт и рекламу. Особенно это критично для тех сайтов, которые не везде отображаются корректно.
Или для перераспределения рекламы.

Эта информация очень поможет в оптимизации и ускорении сайта
Монетизация и электронная коммерция
Будут работать и показывать нужную информацию только если у Вас подключена монетизация к сайту или продажи товаров.
Короче, фактически вышеперечисленные отчеты являются углубленными отчетами тех, которые расположены на главной странице Яндекс Метрики.
Как настроить цели в Яндекс.Метрике
Цель — это действие в котором заинтересован владелец сайта, она помогает:
- Отслеживать целевые действия посетителей
- Следить за конверсией на сайте
- Настраивать ретаргетинг
Для настройки целей в Яндекс.Метрике вам снова необходимо нажать на «шестерёнку», чтобы зайти в настройки счетчика. После перейти во вкладку «Цели» и нажать на кнопку «Добавить цель».
Максимальное количество целей в Яндекс.Метрике равно 200.
Существует 4 типа целей, рассмотрим каждое из них подробнее:
Цель «Посещение страниц»
Данный тип цели позволяет отслеживать:
- посещение определенной страницы или страниц;
- переходы по внешним ссылкам;
- нажатие на номер телефона;
- нажатие на электронную почту;
- скачивание файла.
Далее вы вписывание любое «Название».
В «Условие» выбираете url: совпадает и вставляете ссылку на страницу с благодарностью.
url: совпадаетurl: содержит
Для отслеживания скачивания файла выберите тип условия «url: содержит» и укажите в качестве условия полный путь или часть пути до имени файла, который расположен на вашем сайте. Например, https://example.ru/documents/file.doc или file.doc.
Цель «JavaScript-событие»
Ниже пример, где мы настроим цель нажатия на кнопку:
«Название» – вписываем любое.
«Идентификатор цели» – вписываете любое на латинице, но которое не содержится в URL страниц сайта. Например, knopka-korziny.
Добавить цель
Далее устанавливаете код цели в исходном коде вашей страницы:
...
<form action="">
...
<input type="button" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;" value="Заказать" />
</form>
...
Для установка цели на форму используйте следующий код:
...
<form action="" method="get" onsubmit="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">
...
</form>
...
Для создания цели нажатия на ссылку в Яндекс.Метрике используется код:
... <a href="/price.zip" onclick="ym(XXXXXX, 'reachGoal', 'TARGET_NAME'); return true;">Цены</a> ...
Установка цели на ссылку с передачей пользовательских параметров:
...
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20var%20goalParams%20%3D%20%7BmyParam%3A%20123%7D%3B%0A%20%20%20%20function%20goalCallback%20()%20%7B%0A%20%20%20%20%20%20%20%20console.log('%D0%B7%D0%B0%D0%BF%D1%80%D0%BE%D1%81%20%D0%B2%20%D0%9C%D0%B5%D1%82%D1%80%D0%B8%D0%BA%D1%83%20%D1%83%D1%81%D0%BF%D0%B5%D1%88%D0%BD%D0%BE%20%D0%BE%D1%82%D0%BF%D1%80%D0%B0%D0%B2%D0%BB%D0%B5%D0%BD')%3B%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<a href="/price.zip" onclick="ym(XXXXXX, reachGoal, 'TARGET_NAME', goalParams, goalCallback); return true;">Прайс</a>
...
Достижение цели при загрузке страницы:
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0A%20%20%20%20window.onload%20%3D%20function()%20%7B%0A%20%20%20%20%20%20%20%20ym(XXXXXX%2C%20'reachGoal'%2C%20'TARGET_NAME')%0A%20%20%20%20%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
XXXXXX — номер вашего счетчика; TARGET_NAME — идентификатор цели. В нашем варианте вы вписываете knopka-korziny.
Составная цель
Позволяет создавать сложные цели состоящие из нескольких строго последовательных шагов. Шагами могут быть, как посещенные страницы, так и JavaScript события.
«Название» — вписываем любое.
На каждом шаге добавляем вхождения в URL, которые отображаются у вас в ходе последовательного заказа товара или услуги. Например, страница доставки у вас находится по адресу: https://example.ru/shop/delivery/. Вы можете вписать в «Условие»:
url: совпадает – https://example.ru/shop/delivery/ или жеurl: содержит – /delivery/
После добавления всех шагов нажимаем «Добавить цель».
Проверка работы цели в Яндекс.Метрике
Проверить срабатывание цели в Яндекс.Метрике можно аналогично проверке наличия кода метрики на страницах сайта. Для этого добавляете к URL, где будет выполнятся действие – ?_ym_debug=1 и заходите в консоль.
Как создать счетчик Яндекс.Метрики
Регистрируя личный кабинет в Яндекс Метрике, вы начинаете работу с того, что создаёте счётчик. Система выдаёт особый идентификатор, используя который вы сможете настроить сопряжение своего сайта и аналитической платформы.
Прежде всего, код, содержащий идентификатор внутри, необходимо установить в исходный код сайта.
После установки в личном кабинете на странице Мои счётчики появится ссылка на дашборд и статус счётчика. Проверять его состояние можно через несколько минут — информация начинает собираться моментально. Индикатор слева, окрашенный в зелёный цвет, свидетельствует о том, что установка прошла успешно и данные собираются.
Установка счетчика добавлением в HTML-код
Система Яндекс.Метрики формирует HTML-код счетчика, который интегрируется в HTML-код сайта. Большинство конструкторов для сайтов открывают вебмастерам доступ к HTML-коду страниц, куда они вносят изменения, управляя дизайном и функционалом страниц.
HTML-код следует добавлять в блок, который отображается на всех страницах, и желательно, чтобы он оказался в верхней части кода, ближе к началу страницы. Оптимально, если код сервиса установится в пределах <head> </head> или <body> </body>. Так счетчик будет быстрее включаться и успеет зафиксировать пользователя, который поспешит закрыть страницу, не успев ее просмотреть.
Если как-то изменить функционирование счетчика, например, включить вебвизор или электронную коммерцию, это сразу же отображается на коде. Поэтому его надо изменить на всех страницах.
Основная рабочая среда Яндекс Метрики — это дашборд из нескольких разделов:
- Сводка;
- Отчёты;
- Карты;
- Посетители;
- Вебвизор;
- Сегменты;
- Настройка.
Установка с помощью использования готовых плагинов
Созданные счетчики отображаются на странице «Счетчики». Здесь же можно увидеть их номера:
Этот способ установки счетчика подходит сайтам, на конструкторах которых у пользователя нет доступа к HTML-коду. В разных конструкторах он может существенно отличаться: для некоторых (Joomla, Shopify, WordPress) разработаны плагины, в которые можно просто ввести номер счетчика, чтобы связать его с сайтом. Для других — у которых таких плагинов нет, придется обратиться за помощью в поддержку системы управления контентом (CMS), на котором создан проект.
Установка с помощью системы управления тегами
Этот метод актуален, если к сайту подключена система управления тегами Google Tag Manager. С ее помощью создают и обновляют теги для веб-страниц и мобильных приложений, упрощают установку кодов сторонних сервисов. При наличии GTM необходимо создать тег с шаблоном Custom HTML и вставить в него код счетчика. С помощью этой системы устанавливают не только Яндекс.Метрику, но и Google Analytics, Google Maps.
Не забывайте, что независимо от того, какой способ установки счетчика выбран, если в настройки счетчика вносятся изменения, код необходимо обновить.
Для подключения счетчика к Дзену необходимо скопировать его идентификационный номер, затем перейти в настройки канала и спуститься в самый низ настроек. Там будет ссылка «Подключить метрику»: при нажатии на нее откроется редактор для ввода номера, вставьте в него скопированный номер. Подтвердите действие кликом по кнопкам «Привязать» и «ОК».
Проверка работы счетчика Яндекс.Метрики
Счетчик начинает работать сразу после установки. Чтобы убедиться правильной настройке инструмента, необходимо в адресную строку в браузере добавить к адресу страницы – ym_debug=1 и открыть страницу. Это будет выглядеть примерно так: http://example.com/?_ym_debug=1. С открытой в окне браузера страницей вызвать консоль комбинацией клавиш Ctrl + Shift + J. Если инструмент подключен правильно, в консоли появится номер вашего счетчика и данные.
Правильность установки счетчика подтверждается и в панели управления Яндекс.Метрики. Зеленая кнопка свидетельствует о том, что инструмент установлен корректно: