Free html5 video player
Содержание:
- Почему HTML5?
- jPlayer
- Создание HTML5 Audio Player: разметка
- Проигрыватели на JavaScript
- Создание HTML5 Audio Player: jQuery
- Вставка видео на веб-страницу
- 15. Mega Video Players BUNDLE
- Plyr
- Как быстро узнать, поддерживает ли ваш браузер HTML5
- Video.js
- 4 Как скачать плеер
- Поддержка браузерами форматов мультимедиа
- Видео в HTML5
- Kaltura HTML5 Video Player
- 1.VideoJS
- Резюме файла HTML5
- Шаг 6. Запускаем код и смотрим на результат
- Sticky Ultimate Video Player with JavaScript
- 6. Подключение видео с YouTube
- 4. Подключение HTML5 видео
- MediaElement.js
- ArtPlayer : Modern HTML5 Video Player
- Атрибуты¶
- Vdocipher
- Заключение
Почему HTML5?
Компании в целом часто выбирают HTML5. Наш собеседник объясняет это низким порогом входа в платформу и доступностью библиотек и движков.
Аналогичный аргумент приводит Ольга Хоменко, сооснователь PlaytoMax, студии-разработчика игр на HTML5:
Другой фактор, сработавший в пользу HTML5, — смартфоны стали гораздо мощнее, а вокруг платформы появилось больше технологий, инструментов и гайдов. Если ещё 3–4 года назад бюджетные устройства не справлялись с игрой на HTML5, а начинающий разработчик с трудом находил ответы на свои вопросы, то теперь всё иначе.
Поэтому HTML5 планомерно захватывает площадки, в том числе социальные сети. Например, недавно «Одноклассники» отчитались, что за первые пять месяцев 2020 года выплатили разработчикам HTML5-игр около 360 миллионов рублей. Это на 80% больше, чем за аналогичный период 2019-го.
jPlayer
jPlayer is a free and open-source media library written in JavaScript. jPlayer allows quick weaving of cross-platform video and audio into your website pages through a jQuery plugin. Its holistic API supports innovative media solutions as the active and engaging open-source community around jPlayer extends support.
You can seamlessly install a package for PHP to download all components and install the required files into the specific path for installation.
Features of jPlayer include easy installation, comprehensive documentation, extensible architecture and cross-browser support, plugins, custom skin options, and so on.
Создание HTML5 Audio Player: разметка
Теперь, когда у вас есть немного фона HTML5 и вы понимаете основные принципы, пришло время применить их на практике и создать настроенный HTML5 audio player. Я пропущу этап дизайна, поскольку он выходит за рамки этого урока, но вы можете загрузить accompanying source code и просмотреть PSD, чтобы получить представление о том, как он собирается.
Верхняя часть документа состоит из HTML5 doctype. Yahoos CSS Reset, Google web font ‘Lobster’ для титула. Берём последний jQuery и делаем JavaScript file js.js. Наконец, у нас есть html5 slider.js, который позволяет Firefox отображать диапазон ввода HTML5, который мы будем использовать для аудио scrubber.
После названия h1 я создал div с классом «container» и «gradient». Я создал отдельный класс градиента, поскольку он будет повторно использоваться для некоторых других элементов. Внутри «.container» я добавил изображение (которое будет обложкой альбома), тогда три якорных тега будут действовать как элементы управления для проигрывателя. Между ними вы найдете поле ввода scubber/HTML5 range.
Проигрыватели на JavaScript
Если вы не хотите ни от кого зависеть в своей работе, то можете создать свой аудио- или видеопроигрыватель с чистого листа. Но это будет очень трудоемким проектом, особенно если вы хотите обеспечить разные вычурные возможности, наподобие интерактивного списка воспроизведения. К тому же, если за вашей спиной нет небольшого дизайнерского отдела, то существует отчетливая вероятность, что конечный продукт ваших усилий будет иметь слегка уродливый внешний вид (как показано выше ;).
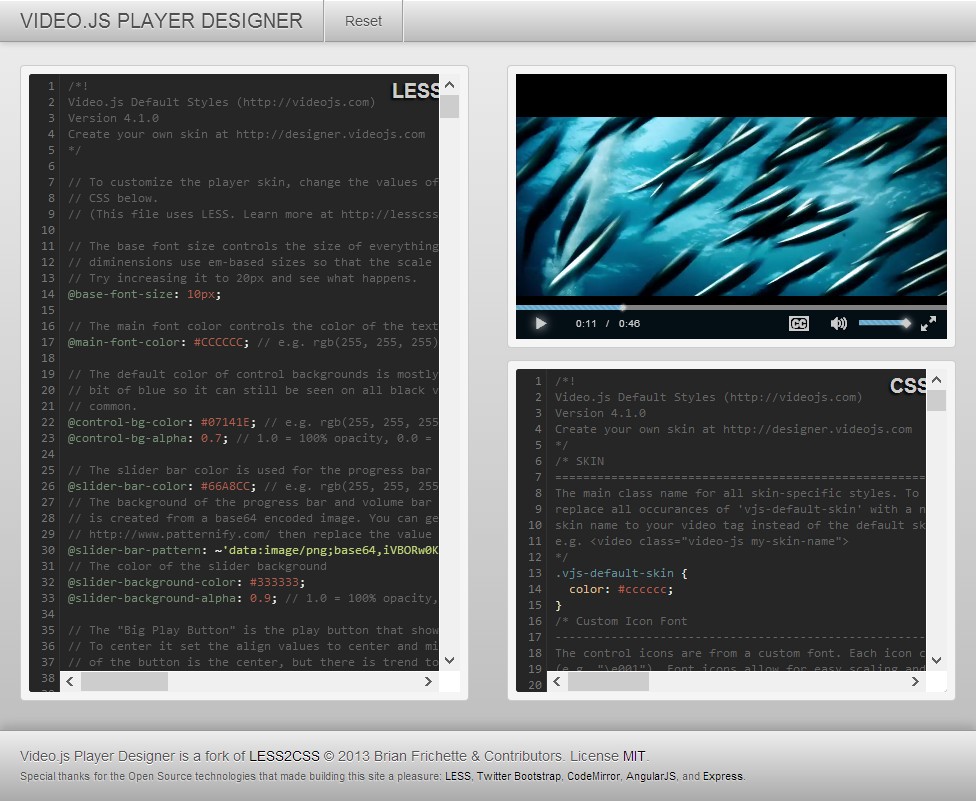
К счастью, для веб-дизайнеров, блуждающих в поисках идеального HTML5-проигрывателя, имеется лучший вариант. Вместо того чтобы разрабатывать мультимедийный проигрыватель самому, можно взять бесплатный, настраиваемый посредством JavaScript проигрыватель в Интернете. Два из них — это VideoJS и, для фанатов библиотеки jQuery — jPlayer. Оба проигрывателя легковесные, удобны в использовании, а также имеют функцию смены скинов с помощью таблицы стилей. Например сервис VideoJS позволяет создать вручную скин медиаплеера:

Большинство проигрывателей мультимедиа на JavaScript (включая проигрыватели VideoJS и jPlayer) содержат встроенные резервные решения Flash, что позволяет разработчику сэкономить время и усилия на поиски отдельного Flash-проигрывателя. А проигрыватель jPlayer имеет удобную функцию создания списка воспроизведения, позволяющего выбрать для проигрывания или просмотра несколько файлов.
Чтобы использовать VideoJS в своих разработках, сначала загрузите его JavaScript-файлы с веб-сайта проигрывателя. Потом вставьте ссылку на его сценарий и таблицы стилей, как показано в следующем коде:
Затем используется обычный элемент <video> с несколькими элементами <source> и резервным решением Flash. (Для резервного Flash-решения в проигрывателе VideoJS используется Flowplayer, но его можно удалить и использовать другой Flash-проигрыватель.) По сути, единственная разница между обычной страницей HTML5 и страницей с проигрывателем VideoJS состоит в том, что в последней нужно использовать специальный класс в элементе <video>:

Создание HTML5 Audio Player: jQuery
Поскольку стиль и разметка сделаны, пришло время оживить player. Сделаем это с помощью javascript framework jQuery. Поскольку jQuery был объявлен, мы создаём некоторые переменные, внутри которых можем хранить наши объекты jQuery.
В приведенной выше переменной «song» вы видите, что мы заявили два трека. Формат OGG для Firefox и MP3 для других браузеров. Затем я создаю условный , чтобы мы могли проверить, может ли браузер воспроизводить MP3. Если да, тогда мы превращаем источник «song» в MP3-трек, если нет, тогда он будет воспроизводиться в формате «OGG».
Следующее, что мы собираемся создать — это функции кликов, которые позволят нам play и pause музыку. Я использую функцию , чтобы запустить звук, а затем метод jQuery , который заменяет кнопку воспроизведения кнопкой паузы.
Я также добавил классы «coverLarge» и «containerLarge» в «container» и «cover». Поскольку я добавил CSS3 переходы ранее в CSS, то появится переход, когда начнётся воспроизведение. Функция «pause» работает аналогично, но без переходов. Нажатие заменяет кнопку pause на кнопку «play».
Кнопки отключения звука работают аналогично кнопкам воспроизведения и паузы, но вызывают соответствующие действия и заменяют кнопки соответствующими альтернативами.
Когда пользователь нажимает кнопку «close», мы вызываем jQuery для удаления классов «containerLarge» и «coverLarge». Это скроет обложку и закроет плеер. Затем мы приостанавливаем проигрыватель, вызывая действие и восстанавливая аудио currentTime на 0. Это возвращает дорожку к началу.
Пришло время перейти на звуковой скруббер, которому присвоен идентификатор «seek». Первая функция позволяет нам переместить скруббер в любую часть аудио. Это делается путем обнаружения изменений, когда кто-либо перемещает скруббер. Затем мы устанавливаем song.currentTime, чтобы он соответствовал части песни, в которую переместился скруббер. Мы также устанавливаем атрибут max, чтобы отражать продолжительность песни.
Заключительная часть jQuery состоит в том, чтобы заставить скруббер «#seek» двигаться вместе с продолжительностью звука. Мы добавим к нему прослушиватель событий, а при обновлении звукового времени вызываем функцию. Я установил переменную «curtime», чтобы получить текущее время песни. Затем я обновляю значение скруббера, чтобы отобразить текущую временную позицию аудио.
И вот оно! Аудиоплеер HTML5, который вы можете внедрить на своем сайте или в приложении.
Вставка видео на веб-страницу
HTML5
Начнем с разметки HTML, в ней используется универсальное объявление doctype <! DOCTYPE html>. Это первое, с чего начинается любой HTML-документ. Оно нужно для того, чтобы браузер был в курсе, какой документ вы используете.
Теперь перейдем к элементам, которые нужно включить в HTML: <head> и <body>. Сейчас мы должны сосредоточиться на том, что происходит в body. Вы не сможете создать видео без тега <video>. Внутри <head> вставляем <video>.
Теперь в теге <video> нужно указать, какие размеры должен иметь плеер (рекомендуется установить размеры плеера, чтобы избежать мерцания). Источник видео, которое вы хотите воспроизвести в плеере, и изображение обложки. Это будет презентацией видео, которое зрители увидят, прежде чем нажмут кнопку «Play».
Теперь рассмотрим доступные атрибуты и посмотрим, как они работают.
Атрибут poster — он нужен для создания изображения-презентации вашего видео. В нем необходимо указать папку с изображением (в данном случае «Images») и название файла. Затем нужно выбрать ширину и высоту плеера. Я решил выбрать симметричную форму.
Чтобы собрать плеер для сайта, важно вставить атрибут «controls». Без него вы можете управлять своим видео только правой кнопкой мыши, а затем выбрать «Воспроизвести» или другие основные функции
Тег отображает основной массив элементов управления: кнопки «Воспроизвести», «Пауза», «Громкость» и кнопку полноэкранного режима для более удобного использования функций.
Далее идет тег <source>, в котором необходимо указать атрибут src с источником видео. Поскольку вы уже создали папку для видеоплеера, источник видео будет легко распознаваться кодом, достаточно просто указать имя конкретного видеофайла.
Поскольку тег <video> поддерживает три формата видео (MP4, WebM и Ogg) необходимо указать в атрибуте type, какой из них используется. Для удобства пользователей рекомендуется использовать как можно больше версий видео. Поэтому, если у вас есть .ogg-версия видео, нужно открыть еще один тег <source>. Например: <source src = «videoexample.ogg» type = video / ogg>.
Теперь, если вы нажмете кнопку «Video Preview» (Предварительный просмотр видео), то увидите базовый видеоплеер с обложкой, кнопками управления и видео, которое корректно воспроизводится в пределах выбранного размера.
15. Mega Video Players BUNDLE
Mega Video Players BUNDLE — это не единственный надежный, одноразовый видеоплеер HTML5.
Это 6 из них.
Эта загрузка принесет вам три разных видеоплееров, каждый со своим собственным партнером WordPress, дающий вам в общей сложности шесть игроков.
Этот комплект включает:
- Easy Video Player / Easy Video Player WordPress Plugin
- Royal Video Player / Royal Audio Player WordPress Plugin
- Ultimate Video Player / Ultimate Video Player WordPress Plugin
В каждом из этих игроков вы найдете множество различных функций: внешние API, деиндвининг, встраивание и совместное использование, множество плейлистов и многое, многое другое.
В то время как Mega Video Players BUNDLE является самым дорогим вариантом, он также является наиболее экономически эффективным.
Plyr
Plyr is a lightweight, simple, and customizable online video player. It offers support for HTML Vimeo and YouTube players. It is popular in both experts and beginners circles for its lightweight configuration that enables smooth processing for large video files. Plyr intuitively makes things easier with useful elements that help seamless project completion.
Features of Plyr include accessibility (offers full support for VTT captions and screen readers), a lightweight player that does not occupy a lot of space on the server, several customization options, responsiveness to fit any screen size, support for streaming and audio formats.
Как быстро узнать, поддерживает ли ваш браузер HTML5
Приветствую Вас на своем блоге! Стандарт HTML5 уверенно занимает лидирующие позиции при создании новых сайтов и веб страниц. И это понятно, он открывает новые возможности для веб разработчиков, а также немного изменился синтаксис языка HTML. К примеру, можно создавать закругленные углы у элементов уже с помощью css3, а не фотошопа.
Чтобы полностью описать возможности стандарта HTML5, нужно написать несколько статей или даже создать сайт, так что в этой статье я просто подскажу, как быстро узнать, поддерживает ли ваш браузер HTML5, и насколько он правильно отображает страницу, которая написана по стандарту HTML5. Также, с помощью этого сайта можно узнать, какие именно функции поддерживаются браузером, а какие нет.
Для того, чтобы узнать, как хорошо браузер поддерживает HTML5, нужно просто перейти на сайт:
И открыв этот сайт в браузере, вы сразу увидите, что может браузер, а что нет при отображении страницы написанной по стандарту HTML5. Ниже я приведу пример проверки некоторых популярных браузеров.
Лидер этого списка Google Chrome:
39 версия браузера показала 508 очков из 555 возможных.
Далее идет Opera 26 версии, 504 очка. Не удивительно, ведь она на одном движке с Хромом.
Firefox 34 версии набрал 475 очков.
Далее я проверил стандартный браузер Windows, Internet Explorer. Как и ожидалось, восьмая версия, что идет в комплекте с Windows 7, почти не понимает HTML5 и страницы написанные в этом формате на нем смотреть практически не возможно. Лично я совсем не пользуюсь этим браузером и не понимаю, что в нем находят некоторые пользователи, это полное барахло.
Всего 43 очка из 555, кому этот браузер нужен?
Исправит ситуацию обновление этого приложения и это понятно и нужно сделать обязательно, если вы им пользуетесь. Десятая версия набрала уже 331 очко, что намного лучше старой версии.
Одиннадцатая версия понимает HTML5 еще лучше, что только подтверждает то, что нужно следить за обновлениями и во время обновлять, как Windows, так и приложения этой системы.
Как я уже сказал, этот сайт показывает не только количество поинтов, но и что конкретно может показать браузер, а что нет. HTML5 позволяет создавать более красивые и анимированные страницы, и если вы хотите видеть их такими, как задумал мастер, то пользуйтесь свежими версиями браузеров.
Кстати, в браузере Mozilla Firefox можно открывать вкладки в несколько рядов, а не в один ряд с прокруткой, это намного удобнее. Как это сделать, вы узнаете прочитав эту статью. Удачи!
Video.js
VideoJS is a free and open-source online video player that includes features such as basic playback options such as autoplay and preload. VideoJS uses JavaScript to plug cross-browser inconsistencies, ensuring your content appears in the best light. It can also add support for HTML5 tags on older IE versions, and introduce functionalities such as subtitles and full-screen displays.
Other standout features can be introduced in VideoJS with the help of plugins. You can track Google Analytics ever right from the player, add your branding in the player controls, and introduce Chromecast support.
4 Как скачать плеер
Скачать программу можно на официальном сайте разработчика по адресу https://www.dvdvideosoft.com/ . Перед началом работы рекомендуем вам сменить язык, так как при загрузке будут появляться подсказки, которым нужно следовать. Далее выполните ряд простых действий:
- На сайте выберите раздел «Скачать».
- Перед вами появится окно с перечнем продуктов для скачивания.
- Для загрузки проигрывателя нужно выбрать раздел «Другие программы».
- Далее кликните на названии конвертора.
- В самом низу появившейся страницы нажмите на «Скачать».
- После загрузки установите скачанную программу на компьютер.
Поддержка браузерами форматов мультимедиа
Все аудио- и видеоформаты в мире будут вам бесполезны, если вы не знаете, как они поддерживаются разными браузерами. Разобраться в этом вопросе вам поможет следующие таблицы, в которых показаны поддержки основными браузерами аудио- и видеоформатов:
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| MP3 | 9 | 24 | 5 | 3.1 | — | 3 | — |
| Ogg Vorbis | — | 3.6 | 5 | — | 10.5 | — | — |
| WAV | — | 3.6 | 8 | 3.1 | 10.5 | — | — |
| IE | Firefox | Chrome | Safari | Opera | Safari iOS | Android | |
| H.264 | 9 | 24 | 5 | 3.1 | — | 4 | 2.3 |
| Ogg Theora | — | 3.5 | 5 | — | 10.5 | — | — |
| WebM | 9 (при установке кодеков) | 4 | 6 | — | 10.6 | — | 2.3 |
Поддержка этих форматов мобильными браузерами представляет особый вид проблем. Прежде всего, это нерегулярность работы. Некоторые функции, такие как автоматическое воспроизведение и повтор, могут не поддерживаться, а некоторые устройства могут воспроизводить видео только в специализированном проигрывателе, а не прямо в окне на веб-странице. А еще видео для мобильных устройств обычно нужно кодировать с кадром меньшего размера и худшего качества.
Если вы хотите, чтобы видео проигрывалось на мобильных устройствах, примите за правило кодировать его в формате H.264 Baseline Profile (а не в формате High Profile). Для телефонов iPhone и под управлением операционной системы Android следует использовать размер 640×480, а для BlackBerry — 480×360. Многие программы кодирования имеют предварительные настройки, с помощью которых можно создать видео, оптимизированное для мобильных устройств.
Видео в HTML5
Видео в HTML5 — это новейший стандарт добавления видео на веб-страницу. Причем размещение происходит м оригинальным интерфейсом и без привлечения подключаемых модулей. Видео на страницу добавляется при помощи тега , а стилизовать внешний вид плеера можно при помощи css стилей.
Элемент
Общий вид кода для добавления видео выгляди следующим образом:
Атрибут controls отвечает за элементы управления плеером. Кроме этого есть еще атрибут poster который будет выводить изображение пока идет загрузка видео, или пока пользователь не ажмет кнопку воспроизведения.
Так же как и с аудио, при добавлении видео следует перечислять все форматы в , начинать перечисление следует с более предпочтительного. Стоит не забывать указывать MIME-тип для каждого видеофайла.
Атрибуты тега
- autoplay — позволяет включить автоматическое воспроизведение видео сразу после заргузки страницы;
- controls — атрибут указывает браузеру что нужно отобразить элементы управления видео;
- height — задает высоту окна для отображения видео, принимает в качестве значений пиксели и проценты;
- loop — зацикливает воспроизведения видеофайла;
- muted — отключение звука при воспроизведении видео;
- poster — в качестве значения принимает адрес изображения которое будет отображаться во время загрузки видео или до того момента пока пользователь не нажмет play. Если птрибут не задан то будет отображаться первый кадр из видео;
- preload — отвеает за предварительную загрузку видео. Не является обязательным и некоторые браузеры игнорируют его. Возможные значения: auto — браузер загружает файл полностью, чтобы он был доступен, когда пользователь начнет воспроизведение, metadate — браузер загружает небольшую часть видео для определения его основных характеристик, none — отсутствие автоматической загрузки видео;
- src — содержит абсолютный или относительный адрес видеофайла;
- width — позволяет установить ширину окна для отображения видеоданных, принимает в качестве значений пиксели или проценты.
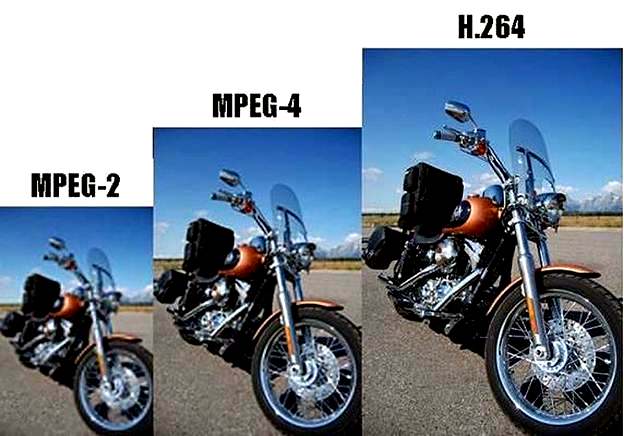
Видеокодеки и форматы видео
Поскольку каждый браузер использует поддерживает определенный кодек, нужно обеспечить максимальное воспроизведение видео во всех браузерах. Именно поэтому видеофайл нужно размещать в нескольких форматах.
H.264 — кодек от фирмы MPEG, разделяется на профили для поддержки как устройств с минимальными возможностями, так и устройств высокого разрешения.
Ogg Theora — открытый и бесплатный стандарт для видео, качество и производительность немного ниже стандарта H.264.
VP8 — открытый и бесплатный кодек схожий по качеству с Hю264. Поддерживатеся в Firefox, Chrome, Opera.
По сути видеофайл является контейнером, в котором хранятся другие файлы. К наиболее распространенным и популярным форматам видео относят:
- Ogg
- MPEG 4
- WebM
- Audio Video Interleave
- Matroska
На сегодняшний день браузеры поддерживают всего три основных формата видео файлов:
- mp4 — видеокодек: H.264, аудиокодек: AAC;
- ogg — видеокодек: Theora, аудиокодек Vorbis;
- webm — видеокодек: VP8, аудиокодек: Vorbis.
HTML5 не воспроизводит видео в формате AVI. Его следует перекодировать в один из трех форматов.
Добавление субтитров и заголовков
Элемент
используется в качестве дочернего элемента <audio> и . Он позволяет добавить текстовую дорожку для субтитров, заголовков медиафайлов или другой текстовой информации, которая должна быть видна во время воспроизведения медиа-ресурсов.
Атрибуты тега
- default -указывает, что данная дорожка воспроизводится по умолчанию. Данный атрибут может содержать только один элемент ;
- kind — указывает тип текстовой дорожки. По умолчанию принимает значение subtitles (выводятся субтитры). Может принимать значения: captions — перевод диалогов и звуковых эффектов, отображается в виде текста (для глухих пользователей); chapters — добавляет название глав в виде списка, используется для навигации по медиафайлу; descriptions — добавление звукового описания происходящего в видео (используется для невидящих пользователей); metadata — метаданные, не отображаются для пользователей, используются скриптами; subtitles — текстовое дублирование звуковой дорожки в видео, отображаются в виде субтитров;
- label — позволяет добавить название дорожки. Если даный атрибут отсутствует то браузер применит значение по умолчанию;
- src — содержит относительный или абсолютный путь к аудио или видео;
- srclang — указывает язык воспроизводимой дорожки.
Kaltura HTML5 Video Player

Kaltura Player is a free-to-use, open source HTML5 video player that can be used to create multiple and custom inter-browser and inter-device skins that can match or complement the design of your website. The Kaltura player comes with numerous player templates to choose from.
Some of the key features include:
- Robust, all-round Performance
- Multi-platform support
- Advertising & Analytics: It supports most ad formats including VAST v. 3.0 as well as integrated plugins that can be used across a wide range of video ad networks. These include Google’s Doubleclick Ad Platform, FreeWheel, Eye Wonder, Ad Tech, Tremor Video, AdapTV and many more.
1.VideoJS
VideoJS– это бесплатный, адаптивный онлайн плеер видео с открытым исходным кодом.Он способен использовать Flash или другую технологию воспроизведения онлайн-видео (например, Silverlight).
Плеер включает в себя базовый функционал для воспроизведения: автоматический старт и предварительную загрузку. Он также использует JavaScript для реализации кроссбраузерности.
Это лучший бесплатный видеоплеер для публикации видео. Он также реализован в виде плагина для WordPress.
Особенности:
- Шаблонизатор – построен на основе HTML и CSS. Вы также можете использовать дизайнер обложек.
- Плагины –данный видеоплеер поддерживает несколько плагинов и продвинутых форматов, таких как HLS и DASH. Список плагинов доступен на этой странице.
При помощи плагинов плеер может быть значительно усовершенствован. Некоторые расширения для этого плеера:
- Analytics – позволяет следить за событиями Google Analytics в плеере video.js.
- Playlist – реализует поддержку плейлистов в video.js.
- Brand – добавляет логотип в панель управления плеером.
- Поддержка Chromecast.
Резюме файла HTML5
У нас есть шесть существующие программные обеспечения, связанные с файлами HTML5 (как правило это программное обеспечение от Microsoft Corporation, известное как Microsoft Notepad), и их можно отнести к категории основных типов файлов один. Традиционно эти файлы имеют формат HTML5 Hypertext Markup Language Revision 5 Source Code .
Большинство файлов HTML5 относится к Developer Files.
Файлы с расширением HTML5 были идентифицированы на настольных компьютерах (и некоторых мобильных устройствах). Они полностью или частично поддерживаются Windows, Mac и Linux.
Рейтинг популярности данных файлов составляет «Низкий» и они обычно не используются.
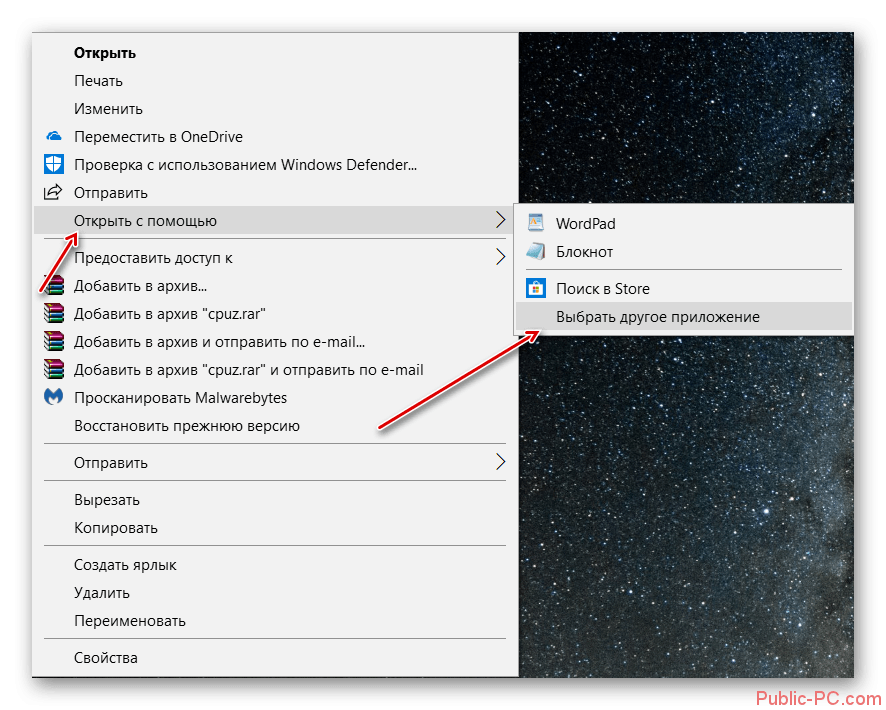
Шаг 6. Запускаем код и смотрим на результат
Самый простой способ — открыть папку с файлами через проводник и запустить файл index.html. Вы увидите результат вёрстки в браузере, но это не слишком удобно — при любых изменениях придётся переходить в браузер и обновлять страницу.
Давайте настроим всё так, чтобы наша страничка открывалась сама и обновлялась, если вы что-то изменили в разметке или стилях.
Для этого нам понадобится расширение Live Server. Найти его можно прямо в VS Code (пятая иконка в меню слева) — введите название и нажмите Install. Другой способ — скачать Live Server из магазина расширений, но это менее удобно.
После установки расширения Windows может попросить разрешение на доступ к сети. Это нужно, чтобы запускать локальный сервер, Разрешайте, это безопасно.
Чтобы запустить код, нажмите кнопку Go Live на нижней панели.
Результат выглядит так. Слева — редактор, справа — браузер. Теперь измените код в редакторе и сохраните его, а он автоматически изменится и в окне браузера.
Sticky Ultimate Video Player with JavaScript
April 10, 2018
|
Core Java Script, Premium, Video & Audio
Sticky Ultimate Video Player is a powerful sticky video / audio player that can be positioned in a sticky form at the bottom or top part of the webpage over its content that can play local video (mp4) / audio (mp3), streaming videos or audios from a server, Youtube videos or Vimeo videos. It only requires the mp4 / mp3 format (the best and most used formats on the web) and it will work on mobile devices and desktop machines no matter which browser is used, this is made possible by incorporating multiple video engines in an really smart way inside the video player logic. Sticky Ultimate Video Player supports unlimited playlists and each playlist can have unlimited videos.
The playlists can be loaded from a simple HTML markup, XML file, mixed playlist (vimeo | youtube | HTML5 video / audio), video folder (mp4 files), audio folder (mp3 files), youtube playlist or vimeo playlist.
6. Подключение видео с YouTube
Видео с YouTube можно подключить двумя способами.
Через с прогрессивным улучшением (используя embed). Данный метод рекомендуется.
<div class=»plyr__video-embed» id=»player»>
<iframe
src=»https://www.youtube.com/embed/6wJAdfTJZUQ»
allowfullscreen
allowtransparency
allow=»autoplay»
></iframe>
</div>
|
1 |
<div class=»plyr__video-embed»id=»player»> <iframe src=»https://www.youtube.com/embed/6wJAdfTJZUQ» allowfullscreen allowtransparency allow=»autoplay» ></iframe> </div> |
Примечание: класс сделает плеер формата 16:9. Когда плеер включится, будет использоваться пользовательский параметр конфигурации ratio
Второй вариант через
<div id=»player» data-plyr-provider=»youtube» data-plyr-embed-id=»6wJAdfTJZUQ»></div>
| 1 | <div id=»player»data-plyr-provider=»youtube»data-plyr-embed-id=»6wJAdfTJZUQ»></div> |
Примечание: атрибут может быть либо идентификатором видео, либо его URL-адресом.
4. Подключение HTML5 видео
<video poster=»/path/to/poster.jpg» id=»player» playsinline controls>
<source src=»/path/to/video.mp4″ type=»video/mp4″ />
<source src=»/path/to/video.webm» type=»video/webm» />
<!— Субтитры являются необязательными —>
<track kind=»captions» label=»Английские субтитры» src=»/path/to/captions.vtt» srclang=»en» default />
</video>
|
1 |
<video poster=»/path/to/poster.jpg»id=»player»playsinlinecontrols> <source src=»/path/to/video.mp4″type=»video/mp4″ /> <source src=»/path/to/video.webm»type=»video/webm» /> <!— Субтитры являются необязательными —> <track kind=»captions»label=»Английские субтитры»src=»/path/to/captions.vtt»srclang=»en»default /> </video> |
MediaElement.js
This is a jQuery plugin that enables you to use the video tag with a single H.264 file. If your online video player does not support HTML5, MediaElementJS will replace the player with a Fash or Silverlight-based one. Everyone can contribute to improving this product as it’s free and open-source.
It supports the more standard and desirable features such as standard play controls, fullscreen video display, skinning, and also has a plugin architecture to support unique features. These sophisticated features include auto-translation (with Google Translate), jump forward, skip back, looping, post-roll (showcasing custom HTML after a video ends), and virtual backlight that frames the video with matching colors taken from it during playback (a feature available only with HTML5 video player).
ArtPlayer : Modern HTML5 Video Player
June 3, 2019
|
HTML5, Video & Audio
Artplayer.js is a modern and full featured HTML5 video player.
- Support and subtitles
- Support video quality switching
- Support for custom , , ,
- Support , , , or adjustment
- Support integration with other dependencies, like: , , , ,
- Support chrome native picture-in-picture mode, or custom picture-in-picture mode
- Support and in the progress bar
- Support to maintain the original video ratio, adaptive size
- Support rich custom event monitoring, easy to expand
- Support for internationalization of controls
- Support for custom plugins
- Support local video preview
- Support subtitle time offset
Атрибуты¶
- Видео начинает воспроизводиться автоматически после загрузки страницы.
- Атрибут для определения временных диапазонов буферизованных носителей. Этот атрибут содержит объект .
- Добавляет панель управления к видеоролику.
- Этот атрибут указывает, следует ли использовать CORS для извлечения связанного изображения.
- Задаёт высоту области для воспроизведения видеоролика.
- Повторяет воспроизведение видео с начала после его завершения.
- Логический атрибут, который определяет значение по умолчания для аудио дорожки, содержащуюся в видео. Если атрибут указан, то аудио дорожка воспроизводиться не будет. Значение атрибута по умолчанию — «ложь», и это означает, что звук будет воспроизводиться, когда видео воспроизводится.
- Атрибут , указывающий все диапазоны воспроизводимого видео.
- Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не воспроизводится.
- Используется для загрузки видео вместе с загрузкой веб-страницы.
- Указывает путь к воспроизводимому видеоролику.
- Задаёт ширину области для воспроизведения видеоролика.
autoplay
При наличии этого атрибута видео начинает воспроизводиться автоматически после загрузки страницы. Атрибут отменяет действие .
Синтаксис
Значения
В качестве значения указывается , также допустимо вообще не указывать никакое значение.
Значение по умолчанию
По умолчанию этот атрибут выключен.
controls
Добавляет панель управления к видеоролику. Вид панели и её содержимое зависит от браузера и может в себя включать кнопку воспроизведения, паузы, перемотки, перехода в полноэкранный режим; ползунка для изменения уровня громкости и др.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
height
Атрибут задаёт высоту области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в заданные рамки, но его пропорции при этом остаются прежними.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная высота берётся из параметров видео. Если эти параметры не доступны, тогда принимается равной высоте картинке, заданной атрибутом . В противном случае высота видео устанавливается 150 пикселей.
loop
Зацикливает воспроизведение видео, оно повторяется каждый раз с начала после завершения.
Синтаксис
Значения
В качестве значения указывается , также допустимо писать атрибут без значения.
Значение по умолчанию
По умолчанию этот атрибут выключен.
poster
Указывает адрес картинки, которая будет отображаться, пока видео не доступно или не вопроизводится. Само изображение может быть в любом доступном формате: GIF, PNG, JPEG. Если атрибут не указан, браузер постарается отобразить первый кадр видео.
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к графическому файлу.
Значение по умолчанию
Нет.
preload
Используется для загрузки видео вместе с загрузкой веб-страницы. Этот атрибут игнорируется, если установлен .
Синтаксис
Значения
- Не загружать видео.
- Загрузить только служебную информацию (размеры видео, первый кадр, продолжительность и др.).
- Загрузить видео целиком при загрузке страницы.
Значение по умолчанию
src
Указывает путь к воспроизводимому видеоролику. Для этой же цели можно использовать элемент .
Синтаксис
Значения
В качестве значения принимается полный или относительный путь к файлу.
Значение по умолчанию
Нет.
width
Атрибут задаёт ширину области для воспроизведения видеоролика. Само видео меняет свои размеры в большую или меньшую сторону, чтобы вписаться в указанную ширину, но его пропорции при этом не искажаются.
Синтаксис
Значения
Любое целое положительное число в пикселях или процентах.
Значение по умолчанию
Исходная ширина берётся из параметров видео, если это значение не доступно, тогда принимается равной ширине картинке, заданной атрибутом . Если этот атрибут не установлен, ширина устанавливается как 300 пикселей.
Vdocipher
Vdocipher provides an HTML5 video player with the added advantage of DRM encryption security to secure videos and stops video piracy by preventing them from being downloaded/pirated. VdoCipher has used Dash as an open-source base to build the DRM encrypted playback in an online video player.
The player supports functionalities like Multiple quality options, Adaptive playback, Responsive design, Multi-lingual subtitles, Forward/Rewind options, various player themes in different colors.
With some added scripts, you can also add CTAs like buttons/forms, etc over the VdoCipher player. A free 30-day trial is available at vdocipher.com
Заключение
Как упоминалось ранее, аудио HTML5 находится в зачаточном состоянии и требует усовершенствований. На данный момент аудио передаётся с сервера, поэтому некоторые браузеры имеют проблемы с воспроизведением. Это не всегда проблема, просто означает, что иногда начнёт воспроизведение до того, как аудио полностью загрузится.
Это может быть проблемой, если вы хотите использовать аудио HTML5 для таких вещей, как звуковые эффекты в играх или приложения с интенсивным звуком. По этой причине наши друзья из Google разработали метод улучшения слабых мест аудиотеки. Компания Google разработала и представила предложение к W3C для «Web Audio API». Это оказывается намного более мощным, чем встроенный звук HTML5, однако проблема в том, что на этом этапе (вы можете догадаться ?!) он работает только в Chrome.
Вы можете узнать больше об API Web Audio Google, а также ознакомиться с примерами в Google code или с web audio specification.
Надеюсь, вам понравился урок об аудио HTML5 и о том, как можно создать собственный плеер. Мой player включает в себя элементарные элементы управления, но вам ничто не мешает добавить функции, такие как управление громкостью и даже добавление собственных пользовательских анимаций. Если немного подумать и попробовать, вы действительно можете создать отличные аудиоплееры. Download the source code, я с нетерпением жду того, что вы придумали!
Если вы хотите увидеть больше возможностей для работы с аудиоплеерами и другими медиафайлами в HTML5, ознакомьтесь с материалами HTML5 Media на Envato Market.