Векторная и растровая графика, какую лучше выбрать
Содержание:
- Как легко и быстро создать векторный логотип онлайн?
- Векторная графика
- Векторная графика
- Что такое растровая графика
- Что лучше? векторная или растровая графика
- Трейс / Image Trace
- Чем отличается одна графика от другой?
- Что такое SVG, сложности в использовании
- Достоинства и недостатки растровой графики
- Растровая графика
- Виды изображений
- Векторная графика
- Отличие растровой графики.
- Примеры применения
- Кодирование графической информации
- Краткий итог.
- Краткий итог.
Как легко и быстро создать векторный логотип онлайн?
Если вам необходим векторный лого, получить его можно несколькими способами: сделать самому в графическом редакторе (потребуются знания и навыки) или заказать у профессионального дизайнера (может стоить недешево). Однако существует гораздо более удобное и простое решение, доступное для всех пользователей онлайн сервиса Логастер.

После регистрации на сайте вы получите широкий набор эффективных инструментов для создания качественных логотипов. Оплатив созданный вами векторный логотип, вы сможете за считанные секунды скачать его в одном из самых распространенных форматов (PDF и SVG) непосредственно на свой компьютер или бесплатно, но в небольшом размере.

Хотите создать векторный лого за несколько минут?
Тогда воспользуйтесь онлайн-сервисом Логастер, и создайте фирменный знак в PDF и SVG форматах для удобного мастабирования при печати всего за несколько минут.
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Источник
Векторная графика
В отличие от растровых, векторные изображения состоят уже не из пикселей, а из множества опорных точек и соединяющих их кривых. Векторное изображение описывается математическими формулами и, соответственно, не требует наличия информации о каждом пикселе. Сколько ни увеличивай масштаб векторного изображения, вы никогда не увидите пикселей.
Самые популярные векторные форматы: SVG, AI.
Применение
Векторная графика используется для иллюстраций, иконок, логотипов и технических чертежей, но сложна для воспроизведения фотореалистичных изображений. Самый популярный редактор векторной графики — Adobe Illustrator.
Пример использования векторной графики: социальные иконки (источник изображения: MacKenzie www.freevector.com/social-websites-icons)
Преимущества
- Малый объём занимаемой памяти — векторные изображения имеют меньший размер, так как содержат в себе малое количество информации.
- Векторные изображения отлично масштабируются — можно бесконечно изменять размер изображения без потерь качества.
Недостатки
- Чтобы отобразить векторное изображение требуется произвести ряд вычислений, соответственно, сложные изображения могут требовать повышенных вычислительных мощностей.
- Не каждая графическая сцена может быть представлена в векторном виде: для сложного изображения с широкой цветовой гаммой может потребоваться огромное количество точек и кривых, что сведёт «на нет» все преимущества векторной графики.
- Процесс создания и редактирования векторной графики отличается от привычной многим модели — для работы с вектором потребуются дополнительные знания.
Мы приходим к выводу, что не существует «серебряной пули»: и растровая, и векторная графика имеют свои достоинства и недостатки, соответственно, стоит выбирать формат, который подходит для решения поставленных перед вами задач.
Подробнее про форматы можно посмотреть в статье «Форматы изображений».
Целая глава о графике
Прямо внутри интерактивных курсов HTML Academy. 11 глав бесплатно, -30% на подписку в первую неделю.
Нажатие на кнопку — согласие на обработку персональных данных
Источник
Что такое растровая графика
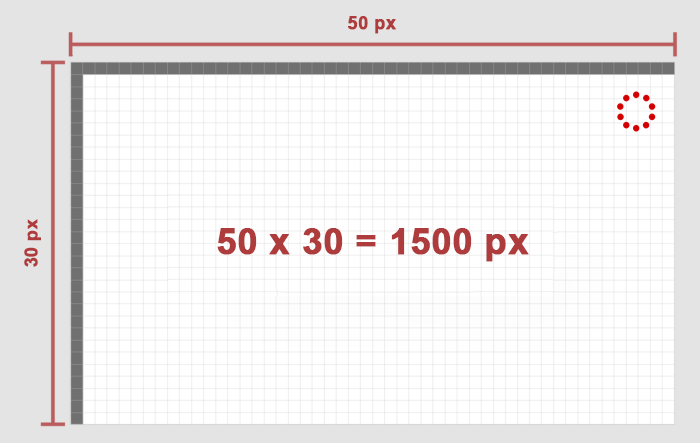
Растровая графика состоит из пикселей, крошечных точек, составляющих полное изображение.
Если изображение имеет разрешение 1920 x 1080 (количество пикселей по вертикали и горизонтали), то в нем содержится:
1920 x 1080 = 2 073 600 = 2 миллиона 73 тысячи 6 сотен пикселей (общее количество пикселей)

Пиксель — это квадрат, представляющий отдельный цвет изображения.

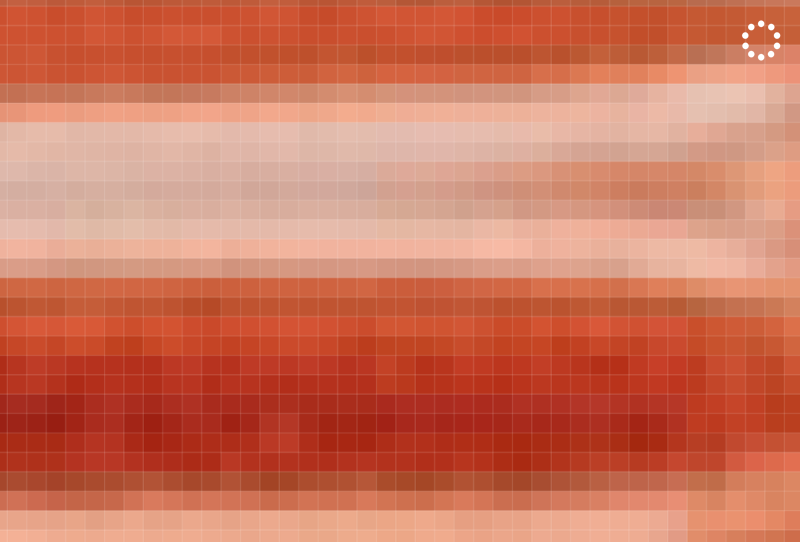
Увеличенное изображение 3200%

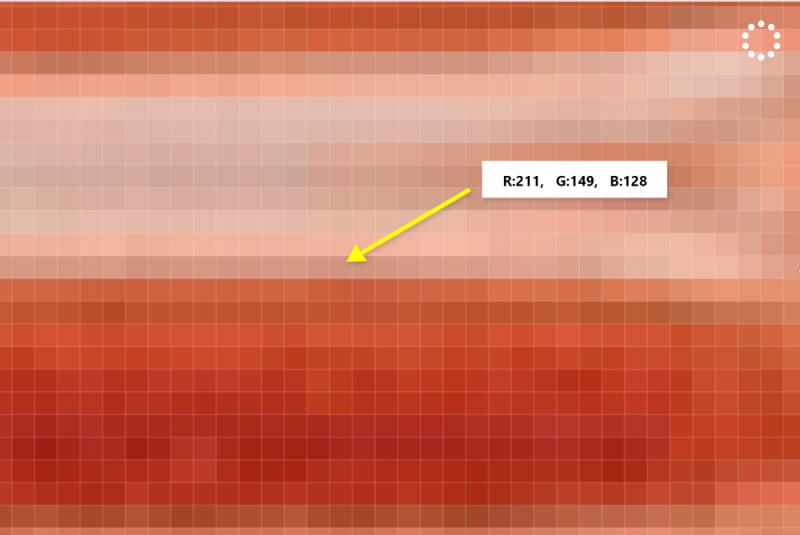
Значения RGB пикселя

Каждому пикселю присваивается значение RGB (красный, зеленый, синий). Смесь этих значений RGB определяет, какой цвет будет иметь пиксель.
Глубина цвета или битовая глубина — это количество цветов, которое может отображать каждый пиксель изображения. Чем больше у вас битов, тем выше цветовое разнообразие и качество изображения.
- 8-битный (28 = 256 цветов)
- 16-битный (216 = 65 536 цветов)
Пример качества изображения с 8 и 16 бит.

Что лучше? векторная или растровая графика
Мы узнали, чем отличается растровая графика от векторной. Что же выбрать?
Все зависит от сферы применения.
Растровую графику применяем в следующих областях:
- Создание графических объектов, имеющих большую цветовую гамму;
- Создание макетов сайтов;
- Обработка фотографий.
Сфера применения векторной графики – это полиграфия и дизайн визиток, буклетов, листовок и пр.
Однако не забываем, что их можно применять и совместно, при разработке дизайна наружной рекламы или полиграфической продукции. Их элементы будут дополнять друг друга.
Итак, вы узнали, что такое векторная и растровая графика, их отличия. Как и где их применять, решать вам.
Дизайн приглашений на свадьбу
Дизайн подарков, рекламной и сувенирной продукции
Изготовление рекламы на автомобиль, разработка дизайна оклейки авто
Верстка и дизайн плакатов, афиш, постеров
Разработка дизайна обложки книги, верстка страниц
Разработка и создание иллюстраций для рекламы, календарей, открыток
Свадебная полиграфия, разработка свадебного стиля
Источник
Трейс / Image Trace
Самый автоматизированный способ сделать из скетча векторную картинку и, как мне казалось раньше, самый быстрый (дисклеймер — сейчас я уже так не думаю).
Трейс картинки осуществляется с помощью панели image trace (верхняя панель Window — Image Tace) — просто помещаете свой скетч на рабочую область, открываете панельку, в выпадающем меню выбираете один из пресетов (у всех разные настройки, выбрать лучший можно методом тыка) — например, sketch — и через минуту-другую ваш файл превращен в вектор. Потом нужно только не забыть удалить “мусор” — разные пустые пути, которые образуются в процессе. Для этого не снимая выделение с оттрейсенного объекта надо пойти в верхнее меню Object — Path — Clean Up.
Трейс готов! Как говорили на одной моей прошлой работе “нажал кнопку — и в кассу”. Но, увы, все не так просто.
Результат трейса выглядит круто только тогда, когда исходная картинка-скетч была высокого качества (четкие линии с минимумом рукодрожания, не ворсистыми линиями и тп), потом она была сканирована с приличным DPI и хотя бы немного обработана в фотошопе (выбеливание фона, добавление контраста). Во всех остальных случаях трейс требует доработки.
Я делаю так: включаю видимость путей (cmd+H), выбираю контрастный цвет для них по отношению к обводке (двойной клик по названию слоя) — и, увеличив картинку до 200-300% проверяю аккуратность линий. В этом мне сильно помогают обычный карандаш — он мне нравится больше, чем сглаживающий — и плагин от Astute Graphics Smart Remove Brush Tool, которым можно удалять лишние точки, минимально изменяя линию.
Тут важно не переусердствовать в “вылизывании” картинки — если вам нужно идеальные ровные линии — быстрее использовать один из инструментов, о которых речь пойдет ниже. Трейс разумно использовать тогда, когда хочется сохранить эффект “нарисованности вручную”
Я на данный момент использую трейс только для цитат вроде такой:

Плюсы и минусы трейса:
+ Можно относительно быстро превратить хороший скетч в векторную картинку с сохранением hand drawn эффекта
– Нужно потратить время, чтобы обработать – Весь объект уже векторный, то есть труднее поменять толщину линий – Линии не будут идеально ровными (это же и плюс)
Мой вердикт таков — использовать трейс надо с умом, применяя его ни ко всему подряд, чтобы сэкономить время на обработку, а к избранным картинкам, чтобы сохранить “ручной” эффект и некую небрежность линий.
Чем отличается одна графика от другой?
Хотите знать, почему векторы не применимы в программах, связанных с фотографиями (Adobe Photoshop, Corel Photo-Paint)? Разберем основные отличия векторной от растровой графики.
Последняя состоит не из линий, а из точек. Чем они меньше по размеру и в большем количестве, тем четче получается картинка. Именно из таких мельчайших разноцветных точек состоит цифровая фотография.
Попробуйте ее максимально увеличить — вы увидите множество квадратиков. Такого не произойдет с векторным изображением. Вы можете выполнять масштабирование до любых размеров, и рисунок останется в прежнем виде.
Таким образом, с помощью растровой графики создаются реалистичные изображения, а посредством векторной — геометрические.
Что такое SVG, сложности в использовании
SVG (Scalable Vector Graphics) — технология, с помощью которой на сайтах описывается векторная графика. Посредством SVG можно создавать анимацию, векторные и смешанные изображения, текст.
Разбиение IT-сферы на разработчиков и дизайнеров приводит к тому, что не все идеи могут быть реализованы версткой. Формат SVG с одной стороны помогает веб-дизайнерам и разработчикам понимать друг друга, а с другой — необходима возможность использовать SVG в продукте, а это не всегда просто. Нужно изменять технологические параметры, а также позаботиться об экспорте SVG из использующихся дизайнером редакторов.
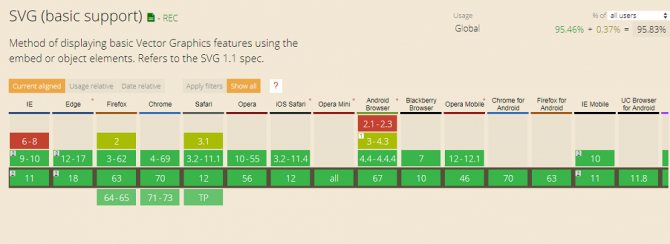
Еще одна сложность работы с SVG — несовместимость с более старыми версиями браузеров. Несмотря на то, что технология достаточно хорошо поддерживается текущими версиями, существует небольшой процент пользователей, которые устанавливают обновления.

На графике показана поддержка SVG для различных версий самых распространенных браузеров как для декстопа, так и для мобильных телефонов. Красным цветом обозначены версии, в которых SVG не поддерживается, желтым — частично, зеленым — поддерживается.
Достоинства и недостатки растровой графики
Одно из наиболее важных достоинств, благодаря которым, мы встречаем растровые изображения на каждом шагу, — это максимальная реалистичность картинки. Растровая графика позволяет создавать изображения с очень точной детализацией без явных цветовых переходов. Пиксельные изображения встречаются повсеместно: от фотографий в вашем домашнем альбоме, до концертных афиш и плакатов.
К недостаткам этого вида графики можно отнести, в первую очередь, немаленький размер файлов, даже если говорить о самых простых изображениях. Это связано с тем, что в памяти хранятся данные о каждом из пикселей. Поэтому чем больше размер картинки, тем больше она «весит». Также такие файлы плохо поддаются масштабированию: их трудно увеличить или уменьшить без потери качества. Так, при уменьшении растрового изображения, соседние пиксели «сливаются» в один и ухудшается точность передачи цветов.
Растровая графика
Растр в переводе с немецкого языка означает сетка. В информатике растром называется совокупность точек, расположенных по строкам и столбцам.
Точки, из которых строиться растр называются пикселями. Пиксели — минимальные компоненты растрового изображения. Пиксели настолько мелкие, что их невооруженному глазу не видно, и все изображение воспринимается как единая картина.
Для отдельного пикселя задается цвет из цветовой палитры, содержащей большое множество цветовых оттенков. Объем на растровой картинке передается за счет контрастности цветов соседних пикселей.
Основным достоинством растрового представления является высокая точность цветопередачи.
Обычно, растровый формат имеют фотографии и красочные иллюстрации. Растровые изображения имеют форматы: PNG, JPEG, GIF. С такой графикой работают приложения Adobe Photoshop, GIMP.
Растровые изображения имеют большой информационный объем за счет того, что приходится хранить информацию о цвете каждой точки. Уменьшение размеров такого изображения ведет к снижению качества. Существует прямая зависимость между качеством растрового изображения и числом пикселей и используемых цветовых оттенков. Чем мельче сетка растра, тем выше четкость.
Но с увеличением качества растрового рисунка растет и его объем. Это основной недостаток растровой графики.
Если потребуется увеличить растровое изображение, то в него будут добавляться новые пиксели одинакового с соседними точками цвета. Это будет создавать ступенчатый эффект, то есть рисунок будет выглядеть как мозаика из прямоугольников. Поэтому не рекомендуется увеличивать изначально маленькое по объему растровое изображение.

Рис. 1. Увеличенный фрагмент растрового изображения.
Виды изображений
Векторное
Когда вы создадите новый документ в Photoshop, напишите на белом листе любое слово, подобрав удобный размер (использование функций «Текст» — значок с буквой «Т» на панели инструментов).
Увеличьте масштаб инструментом «Лупа» — вы увидите, что буквы состоят из пикселей. На самом деле вид задаётся формулами, только отображение в программе выполняется пикселями.
Возвращаем нормальный размер, кликнув дважды на значок с рукой. Уменьшаем размеры следующим образом: «Редактирование» — «Трансформирование» — «Масштабирование». При уменьшении размеров качество букв сохраняется. Таким же способом увеличиваем текст максимально, качество так же остаётся хорошим, так как формулы работают при любом масштабе хорошо.
Типичный пример векторного изображения
Растровое
Чтобы перевести векторное изображение в Фотошопе в растровое, уменьшим готовую картинку. Затем проходим на вкладку «Слои», там выбираем «Растрировать» — «Текст». У нас получились буквы, действительно состоящие из пикселей.
При увеличении растровой картинки/текста с помощью функций «Редактирование» — «Трансформирование» — «Масштабирование», качество сильно ухудшается. При повторениях процедуры качество каждый раз становится всё хуже — буквы становятся расплывчатыми.
У таких иллюстраций при увеличении по алгоритму программы заполняются цветом новые пиксели. Это происходит менее аккуратно, чем при работе формул.
При увеличении масштаба растровая картинка теряет в качестве
Векторная графика
Векторная графика представляет
изображение как набор геометрических
примитивов. Обычно в качестве них
выбираются точки, прямые, окружности,
прямоугольники, а также как общий
случай, сплайны некоторого порядка.
Объектам присваиваются некоторые
атрибуты, например, толщина линий,
цвет заполнения. Рисунок хранится
как набор координат, векторов и
других чисел, характеризующих набор
примитивов. При воспроизведении
перекрывающихся объектов имеет
значение их порядок.
Изображение в векторном
формате даёт простор для редактирования.
Изображение может без потерь
масштабироваться, поворачиваться, деформироваться.
Также имитация трёхмерности в векторной
графике проще, чем в растровой. Дело в
том, что каждое такое преобразование
фактически выполняется так: старое изображение
(или фрагмент) стирается, и вместо него
строится новое. Математическое описание
векторного рисунка остаётся прежним,
изменяются только значения некоторых
переменных, например, коэффициентов.
При преобразовании растровой картинки
исходными данными является только описание
набора пикселей, поэтому возникает проблема
замены меньшего числа пикселей на большее
(при увеличении), или большего на меньшее
(при уменьшении). Простейшим способом
является замена одного пикселя несколькими
того же цвета (метод копирования ближайшего
пикселя: Nearest Neighbour). Более совершенные
методы используют алгоритмы интерполяции,
при которых новые пиксели получают некоторый
цвет, код которого вычисляется на основе
кодов цветов соседних пикселей. Подобным
образом выполняется масштабирование
в программе Adobe Photoshop (билинейная и бикубическая
интерполяция).
Сплайн — основное понятие
векторной графики. Линейные картинки
— это сплайны. На сплайнах построены
современные шрифты TrueType и PostScript. Суть
сплайна: любую элементарную кривую можно
построить, зная четыре коэффициента P0,
P1, P2 и P3, соответствующие четырем точкам
на плоскости. Перемещая эти точки, меняем
форму кривой.
Примером векторной графики
служат работы, созданные в графическом
редакторе CorelDraw. В отличие от растра
векторное изображение состоит из отдельных
линий-направляющих (векторов) которые
образуют изображение. В файле хранится
информация не о каждой точке, а об элементах,
из которых состоит изображение, т.е. о
направляющих из которых она создана.
Векторные изображения занимают сравнительно
небольшой объем и легки в редактировании.
Любой элемент картинки может быть изменен
отдельно от других. Изображение легко
меняет размер, не теряя качества и сохраняя
первоначальную композицию (расположение
элементов) Вектор пластичен, что позволяет
отображать его на устройствах с различной
разрешающей способностью одинаково качественно.
Но изображения векторной графики просты
по визуальному восприятию и в основном
выглядят «нарисованными».
Такой способ представления
хорош для схем, используется для
масштабируемых шрифтов, деловой графики,
очень широко используется для создания
мультфильмов и просто роликов разного
содержания.
Отличие растровой графики.
Представь себе сетку или шахматную доску. Каждый квадратик (растр или точка) имеет свой цвет и яркость. Из такой мозаики и состоит растровое изображение. Чем больше точек на плоскости и чем мельче они, тем меньше мы их замечаем и более четко видим изображение.
Разглядывая на экране тысячи точек разных цветов и оттенков, мы угадываем в нем предметы и образы. Именно из таких разноцветных точек состоит любая цифровая фотография. Растровое изображение, в отличие от векторного, способно передавать реалистичное изображение состоящее из тысяч мелких деталей.
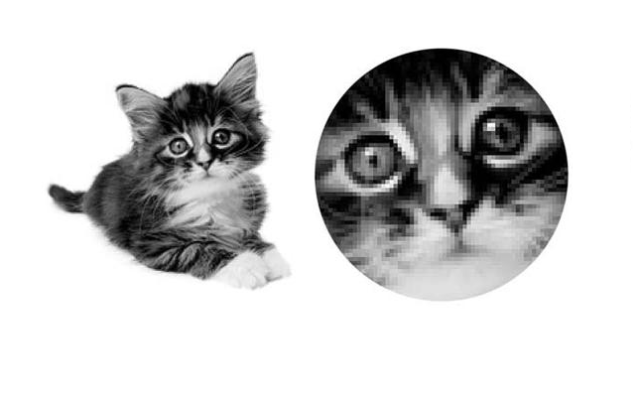
Современные фотоаппараты позволяют делать снимки в десятки миллионов точек. Чтобы разглядеть точки из которых состоит такая фотография необходимо ее многократное увеличение:
Растровая графика используется при работе с реалистичными изображениями.
Преимущества
— Применяется гораздо чаще векторной и ее проще просматривать. — Способна воспроизводить изображение любой сложности, вне зависимости от количества цветов и мягких переходов градиента.
Примеры применения
Допустимый ток для медных проводов – плотность тока в медном проводнике
В следующих разделах приведены описания задач, которые решают с помощью представленной методики. Следует подчеркнуть, что применение комплексных чисел пригодно для сложных расчетов с высокой точностью. Однако на практике достаточно часто сравнительно простой векторной графики с наглядным отображением исходной информации на одном рисунке.
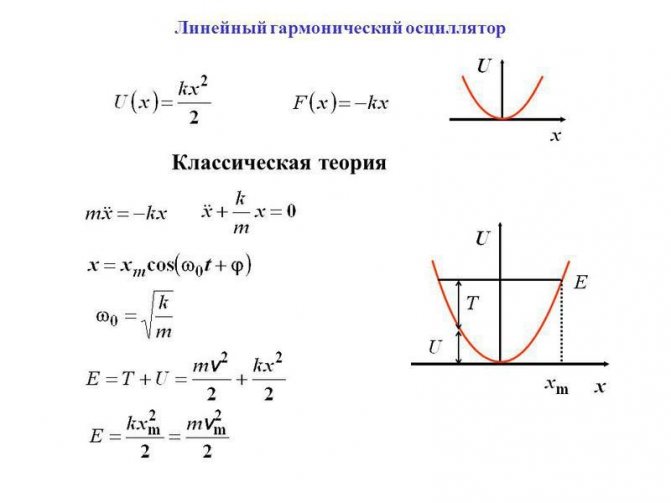
Механика, гармонический осциллятор
Таким термином обозначают устройство, которое можно вывести из равновесного состояния. После этого система возвращается в сторону исходного положения, причем сила (F) соответствующего воздействия зависит от дальности первичного перемещения (d) прямо пропорционально. Величину ее можно уточнить с помощью постоянного корректирующего коэффициента (k). Отмеченные определения связаны формулой F=-d*k

Формулы для расчета основных параметров гармонического осциллятора
К сведению. Аналогичные процессы происходят в системах иной природы. Пример – создание аналога на основе электротехнического колебательного контура (последовательного или параллельного). Формулы остаются теми же с заменой соответствующих параметров.
Свободные гармонические колебания без затухания
Продолжая изучение темы на примерах механических процессов, можно отметить возможность построения двухмерной схемы. Скорость в этом случае на оси Х отображается так же, как и в одномерном варианте. Однако здесь можно учесть дополнительно фактор ускорения, которое направляют под углом 90° к предыдущему вектору.
Гармонический осциллятор с затуханием и внешней вынуждающей силой
В этом случае также можно воспользоваться для изучения взаимного влияния дополнительных факторов векторной графикой. Как и в предыдущем примере, скорость и другие величины представляют в двухмерном виде. Чтобы правильно моделировать процесс, проверяют суммарное воздействие внешних сил. Его направляют к центру системы (точке равновесия). С применением геометрических формул вычисляют амплитуду механических колебаний после начального воздействия с учетом коэффициента затухания и других значимых факторов.
Расчет электрических цепей
Векторную графику применяют для сравнительно несложных цепей, которые созданы из набора элементов линейной категории: конденсаторы, резисторы, катушки индуктивности. Для более сложных схем пользуются методикой расчета «Комплексных амплитуд», в которой реактивные компоненты определяют с помощью импедансов.

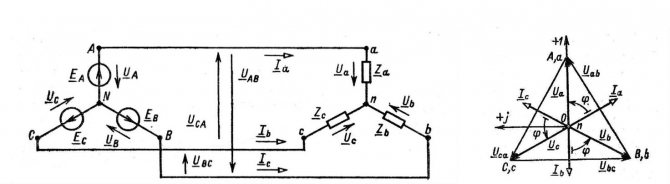
Векторная диаграмма для схемы соединений без нейтрального провода – звезда
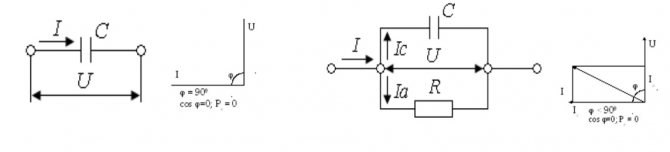
Векторная диаграмма в данном случае выполняет функцию вспомогательного чертежа, который упрощает решение геометрических задач. Для катушек и конденсаторов, чтобы не пользоваться комплексным исчислением, вводят специальный термин – реактивное сопротивление. При синусоидальном токе изменение напряжения на индуктивном элементе описывается формулой U=-L*w*I0sin(w*t+f0).
Несложно увидеть подобие с классическим законом Ома. Однако в данном примере изменяется фаза. По этому параметру на конденсаторе напряжение отстает от тока на 90°. В индуктивности – обратное распределение. Эти особенности учитывают при размещении векторов на рисунке. В формуле учитывается частота, которая оказывает влияние на величину этого элемента.

Схемы и векторные диаграммы для идеального элемента и диэлектрика с потерями
Преобразование Фурье
Векторные технологии применяют для анализа спектров радиосигналов в определенном диапазоне. Несмотря на простоту методики, она вполне подходит для получения достаточно точных результатов.
Сложение двух синусоидальных колебаний
В ходе изучения таких источников сигналов рекомендуется работать со сравнительно небольшой разницей частот. Это поможет создать график в удобном для пользователя масштабе.
Фурье-образ прямоугольного сигнала
В этом примере оперируют суммой синусоидальных сигналов. Последовательное сложение векторов образует многоугольник, вращающийся вокруг единой точки. Для правильных расчетов следует учитывать отличия непрерывного и дискретного распределения спектра.
Для этого случая пользуются тем же отображением отдельных синусоид в виде векторов, как и в предыдущем примере. Суммарное значение также вписывается в окружность.
Кодирование графической информации
Качество изображения определяется разрешающей способностью экрана и глубиной цвета.
Число цветов (К), воспроизводимых на экране дисплея, зависти от числа бит (N), отводимых в видеопамяти под каждый пиксель:
K=2N
Для получения богатой палитры цветов базовым цветам могут быть заданы различные интенсивности. Например, при глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит (RGB), т.е. для каждого из цветов возможны K = 28 = 256 уровней интенсивности. Один бит видеопамяти занимает информация об одном пикселе на черно-белом экране (без полутонов).
Величину N называют битовой глубиной.
Страница — раздел видеопамяти, вмещающий информацию об одном образе экрана (одной «картинке» на экране). В видеопамяти одновременно могут размещаться несколько страниц.
Если на экране с разрешающей способностью 800 х 600 высвечиваются только двухцветные изображения, то битовая глубина двухцветного изображения равна 1, а объем видеопамяти на одну страницу изображения равен 800 * 600 * 1 = 480000 бит = 60000 байт.
Для хранения двух страниц изображения при условии, что разрешающая способность дисплея равна 640 х 350 пикселей, а количество используемых цветов — 16 будет таким: 640 * 350 * 4 * 2 = 1792000 бит = 218,75 Кбайт
Количество используемых цветов — 16, это 24, значит, битовая глубина цвета равна 4.
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Источник
Краткий итог.
Растровая графика состоит из разноцветных точек, а векторная из геометрических фигур. Примечательно то, что векторную графику можно легко перевести в растровую (растрировать). То есть векторный рисунок можно перевести в растровое изображение требуемого разрешения, но растровое изображение перевести в вектор достаточно сложно без потери качества.
Существует два способа перевода из растра в вектор, первый — это трассировка (процесс когда компьютер автоматически распознает контрастирующие части изображения и чертит предполагаемые векторы), второй — это ручная отрисовка (компьютер иногда может неправильно видеть как должен проходить вектор и тогда приходится его рисовать вручную).
Источник