11 сервисов, чтобы изучить psd-макет для вёрстки сайта
Содержание:
- Общее
- Где учиться
- Что такое валидная верстка?
- Prepros
- Блочная верстка сайта
- Создание левой панели
- Что нужно знать верстальщику? Какие навыки нужны?
- Добавляем разметку HTML
- Изучайте jQuery
- 7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
- 8. Ещё некоторые условия для скорости вёрстки
- 9. Как ускорить загрузку страниц
- Устанавливаем базовое форматирование
- 5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
- 6. БЭМ
- 7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
- 8. Ещё некоторые условия для скорости вёрстки
- 9. Как ускорить загрузку страниц
- Итого:
- 4. Grid (сетка).
- Используйте Emmet и/или Jade
- WinSCP
- В заключение
Общее
- Именования макетов (Страниц, фреймов — обязательно) должны четко передавать суть и назначение и быть привязаны к логическим страницам сайта или другим большим сущностям.(Пример: “главная — планшет”, “main — mobile”, “кнопки”)
- Необходимо соблюдать структуру документа при работе со слоями, группами, компонентами и экранами, давать им исчерпывающие названия(Пример: main-background, settings, button, registration-page-mobile)(Плохой пример: frame 1, group 45, iphone XR)
- Если нужна мобильная версия, то на каждый экран должен быть разработан макет шириной 320px (iPhone SE), в дополнение к которому можно создать макеты с большим разрешением.
- Иконки (svg, …) должны быть выгружаемые и корректно открываться в браузере. Размер svg артборда должен соответствовать контенту и потоку. Можно собирать сеты иконок на отдельных арт-бордах.
-
Картинки (графический контент) должны быть выгружаемые. Иметь разрешение не менее 2x. Выгружаться без предварительной обработки. (Таких, как: скругленные края, прозрачность, тень). За исключением случаев, когда такая обработка была явно запрошена.
- Необходимо учитывать размеры контентной области и то, что этот размер меняется от разрешения к разрешению. Тем самым “точка крепления” должна быть продумана.
- Контентные картинки должны выгружаться единым изображением.(Например: У нас есть прямоугольный блок с который будет меняться. Соответственно, выгружаться картинка должна полностью с фоном, как на примере выше.)
- Цвета шрифтов не должны содержать alpha-канал (прозрачность), за исключением случаев, когда шрифт используется на разных фонах (градиентах или изображениях) и потому должен иметь такую логику.
- Полный список (zip.архив) используемых в проекте шрифтов должен предоставляться в первую очередь (до начала работ по фронту).
- Также не помешает подобрать безопасный шрифт (которые есть во всех ОС Windows, Mac, Linux и т.д.), похожий на используемый кастомный, чтобы его можно было подставить на случай ошибки загрузки кастомного шрифта(Пример: ‘Roboto’, sans-serif)
- Если имеем дело с кастомным иконочным шрифтом, то с иконками надо обращаться соответствующе, а именно: нужно выравнивать по базовым линиям, чтобы несколько иконок в ряду не были разного размера и с разными отступами. Также количество начертаний, базовая толщина начертаний, уровень детализации должны сохраняться от иконки к иконке, иначе они будут выглядеть разнородно, словно из разных наборов шрифтов.
- При отсутствии специальных требований к логике поведения, блоки в потоке должны сохранять последовательность своего расположения при адаптиве на тех разрешениях, которые отражены в требованиях.
- Логика должна быть отражена в дизайне. Например, несколько одинаковых карточек, в каждой из которых отобразить разное количество контента, разные изображения, разные состояния и т.д., чтобы появилась возможность проследить зависимость.
- В дополнение к макету приветствуется текстовое описание работы элементов
- Указать поведение элементов при переполнении текстом (Например, обрезать длинный текст многоточием в блоке и т.д.)
- Оставлять комментарии и описание (любым способом) к анимированным элементам и элементам, поведение которых невозможно однозначно определить только по макету.
- Должна присутствовать страница 404, 500, и другие стандартные экраны
Все нижеперечисленные пункты по гайду и сеткам допускается отрисовывать на странице стилей, где всё это будет структурированно показано.
Где учиться
Бесплатные ресурсы
Для изучения HTML, CSS и JavaScript можно воспользоваться бесплатными ресурсами:
- Бесплатный курс «Основы HTML и CSS» от Нетологии.
- HTML5Book — справочник по современным стандартам HTML, CSS.
- HTMLBook — еще один справочник по HTML и CSS. Есть статьи по веб-разработке.
- HTML5 и CSS3 на примерах.
- Практические задачи по HTML5 и CSS3.
- Справочник по веб-технологиям от Mozilla.
- Онлайн-учебник по JavaScript.
- Бесплатный курс от Нетологии.
- Канал Sorax о веб-разработке, видеоуроки и подкаст.
Платные ресурсы
Недорогие интерактивные курсы с упражнениями по подписке. Первые несколько уроков в каждом курсе доступны бесплатно, для ознакомления.
- HtmlAcademy: HTML, CSS, Javascript, PHP, препроцессор LESS, стандарты HTML5 и CSS3.
- FructCode: HTML, CSS, Bootstrap, PHP, MySQL, Linux, Javascript, Jquery.
Есть и более дорогие курсы. Их преимущества: обратная связь от преподавателя, возможность общения с другими учениками, сертификат о прохождении курса, проекты, которые будут проверяться преподавателями и могут быть использованы для портфолио.
- Курс от Skillbox: HTML, CSS, Bootstrap, работа с PSD-макетами, стандарты HTML5 и CSS3.
- Курс от LoftSchool: HTML, CSS, Flexbox, БЭМ, работа с макетами.
- Курс от WayUp: HTML, CSS, Flexbox, Bootstrap, JavaScript и Jquery, основы WordPress и работы с хостингом.
Что такое валидная верстка?
Понятие верстки тесно переплетается с понятием валидности. Валидная верстка веб-сайта — написание HTML и CSS кода, который соответствует стандартам W3C и успешно проходит тест на валидаторе.
Во-первых, данное понятие имеет огромное значение для SEO оптимизации сайта, поскольку грамотно построенный код положительно влияет на поведение поисковых роботов, а во-вторых валидный код — гарантия того, что верстальщик не допустил логических и href=»/osibka-pri-sintaksiceskom-analize-paketa/»>синтаксических ошибок при программировании.
Страница даже с незначительными ошибками в коде не пройдёт через валидатор. Следует помнить, что лучший валидатор — браузер, поскольку восприятие сайта браузером — это восприятие сайта посетителем.
Базовые правила верстки сайта
Каковы основные правила качественной и грамотной верстки?
- Вёрстка обязательно должна быть кроссбраузерной для Firefox, Opera, Safari, Google Chrome и Internet Explorer, который в последнее время теряет актуальность. Сайт должен быть протестирован на разных разрешениях монитора, начиная от 1024 на 768;
- Вёрстка абсолютно всех страниц сайта должна пройти валидацию. Использование различных CMS, модулей и готовых скриптов, вставка на интернет-ресурс содержимого разных форматов зачастую затрудняют достижение валидности;
- Внешний вид свёрстанной страницы должен по максимуму соответствовать дизайну: размеры шрифтов, расстояния между строками, отступы должны соответствовать параметрам psd макета. Достичь пиксельной точности зачастую затруднительно, поэтому допускается отклонение отдельных элементов в пределах 3-6 пикселей;
- CSS стили должны быть вынесены в отдельный документ. В HTML коде допустимо только присутствие идентификаторов и классов;
- Логотип веб-сайта должен являться ссылкой на главную страницу;
- HTML страницы должны содержать комментарии к основным элементам, таким, как меню, заголовок, шапка, контент, футер и т.п.
- Имена идентификаторов и классов должны соответствовать назначению и быть понятными интуитивно (menu, footer, header и т.д.);
- В таблицах стилей настоятельно рекомендуется использовать одинаковые единицы измерения для всех величин;
- Надписи на кнопках должны быть написаны на одном языке и либо прописными буквами, либо начинаться с заглавной;
- Кнопки должны иметь стандартное оформление и быть либо графическими элементами, либо быть настроенными с помощью таблиц стилей;
- HTML и CSS код должен быть минимизирован. Следует избегать лишних классов и идентификаторов и использовать свойства наследования;
- Заголовки должны быть написаны исключительно с помощью специальных тегов h1, h2 и т.д;
- Атрибуты всех тегов должны быть заключены в кавычки.
Prepros
Многие верстальщики слышали о том, что такое Gulp, кто-то его даже активно использует в чем окажется правым, ведь это действительно удобно. Можно настроить функционал, и программа будет выполнять все заданные настройки по автоматизации проекта.
Кто не знает, с помощью Gulp можно автоматизировать компиляцию sass/less файлов, обновление проекта, сжатие картинок, перенос скомпилированного, объединять файлы ну и кучу другого.
Круто правда, но начать работать с галпом бывает трудно, иногда даже приходится для каждого проекта прописывать настройки, что уже само по себе рутина. Потому для меня нашлась абсолютно аналогичная программка, которая бомбезно заменяет Gulp.
Эта программа как вы поняли называется Prepros. По факту эта программа вообще ничем не уступает галпу, по крайней мере имеет много фич, которые вполне удовлетворят требования множество Frontend программистов.
Программа условно платная, все такое же надоедливое окошко как у SublumeText 3, правда у этой программы оно чаще выскакивает, а так лично для меня если купить программу (или крякнуть, но я не призываю этого делать если что), то это программа заставит радоваться каждого. Советую попробовать в своей практике – не пожалеешь.
Блочная верстка сайта
Слои, которые создаются с помощью тега div, представляют собой крайне удобные структурные элементы, оформление которых задаётся с помощью таблиц стилей CSS.
Блочная верстка сайта имеет следующие преимущества:
- Блочная верстка образует гораздо меньший объём кода, в отличие от верстки таблицами, что не только увеличивает скорость загрузки страницы, но и уменьшает нагрузку на сервер;
- Удобство изменения дизайна путём правки файла стилей;
- Преимущества в сфере SEO. Вместо кода в первую очередь распознаётся контент и семантически правильно размечается.
- Повышенная читабельность кода, что способствует соответствию стандартам валидности;
- Задачи по нестандартному оформлению и расположению элементов веб-сайта могут быть с лёгкостью реализованы;
- Возможность создать адаптивный дизайн, который будет корректно отображаться как на стационарных, так и на мобильных устройствах.
Несмотря на громадный ряд преимуществ, блочная CSS верстка имеет также и недостатки:
- Повышенная сложность освоения. Табличную верстку освоить может и новичок, однако таблицы стилей предлагают настолько много различных возможностей, что понадобится немало времени для их изучения;
- Кроссбраузерность. Решение данной проблемы требует больших усилий, чем в случае с табличной версткой.
Верстка слоями: преимущества, недостатки, сфера применения
Слои – это такие элементы HTML кода, которые внедряются в страницу сайта наложением друг на друга с пиксельной точностью. Изменение параметров слоёв происходят с помощью JavaScript и VBScript, что позволяет использовать различные эффекты.
Достоинствами вёрстки слоями являются:
- Высокая скорость обработки страниц браузерами;
- С помощью позиционирования различных слоёв относительно друг друга можно создавать живые и интересные анимационные эффекты;
- Свойства слоёв настраиваются с помощью CSS;
- Благодаря поддержке системы декартовых координат, местоположение слоёв на странице сайта можно указать с предельно возможной точностью.
К недостаткам вёрстки слоями можно отнести:
- Необходимость наличия довольно глубоких познаний языков и технологий веб-программирования (VBScript, CSS, JavaScript);
- Отображение сайта в различных браузерах может также быть различным;
- С технической точки зрения верстка слоями похожа на позиционирование, однако во избежание проблем с браузерами, тег следует заменять на <div>.
Вёрстка слоями предоставляет дизайнерам возможность ничем не ограничивать свою фантазию, однако имеет некоторые технические сложности.
Страницы со слоями не имеют единого стандарта отображения браузерами, поэтому одна и та же страница в браузерах Opera и Google Chrome может выглядеть по-разному.
Однако, табличный метод верстки, несмотря на указанные недостатки, практикуется повсеместно и зарекомендовал себя как максимально надёжный.
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h3
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}
Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно. В контейнер left HTML-документа добавим сначала информационный блок без меню
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h3>Информация</h3> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h3>Меню</h3>
Белый фон распространился ещё ниже по странице.

Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
-
Галерея
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Договор
-
Прайс
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
-
Образцы
- Стекло
- ДСП
- Фурнитура
- И т.д.
- Контакты
- Важно
Взгляните, как смотрится список. Многие могут подумать, что это таблица.

Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).

Что нужно знать верстальщику? Какие навыки нужны?
Главные навыки и инструменты верстальщика
Самое главное для верстальщика — знать язык разметки веб-страниц HTML и язык каскадных таблиц стилей CSS. С помощью HTML создается структура страницы, а CSS используется для создания внешнего вида страницы — цветов, размеров, отступов.
Верстальщику нужно уметь работать с макетами и разбираться в интерфейсах инструментов, в которых они делаются. Чаще всего для создания макетов используются сервис Figma и программа Photoshop (формат файлов, сделанных в Photoshop, — psd, поэтому сделанные в них макеты называют PSD-макетами). Менее распространены Sketch, Zeplin и Avocode.
Интерфейс Figma
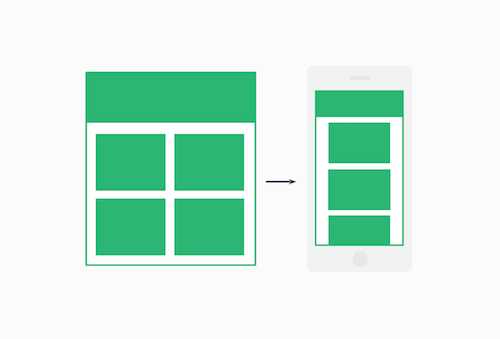
Очень важно уметь делать адаптивную верстку — такую, которая будет хорошо отображаться на разных устройствах: десктопах, планшетах, мобильных. Согласно отчету Digital Report 2020, с каждым годом мобильный трафик составляет все большую долю интернет-трафика, и сейчас это число составляет 50,1%
Поэтому без адаптивной верстки сейчас не может обойтись ни один сайт: адаптивность стала обязательным требованием для верстки. Для нее чаще всего используется фреймворк Bootstrap.
Еще одно частое требование заказчиков — уметь делать верстку PixelPerfect, то есть идеально совпадающую по каждому пикселю с макетом верстку.
Чтобы повысить эффективность своей работы, верстальщику нужно уметь пользоваться инструментами веб-разработки. Это редакторы кода VS Code, Emmet, Sublime Text и инструменты разработчика (Developer Tools) в браузере, которые позволяют просматривать HTML и CSS на странице и отлаживать Javascript на странице.
JavaScript и Jquery
Для успешной работы нужно знать основы JavaScript и Jquery. JavaScript — это язык программирования, который используется в веб-разработке. Он нужен, чтобы делать сайты интерактивными. Jquery — это библиотека JavaScript, упрощающая работу с HTML-документом. Знание JavaScript и Jquery нужно, чтобы подключать к сайту готовые скрипты, виджеты и библиотеки. Например, яндекс-карты или гугл-карты, слайдеры, галереи.
CMS
Еще одно полезное умение – интеграция верстки в CMS. Это также называют «натягиванием» верстки на CMS.
CMS, или движок сайта — это система управления контентом. С помощью нее удобно создавать новые страницы и наполнять сайт контентом, потому что не нужно редактировать HTML-код — все делается в интерфейсе CMS. CMS позволяет полностью поменять оформление (тему) сайта, при этом не изменив его контент.
Интерфейс создания новой страницы в WordPress
Популярные плагины WordPress
Интеграция верстки страниц — это добавление сверстанных страниц в CMS так, чтобы можно было менять их содержание через административную панель CMS. Часто также нужна интеграция верстки шаблонов — например, для шаблона поста блога. Один шаблон может использоваться для многих страниц, при этом у них будет одинаковое оформление.
Рейтинг CMS от iTrack
WordPress написан на языке программирования PHP и использует базы данных SQL. Если захотите специализироваться на WordPress, то стоит изучить PHP и SQL, чтобы разбираться с проблемами, которые могут возникнуть при работе движков. На PHP можно писать плагины к WordPress — эта услуга востребована на фрилансе, написание одного плагина в среднем стоит 8 тысяч рублей.
Современные стандарты HTML5 и CSS3
Верстальщику нужно уметь использовать современные возможности и примеры верстки и знать, что уже устарело. Например, сейчас уже точно не стоит использовать фреймы и верстать таблицами — лучше использовать flexbox и CSS grid.
А вот новые возможности стандартов HTML5 и CSS3 использовать стоит. К ним относятся семантическая верстка, анимации, трансформации, работа с svg, элементы video, audio и canvas.
Другое
Верстальщику пригодится знание методологии верстки БЭМ. Повысить эффективность работы ему помогут умение пользоваться системой управления версиями git, препроцессорами CSS (LESS, SASS, SCSS) и инструментом gulp для сборки CSS и автоматизации рутинных задач.
Знание основ протокола HTTP и сетей не обязательно, но позволит лучше понимать, как работает интернет и как браузеры загружают сайты. Это поможет разбираться в проблемах при работе с хостингом и трудностях, которые могут возникнуть у пользователя при загрузке сайта.
Добавляем разметку HTML
Друзья, говорю, сразу, что будем верстать на HTML5, если Вы новичёк, учитесь сразу этой новой верстке.
Открываем наш текстовый документ index и вставляем в него следующий код:
<!DOCTYPE html> <html> <head> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script> <meta charset="utf-8" /> <title>Макет</title> </head> <body> <!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер --> <!-- начало врапер --> <section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер --> <!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер --> </body> </html>
Теперь давайте подробнее остановимся на коде.
Будущий шаблон у нас будет делиться на три части. Это шапка сайта, середина, и низ сайта.
Шапка сайта
За верх сайта у нас отвечает вот этот код:
<!-- Начало хидер --> <header class="header"> <div id="headerInner"> </div> </header><!-- Конец хидер -->
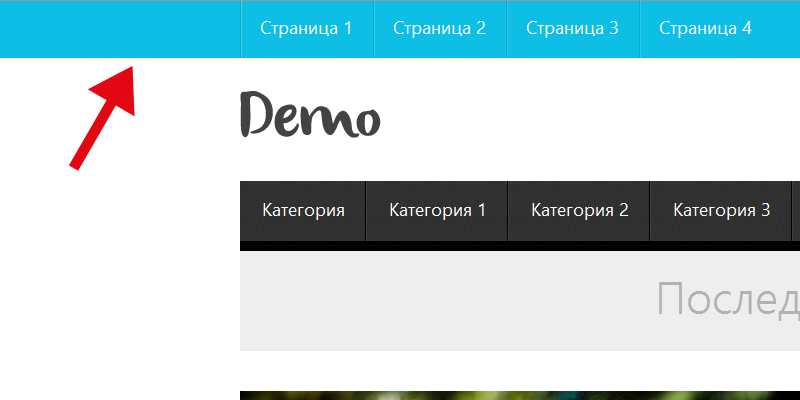
В нашем случае класс «header» это голубая полоска в макете, которая растягивается на всю ширину страницы.

А вот в id=»headerInner» будет входить верхнее и главное нижнее меню, а так же кнопки социальных закладок. Ещё id=»headerInner» имеет ширину в 1200 рх и размещается по середине окна браузера. Далее для него мы зададим соответствующие стили CSS.
Середина сайта
За средний участок отвечает вот этот код:
<!— начало врапер —>
<section id="wrapper"> <div id="middle"> <div id="content"> <div id="colLeft"> </div><!-- Конец коллефт --> <aside id="colRight"> </aside><!-- Конец колрайт --> </div><!-- Конец контент --> </div><!-- Конец мидл --> </section><!-- Конец врапер -->
- id=»wrapper» — это большой средний блок в который будут входить левая и правая сторона сайта. Другими словами с левой стороны у нас будут отображаться последние посты, а с правой виджеты сайдбара.
- id=»content» — отвечает за выравнивание левой и правой стороны по верхней части.
- id=»colLeft» — левая сторона сайта (Посты)
- id=»colRight» — правая сторона (Сайдбар)
Низ сайта
С футером сайта я думаю что всё понятно. В принципе он почти такой же как и верхняя голубая полоса макета.
<!-- Начало футер --> <footer id="footer"> <div id="footerInner"> </div><!-- Конец футериннер --> </footer><!-- Конец футер -->
Ну а сейчас начнём наполнять наш код, и начнём мы из шапки.
Изучайте jQuery
Если бы данное руководство было написано для Front-End разработчиков, все сводилось бы к изучению JavaScript и его фреймворков, таких, как Angular. Но я не силен во Front-End, как и в программировании в целом, моя стихия — веб-дизайн, поэтому пусть настоящий глубокий фронтенд остается на закуску акулам прграммирования. Чаще в процессе верстки приходится решать несколько другие задачи. А именно: анимация каких-либо блоков, настройка сортинга в таблицах, создание табов и аккордеонов, подключение библиотек, определения фоллбека для SVG файлов, определение параметров документа для несложных операций и прочие мелкие скриптовые работы. Для этих целей нет лучше библиотеки, чем любимой всеми верстальщиками jQuery. Она проста, элегантна и обрасла огромным количеством плагинов, которые решают практически все необходимые задачи маленьких и средних проектов.
Практикуйтесь в решении каких-либо задач с использованием jQuery, изучите базу (благо, там немного) и разминайте мозг, создавая интересные динамические элементы и jQuery плагины.
jQuery не просто так был вынесен в отдельный пункт. Чаще всего узким местом верстки по времени являются многочасовые затупы над скриптами проекта и чем лучше вы разбираетесь в jQuery, тем быстрее выполняете проекты без изнурительного поиска решений на Stack Overflow.
Для решения типовых задач (карусели, галереи, попап окна, валидация форм и т.д.) используйте jQuery плагины, не стоит писать свои велосипеды — это долго, нестабильно и неэффективно в большинстве случаев.
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Устанавливаем базовое форматирование
Теперь перейдём к CSS-оформлению, чтобы задать документу начальное оформление.
Откройте style.css и добавьте туда строки кода, которые встретите ниже.
Убираем отступы и поля на странице по умолчанию:
*
{
margin: 0px;
padding: 0px;
}
Устанавливаем цвета ссылок в зависимости от поведения пользователя (навёл курсор, не навёл, посетил) и убираем подчёркивание у ссылок, над которыми находится указатель мыши:
a:link {
color: #D72020;
}
a:hover {
text-decoration: none;
color: #FF0000;
}
a:visited {
color: #D72020;
}
Настраиваем основное оформление страницы: прописываем фоновый цвет и изображение-подложку (картинке задаём горизонтальное заполнение), устанавливаем цвет, стиль и размер шрифта:
body {
background: #FFD723 url(images/back_all.jpg) repeat-x;
font: 13px Tahoma, Verdana, Arial, Helvetica, sans-serif;
color: #333333;
}
Определение блока content:
#content {
margin: 0 auto;
background: #ffffff;
width: 786px;
text-align: left;
}
Вот теперь можно обновить страницу. Она заполнена рисунком-подложкой. Пока единственное видимое изменение, за которое отвечает свойство background класса body.
5. Таск-менеджер | Сборщик проектов | Менеджер задач | Ваш личный раб
Вот она рыба мечты. Вот кто настоящий волшебник. Этот комплекс программ для верстки сайтов, реально закроет множество задач верстки сайта и разработки проекта в целом. Gulp, Webpack, — это сборщик проекта для продакшена, здесь минифицируются и объединяются файлы, — HTML, CSS, Javascript. Оптимизируются и ужимаются изображения, так же можно jpeg, jpg, png, переделать в современный формат изображений, — WebP, что даст хороший прирост по скорости заргрузки страниц.Здесь тоже есть большие боссы:
- Grunt
- Gulp
- WebPack
Сам использую Gulp. Grunt немного по медленнее, и на тот момент когда я начинал изучать Таск-менеджеры, был на пике Gulp.Ну и WebPack тоже сильный инструмент, но моё мнение что он больше подходит для SPA проектов, или можно сказать сборщик javascript файлов с поддержкой современных версий ECMAScript.
Gulp который я настроил, закрывает задачи на моих проектах
- Расставляет префиксы CSS для всех браузеров
- Минимизирует CSS удаляя пробелы, и переносы
- Создает файлы .map указывая номер строк браузеру для того что бы дебажить изначальный код
- Группирует медиа запросы(что бы не повторялись для разных элементов DOM в одной ширине)
- Преобразует препроцессорный код в обычный CSS
- Минимизирует изображения
- Уродует и минимизирует код JavaScript
- Объединяет все файлы CSS в один(уменьшая количество обращений к серверу)
- Минимизирует файлы HTML
- Отслеживает изменения в редактируемых файлах и самостоятельно обновляет браузер во время верстки
- Конфигурирует файл Smart-Grid
Так же дома на всех устройствах в одной сети я могу посмотреть в реальном времени как выглядит то что я верстаю.Моя сборка Gulp и WebPack
6. БЭМ
Методология БЭМ от Яндекс, поможет Вам не задерживаться на том как назвать класс к данному элементу DOM. Общий принцип данной технологии, — это компонентный подход ко всему проекту, с возможностью пере использовать компоненты не только в одном проекте, но и использовать их в однотипных задачах других проектов. Основная идея состоит в том что, любой проект разбивается на блоки которые содержат элементы, и в случае если состояние элемента меняется, то у данного элемента добавляется модификатор. Ознакомится и взять на вооружение можно на данном ресурсе, — ru.bem.info
7. Онлайн программы, для верстки и работы с .psd макетами сайтов.
И еще когда нет под рукой Photoshop или просто хочется что-то новенького, можно использовать для препарирования .PSD макета, — онлайн программы типа:
- avocode.com
- assets2.adobe.com
8. Ещё некоторые условия для скорости вёрстки
Так же для того что бы разработчик работал быстрее, а от скорости зависит чуть ли не весь бизнес, могу выделить ещё несколько пунктов, которые могут изначально показаться не значительными, но на самом деле это не так(поверьте мне, я уже работаю 13 месяцев).
- Документация проекта, если строк кода больше чем 1000, то документация это обязательное условие для увеличение скорости разработки. Потому как, после того как сегодня Разработчик реализовал какую-то часть проекта. Вернувшись к нему через 2 месяца, ему придётся разбираться заново, как тут всё работает. С документацией, понимание приходит за 10 минут, без неё может прийти через 8 часов.
- «Многофайловость», название файлов и директорий. Не бойтесь создать лишний файл стилей при условии что в нём будет хотя-бы больше 30 строк кода. Гораздо быстрее верстальщик ориентируется по названию файла нежели поиск по одному файлу. Ну а про названия файлов и директорий главное стараться называть максимально точно и кратко.
- ООП и наработки. Старайтесь писать код в ООП, гораздо легче и быстрее подключить готовый класс, чем каждый раз писать заново. Для наработок можно создать к примеру репозиторий на github.
- Однотипность задач. Одна и та же типичность задач, помогает разработчику углубляться в языки программирования, в технологии связанные с разработкой. Вот тут Вам и становление мидлов и сеньоров. Здесь и будет рост как профессионала в своём ремесле. Здесь и есть увеличение скорости вёрстки сайтов.
9. Как ускорить загрузку страниц
Одним очень важных факторов, хорошей вёрстки, — это скорость загрузки страницы.Для того что бы понять что нужно сделать что бы страницы загружалась мгновенно, есть очень хороший инструмент от Google, PageSpeed Insights. Или же можно открыть локальный инструмент Lighthouse, в консоли браузера Google Chrome. Здесь Вам будет доступен большой список того что можно оптимизировать на Вашей странице, просто берём каждый из пунктов замечаний по Вашей вёрстке, и исправляем.
Итого:
Не забываем валидировать свой код на validator.w3.org . Советую прислушаться к сторожиле Российского HTML & CSS, Вадиму Макееву, этот человек по настоящему силён в вёрстке. (его канал на ютуб)
4. Grid (сетка).
Как правило .psd макет веб-дизайнер разбивает на колонки(12, 24 и прочие извращения). Самостоятельно подгонять под сетку с помощью отступов, это издевательство над собой. Поэтому лучше воспользоваться сетками от фреймворков. Самая известная от Bootstrap. Bootstrap — это свободный набор инструментов. Который закрывает сразу множество задач по верстке. Поэтому советую изучить его и использовать как повседневный инструмент в верстке.
Есть еще менее известные сетки, но не значит, что они хуже остальных, например:Skeleton илиSmart-Grid(Дмитрий Лаврик), — это вообще самое лучшее что может быть в сетках для быстрой и качественной верстки сайтов.
Используйте Emmet и/или Jade
Я люблю Emmet. Благодаря этой полезной штуке, моя работа в 10 раз быстрее, чем без нее. Без лишних слов, просто посмотрите урок: на YouTube.
Также, вы можете использовать Jade или любой другой HTML препроцессор. Штука тоже удобная и классная, но для моих задач хватает Emmet с головой. Вангую много недовольных поклонников Jade, но несмотря на все преимущества и фишки, include для меня не многим проще вставки шапки Ctrl+V, а репит миксина не легче того-же Ctrl+Shift+D. Теоритически, если подумать, изменив шаблон миксина, можно не заморачиваться с переверсткой однотипных накопированных элементов, но таких ошибок я не допускаю, да и крупные проекты не по моей части, поэтому, надобности в ускорении подобных моментов нет. Пробуйте, друзья, экспериментируйте, может вам понравится такой инструмент 🙂
WinSCP
Ни один вебмастер не обойдется без какого-то ftp клиента, который позволит войти будь то на хостинг или сервер. Этой программой я заменил другую программу с которой работал давно, ту струю звать Filezilla, по факту если сравнивать эти две программы, то разницы никакой, но эта лично для меня оказалась более практичной.
Для новичков опишу что делает программа. Предоставь, ты купил хостинг для своего будущего сайта, который тебе нужно будет или показать заказчику, или выставить в роде портфолио, всяко бывает. Так вот, ты купил хостинг, и что бы не использовать стандартную веб файловую систему, мы берем такую FTP клиент и просто используем для выгрузки\загрузки файлов на хостинг. Все просто.
Больше и не нужно, но бывает, когда тебе нужно зайти защищенный хостинг, и тут эта программка тебе явно не подведет. Программа бесплатная ничего платить не нужно, скачал и используешь.
В заключение
В статье представлены разнообразные графические шаблоны, которые станут полезными для любого вида бизнеса. Были рассмотрены шаблоны для следующих компаний: веб-студий, компаний, которые занимаются спортом, кулинарной индустрии, клининговых компаний, компаний, которые занимаются разработкой мобильных приложений, бьюти-салонов, туристических компаний, бизнес-компаний, строительных и многих других институций.
Главным отличием и удобством использования PSD шаблонов являются следующие характеристики:
- экономия времени и финансовых затрат;
- легкое понятное управление и загрузка в один клик;
- интуитивно простое редактирование шаблона;
- изменение шрифтов и добавление изображений в один клик;
- удобная группировка слоев и их редактирование на отдельном слое, благодаря чему изменение одного элемента шаблона никак не отразится на остальных элементах.