Gif неон неоновый текст надпись с анимацией мигающих светящихся букв
Содержание:
Конструктор Неоновых надписей и текстов с анимацией красивым шрифтом
Сохранить
Текст, шрифт
Цвета,Фон
Анимация
Экран
Текст
Текст:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPH100CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCH2DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaC
Размер шрифта (px):
Стиль текста:
NormalBoldItalicItalic Bold
Цвета и свечение
Цвет букв
Цвет выкл. букв
Свечение 1цвет, радиус (px), размытие (px), интенсивность (%)
Свечение 2цвет, радиус (px), размытие (px), интенсивность (%)
Теньцвет, радиус (px), размытие (px), интенсивность (%)
Тень: смещение X (px), смещение Y (px)
Фон
Цвет фона:
Изображение:
Удалить изображение
Парамерты анимации мерцания букв:
Номера букв через запятую, время от начала анимации до мерцания (с), кол-во мерцаний, не горит в течении (мс), горит в течении (мс)
№ Б
↻
▌▌
►
+
—
Параметры анимации
Время анимации (с):
Размер области
Ширина области (px):
Высота области (px):
34%
Вариант 4:
Вариант, похожий на предыдущий, только загораются и тухнут определенные буквы
Неоновый текст
<div class=»sign-wrap-4″>
<div class=»sign_word»>Не<span>он</span>овы<span>й</span> тек<span>ст</span></div>
</div>
|
1 |
<div class=»sign-wrap-4″> <div class=»sign_word»>Не<span>он</span>овы<span>й</span> тек<span>ст</span></div> </div> |
.sign-wrap-4 {
background: #337AB7;
text-align: center;
padding: 60px 20px;
}
.sign-wrap-4 .sign_word {
font-size: 40px;
font-weight: bold;
line-height: 50px;
color: #FFF;
font-family: ‘Roboto Condensed’, sans-serif;
text-transform: uppercase;
text-shadow: 0 -40px 100px, 0 0 2px, 0 0 1em #BFE2FF, 0 0 0.5em #BFE2FF, 0 0 0.1em #BFE2FF;
}
.sign-wrap-4 .sign_word span {
animation: neon-4 linear infinite 2s;
}
@keyframes neon-4 {
78% {
color: inherit;
text-shadow: inherit;
}
79%{
color: #0b3960;
}
80% {
text-shadow: none;
}
81% {
color: inherit;
text-shadow: inherit;
}
82% {
color: #0b3960;
text-shadow: none;
}
83% {
color: inherit;
text-shadow: inherit;
}
92% {
color: #0b3960;
text-shadow: none;
}
92.5% {
color: inherit;
text-shadow: inherit;
}
}
|
1 |
.sign-wrap-4 { background#337AB7; text-aligncenter; padding60px20px; } .sign-wrap-4 .sign_word { font-size40px; font-weightbold; line-height50px; color#FFF; font-family’Roboto Condensed’,sans-serif; text-transformuppercase; text-shadow-40px100px,2px,1em#BFE2FF,0.5em#BFE2FF,0.1em#BFE2FF; } .sign-wrap-4 .sign_word span { animationneon-4linearinfinite2s; } @keyframes neon-4 { 78% { colorinherit; text-shadowinherit; } 79%{ color#0b3960; } 80% { text-shadownone; } 81% { colorinherit; text-shadowinherit; } 82% { color#0b3960; text-shadownone; } 83% { colorinherit; text-shadowinherit; } 92% { color#0b3960; text-shadownone; } 92.5% { colorinherit; text-shadowinherit; } } |
Вариант 3:
Загорающийся и потухающий текст
Неоновый текст
<div class=»sign-wrap-3″>
<span class=»sign_word»>Неоновый текст</span>
</div>
|
1 |
<div class=»sign-wrap-3″> <span class=»sign_word»>Неоновый текст</span> </div> |
.sign-wrap-3 {
background: #337AB7;
text-align: center;
padding: 60px 20px;
}
.sign-wrap-3 .sign_word {
font-size: 40px;
font-weight: bold;
line-height: 50px;
color: #FFF;
font-family: ‘Roboto Condensed’, sans-serif;
text-transform: uppercase;
animation: neon-3 5s steps(1, start) infinite reverse;
}
@keyframes neon-3 {
0%{
color: #0b3960;
text-shadow: 0 0 7px #0b3960, 0 0 8px #0b3960;
}
80%{
color: #fff;
text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc;
}
81%{
color: #E1F5FE;
text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc;
}
82%{color: #0b3960;
text-shadow: 0 0 7px #0b3960, 0 0 8px #0b3960;
}
83%{
color: #E1F5FE;
text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc;
}
84%{
color: #0b3960;
text-shadow: 0 0 7px #0b3960, 0 0 8px #0b3960;
}
85%{
color: #E1F5FE;
text-shadow: 0 0 6px #fff,0 0 10px #fff,0 0 50px #79a7fc;
}
100%{
color: #0b3960;
text-shadow: 0 0 7px #0b3960,0 0 8px #0b3960;
}
}
|
1 |
.sign-wrap-3 { background#337AB7; text-aligncenter; padding60px20px; } .sign-wrap-3 .sign_word { font-size40px; font-weightbold; line-height50px; color#FFF; font-family’Roboto Condensed’,sans-serif; text-transformuppercase; animationneon-35ssteps(1,start)infinitereverse; } @keyframes neon-3 { 0%{ color#0b3960; text-shadow7px#0b3960,8px#0b3960; } 80%{ color#fff; text-shadow6px#fff,010px#fff,050px#79a7fc; } 81%{ color#E1F5FE; text-shadow6px#fff,010px#fff,050px#79a7fc; } 82%{color#0b3960; text-shadow7px#0b3960,8px#0b3960; } 83%{ color#E1F5FE; text-shadow6px#fff,010px#fff,050px#79a7fc; } 84%{ color#0b3960; text-shadow7px#0b3960,8px#0b3960; } 85%{ color#E1F5FE; text-shadow6px#fff,010px#fff,050px#79a7fc; } 100%{ color#0b3960; text-shadow7px#0b3960,08px#0b3960; } } |
Неоновый текст
Дабы наш текст с неоновым эффектом не был на скучном чёрном фоне, я буду использовать текстуру кирпича. Скачать текстуры кирпича вы можете по представленной ссылке. После чего распакуйте архив и выберите себе текстуру по вкусу.
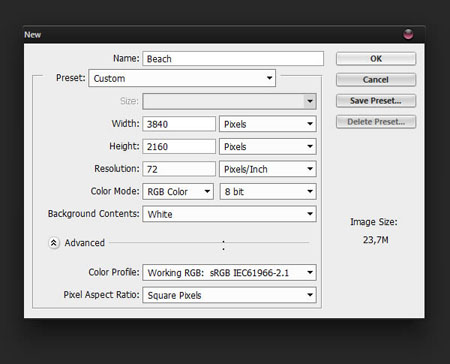
1. Создайте новый документ (размер выбирайте произвольно, я к примеру взял 1280x1024px) и вставьте в него понравившуюся текстуру кирпича:
2. Сейчас текстура слишком яркая, нам это не нужно, поэтому растеризуем слой и нажимаем Ctrl+U для вызова инструмента Hue/Saturation (Цветовой тон/Насыщенность) и снижаем параметры насыщенности и яркости:
3. Поработаем над атмосферой. Создайте новый слой (Shift+Ctrl+N) и примените к нему Filter (Фильтр) -> Render (Визуализация) -> Clouds (Облака):
Поставьте режим смешивания Color Dodge (Осветление светом) и сотрите мягким ластиком области по краям:
Осталось только понизить непрозрачность до 35%:
На этом создание фона закончено. Теперь начинается самое интересное
Примеры использования неонового текста в видео
VSDC позволяет применять все стандартные эффекты к тексту – так же, как если бы вы работали с изображением или видеофайлом. Другими словами, вы можете использовать
- Эффекты переходов для появления и исчезания текста на сцене
- Эффект перспективы – для создания иллюзии текста, размещённого на поверхности
- Спецэффекты, включая Глитч, эффект движения и другие
Ниже мы разберём три примера использования неонового текста в видео. Они лежат в основе более сложных эффектов, которые используются в профессиональном монтаже.
1. Неоновая вывеска за объектом на видео
Первый пример – это неоновая вывеска, размещённая за объектом на видео. Этот приём смотрится эффектно и позволяет сделать видео более объемным. Безусловно, вписать такой эффект не всегда просто, поскольку вам потребуется видео, снятое на зелёном фоне. Однако для коротких съемок, в частности, для интро, это несложный и интересный приём, который стоит взять на заметку.
О том, как разместить текст за объектом на видео, мы сняли подробную видеоинструкцию.
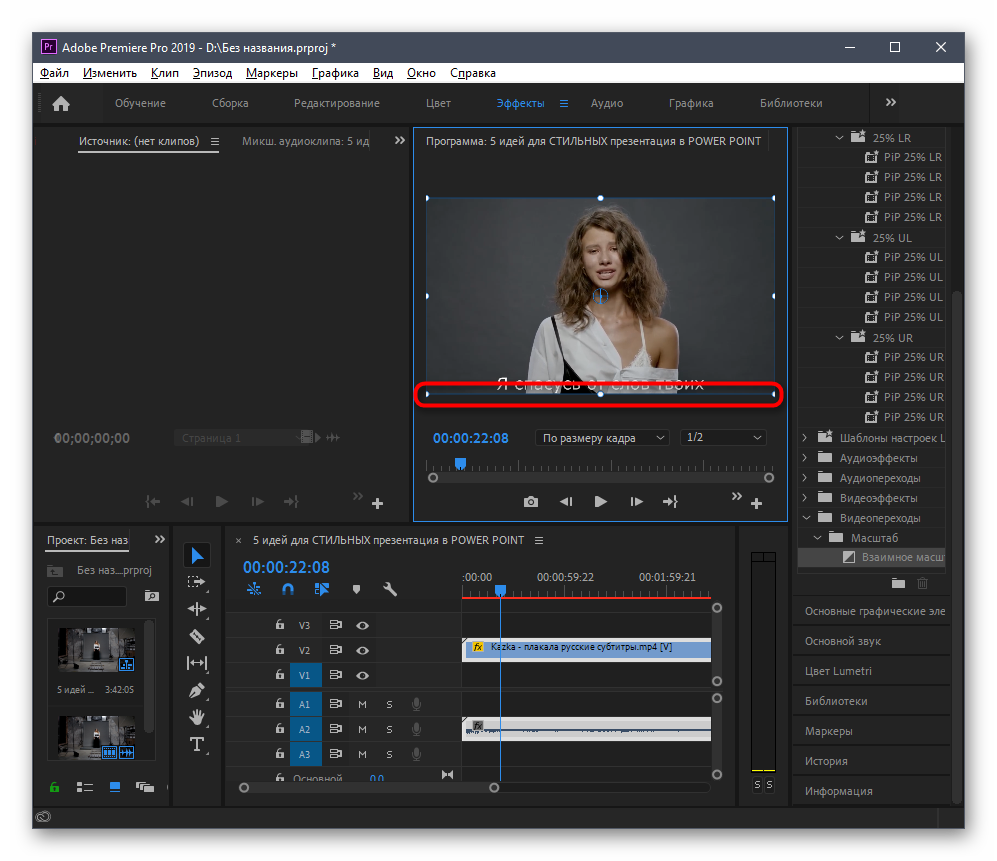
В данном случае, после того, как вы удалите зелёный фон из видео с помощью Хромакей, просто создайте неоновый текст, следуя инструкции выше, а затем разместите его слоем ниже на таймлайне. Таким образом, неоновый текст будет расположен за основным объектом на видео, и вы получите желаемый эффект.
2. Неоновый текст на плоской поверхности
Если добавить к тексту простой эффект перспективы, можно создать иллюзию неоновой вывески, прибитой к стене или билборду. Для этого выберите текстовый объект на таймлайне, откройте меню Видеоэффектов, перейдите в категорию Трансформация -> Перспектива. Затем обратитесь к Окну свойств справа и откорректируйте угол и направление наклона текста.
В данном примере, помимо эффекта перспективы, мы применили эффект движения. Чтобы узнать, как он работает, прочитайте эту инструкцию.
3. Мерцающий неоновый текст (уровень Pro)
Когда мы выпустили видеоинструкцию по созданию неонового текста на нашем канале, многие спрашивали, можно ли создать эффект мерцающей вывески. Ниже мы расскажем, как добавить тексту мерцание и сделать видео более атмосферным. Однако, чтоб воспроизвести этот эффект, потребуются настройки VSDC Pro – продвинутой версии VSDC, доступной за $19.99 в год.
Если монтаж – ваше хобби, то в Pro-версии вы найдёте ещё несколько полезных инструментов, включая маску, модуль отслеживания движения, аудиоформу, улучшенный инструмент Хромакей, и возможность задавать изменение параметров по кривой.
Это значит, что любой применённый эффект может менять свои значения в заданный вами момент. Например, чтобы получить эффект мерцания на примере ниже, мы задали разные значения для параметра Интенсивность (тени). По мере проигрывания видео, интенсивность повышается до максимума и падает до минимума несколько раз, и в результате, мы видим мерцание.
Чтобы воспроизвести этот эффект, перейдите в Окно свойств эффекта тени, найдите параметр Интенсивность и выберите изображение графика справа, чтобы активировать опцию Изменение параметра по кривой. Затем нажмите на иконку из трёх точек справа, чтобы открыть график изменения параметра на таймлайне.
Сделайте двойной щелчок в любом месте на графике, чтобы создать новую контрольную точку. Каждая контрольная точка задаёт значение выбранному параметру. Чем выше расположена точка, тем выше значение – и наоборот. Таким образом, вы можете построить кривую значений параметра Интенсивность и сделать мерцания таким, каким считаете нужным.