Шпаргалка по jquery функциям работающим с ajax
Содержание:
- Преимущества технологии AJAX
- Types
- Использование вспомогательных методов для работы с конкретными типами данных
- Data array location
- Ответ: status, statusText, responseText
- Как работает AJAX
- Пример. Google suggest.
- Настроить: open
- AJAX пример №1 (Начало работы)
- HTTP Request: GET vs. POST
- 1 Introduction
- Description
- JSON data source
- 2 AJAX POST Example, the jQuery way
- Синхронные и асинхронные запросы
- JQuery AJAX
Преимущества технологии AJAX
Сокращение трафика. Объем данных при работе с web-приложениями значительно снижается. Это происходит за счет того, что не нужно загружать всю страницу целиком, достаточно получить только измененную часть либо набор данных. После этого JavaScript изменяет содержимое страницы в браузере.
Снижение нагрузки на сервер. Грамотное использование AJAX позволяет многократно уменьшить нагрузку на сервер. Например, можно использовать шаблон для создания постоянных элементов сайта: логотипа, меню и т. п. Кроме того, для удовлетворения конкретного запроса не нужно обновлять всю страницу. Например, при голосовании на сайте пользователь выбирает нужный пункт, нажимает кнопку, информация отправляется на сервер, после чего приходит ответ. В течение всего этого времени обновления страницы не происходит.
Увеличение скорости работы сервиса. Поскольку подгружается только содержательная часть, пользователь намного быстрее видит результат своих действий.
Широкий спектр возможностей. Использование AJAX не ограничивается формами. Например, при прохождении регистрации на некоторых сервисах пользователь вводит логин – и через мгновение ему выдается информация о том, свободен он или нет. Также при введении поискового запроса в Google после каждой буквы или слова предлагается несколько вариантов запроса. Это значительно повышает комфорт работы с сайтами.
Types
string
- Description:
-
In its simplest form, , when given as a string will simply load the data from the given remote file. Note that DataTables expects the table data to be an array of items in the parameter of the object (use the option of as an object, if your data is formatted differently):
DataTables can use objects or arrays in almost any format as the data source for each row through use of the option. The default is to use an array data source.
Simple example:
object
- Description:
-
As an object, the object is passed to jQuery.ajax allowing fine control of the Ajax request. DataTables has a number of default parameters which you can override using this option. Please refer to the jQuery documentation for a full description of the options available, although the following parameters provide additional options in DataTables or require special consideration:
- () — As with jQuery, can be provided as an object, but as an extension, it can also be provided as a function to manipulate the data DataTables sends to the server. The function takes a single parameter, an object where the parameters are name / value pairs that DataTables has readied for sending. An object may be returned which will be use used as the data to send to the server (therefore, if you wish to use the DataTables set parameters, you must merge them in your function), or you can add the items to the object that was passed in and not return anything from the function. This supersedes from DataTables 1.9-.
-
() — By default DataTables will look for the property (or for compatibility with DataTables 1.9-) when obtaining data from an Ajax source or for server-side processing — this parameter allows that property to be changed, through two different forms:
- As a string — define the property from the object to read. Note that if your Ajax source simply returns an array of data to display, rather than an object, set this parameter to be an empty string. Additionally you can use Javascript dotted object notation to get a data source for multiple levels of object / array nesting.
- As a function — As a function it takes a single parameter, the JSON returned from the server, which can be manipulated as required. The returned value from the function is what will be used by DataTables as the data source for the table.
- This supersedes from DataTables 1.9-.
- — Must not be overridden as it is used internally in DataTables. To manipulate / transform the data returned by the server use (above), or use as a function (below).
Simple example:
function ajax( data, callback, settings )
- Description:
-
As a function, making the Ajax call is left up to yourself allowing complete control of the Ajax request. Indeed, if desired, a method other than Ajax could be used to obtain the required data, such as Web storage or a Firebase database.
When the data has been obtained from the data source, the second parameter ( here) should be called with a single parameter passed in — the data to use to draw the table.
Simple example:
Note that as of DataTables 1.10.6 the event will be triggered when a function is used for (even if there is no Ajax request). Prior to 1.10.6 no event would have been triggered.
- Parameters:
Использование вспомогательных методов для работы с конкретными типами данных
Библиотека jQuery предоставляет три вспомогательных метода, которые делают работу с некоторыми типами данных более удобной. Некоторые из них мы рассмотрим далее.
Получение HTML-фрагментов
Метод load() предназначен для получения только HTML-данных, что позволяет совместить запрос HTML-фрагмента, обработку ответа от сервера для создания набора элементов и вставку этих элементов в документ в одном действии. Пример использования метода load() представлен ниже:
В этом сценарии мы вызываем метод load() для элемента, в который хотим вставить новые элементы, и передаем ему URL-адрес в качестве аргумента. Если запрос завершается успешно, а полученный от сервера ответ содержит действительный HTML-фрагмент, элементы вставляются в указанное место в документе, как показано на рисунке:
Вы видите, что все элементы из файла flowers.html добавлены в документ, как мы и хотели, но поскольку у них отсутствует атрибут class, то они не укладываются в табличную компоновку страницы, используемую в основном документе. Поэтому метод load() наиболее полезен в тех случаях, когда все элементы могут быть вставлены в одно место в документе без какой-либо дополнительной обработки.
Получение и выполнение сценариев
Метод getScript() загружает файл JavaScript, а затем выполняет содержащиеся в нем инструкции. Чтобы продемонстрировать работу этого метода, я создал файл myscript.js и сохранил его вместе с файлом test.html на своем веб-сервере. Содержимое этого файла представлено в примере ниже:
Эти инструкции генерируют три ряда элементов, описывающих цветы. Мы обошлись здесь без определения шаблонов и использовали циклы для генерации элементов (хотя, вообще говоря, следовало бы воспользоваться шаблонами данных).
Самое важное, что необходимо знать при работе со сценариям, — между инициализацией Ajax-запроса и выполнением инструкций сценария состояние документа может измениться. В примере ниже приведен сценарий из основного документа, в котором по-прежнему используется метод getScript(), но при этом, еще до завершения Ajax-запроса, модифицируется дерево DOM:. Здесь мы вызываем метод getScript() для основной функции $() и передаем ему в качестве аргумента URL-адрес файла, который хотим использовать
Если сервер способен предоставить указанный файл и этот файл содержит действительный JavaScript-код, то последний будет выполнен
Здесь мы вызываем метод getScript() для основной функции $() и передаем ему в качестве аргумента URL-адрес файла, который хотим использовать. Если сервер способен предоставить указанный файл и этот файл содержит действительный JavaScript-код, то последний будет выполнен.
Метод getScript() можно использовать для загрузки любых сценариев, но особенно полезно использовать его для загрузки и выполнения таких сценариев, как сценарии для отслеживания статистики посещения сайтов или определения географического местоположения клиента, которые не связаны с поддержкой основной функциональности веб-приложения. Пользователя не особенно заботит, в состоянии ли мы точно определять его местоположение для ведения статистики, тогда как длительное ожидание загрузки и выполнения сценария будет действовать ему на нервы.
Используя метод getScript(), можно быстро получать запрашиваемую информацию, не доставляя пользователям неудобств, вызванных необходимостью ожидания ответа. Уточню свою мысль. Я вовсе не предлагаю вам использовать этот метод для выполнения каких-либо действий скрытно от пользователя и говорю лишь о том, что следует отодвигать на второй план загрузку и выполнение вполне законной функциональности, если она представляет для пользователей меньшую ценность, чем затрачиваемое на ее ожидание время.
В данном примере после запуска Ajax-запроса с помощью метода getScript() из документа удаляется элемент row2, для чего используется метод remove(). Данный элемент используется в файле myscript.js для вставки новых элементов. Эти элементы отбрасываются незаметным для пользователя образом, поскольку в документе селектору #row2 ничто не соответствует. Итоговый результат представлен на рисунке:
Отнеситесь к этому примеру как к одному из образцов надежного дизайна для ситуаций, в которых документ подвергается изменениям. Во всяком случае запомните, что при написании внешних сценариев JavaScript не стоит делать слишком много допущений о состоянии документа.
Получение данных в формате JSON
Для загрузки данных JSON с сервера предназначен метод getJSON(). Возможно, это наименее полезный из всех трех вспомогательных методов, поскольку он не делает с данными ничего сверх того, что делает базовый метод get().
Data array location
DataTables requires an array of items to represent the table’s data, where each item in the array is a row. The item is typically an object or an array (discussed in more detail below) — so the first thing we need to do is tell DataTables where that array is in the data source.
Consider, for example, the following three JSON data objects shown on the left below, as you will be able to see each of the three structures contain the same data for the array of data to be displayed in the table, but the location of that array if different in each. Each is perfectly valid and can be used in different circumstances — there is no single «correct way»!
The (i.e. data source) option is used to tell DataTables where the data array is in the JSON structure. is typically given as a string indicating that location in Javascript object notation — i.e. simply set it to be the name of the property where the array is! An empty string is a special case which tells DataTables to expect an array (as in the first example above).
The three data structures are each shown with their corresponding DataTables initialisations.
1) Simple array of data:
2) Object with property — note that the parameter format shown here can be used with a simplified DataTables initialisation as is the default property that DataTables looks for in the source data object.
3) Object with property:
Ответ: status, statusText, responseText
Основные свойства, содержащие ответ сервера:
status HTTP-код ответа: 200 , 404 , 403 и так далее. Может быть также равен 0 , если сервер не ответил или при запросе на другой домен. statusText Текстовое описание статуса от сервера: OK , Not Found , Forbidden и так далее. responseText Текст ответа сервера.
Есть и ещё одно свойство, которое используется гораздо реже:
Если сервер вернул XML, снабдив его правильным заголовком Content-type: text/xml , то браузер создаст из него XML-документ. По нему можно будет делать запросы xhr.responseXml.querySelector(«. «) и другие.
Оно используется редко, так как обычно используют не XML, а JSON. То есть, сервер возвращает JSON в виде текста, который браузер превращает в объект вызовом JSON.parse(xhr.responseText) .
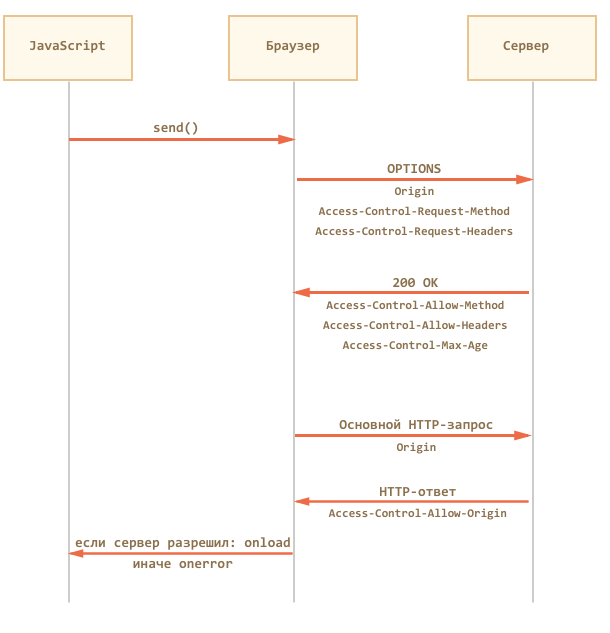
Как работает AJAX
Понять основной принцип работы AJAX помогает представленное ниже изображение:
ajax1.jpg
ajax1.jpg
В работе технологии можно выделить 4 основных этапа:
- Пользователь вызывает AJAX. Обычно это реализуется с помощью какой-либо кнопки, предлагающей получить больше информации.
- Система отправляет на сервер запрос и всевозможные данные. Например, может потребоваться загрузка определенного файла либо конкретных сведений из базы данных.
- Сервер получает ответ от базы данных и отправляет информацию в браузер.
- JavaScript получает ответ, расшифровывает его и выводит пользователю.
Для обмена данными на странице создается объект XMLHttpRequest, он будет выполнять функцию посредника между браузером и сервером. Запросы могут отправляться в одном двух типов – GET и POST. В первом случае обращение производится к документу на сервере, в роли аргумента ему передается URL сайта. Для предотвращения прерывания запроса можно воспользоваться функцией JavaScript Escape. Для больших объемов данных применяется функция POST.
ajax2.jpg
ajax2.jpg
Серверная часть обрабатывает поступающие данные и на их основании создает новую информацию, которая будет отправлена клиенту.
AJAX применяет асинхронную передачу данных. Такой подход позволяет пользователю совершать различные действия во время «фонового» обмена информации с сервером. Действует оповещение пользователя о протекающих процессах, чтобы он не подумал, что сайт «завис» либо на нем произошел какой-то сбой.
В качестве ответа сервер использует простой текст, XML и JSON. В первом случае результат можно сразу же отобразить на странице. При получении XML-документа его обычно конвертируют в HTML и выводят на экран. Если ответ получен в формате JSON, клиенту следует выполнить полученный код. После этого будет сформирован объект JavaScript.
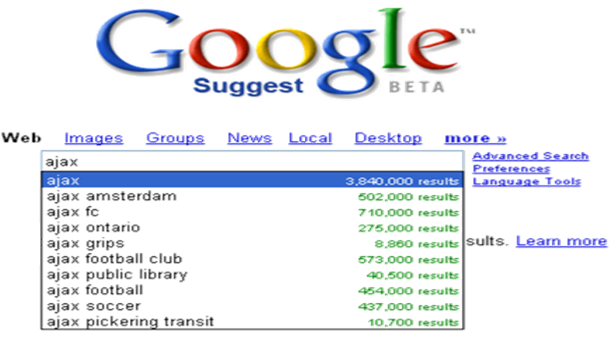
Пример. Google suggest.
Google — одна из первых систем, которая предложила «живой поиск», live search. Пользователь печатает поисковую фразу, а система автодополняет ее, получая
список самых вероятных дополнений с сервера.

Код, который это обеспечивает, работает следующим образом.
- Активируется примерно при каждом нажатии клавиши
- Время посылки последнего запроса отслеживается
- Для «обычной» скорости печати — запрос отсылается при каждом нажатии
- Для «программистской» скорости — каждые несколько нажатий
- Создается скрытый DIV, который показывается при начале печати
- DIV заполняется ответом сервера
- Текущий результат подсвечен, можно перемещаться и выбирать
- При нажатии правой стрелки, поиск в подрезультатах
- Результаты кэшируются
- Время на осуществление запроса отслеживается для управления частотой запросов к серверу
- Обычный модем будет обращаться к серверу меньше,
- Подключение по выделенной линии — запросы идут чаще.
Настроить: open
Этот метод – как правило, вызывается первым после создания объекта XMLHttpRequest .
Задаёт основные параметры запроса:
method – HTTP-метод. Как правило, используется GET либо POST, хотя доступны и более экзотические, вроде TRACE/DELETE/PUT и т.п.
URL – адрес запроса. Можно использовать не только http/https, но и другие протоколы, например ftp:// и file:// .
При этом есть ограничения безопасности, называемые «Same Origin Policy»: запрос со страницы можно отправлять только на тот же протокол://домен:порт , с которого она пришла. В следующих главах мы рассмотрим, как их можно обойти.
async – если установлено в false , то запрос производится синхронно, если true – асинхронно.
«Синхронный запрос» означает, что после вызова xhr.send() и до ответа сервера главный поток будет «заморожен»: посетитель не сможет взаимодействовать со страницей – прокручивать, нажимать на кнопки и т.п. После получения ответа выполнение продолжится со следующей строки.
«Асинхронный запрос» означает, что браузер отправит запрос, а далее результат нужно будет получить через обработчики событий, которые мы рассмотрим далее.
user , password – логин и пароль для HTTP-авторизации, если нужны.
Заметим, что вызов open , в противоположность своему названию ( open – англ. «открыть») не открывает соединение. Он лишь настраивает запрос, а коммуникация инициируется методом send .
AJAX пример №1 (Начало работы)
Приведенный ниже пример, позволит вам понять суть рассматриваемой нами технологии, и двигаться дальше к изучению более сложных примеров.
Исходный код HTML документа:
script type = «text/javascript» > function startAjax ( url ) < var request ; if ( window. XMLHttpRequest ) < request = new XMLHttpRequest ( ) ; > else if ( window. ActiveXObject ) < request = new ActiveXObject ( «Microsoft.XMLHTTP» ) ; > else < return ; >
request. onreadystatechange = function ( ) < switch ( request. readyState ) < case 1 : print_console ( «1: Подготовка к отправке. » ) ; break case 2 : print_console ( «2: Отправлен. » ) ; break case 3 : print_console ( «3: Идет обмен..» ) ; break case 4 : < if ( request. status == 200 ) < print_console ( «4: Обмен завершен.» ) ; document. getElementById ( «printResult» ) . innerHTML = «» + request. responseText + «» ; > else if ( request. status == 404 ) < alert ( «Ошибка: запрашиваемый скрипт не найден!» ) ; > else alert ( «Ошибка: сервер вернул статус: » + request. status ) ;
break > > > request. open ( ‘GET’ , url , true ) ; request. send ( » ) ; > function print_console ( text ) < document. getElementById ( «console» ) . innerHTML += text ; > script >
В коде HTML страницы мы создаем функцию startAjax() на языке JavaScript, позволяющую реализовать задуманные действия с AJAX’ом. Кстати, о действиях, во-первых мы хотим увидеть, как отрабатывает php скрипт, находящийся на сервере. Во-вторых, как возвращенная им информация появляется на страничке, без перезагрузки. Для этого в коде мы предусмотрели ссылку, по нажатию на которую запустится процесс всей демонстрации, консоль вывода действий JavaScript скрипта, а также блок для вывода результата.
Так вот, вернемся к создаваемой нами функции startAjax(), по строчкам я все описывать не стану, выделю лишь основные моменты, требуемые для представления происходящего.
- Создаем объект XMLHttpRequest позволяющий получать данные с сервера в фоновом режиме.
- Если используется IE (Браузер — Internet Explorer) тогда вместо вышеупомянутого объекта XMLHttpRequest, создаем объект ActiveXObject, смысл у них единый, отличие только в индивидуальности для IE.
- Обрабатываем все 4-ре статуса состояния запроса. Созданный запрос он же объект request, в процессе отправкиполучения данных может принимать четыре состояния (1 — подготовка к отправке, 2 — отправлен, 3 — идет обмен, 4 — получен ответ.)
- В случае 4-го статуса, при получении ответа от сервера, происходит проверка на тип ответа 200 — «OK» или 404 — «Not Found».
- Событие request.open() — открывает соединение с сервером с указанием метода передачи данных, адресом запроса, и флагом асинхронности. Указав флаг как false, мы получим в результате обычную перезагрузку страницы.
Кликнув на ссылку, мы пронаблюдаем успешное выполнение простого AJAX запроса.
Разумеется, такое сообщение мы получим только после того как разместим на сервере, в той же папке, что и саму html страничку, скрипт handler_script.php:
Скрипт не мудрый, тем не менее, его содержимого достаточно для демонстрации.
Ну вот, с азами разобрались, перейдем от простого к сложному. Рассмотрим пример использования технологии AJAX по прямому её назначению, а именно с пересылкой данных в виде XML.
HTTP Request: GET vs. POST
Two commonly used methods for a request-response between a client and server
are: GET and
POST.
- GET — Requests data from a specified resource
- POST — Submits data to be processed to a specified resource
GET is basically used for just getting (retrieving) some data from the server.
Note: The GET method may return cached data.
POST can also be used to get some data from the server. However, the POST
method NEVER caches data, and is often used to send data along with the request.
To learn more about GET and POST, and the differences between the two
methods, please read our HTTP Methods GET vs
POST chapter.
1 Introduction
You load a website and you see something. You click on a button — maybe «next page» to change the result set — and it loads new data, but the page didn’t refresh. This happened thanks to AJAX.
Let’s look at a real-life example. Go to google.com and search for «dogs» — see how the search results appear instantly, and they even change when you alter the search? That data got pulled in «on-demand,» and that’s what AJAX is. AJAX relies on both JavaScript and HTTP, and it’s good to understand both in order to completely grasp AJAX.
1.1 What is HTTP?
What you see when you browse a page is not just one big object. It’s actually made up of multiple pieces that are pulled together behind the scenes, in several different HTTP requests. This video gives a good overview of HTTP.
HTTP is like an annoying kid that always has something to say back to you. We make requests like «I want the search results for the ‘dog’ keyword.» Every request has a response; if everything went OK, we would get back an HTTP Status code of 200, or . If something went wrong, it usually returns one of several errors in the 400s and 500s, depending on the problem. Every request includes the data that we send along with additional information, contained in header fields, describing what we want and how we want it. The same goes for the response.
HTTP uses verbs to describe actions like getting, creating, updating, and deleting. The verb is usually used to create resources, and that’s the one we’ll use in our example.
1.2 How do I see my requests?
There are several tools that will allow you to see all of the individual requests, and most can be added to your web browser or already come built right in.
Firefox includes the built-in Firefox Inspector, which you can access with the shortcut or . HTTP requests appear under the Network tab. There’s also Firebug for Firefox — which you can download here — and open using the or shortcut; HTTP requests can be found in the Net tab.
Safari, Chrome, and Internet Explorer also have built-in developer toolbars. Both Chrome and IE have a Network tab, while requests are shown under Safari’s Timelines tab. We’ll be using the Firefox Inspector, which by default shows every request including JavaScript, CSS, Images, and XHR. The inspector only shows requests made while it’s open, so you’ll need to refresh the page to capture them the first time.
1.3 XHR, is that a virus or something?
No. You won’t be suffering from a venereal disease, I promise. Browsers use a special JavaScript object called the to make HTTP requests in the background. You can think of it as your personal assistant that gets things for you and puts them where they’re supposed to be once you give them instructions. With jQuery you don’t have to worry about learning how to use this object, because the framework has taken care of all of the nitty-gritty details for you.
1.4 Why should I care?
If you know how to put together the pieces, you’ll be able to handle any AJAX situation. You could hop into another framework like Dojo, or even understand the AJAX parts of AngularJS.
Just as the HTML page from our mental model above was a single GET request, we could do the same with other types of requests. We could modify data on our server using POST, PUT, PATCH or DELETE, for example.
Description
When making an Ajax request to the server, DataTables will construct a data object internally, with the data it requires to be sent to the server for the request. What this data contains will depend upon the processing mode DataTables is operating in:
- For client-side processing no additional data is submitted to the server
- For server-side processing () the draw request parameters are submitted — see the server-side processing manual.
The option provides the ability to add additional data to the request, or to modify the data object being submitted if required.
In principle it operates in exactly the same way as jQuery’s property, in that it can be given as an object with parameters and values to submit, but DataTables extends this by also providing it with the ability to be a function, to allow the data to be re-evaluated upon each Ajax request (see above).
JSON data source
When considering Ajax loaded data for DataTables we almost always are referring to a JSON payload — i.e. the data that is returned from the server is in a JSON data structure. This is because the JSON is derived from Javascript and it therefore naturally plays well with Javascript libraries such as DataTables. It is also a compact and easily understood data format which has proven to be very popular in the Javascript world.
It is possible to use other data formats such as XML and YAML with DataTables, although these formats need to be converted to Javascript object notation (i.e. JSON) before they are using — this is typically done in using . The remainder of this document will consider only JSON.
With our JSON data source we need two key pieces of information:
- Where the array of data that represents the rows of data in the table is in the object
- Where the data point for each column is in the row object / array.
2 AJAX POST Example, the jQuery way
So let’s get our hands dirty. Here’s our HTML5 and jQuery:
Let’s break down the not-so-clear parts of the method. The setting controls how data we receive from the server is treated. So if we want JSON from the server to be treated as text in our Javascript on the client side, for example, then we set this value as . If we don’t set the value at all, jQuery will try to figure out what the server sent and convert it intelligently. If it thinks it’s JSON, it’ll turn it into a JavaScript object; if it thinks it XML it’ll turn it into a native XMLDocument JavaScript object, and so on.
Next up is , which is the HTTP verb that we want to use. I’ll let you in on a little secret: since jQuery 1.9.0, you can use instead of . It could make things a little bit clearer for newcomers.
Following is . This is where understanding how HTTP requests and responses work helps a lot. What we set here gets sent as part of the HTTP header field . That’s important to note because we’re letting the server know ahead of time what type of content we’re sending, which allows the server to interpret the response correctly. For example, if you see a of you would know to process the content as JSON in your server-side code — it’s as simple as that.
Now, the setting is the data we’re going to send to the server. We can send data to the server in a variety of different formats, but the default is . That means we’ll be sending text to our server with our form data formatted in key-value pairs, like . Most, if not all, web server languages will pick up the key-value pairs and separate them for you either natively or through the use of libraries or frameworks.
Here’s how to do that in a few different languages:
- Ruby with Sinatra
- Python with web.py
- Node.JS with Express and body-parser middleware
Most POST requests from a form will use the content type. I’ll also provide an alternative if you need to POST actual JSON from jQuery — if, for instance, you need to make a call to your own RESTful API.
The method has several events we can hook into to handle our AJAX responses accordingly: , , , and . The ones we care about most are and , so we’ll use these in our example.
One important thing to note is that the data parameter for the function will be dependent on the setting. So it’s completely possible to treat JSON coming from the server as a string by setting to . Many developers, including myself, occasionally get tripped up attempting to output their request in the method and then wonder why nothing is showing up when they try to render JSON as HTML, which doesn’t work at all.
As long as you know that the parameter can be transformed into a different data type, fixing that problem will be easy. If your AJAX server responses for the form will always be of one type — for instance, JSON — and you will always treat it as JSON, then it makes sense to set to . If you need to juggle between different data types, omit to allow jQuery to intelligently convert the data.
Our function is where we do things after we get a successful AJAX response, like updating a message in our page or search results in a table. Here is a good live example of jQuery AJAX and POST from one of my clients, a free keyword suggestion tool for advanced SEO marketers.
Now, on to the server side. From the client side, all we need to worry about is sending the right Content Type and Request body (the content we send along like the form data). On the server side we pick this up, process it, and respond accordingly.
It’s important to note that we need to format the response data correctly according to the we want to send back. If we want to send a simple text message we would respond with . If we want to respond with JSON, we’ll send a and a properly formatted JSON string without any extra characters before or after the string, like so:
This will allow jQuery to convert the string into JSON. Please do not try to build a JSON string manually; use your language’s built-in JSON function or libraries to do it for you. Trust me, it will save you time and headaches.
2.1 Server side code for our AJAX form
If you’re running PHP 5.4 or above, you can fire up a server by going into your terminal running the following commands:
If you’re on Mac, install Mac Ports and then php55 with:
Then run the development server:
Now open up your browser to http://localhost:8111.
Синхронные и асинхронные запросы
Если в методе open установить параметр async равным false , то запрос будет синхронным.
Синхронные вызовы используются чрезвычайно редко, так как блокируют взаимодействие со страницей до окончания загрузки. Посетитель не может даже прокручивать её. Никакой JavaScript не может быть выполнен, пока синхронный вызов не завершён – в общем, в точности те же ограничения как alert .
Если синхронный вызов занял слишком много времени, то браузер предложит закрыть «зависшую» страницу.
Из-за такой блокировки получается, что нельзя отослать два запроса одновременно. Кроме того, забегая вперёд, заметим, что ряд продвинутых возможностей, таких как возможность делать запросы на другой домен и указывать таймаут, в синхронном режиме не работают.
Из всего вышесказанного уже должно быть понятно, что синхронные запросы используются чрезвычайно редко, а асинхронные – почти всегда.
Для того, чтобы запрос стал асинхронным, укажем параметр async равным true .
Если в open указан третий аргумент true (или если третьего аргумента нет), то запрос выполняется асинхронно. Это означает, что после вызова xhr.send() в строке (1) код не «зависает», а преспокойно продолжает выполняться, выполняется строка (2) , а результат приходит через событие (3) , мы изучим его чуть позже.
Полный пример в действии:
Событие readystatechange происходит несколько раз в процессе отсылки и получения ответа. При этом можно посмотреть «текущее состояние запроса» в свойстве xhr.readyState .
В примере выше мы использовали только состояние 4 (запрос завершён), но есть и другие.
Запрос проходит их в порядке 0 → 1 → 2 → 3 → … → 3 → 4 , состояние 3 повторяется при каждом получении очередного пакета данных по сети.
Пример ниже демонстрирует переключение между состояниями. В нём сервер отвечает на запрос digits , пересылая по строке из 1000 цифр раз в секунду.
При состоянии readyState=3 (получен очередной пакет) мы можем посмотреть текущие данные в responseText и, казалось бы, могли бы работать с этими данными как с «ответом на текущий момент».
Однако, технически мы не управляем разрывами между сетевыми пакетами. Если протестировать пример выше в локальной сети, то в большинстве браузеров разрывы будут каждые 1000 символов, но в реальности пакет может прерваться на любом байте.
Чем это опасно? Хотя бы тем, что символы русского языка в кодировке UTF-8 кодируются двумя байтами каждый – и разрыв может возникнуть между ними.
Получится, что при очередном readyState в конце responseText будет байт-полсимвола, то есть он не будет корректной строкой – частью ответа! Если в скрипте как-то по-особому это не обработать, то неизбежны проблемы.
JQuery AJAX
Как всегда — от простого к сложному:
Это самый простейший пример использования ajax в JQuery. Теперь посмотрим, как можно отдать сереверу данные методом POST:
Это был пример отправки данных на сервер с помощью JQuery AJAX. Теперь немного о других форматах:
Кроме того, что мы можем повесить обработчик события «успех» (success), мы также можем повесить обработку других событий:
-
success вызывается, когда запрос завершился успешно. Ему
передаются параметры: возвращаемые сервером данные, строка, содержащая
код ответа сервера, и объект xmlHttpRequest. - error вызывается, когда запрос завершился неудачей. Передаются: xmlHttpRequest и строка, указывающая тип ошибки
-
complete вызывается, когда запрос завершился. Просто
завершился, независимо от того, удачей или нет. Передаются:
xmlHttpRequest и строка, указывающая код успеха или ошибки. -
dataFilter вызывается перед вызовом success. Ему передаются
полученные от сервера данные. В ней мы можем произвести какую-либо
работу с данными и должны вернуть их (return …). Если есть эта
функция, то в success попадает то, что мы возвращаем из dataFilter - beforeSend вызывается, как это понятно из названия, до отправки запроса на сервер
Лично я, чаще всего пользуюсь success и error, и иногда complete, а остальные юзаю о-очень редко.
Теперь пример:
Это уже пример посерьёзней, по профессиональней, так сказать — с обработкой ошибок.