Math.ceil()
Содержание:
- Как округлить числа в Google Таблицах
- Описание объекта
- Способы записи числа
- Остальные математические методы
- Форматирование чисел
- Как округлять числа в Google Таблицах (используя функцию ОКРУГЛЕНИЯ)
- Description
- Для чего округлять числа?
- Еще немного методов
- Важные заметки о числах
- Как явно преобразовать строку в число?
- Функция isNaN
- Math Object Methods
- JavaScript-математика, округление до двух знаков после запятой (9)
- Округление по Гауссу
- Сравнение дробных чисел
- Великий и могучий Math
Как округлить числа в Google Таблицах
Функция ROUNDDOWN (ОКРУГЛ ВНИЗ) работает так же, как функция ROUND, за исключением того, что она всегда округляет значение в меньшую сторону.
Синтаксис функции ОКРУГЛ ВНИЗ такой же, как у функции ОКРУГЛ:
ROUNDDOWN(value, )
Примеры использования функции ROUNDDOWN
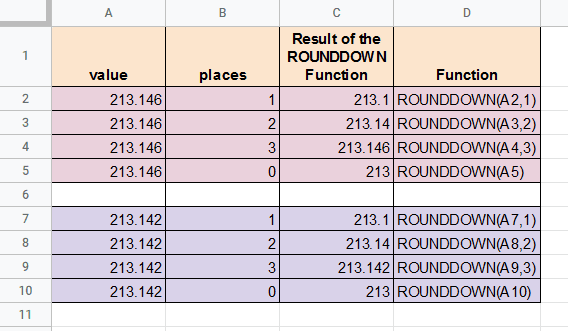
Давайте посмотрим на несколько примеров, чтобы увидеть, как работает функция ОКРУГЛ ВНИЗ:

Из приведенного выше изображения совершенно ясно, что функция ОКРУГЛ ВНИЗ всегда округляет значение до заданного количества десятичных знаков.
Подобно функции ОКРУГЛ, функция ОКРУГЛВНИЗ также поддерживает отрицательные значения для параметра мест.
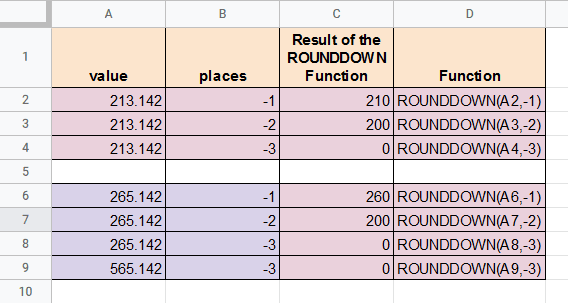
Вот несколько примеров, которые помогут вам понять, как функция ОКРУГЛ ВНИЗ работает с отрицательными значениями параметров мест:

Описание объекта
Объект Math это встроенный объект, который определяет свойства и методы для работы с математическими константами и функциями.
В отличие от других глобальных объектов, например, таких как Date, или String, объект Math не является конструктором, все его свойства и методы статичны. Константы определяются с полной точностью вещественных чисел в JavaScript. Эти функции и константы вызываются с помощью следующего синтаксиса:
Math.константа Math.функция() const area = radius * radius * Math.PI; // используем константу объекта Math const y = Math.sin(x); // используем функцию объекта Math
Ниже предствалено описание всех констант и функций объекта Math:
Способы записи числа
Представьте, что нам надо записать число 1 миллиард. Самый очевидный путь:
Но в реальной жизни мы обычно опускаем запись множества нулей, так как можно легко ошибиться. Укороченная запись может выглядеть как или для 7 миллиардов 300 миллионов. Такой принцип работает для всех больших чисел.
В JavaScript можно использовать букву , чтобы укоротить запись числа. Она добавляется к числу и заменяет указанное количество нулей:
Другими словами, производит операцию умножения числа на 1 с указанным количеством нулей.
Сейчас давайте запишем что-нибудь очень маленькое. К примеру, 1 микросекунду (одна миллионная секунды):
Записать микросекунду в укороченном виде нам поможет .
Если мы подсчитаем количество нулей , их будет 6. Естественно, верная запись .
Другими словами, отрицательное число после подразумевает деление на 1 с указанным количеством нулей:
Шестнадцатеричные числа широко используются в JavaScript для представления цветов, кодировки символов и многого другого. Естественно, есть короткий стиль записи: , после которого указывается число.
Например:
Не так часто используются двоичные и восьмеричные числа, но они также поддерживаются для двоичных и для восьмеричных:
Есть только 3 системы счисления с такой поддержкой. Для других систем счисления мы рекомендуем использовать функцию (рассмотрим позже в этой главе).
Остальные математические методы
Есть достаточно много методов для различных математических вычислений. Они простые и не требуют
дополнительных разъяснений. Методы, которые часто используются, перечислены в следующей таблице:
| Метод | Значение |
| Math.pow(x, y) | Возводит x в степень y |
| Math.exp(x) | Экспонента числа x |
| Math.sqrt(x) | Квадратный корень из числа x |
| Math.log(x) | Натуральный логорифм числа x |
| Math.abs(x) | Модуль числа x |
| Math.max(a, b, c) | Максимальное из чисел |
| Math.min(a, b, c) | Минимальное из чисел |
| Math.sin(x) | Синус числа x |
| Math.cos(x) | Косинус числа x |
| Math.tan(x) | Тангенс числа x |
Попробуйте произвести какие-нибудь вычисления с использованием этих методов.
Форматирование чисел
В JavaScript отформатировать вывод числа в соответствии с региональными стандартами (языковыми настройками операционной системы) позволяет метод toLocaleString() .
Например, выполним форматирование числа в соответствии с региональными стандартами, которые установлены в системе по умолчанию:
Var number = 345.46;
console.log(number.toLocaleString()); //»345,46″
Например, выполним форматирование числа в соответствии с региональными стандартами России (ru):
Console.log((108.1).toLocaleString(«ru-RU»)); //»108,1″
Данный метод можно также использовать для форматирования числа в виде валюты:
Console.log((2540.125).toLocaleString(«ru-RU»,{style:»currency», currency:»RUB»})); //»2 540,13 ₽»
console.log((89.3).toLocaleString(«ru-RU»,{style:»currency», currency:»USD»})); //»89,30 $»
console.log((2301.99).toLocaleString(«ru-RU»,{style:»currency», currency:»EUR»})); //»2 301,99 €»
Представление числа в виде процентов:
Console.log((0.45).toLocaleString(«ru-RU»,{style:»percent»})); //»45 %»
Разбить число на разряды (свойство useGrouping):
Console.log((125452.32).toLocaleString(«ru-RU»,{useGrouping:true})); //»125 452,32″
Вывести с число с определённым количеством цифр (2) после запятой:
Console.log((1240.4564).toLocaleString(«ru-RU»,{minimumFractionDigits:2, maximumFractionDigits:2})); //»1 240,46″
Как округлять числа в Google Таблицах (используя функцию ОКРУГЛЕНИЯ)
Синтаксис функции ROUND (ОКРУГЛ) следующий:
ROUND(value, )
Здесь,
- value — это число, которое нужно округлить. Это может быть числовое значение или ссылка на ячейку, содержащую числовое значение.
- Places — это количество цифр или десятичных знаков, до которых вы хотите округлить значение. Этот параметр не является обязательным. Если он не указан, по умолчанию предполагается, что его значение равно 0.
Давайте рассмотрим несколько примеров и попытаемся округлить заданные значения столбца A до количества мест, указанного в столбце B, с помощью функции ROUND:
На изображении выше вы увидите, что:
- В строке 2 мы хотим округлить значение 213,146 до 1 десятичного знака. Согласно стандартным правилам округления цифра округления 1 остается прежней. Итак, округленное число теперь становится 213,1 . Мы фактически «округлили» значение 213,145 в меньшую сторону .
- В строке 3 мы хотим округлить значение 213,146 до 2 знаков после запятой. Согласно стандартным правилам округления цифра округления 4 увеличивается на 1. Округленное число теперь становится 213,15 . По сути, мы округлили значение 213,145 .
- В строке 5 в формуле отсутствует параметр мест, поэтому будет использоваться значение по умолчанию 0. Это означает, что мы хотим округлить значение 213,146 до 0 десятичных знаков, другими словами, до ближайшего целого числа. Согласно стандартным правилам округления, ближайшее целое число к 213,146 равно 213 . И снова мы округлили значение 213,146 в меньшую сторону .
- В строке 10 снова отсутствует параметр мест. Итак, нам снова нужно округлить значение до ближайшего целого числа. Ближайшее целое число к 213,642 — 214 . Здесь мы, по сути, «округлили» значение 213,642 .
Функцию ОКРУГЛ также можно использовать с отрицательными значениями параметра places. В таких случаях значение округляется слева от десятичной точки. Так,
- если разряды равно -1, функция ОКРУГЛ округляет значение до ближайших десятков.
- если количество мест равно -2, функция ОКРУГЛ округляет значение до ближайших сотен.
- если разряды равно -3, функция ОКРУГЛ округляет значение до ближайших тысяч.
и так далее.
Давайте рассмотрим еще несколько примеров, чтобы понять, как функция ROUND работает с отрицательными значениями параметра place:
На изображении выше вы увидите, что:
- В строке 2 мы округляем значение 213,146 до -1 разряда . Функция удаляет все цифры справа от десятичной точки. Затем он округляет значение слева от десятичной точки до ближайших десятков. Ближайшая к числу 13 десятка — 10 . Итак, функция округляет значение до 210 .
- В строке 3 округляем значение 213,146 до -2 разряда . Функция округляет целую часть значения до ближайших сотен. Ближайшая сотня к числу 213 — 200 . Итак, функция округляет значение до 200 .
- В строке 6 округляем значение 266,142 до -1 разряда . Функция округляет целую часть значения до ближайших десятков. Ближайшая к числу 66 десятка равна 70. Итак, функция округляет значение до 270 .
- В строке 9 округляем значение 656,142 до -3 разряда . Функция округляет целую часть значения до ближайших тысяч. Ближайшие тысячи к числу 656 — 1000 . Итак, функция округляет значение до 1000 .
Из приведенных выше примеров ясно, что функция ROUND либо округляет заданное значение в большую, либо в меньшую сторону, в зависимости от стандартных правил округления. Но что, если вы хотите, чтобы ваша ценность округлялась только в большую сторону, а не в меньшую?
В таких случаях вы можете использовать функцию ROUNDUP Google Таблицах.
Description
If the fractional portion of the argument is greater than 0.5, the argument is rounded to the integer with the next higher absolute value. If it is less than 0.5, the argument is rounded to the integer with the lower absolute value. If the fractional portion is exactly 0.5, the argument is rounded to the next integer in the direction of +∞. Note that this differs from many languages» round() functions, which often round this case to the next integer away from zero
, instead giving a different result in the case of negative numbers with a fractional part of exactly 0.5.
Because round() is a static method of Math , you always use it as Math.round() , rather than as a method of a Math object you created (Math has no constructor).
Для чего округлять числа?
JavaScript не хранит целые числа, поскольку их значения представлены в виде цифр с плавающей точкой. Многие дроби не могут быть представлены числом с определенным конечным количеством знаков после запятой, поэтому JavaScript может генерировать результаты, наподобие приведенного ниже:
0.1 * 0.2; > 0.020000000000000004
На практике это не будет иметь никакого значения, поскольку речь идет о погрешности в 2 квинтилионные. Но это может отразиться на результате при работе с числами, которые представляют значения валют, процентов или размер файла. Поэтому нужно сделать JavaScript округление до целых или до определенного знака после запятой.
Еще немного методов
В JavaScript также есть и другие 2 метода, которые занимаются округлением числовых представлений. Однако они несколько отличаются.
Речь пойдет о таких инструментах, как toFixed ()
и toPrecision ()
. Они отвечают не просто за округление, а за ее точность до определенных знаков. Давайте покопаем глубже.
toFixed ()
С помощью данного механизма можно указывать, до скольких знаков после запятой нужно округлить значение. Метод возвращает результат в виде строки. Ниже я прикрепил вариант с тремя разными вариантами. Проанализируйте полученные ответы.
Как видно, если не указать аргумента, то toFixed ()) округлит дробное значение до целого
числа. В третьей строке выполнено округление до 2-знаков,
а в четвертой – из-за параметра «7» было дописано еще три 0.
toPrecision ()
Данный метод действует несколько иначе. На месте аргумента можно оставить как пустое место, так и установить параметр. Однако последний будет округлять числа до указанного количества цифр, не обращая внимания на запятую. Вот какие результаты выдала программа, переписанная с прошлого примера:
Важные заметки о числах
Для начала запомните, что в js все виды чисел (дробные и целые) относятся к типу Number
. К тому же все они 64-битные, так как хранятся в формате «double precision», который также известен под стандартом IEEE-754.
Создаются численные переменные привычным способом:
Поддерживает и другие числовые представления. Так, еще можно создавать числа с плавающей точкой (их еще иногда называют «числа в научном формате»).
В появилась поддержка очень интересного метода toLocaleString ()
, который форматирует все числовые параметры по спецификациям, прописанным в ECMA 402. Благодаря этому большие числа, телефонные номера, валюты и даже проценты красиво выводятся в диалоговом окне.
Для работы с элементами типа Number был предусмотрен целый глобальный объект с кучей всевозможных математических функций, имя которого Math
.
Помимо этого, существуют и другие методы, которые выполняют округление числовых значений до целых чисел, до десятых, сотых и т.д. Рассмотрим их все подробнее.
Как явно преобразовать строку в число?
Явно привести строку в число можно посредством следующих способов:
1. Использовать унарный оператор +
, который необходимо поместить перед значением.
+»7.35″; // 7.35
+»текст»; // NaN
Этот способ пренебрегает пробелами в начале и конце строки, а также \n (переводом строки).
+» 7.35 «; //7.35
+»7.35 \n «; //7.35
Используя данный способ необходимо обратить внимание на то, что пустая строка или строка, состоящая из пробелов и \n , переводится в число 0. Кроме этого она также преобразует тип данных null и логические значения к числу
Null; //0
+true; //1
+false; //0
+» «; //0
2. Функция parseInt
. Данная функция предназначена для преобразования аргумента в целое число
. В отличие от использования унарного оператора +
, данный метод позволяет преобразовать строку в число, в которой не все символы являются цифровыми
. Начинает она преобразовывать строку, начиная с первого символа. И как только она встречает символ, не являющийся цифровым, данная функция останавливает свою работу и возвращает полученное число.
ParseInt(«18px»); //18
parseInt(«33.3%»); //33
Данная функция может работать с разными системами счисления (двоичной, восьмеричной, десятичной, шестнадцатеричной). Указание основание системы счисления осуществляется посредством 2 аргумента.
ParseInt(«18px», 10); //18
parseInt(«33.3%», 10); //33
parseInt(«101»,2); //5
parseInt(«B5»,16); //181
Кроме функции parseInt
в JavaScript имеется метод Number.parseInt
. Данный метод ничем не отличается от функции parseInt
и был введён в JavaScript со спецификацией ECMASCRIPT 2015 (6).
3. Функция parseFloat
. Функция parseFloat
аналогична parseInt
, за исключением того что позволяет выполнить преобразование аргумента в дробное число.
ParseFloat(«33.3%»); //33.3
Кроме этого функция parseFloat
в отличие от parseInt
не имеет 2 аргумента, и следовательно она всегда пытается рассмотреть строку как число в десятичной системе счисления.
ParseFloat(«3.14»);
parseFloat(«314e-2»);
parseFloat(«0.0314E+2»);
Кроме функции parseFloat
в JavaScript имеется метод Number.parseFloat
. Данный метод ничем не отличается от функции parseFloat
и был введён в JavaScript со спецификацией ECMASCRIPT 2015 (6).
Функция isNaN
Функция isNaN
предназначена для определения того, является ли аргумент числом или может ли быть преобразован к нему. Если это так, то функция isNaN возвращает false. В противном случае она возвращает true.
IsNaN(NaN); //true
isNaN(«25px»); //true, т.к. 20px — это не число
isNaN(25.5); //false
isNaN(«25.5″); //false
isNaN(» «); //false, т.к. пробел или неcколько пробелов преобразуется к 0
isNaN(null); //false, т.к. значение null преобразуется к 0
isNaN(true); //false, т.к. значение true преобразуется к 1
isNaN(false); //false, т.к. значение false преобразуется к 0
Если это действие нужно выполнить без приведения типа, то используйте метод Number.isNaN
. Данный метод был введён в язык, начиная с ECMAScript 6.
Math Object Methods
| Method | Description |
|---|---|
| abs(x) | Returns the absolute value of x |
| acos(x) | Returns the arccosine of x, in radians |
| acosh(x) | Returns the hyperbolic arccosine of x |
| asin(x) | Returns the arcsine of x, in radians |
| asinh(x) | Returns the hyperbolic arcsine of x |
| atan(x) | Returns the arctangent of x as a numeric value between -PI/2 and PI/2 radians |
| atan2(y, x) | Returns the arctangent of the quotient of its arguments |
| atanh(x) | Returns the hyperbolic arctangent of x |
| cbrt(x) | Returns the cubic root of x |
| ceil(x) | Returns x, rounded upwards to the nearest integer |
| clz32(x) | Returns the number of leading zeros in a 32-bit binary representation of x |
| cos(x) | Returns the cosine of x (x is in radians) |
| cosh(x) | Returns the hyperbolic cosine of x |
| exp(x) | Returns the value of Ex |
| expm1(x) | Returns the value of Ex minus 1 |
| floor(x) | Returns x, rounded downwards to the nearest integer |
| fround(x) | Returns the nearest (32-bit single precision) float representation of a number |
| log(x) | Returns the natural logarithmof x |
| log10(x) | Returns the base-10 logarithm of x |
| log1p(x) | Returns the natural logarithm of 1 + x |
| log2(x) | Returns the base-2 logarithm of x |
| max(x, y, z, …, n) | Returns the number with the highest value |
| min(x, y, z, …, n) | Returns the number with the lowest value |
| pow(x, y) | Returns the value of x to the power of y |
| random() | Returns a random number between 0 and 1 |
| round(x) | Rounds x to the nearest integer |
| sign(x) | Returns the sign of a number (checks whether it is positive, negative or zero) |
| sin(x) | Returns the sine of x (x is in radians) |
| sinh(x) | Returns the hyperbolic sine of x |
| sqrt(x) | Returns the square root of x |
| tan(x) | Returns the tangent of an angle |
| tanh(x) | Returns the hyperbolic tangent of a number |
| trunc(x) | Returns the integer part of a number (x) |
❮ Previous
Next ❯
JavaScript-математика, округление до двух знаков после запятой (9)
У меня есть следующий синтаксис JavaScript:
Var discount = Math.round(100 — (price / listprice) * 100);
Это округляется до целого числа. Как я могу вернуть результат с двумя десятичными знаками?
Вот рабочий пример
Var value=200.2365455;
result=Math.round(value*100)/100 //result will be 200.24
Для обработки округления до любого количества десятичных знаков для большинства потребностей будет достаточно функции с 2 строками кода. Вот пример кода для игры.
Var testNum = 134.9567654;
var decPl = 2;
var testRes = roundDec(testNum,decPl);
alert (testNum + » rounded to » + decPl + » decimal places is » + testRes);
function roundDec(nbr,dec_places){
var mult = Math.pow(10,dec_places);
return Math.round(nbr * mult) / mult;
}
Лучшее и простое решение, которое я нашел, это
Function round(value, decimals) {
return Number(Math.round(value+»e»+decimals)+»e-«+decimals);
}
round(1.005, 2); // 1.01
Небольшая вариация принятого ответа. toFixed(2) возвращает строку, и вы всегда получите два десятичных знака. Это могут быть нули. Если вы хотите подавить конечный ноль (ы), просто выполните это:
Var discount = + ((price / listprice).toFixed(2));
Отредактировано: Я только что обнаружил, что кажется ошибкой в Firefox 35.0.1, а это означает, что приведенное выше может дать NaN некоторые значения. Я изменил свой код на
Var discount = Math.round(price / listprice * 100) / 100;
Это дает число с точностью до двух знаков после запятой. Если вам нужно три, вы будете умножать и делить на 1000, и так далее. OP хочет два десятичных разряда всегда, но если toFixed () нарушено в Firefox, сначала нужно зафиксировать его. См. https://bugzilla.mozilla.org/show_bug.cgi?id=1134388
Чтобы получить результат с двумя десятичными знаками, вы можете сделать следующее:
Var discount = Math.round((100 — (price / listprice) * 100) * 100) / 100;
Значение, которое нужно округлить, умножается на 100, чтобы сохранить первые две цифры, затем мы делим на 100, чтобы получить фактический результат.
Я думаю, что лучший способ, который я видел, это умножить на 10 на количество цифр, затем сделать Math.round, а затем, наконец, делить на 10 на количество цифр. Вот простая функция, которую я использую в машинописных текстах:
Function roundToXDigits(value: number, digits: number) {
value = value * Math.pow(10, digits);
value = Math.round(value);
value = value / Math.pow(10, digits);
return value;
}
Или простой javascript:
Function roundToXDigits(value, digits) {
if(!digits){
digits = 2;
}
value = value * Math.pow(10, digits);
value = Math.round(value);
value = value / Math.pow(10, digits);
return value;
}
ПРИМЕЧАНИЕ. — См. Редактировать 4, если важна 3-значная точность.
Var discount = (price / listprice).toFixed(2);
toFixed округляется вверх или вниз для вас в зависимости от значений, превышающих 2 десятичных знака.
Изменить.
Как упоминалось другими, это преобразует результат в строку. Чтобы избежать этого:
Var discount = +((price / listprice).toFixed(2));
Требуется одна незначительная модификация, но функция в ответе, указанном выше, возвращает целые числа, когда она округляется до одной, поэтому, например, 99.004 вернет 99 вместо 99,00, что не идеально подходит для отображения цен.
Edit 3
— Кажется, что toFixed на фактическом возврате STILL закручивал некоторые цифры, это окончательное редактирование, похоже, работает. Geez так много репараций!
Var discount = roundTo((price / listprice), 2);
function roundTo(n, digits) {
if (digits === undefined) {
digits = 0;
}
var multiplicator = Math.pow(10, digits);
n = parseFloat((n * multiplicator).toFixed(11));
var test =(Math.round(n) / multiplicator);
return +(test.toFixed(digits));
}
Редактировать 4
— Вы, ребята, меня убиваете. Edit 3 терпит неудачу на отрицательных числах, не копаясь в том, почему проще просто сделать отрицательное число положительным, прежде чем делать округление, а затем вернуть его обратно, прежде чем возвращать результат.
Function roundTo(n, digits) {
var negative = false;
if (digits === undefined) {
digits = 0;
}
if(n
Самый быстрый путь
— быстрее, чем toFixed ():
Округление по Гауссу
Округление по Гауссу («банковское«, конвергентное или голландское) представляет собой метод округления без статистической погрешности. Стандартное JavaScript округление иногда дает погрешности в большую сторону. Округление по Гауссу позволяет избежать этой погрешности с помощью округления до ближайшего четного числа. Лучшее решение, которое мне известно:
function gaussRound(num, decimalPlaces) {
var d = decimalPlaces || 0,
m = Math.pow(10, d),
n = +(d ? num * m : num).toFixed(8),
i = Math.floor(n), f = n - i,
e = 1e-8,
r = (f > 0.5 - e && f < 0.5 + e) ?
((i % 2 == 0) ? i : i + 1) : Math.round(n);
return d ? r / m : r;
}
Примеры использования:
gaussRound(2.5) > 2 gaussRound(3.5) > 4 gaussRound(2.57,1) > 2.6
Сравнение дробных чисел
У математических вычислений есть одна особенность — их результат не всегда абсолютно точный. Это проблема
не только JavaScript, но и большинства языков программирования. Так происходит потому, что числа и другие
данные переводятся в двоичный код, и только потом с ними производятся вычисления.
В большинстве случаев это
не приводит к особенным трудностям, просто в результате расчётов иногда получается число с большим количеством
знаков после запятой. Но есть ситуация, когда неточность вычислений влияет на работу программы. Это сравнение
чисел. Если сравниваются разные числа, то здесь всё будет нормально.
5.1 < 5.2
Но если при вычислении получаются два одинаковых дробных числа, то результат их сравнения не предсказуем.
Они могут быть равны, либо одно может быть больше другого. Когда в скрипте
используется такое сравнение,
то нужно проверять, правильно ли работает скрипт. Если в нём есть ошибка, то нужно округлять значения, которые
сравниваются.
Великий и могучий Math
Глобальный объект Math включает в себя огромное количество разнообразных математических и тригонометрических функций. Это очень нужный объект и часто выручает разработчиков при работе с цифровыми данными.
На других платформах существуют аналогии Math. Например, в таких популярных языках, как Java и C#, Math представляет собой класс, который поддерживает все те же стандартные функции. Так что как видите этот инструмент действительно великий и могучий.
Теперь я хочу пройтись по конкретным методам, отвечающим за округление, и подробно о них рассказать.
Math.floor ()
Начну с Math.
floor
Обратите внимание на наименование метода. Логически становится понятно, что раз речь идет об округлении, а дословный перевод слова «floor» означает «пол», то данный инструмент округлит обрабатываемые значения в меньшую строну
Также возможен вариант, когда обработанное число с помощью этой функции осталось прежним. Все потому, что округление осуществляется по нестрогому неравенству (
в ответе будет число 4.
Math.ceil ()
Опять-таки посмотрите на название (в такой способ материал быстрее усваивается). Если кто-то не знает, то «ceil» означает «потолок». Значит округление числовых данных будет осуществляться в большую сторону, используя нестрогое неравенство (>=).
Как вы уже догадались, в ответе будет число 5.
Math.round ()
Данный метод округляет дробное число до ближайшего целого. Так, если дробная часть находится в диапазоне от 0 и до 0.5 не включительно, то округление происходит к меньшему значению. А если дробная часть находится в диапазоне от включительно 0.5 и до следующего целого числа, то она округляется к большему целому.
Надеюсь, все подумали или сказали правильный ответ – 5.