Как выровнять горизонтальное меню по центру?
Содержание:
- Какой вид меню для сайта выбрать
- 5 нюансов создания меню сайта
- Выпадающее меню
- Как браузер получает веб-страницы?
- HTML:
- Многоуровневые меню для сайта
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- Масштаб страниц в браузере
- CSS:
- Выпадающее меню (многоуровневое)
- Изображения
- Виды меню сайта
Какой вид меню для сайта выбрать

Меню – обязательный компонент любого веб-сайта, помогающий пользователю без труда ориентироваться в содержимом ресурса и быстро находить нужную информацию
Многочисленные варианты расположения этого важного блока позволяют подобрать решение, которое идеально подойдет к тематике, объему и другим особенностям проекта.. Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта
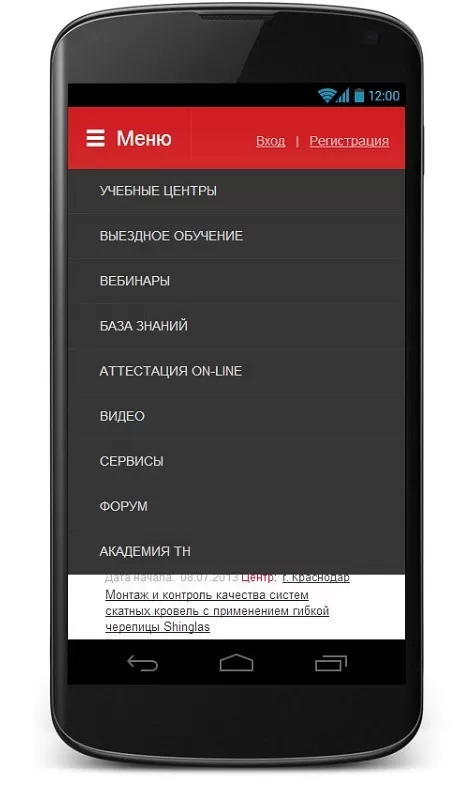
Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Какой бы вид меню из рассмотренных выше вы ни выбрали, в первую очередь стоит подумать о его доступности для всех способов просмотра сайта. Так, при работе с мобильными устройствами пользователи лишены возможности раскрывать списки при помощи курсора, поскольку на сенсорных гаджетах его просто нет.
Еще один момент, который также ограничивает возможности мобильных пользователей, – задействование flash-технологий. Это не самый частый прием, используемый веб-мастерами для создания меню, а для посетителей, зашедших на сайт с планшета или смартфона, он будет полностью бесполезен.

Не менее важным фактором является дизайн меню сайта. Несмотря на разнообразие приемов, которые могут использоваться при его разработке, самыми распространенными остаются классические варианты расположения названий разделов ресурса – горизонтальное и вертикальное.
Для удобства восприятия соблюдаются некоторые условия. Так, в горизонтальном меню не используют написание в две строки, а вертикальное делают достаточно узким, для чего наименования вкладок тоже оставляют короткими (одно-два слова).
С дизайном неразрывно связана реализация программными средствами. Наиболее простым и доступным вариантом является меню для сайта на HTML, можно использовать Javascript и Flash. Чтобы индексация ресурса поисковыми роботами была полноценной, предпочтение отдают меню сайта на HTML и CSS.

При разработке структуры придерживаются иерархии: от общего к более конкретному. Во избежание излишней громоздкости не стоит слишком сильно «углублять» меню, трех уровней вполне достаточно для комфортной навигации по сайту.
Создатели проекта, исходя из его типа и объема, останавливаются на одном меню или добавляют еще несколько. При проектировании дополнительных навигационных элементов руководствуются теми же принципами: доступность для пользователей, видимость для поисковиков, продуманная структура и ограниченное количество уровней по «глубине».
Усилия веб-мастеров должны быть направлены на то, чтобы создать лучшее меню сайта: комфортное для посетителей, способствующее в перспективе их конверсии в клиентов или покупателей.
5 нюансов создания меню сайта
Меню играет важную роль для свободной ориентации посетителей внутри сайта, помогает легко находить информацию и обеспечивает комфортное пребывание на страницах.
Пользуясь продуманной и понятной навигацией, человек не испытывает проблем с поиском и проводит на площадке больше времени. Это обеспечивает улучшение поведенческих факторов и более высокий рейтинг ресурса в глазах поисковиков.
Для воплощения навигационного блока могут использоваться различные формы, но в стремлении удивить посетителей креативными решениями и нестандартным подходом нельзя забывать об их удобстве. Слишком сложные варианты отпугнут потенциальных клиентов. Меню для сайта должно быть понятным, доступным и привлекательным.
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
Как браузер получает веб-страницы?
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
Для общего понимания давайте рассмотрим небольшую теорию о том, как браузер получает веб-страницы и что такое веб-сервер. Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов. Когда сервер получает запрос от браузера на какой-нибудь ресурс (изображения, веб-страницы и др.), он находит этот ресурс (если может определить местоположение ресурса) и отправляет его браузеру.
Вы уже знаете, как работает браузер: вы бродите по различным сайтам в интернете, кликая по ссылкам для перехода на различные страницы. Такой клик служит поводом для того, чтобы ваш браузер сделал запрос на HTML-страницу веб-серверу, получил ответ на свой запрос и отобразил эту страницу в своем окне.
Но каким образом браузер узнает о том, как именно отображать страницу? Вот здесь начинает работать язык HTML. Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Примечание: Браузер (от англ. Web browser — Веб-обозреватель) — программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети — интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой. К наиболее популярным браузерам относятся: , , , , .
Обратите внимание: во время обучения вам не придется выкладывать никакие страницы на веб-сервер, все прекрасно будет работать и на вашем локальном компьютере
HTML:
Ставится в любое место страницы
<div class=»side-menu»>
<div class=»side-menu-buttons»>
<a href=»#link» class=»side-menu-item»>
<div class=»side-menu-item-icon»>
<i class=»fa fa-bars» aria-hidden=»true»></i>
</div>
<div class=»side-menu-hover»>Пункт меню с иконкой FontAwesome</div>
</a>
<a href=»#link» class=»side-menu-item»>
<div class=»side-menu-item-icon»>
<img src=»icon.png» />
</div>
<div class=»side-menu-hover»>Пункт меню c PNG иконкой</div>
</a>
<a href=»#link» class=»side-menu-item svg-icon-anim»>
<div class=»side-menu-item-icon»>
<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 24 24″><polygon points=»12 2 2 7 12 12 22 7 12 2″></polygon><polyline points=»2 17 12 22 22 17″></polyline><polyline points=»2 12 12 17 22 12″></polyline></svg>
</div>
<div class=»side-menu-hover»>Пункт меню c SVG иконкой и анимацией</div>
</a>
<a href=»#link» class=»side-menu-item»>
<div class=»side-menu-item-icon»>
<svg xmlns=»http://www.w3.org/2000/svg» viewBox=»0 0 24 24″><path d=»M23 19a2 2 0 0 1-2 2H3a2 2 0 0 1-2-2V8a2 2 0 0 1 2-2h4l2-3h6l2 3h4a2 2 0 0 1 2 2z»></path><circle cx=»12″ cy=»13″ r=»4″></circle></svg>
</div>
<div class=»side-menu-hover»>Пункт меню c SVG иконкой</div>
</a>
</div>
</div>
|
1 |
<div class=»side-menu»> <div class=»side-menu-buttons»> <a href=»#link»class=»side-menu-item»> <div class=»side-menu-item-icon»> <i class=»fa fa-bars»aria-hidden=»true»></i> </div> <div class=»side-menu-hover»>Пункт меню с иконкой FontAwesome</div> </a> <a href=»#link»class=»side-menu-item»> <div class=»side-menu-item-icon»> <img src=»icon.png» /> </div> <div class=»side-menu-hover»>Пункт меню c PNG иконкой</div> </a> <a href=»#link»class=»side-menu-item svg-icon-anim»> <div class=»side-menu-item-icon»> <svg xmlns=»http://www.w3.org/2000/svg»viewBox=»0 0 24 24″><polygon points=»12 2 2 7 12 12 22 7 12 2″></polygon><polyline points=»2 17 12 22 22 17″></polyline><polyline points=»2 12 12 17 22 12″></polyline></svg> </div> <div class=»side-menu-hover»>Пункт меню c SVG иконкой и анимацией</div> </a> <a href=»#link»class=»side-menu-item»> <div class=»side-menu-item-icon»> <svg xmlns=»http://www.w3.org/2000/svg»viewBox=»0 0 24 24″><path d=»M23 19a2 2 0 0 1-2 2H3a2 2 0 0 1-2-2V8a2 2 0 0 1 2-2h4l2-3h6l2 3h4a2 2 0 0 1 2 2z»></path><circle cx=»12″cy=»13″r=»4″></circle></svg> </div> <div class=»side-menu-hover»>Пункт меню c SVG иконкой</div> </a> </div> </div> |
Многоуровневые меню для сайта
Много говорить не буду, а просто покажу примеры разных видов таких меню
Однако, сначала сделаю одно важное примечание(!) о ссылках, содержащихся в них
Все ссылки в показанных примерах рабочие, но я подключил их на эту же самую страницу, поставив у них ВСЕХ в атрибуте href
символ решётки — #, который при срабатывании, т.е. клике по любой из ссылок, ВСЕГДА будет перенаправлять в самый верх страницы,
что как раз и свидетельствует о корректном срабатывании ссылок.
И ещё!
Поскольку у меня получились «циклические ссылки», которые ссылаются в никуда, т.е., по сути, сами на себя, то им ВСЕМ я добавил атрибут rel
со значением «jump», который говорит поисковым роботам, что это внутренние ссылки текущей страницы.
Поэтому!
Решив использовать данные примеры в практических целях, т.е. для создания реальных меню, а не тестовых примеров, как это сделано здесь, названные атрибуты в ссылках
нужно обязательно ИСПРАВИТЬ!
И последнее.
Пункты меню, имеющие вложенные уровни, пометил символом — +
Они появятся/скроются, если на такой пункт меню навести/убрать курсор мыши.
* * *
А теперь, зная что и как, можно протестировать примеры многоуровневых меню, которые я делал во время изучения разных способов создания меню для сайта.
И самое интересное в них то, что делаются они довольно просто.
К примеру, первые два из трёх показанных ниже примеров сделаны вообще БЕЗ всяких скриптов. HTML+CSS только!
Сложного же в них — только лишь таблицы CSS, благодаря которым они и действуют.
Все нужные для демонстрации примеров таблицы CSS я подключил дополнительно к главной таблице стилей к этой же самой странице.
Внешние таблицы стилей держу в каталоге css
*Prim. Имя каждой из подключённых таблиц указал в их собственных подразделах примеров и, если есть какие-либо особенности, указал там же.
Подключённые таблицы стилей достаточно подробно прокомментировал в CSS-коде самих таблиц.
Горизонтальное меню сайта
Данный вид многоуровневого меню работает от внешней (подключённой) таблицы стилей, которой дал имя: menu_horizontal.css
Вертикальное меню сайта
Многоуровневое меню этого вида также работает от внешней (подключённой) таблицы стилей с именем: menu_vertical.css
Скрытое меню сайта
В этом подразделе показываю ещё один вид многоуровневого меню, и именно оно самое популярное(!) в настоящее время.
Правда, оно несколько сложнее двух показанных выше меню для сайта, но совсем немного. Зато оно гораздо более функциональное(!), т.к. в скрытом виде места,
практически, не занимает!
Сделал его, скопировав HTML-код предыдущего вертикального меню, соединённого с тем же самым CSS-файлом:
menu_vertical.css
Чтоб была возможность открывать/скрывать это меню, подключил к нему уже готовый, когда-то ранее (при обучении) написанный JavaScript-код
спойлера: spoiler.js, который находится в каталоге js
Открывается/закрывается меню кликом по иконке «гамбургер».
☰
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:
Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:
В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:
Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css». Далее нажмите на кнопку «Сохранить»:
Далее нажмите на кнопку «Сохранить»:
Вот такая должна получиться общая картина:
Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:
Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
Масштаб страниц в браузере
Для удобства просмотра некоторых страниц в браузере (или картинок), их масштаб можно увеличивать или уменьшать.
Чтобы уменьшить масштаб страницы надо зажать клавишу на клавиатуре, и нажать клавишу столько раз, пока веб-страница не уменьшиться до нужного вам размера ( + »). Чтобы увеличить масштаб страницы надо зажать клавишу на клавиатуре, и нажать клавишу столько раз, пока веб-страница не увеличится до нужного вам размера ( + »). Вместо нажатия клавиш и можно использовать колёсико мышки, прокручивая его от себя или на себя.
Примечание: для возврата масштаба страницы к исходному значению (100%), нажмите + .
С этой темой смотрят:
- Создание html документа
- Введение в html
- HTML элементы
CSS:
.main-menu {
list-style: none;
margin: 0;
padding: 0;
margin-top: 30px;
font-family: ‘Montserrat’, sans-serif;
/* Для выравнивания меню по центру
display: flex;
flex-wrap: wrap;
justify-content: center;
*/
}
.main-menu > li {
display: inline-flex;
}
.main-menu > li + li {
margin-left: 20px;
}
.main-menu > li > a {
padding: 0 0 20px 0;
position: relative;
text-transform: uppercase;
color: #000;
font-weight: bold;
letter-spacing: 0.2px;
font-size: 15px;
text-decoration: none;
}
.main-menu > li > a:hover {
text-decoration: none;
color: #337AB7;
}
.main-menu > li > a:after {
width: 0;
height: 3px;
background-color: #337AB7;
content: »;
left: 0;
bottom: 10px;
position: absolute;
transition: all .3s;
}
.main-menu > li > a:hover::after {
width: 100%;
}
.main-menu > li.active a:after {
width: 100%;
}
.main-menu li {
margin: 0;
white-space: nowrap;
}
.main-menu li.menu-children {
position: relative;
margin-right: 12px;
}
.main-menu li.menu-children:after {
position: absolute;
content: «\2039»;
color: #337AB7;
font-size: 20px;
font-weight: bold;
right: -12px;
top: -2px;
transform: rotate(-90deg);
}
.main-menu li li.menu-children:after {
position: absolute;
content: «\2039»;
color: #FFF;
font-size: 20px;
font-weight: bold;
right: 10px;
top: 12px;
transform: rotate(180deg);
}
.main-menu li.menu-children:hover > ul {
opacity: 1;
visibility: visible;
transform: translateY(0);
}
.main-menu ul {
padding: 10px 0;
margin: 0;
list-style: none;
background-color: #337AB7;
position: absolute;
z-index: 20;
min-width: 220px;
top: 100%;
left: -30px;
opacity: 0;
visibility: hidden;
transform: translateY(5px);
transition: all 200ms cubic-bezier(0.43, 0.59, 0.16, 1.25);
}
.main-menu ul li {
display: block;
padding: 0 10px;
line-height: 1.1;
}
.main-menu ul li:last-child {
margin-bottom: 0;
}
.main-menu ul li a {
display: block;
color: #fff;
padding: 10px;
transition: all .3s;
text-decoration: none;
}
.main-menu ul li a:hover {
color: #337AB7;
background: #FFF;
text-decoration: none;
}
.main-menu ul ul {
top: 0;
left: 100%;
}
|
1 |
.main-menu { list-stylenone; margin; padding; margin-top30px; font-family’Montserrat’,sans-serif; /* Для выравнивания меню по центру display: flex; .main-menu > li { displayinline-flex; } .main-menu > li + li { margin-left20px; } .main-menu > li > a { padding20px; positionrelative; text-transformuppercase; color#000; font-weightbold; letter-spacing0.2px; font-size15px; text-decorationnone; } .main-menu > li > a:hover { text-decorationnone; color#337AB7; } .main-menu > li > a:after { width; height3px; background-color#337AB7; content»; left; bottom10px; positionabsolute; transitionall.3s; } .main-menu > li > a:hover::after { width100%; } .main-menu > li.active a:after { width100%; } .main-menu li { margin; white-spacenowrap; } .main-menu li.menu-children { positionrelative; margin-right12px; } .main-menu li.menu-children:after { positionabsolute; content»\2039″; color#337AB7; font-size20px; font-weightbold; right-12px; top-2px; transformrotate(-90deg); } .main-menu li li.menu-children:after { positionabsolute; content»\2039″; color#FFF; font-size20px; font-weightbold; right10px; top12px; transformrotate(180deg); } .main-menu li.menu-children:hover > ul { opacity1; visibilityvisible; transformtranslateY(); } .main-menu ul { padding10px; margin; list-stylenone; background-color#337AB7; positionabsolute; z-index20; min-width220px; top100%; left-30px; opacity; visibilityhidden; transformtranslateY(5px); transitionall200mscubic-bezier(0.43,0.59,0.16,1.25); } .main-menu ul li { displayblock; padding10px; line-height1.1; } .main-menu ul li:last-child { margin-bottom; } .main-menu ul li a { displayblock; color#fff; padding10px; transitionall.3s; text-decorationnone; } .main-menu ul li a:hover { color#337AB7; background#FFF; text-decorationnone; } .main-menu ul ul { top; left100%; } |
Выпадающее меню (многоуровневое)
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
В многоуровневом меню один или несколько пунктов могут содержать вложенные меню с подпунктами, которое в исходном состоянии скрыто (не обязательно, но будем рассматривать именно этот вариант). При наведении на родительский пункт осуществляется вывод подменю.
За основу взят код предыдущего примера. К одному из пунтков добавлен вложенный список второго уровня.
HTML-код 2-х уровневого меню:
<nav class="menu_color">
<ul class="my_menu">
<li><a href="#/">пункт 1<a><li>
<li class="parent"><a href="#/">родительский пункт 2<a>
<ul class="sub-menu">
<li><a href="#/">дочерний подпункт 1<a><li>
<li><a href="#/">дочерний подпункт 2<a><li>
<ul>
<li>
<li><a href="#/">пункт 3<a><li>
<li class="active"><a href="#/">пункт 4<a><li>
<li><a href="#/">пункт 5<a><li>
<ul>
<nav>
Добавлены классы — родительский тег, содержащий подменю, и — вложенный список выпадающего меню.
Разбиваем на несколько этапов:
- Оформление
- Скрыть в исходном состоянии
- Вывод при наведении на родительский пункт
Цветовое оформление
/* Оформление sub-menu */
.menu_color .sub-menu {
background #f5f5f5;
border 1px solid #f5f5f5;
}
/* Офррмление подпунктов */
.menu_color .sub-menu li a{
color #555;
background rgba(, , , );
}
/* Офррмление подпунктов при наведении */
.menu_color .sub-menu li a:hover{
color #fff;
background #555;
}
/* Разделитель для пунктов sub-menu */
.menu_color .sub-menu > li + li > a {
border-top 1px solid #fff;
box-shadow -1px #ddd;
padding-left 40px /* Добавляем отступ для подпунктов */
}
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского . (Именно для этого при сбросе и установке для него было задано )
/*Общие*/
.my_menu .sub-menu {
display none;
position absolute;
top ;
min-width 200px;
z-index 9999;
}
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */
.my_menu .parent:hover .sub-menu {
display block;
top 4px;
}
/* со смещением вправо */
.sidebar_left .my_menu .parent:hover .sub-menu {
left 100%;
margin-left -10px;
}
×
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу .
Подменю выпадающеее влево
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
Аналогично с предыдущим примером привязываем стили к родительскому блоку правой колонки .
Вы спросите, для чего все эти сложности? Да, действительно, можно просто переписать стили для правой колонки без всяких дополнительных классов.., и делать это каждый раз, когда по тем или иным причинам нужно будет переместить (или скопировать) меню из одной колонки в другую …
Цель — универсальность! Вы один раз прописываете код, а потом размещаете меню где хотите и оно будет работать правильно!
/* Смещение влево */
.sidebar_right .my_menu .parent:hover .sub-menu {
right 100%;
left auto;
margin-right -5px;
}
Изображения
СлайдшоуГалерея слайдшоуМодальные изображенияЛайтбоксАдаптивная сетка изображенияСетка изображенияГалерея изображений с вкладкамиНаложение при наведении курсора на изображениеСлайд наложенного изображенияZoom наложенного изображенияTitle наложенного изображенияИконка наложенного изображенияЭффекты изображенияЧерное и белое изображениеПозиция текста над изображениемТекстовые блоки над изображениемИзображение с прозрачным текстомФоновое изображение на всю страницуФорма на изображенииИмидж герояРазмытое фоновое изображение на всю страницуИзменение фона при прокруткеИзображения друг за другомОкруглые изображенияИзображения аватарыАдаптивные изображенияЦентрирование изображенийЭскизы изображенийПредставление команды на страницеЛипкое изображениеОтразить изображениеВстряхнуть изображениеГалерея портфолиоПортфолио с фильтрациейZoom изображенияУвеличительное стекло на изображенииСлайдер сравнения изображений
Виды меню сайта
Разные виды обозначают принцип организации меню на веб-сайте. Вот две основных разновидности, которые выделяют в зависимости от объема и задач ресурса:
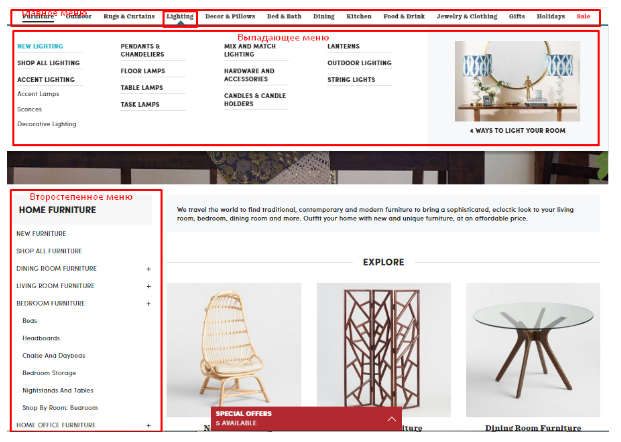
Главное
Главное меню сайта, это то, что отображается в любых разделах ресурса, основное, верхнеуровневое. Но для крупных интернет проектов с множеством страниц одного уровня навигации недостаточно.
Второстепенное
В случае сложной структуры добавляют дополнительное меню второго уровня, или второстепенное.

По способу реализации выделяют:
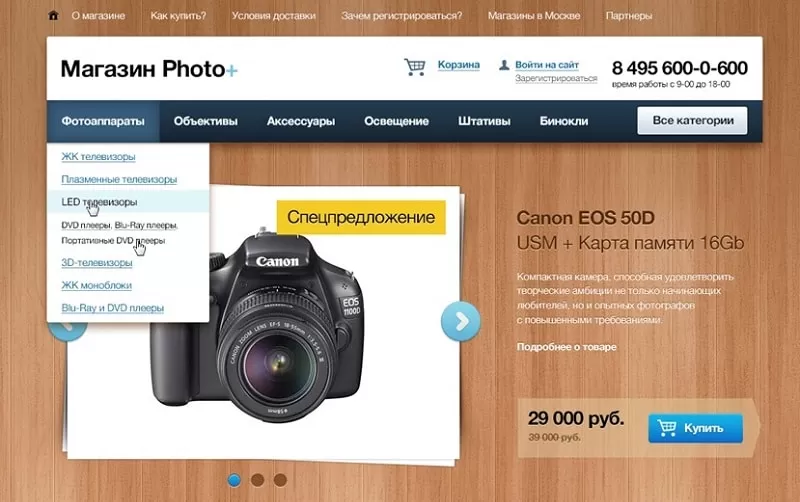
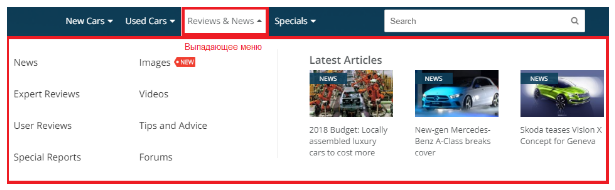
Выпадающее меню для сайта, его используют в целях экономии места на странице. Актуально, если у интернет-портала сложная многоуровневая организация, и нужно сделать максимально информативную навигацию. Понятно, что размещать пункты в 5 рядов – не вариант. Принцип работы следующий: при наведении курсора на название пункта из него выпадают подпункты.

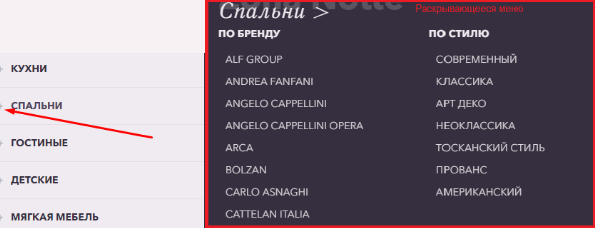
В раскрывающемся меню вывод дополнительных полей происходит по клику.

В зависимости от ориентации и дизайна, используют горизонтальное и вертикальное меню для сайта.
Первое располагают, как правило, вверху. Может быть на прозрачном фоне, либо статично закрепленным.

Второе бывает левым либо правым, либо комбинацией обоих.