5 вещей, которые вы не знали о типах позиционирования css
Содержание:
- Абсолютное позиционирование (absolute)
- Фиксированное позиционирование (fixed)
- Основной поток документа
- Значения свойства
- Что такое абсолютное позиционирование CSS?
- У абсолютно позиционированных элементов поля не объединяются
- Значения
- «Липкая» разведка
- position: relative
- Универсальное свойство transition
- Абсолютное позиционирование
- position: sticky;
- Относительное позиционирование
- Нормальное позиционирование: static
- Позиционирование через inline-block
- Поддержка браузерами
- Абсолютное позиционирование блоков (absolute)
- Позиционирование элементов с абсолютным типом позиционирования
- Создание многократно используемых макетов
- Моё первое знакомство с «липким» позиционированием
- Статичное позиционирование (static)
- Переходный эффект для отдельных свойств
Абсолютное позиционирование (absolute)
Установка абсолютного позиционирования элементу осуществляется посредством задания ему .
Этот тип позиционирования позволяет разместить элемент именно там, где вы хотите.
Позиционирование выполняется относительно ближайшего позиционированного предка.
<div id="id-1" style="position: absolute">
<div id="id-2" style="position: relative">
<div id="id-3" style="position: absolute">
...
</div>
</div>
</div>
Под позиционированным элементом понимается элемент с , равным , , или .
В этом примере позиционирование элемента будет выполнять относительно , т.к. он является позиционированным и является по отношению к нему более близким предком.
Если данный элемент не был бы позиционированным, то позиционирование выполнялось бы относительно :
<div id="id-1" style="position: absolute">
<div id="id-2">
<div id="id-3" style="position: absolute">
...
</div>
</div>
</div>
Если среди предков у элемента с нет позиционированного элемента, то в этом случае он будет позиционироваться относительно HTML страницы, т.е. элемента .
Когда элементу устанавливаем без указания CSS-свойств (, , и ), определяющих его положение, он будет находиться в том месте, в котором он был бы расположен, если бы находился в потоке (при этом при вычислении его положения учитываются только элементы, расположенные до него в коде и находящиеся в потоке).
При этом другие элементы его видеть не будут, и, следовательно, они будут расположены на странице, не обращая никакого внимание на него
<div class="container"> <div class="element-1">FIRST ELEMENT</div> <!-- элемент имеет абсолютное позиционирование и ему не установлены CSS-свойства top, bottom, left и right --> <div class="element-2" style="position: absolute;">SECOND ELEMENT</div> <div class="element-3">THIRD ELEMENT</div> </div>
CSS-свойства для управления положением абсолютно позиционированного элемента работают по-другому чем с .
CSS-свойства , , и задают положение элемента относительно ближайшего позиционированного предка или , если такого предка нет.
Установить ширину (высоту) абсолютно позиционированному можно с помощью установки ему двух координат и ( и ).
Если элементу одновременно установить , и , то предпочтение будет отдано и .
Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
<body> <div style="width: 200px; height: 100px; border: 1px solid black; background: green;"></div> <div style="width: 300px; height: 200px; position: absolute; top: 50px; left: 100px; border: 1px solid black; background:red;"></div> </body>
Фиксированное позиционирование (fixed)
Задание элементу фиксированного позиционирования осуществляется посредством установки ему .
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы.
Фиксированное позиционирование применяется для закрепления на странице навигационных меню, кнопки «вверх», панелей с социальными кнопками и многого другого.
<body> <div style="width: 200px; height: 2000px; border: 1px solid black; background: green;"></div> <div style="width: 600px; height: 200px; position: fixed; top: 100px; left: 100px; border: 1px solid black; background:red;"></div> </body>
Основной поток документа
Вы уже знаете правила, в соответствии с которыми элементы располагаются на странице. Они идут
друг за другом в том порядке, в котором они находятся в коде страницы. Блоковые начинаются с новой
строки, а строчные располагаются в строке.
Элементы, которые подчиняются этим приавилам, находятся в основном
потоке документа. Этот термин возник потому, что существуют элементы, которые размещаются на странице
совсем по-другому. Для этого элементу должно быть установлено позиционирование. При этом, он удаляется
из основного потока документа. Остальные элементы занимают его место, как будто его вообще нет.
Иногда можно встретить информацию, что элементы, которым установлено свойство float,
тоже удаляются из основного потока. Но это не совсем правильно, потому что строковые элементы не занимают их
место.
Значения свойства
| Значение | Описание |
|---|---|
| static | Элемент находится в нормальном потоке и отображается на веб-странице в том месте, в котором он расположен в коде HTML-документа. Применение свойств top, left, right и bottom к элементу со статическим позиционированием не даст никакого эффекта. |
| absolute | Элемент с абсолютным позиционированием удаляется из нормального потока, другие элементы, расположенные в коде после него, смещаются на веб-странице на его место. Если для элемента не задано смещение, он остаётся на своём месте. Если смещение задано, элемент позиционируется относительно его первого позиционированного (не static) элемента предка. Если у элемента нет предка с позиционированием (relative, absolute или fixed), тогда он будет смещаться относительно окна браузера. При прокрутке содержимого в окне браузера, элемент прокручивается с остальным содержимым веб-страницы. |
| fixed | Элемент с фиксированным позиционированием удаляется из нормального потока, другие элементы, расположенные в коде после него, смещаются на веб-странице на его место. Если для элемента не задано смещение, он остаётся на своём месте. Если смещение задано, элемент позиционируется относительно окна браузера. При прокрутке содержимого в окне браузера, элемент остаётся на месте, т. е. не прокручивается с остальным содержимым веб-страницы. |
| relative | Элемент с относительным позиционированием остаётся в нормальном потоке. Если для элемента не задано смещение, он остаётся на своём месте. Если смещение задано, элемент позиционируется относительно его текущей позиции, однако, так как элемент находится в нормальном потоке, на его месте на веб-странице остаётся пустое пространство. |
| inherit: | Указывает, что значение наследуется от родительского элемента. |
Пример
CSS Свойство:
position:
Результат:
myDIV
CSS Код:
div#myDIV { width: 100px; height: 100px; background: red; left: 10px; top: 100px; position: static; }
Кликните на любое значение свойства, чтобы увидеть результат
Что такое абсолютное позиционирование CSS?
Позиционирование выполняется относительно первого позиционированного родительского элемента. В случае, когда родительского элемента нет, позиционирование будет осуществляться непосредственно по отношению к элементу HTML (самой странице).
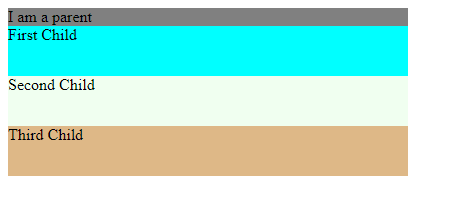
В следующем примере для родительского элемента задано относительное позиционирование. Теперь, когда мы используем для дочернего элемента значение absolute, любое дополнительное позиционирование будет выполняться относительно родительского элемента. Дочерний элемент перемещается относительно вершины родительского элемента на 100 пикселей и правее родительского элемента на 40 пикселей.
CSS
#parent {
position: relative;
width: 500px;
height: 400px;
background-color: #fafafa;
border: solid 3px #9e70ba;
font-size: 24px;
text-align: center;
}
#child {
position: absolute;
right: 40px;
top: 100px;
width: 200px;
height: 200px;
background-color: #fafafa;
border: solid 3px #78e382;
font-size: 24px;
text-align: center;
}
В этих примерах мы продемонстрировали различия между абсолютно и относительно позиционированными элементами. Надеемся, эта статья поможет вам в будущих проектах.
У абсолютно позиционированных элементов поля не объединяются
По умолчанию, когда два вертикальных поля соприкасаются друг с другом, они объединяются в одно, позиционирование которого определяет большее из значений этих полей. Такое поведение называется объединением полей.
Поля абсолютно позиционированных элементов не объединяются ни с какими другими полями.
Рассмотрим следующий пример:
В этой демо-версии элемент изначально имеет поля 20px. Кроме этого его верхнее поле объединяется с верхним полем родительского элемента, которое также равно 20px. Как видите, верхнее поле не объединяется с соответствующим полем родительского элемента только тогда, когда мы позиционируем элемент абсолютно, а не CSS position relative top left.
Чтобы предотвратить объединение полей, нужен небольшой отступ или рамка. Мы должны применить это правило к родительскому или дочернему элементу. Другой вариант — добавить класс clearfix (в нашем примере) для родительского элемента.
Значения
Свойство может принимать следующие значения:
- static
- По умолчанию каждый элемент имеет положение , при котором он находится в обычном потоке страницы. Если установлено, то применение , , и не имеет никакого воздействия.
- absolute
- Элемент удаляется из потока документа, а другие блоки будут вести себя так, как будто его нет. Положение блока определяется значениями , , , и . Блок расположится как бы поверх всех элементов. Учтите, что на местоположение влияет значение свойства его предка. Позиционирование идет от ближайшего предка со значением не равном . Если такого не найдется, отсчет координат идет от документа.
- relative
- Позиционируется обычным образом, а затем смещается относительно своей позиции в соответствии со значениями , , и . Такое смещение не влияет на местоположение других элементов.
- fixed
- При указании этого значения элемент привязывается к точке на экране, указанной значениями , , и , при этом блок не меняет своего положения при прокрутке документа.
- sticky
- Экспериментальное свойство – элемент обрабатывается как имеющий относительное положение до тех пор, пока положение прокрутки области просмотра не достигнет указанного порога, после чего блок занимает фиксированное положение, в котором он и остается.
- inherit
- Это значение можно использовать, чтобы принудительно заставить наследовать значение позиционирования от его предка.
«Липкая» разведка
Во время своих экспериментов я заметил, что если элемент с является единственным ребёнком своего родителя-обёртки, то этот «липкий» элемент не залипает.
<!-- НЕ РАБОТАЕТ!!! --><style> .sticky { position: sticky; top: 0; }</style><div class="wrapper"> <div class="sticky"> Некий контент </div></div>
Когда я добавлял больше элементов внутрь родителя-обёртки всё начинало работать как ожидалось.
Почему так происходит?Причина кроется в том, что элемент с может перемещаться только в пределах контейнера, в котором находится. А поскольку в моём случае он был единственным ребёнком, у него не было элементов-братьев, поверх которых он мог перемещаться.
position: relative
Относительное позиционирование сдвигает элемент относительно его обычного положения.
Для того, чтобы применить относительное позиционирование, необходимо указать элементу CSS-свойство и координаты .
Этот стиль сдвинет элемент на 10 пикселей относительно обычной позиции по вертикали:
Для сдвига можно использовать координаты:
- – сдвиг от «обычной» верхней границы
- – сдвиг от нижней границы
- – сдвиг слева
- – сдвиг справа
Не будут работать одновременно указанные и , и . Нужно использовать только одну границу из каждой пары.
Возможны отрицательные координаты и координаты, использующие другие единицы измерения. Например, сдвинет элемент на 10% его ширины вправо, а – влево. При этом часть элемента может оказаться за границей окна:
Свойства не будут работать для . Если их все же поставить, браузер их проигнорирует. Эти свойства предназначены для работы только с позиционированными элементами.
Универсальное свойство transition
Ну и апогеем этой статьи послужит изучение свойства transition, оно является универсальным и позволяет задать все свойства эффекта перехода (переход между двумя состояниями элемента) в одном объявлении.
Это свойство является короткой записью для следующих свойств, которые мы изучили (список соответствует порядку указания значений):
- transition-property (none | all | property)
- transition-duration (time (s/ms))
- transition-timing-function (linear | ease | ease-in | ease-out | ease-in-out | steps(int,start|end) | step-start | step-end | cubic-bezier(n,n,n,n))
- transition-delay (time (s/ms))
Синтаксис свойства:
transition:"property duration timing-function delay"; /* порядок важен */
Обращаю Ваше внимание, что если вы хотите задать только задержку (transition-delay), то вам придется указать и продолжительность (transition-duration) равную нулю (0s). Например, если вы хотите указать задержку 4 секунды, то вам необходимо записать это так:
transition: 0s 4s; /* задержка четыре секунды */
Допускается перечислять эффект перехода отдельно для каждого свойства в одном объявлении. Вы можете указывать не все значения, но при этом необходимо соблюдать порядок свойств, указанный выше.
transition: width 2s ease 100ms, height 1s linear 2s, background 0s 4s; /* Для свойства width мы устанавливаем длительность эффекта перехода равную 2 секунды, при этом эффект перехода начинается медленно, затем незначительно ускоряется и в конце опять замедляется (ease) и это всё происходит с предварительной задержкой в 100 миллисекунд. Для свойства height мы устанавливаем длительность эффекта перехода равную 1 секунде, при этом эффект перехода происходит с одинаковой скоростью от начала до конца (linear) и это всё происходит с предварительной задержкой в 2 секунды. Свойство background будет применено с задержкой 4 секунды. */
Давайте, в заключение статьи рассмотрим пример в котором создадим переходный эффект для элемента <input>.
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Пример использования универсального свойства transition</title>
<style>
input {
width: 20%; /* ширина элемента */
transition: width 500ms ease-in-out; /* описываем переходный эффект (свойство, продолжительность и функция) */
}
input:focus {
width: 40%; /* ширина элемента при фокусе на элементе */
}
</style>
</head>
<body>
Поиск: <input type = "text" name = "poisk" placeholder = "введите запрос">
</body>
</html>
В этом примере с использованием CSS свойства transition мы указали какое свойство подлежит переходному эффекту, продолжительность эффекта и указали функцию, определяющую скорость переходного эффекта в различные промежутки времени.
Результат нашего примера:

Рис. 170 Пример использования универсального свойства transition.
Абсолютное позиционирование
Если дочерний элемент имеет абсолютное значение, то родительский будет вести себя так, как будто дочернего вообще нет. Элемент позиционируется относительно своего ближайшего предка, который не является . Если такого не найдется, тогда он спозиционируется относительно страницы.
Создадим два блока. При этом для предка не будем устанавливать , а для дочернего зададим:
В результате видим, что элемент расположился относительно всего документа (прижался к его низу), а не своего предка.
See the Pen
position absolute 2 by Андрей (@adlibi)
on CodePen.
Таким образом для корректного положения нужно задать позиционирование для предка. Например:
Теперь свойства , , , соотносятся с предком и видно, как изменилось положение элемента – получилось прижать элемент к низу блока-родителя.
See the Pen
position absolute by Андрей (@adlibi)
on CodePen.
Кроме того:
- Ширина элемента с устанавливается по содержимому.
- Элемент получает свойство .
position: sticky;
An element with is positioned based on the user’s scroll position.
A sticky element toggles between and , depending on the scroll position. It is positioned relative until a given offset position is met in the viewport — then it «sticks» in place (like position:fixed).
Note: Internet Explorer does not support sticky positioning. Safari requires a -webkit-
prefix (see example below). You must also specify at least one of , , or for
sticky positioning to work.
In this example, the sticky element sticks to the top of the page (), when you reach its scroll position.
Example
div.sticky { position: -webkit-sticky; /* Safari */ position:
sticky; top: 0; background-color: green;
border: 2px solid #4CAF50;}
Относительное позиционирование
При относительном позиционировании элемент смещается относительно своего положения в основном потоке. Его
место остаётся незанятым. Для того, чтобы это рассмотреть, расположим позиционированный элемент в коде
страницы между блоками, находящимися в основном потоке, то есть, меджу первыми двумя блоками, которые мы
создали.
Стиль:
| 29303132333435 |
#rel_left
{
position: relative;
left: 120px;
top: 10px;
width: 300px;
}
|
HTML код:
| 4041 |
<div id="rel_left">Относительное позиционирование<br> слева сверху</div> |
Как я уже говорил, абсолютное позиционирование можно установить не тольно относительно окна браузера,
но и относительно другого позиционированного блока. Чтобы рассмотреть этот способ, добавим
элемент и поместим его внутрь позиционированного блока. Теперь этот блок будет выглядеть так:
Стиль:
| 363738394041 |
#abs_block
{
position: absolute;
left: 5px;
bottom: 48px;
}
|
HTML код:
| 46474849505152 |
<div id="rel_left"> Относительное позиционирование<br> слева сверху <div id="abs_block"> Абсолютное позиционирование<br> относительно блока </div> </div> |
Смещение можно указывать с отрицательноым значением. При этом смещение будет производиться в противоположную
сторону. Например нижняя граница элемента будет смещаться не вверх, а вниз. Для примера зададим только что
созданному блоку отрицательное смещение. Посмотрите, куда он при этом переместится:
| 40 |
bottom: -40px; |
Часто относительное позиционирование в CSS устанавливается без смещения. Блок остаётся на том же месте,
где должен быть в основном потоке документа, но становится позиционированным. Это делается для того, чтобы
позиционировать относительно него другие элементы.
ВАЖНО: По умолчанию, элементы в основном потоке располагаются не возле
самого края окна браузера, а с некоторым отступом. Это внутренние отступы тега
.
У всех браузеров этот отступ разный
Из за этого невозможно
точно разместить блок относительно элементов основного потока, потому что координаты элементов
в разных браузерах
не совпадают. Для решения этой проблемы можно сделать отступы тега
нулевыми. Тогда контент страницы сместится к
краям, и элементы основного потока будт размещаться одинаково во всех браузерах.
Нормальное позиционирование: static
Нормальное (статичное) позиционирование — это обычное поведение блочных элементов в том порядке, в котором они прописаны в коде сверху вниз. Его не нужно прописывать, потому что оно стоит по умолчанию. Но иногда position: static используют, чтобы отменить другой вид позиционирования при определённых событиях на веб-странице в сценариях JavaScript или в эффектах CSS для возврата к начальному значению (например, в свойстве :hover).
Для нормального позиционирования характерны следующие особенности:
- элементы выводятся в том порядке, как они описаны в коде
- свойства left, right, top, bottom, z-index не работают, применять их нет смысла
Наша заготовка как раз использует нормальное позиционирование и здесь всё понятно.

Позиционирование через inline-block
В дополнение к использованию float, ещё один способ, которым мы можем позиционировать контент — это применение свойства display в сочетании со значением inline-block. Метод с inline-block, как мы ещё обсудим, в первую очередь полезен для компоновки страниц или для размещения элементов в линию рядом друг с другом.
Напомним, что значение inline-block для свойства display отображает элементы в линию и позволяет им принимать все свойства блочной модели, включая height, width, padding, border и margin. Применение inline-block позволяет нам в полной мере воспользоваться блочной моделью, не беспокоясь об очистке каких-либо float.
inline-block на практике
Давайте взглянем на наш трёхколоночный пример с самого начала. Начнём мы, сохраняя наш HTML таким:
Теперь вместо float для наших трёх элементов <section> мы изменим у них значение display на inline-block, оставляя свойства margin и width те, что были ранее. В результате наш CSS будет выглядеть следующим образом:
К сожалению, одного этого кода недостаточно чтобы сделать трюк и последний элемент <section> выталкивается на новую строку. Помните, поскольку строчно-блочные элементы отображаются на одной линии друг за другом, они включают единое пространство между ними. Когда размер каждого отдельного пространства добавляется к ширине и значению горизонтального margin всех элементов в строке, общая ширина становится слишком большой, выталкивая последний элемент <section> на новую строку. Чтобы отобразить все элементы <section> на одной строке, следует удалить пустое пространство между каждым <section>.
Удаление пространства между строчно-блочными элементами
Есть несколько методов, как удалить пространство между строчно-блочными элементами и некоторые из них более сложные, чем другие. Мы собираемся сосредоточиться на двух самых простых методах, каждый из которых происходят внутри HTML.
Первое решение — это поместить каждый новый открывающий тег элемента <section> в той же строке, что и закрывающий тег предыдущего элемента <section>. Вместо использования новой строки для каждого элемента мы в итоге начинаем элементы с той же строки. Наш HTML может выглядеть следующим образом:
Написание строчно-блочных элементов таким образом гарантирует, что пространства между такими элементами в HTML не существует. Следовательно, пространство и не появится при отображении страницы.
Демонстрация элементов inline-block без пробелов
Ещё один метод для удаления пространства между строчно-блочными элементами состоит в открытии комментария HTML непосредственно после закрывающего тега элемента. Затем закройте комментарий непосредственно перед открывающим тегом следующего элемента. Это позволяет строчно-блочным элементам начинаться и завершаться на отдельных строках в HTML и «закомментирует» любое потенциальное пространство между элементами. В результате код будет выглядеть следующим образом:
Ни один из этих вариантов не является совершенным, но они полезны. Я склоняюсь в пользу применения комментариев для лучшей организации, но какой вариант вы выберете полностью зависит от вас.
Поддержка браузерами
Свойство position работает во всех основных браузерах: Chrome, Firefox, Safari, Opera, Internet Explorer, а также на Android и iOS.
Но поддержка значений fixed и sticky различается среди браузеров. Вот таблицы совместимости для этих двух значений:
<iframe src="http://caniuse.com/css-fixed/embed/" width="650" height="340" align="left" scrolling="no"> </iframe>
В Internet Explorer фиксированное позиционирование в CSS не работает, если документ находится в режиме совместимости:
<iframe src="http://caniuse.com/css-sticky/embed/" width="650" height="340" align="left" scrolling="no"> </iframe>
«Прилипающее» позиционирование будет работать в Firefox 26 (Gecko 26) только если для параметра layout.css.sticky.enabled в about:config задано значение true.
Значения center и page в настоящее время не поддерживаются ни одним браузером.
Абсолютное позиционирование блоков (absolute)
Первый, в нашем списке, способ позиционирование — это абсолютное. При назначении данного свойства, блок становится самостоятельно единицей и остальные элементы страницы не влияют на его расположение, а так же и он не влияет на другие элементы. Размер блока определяется свойствами width и height, а расположение на странице — свойствами top. left, right и bottom эти параметры задают отступы от верхнего, левого, правого и нижнего края. Если у блока нет родительского элемента, а так же если позиционирование родительского элемента отлично от static, то top, left, bottom, right свойства задают отступы от начала страницы, в противном случае от краев родительского элемента.
Чаще всего данный вид позиционирования используется, когда блок нужно прижать к правому или нижнем краю. Рассмотрим такой макет.

Для удобства блоки были выделены разноцветно рамкой. Разметка будет выглядеть следующим образом:
XHTML
<div class=»black»>
<div class=»blue»>
<!— TEXT —>
</div>
<div class=»relative»>
<a class=»yellow» href=»#»><!—SSILKA—></a>
</div>
</div>
|
1 |
<div class=»black»> <div class=»blue»> <!— TEXT —> </div> <div class=»relative»> <a class=»yellow»href=»#»><!—SSILKA—></a> </div> </div> |
Изначально при такой разметки ссылка yellow будет располагаться с лева под блоком blue. Воспользуемся абсолютным позиционированием и расположим ссылку в соответствии с макетом, тогда наш css будет выглядеть так:
CSS
.relation
{
position: relative;
}
.yellow
{
position: absolute;
right: 10px;
bottom: 10px;
}
|
1 |
.relation positionrelative; } positionabsolute; right10px; bottom10px; } |
В данном примере мы воспользовались свойствами right и bottom для того что бы задать отступ от правого и нижнего края. Данные значения свойств равносильны значениям top: Высота элемента — 10px и left: Ширина элемента — 10px.
Так же абсолютное позиционирование иногда применяется когда необходимо сделать «наезд» одного элемента на другой.
Позиционирование элементов с абсолютным типом позиционирования
Я уверен, что большинство знает принцип работы абсолютного позиционирования. Однако новичков многое в нем может смутить.
Поэтому я решил начать с него при описании малоизвестные особенностей позиционирования.
Итак, абсолютно позиционированный элемент смещается относительно своего ближайшего спозиционированного предка. Конечно, это работает, если у кого-либо из предков отличается от — если у элемента нет спозиционированных предков, он смещается относительно зоны видимости.
Это демонстрируется следующим примером:
See the Pen Little-known thing #1 — Positioning elements with absolute positioning type by George (@georgemarts) on CodePen.
В этом демо зеленый блок изначально спозиционирован абсолютно с нулевыми отступами и , его предку (красному блоку) позиционирование не задавалось вообще.
Однако, мы относительно позиционировали внешнюю обертку (элемент с классом ). Отметьте, как меняется позиционирование зеленого блока при изменении типа позиционирования его предков.
Создание многократно используемых макетов
При создании сайта всегда лучше написать модульные стили, которые могут быть повторно задействованы в других местах, а многократно используемые макеты находятся в верхней части списка повторно применяемого кода. Макеты могут быть созданы с помощью float или строчно-блочных элементов, но что работает лучше и почему?
Вопрос что лучше для структуры страницы — обтекаемые или строчно-блочные элементы открыт для обсуждения. Мой подход заключается в использовании строчно-блочных элементов для создания сетки или макета страницы, а затем задействовать float, когда мне хочется чтобы контент обтекал вокруг данного элемента (для чего float и были предназначены при работе с изображениями). Вообще, я также считаю, что со строчно-блочными элементами легче работать.
Тем не менее, используйте то, что работает лучше для вас. Если с одним подходом вы знакомы лучше чем с другим, тогда задействуйте его.
В настоящее время в работе появились новые спецификации CSS — в частности, свойства flex- и grid-, которые помогут решить, как лучше всего сверстать страницы. Следите за этими методами, когда они начнут всплывать.
Моё первое знакомство с «липким» позиционированием
Думаю, что большинство из вас игрались с «липким» позиционированием. Так было и у меня, пока в один момент я не осознал, что совсем не понимаю это свойство.
При первом знакомстве с все быстро понимают, что элемент залипает, когда область просмотра достигает определённой позиции.
Пример:
.some-component { position: sticky; top: 0;}
Проблема в том, что иногда это работает, а иногда нет. Когда всё работает, то элемент и правда залипает. Но когда не работает, то при прокрутке элемент перестаёт залипать
Как человеку, который живёт одним только CSS, мне было важно разобраться в сути проблемы. Именно поэтому я решил тщательно изучить «липкое» позиционирование
Статичное позиционирование (static)
Самый распространенный вид позиционирования которое встречается на каждой странице и как правило задан для большинства элементов — статичное, в css пишется как static. Для большинства HTML тегов данное значение определяется по умолчанию т.е. если position явно не задан, то значение будет static. При таком расположении элементы выстраиваются друг под другом и координаты в окне каждого элемента зависит от ближайших элементов с position: static или position: relative. Свойства top, left, right, bottom не сработают при таком позиционировании, изменение расположение происходит за счет свойства margin.
Переходный эффект для отдельных свойств
И так, приступим к изучению особенностей следующего свойства — transition-property, оно указывает имя свойства CSS для которого используется переходный эффект. По умолчанию все свойства получают эффект перехода (значение по умолчанию all). Вы можете как полностью убрать все свойства, подлежащие переходному эффекту установив значение свойства none, так и указать конкретное свойство, или свойства, перечисленные через запятую.
Кроме того, допускается указать для каждого отдельного свойства свою продолжительность переходного эффекта. Давайте рассмотрим эту особенность на следующем примере:
<!DOCTYPE html>
<html>
<head>
<meta charset = "UTF-8">
<title>Указание длительности перехода для разных свойств</title>
<style>
div {
width: 200px; /* ширина элемента */
height: 200px; /* высота элемента */
font-size: 2em; /* размер шрифта */
font-weight: bold; /* жирное начертание символов */
text-align: center; /* выравниваем текст по центру */
line-height: 200px; /* высота строки (выравниваем по высоте)*/
margin: 0 auto; /* выравниваем блок по горизонтали (внешними отступами)*/
color: green; /* цвет текста */
background-color: yellow; /* устанавливаем цвет заднего фона */
border: 3px solid #000; /* сплошная граница 3 пикселя черного цвета */
transition-duration: 2s, 4s, 6s; /* продолжительность переходного эффекта (для каждого свойства своя) */
transition-property: background-color, border-color, color; /* свойства, которые подлежат переходному эффекту */
}
div:hover {
background-color: #000; /* устанавливаем цвет заднего фона при наведении*/
color: red; /* устанавливаем цвет текста при наведении*/
border-color: red; /* устанавливаем цвет границ элемента при наведении*/
}
</style>
</head>
<body>
<div>My element</div>
</body>
</html>
Обращаю Ваше внимание на то, что порядок указания свойств соответствует порядку показателей продолжительности переходного эффекта, перечисленных через запятую. В этом примере с использованием CSS свойства transition-property мы установили свойства, которые подлежат переходному эффекту, а с использованием свойства transition-duration указали для них различную продолжительность
В этом примере с использованием CSS свойства transition-property мы установили свойства, которые подлежат переходному эффекту, а с использованием свойства transition-duration указали для них различную продолжительность.
Результат нашего примера:
Рис. 165 Указание длительности перехода для разных свойств.