Media queries demystified: css min-width and max-width
Содержание:
- Typical Device Breakpoints
- CSS Advanced
- CSS Advanced
- Варианты подключения медиазапросов
- Always Design for Mobile First
- Ориентир на настольные ПК и max-width
- CSS Syntax
- Media Queries For Menus
- Что такое CSS?
- Media Query в CSS
- CSS Reference
- CSS Properties
- Особенности устройств для медиа запросов
- CSS Tutorial
- CSS Advanced
- Адаптивный дизайн с Media Queries
- Работа с изображениями
Typical Device Breakpoints
There are tons of screens and devices with different heights and widths, so it is hard to create an exact breakpoint for each device. To keep things simple you could target
five groups:
Example
/*
Extra small devices (phones, 600px and down) */@media only screen and (max-width: 600px)
{…} /* Small devices (portrait tablets and large phones, 600px and up)
*/@media only screen and (min-width: 600px) {…} /* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {…} /* Large devices (laptops/desktops, 992px and up)
*/
@media only screen and (min-width: 992px) {…} /* Extra large devices (large
laptops and desktops,
1200px and up) */@media only screen and (min-width: 1200px) {…}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Варианты подключения медиазапросов
Подключение медиазапросов с использованием тега <link>
Вы можете подключать различные стили для различных устройств, используя HTML тег <link> (определяет связь между документом и внешним ресурсом) и его атрибута media:
<link media = "mediatype and | not | only (media function)" rel = "stylesheet" href = "stylesheet.css">
Обратите внимание, что в этом случае используется в качестве значения атрибута media тот же синтаксис, что и при использовании правила @media
Подключение медиазапросов с использованием тега <style>
Вы можете подключать различные стили для различных устройств, используя HTML тег <style>, который сообщает браузеру, что внутри него содержится код CSS:
1. Используя атрибут media HTML тега <style>:
<style media = "mediatype and | not | only (media function)">
...код CSS
</style>
2. Используя CSS правило @media внутри HTML тега <style>:
<style>
@media not | only mediatype and (media function) {
...код CSS
}
</style>
Обратите внимание, что при использовании атрибута media тега
Подключение медиазапросов с использованием правила @import
Кроме того, Вы можете использовать правило @import, которое позволяет копировать стили из других CSS файлов:
@import url("main.css") (min-width:481px) and (max-width:768px); /* импортируем содержимое файла css, который предназначается для устройств с разрешением экрана, находящегося в диапозоне от 481 пикселей до 768 пикселей */
@import url("print.css") print; /* импортируем содержимое файла css, который предназначается для печатных страниц и для режима предварительного просмотра печати */
@import url("protv.css") projection, tv; /* импортируем содержимое файла css, который предназначается для устройств проекционного типа и телевизионного типа */
@import url("file.css") screen and (orientation:landscape); /* импортируем содержимое файла css, который предназначается для экранов компьютера И альбомной ориентации.*/
Учтите тот факт, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь необходимо скачать и проанализировать (создается дополнительный запрос к серверу). Исходя из правил и рекомендаций PageSpeed Insight (), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Вы можете подключать различные стили для различных устройств, используя HTML тег <link> (определяет связь между документом и внешним ресурсом) и его атрибута media:
<link media = "mediatype and | not | only (media function)" rel = "stylesheet" href = "stylesheet.css">
Вы можете подключать различные стили для различных устройств, используя HTML тег <style> (сообщает браузеру, что внутри него содержится код CSS):
1. Используя атрибут media HTML тега <style>:
<style media = "mediatype and | not | only (media function)">
...код CSS
</style>
2. Используя CSS правило @media внутри HTML тега <style>:
<style>
@media not | only mediatype and (media function) {
...код CSS
}
</style>
Кроме того, Вы можете использовать правило @import, которое позволяет копировать стили из других CSS файлов:
@import url("main.css") (min-width:481px) and (max-width:768px); /* импортируем содержимое файла css, который предназначается для устройств с разрешением экрана, находящегося в диапозоне от 481 пикселей до 768 пикселей */
@import url("print.css") print; /* импортируем содержимое файла css, который предназначается для печатных страниц и для режима предварительного просмотра печати */
@import url("protv.css") projection, tv; /* импортируем содержимое файла css, который предназначается для устройств проекционного типа и телевизионного типа */
@import url("file.css") screen and (orientation:landscape); /* импортируем содержимое файла css, который предназначается для экранов компьютера И альбомной ориентации.*/
Учтите тот факт, что правило @import увеличивает число соединений с сервером, поскольку файл, на который вы ссылаетесь необходимо скачать и проанализировать (создается дополнительный запрос к серверу). Исходя из правил и рекомендаций PageSpeed Insight (), связанных с оптимизацией страниц, рекомендуется избегать применения правила @import.
Always Design for Mobile First
Mobile First means designing for mobile before designing for desktop or any
other device (This will make the page display faster on smaller devices).
This means that we must make some changes in our CSS.
Instead of changing styles when the width gets smaller than
768px, we should change the design when the width gets larger than
768px. This will make our design Mobile First:
Example
/* For mobile phones: */ { width: 100%;}@media only screen and (min-width:
768px) { /* For desktop: */ .col-1 {width: 8.33%;} .col-2 {width: 16.66%;} .col-3 {width: 25%;} .col-4 {width: 33.33%;}
.col-5 {width: 41.66%;} .col-6 {width: 50%;} .col-7 {width: 58.33%;}
.col-8 {width: 66.66%;} .col-9 {width: 75%;} .col-10 {width: 83.33%;} .col-11 {width: 91.66%;}
.col-12 {width: 100%;}}
Ориентир на настольные ПК и max-width
Большая часть разработчиков до сих пор ориентируется только на пользователей ПК. Часто осознание ситуации приходит, когда становится ясно, сколько сил было потрачено впустую на компоненты для ПК, которые все реже востребованы из-за растущего числа мобильных пользователей. При анализе стилей подобных сайтов чаще всего встречается CSS media max width.
Если дизайн разрабатывался в первую очередь под настольные ПК, значит весь CSS должен быть насыщен объемным кодом для других ключевых точек (breakpoints). Если определенная ширина, заданная для ПК, является точкой отсчета, и мы не станем изменять и переписывать наш CSS, то вполне логично будет поменять в базовых стилях значения ширины окна просмотра на те, которые мы собираемся применять к экранам меньшего размера.
Вот пример, которым я часто пользуюсь (предполагая, что .related принимает форму боковой панели):
.content {
width: 60%;
}
.related {
width: 40%;
}
@media screen and (max-width: 37.4em) {
.content,
.related {
width: 100%;
}
}
Такой подход при использовании со множеством компонентов может существенно увеличить объем CSS завершенного проекта. Но так как блочные элементы по умолчанию занимают 100% ширины родительского элемента, то разумнее было бы прописать все следующим образом:
@media screen and (min-width: 37.5em) {
.content {
width: 60%;
}
.related {
width: 40%;
}
}
Здесь мы используем стандартное положение блочных элементов, и перекрываем их, когда это состояние требуется изменить. Чтобы лучше понять суть всего сказанного, нужно изучить рабочий код таких сайтов.
CSS Syntax
@media not|only mediatype and (mediafeature and|or|not
mediafeature) { CSS-Code;}
meaning of the not, only and and keywords:
not: The not keyword inverts the meaning of an entire media
query.
only: The only keyword prevents older browsers that do not support media queries with media features from applying the specified styles.
It has no effect on modern browsers.
and: The and keyword combines a media feature with a media
type or other media features.
They are all optional. However, if you use not or
only, you must also specify a media type.
You can also have different stylesheets for different media, like
this:
<link rel=»stylesheet» media=»screen and (min-width:
900px)» href=»widescreen.css»><link rel=»stylesheet» media=»screen and (max-width:
600px)» href=»smallscreen.css»>….
Media Queries For Menus
In this example, we use media queries to create a responsive navigation menu, that varies
in design on different screen sizes.
Large screens:
Home
Link 1
Link 2
Link 3
Small screens:
Home
Link 1
Link 2
Link 3
Example
/* The navbar container */.topnav { overflow: hidden;
background-color: #333;}/* Navbar links */.topnav a { float:
left; display: block; color:
white; text-align: center; padding: 14px 16px;
text-decoration: none;}
/* On screens that are 600px wide or less, make the menu links stack on top
of each other instead of next to each other */@media screen and (max-width: 600px) {
.topnav a { float: none; width:
100%; }}
Что такое CSS?
CSS (Cascading Style Sheet или каскадные таблицы стилей) используется для форматирования макета веб-страниц, определения стилей текста, размеров таблиц и других аспектов веб-содержимого, которые ранее могли быть определены только в HTML-структуре страницы.
CSS помогает веб-разработчикам создавать единый формат для нескольких страниц сайта. Вместо определения вида каждой таблицы и каждого блока текста в HTML стили определяются только один раз в документе CSS. Когда формат определен в каскадной таблице стилей, он может использоваться любой страницей, ссылающейся на файл CSS. Кроме того, CSS упрощает изменение стилей на нескольких страницах одновременно. Например, веб-разработчик может запланировать увеличение размера текста по умолчанию с 10 до 12 pt на пятидесяти страницах веб-сайта. Если при этом все страницы ссылаются на одну и ту же таблицу стилей, размер текста достаточно будет изменить только в таблице, и на всех страницах он окажется нужного размера.
Хотя CSS отлично подходит для создания текстовых стилей, он также полезен для форматирования других аспектов макета веб-страницы. Например, CSS можно использовать для определения заполнения ячеек таблицы, стиля, толщины и цвета границы, а также для заполнения элементов изображения или других объектов. CSS, в сравнении с HTML, предоставляет веб-разработчикам более точный контроль над тем, как будут выглядеть веб-страницы.

Media Query в CSS
Последнее обновление: 03.05.2016
Другим важным элементом в построении адаптивого дизайна являются правила Media Query, которые поволяют определить стиль в зависимости
от размеров браузера пользователя.
Например, некоторые элементы могут
В CSS2 уже было решение в виде правила , которое позволяет указать устройство, для которого используется данный стиль:
<html> <head> <title>Адаптивная веб-страница</title> <link media="handheld" rel="stylesheet" href="mobile.css"> <link media="screen" rel="stylesheet" href="desktop.css"> </head> <body> ......................
Правило указывает, что стили в mobile.css будут применяться к мобильным устройствам, в то время как правило
применяется к десктопным браузерам.
Однако многие современные мобильные браузеры по умолчанию считают, что страница предназначена для десктопов, поэтому в любом случае применяет
правило . Поэтому на подобное решение не стоит полагаться.
Для решения этой проблемы в CSS3 были введен механизм CSS3 Media Query. Например, чтобы применить стиль только к мобильным устройствам
мы можем написать так:
<html> <head> <title>Адаптивная веб-страница</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" type="text/css" href="desctop.css" /> <link rel="stylesheet" type="text/css" media="(max-device-width:480px)" href="mobile.css" /> </head> <body> ................................
Значение атрибута media говорит нам о том, что стили из файла mobile.css будут
применяться к тем устройствам, максимальная ширина экрана которых составляет 480 пикселей — то есть фактически это и есть мобильные устройства.
С помощью ключевого слова and можно комбинировать условия, например:
<link rel="stylesheet" type="text/css" media="(min-width:481px) and (max-width:768px)" href="mobile.css" />
Данный стиль будет применяться, если ширина браузера находится в диапазоне от 481 до 768 пикселей.
С помощью директивый @import можно определить один css-файл и импортировать в него стили для определенных устройств:
@import url(desctop.css); @import url(tablet.css) (min-device-width:481px) and (max-device-width:768); @import url(mobile.css) (max-device-width:480px);
Также можно не разлелять стили по файлам, а использовать правила CSS3 Media Query в одном файле css:
body {
background-color: red;
}
/*Далее остальные стили*/
@media (max-device-width:480px){
body {
background-color: blue;
}
/*Далее остальные стили*/
}
Применяемые функции в CSS3 Media Query:
-
aspect-ratio: отношение ширины к высоте области отображения (браузера)
-
device-aspect-ratio: отношение ширины к высоте экрана устройства
-
max-width/min-width и max-height/min-height: максимальная и минимальная ширина и высота области отображения (браузера)
-
max-device-width/min-device-width и max-device-height/min-device-height: максимальная и минимальная ширина и высота
экрана мобильного устройства -
orientation: ориентация (портретная или альбомная)
Например, мы можем задать разные стили для разных ориентаций мобильных устройств:
/*Стили для портретной ориентации*/
@media only screen and (orientation: portrait){
}
/*Стили альбомной ориентации*/
@media only screen and (orientation: landscape){
}
Таким образом, мы меняем лишь определение стилей в зависимости от устройства, а сами стили css по сути остаются теми же, что мы используем для создания обычных сайтов.
Как правило, при определении стилей предпочтение отдается стилям для самых малых экранов — так называемый подход Mobile First,
хотя это необязательно. Например, определим следующую веб-страницу:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Адаптивная веб-страница</title>
<style>
body {
background-color: red;
}
/* для планшетов и фаблетов */
@media (min-width: 481px) and (max-width:768px) {
body {
background-color: green;
}
}
/* для декстопов */
@media (min-width:769px) {
body {
background-color: blue;
}
}
</style>
</head>
<body>
<h2>Адаптивная веб-страница</h2>
</body>
</html>
Сначала идут общие стили, которые актуальны прежде всего для мобильных устройств с небольшими экранами. Затем идут стили для устройств с экранами
средней ширины: фаблеты, планшеты. И далее идут стили для десктопов.
И например, на эмуляторе Opera Mobile при эмуляции устройства с шириной в 480 пикселей страница приобретет красный цвет:
А в браузере обычного компьютера страница будет иметь синий цвет, как и определено в стилях:
НазадВперед
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
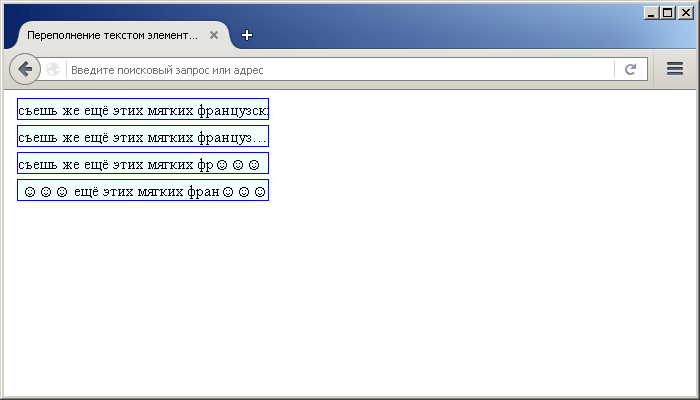
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Особенности устройств для медиа запросов
| Особенность | Описание |
|---|---|
| aspect-ratio | Определяет соотношение ширины и высоты области просмотра. Значение состоит из двух положительных чисел, разделенных прямой косой чертой (слэшем). Первое число представляет собой количество пикселей по горизонтали, второе по вертикали. Может иметь префикс «min» или «max». |
| color | Определяет количество бит на цвет для устройства. Может иметь префикс «min» или «max». |
| color-index | Указывает количество цветов, которое устройство может отображать. Может иметь префикс «min» или «max». |
| device-aspect-ratio | Определяет соотношение ширины и высоты устройства вывода. Значение состоит из двух положительных чисел, разделенных прямой косой чертой (слэшем). Первое число представляет собой количество пикселей по горизонтали, второе по вертикали. Может иметь префикс «min» или «max». |
| device-height | Указывает высоту устройства, такого как экран компьютера (имеется в виду весь экран или страницу, а не только область просмотра). Может иметь префикс «min» или «max». |
| device-width | Указывает ширину устройства, такого как экран компьютера (имеется в виду весь экран или страницу, а не только область просмотра). Может иметь префикс «min» или «max». |
| grid | Определяет как устроен вывод у устройства: на основе сетки или точечный. Если устройство на основе сетки (например, терминал, телетайп или дисплей телефона, поддерживающий только один шрифт), то значение 1, в противном случае значением будет 0. |
| height | Указывает высоту области просмотра, например, окно браузера. Может иметь префикс «min» или «max». |
| monochrome | Указывает количесвто бит на пиксель для устройств с монохромными экранами. Может иметь префикс «min» или «max». |
| orientation | Указывает в каком режиме просмотра находится дисплей: ландшафтном (ширина дисплея больше, чем высота) или портретном (высота дисплея больше, чем ширина). |
| resolution | Указывает разрешение (плотность пикселей) устройства вывода. Может быть указана в dpi (точек на дюйм) или в dpcm (точек на сантиметр). Может иметь префикс «min» или «max». |
| scan | Определяет процесс сканирования телевизионных устройств вывода. |
| width | Указывает ширину области просмотра, например, окно браузера. Может иметь префикс «min» или «max». |
Наиболее важными из особенностей устройств для медиа запросов являются min-width и max-width, позволяющие создавать гибкие конструкции, в которых изменение макета сайта происходит на основе области просмотра браузера, установленного на устройстве.
Медиа запросы сочетают в себе тип устройства и условие, состоящее из одной или нескольких особенностей устройства. Например правила в следующем запросе применяются только при просмотре на экране с минимальной шириной области просмотра 600px:
@media screen and (min-width: 600px) {}
Медиа запросы не чувствительны к регистру, но скобки вокруг условия являются обязательной частью синтаксиса запроса. Оператор and здесь используется для объединения типа устройства с условием, но он также может объединять несколько особенностей устройства вместе:
@media (max-width: 500px) and (min-aspect-ratio: 1/1) {}
Этот медиа запрос имеет значение true, если устройство для просмотра имеет максимальное разрешение области просмотра 500px и соотношение сторон 1:1 (квадрат или ландшафтный просмотр)
Обратите внимание, что в этом запросе нет типа устройства, поэтому это правило будет применяться ко всем типам устройств
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !important
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Адаптивный дизайн с Media Queries
О нововведениях в HTML5 мы уже говорили, но ещё одно преимущество раскрывается именно в его использовании в адаптивности сайта. В совместном использовании с CSS3 появляется возможность использовать такую интересную спецификацию, как Media Queries.
Данная спецификация позволяет масштабировать и изменять сайт в зависимости от заданных значений размера экрана. Сайты с фиксированной шириной уходят навсегда в историю — именно резиновый дизайн сайта является современной тенденцией.
Преимущество адаптивного сайта:
- корректное отображение на всех устройствах
- возможность детального контроля над любым блоком сайта
- отсутствие дубликатов сайта
- преимущество в ранжировке
- повышение посещаемости
- понижение отказов
Как видно, преимуществ гораздо больше, чем можно было подумать. Адаптивность ценится не только пользователями сайта, но и поисковыми машинами, что позволяет получить необходимое преимущество в выдаче и занять лидирующие позиции в топе.
Дело в том, что с недавних пор Google и Яндекс буквально навязывают веб-мастерам создавать адаптивные сайты и за это поощряют их высокими позициями. Тем самым, в скором времени адаптивные сайты навсегда отодвинут устаревшие сайты, даже если последние имеют большую ценность.
Эта позиция верна и логична — такие условия подвергнут серьёзным изменениям веб-сайтов в лучшую сторону. Качество ресурсов станет выше, что повысит юзабилити и послужит развитию этой сферы. В конечно итоге, такая политика создаст комфортную среду для пользователей — что является неоспоримым плюсом!
Что касается посетителей сайта — адаптивность сайта не останется незамеченным: посещаемость будет расти, а отказы падать. Этот фактор положительно отразится на доходе проекта. Не говоря уже о существенной разгрузке сайта и простоте его использования.
Работа с изображениями
Масштабирование изображений для гибкого дизайна — достаточно простой процесс
Тем не менее, есть несколько проблем, на которые нужно обратить внимание. Речь идет о потере деталей и изображений при сжатии для размещения контента страницы на более мелких устройствах
Чтобы создать масштабируемые изображения, просто добавьте следующий код в таблицу стилей:
img {
max-width: 100%;
}
Это уменьшит изображение, чтобы оно соответствовало размеру контейнера, который меньше ширины картинки. Установка максимальной ширины на 100% означает, что изображение не будет увеличиваться больше, чем его фактический размер.
Однако это может быть проблемой, когда дело доходит до производительности сайта, потому что вы по существу доставляете полноразмерный образ на каждое устройство. Для этого нет простого решения, особенно если вы работаете на сайте с устаревшими изображениями. Однако Adaptive Images — это плагин, который может оптимизировать ваши изображения на основе размеров экрана. Адаптивный дизайн на основе медиа-запросов Framework Foundation также позволяет обмениваться изображениями на основе размеров экрана.
При работе с изображениями необходимо использовать SVG, веб-шрифты, веб-тип и CSS.